- 浏览: 1554717 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
最新评论
-
lt26w:
理解成门面模式应该比较容易明白吧
FacadePattern-Java代码实例讲解 -
lt26w:
看下面的例子比较明白.
FacadePattern-Java代码实例讲解 -
javaloverkehui:
这也叫文档,别逗我行吗,也就自己看看。
HtmlCleaner API -
SE_XiaoFeng:
至少也应该写个注释吧。
HtmlCleaner API -
jfzshandong:
...
org.springframework.web.filter.CharacterEncodingFilter 配置
【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图
- 博客分类:
- Silverlight
如本系列第一篇你所介绍 的,开发基于Silverlight的Bing Maps除了开发环境还需要一个开发Key,这个Key是用来做什么的呢?Silverlight控件在做地图呈现的时候它是一个必不可少的参数,可以理 解为微软Bing Maps为用户开通的一个授权开发密匙,本文试图通过一个简单的示例演练项目来学习Bing Maps控件如何使用这个Key来显示地图。
一、新建Silverlight应用及Silverlight承载应用
我们从最简单的创建项目开始,首先创建一个空白解决方案,然后再方案里添加一新的Silverlight应用,同时为该Silverlight应用创建承载程序(通常为ASP.NET Web Application或ASP.NET WebSite),如下截图:

二、如何使用Bing Maps Silverlight Control显示地图
打开Bing Maps Silverlight Control的本地安装目录,里面有两个.dll文件,分别为:Microsoft.Maps.MapControl.Common.dll和 Microsoft.Maps.MapControl.dll,讲这两个库文件都引入到上面所建立的Silverlight项目中,然后打开 MainPage.xaml的源试图,这是就可以通过名称空间将Bing Maps Silverlight Control引入到当前Silverlight页面,如下代码示例:
2 xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation "
3 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml "
4 xmlns:m ="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d ="http://schemas.microsoft.com/expression/blend/2008 "
6 xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006 "
7 mc:Ignorable ="d" d:DesignWidth ="640" d:DesignHeight ="480" >
8 < Grid x:Name ="LayoutRoot" >
9
10 </ Grid >
11 </ UserControl >
比如说我们将地图呈现在Grid中,就可以如下进行编码实现:
2 xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation "
3 xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml "
4 xmlns:m ="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d ="http://schemas.microsoft.com/expression/blend/2008 "
6 xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006 "
7 mc:Ignorable ="d" d:DesignWidth ="640" d:DesignHeight ="480" >
8 < Grid x:Name ="LayoutRoot" >
9 < m:Map CredentialsProvider ="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"
10 Width ="500"
11 Height ="500" >
12 </ m:Map >
13 </ Grid >
14 </ UserControl >
15
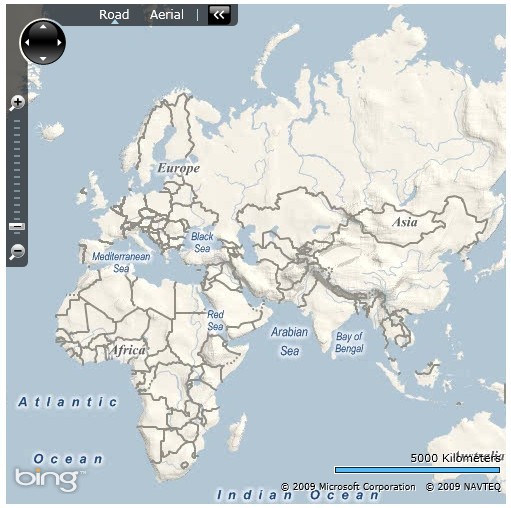
在地图控件(Map)中的CredentialsProvider就是之前我们通过Bing Maps账户管理中心创建的开发所需的Key,通过Width和Height属性值确定地图控件将显示的宽度和高度。编译启动程序预览就可以发现,默认的 地图(其他地图的开发在后续blog里会介绍)已经成功的通过Bing Maps Silverlight Control呈现出来了,如下图:

三、其他功能属性说明
如上图所示,地图左上方有地图的导航工具栏,我们可以通过Map控件的NavigationVisibility属性设置是否要显示该功能导航。
2 NavigationVisibility ="Collapsed" Width ="500" Height ="500" >
3 </ m:Map >
也可以设置地图的显示模式,有路况模式(Road)、卫星模式(Aerial模式分显示路标和不显示路标两种模式),控件默认加载为路况模式,既Road模式,如下代码:
2 Width ="500" Height ="500" Mode ="Road" >
3 </ m:Map >
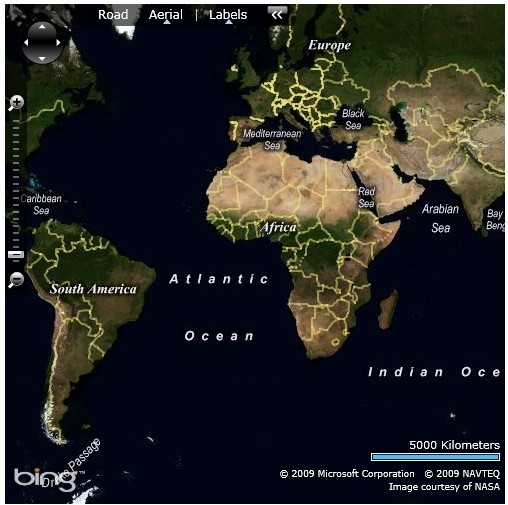
设置Mode为“Aerial”则以卫星模式加载地图,Aerial是无路标的卫星模式,若要显示路标则需要使用“AerialWithLabels”加载地图。如下代码:
2 Width ="500" Height ="500" Mode ="AerialWithLabels" >
3 </ m:Map >

我们还可以为路标设置缓慢效果,当鼠标指向路标的时候缓慢显示出路标,离开后缓慢隐藏路标。
Center ="37.806029,-122.407007" >
< m:Map.Mode >
< m:AerialMode Labels ="True" FadingLabels ="True" />
</ m:Map.Mode >
</ m:Map >
相关说明
本文属学习笔记文章,愿与有志者共同学习交流。欢迎转载,但请在明显地位标记本文的原文连接。
作 者:Beniao
文章出处:http://beniao.cnblogs.com/ 或 http://www.cnblogs.com/
<script src="http://partner.googleadservices.com/gampad/google_service.js" type="text/javascript"></script><script type="text/javascript"> try { GS_googleAddAdSenseService("ca-pub-4210569241504288"); GS_googleEnableAllServices(); } catch (e) { } </script><script src="http://partner.googleadservices.com/gampad/google_ads.js"></script><script type="text/javascript"> try { GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_body"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_commentbox_up"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_bottom"); } catch (e) { } </script><script type="text/javascript"> try { GA_googleFetchAds(); } catch (e) { } </script><script type="text/javascript"> var blog_ad_has_shown = false; </script>
怎么换上面的地图?
发表评论
-
SilverLight异步调用WebService出错!
2010-01-19 12:58 5407SilverLight异步调用WebService出错! ... -
Silverlight播放器 C#语言
2010-01-13 13:30 3313这段时间研究Silverlight中的MediaElement ... -
使用Silverlight,制作简单播放器的一点点心得。
2010-01-13 13:28 3670首先介绍什么是Silverligh ... -
初探silverlight--简易播放器
2010-01-13 13:28 1529<UserControl xmlns=" ... -
新开发的silverlight视频播放器,
2010-01-13 13:21 4496http://www.chenjiliang.com/Arti ... -
Silverlight教程第四部分:使用 Style 元素更好地封装观感
2010-01-12 22:11 1280Silverlight教程第四部分� ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1915http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2343http://ww ... -
CoverFlow – built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1900CoverFlow – built using Silver ... -
silverlight动画播放停止重播等控制
2010-01-06 12:38 1398ani.begin() ani.stop(); ani. ... -
silverlight速学范例100
2010-01-06 12:37 1280silverlight速学范例100 ... -
Silverlight 中的 HTTP 通信和安全
2010-01-04 23:43 2017Silverlight 中的 HTTP 通信和安全 < ... -
Visual Studio的 诡异bug(mscorlib无法引用)引发的对话 and Silverlight XAML 构造出错
2010-01-04 09:25 4136... -
Silverlight常见问题及解决方法
2009-12-22 14:06 1301Silverlight常见问题及解决方法 ... -
网上常用免费webservice 查询
2009-12-22 12:47 4605网上常用免费webservice 查询 2008-11 ... -
必应 Bing 新特性之最新文章, Wolfram|Alpha 整合, 天气搜索等已推出
2009-12-21 23:33 1554必应 Bing 增加了一项“最新文章”的搜索结果特性,例如下图 ... -
下载silverlight官网的全部视频教程
2009-12-21 23:30 14865Silverlight官网提供了许� ... -
Silverlight客户端和WCF服务器端共享类库
2009-12-21 23:21 1846在Silverlight企业级项目开发中,访问数据库是很常见的 ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1615I don’t generally fi ... -
必应地图图片系统(Tile System)之二
2009-12-21 22:53 2335【坐标系和地图图片编� ...






相关推荐
【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章【Silverlight】Bing Maps系列文章
- **Silverlight 控件**:专门针对全球地图设计了一个名为Bing Maps Silverlight Control (BMSC) 的控件,该控件基于Silverlight 3构建,用于地图显示和交互。 #### 二、开发准备与基础知识 - **开发环境**:...
Silverlight_Bing_Maps地图插件安装-CSDN
接下来,我们将通过一个简单的示例来了解如何使用 Bing Maps Silverlight Control 在应用程序中显示地图。为了演示这一过程,我们需要准备以下内容: - **开发环境**: 如前文所述,确保已经安装好所有必需的开发...
Silverlight是一种由Microsoft开发的客户端插件技术,用于在Web浏览器中提供丰富的交互式用户体验,而Bing Maps则是微软提供的一个强大的地图服务。将Google Maps集成到Silverlight Bing Maps中,可以让开发者利用两...
- 实验的目标是使开发者熟悉Bing Maps for Windows Phone,掌握Bing Map控件和数据绑定的使用,以及如何获取和显示地图数据。 - 开始实验前,需要安装Visual Studio、Windows Phone开发工具以及具备稳定的互联网...
Silverlight 2系列(35):升级Silverlight 2 Beta 1应用程序到Beta 2 Silverlight 2系列(34):使用Silverlight Streaming托管Silverlight应用程序 Silverlight 2系列(33):Silverlight 2应用Web Service两例 ...
Silverlight 2系列(35):升级Silverlight 2 Beta 1应用程序到Beta 2 Silverlight 2系列(34):使用Silverlight Streaming托管Silverlight应用程序 Silverlight 2系列(33):Silverlight 2应用Web Service两例 ...
1. **Bing Maps API**:学习如何使用Bing Maps API,包括初始化地图控件、设置地图中心点和缩放级别、添加图层等。此外,还要了解如何获取地图的点击事件,以便在地图上实现交互式功能。 2. **Silverlight动画和...
学习这个示例可以帮助你更好地理解如何在Silverlight环境中有效地使用Bing Maps,尽管Silverlight现在已经不再被广泛使用,但这些基础知识对于理解现代地图API和GIS(地理信息系统)技术仍然是有价值的。
通过以上几个练习,你不仅能够掌握 Bing Maps Silverlight Control for Windows Phone 的基本使用方法,还能够学会如何利用 Bing Maps SOAP 服务来获取地图数据,进而创建出功能丰富的地图应用程序。
1. **地图控件集成**:在Silverlight应用中,通过引用Bing Maps SDK,可以添加地图控件到用户界面上,展示地图数据。这通常涉及到初始化地图,设置中心点、缩放级别,以及选择地图样式等。 2. **地图交互**:...
在给定的压缩包文件中,我们可以找到两个关键的DLL文件:Microsoft.Maps.MapControl.Common.dll和Microsoft.Maps.MapControl.dll,它们是实现必应地图Silverlight功能的核心组件。 1. Microsoft.Maps.MapControl....
通过这种方式,开发者可以利用ArcGIS for Silverlight的强大功能,同时融合Google Maps的广泛覆盖和熟悉的地图样式,创建出丰富的地图应用。然而,要注意的是,Google Maps的API和服务可能会有变化,因此在实施时...
Webcast Silverlight视频课程(4):通用绘图属性
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(二)让物体动起来② C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(三)让物体动起来③ C#开发WPF/Silverlight动画及游戏系列教程(Game ...
7. **示例和实践**:通过实际项目案例,学习如何将Canvas应用到实际的Silverlight应用程序中。 提供的资源,如PPT、视频和文档,将帮助你更直观地理解Canvas的工作原理,并提供动手实践的机会。示例代码和演示将...
Silverlight GIS地图是一种基于Microsoft Silverlight技术的交互式地理信息系统,它允许用户在Web浏览器中查看、操作和分析地理数据。Silverlight作为一种强大的RIA(Rich Internet Application)开发平台,为GIS...
二、 Silverlight开发环境 2.1 Visual Studio:微软的旗舰级开发工具,支持创建、调试和发布Silverlight应用。 2.2 Expression Blend:设计工具,用于创建复杂的UI设计,与Visual Studio配合使用,实现设计与代码的...
标题中的“Silverlight 开发的地图”...通过这些文件,开发者可以构建一个完整的Silverlight地图应用,包括地图的显示、图层管理、导航功能等。如果需要深入学习,可以参考提供的链接文章,结合源代码进行研究和实践。