Using Emoji in Web Apps
By Cal Henderson, October 21st 2009.
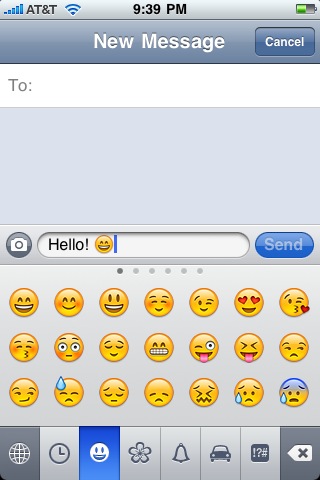
If you haven't been locked in a small box for the past year, then you'll be familiar with the screenshot on the left - the Emoji keyboard on the iPhone. If you haven't unlocked yours yet, just go into the app store and search for 'emoji' to find an app.
Emoji is the Japanese term for small emoticon pictures. The word 'e moji' literally means 'picture letter'. They've seen widespread adoption in the Japanese mobile market, with multiple providers adding the ability to send these pictograms as part of text messages, emails and on web pages.
This is achieved via the Unicode Private Use character space, a large set of code points where vendors can define their own meanings. This is all well and good, but of course nobody agrees on what code points should mean which pictures.
The players in the space for the most part were NTT DoCoMo, KDDI/Au and Softbank/Vodafone. More recently, Apple have added emoji support to the iPhone and Google to the Android mobile operating system. While Apple chose to use the Softbank/Vodafone mappings, all of the others are distinct, creating four different standards.
Using Emoji
Exchanging little pictures in SMS is pretty fun for while, but why should that fun be limited to SMS? If we're building web apps which receive data from mobile devices or display data on them, we should be able to leverage these little critters. We can even create them ourselves as iconography without the cost of creating and serving image files.
But this isn't trivial - different devices use different code points (an iPhone can't display a smiley face entered on an Android phone) and people will be using your web app with a regular desktop browser too. Luckily, there's a reasonable solution to all these problems.
The Unified Set
There's a Unicode proposal from folks at Google and Apple to standardize emoji down to a single set of code points. While these code points haven't yet been formalized, this proposal contains a way to map each of the four different schemes. By using this unified mapping internally within our application, we can convert from any input scheme to any other output scheme.
At input time, we need to know where the data has come from, since some of the different sets overlap - both Softbank's 'frog face' and KDDI's 'small white square' are represented by U+E531. If we convert from the native encoding to the unified encoding for storage, we don't need to store the format. At output time, we can detect which platform we're delivering content to and convert from the unified set to the platform specific set.
Not all of the platform's emoji sets are equal though, so some symbols appear in only one set, or appear multiple times. For instance, KDDI has an emoji called 'large white square' with a code point of U+E548. DoCoMo doesn't have any equivalent at all, while Softbank has U+E21B meaning 'white rounded square' which can be used in its place. The proposal includes one-way mappings for some missing characters and replacement text for others - while all emoji are not supported by all platforms, there is a recommended replacement for them.
Back to the desktop
This is all well and good, but what should we do if someone enters emoji on their device which we want to display to non-mobile users? The unified set are Unicode code points which are defined by some fonts, but the pictures will be monotone and are missing from most common web fonts.
With a smart bit of output-processing, we can replace characters from the unified set with HTML to show inline images. At display time, our code can search for instances of the UTF-8 byte sequence 0xE2 0x98 0xBA (known to friends as U+263A, the smiley face) and replace them with <img src="/emoji/smiley_face.gif" class="emoji" />, or whatever HTML we wish to use.
Speed Concerns
The unified set is pretty big, covering 772 characters. Performing a search and replace at display time is going to take a couple of milliseconds, so for heavily trafficked applications, we might need to start worrying about performance. Luckily there are a few tricks.
Assuming most of your content doesn't contain emoji, you can add an extra field to your database rows calledcontains_emoji. By setting this at insert time, you can only spend time transcoding the emoji at output time if there are actually any in there.
If your application has lots and lots of emoji content, then storing multiple versions of your content with different emoji formats in might make sense. If you know you're primarily serving to DoCoMo users, then store both a unified and a DoCoMo copy. When you need to serve to DoCoMo, use that version, else convert from the unified version.
A library to make it all happen
I've put together a simple PHP library to abstract all of the messiness away. Just include it in your application and start detecting emoji right away. Instructions are included in the readme file.
Post-Script
While I'm a bit of a Unicode nerd, I'm no expert. The above article may contain mistakes or fail to mention very important things. If you spot any glaring mistakes or omissions, drop me an email and teach me: cal [at] iamcal.com
Copyright © 2009 Cal Henderson.
The text of this article is all rights reserved. No part of these publications shall be reproduced, stored in a retrieval system, or transmitted by any means - electronic, mechanical, photocopying, recording or otherwise - without written permission from the publisher, except for the inclusion of brief quotations in a review or academic work.
All source code in this article is licensed under the GPL v3.
原文链接地址:http://www.iamcal.com/emoji-in-web-apps/










相关推荐
在Web开发中,emoji表情已经成为用户交流不可或缺的一部分,特别是在社交网络和聊天应用中。iOS和Android设备用户在输入时会使用各自平台特定的emoji表情符号,这些符号在不同的操作系统和浏览器上可能显示不一致,...
但是在Web端确出现了乱码,如过你用的是mysql那么恭喜您,只需要更改数据库的字符集;把utf8改为uft8mb4网页就可以直接显示;如果是其他数据库,则需要用到我提供的emoji包,请根据需要进行下载,如有疑问请给我留言...
在Web开发中,微信emoji显示是一项常见的需求,特别是在社交或者聊天功能的网页应用中。本文将详细介绍如何在Web端实现微信emoji表情的显示,并结合给定的文件资源——`emoji.css`、`table.htm`、`emoji.js`和`emoji...
在Web端,正确地解析和显示emoji表情是提升用户体验的关键。本主题将深入探讨“emoji表情web端解析”的相关知识,包括CSS、JS和PNG图像格式在其中的作用。 1. **CSS在emoji解析中的作用**: CSS(Cascading Style ...
在IT行业中,尤其是在Web开发领域,Emoji已经成为一种重要的表达方式,让我们的文本更加生动有趣。"Emoji_Web_Demo"项目显然关注的是如何在Web应用中处理和显示iOS及Android设备上的emoji表情。这个项目的核心目标是...
在IT行业中,emoji表情已经成为日常交流和在线沟通的重要组成部分,特别是在移动设备和Web应用上。本文将详细讨论“emoji表情png图片”相关的知识点,包括它们的格式、用途、跨平台兼容性以及如何在不同系统中使用。...
<span class="emoji emoji1f631">,类似于这种的标签,引入css可以识别。
Vue.js 是一款轻量级、高性能的前端框架,它的组件化思想使得构建复杂Web应用变得更加简单。在Vue.js生态中,有许多优秀的插件用于增强应用的功能,其中之一就是"vueemoji",这是一款专为Vue.js设计的高效且易用的...
在Web开发中,`emoji` Gem与前端框架如Rails、Sinatra等配合良好,可以方便地将后端生成的带有表情的文本渲染到前端页面上。例如,在Rails应用中,你可以直接在视图模板中使用`emoji`辅助方法: ```erb <%= emoji(...
在IT行业中,emoji已经成为了日常交流和编程中的重要元素,特别是在移动设备和互联网通信中。本文将深入探讨“emoji图片和编码表”这一主题,包括其Unicode编码、UTF8编码、UTF16编码以及SBUnicode编码,同时也关注...
在Java开发过程中,处理Unicode表情符号(Emoji)可能是一项挑战,因为并非所有Java API都原生支持它们。这时,第三方库如"emoji-java"就显得非常有用。这个库由vdurmont开发,专为Java提供了方便的方式来解析、验证...
应用语言学
在提供的压缩包文件"jQuery-emoji-master20160321"中,我们可以找到一个基于jQuery的emoji插件示例,这将是我们讨论的重点。 首先,我们需要理解HTML的基础结构。HTML是超文本标记语言,用于构建网页的结构和内容。...
在Java Web开发中,处理Unicode编码的Emoji表情符号是一个常见的挑战。由于Emoji是Unicode字符集的一部分,它们在不同的操作系统和浏览器中可能有不同的表示方式,这可能导致在存储、传输或者显示时出现问题。本示例...
在IT行业中,emoji表情包已经成为了日常沟通的重要组成部分,特别是在社交网络、聊天应用以及各种Web应用中。这个主题“通用emoji表情包与JSON”涉及到如何将emoji集成到应用程序中,特别是利用JSON数据格式来存储和...
在IT行业中,Web开发是构建互联网应用程序的核心技术之一,而表情符号(emoji)的使用已经变得日益普遍,尤其是在社交网络和在线交流中。Java作为广泛使用的编程语言,自然也需要处理这些多彩的表情。本主题将围绕...
在Web开发中,为了在网页上正确显示emoji,开发者需要考虑浏览器的兼容性。一些老旧的浏览器可能不支持原生的emoji,这时可以借助JavaScript库或者CSS技术来实现跨浏览器的emoji显示。例如,Twemoji是Twitter推出的...