- ęµč§: 1525698 ꬔ
- ę§å«:

- ę„čŖ: ęå·
-

ęē« åē±»
- å ØéØå客 (525)
- SEO (16)
- JAVA-EE-Hibernate (6)
- JAVA-EE-Struts (29)
- JAVA-EE-Spring (15)
- Linux (37)
- JAVA-SE (29)
- NetWork (1)
- CMS (14)
- Semantic Research (3)
- RIA-Flex (0)
- Ajax-Extjs (4)
- Ajax-Jquery (1)
- www.godaddy.com (0)
- SSH (34)
- JavaScript (6)
- SoftwareEngineer (9)
- CMMI (0)
- IDE-Myeclipse (3)
- PHP (1)
- Algorithm (3)
- C/C++ (18)
- Concept&Items (2)
- Useful WebSite (1)
- ApacheServer (2)
- CodeReading (1)
- Socket (2)
- UML (10)
- PowerDesigner (1)
- Repository (19)
- MySQL (3)
- SqlServer (0)
- Society (1)
- Tomcat (7)
- WebService (5)
- JBoss (1)
- FCKeditor (1)
- PS/DW/CD/FW (0)
- DesignPattern (11)
- WebSite_Security (1)
- WordPress (5)
- WebConstruction (3)
- XML|XSD (7)
- Android (0)
- Project-In-Action (9)
- DatabaseDesign (3)
- taglib (7)
- DIV+CSS (10)
- Silverlight (52)
- JSON (7)
- VC++ (8)
- C# (8)
- LINQ (1)
- WCF&SOA (5)
- .NET (20)
- SOA (1)
- Mashup (2)
- RegEx (6)
- Psychology (5)
- Stock (1)
- Google (2)
- Interview (4)
- HTML5 (1)
- Marketing (4)
- Vaadin (2)
- Agile (2)
- Apache-common (6)
- ANTLR (0)
- REST (1)
- HtmlAnalysis (18)
- csv-export (3)
- Nucth (3)
- Xpath (1)
- Velocity (6)
- ASP.NET (9)
- Product (2)
- CSS (1)
ē¤¾åŗēå
- ęēčµč®Æ ( 0)
- ęēč®ŗå ( 83)
- ęēé®ē ( 3)
åę”£åē±»
- 2012-06 ( 4)
- 2011-01 ( 1)
- 2010-10 ( 2)
- ę“å¤åę”£...
ęę°čÆč®ŗ
-
lt26wļ¼
ēč§£ęéØé¢ęØ”å¼åŗčÆ„ęÆč¾å®¹ęęē½å§
FacadePattern-Java代ē å®ä¾č®²č§£ -
lt26wļ¼
ēäøé¢ēä¾åęÆč¾ęē½.
FacadePattern-Java代ē å®ä¾č®²č§£ -
javaloverkehuiļ¼
čæä¹å«ęę”£ļ¼å«éęč”åļ¼ä¹å°±čŖå·±ēēć
HtmlCleaner API -
SE_XiaoFengļ¼
č³å°ä¹åŗčÆ„åäøŖę³Øéå§ć
HtmlCleaner API -
jfzshandongļ¼
...
org.springframework.web.filter.CharacterEncodingFilter é ē½®
äøę„äøę„å¦Silverlight 2ē³»åļ¼1ļ¼ļ¼åå»ŗäøäøŖåŗę¬ēSilverlightåŗēØ
- å客åē±»ļ¼
- Silverlight
Silverlight 2 Beta 1ēę¬ååøäŗļ¼ę č®ŗä»RuntimečæęÆToolsé½ē»ę们åø¦ę„äŗå¾å¤ēęåļ¼å¦ęÆęę”ę¶čÆčØVisual Basic, Visual C#, IronRuby, Ironpythonļ¼åƹJSONćWeb ServicećWCF仄åSocketsēęÆęēäøē³»åę°ēē¹ę§ććäøę„äøę„å¦Silverlight 2ē³»åćęē« åø¦ęØåæ«éčæå „Silverlight 2å¼åć
ę¬ęäøŗē³»åē¬¬äøēÆåå»ŗäøäøŖåŗę¬ēSilverlight 2åŗēØļ¼äøč½å äæļ¼ä»ęē®åēHello Word å¼å§ć
å»ŗē«é”¹ē®
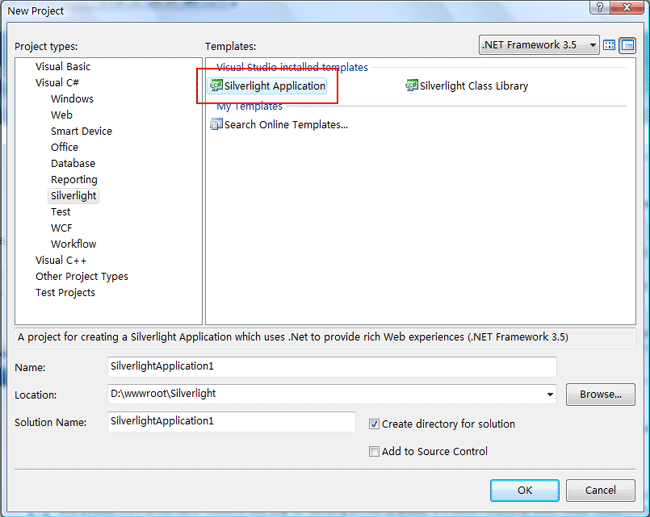
å®č£ å®Silverlight 2 Beta 1ä¹åęå¼VS2008ļ¼ęå¼ę°å»ŗ锹ē®åƹčÆę”ļ¼åÆ仄ēå°Silverlight Application锹ē®ęØ”ęæć
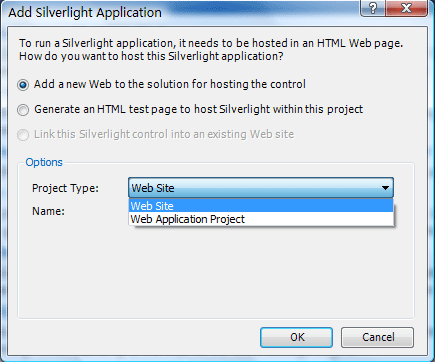
SilverlightåŗēØäøč½å¤ē¬ē«čæč”ļ¼ä¹åå¼¹åŗēåƹčÆę”äøåÆä¾ę们éę©åå»ŗäøäøŖASP.NET Web Siteęč Web Application ProjectēØę„ęē®”SilverlightåŗēØēØåŗć
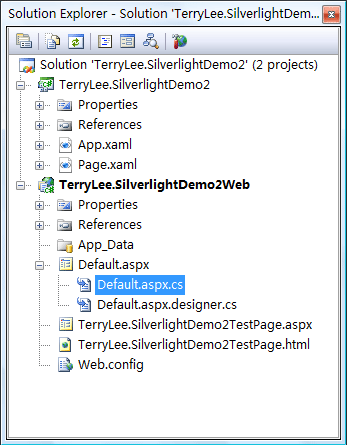
čæéę们éę©åå»ŗäøäøŖWeb Application Projectļ¼åå»ŗå®ęåē锹ē®ē»ęå¦äøęē¤ŗļ¼
ēč§£.xapę件
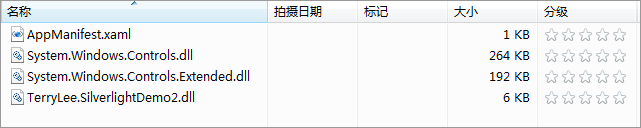
åØå»ŗē«äøäøŖSilverlightåŗēØēØåŗåļ¼ę们ä»ä¹é½äøåļ¼ē“ę„ē¼čÆäøäøę“äøŖč§£å³ę¹ę”ļ¼åÆ仄ēå°åØčµęŗē®”ēåØäøå¤åŗäŗäøäøŖClientBinēę件夹ļ¼å¹¶åØäøé¢ę·»å äŗäøäøŖTerryLee.SilverlightDemo2.xapēę件ć
čÆ„ ę件ęÆäøäøŖę åē.NETēØåŗéļ¼åØē¼čÆēę¶åęęēXAMLę čÆåčµęŗę件å¦å¾ēēé½ä¼å å«åØéé¢ļ¼éēØäŗę åēZipåē¼©ē®ę³ļ¼ä»„åå°å®¢ę·ē«Æäøč½½ēę 件ä½ē§Æćę·č“äø份čÆ„ę件ļ¼å¹¶äøäæ®ę¹åē¼å.xapäøŗ.zipļ¼å¹¶äøč§£åē¼©ļ¼åÆ仄ēå°éé¢å å«äŗäøäŗdllę件åäøäøŖAppManifest.xamlļ¼
åęå¼TerryLee.SilverlightDemo2TestPage.aspxę件ļ¼åØ锵é¢ē锶éØå¼å „äŗSystem.Web.SilverlightēØåŗéļ¼ęÆę<asp:Silverlight/>ę§ä»¶ļ¼
<% @ Register Assembly ="System.Web.Silverlight" Namespace ="System.Web.UI.SilverlightControls" TagPrefix ="asp" %>
<asp:Silverlight/>ę§ä»¶ē声ęå¦äøļ¼å ¶äøå±ę§Sourceå±ę§ęå®äŗåęē¼čÆēęē.xapę件ēč·Æå¾ļ¼
< asp : Silverlight ID ="Xaml1" runat ="server" Source ="~/ClientBin/TerryLee.SilverlightDemo2.xap" Version ="2.0" Width ="100%" Height ="100%" />
åå»ŗäøäøŖHello WordēØåŗ
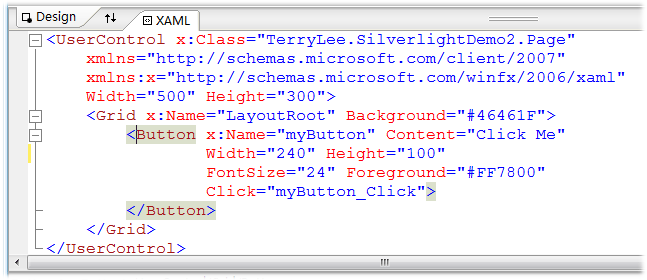
ē°åØę们åå»ŗäøäøŖē®åēHello Word SilverlightēØåŗļ¼ä½æēØå¦äøXAMLåå»ŗäøäøŖē®åēęé®ļ¼
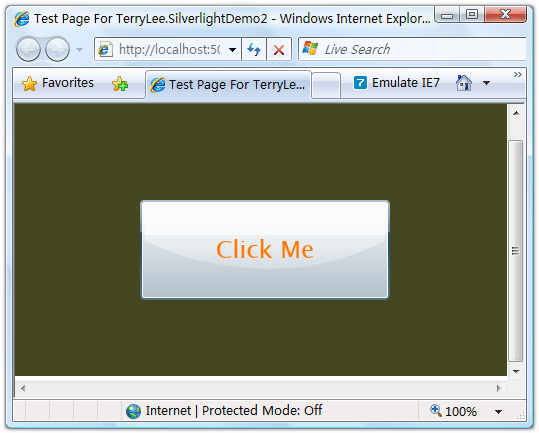
čæč”åęęå¦äøļ¼
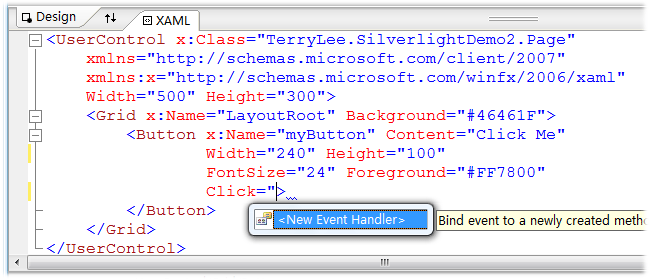
äøŗęé®ę·»å Clickäŗ件ļ¼åØXAMLē¼č¾åØäøč¾å „äŗ件åē§°Clickä¹åļ¼åęTabé®å°ä¼ä½æēØé»č®¤ēå½åę¹ę³ēęäŗ件å¤ēę¹ę³ļ¼
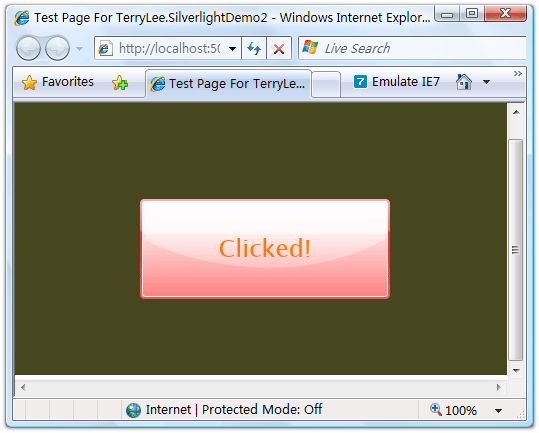
ęå¼Page.xaml.csę件åļ¼åÆ仄ēå°å·²ē»ēęäŗåƹåŗēäŗ件å¤ēę¹ę³ļ¼ē°åØå°±åÆ仄ēØēęēC#ę„ē¼åå¤ēēØåŗäŗļ¼å¦åå»ęé®ę¶ę们ę¹åęé®ēčęÆč²åęåļ¼
private void myButton_Click(object sender, RoutedEventArgs e) { this .myButton.Content = "Clicked!" ; this .myButton.Background = new SolidColorBrush (Colors .Red); }
åčæč”äøé¢ēēØåŗ并åå»ęé®ļ¼ęé®ēęååčęÆč²åēäŗååļ¼
ē»ęčÆ
ę¬ēÆęē« ęÆä½æēØVisual Studio 2008å¼åSilverlight 2åŗēØēØåŗēäøäøŖå „éØļ¼ēøäæ”大家é½å·²ē»ēčæScottGuēęē« å·²ē»ęęäŗč§£ćä½ęÆäøŗäŗę“äøŖē³»åå®ę“čµ·č§ļ¼čæęÆåäŗäøäøéå¤ēå³åØć
äøäøēÆļ¼äøę„äøę„å¦Silverlight 2ē³»åļ¼2ļ¼ļ¼åŗę¬ę§ä»¶
åŗå¤ļ¼http://terrylee.cnblogs.com
ę¬ęēęå½ä½č åå客åå ±ęļ¼ę¬¢čæč½¬č½½ļ¼ä½ęŖē»ä½č åęåæ é”»äæēę¤ę®µå£°ęļ¼äøåØęē« 锵é¢ęę¾ä½ē½®ē»åŗåęčæę„ļ¼å¦åäæēčæ½ē©¶ę³å¾č“£ä»»ēęå©ć
Ā» äøäøēÆļ¼äøę„äøę„å¦Silverlight 2ē³»åļ¼2ļ¼ļ¼åŗę¬ę§ä»¶
<script src="http://partner.googleadservices.com/gampad/google_service.js" type="text/javascript"></script><script type="text/javascript"> try { GS_googleAddAdSenseService("ca-pub-4210569241504288"); GS_googleEnableAllServices(); } catch (e) { } </script><script src="http://partner.googleadservices.com/gampad/google_ads.js"></script><script type="text/javascript"> try { GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_body"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_commentbox_up"); GA_googleAddSlot("ca-pub-4210569241504288", "cnblogs_blogpost_bottom"); } catch (e) { } </script><script type="text/javascript"> try { GA_googleFetchAds(); } catch (e) { } </script><script type="text/javascript"> var blog_ad_has_shown = false; </script>
- 2009-12-11 16:22
- ęµč§ 1513
- čÆč®ŗ(0)
- åē±»:Webåē«Æ
- ę„ēę“å¤
åč”ØčÆč®ŗ
-
SilverLightå¼ę„č°ēØWebServiceåŗéļ¼
2010-01-19 12:58 5394SilverLightå¼ę„č°ēØWebServiceåŗéļ¼ ... -
Silverlightęę¾åØ C#čÆčØ
2010-01-13 13:30 3292čæꮵę¶é“ē ē©¶SilverlightäøēMediaElement ... -
ä½æēØSilverlightļ¼å¶ä½ē®åęę¾åØēäøē¹ē¹åæå¾ć
2010-01-13 13:28 3646é¦å ä»ē»ä»ä¹ęÆSilverligh ... -
åę¢silverlight--ē®ęęę¾åØ
2010-01-13 13:28 1508<UserControl xmlns=" ... -
ę°å¼åēsilverlightč§é¢ęę¾åØ,
2010-01-13 13:21 4476http://www.chenjiliang.com/Arti ... -
SilverlightęēØē¬¬åéØåļ¼ä½æēØ Style å ē“ ę“儽å°å°č£ č§ę
2010-01-12 22:11 1263SilverlightęēØē¬¬åéØåļ¼ ... -
Silverlight Carousel: Creating a Silverlight Control Displays Picture in an Inte
2010-01-12 18:18 1885http://www.codeproject.com/KB/s ... -
Using projection to build a 3D carousel in Silverlight 3
2010-01-12 18:14 2323http://ww ... -
CoverFlow ā built using Silverlight 3's 'Projection' feature
2010-01-12 18:11 1882CoverFlow ā built using Silver ... -
silverlightåØē»ęę¾åę¢éęēę§å¶
2010-01-06 12:38 1379ani.begin() ani.stop(); ani. ... -
silverlightéå¦čä¾100
2010-01-06 12:37 1269silverlightéå¦čä¾100 ... -
Silverlight äøē HTTP éäæ”åå®å Ø
2010-01-04 23:43 2001Silverlight äøē HTTP éäæ”åå®å Ø < ... -
Visual Studioē čÆ”å¼bug(mscorlibę ę³å¼ēØ)å¼åēåƹčÆ and Silverlight XAML ęé åŗé
2010-01-04 09:25 4118Ā Ā Ā Ā Ā Ā ... -
Silverlightåøøč§é®é¢åč§£å³ę¹ę³
2009-12-22 14:06 1268Silverlightåøøč§é®é¢åč§£å³ę¹ę³ ... -
ē½äøåøøēØå č“¹webservice ę„čÆ¢
2009-12-22 12:47 4592ē½äøåøøēØå č“¹webservice ę„čÆ¢ Ā 2008-11 ... -
åæ åŗ Bing ę°ē¹ę§ä¹ęę°ęē« , Wolfram|Alpha ę“å, 天ę°ęē“¢ēå·²ęØåŗ
2009-12-21 23:33 1519åæ åŗ Bing å¢å äŗäø锹āęę°ęē« āēęē“¢ē»ęē¹ę§ļ¼ä¾å¦äøå¾ ... -
äøč½½silverlightå®ē½ēå ØéØč§é¢ęēØ
2009-12-21 23:30 14846Silverlightå®ē½ęä¾äŗč®øå¤ ... -
Silverlight客ę·ē«ÆåWCFęå”åØē«Æå ±äŗ«ē±»åŗ
2009-12-21 23:21 1825åØSilverlightä¼äøēŗ§é”¹ē®å¼åäøļ¼č®æé®ę°ę®åŗęÆå¾åøøč§ē ... -
Create a Silverlight Europe weather map
2009-12-21 22:55 1581Ā I donāt generally fi ... -
åæ åŗå°å¾å¾ēē³»ē»ļ¼Tile Systemļ¼ä¹äŗ
2009-12-21 22:53 2313ćåę ē³»åå°å¾å¾ēē¼ē ...















ēøå ³ęØč
Silverlight 2ē³»åļ¼35ļ¼ļ¼åēŗ§Silverlight 2 Beta 1åŗēØēØåŗå°Beta 2 Silverlight 2ē³»åļ¼34ļ¼ļ¼ä½æēØSilverlight Streamingęē®”SilverlightåŗēØēØåŗ ...Silverlight 2ē³»åļ¼1ļ¼ļ¼åå»ŗäøäøŖåŗę¬ēSilverlightåŗēØ
Silverlight 2ē³»åļ¼35ļ¼ļ¼åēŗ§Silverlight 2 Beta 1åŗēØēØåŗå°Beta 2 Silverlight 2ē³»åļ¼34ļ¼ļ¼ä½æēØSilverlight Streamingęē®”SilverlightåŗēØēØåŗ ...Silverlight 2ē³»åļ¼1ļ¼ļ¼åå»ŗäøäøŖåŗę¬ēSilverlightåŗēØ
1. **åŗē”ē„čÆ**ļ¼čæå ę¬äŗč§£Silverlightēę¶ęćå®č£ åčæč”ēÆå¢ļ¼ä»„åå¦ä½åå»ŗē¬¬äøäøŖSilverlightåŗēØēØåŗć 2. **ę°ę®äøéäæ”**ļ¼ę¢č®Øå¦ä½åØSilverlightåŗēØēØåŗäøå¤ēę°ę®ļ¼å¦ä½äøęå”åØčæč”éäæ”ļ¼å¦ä½æēØWeb ...
é¦å ļ¼ęēØå°ä»ē»Silverlightēåŗē”ē„čÆļ¼å ę¬å¦ä½å®č£ å¼åēÆå¢ćåå»ŗē¬¬äøäøŖSilverlightåŗēØēØåŗļ¼ä»„åēč§£XAMLčÆčØćXAMLęÆäøē§ę č®°čÆčØļ¼ēØäŗęčæ°UIå ē“ åå®ä»¬ēå±ę§ļ¼å®ęÆSilverlightēé¢č®¾č®”ēę øåæć ę„äøę„ļ¼...
åØå¦ä¹ Silverlight 2ę¶ļ¼é¦å ę们éč¦äŗč§£å¦ä½åå»ŗäøäøŖåŗę¬ēåŗēØćåØVisual Studio 2008äøļ¼åÆ仄éę©āSilverlight Applicationā锹ē®ęØ”ęæćčæäøŖ锹ē®äøč½ē¬ē«čæč”ļ¼éč¦åØASP.NET Web SiteęWeb Application ...
1. **Hello Worldē¤ŗä¾**ļ¼ę¬ä¹¦éčæäøäøŖē®åēāHello Worldāē¤ŗä¾ä»ē»äŗå¦ä½åå»ŗäøäøŖåŗę¬ēSilverlightåŗēØēØåŗćčæéåøøå ę¬ä½æēØXAMLę„å®ä¹UIå ē“ ļ¼å¹¶éčæ代ē ę„ę§å¶åŗēØēØåŗēč”äøŗć - **XAMLčÆę³**ļ¼XAMLęÆäøē§...
Silverlight 2 Beta 1ęÆčÆ„ęęÆēäøäøŖę©ęēę¬ļ¼å¢å äŗę“å¤ēåč½åAPIļ¼ä½æå¾å¼åč åÆ仄ęå»ŗę“å¤ęēRIAć 2. **锹ē®åå»ŗäøč®¾ē½®**ļ¼é¦å ļ¼ę们éč¦åØVisual Studioäøåå»ŗäøäøŖSilverlight锹ē®ćčæéåøøå ę¬éę©ęØ”ęæć...
ćTerryLeeēäøę„äøę„å¦Silverlight2ēµå书ćęÆäøę¬äøäøŗåå¦č č®¾č®”ēSilverlightęęÆęēØļ¼ē±ē„ååäø»TerryLeeē²¾åæę“ēčęćčæę¬ä¹¦čƦē»ä»ē»äŗMicrosoft Silverlight 2čæäøč·Øęµč§åØćč·Øå¹³å°ēäŗ¤äŗå¼åŗēØēØåŗå¼åę”ę¶...
åå»ŗ锹ē®åļ¼ä½ ä¼ēå°äø¤äøŖäø»č¦éØåļ¼äøäøŖęÆēØäŗęå”åØē«Æ代ē ēASP.NET WebåŗēØēØåŗļ¼å¦äøäøŖęÆ客ę·ē«ÆēSilverlight锹ē®ļ¼å ¶äøå å«XAMLę件ååå°C#ęVB.NET代ē ć **4. XAMLåŗē”** XAMLļ¼Extensible Application ...
åØę¬ęäøļ¼ę们å°ę·±å „ę¢č®Øå¦ä½äøę„äøę„å°åå»ŗäøäøŖčŖå®ä¹ēSilverlightåå§å±å¹ćSilverlightęÆäøē§ē±å¾®č½Æå¼åēåÆäŗčē½åŗēØēØåŗļ¼RIAļ¼å¹³å°ļ¼å®å č®øå¼åč åå»ŗå ·ęäŗ¤äŗę§åå¤åŖä½åč½ēWebåŗēØćåå§å±å¹ęÆēØę·é¦ę¬”...
2. **ēč§£.xapę件**ļ¼ē¼čÆåēSilverlightåŗēØä¼äŗ§ēäøäøŖ.xapę件ļ¼čæęÆäøäøŖå å«äŗęęXAMLę件ćčµęŗę件ļ¼å¦å¾ēļ¼ä»„åä¾čµēDLLēåē¼©å ć.xapę件ä½æēØZIPę ¼å¼ļ¼åå°äŗ客ę·ē«Æäøč½½ē大å°ćåÆ仄éčæę“ę¹ę©å±åäøŗ....