- µĄÅĶ¦ł: 75424 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: Õ╣┐ÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 0)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2012-11 ( 3)
- 2012-10 ( 1)
- 2012-09 ( 3)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
592386141’╝Ü
µ£ēµ▓ĪÕŠŚÕģĘõĮōķģŹńĮ«Õæó┬Ā┬Ā┬Ā µ£ēńÜäĶ»ØÕÅæ592386141@qq.c ...
Ķ┤¤ĶĮĮÕØćĶĪĪ -
woyaowenzi’╝Ü
Ķ┐ÖńÄ®µäÅńö¤µłÉÕć║µØźńÜäXMLõĖŹµĆÄõ╣łÕźĮń£ŗÕĢŖŃĆéĶ¦Żµ×Éõ╣¤Ķ┤╣ÕŖ▓ŃĆé
µĀ╣µŹ«Õ»╣Ķ▒Īńö¤µłÉXMLµ¢ćµĪŻ -
jidifeiyan’╝Ü
Õ┐ĮńäČĶ”üÕ╝ĆÕÅæõĖ¬Ķ»Łķ¤│Ķ¦åķóæĶüŖÕż®ÕĘźÕģĘ’╝īµ»½µŚĀÕż┤ń╗¬’╝īÕŁ”õ╣ĀõĖŗ
FMSµĪłõŠŗÕ╝ĆÕÅæ--Ķ¦åķóæĶüŖÕż®Õ«ż’╝łõĖĆ’╝ēŃĆÉĶĮ¼ŃĆæ -
tongw4266’╝Ü
µä¤Ķ░óµź╝õĖ╗ńÜäń▓ŠÕĮ®Õłåµ×É’╝īĶ┐ÖõĖ¬ķŚ«ķ󜵳æõ╣¤Õø░µē░õ║åÕŠłõ╣ģŃĆ鵳æµā│ķŚ«ķŚ«ńÜäõ║ŗÕāÅha ...
ķøåńŠżÕÆīµĢ░µŹ«Õ║ōĶ┤¤ĶĮĮÕØćĶĪĪńÜäńĀöń®Č
FMS3ń│╗ÕłŚ(õ║ī)’╝ÜÕłøÕ╗║ÕÅ»õ║żõ║ÆńÜäFMSĶ┐׵ğ--I can say:Hello WorldŃĆÉĶĮ¼ŃĆæ
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- Flex/Flash/FMS
Õ£©ÕüÜFMSÕ╝ĆÕÅæõĖŁ’╝īflashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐Īõ║żõ║ƵĢ░µŹ«ńŁēµś»ÕĖĖĶ¦üńÜä’╝īµ»öÕ”éflashÕ«óµłĘń½»ķ£ĆĶ”üõĖĆµÆŁµöŠõĖĆõĖ¬Ķ¦åķóæ’╝īķ£ĆĶ”üĶÄĘÕŠŚFMSÕÅæÕÉæflashń½»ńÜäõĖƵØĪµČłµü»ńŁēŃĆéķéŻõ╣łµłæõ╗¼Ķ”üµĆÄõ╣łµēŹĶāĮÕ«×ńÄ░flashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©Õ╗║ń½ŗÕÅ»õ║żõ║ÆńÜäĶ┐׵ğŃĆüķĆÜõ┐ĪÕæó’╝¤
┬Ā┬Ā┬Ā┬Ā┬Āµ£¼µ¢ćÕ░åõ╗źflashÕ«óµłĘń½»õ║ÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐ĪõĖ║µĀĖÕ┐ā,õ╗źń╗ÅÕģĖńÜä"Hello World"ńż║õŠŗĶ»”ń╗åõ╗ŗń╗ŹflashÕ«óµłĘń½»õ║ÄFMSµ£ŹÕŖĪÕÖ©ķĆÜõ┐ĪńÜäÕ«×ńÄ░ŃĆéĶ”üÕ«×ńÄ░õĖżń½»ķĆÜõ┐Ī’╝īÕ£©Õ«óµłĘń½»ÕÆīµ£ŹÕŖĪÕÖ©ń½»ķāĮķ£ĆĶ”üń╝¢ńĀü’╝īõĖĆĶŠ╣ÕÅæĶĄĘķĆÜõ┐ĪĶ»Ęµ▒éÕÆīµÄźµöČķĆÜõ┐ĪÕōŹÕ║öõ┐Īµü»(flashÕ«óµłĘń½»),õĖĆń½»ÕłÖµÅÉõŠøµÄźµöČĶ»Ęµ▒éĶ┐øĶĪīõĖÜÕŖĪÕżäńÉåńŁē(FMSµ£ŹÕŖĪÕÖ©ń½»)ŃĆé
┬Ā┬Ā┬Ā┬Ā┬Āķ”¢Õģłõ╗ÄflashÕ«óµłĘń½»Õģźµēŗ’╝īµ£¼µ¢ćńÜäÕ«×õŠŗķØ×ÕĖĖń«ĆÕŹĢ’╝īĶ”üÕ«×ńÄ░ńÜäÕŖ¤ĶāĮÕ░▒µś»flashÕ«óµłĘń½»ÕÉæFMSµ£ŹÕŖĪÕÖ©ń½»ÕÅæĶĄĘĶ»Ęµ▒é’╝īĶ░āńö©FMSµ£ŹÕŖĪÕÖ©õĖŖńÜäõĖĆõĖ¬µ¢╣µ│Ģ’╝īńäČÕÉÄÕ░åFMSµ£ŹÕŖĪÕÖ©õĖŖńÜäµ¢╣µ│ĢĶ┐öÕø×ÕĆ╝ĶŠōÕć║Õł░µÄ¦ÕłČÕÅ░ŃĆé
┬Ā┬Ā┬Ā┬Ā┬Āflashń½»ńÜäÕ╝ĆÕÅæÕÅ»õ╗źµ£ēõĖżń¦Źµ¢╣Õ╝ÅÕ«×ńÄ░’╝ÜFlashÕÆīFlexŃĆéµ£¼µ¢ćõ╝ÜÕ░åĶ┐ÖõĖżń¦Źµ¢╣Õ╝ÅńÜäÕ«×ńÄ░ķāĮń╗ÖÕć║Õ«×õŠŗŃĆéķ”¢Õģłń£ŗń£ŗFlashķćīńÜäÕ«×ńÄ░ŃĆé
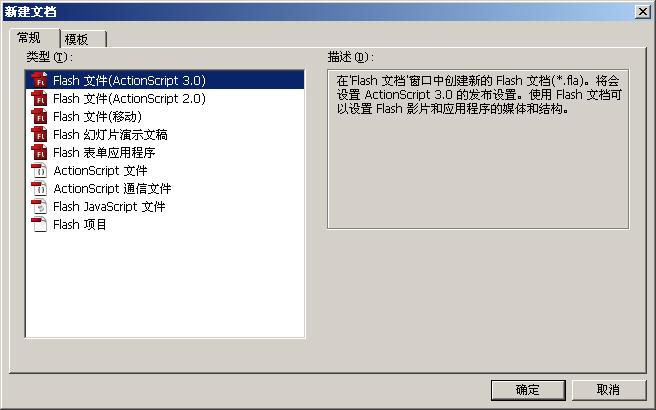
┬Ā┬Ā┬Ā┬Ā┬ĀÕÉ»ÕŖ©Flash CSÕ╝ĆÕÅæńÄ»Õóā,µ¢░Õ╗║ń½ŗActionScript 3.0ńÜäFlashµ¢ćõ╗Č’╝īÕ”éõĖŗÕøŠ’╝Ü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
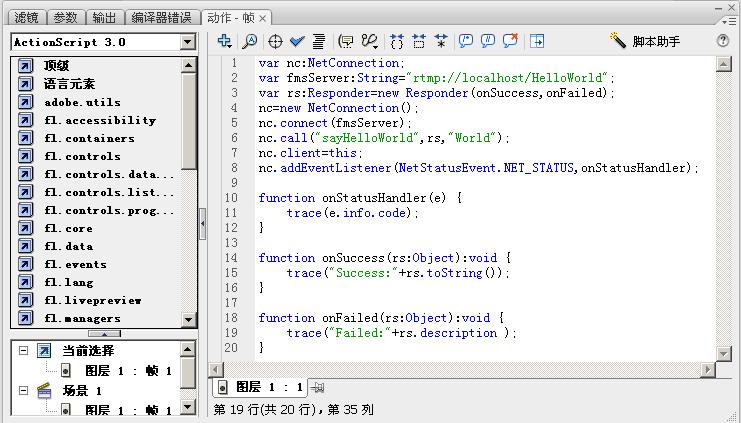
┬Ā┬Ā┬Ā┬Ā┬ĀńäČÕÉÄÕ£©õĖŖķØóµ¢░Õ╗║ń½ŗńÜäActionScript 3.0ńÜäFlashµ¢ćõ╗ČõĖŖ’╝īµīēF9Ķ┐øÕģźÕŖ©õĮ£ķØóµØ┐(ĶŠōÕģźń©ŗÕ║Åõ╗ŻńĀüńÜäÕ£░µ¢╣,ÕĮōńäČõ╣¤ÕÅ»õ╗źÕ░åõ╗ŻńĀüÕ░üĶŻģÕł░ÕŹĢńŗ¼ńÜäń▒╗µ¢ćõ╗Čķćī)’╝īÕ”éõĖŗÕøŠ’╝Ü┬Ā┬Ā┬Ā┬Ā ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā 
┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā õĖŖÕøŠõĖŁÕĘ▓ń╗ÅÕ░åķĆÜĶ┐ćFlashÕ╝ĆÕÅæĶ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©ńÜäõ╗ŻńĀüÕģ©ķā©Ķ┤┤Õć║’╝īõ╗ŻńĀüÕŠłń«ĆÕŹĢŃĆéNetConnectionĶ┐ÖõĖ¬ń▒╗Õ£© Flash Player ÕÆī Flash Media Server Õ║öńö©ń©ŗÕ║Åõ╣ŗķŚ┤µł¢ĶĆģ Flash Player ÕÆīĶ┐ÉĶĪī Flash Remoting ńÜäÕ║öńö©ń©ŗÕ║ŵ£ŹÕŖĪÕÖ©õ╣ŗķŚ┤ÕłøÕ╗║ÕÅīÕÉæĶ┐׵ğŃĆé
ŃĆĆŃĆĆķĆÜĶ┐ćNetConnectionÕ╗║ń½ŗõ║ÄFMSµ£ŹÕŖĪÕÖ©ńÜäĶ┐׵ğ’╝īńäČÕÉÄõĮ┐ńö©NetConnectionń▒╗ńÜäÕģ¼Õģ▒µ¢╣µ│Ģconnect()ķĆÜĶ┐ćRTMPÕŹÅĶ««Ķ┐×µÄźÕł░µīćÕ«ÜńÜäFMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäÕ║öńö©’╝īÕ”éõĖŖÕøŠńż║õĖ║Ķ┐׵ğńÜäFMSµ£ŹÕŖĪÕÖ©õĖŖÕÉŹõĖ║ńÜäŌĆ£HelloWorldŌĆØńÜäĶ┐ÖõĖ¬Õ║öńö©ŃĆéÕ”éµ×£Õ»╣NetConnectionĶ┐śõĖŹń夵éēńÜäµ£ŗÕÅŗĶ»ĘÕģłķśģĶ»╗õĖŗµłæńÜäĶ┐Öń│╗ÕłŚµ¢ćń½ĀńÜäń¼¼õĖĆń»ć’╝ÜŃĆŖFMS3ń│╗ÕłŚ(õĖĆ)’╝Üń¼¼õĖĆõĖ¬FMSń©ŗÕ║Å,Ķ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©(Flash/FlexõĖżń¦ŹÕ«×ńÄ░) ŃĆŗ’╝īķÜÅÕÉÄķĆÜĶ┐ćĶ░āńö©call()µ¢╣µ│ĢĶ░āńö©FMSµ£ŹÕŖĪÕÖ©õĖŖńÜäµ¢╣µ│Ģ’╝īĶ┐ÖķćīķĆÜĶ┐ćĶ░āńö©µ£ŹÕŖĪÕÖ©õĖŖµÅÉõŠøńÜäsayHelloWorld()µ¢╣µ│ĢŃĆé
┬Ā┬Ā┬Ā┬Ā┬ĀResponder ń▒╗µÅÉõŠøõ║åõĖĆõĖ¬Õ»╣Ķ▒Ī’╝īĶ»źÕ»╣Ķ▒ĪÕ£© NetConnection.call() õĖŁõĮ┐ńö©õ╗źÕżäńÉåµØźĶć¬õĖÄńē╣իܵōŹõĮ£µłÉÕŖ¤µł¢Õż▒Ķ┤źńøĖÕģ│ńÜäµ£ŹÕŖĪÕÖ©ńÜäĶ┐öÕø×ÕĆ╝ŃĆéĶ»”ń╗åĶ¦üµ×äķĆĀResponderÕ»╣Ķ▒ĪńÜ䵌ČÕĆÖµ×äķĆĀµ¢╣µ│ĢńÜäÕÅéµĢ░’╝īõĖĆõĖ¬µ¢╣µ│ĢÕżäńÉåµōŹõĮ£µłÉÕŖ¤ńÜäķĆ╗ĶŠæ’╝īõĖĆõĖ¬µ¢╣µ│ĢÕżäńÉåµōŹõĮ£Õż▒Ķ┤źńÜäķĆ╗ĶŠæŃĆé
┬Ā┬Ā┬Ā┬Ā┬ĀOK’╝īÕ«īµłÉõ║åõĖŖķØóńÜäflashÕ«óµłĘń½»ńÜäÕ╝ĆÕÅæńÄ░Õ£©Õ░▒ÕŬÕĘ«FMSµ£ŹÕŖĪÕÖ©ń½»ńÜäÕ╝ĆÕÅæõ║å’╝īFMSµ£ŹÕŖĪÕÖ©ńÉåķ£ĆĶ”üµ£ēõĖĆõĖ¬ķĆÜõ┐Īµ¢ćõ╗ČµØźĶ┤¤Ķ┤Żõ║ÄflashÕ«óµłĘń½»ńÜäĶ┐׵ğõ║żõ║Æ’╝īķĆÜÕĖĖµāģÕåĄõĖŗÕ░▒µś»Õ╗║ń½ŗõĖĆõĖ¬main.ascńÜäķĆÜõ┐Īµ¢ćõ╗ČŃĆéµ£¼µ¢ćõĖŁńÜäķĆÜõ┐Īµ¢ćõ╗ČńÜäń©ŗÕ║Åõ╗ŻńĀüķØ×ÕĖĖń«ĆÕŹĢ’╝īÕ░▒µś»µÄźÕÅŚÕ«óµłĘń½»ńÜäĶ┐׵ğ’╝īńäČÕÉĵÅÉõŠøõĖĆõĖ¬Õ«óµłĘń½»Ķ░āńö©ńÜäµ¢╣µ│ĢŃĆéÕ«īµĢ┤õ╗ŻńĀüÕģźõĖŗ’╝Ü
2┬Ā{
3┬Ā┬Ā┬Ā┬Ā┬Āclient.sayHelloWorld=function(str)
4┬Ā┬Ā┬Ā┬Ā┬Ā{
5┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Ā"I┬Ācan┬Āsay:Hello┬Ā"+┬Āstr;
6┬Ā┬Ā┬Ā┬Ā┬Ā}
7┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthis.acceptConnection(client);
8┬Ā}
┬Ā
┬Ā┬Ā┬Ā┬Ā┬ĀķĆÜĶ┐ćõĖŖķØóńÜäÕ«óµłĘń½»ÕÆīFMSµ£ŹÕŖĪÕÖ©ńÜäÕ╝ĆÕÅæ’╝īńÄ░Õ£©Ķ┐ÖµĀĘÕÅ»õ╗źµīēCtrl+EnterµĄŗĶ»Ģõ║å’╝īń£ŗń£ŗµłæõ╗¼ńÜäflashÕ░Åń©ŗÕ║ŵś»ÕÉ”ĶāĮÕż¤µłÉÕŖ¤ńÜäĶ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäHelloWorld’╝īÕ╣ȵłÉÕŖ¤Ķ░āńö©µ£ŹÕŖĪÕÖ©ń½»µīćÕ«ÜńÜäµ¢╣µ│ĢÕæó’╝¤µēōÕ╝ĆFMSń«ĪńÉåµÄ¦ÕłČÕÅ░ÕÅ»õ╗źń£ŗÕł░Õ”éõĖŗµł¬ÕøŠµĢłµ×£ŃĆéOK’╝īµłæõ╗¼ńÜäÕ░Åń©ŗÕ║ÅÕĘ▓ń╗ŵłÉÕŖ¤ńÜäĶ┐×µÄźÕł░õ║åFMSµ£ŹÕŖĪÕÖ©õĖŖµīćÕ«ÜńÜäÕ║öńö©(HelloWorld)’╝Ü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā 
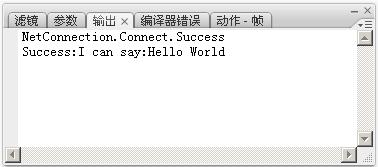
┬Ā┬Ā┬Ā┬Ā┬ĀõĖŗķØ󵜻µĄŗĶ»ĢĶŠōÕć║ń╗ōµ×£µł¬ÕøŠ’╝Ü
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
ŃĆĆŃĆĆõĖŖķØóńÜäÕ«×ńÄ░µś»ńø┤µÄźÕ░åõ╗ŻńĀüÕåÖÕ£©FlashõĖŁ’╝īµłæõ╗¼õ╣¤ÕÅ»õ╗źÕ░åõ╗ŻńĀüµÅÉÕÅ¢Õć║µØźÕĮóµłÉActionScriptµ¢ćõ╗Č(ń▒╗),ÕŬĶ”üĶ»źń▒╗µ¢ćõ╗Čń╗¦µē┐õ║ĵśŠńż║Õ»╣Ķ▒Ī’╝īķĆÜĶ┐ćFlash CS3ńÜäµ¢░ńē╣µĆ¦Ķ«ŠńĮ«Ķł×ÕÅ░µ¢ćµĪŻń▒╗Õ░▒ÕÅ»õ╗źĶ░āńö©õ║å’╝īõĖŗķØ󵜻µÅÉÕÅ¢õĖ║ActionScriptń▒╗ńÜäń╝¢ń©ŗÕ«×ńÄ░’╝Ü
┬Ā2┬Ā{
┬Ā3┬Ā┬Ā┬Ā┬Ā┬Āimport┬Āflash.net.*;
┬Ā4┬Ā┬Ā┬Ā┬Ā┬Āimport┬Āflash.events.*;
┬Ā5┬Ā┬Ā┬Ā┬Ā┬Āimport┬Āflash.display.*;
┬Ā6┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā7┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āclass┬ĀClientCallServer┬Āextends┬ĀSprite
┬Ā8┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā9┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ānc:NetConnection;
10┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ārs:Responder;
11┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āfunction┬ĀClientCallServer():void
12┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
13┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc=new┬ĀNetConnection();
14┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārs=new┬ĀResponder(onSuccess,onFailed);
15┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.connect("rtmp://localhost/HelloWorld");
16┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.client=this;
17┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.call("sayHelloWorld",rs,"World");
18┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
19┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
20┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonSuccess(rs:Object):void
21┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
22┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātrace(rs.toString());
23┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
24┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
25┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonFailed(rs:Object):void
26┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
27┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātrace(rs.description());
28┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
29┬Ā┬Ā┬Ā┬Ā┬Ā}
30┬Ā}
┬Ā
┬Ā
ŃĆĆŃĆƵł¢Ķ«Ėµ£ēńÜäµ£ŗÕÅŗÕĘ▓ń╗Åõ╣Āµā»õ║åõĮ┐ńö©FlexÕ╝ĆÕÅæ’╝īÕ¢£µ¼óńö©µŗ¢µŗĮµÄ¦õ╗ČńÜäµ¢╣Õ╝ÅµØźÕ«īµłÉõĖĆõ║øÕĖĖńö©ńÜäÕŖ¤ĶāĮ’╝īÕģČÕ«×Õ£©FlexõĖŗÕ╝ĆÕÅæÕÆīFlashÕĘ«Õł½õĖŹµś»ÕŠłÕż¦’╝īÕģČÕ«×Õ£©ń╝¢ńĀüÕ▒éµ¼ĪõĖŖµś»µ▓Īõ╗Ćõ╣łÕī║Õł½ńÜä’╝īõĖŹÕÉīńÜäÕŬµś»ńĢīķØóńÜäÕæłńÄ░µ¢╣Õ╝ÅõĖŹõĖƵĀĘŃĆé
┬Ā2┬Āprivate┬Āvar┬ĀfmsServer:String="rtmp://localhost/HelloWorld";
┬Ā3┬Āprivate┬Āvar┬Ārs:Responder;
┬Ā4┬Ā
┬Ā5┬Āprivate┬Āfunction┬ĀinitApp():void
┬Ā6┬Ā{
┬Ā7┬Ā┬Ā┬Ā┬Ā┬Ānc┬Ā=┬Ānew┬ĀNetConnection();
┬Ā8┬Ā┬Ā┬Ā┬Ā┬Ānc.connect(fmsServer);
┬Ā9┬Ā┬Ā┬Ā┬Ā┬Ānc.client=this;
10┬Ā}
┬Ā
┬Ā
ŃĆĆŃĆĆÕ£©FlexõĖŗÕ╝ĆÕÅæ’╝īÕ╗║ń½ŗÕźĮmxmlÕÉÄÕÅ»õ╗źńø┤µÄźÕ£©ÕģČÕåģķā©ńÜä<mx:Script>ń╗äõ╗Čķćīń╝¢ÕåÖActionScriptõ╗ŻńĀü’╝īÕ”éõĖŖÕ«Üõ╣ēõ║åĶ┐׵ğFMSµ£ŹÕŖĪÕÖ©ńÜäNetConnectionń▒╗ńÜäÕ«×õŠŗńŁēŃĆéĶ┐śÕ«Üõ╣ēõ║åõĖĆõĖ¬Õ£©FlexÕ║öńö©ÕłØÕ¦ŗÕī¢ńÜäõĮ┐ńö©Ķ░āńö©ńÜäµ¢╣µ│ĢinitApp()’╝īńö©µØź Õ«īµłÉflashÕ«óµłĘń½»õĖÄFMSµ£ŹÕŖĪÕÖ©ńÜäĶ┐׵ğŃĆé
2┬Ā{
3┬Ā┬Ā┬Ā┬Ā┬Ārs┬Ā=┬Ānew┬ĀResponder(onSuccess,onFailed);
4┬Ā┬Ā┬Ā┬Ā┬Ānc.call("sayHelloWorld",rs,"World");
5┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
6┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
7┬Ā}
ÕÉīFlashõĖŁÕ╝ĆÕÅæõĖƵĀĘ’╝īń╗ÖResponderµīćÕ«Üõ║åµłÉÕŖ¤ÕÆīÕż▒Ķ┤źÕÉÄńÜäÕżäńÉåÕćĮµĢ░’╝īĶ»”ń╗åÕ”éõĖŗ’╝Ü
┬Ā*┬ĀķĆÜõ┐ĪµłÉÕŖ¤Õ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
┬Ā*/
private┬Āfunction┬ĀonSuccess(result:Object):void
{
┬Ā┬Ā┬Ā┬ĀAlert.show(result.toString(),"Ķ░āńö©ń╗ōµ×£");
}
┬Ā
/**┬Ā*┬ĀķĆÜõ┐ĪÕż▒Ķ┤źÕ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
┬Ā*/
private┬Āfunction┬ĀonFailed(result:Object):void
{
┬Ā┬Ā┬Ā┬ĀAlert.show(result.description);
┬Ā┬Ā┬Ā┬ĀAlert.show(result.code);
}
┬Ā
ŃĆĆŃĆĆÕ”éõĖŖÕ░▒Õ«īµłÉõ║åFlexõĖŁĶ░āńö©FMSµ£ŹÕŖĪÕÖ©Õ╣ČĶ░āńö©FMSõĖŖµēƵÅÉõŠøńÜäµ¢╣µ│Ģ’╝īµ£ŹÕŖĪÕÖ©ń½»ńÜäń©ŗÕ║ÅÕÆīÕēŹķØó FlashõĖŁńÜäõĖƵĀĘŃĆéÕł░µŁżµłæõ╗¼ÕŬķ£ĆĶ”üĶ░āńö©onClick()µ¢╣µ│ĢÕ░▒ÕÅ»õ╗źµĄŗĶ»Ģõ║å’╝īķĆÜĶ┐ćõĖĆõĖ¬µīēķÆ«ń╗äõ╗ČµØźĶ░āńö©’╝īÕ”éõĖŗ’╝Ü
┬Ā
<!--<br /> <br /> Code highlighting produced by Actipro CodeHighlighter (freeware)<br /> http://www.CodeHighlighter.com/<br /> <br /> -->┬Ā1
 <?xml┬Āversion="1.0"┬Āencoding="utf-8"?>
<?xml┬Āversion="1.0"┬Āencoding="utf-8"?>┬Ā2
 <mx:Application┬Āxmlns:mx="http://www.adobe.com/2006/mxml"┬Ālayout="absolute"┬ĀfontSize="12"┬Ā
<mx:Application┬Āxmlns:mx="http://www.adobe.com/2006/mxml"┬Ālayout="absolute"┬ĀfontSize="12"┬Ā┬Ā3
 ┬Ā┬Ā┬Ā┬ĀcreationComplete="initApp()">
┬Ā┬Ā┬Ā┬ĀcreationComplete="initApp()">┬Ā4
 ┬Ā┬Ā┬Ā┬Ā<mx:Script>
┬Ā┬Ā┬Ā┬Ā<mx:Script>┬Ā5
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā< ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āimport┬Āmx.controls.Alert;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āimport┬Āmx.controls.Alert;┬Ā7
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ānc:NetConnection;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ānc:NetConnection;┬Ā8
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬ĀfmsServer:String="rtmp://localhost/HelloWorld";
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬ĀfmsServer:String="rtmp://localhost/HelloWorld";┬Ā9
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ārs:Responder;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvar┬Ārs:Responder;10
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā11
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀinitApp():void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀinitApp():void12

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{13
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc┬Ā=┬Ānew┬ĀNetConnection();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc┬Ā=┬Ānew┬ĀNetConnection();14
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.connect(fmsServer);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.connect(fmsServer);15
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.client=this;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.client=this;16
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}17
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā18
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonClick():void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonClick():void19

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{20
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārs┬Ā=┬Ānew┬ĀResponder(onSuccess,onFailed);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ārs┬Ā=┬Ānew┬ĀResponder(onSuccess,onFailed);21
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.call("sayHelloWorld",rs,"World");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.call("sayHelloWorld",rs,"World");22
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(NetStatusEvent.NET_STATUS,onStatus);23
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ānc.addEventListener(AsyncErrorEvent.ASYNC_ERROR,onAsyncHandler);24
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}25
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā26
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonStatus(evt:NetStatusEvent):void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonStatus(evt:NetStatusEvent):void27

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{28
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(evt.info.code);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(evt.info.code);29
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}30
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā31
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āfunction┬ĀonAsyncHandler(evt:AsyncErrorEvent):void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āfunction┬ĀonAsyncHandler(evt:AsyncErrorEvent):void32

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{33
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā34
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}35
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā36

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā/**//**
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā/**//**37
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*┬ĀķĆÜõ┐ĪµłÉÕŖ¤Õ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*┬ĀķĆÜõ┐ĪµłÉÕŖ¤Õ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”38
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*/
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*/39
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonSuccess(result:Object):void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonSuccess(result:Object):void40

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{41
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.toString(),"Ķ░āńö©ń╗ōµ×£");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.toString(),"Ķ░āńö©ń╗ōµ×£");42
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}43
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā44

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā/**//**
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā/**//**45
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*┬ĀķĆÜõ┐ĪÕż▒Ķ┤źÕ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*┬ĀķĆÜõ┐ĪÕż▒Ķ┤źÕ╣ČĶ┐öÕø×ń╗ōµ×£µŚČĶó½Ķ░āÕ║”46
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*/
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā*/47
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonFailed(result:Object):void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonFailed(result:Object):void48

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
{49
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.description);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.description);50
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.code);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAlert.show(result.code);51
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}52
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā53
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonBWDone(rs:Object):void
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āfunction┬ĀonBWDone(rs:Object):void54

 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {}
{}55
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā]]>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā]]>56
 ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā57
 ┬Ā┬Ā┬Ā┬Ā</mx:Script>
┬Ā┬Ā┬Ā┬Ā</mx:Script>58
 ┬Ā┬Ā┬Ā┬Ā<mx:Button┬Āx="91"┬Āy="219"┬Ālabel="Call"┬Āclick="onClick()"/>
┬Ā┬Ā┬Ā┬Ā<mx:Button┬Āx="91"┬Āy="219"┬Ālabel="Call"┬Āclick="onClick()"/>59
 </mx:Application>
</mx:Application>60

61

┬Ā
ŃĆĆŃĆĆÕ£©Õ╣│µŚČńÜäÕ╝ĆÕÅæÕĮōõĖŁ’╝īĶ”üõĖÄFMSµ£ŹÕŖĪÕÖ©ÕłøÕ╗║ÕÅ»õ║żõ║ÆńÜäĶ┐׵ğµ£ēÕŠłÕżÜń¦Źµ¢╣Õ╝Å’╝īµ£¼µ¢ćÕŬµś»ń«ĆÕŹĢńÜäõ╗ŗń╗Źõ║åµ£ĆÕ¤║µ£¼ńÜäõĖĆń¦ŹĶ░āńö©’╝īÕĖīµ£øµ£¼µ¢ćÕ»╣µā│ÕŁ”FMSÕ╝ĆÕÅæńÜäµ£ŗÕÅŗµ£ēµēĆÕĖ«ÕŖ®ŃĆé
┬Ā
- 2010-12-25 17:19
- µĄÅĶ¦ł 1015
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń╝¢ń©ŗĶ»ŁĶ©Ć
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
FMSµĪłõŠŗÕ╝ĆÕÅæ--Ķ¦åķóæĶüŖÕż®Õ«ż’╝łõĖē’╝ēŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:35 1322┬Ā┬Ā┬Ā┬Ā┬Ā┬Āµ£¼µ¢ćĶ”üõ╗ŗń╗ŹńÜäÕ ... -
FMSµĪłõŠŗÕ╝ĆÕÅæ--Ķ¦åķóæĶüŖÕż®Õ«ż’╝łõ║ī’╝ēŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:34 1309┬Ā┬Ā┬Ā┬Ā┬ĀķĆÜĶ┐ćÕēŹķØóńÜäń«ĆÕŹĢÕłåµ×É’╝īõĖŗķØ󵣯Õ╝ÅĶ┐øÕģźĶ¦åķóæĶüŖÕż®Õ«żńÜäĶ«ŠĶ«ĪÕ╝ĆÕÅæ ... -
FMSµĪłõŠŗÕ╝ĆÕÅæ--Ķ¦åķóæĶüŖÕż®Õ«ż’╝łõĖĆ’╝ēŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:33 2171┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀFMS3ń│╗ÕłŚµ¢ćń½ĀÕĘ▓ ... -
FMS3ń│╗ÕłŚ(õĖā)’╝ÜFMSµĪłõŠŗÕ╝ĆÕÅæ--Ķ¦åķóæĶüŖÕż®Õ«żŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:32 1133FMS3ń│╗ÕłŚµ¢ćń½ĀÕĘ▓ń╗ÅÕåÖÕł░ń¼¼7ń»ćõ║å,µ£¼ń│╗ÕłŚµ¢ćń½ĀķćŹÕ£©µŖøńĀ¢Õ╝ĢńÄē,ÕŬµś» ... -
FMS3ń│╗ÕłŚ(ÕģŁ)’╝ÜõĮ┐ńö©Ķ┐£ń©ŗÕģ▒õ║½Õ»╣Ķ▒Ī(SharedObject)Õ«×ńÄ░ÕżÜõ║║µŚČµŚČÕ£©ń║┐ĶüŖÕż®(Flex | Flash)
2010-12-25 17:29 1263FMSÕ╝ĆÕÅæõĖŁ’╝īń╗ÅÕĖĖõ╝ÜõĮ┐ńö©Õģ▒õ║½Õ»╣Ķ▒ĪµØźÕÉīµŁźńö©µłĘÕÆīÕŁśÕ驵Ģ░µŹ«ŃĆéÕ»╣õ║ÄÕ«×ńÄ░ ... -
FMS3ń│╗ÕłŚ(õ║ö)’╝ÜķĆÜĶ┐ćFMSÕ«×ńÄ░µŚČµŚČĶ¦åķóæĶüŖÕż®’╝łFlash|Flex’╝ēŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:27 1074µ£¼ń│╗ÕłŚńÜäÕēŹÕćĀń»ćµ¢ćń½ĀõĖŁÕłåÕł½õ╗ŗń╗Źõ║å,Ķ┐׵ğFMSµ£ŹÕŖĪÕÖ©ŃĆüÕ╗║ń½ŗµÆŁµöŠń©ŗÕ║Å ... -
FMS3ń│╗ÕłŚ(Õøø)’╝ÜÕ£©ń║┐Ķ¦åķóæÕĮĢÕłČŃĆüĶ¦åķóæÕø×µöŠŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:27 1001õĮ┐ńö©Flash/Flex+FMSÕ«×ńÄ░Õ£©ń║┐Ķ¦åķóæÕĮĢÕłČŃĆüĶ¦åķóæÕø×µöŠńÜäÕŠł ... -
FMS3ń│╗ÕłŚ(õĖē)’╝ÜÕłøÕ╗║Õ¤║õ║ÄFMSńÜ䵥üÕ¬ÆõĮōµÆŁµöŠń©ŗÕ║Å’╝īń£ŗÕ▒▒Õ»©ÕĖ«ńÜäÕ▒▒Õ»©õ╝ĀÕźćŃĆÉĶĮ¼ŃĆæ
2010-12-25 17:24 915µ£¼µ¢ćõĖ╗Ķ”üõ╗ŗń╗ŹµĆÄõ╣łÕÄ╗ÕłøÕ╗║Õ¤║õ║ÄFMSńÜ䵥üÕ¬ÆõĮōµÆŁµöŠń©ŗÕ║Å’╝īFlashÕ«ó ... -
FMS3ń│╗ÕłŚ(õĖĆ)’╝Üń¼¼õĖĆõĖ¬FMSń©ŗÕ║Å,Ķ┐×µÄźÕł░FMSµ£ŹÕŖĪÕÖ©(Flash/FlexõĖżń¦ŹÕ«×ńÄ░)[ĶĮ¼]
2010-12-25 17:16 812┬Ā┬Ā┬Ā┬Ā FMSµś»õĖ¬ÕŠłńēøXńÜäõĖ£Ķź┐’╝īÕł░Õ║Ģµ£ēÕżÜńēøXµłæõĖŹµā│Õ£©Ķ┐ÖķćīÕżÜĶ»┤ ...





ńøĖÕģ│µÄ©ĶŹÉ
2. ActionScript 3’╝ÜFMS3õĖÄActionScript 3ń┤¦Õ»åķøåµłÉ’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źķĆÜĶ┐ćAS3õ╗ŻńĀüµÄ¦ÕłČµ£ŹÕŖĪÕÖ©ĶĪīõĖ║ŃĆé 3. APIµÄźÕÅŻ’╝ÜFMS3µÅÉõŠøõ║åõĖ░Õ»īńÜäAPIµÄźÕÅŻ’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģĶ┐øĶĪīķ½śń║¦Õ«ÜÕłČÕÆīµē®Õ▒ĢŃĆé õ║öŃĆüFMS3õ╝śÕī¢õĖÄń╗┤µŖż 1. µĆ¦ĶāĮńøæµÄ¦’╝ÜńøæµÄ¦µ£ŹÕŖĪÕÖ©...
Õ£©µ£¼ń»ćÕŹÜµ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©ŌĆ£FMS3ń│╗ÕłŚŌĆØńÜäń¼¼õ║öķā©Õłå’╝īõĖ╗Ķ”üÕģ│µ│©Õ”éõĮĢķĆÜĶ┐ćAdobe Flash Media Server (FMS) 3Õ«×ńÄ░Õ«×µŚČĶ¦åķóæĶüŖÕż®ÕŖ¤ĶāĮŃĆéĶ┐ÖõĖ¬Ķ»ØķóśÕ»╣õ║ÄÕ╝ĆÕÅæõ║żõ║ÆµĆ¦Õ╝║ŃĆüÕ«×µŚČµĆ¦ķ½śńÜäńĮæń╗£Õ║öńö©µØźĶ»┤Ķć│Õģ│ķćŹĶ”ü’╝īńē╣Õł½µś»Õ»╣õ║ÄķéŻõ║øķ£ĆĶ”ü...
1. õĖ║µÖ║ĶāĮńÄ░Õ£║Ķ«ŠÕżćĶ«ŠĶ«Ī’╝ÜPROFIBUS-FMSõĖōõĖ║Ķ┐׵ğµÖ║ĶāĮĶ«ŠÕżćĶĆīĶ«ŠĶ«Ī’╝īÕīģµŗ¼ÕÅ»ń╝¢ń©ŗķĆ╗ĶŠæµÄ¦ÕłČÕÖ©’╝łPLC’╝ēŃĆüõĖ¬õ║║Ķ«Īń«Śµ£║’╝łPC’╝ēŃĆüõ║║µ£║ńĢīķØó’╝łMMI’╝ēŃĆüÕĘźõĖÜPC’╝łÕ”éVME’╝ēŃĆüĶŠōÕģź/ĶŠōÕć║µ©ĪÕØŚ’╝łI/O’╝ēńŁēŃĆé 2. Õ║öńö©µ£ŹÕŖĪÕŖ¤ĶāĮÕ╝║Õż¦’╝ܵÅÉõŠøõ║åõĖƵĢ┤ÕźŚ...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©ŌĆ£FMS 4.5 + Flex mobile õ╣ŗ Hello World ÕĘźń©ŗµ║Éõ╗ŻńĀüŌĆØĶ┐ÖõĖĆõĖ╗ķóś’╝īĶ┐Öµś»ķÆłÕ»╣Adobe Flash Media Server (FMS) 4.5 ÕÆī Flexń¦╗ÕŖ©Õ╝ĆÕÅæńÜäõĖĆõĖ¬Õ¤║ńĪƵĢÖń©ŗķĪ╣ńø«ŃĆéĶ┐ÖõĖ¬ķĪ╣ńø«ÕīģÕɽõ║åFMSµ£ŹÕŖĪÕÖ©ń½»ńÜäASCĶäܵ£¼...
Õ¤║õ║ÄS7-200 PLCõĖÄMCGSńÜäFMSńē®µ¢ÖÕłåµŗŻń│╗ń╗¤’╝ܵó»ÕĮóÕøŠń©ŗÕ║ÅŃĆüµÄźń║┐ÕøŠõĖÄń╗äµĆüńö╗ķØóÕģ©Ķ¦Żµ×É,Õ¤║õ║ÄS7-200 PLCÕÆīMCGSÕ¤║õ║ÄFMSńē®µ¢ÖÕłåµŗŻń│╗ń╗¤µØɵ¢ÖÕłåµŗŻ ÕĖ”Ķ¦ŻķćŖńÜäµó»ÕĮóÕøŠń©ŗÕ║Å’╝īµÄźń║┐ÕøŠÕĤńÉåÕøŠÕøŠń║Ė’╝īioÕłåķģŹ’╝īń╗äµĆüńö╗ķØó ,Õ¤║õ║ÄS7-200 PLC; ńē®µ¢Ö...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢĶ¦ŻÕå│õĖÄAdobe Flash Media Server (FMS)ńÜäĶ┐׵ğķŚ«ķóś’╝īĶ┐Öõ║øķŚ«ķóśõĖ╗Ķ”üÕīģµŗ¼’╝ÜĶ┐×µÄźÕż▒Ķ┤źŃĆüµØāķÖÉõĖŹĶČ│õ╗źÕÅŖĶ┐׵ğõĖŁµ¢ŁŃĆéFMSµś»õĖĆń¦ŹÕ╝║Õż¦ńÜ䵥üÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īńö©õ║ÄÕ«×µŚČµĄüõ╝ĀĶŠōŃĆüÕĮĢÕłČŃĆüµÆŁµöŠÕÆīõ║żõ║ÆÕ╝ÅÕ║öńö©ń©ŗÕ║ÅŃĆé...
ŃĆŖFMS3õĖŁµ¢ćń┐╗Ķ»æŃĆŗµ¢ćµĪŻõĖ╗Ķ”üõ╗ŗń╗Źõ║åAdobe Flash Media Server 3’╝łń«Ćń¦░FMS3’╝ēńÜäÕ¤║µ£¼µ”éÕ┐ĄŃĆüµ×ȵ×äõ╗źÕÅŖÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæńÜäÕģ│ķö«Ķ”üń┤ĀŃĆéFMS3µś»õĖĆõĖ¬Õ╝║Õż¦ńÜ䵥üÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īÕ«āµÅÉõŠøõ║åÕ«×µŚČõ║ÆÕŖ©ńÜäÕ»īÕ¬ÆõĮōÕ║öńö©Õ╣│ÕÅ░’╝īµö»µīüÕŹ│µŚČÕÉ»ÕŖ©ńÜäĶ¦åķóæµĄüŃĆü...
### FMS3Ķ¦åķóæµĢÖń©ŗń¤źĶ»åńé╣µ”éĶ¦ł #### õĖĆŃĆüFMSń«Ćõ╗ŗÕÅŖÕ║öńö©Õ£║µÖ» - **FMS**’╝łFlash Media Server’╝ēµś»AdobeÕģ¼ÕÅĖµÄ©Õć║ńÜäõĖƵ¼ŠÕ╝║Õż¦ńÜäÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īõĖ╗Ķ”üńö©õ║ÄÕżäńÉåÕ«×µŚČķ¤│Ķ¦åķóæµĄü’╝īµö»µīüÕżÜń¦ŹÕŹÅĶ««Õ”éRTMPńŁē’╝īķĆéńö©õ║ÄĶ¦åķóæĶüŖÕż®ŃĆüĶ¦åķóæ...
- **Ķ»Šń©ŗõ╗ŻńĀü**’╝ÜEDU-CAT-E-FMS-F-V5R16 - **ÕåģÕ«╣ń«Ćõ╗ŗ**’╝ÜķćŹńé╣õ╗ŗń╗ŹÕ”éõĮĢÕ£©CATIAõĖŁÕłøÕ╗║ķ½śĶ┤©ķćÅńÜäFEMĶĪ©ķØóµ©ĪÕ×ŗ’╝īķĆéńö©õ║ÄĶ¢äÕŻüń╗ōµ×äńÜäÕłåµ×ÉŃĆé - **GAS: Generative Assembly Structural Analysis** - **Ķ»Šń©ŗõ╗ŻńĀü**’╝ÜEDU-...
3. **FMSÕ╣┐µÆŁń│╗ń╗¤Õ«óµłĘń½».html**’╝ÜÕ»╣Õ║öõ║ÄÕēŹń½»Õ▒Ģńż║ķā©Õłå’╝īÕÅ»ĶāĮÕīģÕɽՔéõĮĢõĖÄFMSµ£ŹÕŖĪÕÖ©õ║żõ║Æ’╝īĶ┐øĶĪīĶ¦åķóæµÆŁµöŠńÜäĶ»┤µśÄŃĆé 4. **FMSÕ╣┐µÆŁń│╗ń╗¤µ£ŹÕŖĪń½».swf**’╝ÜĶ┐Öµś»ńö▒Flexń╝¢Ķ»æńÜäSWFµ¢ćõ╗Č’╝īµś»FMSµ£ŹÕŖĪń½»Õ║öńö©ń©ŗÕ║ÅńÜäĶ┐ÉĶĪīµŚČń╗äõ╗Č’╝īĶ┤¤Ķ┤ŻÕżäńÉå...
### FMS3õĖŁµ¢ćµ¢ćµĪŻń¤źĶ»åńé╣Ķ»”Ķ¦Ż #### õĖĆŃĆüFMS3µ”éĶ┐░ - **õ║¦ÕōüÕ«ÜõĮŹ**’╝ÜAdobe Flash Media Server (FMS) µś»õĖƵ¼ŠõĖōõĖ║Õ«×µŚČķ¤│Ķ¦åķóæµĄüõ╝ĀĶŠōĶ«ŠĶ«ĪńÜäµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īĶāĮÕż¤µö»µīüķ½śĶ┤©ķćÅńÜ䵥üÕ¬ÆõĮōÕÅæÕĖāÕÅŖµÄźµöČŃĆéÕ«āķĆéńö©õ║ĵ×äÕ╗║Õ»īÕ¬ÆõĮōÕ║öńö©ŃĆüÕ£©ń║┐...
#### õ║īŃĆüFMS3ńēłµ£¼õ╗ŗń╗Ź FMS3Õģ▒µ£ēõĖēõĖ¬õĖ╗Ķ”üńēłµ£¼’╝Ü 1. **Flash Media Interactive Server**’╝ÜĶ┐Öµś»ÕŖ¤ĶāĮµ£ĆÕ«īµĢ┤ńÜäńēłµ£¼’╝īķĆéńö©õ║ĵ×äÕ╗║ÕżŹµØéńÜäõ║żõ║ÆÕ╝ÅÕ║öńö©ÕÆīµ£ŹÕŖĪŃĆé 2. **Flash Media Development Server**’╝ÜõĖōõĖ║Õ╝ĆÕÅæĶĆģĶ«ŠĶ«Ī’╝ī...
µĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©FMS3.5 sn:1373-5465-5574-9110-6240-7230
### 2023Õ╣┤µ¤öµĆ¦ÕłČķĆĀń│╗ń╗¤(FMS)ĶĪīõĖÜÕēŹń×╗’╝ܵ£║µ×äńÜäĶ¦åĶ¦Æ #### ĶĪīõĖܵŖźÕæŖµæśĶ”ü µ£¼µŖźÕæŖµĘ▒ÕģźµÄóĶ«©õ║å2023Õ╣┤µ¤öµĆ¦ÕłČķĆĀń│╗ń╗¤(FMS)ĶĪīõĖÜńÜäÕēŹµ▓┐ĶČŗÕŖ┐’╝īõ╗ĵ£║µ×äńÜäĶ¦ÆÕ║”Õć║ÕÅæ’╝īÕģ©ķØóÕłåµ×Éõ║åFMSÕĖéÕ£║ńÜäĶ¦äµ©ĪŃĆüµŖƵ£»ĶČŗÕŖ┐ŃĆüÕĖéÕ£║ń½×õ║ēµĀ╝Õ▒Ćõ╗źÕÅŖµ£¬µØźÕÅæÕ▒Ģ...
ŃĆŖJUKIķ揵£║DDL-9000C-FMS-WB-PBNõĖŁµ¢ćĶ»┤µśÄõ╣”ŃĆŗµś»ķÆłÕ»╣JUKIÕģ¼ÕÅĖńÜäõĖƵ¼Šķ½śń½»ń╝Øń║½Ķ«ŠÕżćDDL-9000C-FMS-WB-PBNńÜäµōŹõĮ£µīćÕŹŚ’╝īõĖ╗Ķ”üµČĄńø¢Ķ»źĶ«ŠÕżćńÜäµŖƵ£»Ķ¦äµĀ╝ŃĆüµōŹõĮ£µ¢╣µ│ĢŃĆüń╗┤µŖżõ┐ØÕģ╗ńŁēµ¢╣ķØóńÜäõ┐Īµü»ŃĆéõ╗źõĖŗµś»Ķ»źĶ«ŠÕżćńÜäõĖĆõ║øÕģ│ķö«ń¤źĶ»åńé╣’╝Ü 1. *...
ŃĆŖFlash+Media+Server+3µŖƵ£»µīćÕŹŚ_part1.pdfŃĆŗÕÆīŃĆŖFlash+Media+Server+3µŖƵ£»µīćÕŹŚ_part2.pdfŃĆŗĶ┐ÖõĖżõ╗Įµ¢ćµĪŻÕģ▒ÕÉīµ×䵳Éõ║åÕ»╣FMS3Õģ©ķØóĶĆīµĘ▒ÕģźńÜäµīćÕŹŚ’╝īµś»ÕŁ”õ╣ĀÕÆīµÄīµÅĪFMS3õĖŹÕÅ»µł¢ń╝║ńÜäÕÅéĶĆāĶĄäµ¢ÖŃĆéķĆÜĶ┐ćÕŁ”õ╣Ā’╝īõĮĀÕÅ»õ╗źµłÉõĖ║ķ®Šķ®ŁFMS3ńÜäõĖōõĖÜ...
FMS’╝łFlash Media Server’╝ēµś»ńö▒AdobeÕģ¼ÕÅĖÕ╝ĆÕÅæńÜäõĖƵ¼ŠµĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©ĶĮ»õ╗Č’╝īõĖ╗Ķ”üńö©õ║ÄÕ«×µŚČķ¤│ķóæŃĆüĶ¦åķóæńÜäÕÅæÕĖāÕÆīõ║żõ║ÆŃĆéÕ«āµö»µīüHTTP Live Streaming (HLS)ŃĆüRTMP’╝łReal Time Messaging Protocol’╝ēŃĆüRTMPS’╝łÕ«ēÕģ©RTMP’╝ēńŁēÕżÜń¦ŹÕŹÅĶ««...
Ķ┐ÖõĖ¬ÕÄŗń╝®ÕīģÕīģÕɽõĖĆń│╗ÕłŚõ╗źõĖŁµ¢ćń╝¢ÕåÖńÜäµ¢ćµĪŻ’╝īÕ”éFMS3õĖŁµ¢ćń┐╗Ķ»æ1Ķć│10.doc’╝īµČĄńø¢õ║åõ╗ÄÕ¤║ńĪƵ”éÕ┐ĄÕł░ķ½śń║¦Õ║öńö©ńÜäÕ╣┐µ│øÕåģÕ«╣ŃĆéFMS3µś»õĖƵ¼ŠÕ╝║Õż¦ńÜäÕ«×µŚČµĄüÕ¬ÆõĮōµ£ŹÕŖĪÕÖ©’╝īÕ«āµö»µīüAS3’╝łActionScript 3’╝ēń╝¢ń©ŗ’╝īõĖÄFlashµŖƵ£»ń┤¦Õ»åķøåµłÉ’╝īÕ╣┐µ│øÕ║öńö©õ║Ä...
3. **FlexõĖÄFMSõ║żõ║Æ**’╝Ü - **Flash Playerµö»µīü**’╝ÜĶ«©Ķ«║Flash PlayerÕ”éõĮĢķĆÜĶ┐ćRTMPÕŹÅĶ««õĖÄFMSķĆÜõ┐ĪŃĆé - **Flex SDKķøåµłÉ**’╝Üõ╗ŗń╗ŹÕ”éõĮĢõĮ┐ńö©Flex SDKÕłøÕ╗║õĖÄFMSõ║żõ║ÆńÜäÕ║öńö©ń©ŗÕ║ÅŃĆé - **AMFķĆÜõ┐Ī**’╝ÜĶ«▓Ķ¦ŻAction Message Format...