- 浏览: 611074 次
-

文章分类
- 全部博客 (411)
- 常用工具 (21)
- 喜好 (14)
- 英语 (3)
- java (51)
- ext (4)
- css (44)
- php (34)
- window (7)
- jquery (21)
- js (31)
- struts (4)
- tomcat (1)
- struts2 (11)
- 网络 (4)
- c# (7)
- linux (27)
- oracle (15)
- tag标签 (5)
- 生成静态页面 (6)
- sql (12)
- hibernate (13)
- DesignPattern (3)
- spring (2)
- flex (17)
- excel应用 (1)
- 报表 (2)
- 业界 (2)
- 数据建模 (1)
- 平板 (1)
- ppt (1)
- rich (1)
最新评论
-
youngdze:
受教了,谢谢!
十步解决php utf-8编码 -
DiLiya:
感谢你的讲解;帮了大忙了!
解决-innerHTML无法在TBODY中使用 -
eppen:
强的没话说。帮了大忙。感谢goby2008 ,感谢google ...
解决-innerHTML无法在TBODY中使用 -
cxs4808:
rr
flex 设计模式 -
liuxingvsyou:
3个jQuery弹出窗口插件
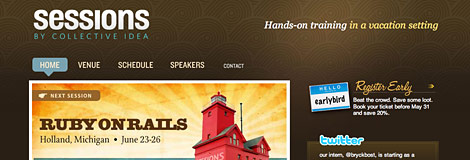
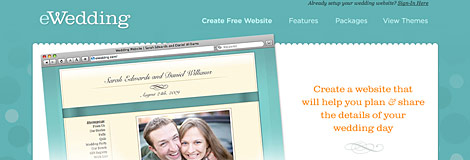
这是 webdesignerwall.com 2008年精选的50个最佳 CSS 设计,素材来源是 Best Web Gallery 。从今年的设计趋势来看,越来越多的人使用大背景,以及 JavaScript 框架( jQuery 与 MooTools)来增强用户界面。也有个别设计,将 Flash 与 CSS 结合起来使用,这也许是2009年的趋势。
夺目的视觉效果

Flash 结合 CSS


出色的视觉与内容设计



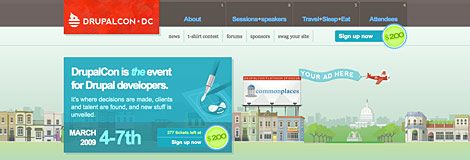
Future of Web Apps - Miami 2009
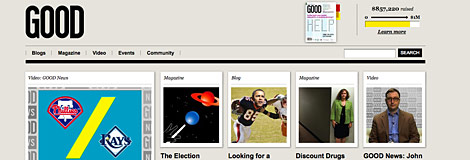
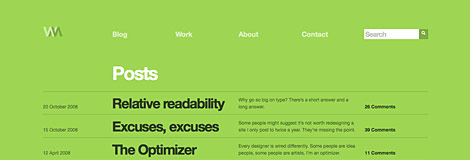
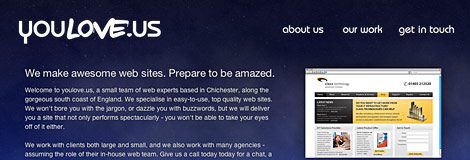
大字体有时候也是一种美

很好地运用了大背景设计。大背景设计 最近很热门。

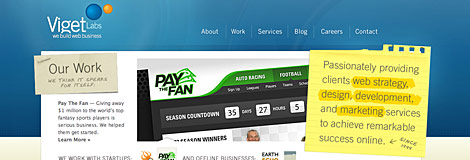
Future of Web Design - NYC 2008
大背景设计 的另一个例子

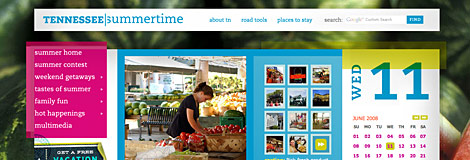
秋,春,夏,冬,这四个系列站点非常出色






拥有非常好的结构与可用性。

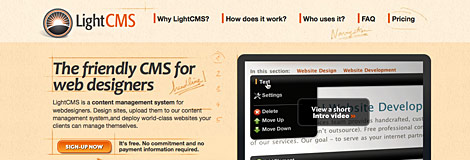
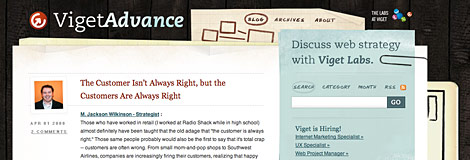
尽管使用了一些铅笔画的效果,仍保持了很好的公司站点的感觉。

虽然只有一页,但设计着实不错

很好的运用了 CSS 与 JavaScript (jQuery)

非常出色地运用了 jQuery

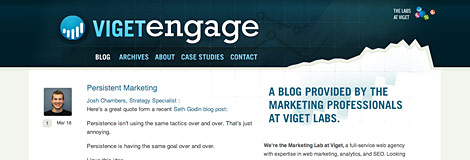
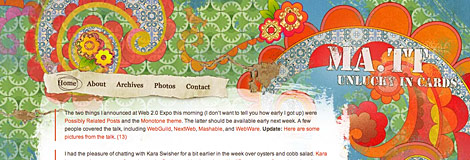
圆角与不规则图形让这个站点看上去很有趣

有些类似 Scott Hansen 的 ISO50 ,但仍值得一提


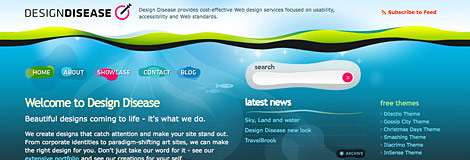
背景图技术


很好的视觉设计与简单的导航

一个结合了 CSS, JavaScript, Flash 的很酷的设计。





在他们的系列 Blog 站点维持了很好的一致性。





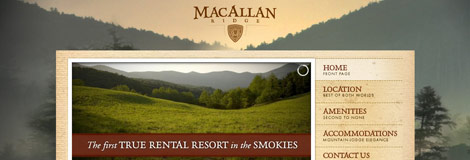
使用了非常漂亮的可缩放式背景,你可以缩放一下自己的浏览器窗口看一下,当然,不支持 IE6

这个 Blog 站点经常改变自己的背景图片以带来常看常新的感觉

这个站点使用了高分辨率背景图象,而且也是缩放式背景。(这个站点是17个在中国的挪威留学生创建的,我个人非常喜欢里面的内容-译者。)



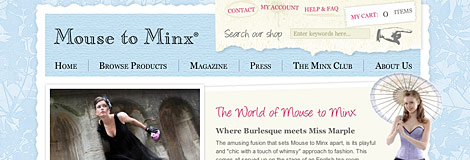
毫无疑问,女人会非常喜欢这个站点。



剪贴簿风格的设计,和它的内容十分搭配





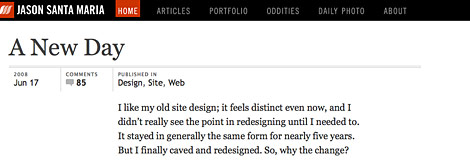
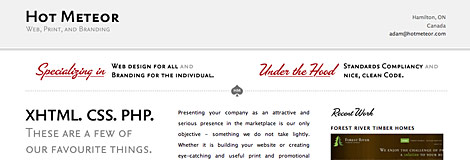
这种漂亮的黑白主题真的罕见

本文来源:http://www.webdesignerwall.com/trends/best-of-css-design-2008/
中文翻译来源:COMSHARP CMS
发表评论
-
网站导航设计趋势案例集合
2011-05-18 17:32 935在网站应用性中,导航菜单应该是最重要的部分了,优秀的导航设计不 ... -
推荐12个漂亮的CSS3按钮实现方案
2011-05-13 23:01 1019在过去,我们都是使用图片或者JavaScript来实现漂亮的按 ... -
针对firefox ie6 ie7的css样式
2010-11-01 11:21 909本人专业是做UI的,写CS ... -
JS无间隔滚动代码(三种效果)
2010-08-24 16:50 1242JS无间隔滚动代码(三种效果) -
点击按钮复制文本框内容
2010-08-24 16:47 1866点击按钮复制文本框内容预览地址:http://www.36 ... -
IE6下line-height 失效的解决办法
2010-08-24 16:45 920IE6下使用line-height时候, 全文字会垂直居中 ... -
利用CSS省略长句
2010-08-01 11:32 1194当一句话很长的时候,为了控制页面美观,往往通过截取字符串的方式 ... -
一些三角形的CSS写法
2010-07-19 16:08 910<!DOCTYPE html PUBLIC " ... -
颜色让人感觉很舒服.
2010-07-19 16:05 932<!DOCTYPE html PUBLIC " ... -
css竖向tab
2010-07-19 15:59 1468<!DOCTYPE html PUBLIC " ... -
css自动截取字符串
2010-07-19 15:46 831<style> body{ backgroun ... -
前端开发 网站收藏
2010-07-19 15:44 804365css 一起css-青色's Blog ... -
去掉焦点虚线
2010-07-19 15:39 1461在网上找到的方法,挨个试了下:一 在<a>标签中加 ... -
5个按钮的样式
2010-07-19 15:20 18125个按钮的样式 -
纯CSS实现侧边栏/分栏高度自动相等
2010-07-16 15:48 1289纯CSS实现侧边栏/分栏高度自动相等. 这里直接介绍我认为的 ... -
50 个Web 设计师必备的超便利工具
2010-07-12 14:59 785http://www.bbon.cn/2010/07/50-e ... -
28组精心挑选的网页背景材质+Menu
2010-07-01 13:44 83628组精心挑选的网页背景材质 http://x ... -
10个轻量级CMS网站内容管理系统
2010-03-25 10:13 1441这里推荐的10个简单轻量级的网站内容管理系统对于每一个We ... -
10个优秀的 Web UI库/框架
2010-03-25 10:03 1362UI(User Interface)即用户界面,也称人机界 ... -
2010网站欣赏
2010-03-05 15:51 740http://www.yutheme.cn/website/ ...






相关推荐
这本书颠覆了当时许多关于CSS的传统认知,揭示了CSS设计中的常见误解,并提供了最新的最佳实践。以下是对这本书内容的详细解读: 一、CSS基础与误区 书中首先从基础出发,解释了CSS的核心概念,如选择器、属性和值...
本书的第二版于2008年5月发布,反映了当时最新的CSS标准和技术发展。 本书涵盖了以下几个关键知识点: 1. **CSS基础**:讲解CSS的基本语法,包括选择器、属性和值。读者将学习如何定义字体、颜色、布局和背景,...
《别具光芒CSS_属性、浏览器兼容与网页布局》是一本由李烨编著的专业CSS技术书籍,由人民邮电出版社于2008年10月首次发行。这本书主要探讨了CSS(层叠样式表)的核心概念,包括各种属性的使用、浏览器之间的兼容性...
【标题】"Web技术电子期刊2008年第4.5期(总第24期)"揭示了这是一份专注于Web技术的期刊,发布于2008年,该期为当年的第四和第五期合并版,同时也是该系列期刊的总第24期。这个标题暗示了期刊内容可能涵盖当时Web开发...
无名小站作为台湾地区知名的社交平台,自1999年成立以来积累了大量的用户群体,尤其在2008年前一次改版后更是成为了Yahoo!台湾总页面浏览量的重要来源之一。然而,随着时间的推移和技术的发展,原有的设计已经无法...
在"2008年幸福墙源代码"中,我们可以推测这是一份较早期的项目,可能基于当时的主流技术构建。源代码可能包含以下几个关键知识点: 1. **Web开发框架**:2008年的Web开发通常会使用PHP、ASP.NET或JSP等技术,可能会...
总的来说,《Web技术电子期刊2008年第3期》作为一份权威的在线资源,其内容的广度和深度无疑对Web开发者、设计师乃至互联网行业相关人员都具有极高的参考价值。通过阅读和研究,读者不仅可以掌握前沿的Web技术,也能...
这个源代码版本发布于2008年11月7日,对于学习和理解.NET Web开发具有很高的参考价值。 ComponentArt公司是一家专注于UI组件开发的公司,他们的Web.UI产品集成了多种控件,包括但不限于数据网格、导航菜单、滑块、...
自1999年万维网(World Wide Web,简称WWW)的普及,到2005年智能手机的初步兴起,再到2008年苹果公司推出App Store,标志着移动互联网时代的正式开启。这一系列演变对移动开发提出了更高要求,不仅需要应对不同设备...
2008年的版本正处于Flex发展的早期阶段,那时Flex 3已经发布,提供了更强大的开发工具和组件库,让设计师可以更好地结合视觉设计与功能开发。 在这本书中,读者将学习到如何利用Flex Builder(现称作Flash Builder...
5. **Web标准与最佳实践**:2008年,W3C的Web标准正逐渐成为业界共识。期刊可能强调了遵循这些标准的重要性,如WAI-ARIA用于增强网页的可访问性,以及SEO最佳实践,以提高网站在搜索引擎中的排名。 6. **新兴技术**...
2008新春风格"是一个专为2008年春节设计的论坛模板,适用于Discuz! 论坛系统。Discuz! 是一款广泛使用的开源社区论坛软件,以其功能强大、易用性好、可扩展性强等特点深受用户喜爱。 【描述】"Discuz! 2008新春...
7. 2008年到2010年间,文档中提到PHP的相关技术发展,包括PHP5的发布,这可能意味着文档涉及的技术可能包括那个时期的新特性和最佳实践。 8. 通过互联网链接“***”,我们可以推测该文档可能发表在某学术期刊或在线...
2008年HTML5的第一个正式草案发布,标志着标准开发的开始,其正式成为W3C制定标准流程的第一步,预计在2012年可能推出建议候选版。 HTML5的一大亮点是它的音频和视频播放能力。它引入了和标签,使得网页能够直接...
此外,由于该压缩包的命名时间戳为2008年11月17日,因此这可能是一个较早版本的插件,可能不包含最近的更新或功能。为了获得最佳体验,建议寻找并安装最新版本的插件。 总结来说,"Eclipse RSS flex cookbook / css...
根据压缩包子文件的文件名称列表"web网站模板2008-10-22",我们可以推测这是2008年10月22日创建或更新的一个特定版本的网站模板。这个文件可能是一个压缩文件,包含了那个日期之前所有相关的模板文件,可能包括多个...
总结来说,"PJBlog3 Twork0802模板"是为PJBlog3博客系统设计的一个网页模版,它体现了2008年的设计趋势和网页技术。通过理解和定制这个模板,用户可以创建出符合个人风格的博客,同时享受良好的用户体验和搜索引擎...
【标签】"2008" 这个标签可能是为了强调这个系统的历史背景,表明这套源代码来自于2008年的技术环境。在那个时候,软件开发的技术趋势可能与现在有所不同,例如,可能使用的是较早版本的编程语言、框架或者数据库...
博客空间BLOG4J是2008年发布的一个开源博客平台,版本号为b081212,特别标记为_j15,表明这是一个针对Java 1.5优化的版本。这个RAR压缩包包含了BLOG4J的源代码、文档和其他相关资源,为用户提供了搭建个人博客系统的...