жң¬ж¬ЎиҜҫзЁӢжүҖиҰҒи®Ізҡ„жҳҜз»ҳеҲ¶з®ҖеҚ•зҡ„еҮ дҪ•еӣҫеҪўпјҢеңЁе®һйҷ…з»ҳеҲ¶д№ӢеүҚпјҢи®©жҲ‘们е…ҲзҶҹжӮүдёҖдәӣжҰӮеҝөгҖӮ
дёҖгҖҒзӮ№гҖҒзӣҙзәҝе’ҢеӨҡиҫ№еҪў
жҲ‘们зҹҘйҒ“ж•°еӯҰпјҲе…·дҪ“зҡ„иҜҙпјҢжҳҜеҮ дҪ•еӯҰпјүдёӯжңүзӮ№гҖҒзӣҙзәҝе’ҢеӨҡиҫ№еҪўзҡ„жҰӮеҝөпјҢдҪҶиҝҷдәӣжҰӮеҝөеңЁи®Ўз®—жңәдёӯдјҡжңүжүҖдёҚеҗҢгҖӮ
ж•° еӯҰдёҠзҡ„зӮ№пјҢеҸӘжңүдҪҚзҪ®пјҢжІЎжңүеӨ§е°ҸгҖӮдҪҶеңЁи®Ўз®—жңәдёӯпјҢж— и®әи®Ўз®—зІҫеәҰеҰӮдҪ•жҸҗй«ҳпјҢе§Ӣз»ҲдёҚиғҪиЎЁзӨәдёҖдёӘж— з©·е°Ҹзҡ„зӮ№гҖӮеҸҰдёҖж–№йқўпјҢж— и®әеӣҫеҪўиҫ“еҮәи®ҫеӨҮпјҲдҫӢеҰӮпјҢжҳҫзӨәеҷЁпјүеҰӮдҪ•зІҫ зЎ®пјҢе§Ӣз»ҲдёҚиғҪиҫ“еҮәдёҖдёӘж— з©·е°Ҹзҡ„зӮ№гҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢOpenGLдёӯзҡ„зӮ№е°Ҷиў«з”»жҲҗеҚ•дёӘзҡ„еғҸзҙ пјҲеғҸзҙ зҡ„жҰӮеҝөпјҢиҜ·иҮӘе·ұжҗңзҙўд№Ӣ~пјүпјҢиҷҪ然е®ғеҸҜиғҪи¶іеӨҹе°ҸпјҢдҪҶ并дёҚдјҡжҳҜж— з©· е°ҸгҖӮеҗҢдёҖеғҸзҙ дёҠпјҢOpenGLеҸҜд»Ҙз»ҳеҲ¶и®ёеӨҡеқҗж ҮеҸӘжңүзЁҚеҫ®дёҚеҗҢзҡ„зӮ№пјҢдҪҶиҜҘеғҸзҙ зҡ„е…·дҪ“йўңиүІе°ҶеҸ–еҶідәҺOpenGLзҡ„е®һзҺ°гҖӮеҪ“然пјҢиҝҮеәҰзҡ„жіЁж„Ҹз»ҶиҠӮе°ұжҳҜй’»зүӣи§’е°–пјҢжҲ‘ 们еӨ§еҸҜдёҚеҝ…иҠұиҙ№иҝҮеӨҡзҡ„зІҫеҠӣеҺ»з ”究вҖңеӨҡдёӘзӮ№еҰӮдҪ•з”»еҲ°еҗҢдёҖеғҸзҙ дёҠвҖқгҖӮ
еҗҢж ·зҡ„пјҢж•°еӯҰдёҠзҡ„зӣҙзәҝжІЎжңүе®ҪеәҰпјҢдҪҶOpenGLзҡ„зӣҙзәҝеҲҷжҳҜжңүе®ҪеәҰзҡ„гҖӮеҗҢж—¶пјҢOpenGLзҡ„зӣҙзәҝеҝ…йЎ»жҳҜжңүйҷҗй•ҝеәҰпјҢиҖҢдёҚжҳҜеғҸж•°еӯҰжҰӮеҝөйӮЈж ·жҳҜж— йҷҗзҡ„гҖӮеҸҜд»Ҙи®ӨдёәпјҢOpenGLзҡ„вҖңзӣҙзәҝвҖқжҰӮеҝөдёҺж•°еӯҰдёҠзҡ„вҖңзәҝж®өвҖқжҺҘиҝ‘пјҢе®ғеҸҜд»Ҙз”ұдёӨдёӘз«ҜзӮ№жқҘзЎ®е®ҡгҖӮ
еӨҡ иҫ№еҪўжҳҜз”ұеӨҡжқЎзәҝж®өйҰ–е°ҫзӣёиҝһиҖҢеҪўжҲҗзҡ„й—ӯеҗҲеҢәеҹҹгҖӮOpenGL规е®ҡпјҢдёҖдёӘеӨҡиҫ№еҪўеҝ…йЎ»жҳҜдёҖдёӘвҖңеҮёеӨҡиҫ№еҪўвҖқпјҲе…¶е®ҡд№үдёәпјҡеӨҡиҫ№еҪўеҶ…д»»ж„ҸдёӨзӮ№жүҖзЎ®е®ҡзҡ„зәҝж®өйғҪеңЁеӨҡиҫ№еҪў еҶ…пјҢз”ұжӯӨд№ҹеҸҜд»ҘжҺЁеҜјеҮәпјҢеҮёеӨҡиҫ№еҪўдёҚиғҪжҳҜз©әеҝғзҡ„пјүгҖӮеӨҡиҫ№еҪўеҸҜд»Ҙз”ұе…¶иҫ№зҡ„з«ҜзӮ№пјҲиҝҷйҮҢеҸҜз§°дёәйЎ¶зӮ№пјүжқҘзЎ®е®ҡгҖӮпјҲжіЁж„ҸпјҡеҰӮжһңдҪҝз”Ёзҡ„еӨҡиҫ№еҪўдёҚжҳҜеҮёеӨҡиҫ№еҪўпјҢеҲҷжңҖеҗҺиҫ“еҮәзҡ„ ж•ҲжһңжҳҜжңӘе®ҡд№үзҡ„вҖ”вҖ”OpenGLдёәдәҶж•ҲзҺҮпјҢж”ҫе®ҪдәҶжЈҖжҹҘпјҢиҝҷеҸҜиғҪеҜјиҮҙжҳҫзӨәй”ҷиҜҜгҖӮиҰҒйҒҝе…ҚиҝҷдёӘй”ҷиҜҜпјҢе°ҪйҮҸдҪҝз”Ёдёүи§’еҪўпјҢеӣ дёәдёүи§’еҪўйғҪжҳҜеҮёеӨҡиҫ№еҪўпјү
еҸҜд»ҘжғіиұЎпјҢйҖҡиҝҮзӮ№гҖҒзӣҙзәҝе’ҢеӨҡиҫ№еҪўпјҢе°ұеҸҜд»Ҙз»„еҗҲжҲҗеҗ„з§ҚеҮ дҪ•еӣҫеҪўгҖӮз”ҡиҮідәҺпјҢдҪ еҸҜд»ҘжҠҠдёҖж®өеј§зңӢжҲҗжҳҜеҫҲеӨҡзҹӯзҡ„зӣҙзәҝж®өзӣёиҝһпјҢиҝҷдәӣзӣҙзәҝж®өи¶іеӨҹзҹӯпјҢд»ҘиҮідәҺе…¶й•ҝеәҰе°ҸдәҺдёҖдёӘеғҸзҙ зҡ„е®ҪеәҰгҖӮиҝҷж ·дёҖжқҘеј§е’ҢеңҶд№ҹеҸҜд»ҘиЎЁзӨәеҮәжқҘдәҶгҖӮйҖҡиҝҮдҪҚдәҺдёҚеҗҢе№ійқўзҡ„зӣёиҝһзҡ„е°ҸеӨҡиҫ№еҪўпјҢжҲ‘们иҝҳеҸҜд»Ҙз»„жҲҗдёҖдёӘвҖңжӣІйқўвҖқгҖӮ
В
дәҢгҖҒеңЁOpenGLдёӯжҢҮе®ҡйЎ¶зӮ№
з”ұд»ҘдёҠзҡ„и®Ёи®әеҸҜд»ҘзҹҘйҒ“пјҢвҖңзӮ№вҖқжҳҜдёҖеҲҮзҡ„еҹәзЎҖгҖӮ
еҰӮдҪ•жҢҮе®ҡдёҖдёӘзӮ№е‘ўпјҹOpenGLжҸҗдҫӣдәҶдёҖзі»еҲ—еҮҪж•°гҖӮе®ғ们йғҪд»ҘglVertexејҖеӨҙпјҢеҗҺйқўи·ҹдёҖдёӘж•°еӯ—е’Ң1~2дёӘеӯ—жҜҚгҖӮдҫӢеҰӮпјҡ
glVertex2d
glVertex2f
glVertex3f
glVertex3fv
зӯүзӯүгҖӮ
ж•°еӯ—иЎЁзӨәеҸӮж•°зҡ„дёӘж•°пјҢ2иЎЁзӨәжңүдёӨдёӘеҸӮж•°пјҢ3иЎЁзӨәдёүдёӘпјҢ4иЎЁзӨәеӣӣдёӘпјҲжҲ‘зҹҘйҒ“жңүзӮ№зҪ—е—Ұ~пјүгҖӮ
еӯ—жҜҚиЎЁзӨәеҸӮж•°зҡ„зұ»еһӢпјҢsиЎЁзӨә16дҪҚж•ҙж•°пјҲOpenGLдёӯе°ҶиҝҷдёӘзұ»еһӢе®ҡд№үдёәGLshortпјүпјҢ
В В В В В В В В В В В В В В В В В В iиЎЁзӨә32дҪҚж•ҙж•°пјҲOpenGLдёӯе°ҶиҝҷдёӘзұ»еһӢе®ҡд№үдёәGLintе’ҢGLsizeiпјүпјҢ
В В В В В В В В В В В В В В В В В В fиЎЁзӨә32дҪҚжө®зӮ№ж•°пјҲOpenGLдёӯе°ҶиҝҷдёӘзұ»еһӢе®ҡд№үдёәGLfloatе’ҢGLclampfпјүпјҢ
В В В В В В В В В В В В В В В В В В dиЎЁзӨә64дҪҚжө®зӮ№ж•°пјҲOpenGLдёӯе°ҶиҝҷдёӘзұ»еһӢе®ҡд№үдёәGLdoubleе’ҢGLclampdпјүгҖӮ
В В В В В В В В В В В В В В В В В В vиЎЁзӨәдј йҖ’зҡ„еҮ дёӘеҸӮж•°е°ҶдҪҝз”ЁжҢҮй’Ҳзҡ„ж–№ејҸпјҢи§ҒдёӢйқўзҡ„дҫӢеӯҗгҖӮ
иҝҷдәӣеҮҪж•°йҷӨдәҶеҸӮж•°зҡ„зұ»еһӢе’ҢдёӘж•°дёҚеҗҢд»ҘеӨ–пјҢеҠҹиғҪжҳҜзӣёеҗҢзҡ„гҖӮдҫӢеҰӮпјҢд»ҘдёӢдә”дёӘд»Јз Ғж®өзҡ„еҠҹиғҪжҳҜзӯүж•Ҳзҡ„пјҡ
пјҲдёҖпјүglVertex2i(1,В 3);
пјҲдәҢпјүglVertex2f(1.0f,В 3.0f);
пјҲдёүпјүglVertex3f(1.0f,В 3.0f,В 0.0f);
пјҲеӣӣпјүglVertex4f(1.0f,В 3.0f,В 0.0f,В 1.0f);
пјҲдә”пјүGLfloatВ VertexArr3[]В =В {1.0f,В 3.0f,В 0.0f};
В В В В В glVertex3fv(VertexArr3);
д»ҘеҗҺжҲ‘们е°Ҷз”ЁglVertex*жқҘиЎЁзӨәиҝҷдёҖзі»еҲ—еҮҪж•°гҖӮ
жіЁж„ҸпјҡOpenGLзҡ„еҫҲеӨҡеҮҪж•°йғҪжҳҜйҮҮз”Ёиҝҷж ·зҡ„еҪўејҸпјҢдёҖдёӘзӣёеҗҢзҡ„еүҚзјҖеҶҚеҠ дёҠеҸӮж•°иҜҙжҳҺж Үи®°пјҢиҝҷдёҖзӮ№дјҡйҡҸзқҖеӯҰд№ зҡ„ж·ұе…ҘиҖҢжңүжӣҙеӨҡзҡ„дҪ“дјҡгҖӮ
В
дёүгҖҒејҖе§Ӣз»ҳеҲ¶
еҒҮи®ҫзҺ°еңЁжҲ‘е·Із»ҸжҢҮе®ҡдәҶиӢҘе№ІйЎ¶зӮ№пјҢйӮЈд№ҲOpenGLжҳҜеҰӮдҪ•зҹҘйҒ“жҲ‘жғіжӢҝиҝҷдәӣйЎ¶зӮ№жқҘе№Ід»Җд№Ҳе‘ўпјҹжҳҜдёҖдёӘдёҖдёӘзҡ„з”»еҮәжқҘпјҢиҝҳжҳҜиҝһжҲҗзәҝпјҹжҲ–иҖ…жһ„жҲҗдёҖдёӘеӨҡиҫ№еҪўпјҹжҲ–иҖ…еҒҡе…¶е®ғд»Җд№ҲдәӢжғ…пјҹ
дёәдәҶи§ЈеҶіиҝҷдёҖй—®йўҳпјҢOpenGLиҰҒжұӮпјҡжҢҮе®ҡйЎ¶зӮ№зҡ„е‘Ҫд»Өеҝ…йЎ»еҢ…еҗ«еңЁglBeginеҮҪж•°д№ӢеҗҺпјҢglEndеҮҪж•°д№ӢеүҚпјҲеҗҰеҲҷжҢҮе®ҡзҡ„йЎ¶зӮ№е°Ҷиў«еҝҪз•ҘпјүгҖӮ并з”ұglBeginжқҘжҢҮжҳҺеҰӮдҪ•дҪҝз”ЁиҝҷдәӣзӮ№гҖӮ
дҫӢеҰӮжҲ‘еҶҷпјҡ
glBegin(GL_POINTS);
В В В В glVertex2f(0.0f,В 0.0f);
В В В В glVertex2f(0.5f,В 0.0f);
glEnd();
еҲҷиҝҷдёӨдёӘзӮ№е°ҶеҲҶеҲ«иў«з”»еҮәжқҘгҖӮеҰӮжһңе°ҶGL_POINTSжӣҝжҚўжҲҗGL_LINESпјҢеҲҷдёӨдёӘзӮ№е°Ҷиў«и®ӨдёәжҳҜзӣҙзәҝзҡ„дёӨдёӘз«ҜзӮ№пјҢOpenGLе°Ҷдјҡз”»еҮәдёҖжқЎзӣҙзәҝгҖӮ
жҲ‘们иҝҳеҸҜд»ҘжҢҮе®ҡжӣҙеӨҡзҡ„йЎ¶зӮ№пјҢ然еҗҺз”»еҮәжӣҙеӨҚжқӮзҡ„еӣҫеҪўгҖӮ
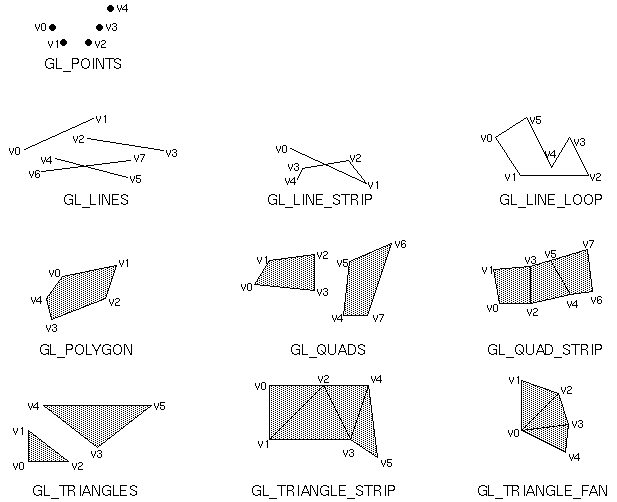
еҸҰдёҖж–№йқўпјҢglBeginж”ҜжҢҒзҡ„ж–№ејҸйҷӨдәҶGL_POINTSе’ҢGL_LINESпјҢиҝҳжңүGL_LINE_STRIPпјҢGL_LINE_LOOPпјҢGL_TRIANGLESпјҢGL_TRIANGLE_STRIPпјҢGL_TRIANGLE_FANзӯүпјҢжҜҸз§Қж–№ејҸзҡ„еӨ§иҮҙж•Ҳжһңи§ҒдёӢеӣҫпјҡ
еЈ°жҳҺпјҡиҜҘеӣҫзүҮжқҘиҮӘwww.opengl.orgпјҢиҜҘеӣҫзүҮжҳҜгҖҠOpenGLзј–зЁӢжҢҮеҚ—гҖӢдёҖд№Ұзҡ„йҷ„еӣҫпјҢз”ұдәҺиҜҘд№Ұзҡ„ж—§зүҲпјҲ第дёҖзүҲпјҢ1994е№ҙпјүе·Із»ҸжөҒдј дәҺзҪ‘з»ңпјҢжҲ‘еёҢжңӣжІЎжңүи§ҰеҸҠеҲ°зүҲжқғй—®йўҳгҖӮ
жҲ‘并дёҚеҮҶеӨҮеңЁglBeginзҡ„еҗ„з§Қж–№ејҸдёҠеӨ§дҪңж–Үз« гҖӮеӨ§е®¶еҸҜд»ҘиҮӘе·ұе°қиҜ•ж”№еҸҳglBeginзҡ„ж–№ејҸе’ҢйЎ¶зӮ№зҡ„дҪҚзҪ®пјҢз”ҹжҲҗдёҖдәӣжңүи¶Јзҡ„еӣҫжЎҲгҖӮ
зЁӢеәҸд»Јз Ғпјҡ
voidВ myDisplay(void)
{
В В В В glClear(GL_COLOR_BUFFER_BIT);
В В В В glBegin(В /*В еңЁиҝҷйҮҢеЎ«дёҠдҪ жүҖеёҢжңӣзҡ„жЁЎејҸВ */В );
В В В В В В В В /*В еңЁиҝҷйҮҢдҪҝз”ЁglVertex*зі»еҲ—еҮҪж•°В */
В В В В В В В В /*В жҢҮе®ҡдҪ жүҖеёҢжңӣзҡ„йЎ¶зӮ№дҪҚзҪ®В */
В В В В glEnd();
В В В В glFlush();
}
жҠҠиҝҷж®өд»Јз Ғж”№жҲҗдҪ е–ңж¬ўзҡ„ж ·еӯҗпјҢ然еҗҺз”Ёе®ғжӣҝжҚўз¬¬дёҖиҜҫдёӯзҡ„myDisplayеҮҪж•°пјҢзј–иҜ‘еҗҺеҚіеҸҜиҝҗиЎҢгҖӮ
В
дёүдёӘдҫӢеӯҗ
дҫӢдёҖгҖҒз”»дёҖдёӘеңҶ
/*
жӯЈеӣӣиҫ№еҪўпјҢжӯЈдә”иҫ№еҪўпјҢжӯЈе…ӯиҫ№еҪўпјҢвҖҰвҖҰпјҢзӣҙеҲ°жӯЈnиҫ№еҪўпјҢеҪ“nи¶ҠеӨ§ж—¶пјҢиҝҷдёӘеӣҫеҪўе°ұи¶ҠжҺҘиҝ‘еңҶ
еҪ“nеӨ§еҲ°дёҖе®ҡзЁӢеәҰеҗҺпјҢдәәзңје°Ҷж— жі•жҠҠе®ғи·ҹзңҹжӯЈзҡ„еңҶзӣёеҢәеҲ«
иҝҷж—¶жҲ‘们已з»ҸжҲҗеҠҹзҡ„з”»еҮәдәҶдёҖдёӘвҖңеңҶвҖқ
пјҲжіЁпјҡз”»еңҶзҡ„ж–№жі•еҫҲеӨҡпјҢиҝҷйҮҢдҪҝз”Ёзҡ„жҳҜжҜ”иҫғз®ҖеҚ•пјҢдҪҶж•ҲзҺҮиҫғдҪҺзҡ„дёҖз§Қпјү
иҜ•дҝ®ж”№дёӢйқўзҡ„constВ intВ nзҡ„еҖјпјҢи§ӮеҜҹеҪ“n=3,4,5,8,10,15,20,30,50зӯүдёҚеҗҢж•°еҖјж—¶иҫ“еҮәзҡ„еҸҳеҢ–жғ…еҶө
е°ҶGL_POLYGONж”№дёәGL_LINE_LOOPгҖҒGL_POINTSзӯүе…¶е®ғж–№ејҸпјҢи§ӮеҜҹиҫ“еҮәзҡ„еҸҳеҢ–жғ…еҶө
*/
#include <math.h>
const int n = 20;
const GLfloat R = 0.5f;
const GLfloat Pi = 3.1415926536f;
void myDisplay(void)
{
int i;
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POLYGON);
for(i=0; i<n; ++i)
glVertex2f(R*cos(2*Pi/n*i), R*sin(2*Pi/n*i));
glEnd();
glFlush();
}
дҫӢдәҢгҖҒз”»дёҖдёӘдә”и§’жҳҹ
/*
и®ҫдә”и§’жҳҹзҡ„дә”дёӘйЎ¶зӮ№еҲҶеёғдҪҚзҪ®е…ізі»еҰӮдёӢпјҡ
В В В В В A
В EВ В В В В В В B
В В В DВ В В C
йҰ–е…ҲпјҢж №жҚ®дҪҷејҰе®ҡзҗҶеҲ—ж–№зЁӢпјҢи®Ўз®—дә”и§’жҳҹзҡ„дёӯеҝғеҲ°йЎ¶зӮ№зҡ„и·қзҰ»a
пјҲеҒҮи®ҫдә”и§’жҳҹеҜ№еә”жӯЈдә”иҫ№еҪўзҡ„иҫ№й•ҝдёә.0пјү
aВ =В 1В /В (2-2*cos(72*Pi/180));
然еҗҺпјҢж №жҚ®жӯЈејҰе’ҢдҪҷејҰзҡ„е®ҡд№үпјҢи®Ўз®—Bзҡ„xеқҗж Үbxе’Ңyеқҗж ҮbyпјҢд»ҘеҸҠCзҡ„yеқҗж Ү
пјҲеҒҮи®ҫдә”и§’жҳҹзҡ„дёӯеҝғеңЁеқҗж ҮеҺҹзӮ№пјү
bxВ =В aВ *В cos(18В *В Pi/180);
byВ =В aВ *В sin(18В *В Pi/180);
cyВ =В -aВ *В cos(18В *В Pi/180);
дә”дёӘзӮ№зҡ„еқҗж Үе°ұеҸҜд»ҘйҖҡиҝҮд»ҘдёҠеӣӣдёӘйҮҸе’ҢдёҖдәӣеёёж•°з®ҖеҚ•зҡ„иЎЁзӨәеҮәжқҘ
*/
#include <math.h>
const GLfloat Pi = 3.1415926536f;
void myDisplay(void)
{
GLfloat a = 1 / (2-2*cos(72*Pi/180));
GLfloat bx = a * cos(18 * Pi/180);
GLfloat by = a * sin(18 * Pi/180);
GLfloat cy = -a * cos(18 * Pi/180);
GLfloat
PointA[2] = { 0, a },
PointB[2] = { bx, by },
PointC[2] = { 0.5, cy },
PointD[2] = { -0.5, cy },
PointE[2] = { -bx, by };
glClear(GL_COLOR_BUFFER_BIT);
// жҢүз…§A->C->E->B->D->Aзҡ„йЎәеәҸпјҢеҸҜд»ҘдёҖ笔е°Ҷдә”и§’жҳҹз”»еҮә
glBegin(GL_LINE_LOOP);
glVertex2fv(PointA);
glVertex2fv(PointC);
glVertex2fv(PointE);
glVertex2fv(PointB);
glVertex2fv(PointD);
glEnd();
glFlush();
}
В
В
дҫӢдёүгҖҒз”»еҮәжӯЈејҰеҮҪж•°зҡ„еӣҫеҪў
/*
з”ұдәҺOpenGLй»ҳи®Өеқҗж ҮеҖјеҸӘиғҪд»Һ-1еҲ°1пјҢпјҲеҸҜд»Ҙдҝ®ж”№пјҢдҪҶж–№жі•з•ҷеҲ°д»ҘеҗҺи®Іпјү
жүҖд»ҘжҲ‘们и®ҫзҪ®дёҖдёӘеӣ еӯҗfactorпјҢжҠҠжүҖжңүзҡ„еқҗж ҮеҖјзӯүжҜ”дҫӢзј©е°ҸпјҢ
иҝҷж ·е°ұеҸҜд»Ҙз”»еҮәжӣҙеӨҡдёӘжӯЈејҰе‘Ёжңҹ
иҜ•дҝ®ж”№factorзҡ„еҖјпјҢи§ӮеҜҹеҸҳеҢ–жғ…еҶө
*/
#include <math.h>
const GLfloat factor = 0.1f;
void myDisplay(void)
{
GLfloat x;
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_LINES);
glVertex2f(-1.0f, 0.0f);
glVertex2f(1.0f, 0.0f); // д»ҘдёҠдёӨдёӘзӮ№еҸҜд»Ҙз”»xиҪҙ
glVertex2f(0.0f, -1.0f);
glVertex2f(0.0f, 1.0f); // д»ҘдёҠдёӨдёӘзӮ№еҸҜд»Ҙз”»yиҪҙ
glEnd();
glBegin(GL_LINE_STRIP);
for(x=-1.0f/factor; x<1.0f/factor; x+=0.01f)
{
glVertex2f(x*factor, sin(x)*factor);
}
glEnd();
glFlush();
}
В
В
е°Ҹз»“
жң¬иҜҫи®Іиҝ°дәҶзӮ№гҖҒзӣҙзәҝе’ҢеӨҡиҫ№еҪўзҡ„жҰӮеҝөпјҢд»ҘеҸҠеҰӮдҪ•дҪҝз”ЁOpenGLжқҘжҸҸиҝ°зӮ№пјҢ并дҪҝз”ЁзӮ№жқҘжҸҸиҝ°еҮ дҪ•еӣҫеҪўгҖӮ
еӨ§е®¶еҸҜд»ҘеҸ‘жҢҘиҮӘе·ұзҡ„жғіиұЎпјҢз”»еҮәеҗ„з§ҚеҮ дҪ•еӣҫеҪўпјҢеҪ“然пјҢд№ҹеҸҜд»Ҙз”ЁGL_LINE_STRIPжҠҠеҫҲеӨҡдҪҚзҪ®зӣёиҝ‘зҡ„зӮ№иҝһжҺҘиө·жқҘпјҢжһ„жҲҗеҮҪж•°еӣҫиұЎгҖӮеҰӮжһңжңүе…ҙи¶ЈпјҢд№ҹеҸҜд»ҘеҺ»жүҫдёҖдәӣеӣҫиұЎжҜ”иҫғзҫҺи§Ӯзҡ„еҮҪж•°пјҢиҮӘе·ұеҠЁжүӢпјҢз”ЁOpenGLжҠҠе®ғз”»еҮәжқҘгҖӮ
иҪ¬иҮӘпјҡhttp://blog.csdn.net/andyhuabing/article/details/6603151







зӣёе…іжҺЁиҚҗ
### OpenGLе…Ҙй—ЁеӯҰд№ вҖ”вҖ”е…ій”®зҹҘиҜҶзӮ№иҜҰи§Ј #### дёҖгҖҒOpenGLз®Җд»ӢеҸҠдјҳеҠҝ **OpenGL**пјҲOpen Graphics LibraryпјүжҳҜдёҖз§Қз”ЁдәҺжёІжҹ“2DгҖҒ3DзҹўйҮҸеӣҫеҪўзҡ„и·ЁиҜӯиЁҖгҖҒи·Ёе№іеҸ°зҡ„еә”з”ЁзЁӢеәҸзј–зЁӢжҺҘеҸЈпјҲAPIпјүгҖӮе®ғиў«е№ҝжіӣеә”з”ЁдәҺжёёжҲҸејҖеҸ‘гҖҒCAD/...
иҝҷжҳҜeastcowboyзҡ„OpenGLе…Ҙй—Ёж•ҷзЁӢ第еҚҒдәҢиҜҫжүҖдҪҝз”Ёзҡ„еӣҫиұЎж–Ү件е’ҢCиҜӯиЁҖжәҗд»Јз ҒгҖӮ alpha_test.cпјҢжј”зӨәдәҶAlphaжөӢиҜ•зҡ„дёҖз§Қеә”з”ЁпјҢеҲ¶дҪңзӣёжЎҶж•ҲжһңгҖӮ stencil_test.cпјҢжј”зӨәдәҶжЁЎжқҝжөӢиҜ•зҡ„дёҖдёӯеә”з”ЁпјҢеҲ¶дҪңе№ійқўй•ңж•ҲжһңгҖӮ
жң¬ж–Үд»Ӣз»ҚдәҶOpenGLеӯҰд№ е…Ҙй—ЁвҖ”вҖ”VS2010зҺҜеўғй…ҚзҪ®зҡ„иҝҮзЁӢпјҢеҢ…жӢ¬е®үиЈ…OpenGLеә“гҖҒе®үиЈ…GLUTе·Ҙе…·еҢ…гҖҒй…ҚзҪ®VS2010зҺҜеўғгҖҒеҲӣе»ә第дёҖдёӘOpenGLзЁӢеәҸзӯүеҶ…е®№гҖӮйҖҡиҝҮиҝҷдәӣжӯҘйӘӨпјҢеҸҜд»Ҙеҝ«йҖҹең°ејҖе§ӢдҪҝз”ЁOpenGLиҝӣиЎҢеӣҫеҪўзј–зЁӢгҖӮ
### OpenGLе…Ҙй—ЁеӯҰд№ д№ӢеҚҒе…ӯвҖ”вҖ”еңЁWindowsзі»з»ҹдёӯжҳҫзӨәж–Үеӯ— #### дёҖгҖҒеј•иЁҖ еңЁиҝӣиЎҢеӣҫеҪўзј–зЁӢж—¶пјҢе°Өе…¶жҳҜеңЁдҪҝз”ЁOpenGLиҝҷз§ҚејәеӨ§зҡ„еӣҫеҪўеә“ж—¶пјҢжҲ‘们еҫҖеҫҖйңҖиҰҒеӨ„зҗҶдёҚд»…д»…жҳҜеӣҫеғҸжң¬иә«пјҢиҝҳеҢ…жӢ¬ж–Үжң¬дҝЎжҒҜзҡ„жҳҫзӨәгҖӮ然иҖҢпјҢOpenGL并没жңү...
### OpenGLе…Ҙй—ЁеӯҰд№ д№ӢеҚҒдёҖвҖ”вҖ”зә№зҗҶзҡ„дҪҝз”Ёе…Ҙй—Ё #### дёҖгҖҒзә№зҗҶзҡ„жҰӮеҝөдёҺеҹәжң¬ж“ҚдҪң **зә№зҗҶ**жҳҜOpenGLдёӯдёҖз§ҚйқһеёёйҮҚиҰҒзҡ„зү№жҖ§пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еңЁ3DжЁЎеһӢиЎЁйқўиҙҙдёҠеӣҫеғҸпјҢд»ҘжӯӨжқҘеўһејәеңәжҷҜзҡ„зңҹе®һж„ҹе’Ңз»ҶиҠӮиЎЁзҺ°еҠӣгҖӮзә№зҗҶзҡ„дҪҝз”ЁдёҚд»…...
### OpenGLе…Ҙй—ЁеӯҰд№ зҹҘиҜҶзӮ№иҜҰи§Ј #### дёҖгҖҒOpenGLз®Җд»ӢдёҺдјҳеҠҝ **OpenGL** жҳҜдёҖз§Қи·ЁиҜӯиЁҖгҖҒи·Ёе№іеҸ°зҡ„еә”з”ЁзЁӢеәҸзј–зЁӢжҺҘеҸЈпјҲAPIпјүпјҢз”ЁдәҺжёІжҹ“2DгҖҒ3DзҹўйҮҸеӣҫеҪўгҖӮе®ғжҳҜеӣҫеҪўеӯҰйўҶеҹҹзҡ„дёҖдёӘйҮҚиҰҒж ҮеҮҶпјҢиў«е№ҝжіӣеә”з”ЁдәҺжёёжҲҸејҖеҸ‘гҖҒиҷҡжӢҹзҺ°е®һ...
йҖҡиҝҮгҖҠ.NETжёёжҲҸзј–зЁӢжәҗе…Ҙй—Ёз»Ҹе…ёвҖ”вҖ”C#зҜҮгҖӢзҡ„еӯҰд№ пјҢиҜ»иҖ…еҸҜд»ҘйҖҗжӯҘжҺҢжҸЎжёёжҲҸејҖеҸ‘зҡ„ж ёеҝғжҠҖжңҜпјҢд»Һйӣ¶ејҖе§Ӣжһ„е»әиҮӘе·ұзҡ„жёёжҲҸгҖӮй…ҚеҗҲд»Јз ҒзӨәдҫӢпјҢзҗҶи®әдёҺе®һи·өзӣёз»“еҗҲпјҢе°ҶдҪҝеӯҰд№ иҝҮзЁӢжӣҙеҠ й«ҳж•ҲгҖӮж— и®әжҳҜжғізӢ¬з«ӢејҖеҸ‘е°ҸжёёжҲҸпјҢиҝҳжҳҜеёҢжңӣеңЁжёёжҲҸ...
### OpenGLе…Ҙй—Ёж•ҷеӯҰвҖ”вҖ”жҺҢжҸЎзҺ°д»ЈеӣҫеҪўзј–зЁӢзҡ„е…ій”® #### еј•иЁҖпјҡи¶…и¶Ҡдј з»ҹеӣҫеҪўзј–зЁӢзҡ„йҷҗеҲ¶ еңЁжҺўи®Ёзј–зЁӢдҪңеӣҫж—¶пјҢдёҚе°‘дәәзҡ„и®°еҝҶжҲ–и®ёиҝҳеҒңз•ҷеңЁTurbo Cзҡ„`#include<graphics.h>`ж—¶д»ЈпјҢйӮЈдёӘд»Ҙ640*480еҲҶиҫЁзҺҮгҖҒ16иүІдёәжһҒйҷҗзҡ„дё–з•ҢгҖӮ...
"OpenGLе…Ҙй—ЁеӯҰд№ вҖ”вҖ”第еҚҒе…ӯиҜҫ"еҸҜиғҪжҳҜдёҖдёӘзі»еҲ—ж•ҷзЁӢзҡ„з»„жҲҗйғЁеҲҶпјҢиҝҷиҠӮиҜҫеҸҜиғҪдё“жіЁдәҺдёҖдёӘзү№е®ҡзҡ„OpenGLзү№жҖ§жҲ–жҠҖжңҜпјҢеҰӮи§ҶеҸЈе’ҢжҠ•еҪұзҹ©йҳөзҡ„и®ҫзҪ®пјҢжҲ–иҖ…жҳҜй«ҳзә§зҡ„жёІжҹ“жҠҖжңҜпјҢеҰӮеӨҡйҮҚйҮҮж ·жҠ—й”ҜйҪҝгҖҒзҺҜеўғжҳ е°„жҲ–жі•зәҝиҙҙеӣҫгҖӮ "VC++"ж Үзӯҫ...
гҖҠiPhoneжёёжҲҸејҖеҸ‘е…Ҙй—Ёз»Ҹе…ёвҖ”вҖ”д№ҹйҖӮз”ЁдәҺiPadгҖӢдёҖд№ҰжҳҜз”ұPeter BakhirevгҖҒPJ CabreraгҖҒIan MarshзӯүеӨҡдҪҚеңЁITйўҶеҹҹжңүзқҖж·ұеҺҡз»ҸйӘҢзҡ„专家е…ұеҗҢж’°еҶҷзҡ„пјҢж—ЁеңЁдёәеҲқеӯҰиҖ…жҸҗдҫӣдёҖеҘ—е…Ёйқўдё”е®һз”Ёзҡ„iPhoneеҸҠiPadжёёжҲҸејҖеҸ‘жҢҮеҚ—гҖӮжң¬д№ҰдёҚд»…...
йҖҡиҝҮйҳ…иҜ»гҖҠ.NETжёёжҲҸзј–зЁӢе…Ҙй—Ёз»Ҹе…ёвҖ”вҖ”C#зҜҮгҖӢзҡ„жәҗж–Ү件пјҢдҪ еҸҜд»ҘйҖҗжӯҘеӯҰд№ е№¶е®һи·өиҝҷдәӣзҹҘиҜҶзӮ№пјҢд»ҺиҖҢејҖеҗҜдҪ зҡ„жёёжҲҸејҖеҸ‘д№Ӣж—…гҖӮиҝҷдәӣеҹәзЎҖе°ҶдёәдҪ жү“ејҖйҖҡеҗ‘жӣҙеӨҚжқӮжёёжҲҸйЎ№зӣ®зҡ„еӨ§й—ЁпјҢ并дёәжңӘжқҘзҡ„иҝӣйҳ¶еӯҰд№ жү“дёӢеқҡе®һеҹәзЎҖгҖӮ
еңЁNeheзҡ„иҝҷдёӘ第дәҢиҜҫдёӯпјҢдҪ е°ҶеӯҰд№ еҰӮдҪ•еҲӣе»әдёҖдёӘз®ҖеҚ•зҡ„OpenGLдёҠдёӢж–ҮпјҢеҲқе§ӢеҢ–еҝ…иҰҒзҡ„OpenGLзҠ¶жҖҒпјҢ然еҗҺз»ҳеҲ¶дёҖдёӘеӨҡиҫ№еҪўгҖӮйҰ–е…ҲпјҢдҪ йңҖиҰҒи®ҫзҪ®и§ҶеҸЈгҖҒжҠ•еҪұе’ҢжЁЎеһӢи§Ҷеӣҫзҹ©йҳөгҖӮжҺҘзқҖпјҢе®ҡд№үеӨҡиҫ№еҪўзҡ„йЎ¶зӮ№пјҢ然еҗҺи°ғз”Ё`glBegin()`е’Ң`glEnd...
4. "[eoeandroidзү№еҲҠ]第27жңҹ OpenGL ESеӯҰд№ еҸҠйЎ№зӣ®и§Јжһҗ"пјҡз»“еҗҲйЎ№зӣ®е®һдҫӢпјҢи§ЈжһҗOpenGL ESеңЁе®һйҷ…ејҖеҸ‘дёӯзҡ„еә”з”ЁгҖӮ йҖҡиҝҮдёҠиҝ°иө„жәҗзҡ„еӯҰд№ е’Ңе®һи·өпјҢдҪ еҸҜд»ҘйҖҗжӯҘжҺҢжҸЎOpenGL ESпјҢе®һзҺ°еӨҚжқӮзҡ„еӣҫеҪўж•Ҳжһңе’Ңй«ҳжҖ§иғҪзҡ„2D/3Dеә”з”ЁзЁӢеәҸгҖӮеңЁ...
гҖҠOpenGLи¶…зә§е®қ典第дәҢзүҲгҖӢжҳҜдёҖжң¬ж·ұе…ҘжҺўи®ЁOpenGLеӣҫеҪўзј–зЁӢзҡ„жқғеЁҒи‘—дҪңпјҢж—ЁеңЁдёәиҜ»иҖ…жҸҗдҫӣе…ЁйқўгҖҒиҜҰе®һзҡ„OpenGL APIзҹҘиҜҶгҖӮжӯӨд№ҰеҲҶдёәдёүдёӘдё»иҰҒйғЁеҲҶпјҢж¶өзӣ–дәҶд»ҺеҹәзЎҖеҲ°й«ҳзә§зҡ„OpenGLеә”з”ЁгҖӮ 第дёҖйғЁеҲҶпјҡOpenGL APIеҹәзЎҖ иҝҷйғЁеҲҶжҳҜе…Ҙй—Ё...
- **ж·»еҠ йўңиүІ**пјҡдҪңдёә第дәҢиҜҫзҡ„延伸пјҢж•ҷзЁӢи®Іи§ЈдәҶеҰӮдҪ•еә”з”ЁйўңиүІпјҢеҢ…жӢ¬дёӨз§ҚзқҖиүІжЁЎејҸвҖ”вҖ”е…үж»‘зқҖиүІе’Ңе№ійқўзқҖиүІгҖӮйҖҡиҝҮе…·дҪ“е®һдҫӢпјҢеӯҰд№ иҖ…еҸҜд»Ҙзӣҙи§Ӯең°зңӢеҲ°дёҚеҗҢзқҖиүІжЁЎејҸеҜ№еӣҫеҪўеӨ–и§Ӯзҡ„еҪұе“ҚгҖӮ #### еҠЁжҖҒж•Ҳжһңпјҡж—ӢиҪ¬дёҺдёүз»ҙз©әй—ҙ - **...
иҝҷдёӘ"OpenGL第дёҖдёӘзӨәдҫӢ"пјҢзү№еҲ«жҳҜ第八зүҲдёӯзҡ„"triangles"зӨәдҫӢпјҢжҳҜеҲқеӯҰиҖ…е…Ҙй—ЁOpenGLзј–зЁӢзҡ„з»Ҹе…ёиө·зӮ№гҖӮе®ғж—ЁеңЁж•ҷжҺҲеҰӮдҪ•дҪҝз”ЁOpenGLеә“еңЁеұҸ幕дёҠз»ҳеҲ¶еҹәжң¬зҡ„еҮ дҪ•еҪўзҠ¶пјҢеҰӮдёүи§’еҪўгҖӮ еңЁOpenGLдёӯпјҢжүҖжңүжёІжҹ“йғҪе§ӢдәҺдёҖдёӘеҸ«еҒҡйЎ¶зӮ№зҡ„...
##### 第дёҖйғЁеҲҶпјҡOpenGLе…Ҙй—Ё **第1з« пјҡд»Җд№ҲжҳҜOpenGL?** - **OpenGLз®Җд»Ӣ**пјҡд»Ӣз»ҚдәҶOpenGLзҡ„еҺҶеҸІиғҢжҷҜеҸҠе…¶еҸ‘еұ•иҝҮзЁӢгҖӮ - **OpenGLзҡ„е·ҘдҪңеҺҹзҗҶ**пјҡжҸҸиҝ°дәҶOpenGLеңЁWindowsзі»з»ҹдёӯзҡ„иҝҗиЎҢжңәеҲ¶пјҢд»ҘеҸҠиҪҜ件дёҺ硬件еӣҫеҪўжһ¶жһ„зҡ„еҢәеҲ«гҖӮ...
- **жҺЁиҚҗеҸӮиҖғиө„ж–ҷ**пјҡдҪңиҖ…е»әи®®иҜ»иҖ…йҷӨдәҶеӯҰд№ иҜҘж•ҷзЁӢеӨ–пјҢиҝҳеә”иҜҘеҸӮиҖғе…¶д»–жқғеЁҒд№ҰзұҚпјҢеҰӮгҖҠOpenGL Red BookгҖӢпјҲISBN0-201-46138-2пјүгҖҒгҖҠOpenGL Blue BookгҖӢд»ҘеҸҠгҖҠOpenGL SuperbibleгҖӢзӯүгҖӮ - **жӣҙж–°дёҺж”ҜжҢҒ**пјҡж•ҷзЁӢзҡ„еҹәзЎҖд»Јз Ғ...
жҸҸиҝ°дёӯејәи°ғдәҶиҜҘж–ҮжЎЈжҳҜOpenGLе…Ҙй—Ёеҝ…иҜ»иө„ж–ҷпјҢжҡ—зӨәдәҶж–ҮжЎЈеҶ…е®№зҡ„е…ЁйқўжҖ§е’Ңе®һз”ЁжҖ§гҖӮеҗҢж—¶пјҢж–ҮжЎЈдҪҝз”ЁдәҶеҗёеј•дәәдёӢиҪҪзҡ„иЁҖиҫһпјҢдј иҫҫдәҶж–ҮжЎЈзҡ„д»·еҖје’ҢдҪңиҖ…зҡ„иҮӘдҝЎгҖӮ ж ҮзӯҫвҖңдёҖе‘ЁеӯҰдјҡOpenGLвҖқзӣҙжҺҘжҸӯзӨәдәҶж–ҮжЎЈзҡ„ж ёеҝғеҠҹиғҪвҖ”вҖ”еңЁдёҖе‘ЁеҶ…ж•ҷжҺҲ...