关于PWA
PWA(Progressive Web App), 即渐进式web应用。PWA本质上是web应用,目的是通过多项新技术,在安全、性能、体验等方面给用户原生应用的体验。而且无需像原生应用那样繁琐的下载、安装、升级等操作。
这里解释下概念中的“渐进式”,意思是这个web应用还在不断地进步中。因为目前而言,PWA还没有成熟到一蹴而就的程度,想在安全、性能、体验上达到原生应用的效果还是有很多的提升空间的。一方面是构建PWA的成本问题,另一方面是目前各大浏览器、安卓和IOS系统对于PWA的支持和兼容性还有待提高。
本文我将从网站缓存、http请求拦截、推送到主屏等功能,结合实例操作,一步步引领大家快速玩转PWA技术。
Service Worker
Service Worker是PWA的核心技术,它能够为web应用提供离线缓存功能,当然不仅如此,下面列举了一些Service Worker的特性:
-
基于HTTPS 环境,这是构建PWA的硬性前提。(LAMP环境网站升级HTTPS解决方案)
-
是一个独立的 worker 线程,独立于当前网页进程,有自己独立的 worker context
-
可拦截HTTP请求和响应,可缓存文件,缓存的文件可以在网络离线状态时取到
-
能向客户端推送消息
-
不能直接操作 DOM
-
异步实现,内部大都是通过 Promise 实现
Service Worker生命周期
serviceworker的使用流程可以简单总结为注册--安装--激活。
注册
注册其实就是告诉浏览器serviceworkerJS文件存放在什么位置,然后浏览器下载、解析、执行该文件,进而启动安装。这里我创建一个app.js文件,注册代码如下,将该文件在网站的head标签里引入。
if ('serviceWorker' in navigator) {
window.addEventListener('load', function () {
navigator.serviceWorker.register('/sw.js')
.then(function (registration) {
// 注册成功
console.log('ServiceWorker registration successful with scope: ', registration.scope);
})
.catch(function (err) {
// 注册失败:(
console.log('ServiceWorker registration failed: ', err);
});
});
}
安装
当执行serviceworkerJS文件时,首先触发的是install事件,进行安装。安装的过程就是将指定的一些静态资源进行离线缓存。下面是我的sw.js文件中的安装代码:
var CACHE_VERSION = 'sw_v8';
var CACHE_FILES = [
'/js/jquery/min.js',
'/js/zui/min.js',
'/js/chanzhi.js',
];
self.addEventListener('install', function (event) {
event.waitUntil(
caches.open(CACHE_VERSION)
.then(cache => cache.addAll(CACHE_FILES)
));
});
激活
当安装成功后,serviceworker就会激活,这时就会处理 activate 事件回调 (提供了更新缓存策略的机会)。并可以处理功能性的事件 fetch (请求)、sync (后台同步)、push (推送)。
self.addEventListener('activate', function (event) {
event.waitUntil(
caches.keys().then(function(keys){
return Promise.all(keys.map(function(key, i){
if(key !== CACHE_VERSION){
return caches.delete(keys[i]);
}
}));
})
);
});
serviceworker的缓存功能
安装时,serviceworker将我们指定的静态资源进行缓存(即预缓存),你也许会问,如果是实时的动态内容怎么办,我们不可能预先将所有的文件资源提前指定好,让serviceworker缓存。这就要提到serviceworker的拦截HTTP请求响应的特性了。
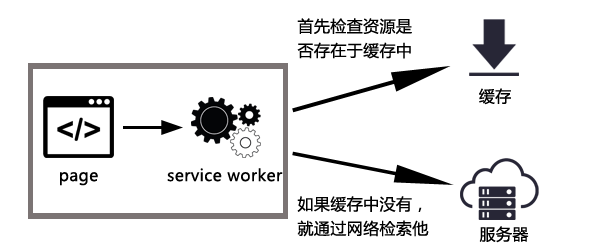
serviceworker拦截http请求,首先去检查请求的资源在缓存中是否存在,如果存在,则直接从缓存中调用,而且即便是无网络情况下,serviceworker也能调用缓存中的资源。如果缓存中没有请求的资源,则通过网络去服务器上检索,而且在找到并响应时,serviceworker会将其存入缓存中,以备下次再请求时直接从缓存中调用。

serviceworker缓存流程
serviceworker文件中fetch事件代码如下:
self.addEventListener('fetch', function (event) {
event.respondWith(
caches.match(event.request).then(function(response){
if(response){
return response;
}
var requestToCache = event.request.clone();
return fetch(requestToCache).then(
function(response){
if(!response || response.status !== 200){
return response;
}
var responseToCache = response.clone();
caches.open(CACHE_VERSION)
.then(function(cache){
cache.put(requestToCache, responseToCache);
});
return response;
}
);
})
);
});
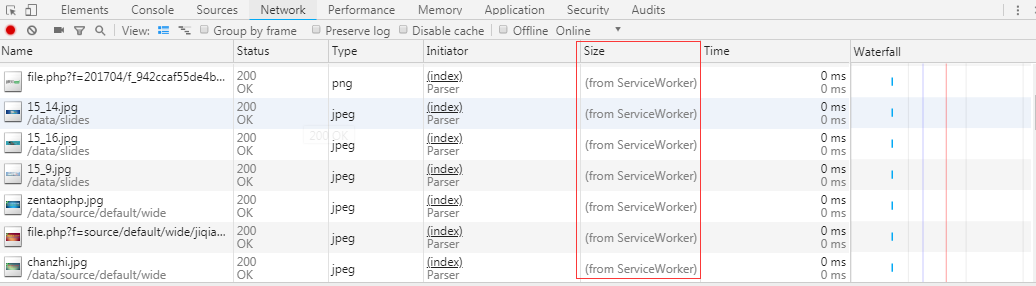
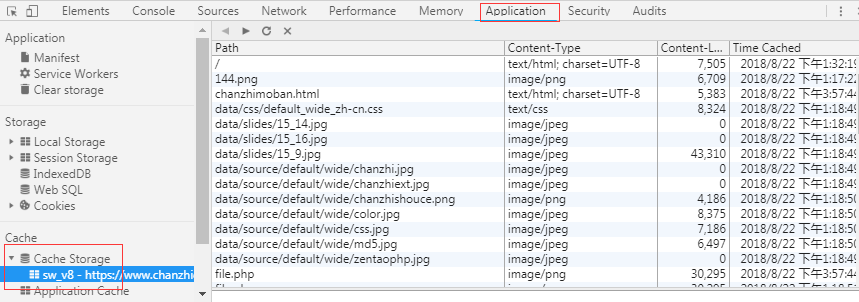
在网站前台通过浏览器开发者工具,我们可以看下从缓存中调用资源的效果:


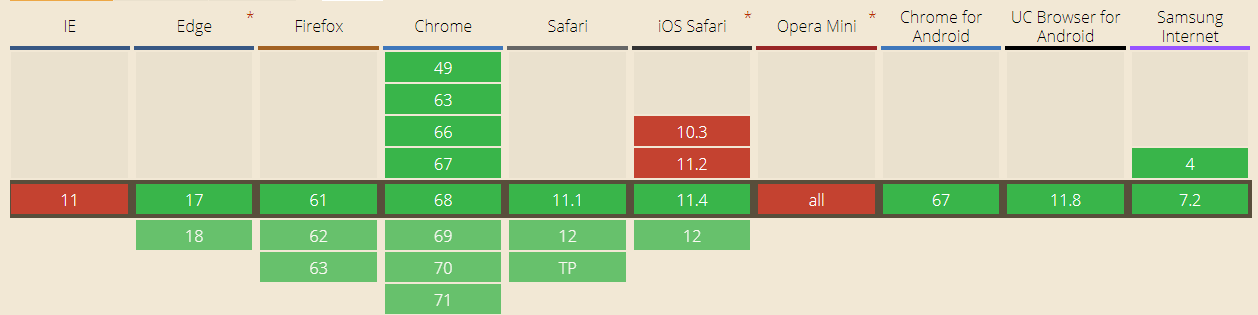
我这里操作演示用的是谷歌浏览器,下面是各大浏览器对于serviceworker的支持情况:

serviceworker浏览器支持情况
添加到主屏
PWA支持将web应用在主屏桌面上添加一个快捷方式,以方便用户快速访问,同时提升web应用重复访问的几率。你也许会说,现在移动端上的浏览器功能列表里一般都提供了“添加到桌面”的功能呀,但是PWA与浏览器自带的添加到桌面的实现方式不同。
PWA不需要用户刻意去功能列表中使用这个功能按钮,而是在用户访问web应用时,直接在界面中提示一个添加到主屏桌面的横幅,从web应用角度而言,这其实就是主动与被动的区别。
PWA实现该功能非常简单,只需要一个manifest.json文件,文件中用户可以自定义应用的启动页面、模板颜色、图标等内容。下面是我的manifest.json文件设置,大家可作参考:
{
"short_name": "蝉知资源站",
"name": "蝉知资源站",
"icons": [
{
"src": "chanzhiicon.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "144.png",
"type": "image/png",
"sizes": "144x144"
}
],
"start_url": "/index.html",
"display": "standalone",
"background_color": "#2196F3",
"orientation": "landscape",
"theme_color": "#2196F3"
}
需要提醒的是,目前移动端IOS系统的支持并不好,安卓手机上须使用57版本以上的谷歌浏览器可以支持该功能,下面是我在安卓手机上的操作演示:

添加到主屏
小结
PWA技术正被广大企业及开发者们关注,虽然目前各设备的支持兼容有待提高,但这些都正在不断的改善进步。我也相信在不久的将来,PWA技术会逐步广泛普及,为广大企业和用户带来便利。本文和大家一起分享了PWA的相关技术与实例操作,后面还会就消息推送、数据同步等功能做进一步探讨交流。如果大家在学习PWA的过程中遇到其他问题,欢迎一起讨论交流。








相关推荐
PWA 版字幕转换为文本工具,支持 ass 及 srt 格式,可批量导出为 word 及 text 文件.zip PWA 版字幕转换为文本工具,支持 ass 及 srt 格式,可批量导出为 word 及 text 文件.zip PWA 版字幕转换为文本工具,支持 ass...
10. **持续集成和部署**:VueCLI项目通常需要配合CI/CD工具,如Jenkins、GitLab CI/CD等,确保每次代码变动都能自动构建和部署,同时保持PWA的更新机制。 总的来说,VueCLI的PWA模板为开发者提供了完整的PWA开发...
**渐进式网络应用(Progressive Web App,简称PWA)**是一种新型的Web应用程序,旨在提供接近原生应用的体验,同时利用网页浏览器的能力。PWA的核心特性包括:响应式设计、离线访问、服务工作者(Service Worker)、...
**Laravel PWA Manifest** 在Web开发领域,Progressive Web App(PWA)已经成为一种趋势,它让网站能够像原生应用一样运行,提供离线访问、推送通知和添加到主屏幕等功能。Laravel,一个流行的PHP框架,也支持PWA的...
pali-pwa.mobileconfig
PWA(Progressive Web App,渐进式网络应用)是一种结合现代网页的能力与传统原生应用的体验的新技术,它允许网页应用添加到用户的主屏幕上,无需通过应用商店下载安装即可直接使用。在企业级项目中,PWA带来了诸多...
标题中的“use pwa to access Google picasaweb”指的是使用渐进式Web应用程序(Progressive Web App,简称PWA)来访问Google的Picasa网络相册服务。Picasa是Google提供的一款在线照片管理和分享应用,而PWA则是一种...
标题"PyPI 官网下载 | django_pwa_webpush-0.0.3-py3-none-any.whl" 提供的信息表明,这是一个从Python Package Index(PyPI)官方源下载的软件包,具体是`django_pwa_webpush`的0.0.3版本,适用于Python 3环境,且...
**Vue.js 2.0 开发的 PWA 网页应用详解** Vue.js 是一个流行的前端JavaScript框架,尤其在2.0版本发布后,其性能优化和易用性得到了显著提升,使得开发者能更高效地构建现代Web应用程序。在这个项目中,开发者使用...
**渐进式网络应用(Progressive Web App, 简称PWA)是近年来Web开发领域的一个重要概念,它旨在通过一系列技术手段提升网页应用的性能、可用性和用户体验,使之接近甚至达到原生应用程序的水平。这个压缩包“awesome...
在移动设备上,Chrome浏览器不仅能够浏览网页,还支持Web应用程序(Web App)的使用,包括渐进式网络应用(Progressive Web App,简称PWA)。PWA是一种结合了网站与原生应用特性的新型应用类型,它可以在浏览器中...
【标题】:“bentostarter全栈开源解决方案可快速构建PWA应用程序” 【描述】:“bentostarter”是一个全栈开源解决方案,旨在帮助开发者快速搭建渐进式Web应用程序(Progressive Web Apps, PWA)。PWA是一种新型的...
基于 Vue 的 PWA 解决方案,帮助开发者快速搭建 PWA 应用,解决接入 PWA 的各种问题
**使用webpack的超简单PWA示例** Progressive Web App(PWA)是一种现代Web应用程序,它结合了传统网站的便捷性和原生应用的功能性。PWA可以离线工作、提供推送通知、添加到主屏幕,并且对用户来说感觉就像一个...
**PWA(Progressive Web App)**是一种新型的Web应用程序,旨在通过一系列先进的技术改进,为用户提供接近原生应用的体验。PWA的核心特点是渐进式、可靠性和粘性。 **渐进式**意味着PWA在不同的设备和网络环境下都...
根据提供的标题、描述和部分上下文内容,我们可以深入探讨如何创建Progressive Web App(PWA)应用程序,并且基于示例代码来理解其核心组件和服务工作程序(Service Worker)的实现方式。 ### PWA简介 Progressive...
《PyPI官网下载:molo.pwa-1.0.1-py2-none-any.whl——深入了解Python包管理与PyPI》 在Python的世界里,PyPI(Python Package Index)是开发者们分享和获取开源软件包的主要平台。本文将详细探讨PyPI、Python包的...
pwa 例子,可断网访问.比较全面的pwa在vue 中的应用. npm install npm run serve 免 c币下载地址 https://download.lllomh.com/cliect/#/product/J930570207665354
官方PWA指南,Progressive Web Apps (PWAs) take advantage of major advances in modern web browsers, web APIs, and front-end frameworks to deliver great app experiences to mobile and desktop users....
Progressive Web App(PWA)是由谷歌提出的一整套技术解决方案,它致力于为 Web 提供出色的用户体验,并完美体现了渐进增强原则。作为为数不多的实战入门用书,《PWA 实战:面向下一代的Progressive Web App》旨在...