今
天是这个连载的最后一部分,内容关于网页的布局。
废话少说,大家先看我做的一个范例网页,请点击进入
。

然后,我对这个范例做一点解释。
================
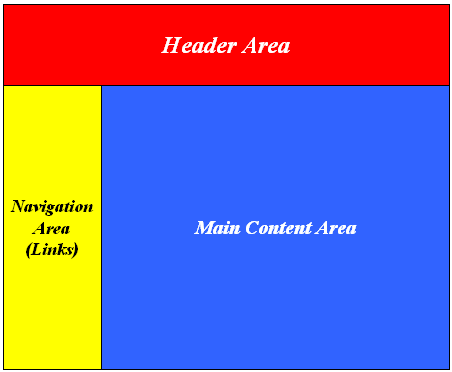
从布局上看,世界上所有的网页,大多由三个部分构成:
* Header(头部)
* Footer(尾部)
* Content(内容区)
一般来说,Header总是在网页的上方,Footer总是在网页的下方,Content是中间的一大块。在 Content中又可以分成很多栏,从一栏式到三栏式都很常见。
我们的目的是通过CSS文件,实现栏位和布局的自动调整。网上有很多现成的布局模板,我采用的是Tripoli
项目中的布局模板
,然后做了一些修改。
它要求的网页代码结构是这样的:
<body class="[layout classes]">
<div id="container">
<div id="header">
<div class="content"><!-- header content --></div>
</div>
<div id="content_zone">
<div id="primary">
<div class="content"><!-- primary content --></div>
</div>
<div id="secondary">
<div class="content"><!-- secondary content --></div>
</div>
<div id="tertiary">
<div class="content"><!-- tertiary content --></div>
</div>
</div>
<div id="footer">
<div class="content"><!-- footer content --></div>
</div>
</div>
</body>
在body标签下面,直接是一个“container”,所有网页的内容都属于这个容器。然后,container又分成五个部分,分别
是:header、primary、secondary、tertiary和footer。primary
是主内容区,secondary是次内容区,tertiary是第三内容区。也就是说,这个模板最多只支持三栏式布局。
另外,请注意,在body标签的后面,class属性是需要你自己设置的。Tripoli默认提供9种布局,用l1-l9来表示。
* l1:2栏式 66% - 33%
* l2:2栏式 33% - 66%
* l3:2栏式 50% - 50%
* l4:3栏式 33% - 33% - 33%
* l5:3栏式 16% - 66% - 16%
* l6:3栏式 25% - 50% - 25%
* l7: 3栏式 66% - 16% - 16%
* l8: 3栏式 50% - 25% - 25%
* l9:3栏式 25% - 25% - 50%
你选择一种,将它填入class属性就可以,比如class="l2"。
class属性值中还可以设置一个equal类,这将使得各个栏位的垂直长度保持相等,比如class="l2 equal"。
其他设置就没有了,是不是很简单?
======================
最后,就是这一套完整的模板下载:html_template.zip
(3.4KB)。
欢迎使用。
分享到:




相关推荐
在这个“HTML5_CSS3多颜色柱状图表 带基准数据线”的压缩包中,我们可以深入探讨如何使用这两种技术来创建具有多颜色柱状图的可视化数据展示,并且带有基准数据线,这是一种在数据分析和信息传达中非常常见的图表...
标题中的“480_HTML手机电脑网站_网页源码移动端前端_H5模板_自适应响应式源码 (2).zip”表明这是一个适用于手机和电脑的HTML网页源码压缩包,其中包含了H5(HTML5)模板,且这些模板是自适应和响应式的,意味着它们...
特拉福德网站风格基准 用于 Trafford Council 网页和附属网站的基线样式。 Trafford 委员会基于 CMS 的新网站和设计于 2013 年 10 月上线。该设计最初是使用平面 css ... main:标准的 html 模板、css 和 JavaScript。
这个模板利用了灵活的布局策略和CSS技术,尤其是对`font-size`的调整,来实现跨平台的兼容性。下面我们将深入探讨这一主题。 1. **响应式设计基础**:响应式设计是让网站适应不同屏幕尺寸的关键。它基于媒体查询...
英文模板则意味着该模板特别适合英文内容的展示,考虑到国际化的使用场景,其设计风格、排版和字体选择都是以英文阅读习惯为基准的。这对于面向全球市场或者英语为主要交流语言的企业来说,能够提供更佳的用户体验。...
总的来说,这个压缩包提供了一个利用CSS3 3D效果实现的滑动开关按钮模板,可以用于提升网页的用户体验和视觉吸引力。学习和理解其中的CSS3技术,对于网页设计师和前端开发者来说,不仅可以提升他们的技能,也能为...
模板可能包含HTML结构示例、CSS样式表、JavaScript代码和Bootstrap的定制版本,所有这些都是为了实现灵活、可扩展和兼容性强的前端解决方案。通过深入理解并运用这些技术,开发者能够创建出既美观又实用的响应式网站...
HTML5模版则是指以HTML5技术为基准预设的网页模板,用户无需从零开始编写代码,只需修改模板中的内容和样式,就可以快速地搭建起一个功能完备的网站。网站模版则更加广泛,它可以是基于任何技术创建的网站预设框架。...
"CSS教程视频基准比较"意味着这个资源可能包含了多个教程视频,通过比较来展示不同方法的性能和优缺点。 【描述解析】 描述与标题相同,这表明资源的主要焦点是CSS在JavaScript中的应用,并且可能提供了视频教程,...
2. **CSS3**:层叠样式表第三版,是用于描述HTML文档外观和格式的一种语言。CSS3引入了许多新特性,比如圆角、阴影、动画等,使得开发者能够更加轻松地创建出美观且功能丰富的网站界面。 #### 四、关键技术实现 1....
综合以上,我们可以看出这个压缩包提供了构建一个基本网站所需的要素,包括结构(HTML)、样式(CSS)和视觉元素(图像)。开发者可以根据这些资源来定制自己的网站,也可以学习和理解网页设计的基本原理和技术。...
5. **前端框架**:如Bootstrap、Vue.js、React或Angular等,提供了预设的样式、组件和工具,加速开发进程。这些框架往往包含响应式网格系统、导航、模态框、表单控件等,使得开发者能够快速构建符合现代标准的自适应...
源码中可能包括了前端设计的HTML文件、CSS样式表和JavaScript脚本。这些源文件为开发者提供了一个可定制的模板,使得他们可以根据自己的需求来调整网站的结构、外观和功能。 在文件名称列表中,我们看到只有一个...
- **功能**:定义文档中所有文本的基本字体,但在HTML5中已被废弃,推荐使用CSS样式。 - **版本**:仅在HTML4中支持。 ##### 15. `<bdo>` - **功能**:定义文本显示的方向,例如从右向左。 - **版本**:自HTML4...
它通过一系列的元素来组织内容,如文本、图片、视频等,使得内容能以结构化的方式展现,并且可以通过CSS和JavaScript进一步美化与增强交互性。 #### HTML的基础组成部分 1. **注释** - **语法**:`<!---->` - **...
"ducking-octo-wallhack" 是一个项目模板,主要用于日常开发工作中,它可能是用于快速启动新项目或者作为代码组织的基准。从标题来看,这个模板可能包含了多种实用功能,帮助开发者更高效地进行日常工作。描述中提到...
- **全局样式**:覆盖了浏览器的默认样式,为页面提供了一个统一的基准。 - **默认的栅格系统**:Bootstrap的栅格系统基于12列布局,允许开发者创建复杂的布局结构。 - **基本栅格HTML**:演示如何使用栅格类将页面...
2. 在HTML模板中,使用base_url()函数来修改引用JS和CSS文件的路径: ```html <!-- 在HTML头部使用base标签指定基础路径 --> (); ?>"> <!-- 在引用CSS或JS文件时使用base_url()函数 --> (); ?>resource/aaa.js...
同时,样式和模板的定制也是关键,用户可以通过CSS样式表控制报表的外观。 在预览阶段,你可以实时查看报表效果,调整布局和样式,确保满足需求。Jaspersoft Studio还支持导出报表为多种格式,如PDF、HTML、Excel等...
这个压缩包可能包含一个或多个文件,如JavaScript源代码文件、HTML模板、CSS样式表,甚至可能有示例图片。在网页中,当用户滚动鼠标时,图片能够根据预设规则等比例缩放,为用户提供一种互动且视觉上吸引人的体验。 ...