JavaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:

可以使用简略语句如下:

对象 car 就此创建,不过需要特别注意,结束花括号前一定不要加 ";" 否则在 IE 会遇到很大麻烦。
创建数组的传统方法是:

使用简略语句则:

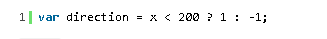
另一个可以使用简略语句的地方是条件判断语句:

可以简略为:

JSON 数据格式
JSON 是 "JavaScript Object Notation" 的缩写,由 Douglas Crockford 设计,JSON 改变了 JavaScript 在缓存复杂数据格式方面的困境,如下例,假如你要描述一个乐队,可以这样写:

你可以在 JavaScript 中直接使用 JSON,甚至作为某些 API 的返回数据对象,以下代码调用著名书签网站delicious.com 的一个 API,返回你在该网站的所有书签,并显示在你自己的网站:

JavaScript 本地函数 (Math, Array 和 String)
JavaScript 有很多内置函数,有效的使用,可以避免很多不必要的代码,比如,从一个数组中找出最大值,传统的方法是:

使用内置函数可以更容易实现:

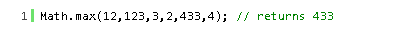
另一个方法是使用 Math.max() 方法:

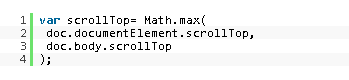
你可以用这个方法帮助探测浏览器

这解决了 IE 浏览器的一个问题,通过这种方法,你总是可以找到那个正确的值,因为浏览器不支持的那个值会返回 undefined。
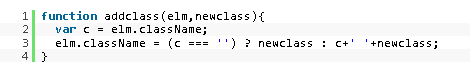
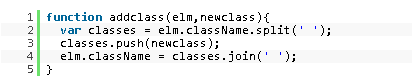
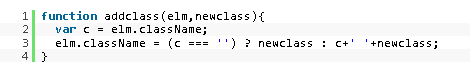
还可以使用 JavaScript 内置的 split() 和 join() 函数处理 HTML 对象的 CSS 类名,如果 HTML 对象的类名是空格隔开的多个名字,你在为它追加或删除一个 CSS 类名的时候需要特别注意,如果该对象还没有类名属性,可以直接将新的类名赋予它,如果已经存在类名,新增的类名前必须有一个空格,用传统的 JavaScript 方法是这样实现的:

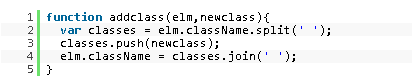
使用 split 和 join 方法则直观优雅得多:

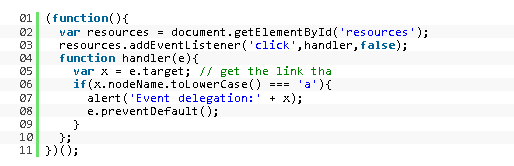
事件代理
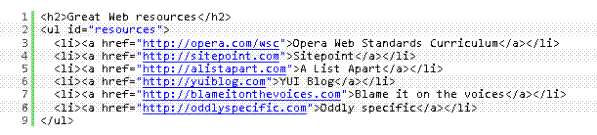
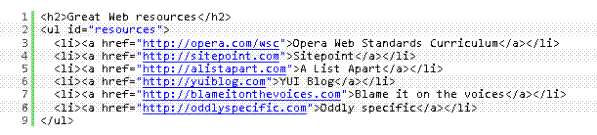
与其在 HTML 文档中设计一堆事件,不如直接设计一个事件代理,举例说明,假如你有一些链接,用户点击后不想打开链接,而是执行某个事件,HTML 代码如下:

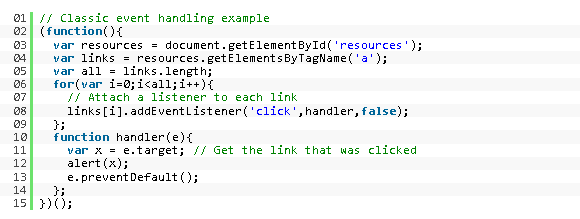
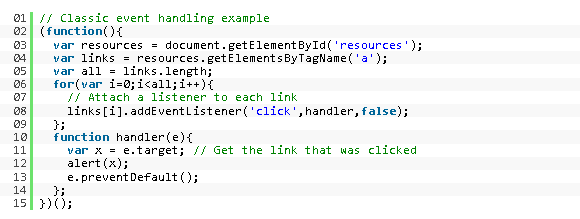
传统的事件处理是遍历各个链接,加上各自的事件处理:

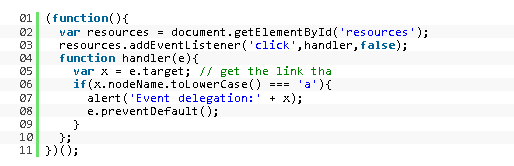
使用事件代理,可以直接处理,无需遍历:

匿名函数与 Module 模式
JavaScript 的一个问题是,任何变量,函数或是对象,除非是在某个函数内部定义,否则,就是全局的,意味着同一网页的别的代码可以访问并改写这个变量(ECMA 的 JavaScript 5 已经改变了这一状况 - 译者),使用匿名函数,你可以绕过这一问题。
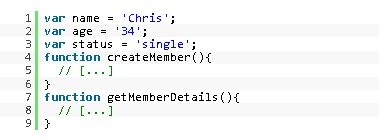
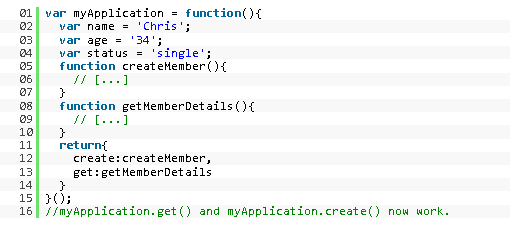
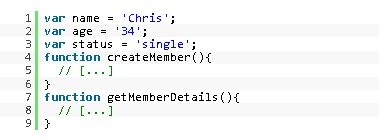
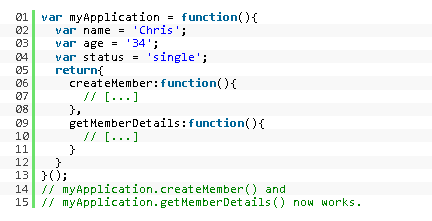
比如,你有这样一段代码,很显然,变量 name, age, status 将成为全局变量

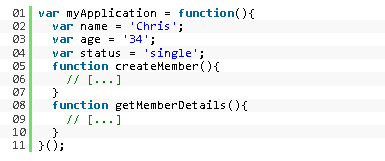
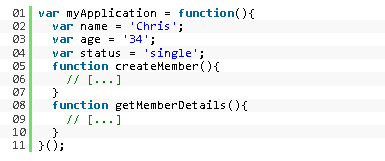
为了避免这一问题,你可以使用匿名函数:

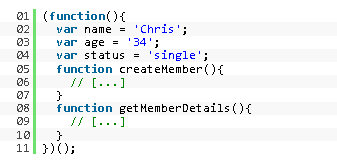
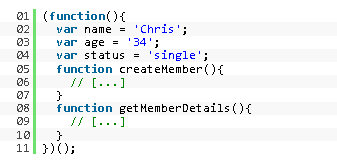
如果这个函数不会被调用,可以更直接为:

如果要访问其中的对象或函数,可以:

这就是所谓 Module 模式或单例模式(Singleton),该模式为 Douglas Crockford 所推崇,并被大量应用在Yahoo User Interface Library YUI。
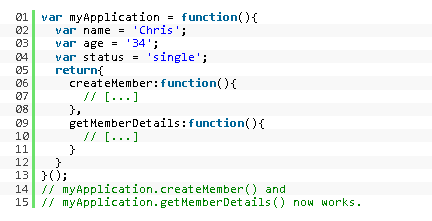
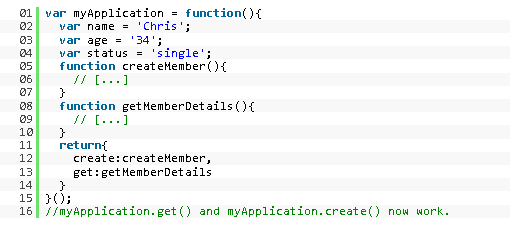
假如你想在别的地方调用里面的方法,又不想在调用前使用 myApplication 这个对象名,可以在匿名函数中返回这些方法,甚至用简称返回:

代码配置
别人使用你编写的 JavaScript 代码的时候,难免会更改某些代码,但这会很困难,因为不是每个人都很容易读懂别人的代码,与其这样,不如创建一个代码配置对象,别人只需要在这个对象中更改某些配置即可实现代码的更改。这里有一篇 JavaScript 配置对象详解的文章,简单说:
- 在代码中创建一个叫做 configuration 的对象
- 里面保存所有可以更改的配置,如 CSS ID 和类名,按钮的标签文字,描述性文字,本地化语言设置
- 将该对象设置为全局对象,以便别人直接访问并改写
你应当在最后一步做这项工作,这里有一个文章,交付代码前的5件事值的参考。
同后台交互
JavaScript 是一门前台语言,你需要别的语言同后台交互,并返回数据,使用 AJAX,你可以让 JavaScript 直接使用同后台的交互,将复杂的数据处理交由后台处理。
JavaScript 框架
自己编写适应各种浏览器的代码是完全浪费时间,应当选择一个 JavaScript 框架,让这些复杂的事情交给框架处理。
更多资源
本文国际来源:Smashing Magazine Seven JavaScript Things I Wish I Knew Much Earlier In My Career (原文作者:Christian Heilmann)
分享到:































相关推荐
JavaScript是一种广泛应用于网页前端开发的脚本语言,随着Web技术的发展,JavaScript的功能和应用越来越强大。尽管它流行并且易于学习...随着Web技术的不断发展,不断学习和掌握这些实用的JavaScript技巧是非常重要的。
标题:50个相见恨晚的CAD技巧总结 描述:在现代工程设计领域,CAD(计算机辅助设计)软件是设计人员不可或缺的工具之一。随着技术的不断发展,掌握一系列高效的CAD技巧能够显著提升工作效率,减少设计过程中的不便...
那些“相见恨晚”的APP.pdf
相见恨晚的javascript代码,网站效果尽收眼底
总之,《Django JavaScript AJAX and jQuery使用教程》是那些希望在Python的Django框架中深入学习和运用前端技术如JavaScript、AJAX和jQuery进行Web开发的开发者的宝贵资源。通过实践案例学习,读者不仅能够理解这些...
"相见恨晚经典话语" 本文涵盖了十五个经典的相见恨晚话语,每一个话语都包含了深刻的哲理和人生经验。这些话语涵盖了人生的多个方面,如友谊、爱情、人际关系、自我成长等。 1. 《用人之道》:高人的面子,发挥...
5. **演讲技巧**:在IT演示中,演讲者需将技术术语转化为易于理解的语言,同时准备充分的实例和案例研究,帮助听众更好地理解和应用这些知识。 6. **版本控制**:在团队协作中,利用Git等版本控制系统管理PPT源文件...
今天要介绍的这个“相见恨晚”的Python项目打包工具,正是为了克服这些挑战而设计的。 该工具的核心功能是将Python项目及其依赖环境打包成一个单独的可执行文件,也就是.pex文件。这个可执行文件具备了项目运行所需...
读书笔记:记录一些看到过的相见恨晚的技术文章, 收录原则 通俗易懂, 详细.
计算机技术、IT咨询、人工智能AI理论介绍,学习参考资料计算机技术、IT咨询、人工智能AI理论介绍,学习参考资料计算机技术、IT咨询、人工智能AI理论介绍,学习参考资料计算机技术、IT咨询、人工智能AI理论介绍,学习...
前言 众所周知,Python 以语法简洁著称,同样实现一个功能,Java 可能要十来行,Python 一行就可以搞定。 Python 的代码之所以这么优雅,完全归功于其独有的特性,只要你掌握了这些特性,同样可以写出像诗一样的代码...
当大家看到这个题目的时候一定会觉得手工杀毒真的很简单吗?笔者写这个文章的目的就是让所有菜鸟在面对病毒的时候能轻而易举的狙杀掉它,而不是重装系统,或者在重装N次系统以后无奈的选择格式化,结果却依然无法将...
记录一些看到过的相见恨晚的技术文章, 收录原则: 通俗易懂 深入详细 图文并茂 数据结构与算法 各种树 B-树与B+树 (应用于MongoDB) (应用于MySQL) 算法 设计模式 补充阅读: JVM Java 进程 & 线程 & 协程 HashMap & ...
笔记本通过手机上网; 恢复XP系统右键新建公文包; 实现批处理的完全无人值守运行; ... BIOS设置图解教程AMI BIOS.doc; BIOS设置图解教程Award BIOS.doc;...CMD设置恢复为中文显示状态.txt;...找DLL下载站,dll下载,DLL...
- **相见恨晚的技巧**:指的是那些在日常使用Excel时能够大幅提升效率的技巧和窍门。 - **实例讲解**:结合实例来说明如何使用Excel公式和函数进行数据处理和分析。 ### 方法论 - **数据分析思维**:指的是在数据...
java代码重构以前忽视了,最近在看 字字珠玑,相见恨晚
那么你一定需要这款WebTEMP,用过的站长都说相见恨晚,没用过的站长使用一次就永久收藏。软件体积小巧,运行不占用过多资源,即使是256M内存的微型VPS都不会有太大的影响。软件功能强大,实时统计硬件的各方面信息,...
在接触、了解这个完美的工具后,相信你会和我一样有相见恨晚的感觉。软件的最大特点是由两个列表窗口组成,这种设计避免了windows资源管理器目录树在文件操作的一系列弊端。CCF版在官方版本的基础上,不但对操作界面...