在平时的网站维护使用过程中,富文本编辑器是网站必不可少的元素之一。现在市面上各种编辑器功能设计参差不齐,自己做了几个网站都是用蝉知建站系统做的,而蝉知默认内置的编辑器是KindEditor,功能简单,已经满足不了我的需求了,比如多图上传、视频发布、代码高亮等功能。
所以想换个编辑器,听说百度的UEditro还不错,所以就打算把UEditor集成到蝉知系统中。操作也不是很麻烦,下面分享下过程,考虑到大家通用性,设计蝉知系统的改动我就不过多讲解了,这里主要分享在网站中集成UEditor的主要流程。
首先去百度UEditor官网(http://ueditor.baidu.com/website/)下载适用自己网站程序的最新UEditor。解压将文件夹放到网站自定义目录下,下面我以根目录为例,具体目录自行调整。
找到内容编辑、创建的页面文件,引入下面代码(注意调整路径):
<script type="text/javascript" src="ueditor.config.js"></script> <script type="text/javascript" src="ueditor.all.js"></script>
内容编辑处添加下面代码:
<script id="container" name="content" type="text/plain">
内容
</script>
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
itor()参数里大家可以根据自己情况进行配置。
如果要使用代码高亮功能,可以在前台内容展示页面文件中引入下面代码即可:
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css"> <script> SyntaxHighlighter.all(); </script>
整体流程非常简单,剩下的就是根据自己的具体需求,配置一些参数了,最后秀一下最终效果图。
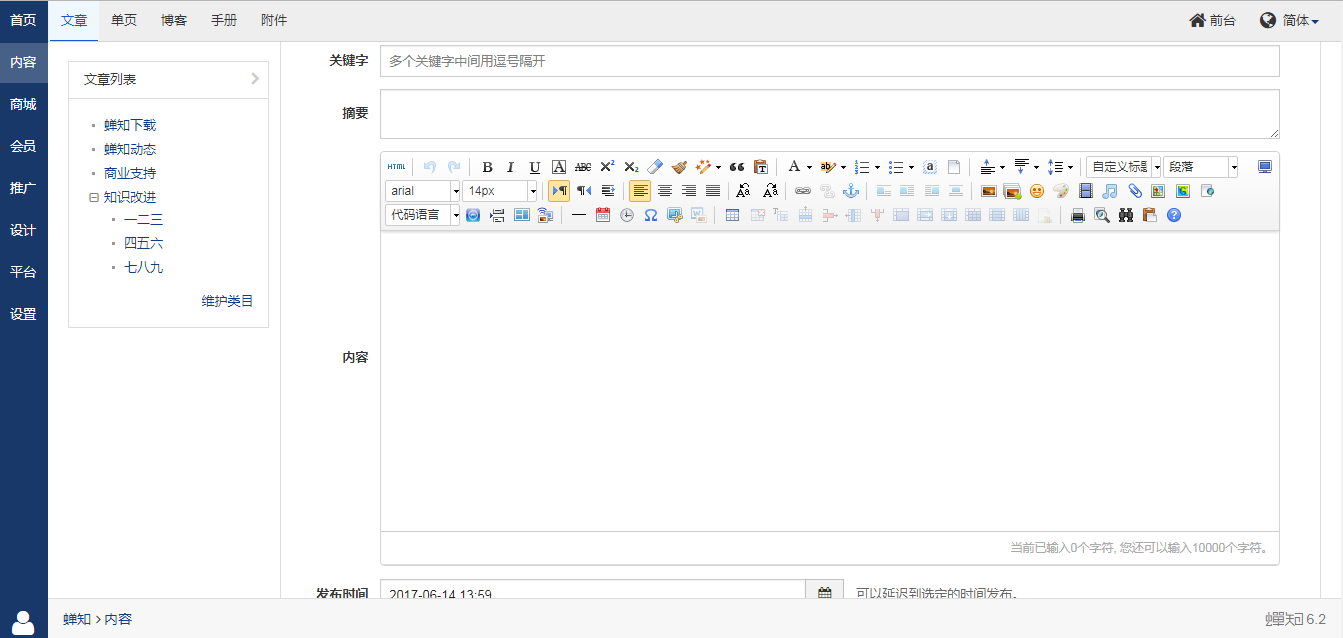
后台文章内容编辑:

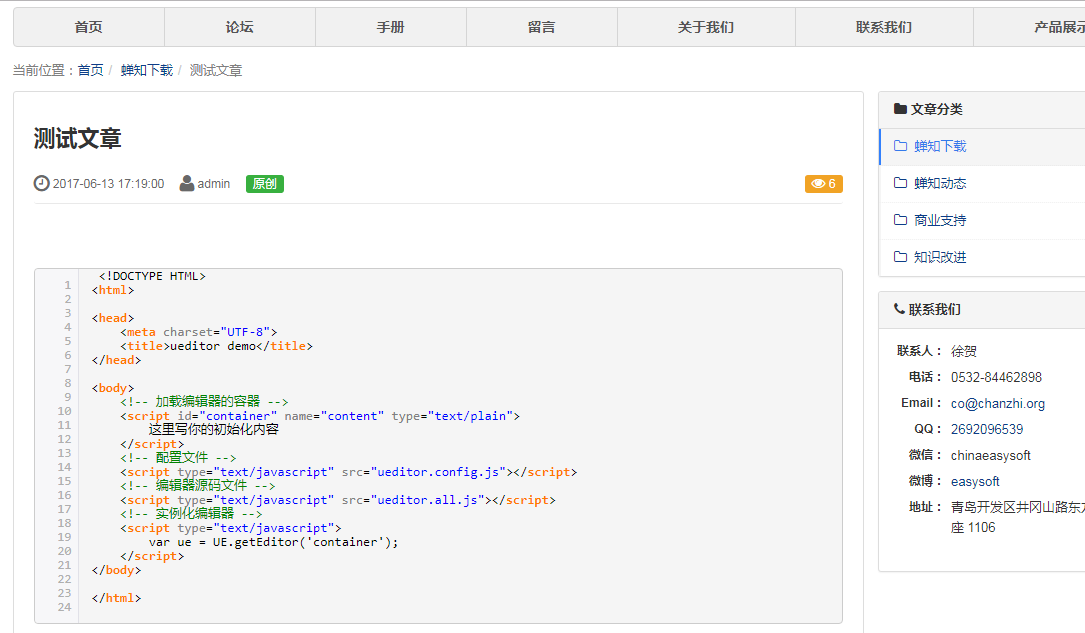
代码高亮:

视频发布:









相关推荐
**百度UEditor编辑器详解** 百度UEditor是一款由百度公司开发的专业级富文本编辑器,它以其强大功能和易用性在Web应用中广受欢迎。UEditor专为满足现代网络编辑需求而设计,提供丰富的文本格式化选项,支持多媒体...
在本案例中,我们关注的是"百度ueditor编辑器的word导入功能",特别是在ASP.NET环境下。 百度Ueditor的Word导入功能允许用户直接粘贴Word文档内容到编辑器中,这个功能非常实用,因为它可以保留原有的文字格式、...
UEditor编辑器是一款由百度开发的开源在线HTML编辑器,其设计目的是为了提供一个轻量级、高效且功能丰富的富文本编辑解决方案。该编辑器在众多网站和应用中被广泛使用,因为它支持多种格式的内容编辑,包括文字、...
【百度UEditor编辑器JSP版本详解】 UEditor是由百度公司旗下的Web前端研发部精心打造的一款强大而易用的富文本Web编辑器。其主要目标是提供一个轻量级、高性能且用户友好的编辑工具,使得用户在网页上能够轻松进行...
**百度Ueditor在线富文本编辑器** 百度Ueditor是一款由百度公司开发的开源、免费的在线富文本编辑器,主要用于Web应用中提供便捷的文本编辑功能。它以其强大的功能、良好的用户体验以及易于集成的特点,被广泛应用...
百度UEditor是一款强大的富文本编辑器,由百度公司开发,广泛应用于网站内容编辑系统。它提供了丰富的文本格式化选项、图片上传、视频插入、表格编辑等功能,使得非技术人员也能轻松进行内容编辑。UEditor实例通常是...
百度编辑器ueditor是一款功能强大的富文本在线编辑器,广泛应用于网站内容管理、博客、论坛等场景,为用户提供了一个便捷的可视化编辑环境。ueditor以其易用性、灵活性和丰富的功能,深受开发者喜爱。在下载并解压...
"jeesite整合百度Ueditor在线编辑器改进版"是一个针对Java开发者的资源,它指导开发者如何将流行的百度Ueditor集成到jeesite开源框架中,以提供强大的文本编辑功能。 Jeesite是一个基于Spring Boot、MyBatis Plus、...
下面将详细介绍如何在Vue2项目中集成百度UEditor。 ### 1. 安装UEditor 首先,你需要从官方渠道下载或通过npm安装UEditor。如果你选择npm方式,可以在项目根目录下执行以下命令: ```bash npm install --save ...
1. **UEditor**:UEditor是由百度开发的一款开源的富文本Web编辑器,它提供了丰富的API和插件支持,可满足各种复杂的编辑需求。UEditor的设计目标是轻量级、高性能和易用性,使得开发者能够轻松地将其集成到自己的...
**UEditor:百度开源的富文本编辑器** UEditor是由百度公司前端研发部精心打造的一款开源的Web在线富文本编辑器。它以其轻量级、高度可定制化以及优秀的用户体验而受到开发者们的广泛欢迎,尤其在免费的富文本编辑...
在React项目中集成百度的富文本编辑器UEditor是一项常见的需求,它可以帮助用户方便地创建和编辑复杂的HTML内容。然而,由于React与UEditor的异步加载和生命周期管理方式不同,可能会遇到一些不正交的问题。本文将...
总结起来,百度编辑器ueditor-dev-1.5.0 gbk-asp版本是一款专为ASP环境设计的富文本编辑器,具备轻量化、高度可定制和良好的用户体验特性,特别适合需要处理大量中文内容的网站使用。通过其提供的API和配置选项,...
百度UEditor是一个功能全面、易于集成的在线文本编辑器,适用于需要用户生成内容的Web应用。通过其丰富的API和可扩展性,开发者可以定制出符合特定业务需求的文本编辑功能,提高用户体验。学习和掌握UEditor的使用,...
**Ueditor编辑器1.4.3.1 for WordPress 4.0插件详解** **一、Ueditor编辑器简介** Ueditor是一款由百度开发的开源富文本在线编辑器,它提供了丰富的API接口和强大的功能,如图片上传、视频插入、代码高亮等,为网站...
在Asp.net MVC框架下集成并使用百度UEditor编辑器是一项常见的需求,它能为用户提供一个功能丰富的在线文本编辑体验。UEditor是一款流行的JavaScript富文本编辑器,它提供了多种编辑功能,如图片上传、视频插入、...
综上所述,将百度编辑器UEditor集成到ASP.NET项目中,可以显著提升用户在网页上的编辑体验。通过合理的配置和扩展,UEditor可以满足各种复杂的编辑需求,是构建内容管理系统的理想选择。在实际开发中,应充分了解...
**百度UEditor HTML编辑器详解** UEditor是由百度公司推出的一款强大的在线HTML编辑器,它致力于为用户提供所见即所得(WYSIWYG)的编辑体验。作为一个开源项目,UEditor允许开发者根据自身需求进行定制,广泛应用...