需求:
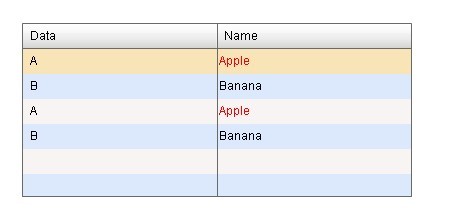
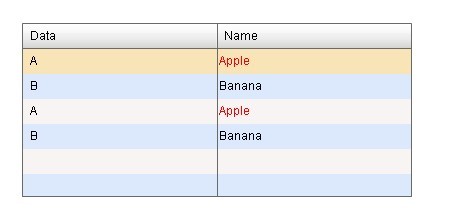
表格中存在不同的数据,要求将 name='Apple'的单元格显示红色
下面是示例代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:conp="components.*" minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<fx:Array id="fruit">
<fx:Object data="A" name="Apple"/>
<fx:Object data="B" name="Banana"/>
<fx:Object data="A" name="Apple"/>
<fx:Object data="B" name="Banana"/>
</fx:Array>
</fx:Declarations>
<mx:DataGrid x="414" y="132" width="390" height="174" dataProvider="{fruit}" rowCount="9" selectionColor="#F9E4B7" alternatingItemColors="[#f9f4f4,#dce9fd]">
<mx:columns>
<mx:DataGridColumn headerText="Data" dataField="data"/>
<mx:DataGridColumn headerText="Name" dataField="name">
<mx:itemRenderer>
<fx:Component>
<conp:TextRenderer text="{data.name}"/>
</fx:Component>
</mx:itemRenderer>
</mx:DataGridColumn>
</mx:columns>
</mx:DataGrid>
</s:Application>
components.TextRenderer.mxml
<?xml version="1.0" encoding="utf-8"?>
<mx:Text xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Script>
<!--[CDATA[
override public function set data(value:Object):void{
super.data = value;
if(value.name == 'Apple'){
setStyle('color',0xFF0000);
}
}
]]-->
</fx:Script>
</mx:Text>
运行结果:

本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/meteorlWJ/archive/2010/04/15/5489468.aspx
http://blog.csdn.net/heimaoxiaozi/archive/2009/07/30/4395054.aspx
分享到:










相关推荐
Flex是一个开源的、基于ActionScript的框架,用于创建富互联网应用程序(RIA),而DataGrid是Flex中用于展示数据集合的强大组件,通常用于显示表格数据。 在Flex中,DataGrid组件允许开发者以表格形式展示数据,...
本资料包“datagrid.rar”专注于Flex中的DataGrid控件,特别是如何实现每个单元格显示不同颜色的功能。 DataGrid控件是Flex中用来展示表格数据的组件,它可以显示多行多列的数据,并提供了排序、选择、编辑等交互...
稳压罐sw16_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
内容概要:本文详细介绍了利用递推最小二乘法(RLS)进行永磁同步电机参数辨识的方法及其MATLAB仿真过程。首先解释了RLS算法的优势,如不需要概率模型、计算量适中以及适用于嵌入式系统的实时参数更新。接着展示了将电机电压方程转换为标准形式Y=φθ的具体步骤,并提供了核心的RLS迭代代码。文中还讨论了仿真过程中的一些关键技术细节,如遗忘因子的选择、协方差矩阵的初始化和更新方式、电流信号的处理方法等。最终给出了仿真结果,显示电阻和电感的辨识误差分别达到了0.08%和0.12%,并指出了实际应用中需要注意的数据同步和数值稳定性问题。 适合人群:从事电机控制研究的技术人员、研究生及以上学历的学生。 使用场景及目标:①帮助研究人员理解和掌握RLS算法在电机参数辨识中的应用;②提供详细的仿真代码和配置建议,便于快速搭建实验环境;③指导如何优化算法性能,提高参数辨识精度。 其他说明:本文不仅涵盖了理论推导,还包括了大量的实践经验分享和技术细节探讨,有助于读者全面理解RLS算法的实际应用。同时,文中提到的仿真方案可以方便地移植到DSP平台,进一步扩展了其实用价值。
零起点Python大数据与量化交易
管道清污机器人sw16可编辑_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
电子仿真教程,从基础到精通,每个压缩包15篇教程,每篇教程5000字以上。
电子仿真教程,从基础到精通,每个压缩包15篇教程,每篇教程5000字以上。
1、文件说明: Centos8操作系统thai-scalable-garuda-fonts-0.6.5-1.el8.rpm以及相关依赖,全打包为一个tar.gz压缩包 2、安装指令: #Step1、解压 tar -zxvf thai-scalable-garuda-fonts-0.6.5-1.el8.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm
内容概要:本文详细介绍了利用ABAQUS进行滑坡和沉降对埋地管道影响的有限元分析方法。主要内容涵盖了几何建模、材料属性定义、接触设置、边界条件与加载等方面的技术细节。通过具体的Python脚本示例展示了如何构建模型,并深入探讨了滑坡和沉降条件下管道的应力、应变分布及其潜在破坏机制。此外,还分享了一些实战经验和优化技巧,如材料模型选择、接触条件设置、边界条件处理等,强调了这些因素对结果准确性的重要影响。 适合人群:从事地下管道工程设计、施工及维护的专业技术人员,尤其是那些希望深入了解滑坡和沉降对管道影响的研究人员和技术专家。 使用场景及目标:适用于评估和预测滑坡和沉降对埋地管道造成的力学响应,帮助工程师们更好地理解和应对复杂的地质灾害环境,从而提高管道系统的安全性与稳定性。 其他说明:文中提供的Python代码片段仅为示意,具体实施时需结合ABAQUS的实际接口和项目需求进行适当调整。同时,对于大规模模型的计算,建议使用高性能计算资源以确保效率和精度。
Java一天面试突击,迅速掌握Java常见面试题
莲子去壳机设计模型SW10_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
MFRC-522+RC522+RFID射频+IC卡感应模块
内容概要:《学术研究提示设计 50 招》是一份详尽的指南,旨在帮助研究人员提高学术写作和研究效率。该文档涵盖了从论文撰写、润色、翻译、查重降重、参考文献管理、投稿审稿到文献阅读等多个方面的具体操作指令。每一章节均针对特定任务提供了详细的步骤和注意事项,例如如何撰写标题、摘要、致谢,如何进行英文润色、中英翻译,以及如何优化逻辑结构等。文档还介绍了如何利用AI工具进行文献分析、术语表提取和研究方向探索等内容,为研究者提供了全面的支持。 适合人群:适用于学术研究人员,特别是那些需要撰写、润色和提交学术论文的研究者,包括研究生、博士生及高校教师等。 使用场景及目标:① 提供一系列具体的指令,帮助研究者高效完成论文的各个部分,如撰写标题、摘要、致谢等;② 提供润色和翻译的详细指导,确保论文语言的准确性和专业性;③ 提供查重降重的方法,确保论文的原创性;④ 提供参考文献管理和投稿审稿的指导,帮助研究者顺利发表论文;⑤ 利用AI工具进行文献分析、术语表提取和研究方向探索,提高研究效率。 阅读建议:此资源不仅提供了具体的指令和方法,更重要的是引导研究者如何思考和解决问题。因此,在学习过程中,不仅要关注具体的步骤,还要理解背后的原理和逻辑,结合实际案例进行实践和反思。
项目optionc-20250409
2023年c语言程序设计基本概念考点归纳.doc
电子仿真教程,从基础到精通,每个压缩包15篇教程,每篇教程5000字以上。
内容概要:本文详细介绍了使用Matlab进行模拟和数字滤波器设计的方法,涵盖了巴特沃斯、切比雪夫等多种经典滤波器类型。首先讲解了模拟滤波器的设计,如巴特沃斯滤波器的通带平坦性和切比雪夫滤波器的通带波纹特性,并提供了具体的代码示例。接着讨论了数字滤波器的设计,包括IIR滤波器的递归特性和FIR滤波器的线性相位特性,同样附有详细的代码实现。文中还特别强调了不同类型滤波器之间的转换方法以及设计过程中常见的注意事项,如频率归一化、阶数选择等。最后推荐了一些实用的Matlab工具,如fvtool和FDATool,帮助用户更直观地理解和调试滤波器设计。 适合人群:具有一定信号处理基础和技术背景的研究人员、工程师及学生。 使用场景及目标:适用于需要进行滤波器设计的实际工程应用,如通信系统、音频处理等领域。目标是让读者掌握滤波器设计的基本原理和具体实现方法,能够独立完成滤波器的设计和调试。 其他说明:文章不仅提供了理论知识,还通过大量实例代码帮助读者更好地理解和应用所学内容。建议读者在实践中多尝试不同的参数配置,以加深对滤波器特性的理解。
饲料干燥装置sw16_三维3D设计图纸_包括零件图_机械3D图可修改打包下载_三维3D设计图纸_包括零件图_机械3D图可修改打包下载.zip
内容概要:本文详细介绍了独立分量分析(ICA)在MATLAB环境下的应用,特别是在土木工程、航空航天和机械领域的振动信号处理方面。文章通过具体实例展示了如何利用ICA将复杂的混合信号分解为独立分量,从而帮助识别结构损伤、故障特征等问题。文中提供了详细的MATLAB代码示例,涵盖数据预处理、核心算法实现以及结果可视化的全过程。此外,还讨论了ICA的应用限制及其与其他信号处理方法的结合使用。 适合人群:从事土木工程、航空航天、机械等领域研究和技术工作的工程师及研究人员,尤其是那些需要处理复杂振动信号的人群。 使用场景及目标:① 土木工程中用于结构健康监测,如桥梁、建筑物的振动数据分析;② 航空航天领域用于飞行器复合载荷分离;③ 机械设备故障诊断,如齿轮箱、轴承等部件的故障特征提取。通过ICA能够有效地从多源混合信号中分离出有用的独立分量,辅助决策。 其他说明:ICA并非适用于所有情况,在某些特定条件下可能会失效,因此需要结合实际情况灵活运用。对于初学者来说,可以从简单的仿真数据入手,逐步过渡到真实的工程项目中。