- ęµč§: 75713 ꬔ
- ę§å«:

- ę„čŖ: å¹æå·
-

ęē« åē±»
ē¤¾åŗēå
- ęēčµč®Æ ( 0)
- ęēč®ŗå ( 0)
- ęēé®ē ( 0)
åę”£åē±»
- 2012-11 ( 3)
- 2012-10 ( 1)
- 2012-09 ( 3)
- ę“å¤åę”£...
ęę°čÆč®ŗ
-
592386141ļ¼
ęę²”å¾å
·ä½é
ē½®å¢Ā Ā Ā ęēčÆå592386141@qq.c ...
č“č½½åč”” -
woyaowenziļ¼
čæē©ęēęåŗę„ēXMLäøęä¹å„½ēåćč§£ęä¹č“¹å²ć
ę ¹ę®åÆ¹č±”ēęXMLęę”£ -
jidifeiyanļ¼
åæ½ē¶č¦å¼åäøŖčÆé³č§é¢č天巄å
·ļ¼ęÆ«ę 夓ē»Ŗļ¼å¦ä¹ äø
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć -
tongw4266ļ¼
ęč°¢ę„¼äø»ēē²¾å½©åęļ¼čæäøŖé®é¢ęä¹å°ę°äŗå¾ä¹
ćęę³é®é®ēäŗåha ...
éē¾¤åę°ę®åŗč“č½½åč””ēē ē©¶
FMS3ē³»å(å )ļ¼ä½æēØčæēØå ±äŗ«åÆ¹č±”(SharedObject)å®ē°å¤äŗŗę¶ę¶åØēŗæč天(Flex | Flash)
- å客åē±»ļ¼
- Flex/Flash/FMS
FMSå¼åäøļ¼ē»åøøä¼ä½æēØå ±äŗ«åÆ¹č±”ę„åę„ēØę·åååØę°ę®ćåƹäŗå®ē°å¹æęęåäæ”ęÆå®ē°č天ēęÆęéåøøå¼ŗ大ļ¼čæåÆ仄č·čøŖēØę·ēę¶ę¶åØä½ļ¼åØå¼åFlashå¤äŗŗåØēŗæęøøęäøēåŗēØä¹éåøøå¹æéć
Ā Ā Ā Ā Ā Ā åØä½æēØFMSå¼åå ±äŗ«åÆ¹č±”ę¶éč¦ę³Øęļ¼åŖęä½æēØFlash Media Interactive ServeręFlash Media Development Serverčæäø¤äøŖēę¬ę¶ęč½å¤åå»ŗåä½æēØčæēØå ±äŗ«åÆ¹č±”ļ¼ę„å®ē°å¤å®¢ę·ē«ÆēåŗēØēØåŗä¹é“å ±äŗ«ę°ę®ćå¦ęęÆä½æēØēFlash Media Streaming ServerēFMSęÆäøč½åå»ŗčæēØå ±äŗ«åÆ¹č±”ēļ¼åŖč½åå»ŗę¬å°å ±äŗ«åÆ¹č±”ļ¼ē±»ä¼¼äŗä¼ ē»Webå¼åäøēCookieć
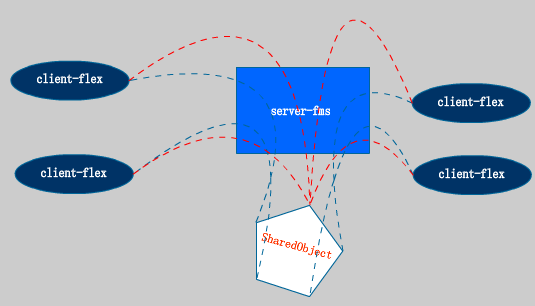
Ā Ā Ā Ā Ā Ā ä½æēØå ±äŗ«åÆ¹č±”(SharedObject)ę„å¼åę¶ę¶ęåčå¤©å ¶å®ęÆå¾ē®åēļ¼SharedObjectåÆ仄č·čøŖåå¹æęę¶ęÆļ¼čæę„å°SharedObjectäøēå ¶äøä»»ä½äøäøŖ客ę·ē«Æę¹åäŗSharedObjectäøēę°ę®ļ¼SharedObjectå°±ä¼å°ęę°ēę°ę®å¹æęå°čæę„å°å®ēęę客ę·ē«Æćä»ęē§č§åŗ¦åÆ仄ēč§£äøŗčæēØēSharedObjectęÆäøäøŖåę„å¾å¤ēØę·ēäøäøŖē½ē»äøåæćäøå¾äøŗå®ę¹ååøēSharedObjectå¹æęę¶ęÆå¾ļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā Ā Ā Ā Ā Ā
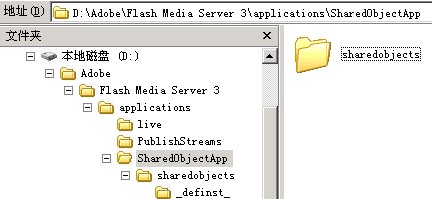
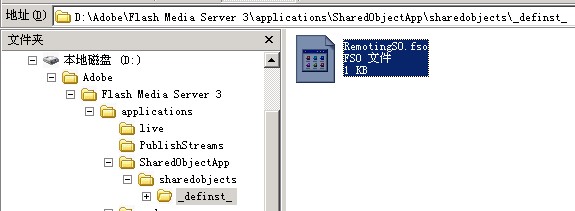
Ā Ā Ā Ā Ā Ā ę¬ęęÆéčæå®ē°äøäøŖē®åēęåč天ę„ä»ē»FMSäøēčæēØå ±äŗ«åÆ¹č±”ēä½æēØļ¼é¦å åØFMSäøå»ŗē«å„½åŗēØēØåŗåļ¼ę¢åØFMSēå®č£ ē®å½äøēapplicationsäøå»ŗē«äøę件夹ļ¼ę„ä½äøŗå ±äŗ«åÆ¹č±”åŗēØēØåŗä½æēØļ¼å¦äøå¾ęē¤ŗļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
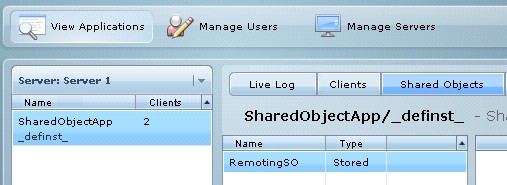
Ā Ā Ā Ā Ā Ā å¦äøå¾ļ¼SharedObjectAppå°±ęÆäøŗå®ē°č天å»ŗē«ēäøäøŖFMSåŗēØę件夹ļ¼å ¶äøēsharedobjects/_definse_äøŗęååå»ŗčæēØåÆ¹č±”åčŖåØēęēē®å½ćå¦ęä½ ęåå»ŗēäøŗę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ļ¼ååØčÆ„ē®å½äøčæå°ä¼ęäøäøŖ仄.fsoäøŗę©å±åēčæēØå ±äŗ«åÆ¹č±”ę件ć
Ā Ā Ā Ā Ā Ā č¦åå»ŗčæēØå ±äŗ«åÆ¹č±”ļ¼é¦å éč¦čæę„å°FMSåŗēØļ¼ē¶åéčæSharedObject.getRemote()ę¹ę³ę„å®ęčæēØå ±äŗ«åÆ¹č±”ēåå»ŗļ¼éčæē»čæēØå ±äŗ«åÆ¹č±”ę·»å åę„äŗ件ēå¬ļ¼čæēØå ±äŗ«åÆ¹č±”éēę°ę®äøä½åēę¹åå°±ä¼čŖåØ触åčÆ„äŗ件ļ¼ę„å®ē°åę„ę°ę®ć
{
Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection();
Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp");
Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
}
privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
{
Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")";
Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå ±äŗ«åÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå ±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå ±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹ čæēØåÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso
Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬
Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler);
Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå ±äŗ«åÆ¹č±”čæę„å°ęå”åØ
Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc);
Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā äøé¢ä»£ē åå®ē°äŗčæę„å°FMSåŗēØļ¼ęåčæę„åä¾æåå»ŗčæēØå ±äŗ«åÆ¹č±”(RemotingSO),åę¶čæäøŗčæēØå ±äŗ«åÆ¹č±”ę·»å äŗåę„äŗ件ēå¬ļ¼éčæonSyncHandlerę¹ę³ę„å¤ēäŗ件ć
Ā Ā Ā Ā Ā Ā åØē»§ē»å®ē°č天åč½åļ¼ę们éč¦ē¼åäøäøŖéēØę¹ę³ļ¼čÆ„ę¹ę³ęä¾å°äøäøŖę°ē»éēę°ę®č½¬ē§»å°å¦äøäøŖę°ē»ļ¼å¦äø代ē åļ¼
{
Ā Ā Ā Ā Ā arrNew.removeAll();
Ā Ā
Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
Ā Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i);
Ā Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā äøé¢ę们éčæåéę¶ęÆēęµēØå¼å§ļ¼é¦å ęÆåéę¶ęÆļ¼éčæčŖå®ä¹Messageē±»ę„å°č£ ę¶ęÆå 容ļ¼
Ā 2Ā {
Ā 3Ā Ā Ā Ā Ā publicĀ classĀ Message
Ā 4Ā Ā Ā Ā Ā {
Ā 5Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ varĀ NickName:String;Ā //ēØę·å¢ē§°
Ā 6Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ varĀ Context:String;Ā Ā Ā //ę¶ęÆå 容
Ā 7Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā 8Ā Ā Ā Ā Ā Ā Ā Ā Ā publicĀ functionĀ Message()
Ā 9Ā Ā Ā Ā Ā Ā Ā Ā Ā {
10Ā Ā Ā Ā Ā Ā Ā Ā Ā }
11Ā Ā Ā Ā Ā }
12Ā }
Ā
Ā Ā Ā Ā Ā Ā åØåéę¶ęÆēę¶åļ¼éčæę¤Messageē±»ę„å°č£ åéę¶ęÆēę°ę®ļ¼ē¶åå°å ¶ååøå°FMSäøēčæēØå ±äŗ«åÆ¹č±”ļ¼ę“ę°čæēØå ±äŗ«åÆ¹č±”äøēę°ę®ć
{
Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā }
Ā Ā Ā Ā
Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message();
Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text;
Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text;
Ā Ā Ā Ā tempCollection.addItem(msg);
Ā Ā Ā Ā //ę“ę°čæēØå ±äŗ«åÆ¹č±”äøēå±ę§å¼
Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection);
Ā Ā Ā Ā
Ā Ā Ā Ā this.txtMessage.text="";
}
Ā
Ā Ā Ā Ā Ā Ā å®ē°äŗåéę¶ęÆ(å°ę¶ęÆę·»å å°čæēØå ±äŗ«åÆ¹č±”å¹¶ę“ę°čæēØå ±äŗ«åÆ¹č±”ēå±ę§å¼)ļ¼å¦ęęå¤äøŖ客ę·ē«Æčæę„å°čÆ„čæēØå ±äŗ«åÆ¹č±”ļ¼čæę¶å°±å触åčæēØå ±äŗ«åÆ¹č±”ēåę„äŗ件ļ¼éčæåę„äŗ件å¤ēę¹ę³å°±åÆ仄å°čæēØå ±äŗ«åÆ¹č±”äøēę°ę®åę„å°å®¢ę·ē«Æćå¦äø代ē åļ¼
{
Ā Ā Ā Ā if(so.data.msgCollection!=null)
Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text="";
Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
Ā Ā Ā Ā Ā Ā Ā Ā {
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n";
Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā }
}
Ā
Ā Ā Ā Ā Ā Ā å¦äøä¾æå®ęäŗę“äøŖęåč天ēåč½å¼åļ¼äø»č¦åŗēØå°ēęęÆē¹å°±ęÆéčæčæēØå ±äŗ«åÆ¹č±”ę„åę„ēØę·ę°ę®ćäøé¢äøŗå®ę“ēFlexē«Æ代ē ļ¼
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->
 <?xmlĀ version="1.0"Ā encoding="utf-8"?>
<?xmlĀ version="1.0"Ā encoding="utf-8"?> <mx:ApplicationĀ xmlns:mx="http://www.adobe.com/2006/mxml"Ā layout="absolute"Ā fontSize="12">
<mx:ApplicationĀ xmlns:mx="http://www.adobe.com/2006/mxml"Ā layout="absolute"Ā fontSize="12"> Ā Ā Ā Ā <mx:Script>
Ā Ā Ā Ā <mx:Script> Ā Ā Ā Ā Ā Ā Ā Ā < Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.controls.Alert;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.controls.Alert; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.collections.ArrayCollection;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ mx.collections.ArrayCollection; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ flex.VO.Message;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā importĀ flex.VO.Message; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ nc:NetConnection;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ nc:NetConnection; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ so:SharedObject;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ varĀ so:SharedObject; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onClick():void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onClick():void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā ncĀ =Ā newĀ NetConnection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp");
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.connect("rtmp://192.168.1.101/SharedObjectApp"); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā nc.addEventListener(NetStatusEvent.NET_STATUS,onNetStatusHandler); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onNetStatusHandler(evt:NetStatusEvent):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.panChat.title+="("+evt.info.code+")"; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(evt.info.code=="NetConnection.Connect.Success")
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå
±äŗ«åÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åå»ŗäøäøŖčæēØå
±äŗ«åÆ¹č±” Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå
±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå
±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹
čæēØåÆ¹č±”
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //åę°:čæēØå
±äŗ«åÆ¹č±”ēåē§°Ā |Ā čæę„å°ēåŗēØēØåŗēURIĀ |Ā čæēØå
±äŗ«åÆ¹č±”ęÆå¦äøŗę°øä¹
čæēØåÆ¹č±” Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā soĀ =Ā SharedObject.getRemote("RemotingSO",nc.uri,true);Ā //å°ēęSO.fso Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØåÆ¹č±”(SharedObject)åę„äŗ件ēēå¬ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.addEventListener(SyncEvent.SYNC,onSyncHandler); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå
±äŗ«åÆ¹č±”čæę„å°ęå”åØ
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //čæēØå
±äŗ«åÆ¹č±”čæę„å°ęå”åØ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.connect(nc); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSyncHandler(evt:SyncEvent):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSyncHandler(evt:SyncEvent):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollection!=null)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollection!=null)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text="";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.text=""; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ index:int=0;index<tempCollection.length;index++)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ message:ObjectĀ =Ā tempCollection.getItemAt(index); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ displayMessage:StringĀ =Ā message.NickName+"čÆ“:"+message.Context; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.msgText.textĀ +=Ā displayMessageĀ +Ā "\n"; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSend():void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ onSend():void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ tempCollection:ArrayCollectionĀ =Ā newĀ ArrayCollection(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā if(so.data.msgCollectionĀ !=Ā null)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā convertArrayCollection(tempCollection,so.data.msgCollectionĀ asĀ ArrayCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā varĀ msg:MessageĀ =Ā newĀ Message(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.NickNameĀ =Ā this.txtUser.text; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text;
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā msg.ContextĀ =Ā this.txtMessage.text; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā tempCollection.addItem(msg);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā tempCollection.addItem(msg); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //ę“ę°čæēØå
±äŗ«åÆ¹č±”äøēå±ę§å¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā //ę“ę°čæēØå
±äŗ«åÆ¹č±”äøēå±ę§å¼ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā so.setProperty("msgCollection",tempCollection); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.txtMessage.text="";
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā this.txtMessage.text=""; Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā privateĀ functionĀ convertArrayCollection(arrNew:ArrayCollection,arrOld:ArrayCollection):void
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.removeAll();
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.removeAll(); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā for(varĀ i:int=0;i<arrOld.lengthĀ ;i++)
 Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  {
{ Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i);
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā arrNew.addItemAt(arrOld.getItemAt(i),i); Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā }
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā } Ā Ā Ā Ā Ā Ā Ā Ā ]]>
Ā Ā Ā Ā Ā Ā Ā Ā ]]> Ā Ā Ā Ā </mx:Script>
Ā Ā Ā Ā </mx:Script> Ā Ā Ā Ā <mx:PanelĀ x="22"Ā y="22"Ā width="482"Ā height="260"Ā layout="absolute"Ā Ā id="panChat"
Ā Ā Ā Ā <mx:PanelĀ x="22"Ā y="22"Ā width="482"Ā height="260"Ā layout="absolute"Ā Ā id="panChat" Ā Ā Ā Ā Ā Ā Ā Ā title="ęåč天">
Ā Ā Ā Ā Ā Ā Ā Ā title="ęåč天"> Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextAreaĀ x="0"Ā y="0"Ā width="100%"Ā height="100%"Ā backgroundColor="#FCDADA"Ā id="msgText"/>
Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextAreaĀ x="0"Ā y="0"Ā width="100%"Ā height="100%"Ā backgroundColor="#FCDADA"Ā id="msgText"/> Ā Ā Ā Ā Ā Ā Ā Ā <mx:ControlBar>
Ā Ā Ā Ā Ā Ā Ā Ā <mx:ControlBar> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="53"Ā id="txtUser"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="53"Ā id="txtUser"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:LabelĀ text="čÆ“:"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:LabelĀ text="čÆ“:"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="195"Ā id="txtMessage"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:TextInputĀ width="195"Ā id="txtMessage"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Send"Ā click="onSend()"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Send"Ā click="onSend()"/> Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Connection"Ā fontWeight="normal"Ā click="onClick()"/>
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā <mx:ButtonĀ label="Connection"Ā fontWeight="normal"Ā click="onClick()"/> Ā Ā Ā Ā Ā Ā Ā Ā </mx:ControlBar>
Ā Ā Ā Ā Ā Ā Ā Ā </mx:ControlBar> Ā Ā Ā Ā </mx:Panel>
Ā Ā Ā Ā </mx:Panel> Ā Ā Ā Ā
Ā Ā Ā Ā  </mx:Application>
</mx:Application>
Ā
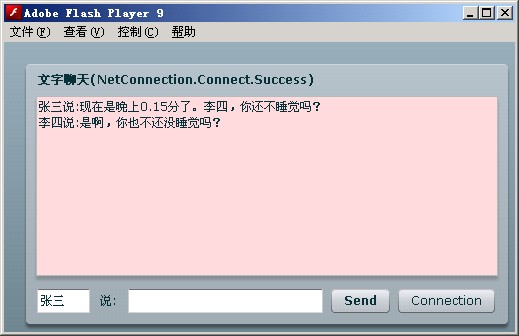
Ā Ā Ā Ā Ā Ā ēØåŗčæč”ęŖå¾å¦äøļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾1----FMSē¶ęå¾
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
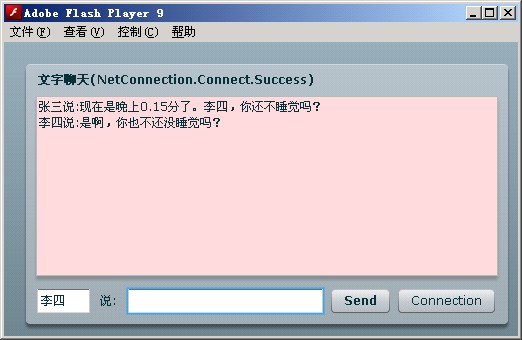
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾2----č天客ę·ē«Æļ¼å¼ äøļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā  Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā å¾3----č天客ę·ē«Æļ¼ęåļ¼
Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā Ā 
Ā
Ā Ā Ā Ā Ā Ā å¦äøå¾ļ¼åØFMSåŗēØē®å½äøåå»ŗäŗäøåē¼äøŗ.fsoēę件ļ¼čæå°±ęÆę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ę件åćåØä½æēØčæēØå ±äŗ«ēę¶åļ¼ę ¹ę®å®é éę±ę„ē”®å®ęÆå¦ä½æēØę°øä¹ ę§ēčæēØå ±äŗ«åÆ¹č±”ļ¼äøč¬åč天åŗēØęäøŖäŗŗå»ŗč®®ä½æēØäø“ę¶čæēØå ±äŗ«åÆ¹č±”ļ¼äøēę.fsoę件ļ¼ļ¼č¦ååØčå¤©č®°å½åÆ仄éčæå ¶ä»ę¹å¼ę„äæåć
Ā Ā Ā Ā Ā Ā čƦē»å¤§å®¶åÆ仄ę„ēå®ę¹ęä¾ēęę”£ļ¼åØFMSēå®č£ ē®å½äøå°±ęļ¼ęēęÆD:\Adobe\Flash Media Server 3\documentation\flashmediaserver_AS3LR\index.html
Ā
Ā Ā Ā Ā Ā Ā ę¬ęå°±ä»ē»äŗę¤ļ¼å¦ęäøęä»ä¹é®é¢ļ¼čƷ大家ęē ęę£ćę¬ęē¤ŗä¾ęŗ代ē äøč½½
- 2010-12-25 17:29
- ęµč§ 1266
- čÆč®ŗ(0)
- åē±»:ē¼ēØčÆčØ
- ę„ēę“å¤
åč”ØčÆč®ŗ
-
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć
2010-12-25 17:35 1328Ā Ā Ā Ā Ā Ā ę¬ęč¦ä»ē»ēå ... -
FMSę”ä¾å¼å--č§é¢č天室ļ¼äŗļ¼ćč½¬ć
2010-12-25 17:34 1315Ā Ā Ā Ā Ā éčæåé¢ēē®ååęļ¼äøé¢ę£å¼čæå „č§é¢č天室ēč®¾č®”å¼å ... -
FMSę”ä¾å¼å--č§é¢č天室ļ¼äøļ¼ćč½¬ć
2010-12-25 17:33 2176Ā Ā Ā Ā Ā Ā FMS3ē³»åęē« å·² ... -
FMS3ē³»å(äø)ļ¼FMSę”ä¾å¼å--č§é¢č天室ćč½¬ć
2010-12-25 17:32 1137FMS3ē³»åęē« å·²ē»åå°ē¬¬7ēÆäŗ,ę¬ē³»åęē« éåØęē å¼ē,åŖęÆ ... -
FMS3ē³»å(äŗ)ļ¼éčæFMSå®ē°ę¶ę¶č§é¢č天ļ¼Flash|Flexļ¼ćč½¬ć
2010-12-25 17:27 1076ę¬ē³»åēåå ēÆęē« äøåå«ä»ē»äŗ,čæę„FMSęå”åØćå»ŗē«ęę¾ēØåŗ ... -
FMS3ē³»å(å)ļ¼åØēŗæč§é¢å½å¶ćč§é¢åę¾ćč½¬ć
2010-12-25 17:27 1008ä½æēØFlash/Flex+FMSå®ē°åØēŗæč§é¢å½å¶ćč§é¢åę¾ēå¾ ... -
FMS3ē³»å(äø)ļ¼åå»ŗåŗäŗFMSēęµåŖä½ęę¾ēØåŗļ¼ēå±±åÆØåø®ēå±±åÆØä¼ å„ćč½¬ć
2010-12-25 17:24 919ę¬ęäø»č¦ä»ē»ęä¹å»åå»ŗåŗäŗFMSēęµåŖä½ęę¾ēØåŗļ¼Flash客 ... -
FMS3ē³»å(äŗ)ļ¼åå»ŗåÆäŗ¤äŗēFMSčæę„--I can say:Hello Worldćč½¬ć
2010-12-25 17:19 1020åØåFMSå¼åäøļ¼flash客ę·ē«ÆäøFMSęå”åØéäæ”äŗ¤äŗę°ę®ē ... -
FMS3ē³»å(äø)ļ¼ē¬¬äøäøŖFMSēØåŗ,čæę„å°FMSęå”åØ(Flash/Flexäø¤ē§å®ē°)[č½¬]
2010-12-25 17:16 815Ā Ā Ā Ā FMSęÆäøŖå¾ēXēäøč„æļ¼å°åŗęå¤ēXęäøę³åØčæéå¤čÆ“ ...





ēøå ³ęØč
### Flex3.0 å¦ä¹ ęåå ³é®ē„čÆē¹ē»¼čæ° ...6. **čæēØå ±äŗ«åÆ¹č±”**: å©ēØSharedObjectå®ē°å¤äŗŗåØēŗæč天ć éčæäøčæ°å 容ēå¦ä¹ ļ¼čÆ»č č½å¤å Øé¢ęę”Flex3.0ēåŗē”ē„čÆåęęÆč¦ē¹ļ¼å¹¶č½å¤čæēØčæäŗęč½ę„å¼åå®é ēåŗēØēØåŗć
ę¤å¤ļ¼ę”ä¾å¼åčæå ę¬äŗå¦ä½åå»ŗåÆäŗ¤äŗēFMSčæę„ćåŗäŗFMSēęµåŖä½ęę¾ēØåŗćåØēŗæč§é¢å½å¶äøåę¾ä»„åå¦ä½å©ēØčæēØå ±äŗ«åÆ¹č±”å®ē°å¤äŗŗå®ę¶åØēŗæč天ēčƦē»ę„éŖ¤ćčæäŗē³»åęē« ę·±å „ęµ åŗå°č®²č§£äŗä»é¶å¼å§ęå»ŗčæę ·äøäøŖē³»ē»ē...
1. **SharedObjectä»ē»**ļ¼å ±äŗ«åÆ¹č±”ęÆäøē§ååØę°ę®ēę¹å¼ļ¼åÆ仄åØäøåē客ę·ē«Æä¹é“å ±äŗ«ć 2. **ęøøęäøē§»åØåę„ēåēåē®åå®ē°**ļ¼éčæå ±äŗ«åÆ¹č±”åÆ仄å®ē°å®ę¶ę°ę®åę„ļ¼ä¾å¦ęøøęč§č²ēä½ē½®äæ”ęÆę“ę°ć #### äŗć...
åØ Flex ēęå”åØē«Æļ¼ä½æēØ FluorineFx å®ē°čæēØå ±äŗ«åÆ¹č±”ēę¹å¼äø Flash Media Server (FMS) äøåćFluorineFx ęä¾äŗ `ISharedObjectService` ę„å£ļ¼å ¶äøē `CreateSharedObject()` ę¹ę³ēØäŗåå»ŗčæēØå ±äŗ«åÆ¹č±”ć`...
- SharedObjectęÆFlashäøēäøäøŖéč¦ę¦åæµļ¼å®å č®øåØęå”åØå客ę·ē«Æä¹é“å ±äŗ«ę°ę®ļ¼ēØäŗå®ē°ē¶ęåę„ļ¼ęÆå¦å¤äŗŗåØēŗæęøøęäøēä½ē½®åę„ć - å¦ä¹ å¦ä½åå»ŗåęä½SharedObjectļ¼ä»„åå®ä»¬åØå®ę¶åä½åŗēØäøēåŗēØć **5. ...