1、Ajax的含义:
Ajax的全称是 Asynchronous JavaScript And XML (异步JavaScript 和 XML),它不是一项新技术,而是很多成熟技术的集合。
和Applet,Flash相比,Ajax则是一种轻量级的解决方案。因为它操作的基础是HTML或者是XHTML,使用的教本语言是JavaScript,这可以保证它的纯文本性质,它具有更好的搜索引擎友好性;设计出色的Ajax应用还可以很好的工作在旧版本的设备上;利用XML,Ajax可以和其他应用程序方便地进行通信。Ajax可以迅速赢得别个注意的另一个重要原因还在于它完全是基于成熟的技术,作为异步调用的基础设施XMLHttpRequest,早在1999年就被引入了IE浏览器,随后又被其他浏览器支持,成为事实上的标准;JavaScript、DOM、CSS则早就是W3C标准。
2、Ajax:新的Web开发模式
在传统的Web应用程序中,一般都是采取请求→刷新→显示的模式。即每当用户通过单击按钮或链接向服务器发送一个请求时,都由服务器接收请求并处理,处理完毕后服务器将信息发送至浏览器进行显示。而在服务器处理的时间里,浏览器处于Loading状态,显示为空白和无响应状态,用户能做的事情只有等待。
事实上,用户想获得的可能仅仅是一件商品的价格信息,但为了这么一个微小的请求却不得不刷新整个页面,让其他所有图片和数据都被重新运算和下载。这不仅加大了网络流量,也加大了服务器的处理负担,造成用户体验质量的下降。
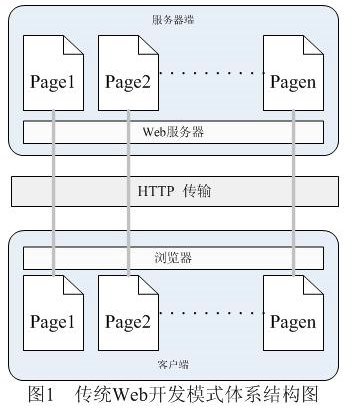
⑴传统的Web开发模式
传统的Web开发模式是一种请求→刷新→响应的模式,每个请求由单独的一个页面来显示,发送一个请求就会重新获得这个页面,也就是常说的刷新。在这种模式下,每个应用程序由多个页面组成,每个页面对应到服务器的一个业务逻辑,或者说是功能块。而在客户端显示的页面实际只是一个纯界面性质的东西。

从图1所示可以看出,客户端的每个页面都对应服务器端的一个页面,而应用程序的功能则由各个页面所组成。每个子功能可能对应到一个或多个页面,这取决于设计人员的考虑。虽然开发方式灵活多样,必须将信息对应到一个页面,由浏览器发送这个请求,服务器接受到请求后会将整个页面作为一个整体提供给用户,而不管页面中是否包含冗余的信息。很显然,这对于用户来说降低了其访问速度,他被迫接收了无用的信息。
说明:即使Web开发人员为了提高响应速度而将页面粒度降得很低,也不能很好的解决这个问题。这也是对于客户端的控制传统BS架构不如CS的重要原因
Web页面中还有大量静态不变的元素,比如用于整体架构的HTML元素,用于界面表现的图片、CSS,用于广告效果的Flash等,他们都是造成打网络流量的主要因素,因为每请求一次页面,这些数据都重新加载,虽然浏览器的缓存可以解决一些问题,但浏览器还是必须从服务器重新获取数据,从而判断这些图片或Flash是否由更新。
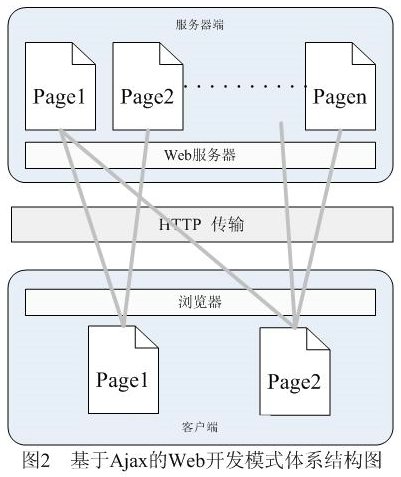
⑵基于Ajax的开发模式
比起传统的Web开发模式,Ajax则向传统桌面程序靠拢了许多,一个Web页已经越来越趋向于一个单独的应用程序。一个Web页可以从多个接口获取数据,并将他们更新在页面中,所有的工作都是在后台完成。设计良好的Ajax程序可以告诉用户浏览器正在做什么,让用户可以边等待边完成其他工作。
在Ajax中,每个客户端页面不一定对应一个服务器端页面,而可能是由多个服务器端页面共同协作完成该页面所需要的功能。
大多数服务器端的页面已经不再是界面表现的工具,而是作为提供数据的接口,XMLHttpRequest对象能够获取这些页面的信息,并将其提交给客户端页面的Ajax引擎,由Ajax引擎来处理这些数据并表现到页面,可以用图2来示意这样的结构。

从图2所示可以看出,在Ajax中,每个客户端表现的页面可以由多个服务器端页面共同完成,一个服务器端页面可以为多个客户端页面服务。在这样的模式下,每个服务器端页面可以将功能的粒度分的很细,至于这些功能怎么组合,则完全是客户端的事。通过Ajax引擎,客户端页面可以根据用户的需求来调用服务器端相应的页面,获得数据并显示在页面上。此时许多服务器端页面已经不能称之为页面,应该称之为接口。
⑶两种开发模式的比较
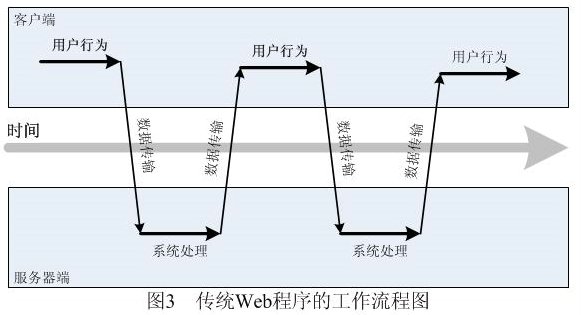
①传统Web模式的工作流程
比起Ajax中的异步的概念,在传统Web模式中是一种同步的概念:用户必须等待每个请求,当一个请求完成后才能获得结果,在使用完这些结果后才会发出新的请求。如时序图3描述

从图中可以看到,在传统的Web开发中,完全是一种请求→刷新→响应的模型,用户只有等请求完成后才能进行用户操作,操作完成后才能提交下一个请求,用户行为和服务器行为是一种同步的关系,需要相互等待,正是这种等待,造成了BS结构客户端和CS架构客户端的本质区别。
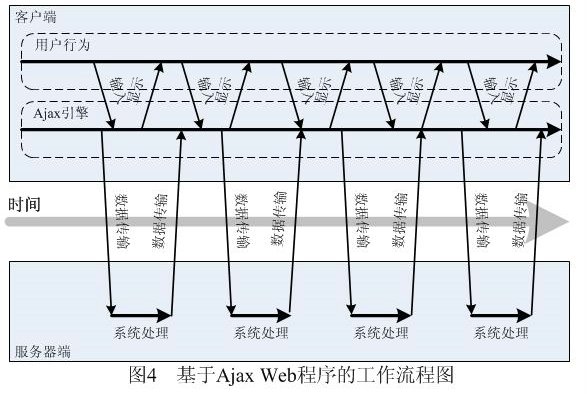
②Ajax程序的工作流程
在基于Ajax的Web程序中,最为重要的特征就是将同步请求转变为异步请求。这意味着客户端和服务器端不必再相互等待,而是可以进行一些并发的操作。用户在发送请求以后可以继续当前工作,包括浏览和提交信息。在服务器响应完成之后,Ajax引擎会将更新的数据显示给用户,而用户则工具响应内容来决定自己下一步的行为,图4描述了异步Ajax操作的流程。

从图4中可见,在用户行为和服务器端多了一层Ajax引擎,他负责处理用户的行为,并转化为对服务器的请求。同时它接收服务器端返回的信息,经过处理后显示给用户。由于Ajax在后台以异步的方式工作,用户无需等待服务器的处理,可以进行并发工作,这就在用户界面层次上更为接近了CS架构的客户端平台。
注意:同步和异步只是两种开发模式的区别中的一个。Ajax还带来了性能的提高:因为用户的行为经过了Ajax引擎的处理,使得客户端可以只获取需要的数据。DOM模型使得动态改变页面的层次结构成为可能,这样动态获取的数据可以动态的嵌入到页面之中,避免了数据重复加载带来的速度和效率问题。服务器端的组织形式则可以将功能划分的更细,这样服务器就可以只为有用的数据进行工作,大大提高了运行效率。
3、Ajax中的关键技术
Ajax是多种技术的一个组合应用,尽管很多技术都已经存在多时并且相当成熟,但却没有引起人们足够重视,对它们的了解一般也都停留在一个很基础的阶段。现在就将对这些技术做一个简要的介绍,说明他们在Ajax中所起的作用以及如何协同工作的。
⑴JavaScript脚本语言
页面设计时常常会加入一些特效,这个是JavaScript的功劳。
在Ajax中,JavaScript已经从后台状态转移到前台,发挥着巨大的作用。可以说,JavaScript是Ajax中的黏合剂,它使DOM、XHTML、XML和CSS可以互相协作,并控制他们的行为。
现在Web程序中基于JavaScript实现很多功能已经具有相当大的实用性了,不再是一些特效或者表单验证之类的简单应用了,这些应用所使用的JavaScript技术也是相当专业的。因此,要开发复杂高效的Ajax应用程序,就必须对JavaScript有深入的认识,应该象对待一门新的语言一样来对待它。
⑵XMLHttpRequest对象
XMLHttpRequest是一个长期被人忽视的对象,这与它强大的功能不相匹配。借助他可以在网页的背后和浏览器进行异步通讯,而无需刷新整个页面。XMLHttpRequest对象在JavaScript中创建并使用,客户端可以仅仅从服务器端获取它需要的信息;通过DOM和CSS的结合,就可以实现局部刷新的效果;同时还可以通过XMLHttpRequest对象异步提交信息,将用户的输入在后台提交到服务器而无需刷新这个页面。
⑶可扩展标记语言(XML)
XML作用很大而且广为接受,它为跨平台、跨领域的应用提供了一种通信手段。在Ajax中,它以客户端和服务器端通信载体的身份出现。按照最初对Ajax的定义,服务器端和客户端的通信都应该由XML来完成。事实上,使用XML的确可以带来很多好处,例如数据传输非常规范;服务器端和客户端的开发人员可以很好的协同工作,不用为数据格式的问题而烦恼;可以方便地使用XSLT将XML文档直接转换为HTML片断插入到页面中。
⑷文档对象模型(DOM)
文档对象模型(DOM)用来表示显示在浏览器上的整个文档对象及其层次结构。在Ajax中,DOM模型是不可缺少的一部分。使用JavaScript可以访问文档中的所有节点,即所有对象。
通过改变这些对象的属性,用户可以控制页面的局部行为,将动态获取的数据插入到文档中,实现局部刷新的目的。用户还可以利用DOM模型增加和删除文档结点,实现界面元素的动态变化。
⑸级联样式表技术(CSS)
CSS最近两年是热火朝天,其中一个重要的原因就是使用Web标准进行页面设计正逐渐成为主流。
在Ajax中,CSS同样担当着界面表现的重任,其重要性甚至超过了传统的Web程序设计。JavaScript通过XMLHttpRequest对象和服务器进行交互,通常获取的都是单纯的数据,不包括表现元素,而将这些数据插入到文档本身就是一件非常严谨的工作,如果此时还需要使用JavaScript操作标记的属性来控制其外观,会使代码更加复杂而且难以维护,也无法做到使程序开发人员和界面设计人员分工合作,使用CSS则能很好的解决这个问题。CSS知道出现在某个地方的标记应该显示什么样式,通过简单的类属性和id属性也很容易决定那些元素应该有怎样的表现形式。
4、使用Ajax带来的问题
⑴用户浏览习惯改变带来的问题
⑵对搜索引擎的不友好
⑶前进后退按钮的失效
⑷刷新定位问题
⑸性能问题
⑹开发难度的加大
分享到:




相关推荐
**Ajax(Asynchronous JavaScript and XML)是Web2.0的核心技术之一,它使得网页无需刷新整个页面即可更新部分数据,极大地提升了用户体验。本教程“征服Ajax - Web2.0”涵盖了Ajax的基础到进阶知识,适合希望提升...
**Ajax-Web2.0技术详解** Ajax(Asynchronous JavaScript and XML)是Web2.0技术的核心组成部分,它改变了传统网页的交互模式,使得用户在无需刷新整个页面的情况下即可实现数据的动态更新。Ajax并不是一种单一的...
Ajax,全称Asynchronous JavaScript and XML(异步JavaScript和XML),是Web2.0的核心技术之一,它通过在后台与服务器进行少量数据交换,使网页实现局部刷新,从而提升了用户体验。Ajax技术允许开发者创建更快速、更...
1. **异步通信**:Ajax的核心是JavaScript的XMLHttpRequest对象,它允许浏览器在后台与服务器进行数据交换,不会阻塞用户界面的更新。 2. **数据格式**:虽然名字中有XML,但实际传输的数据格式可以是JSON、XML、...
2. Ajax:Ajax并非一种单一的技术,而是一种使用JavaScript进行异步数据交换的方法,无需刷新整个页面即可更新部分网页内容。在FYblog中,Ajax用于实现如评论即时加载、无刷新分页、动态搜索等功能,提高了用户体验...
9. **Web 2.0与Ajax的关系**:Ajax是Web 2.0时代的关键技术之一,因为它允许创建富互联网应用程序(RIA)。书中会阐述Ajax如何推动了互动性和实时性的提升,从而改变了Web应用的面貌。 通过阅读《Pragmatic Ajax - ...
**AJAX(Asynchronous JavaScript and ...通过学习这个视频讲座,Web开发人员和管理人员将更好地理解AJAX和Web 2.0如何改变了互联网的面貌,以及如何将这些技术应用到自己的项目中,以提升产品或服务的质量和吸引力。
《精通Struts 2:Web 2.0开发实战》这本书是Java Web开发领域的一本经典教程,专注于Struts 2框架的应用与实践。Struts 2作为一款强大的MVC(Model-View-Controller)框架,是Java EE平台上的重要组成部分,它极大地...
《PHP+Ajax_Web_2.0编程技术与项目开发大全》是一本深入浅出的教程,旨在帮助读者掌握PHP编程及Ajax技术在Web_2.0项目开发中的应用。本书作者叶新伟,拥有丰富的Web开发背景和深厚的UNIX系统研究功底,尤其擅长...
【PHP+Ajax Web 2.0编程技术与项目开发大全】是针对现代互联网开发的一份综合教程,旨在帮助开发者深入理解和应用PHP、Ajax以及Web 2.0的相关技术。在这个随书光盘中,可能包含了各种示例代码、项目案例、教学视频和...
Web 2.0是互联网发展的一个重要阶段,它标志着用户从被动的信息消费者转变为积极参与的创造者。这个概念的核心是互动性、参与性和社交网络。在Web 2.0的浪潮中,Ajax(Asynchronous JavaScript and XML)技术成为了...
**Ajax(Asynchronous JavaScript and XML)技术详解** Ajax 是一种在无需刷新整个网页的情况下,能够更新部分网页的技术。它使得Web应用更为动态和交互性更强,是Web2.0时代的核心技术之一。Ajax通过在后台与...
根据提供的信息,《征服ASP.NET 2.0 Ajax——Web开发技术详解》这本书旨在全面介绍如何利用ASP.NET 2.0结合Ajax进行高效、现代化的Web开发。书中通过丰富的示例来帮助读者掌握这一领域的关键技术。 ##### 运行环境 ...
《Pragmatic Ajax A Web2.0 Primer》是一本深入探讨Web 2.0核心技术——Ajax(异步JavaScript和XML)的国外经典著作。这本书旨在帮助开发者理解如何利用Ajax技术构建更高效、更具交互性的Web应用程序。Ajax的核心...
Web2.0时代的信息服务研究涉及了互联网发展的重要阶段,其中包括Web2.0的主要理论、技术、应用及影响,以及这些因素如何应用于国内信息服务机构并对其工作产生影响。本文将详细探讨Web2.0的核心理念、基础理论、关键...
Ajax(异步JavaScript和XML)和Web 2.0是互联网技术发展中的两个关键概念,它们极大地改变了用户体验和网页交互的方式。Ajax的核心在于利用JavaScript在后台与服务器进行数据交换,无需刷新整个页面即可更新部分内容...
"基于Ajax技术的Web 2.0开发应用" Ajax技术是Web 2.0的核心技术之一。在Web应用中,Ajax技术可以实现异步交互,将操作转移到后台完成,从而提高用户查询的速度和准确率。在Web 2.0开发中,Ajax技术可以应用于自动...
【标题】《WEB2.0设计》是一本深入探讨WEB2.0设计理念和技术的书籍,由国外专家编写,采用全彩色印刷,丰富的图像使复杂的概念更易于理解。 【描述】WEB2.0不仅仅是互联网的一个版本升级,它代表了互联网从单向的...