2. 事件注册通道
上面说到了,这些通道是只能在mxml的代码提示中可以看到的,他的作用就是给mxml组件提供 事件触发时所执行的方法的注册通道,而且能在代码提示中可见,这样给组件提供了很大的抽象的好处,我们可以很清楚的告诉组件的使用者,组件里包含哪些事件给你调用。
为什么把他区别对待?除了代码提示外,他还有一些实现上的不同。
Button的click事件是继承自核心类InteractiveObject,遗憾我们看不到他的源码,但是说明了“事件注册通道”是可以继承的。
我们会在自定义事件中讲述到如何声明“事件注册通道”。
3. 事件触发方法
注册通道中如果填入了函数,那么就代表触发该事件时,会执行这个方法。
click="clickHandler(event)"
我们看到这个方法有一个event对象作为参数传入,新人可能会问到,这个event对象哪里来的?我也没声明这个变量啊。他实际上是注册通道传给他的,默认变量名就是event。我们如果想在事件触发时传其他的参数,可以通过自定的事件对象来实现。
这个对象就是这个组件分发的事件对象,即type为“click”的MouseEvent的一个实例。
这个event对象包含了触发该事件时的各种信息,比如触发事件对象是哪个,监听对象是哪个,触发时鼠标点在哪里等等,不同的event类会包含不同的属性,比如KeyboardEvent包含了键盘点击了哪个键。
我们也可以通过自定义一个事件类,来传递我们自己想要的各种信息。(这在后面将介绍到)
4. 事件分发(重点了)
最终继承自EventDispatcher的对象都会含有dispatchEvent这个方法,他有一个参数,事件对象。
之前说到的事件注册通道,他只是一个通道,实际上事件是由这个方法来分发出去的,通道只是一个管道而已。
他的作用就是分发一个事件对象,他的分发是没有目的的,一种广播形式的,Flex的事件监听线程会接收到各种各样的事件(我们称之为捕获事件,这在后面会介绍到),那么哪种才是你要的事件,标识就通过事件的type属性来区分。
1)事件对象
在分发事件时,将会分发一个事件对象出去。不管是那个事件类,都是继承自flash.events.Event对象的,他包含一些比较重要的属性,type和bubbles。
type是事件的类型,事件监听通过这个参数来识别是否是自己所监听的事件。
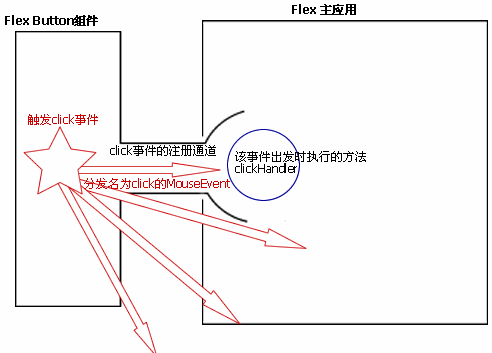
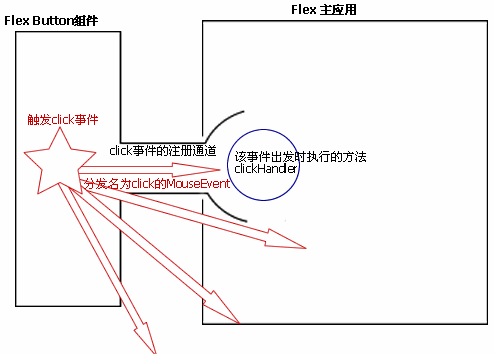
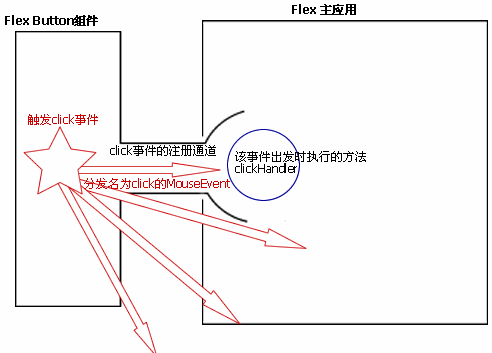
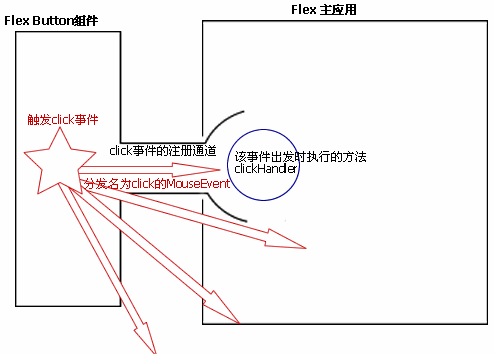
bubbles是个布尔值,决定了该对象是否会向上传递。默认是false。什么意思呢?画个图就明白了。
比如说,当button组件分发click事件对象时,设置的bubbles为false,那么他的分发是这样的
示意代码
dispatchEvent(new MouseEvent( “click” , false ));

事件对象无法跨越组件本身,当然,除了之前讲到的注册通道(这样就很形象了吧)
因此,如果没有注册通道,在Flex主应用中,就无法捕获到这个button组件分发出的事件。
如果我们将Bubbles设为true,他看起来就是这样
dispatchEvent(new MouseEvent( “click” , true ));

可以看到,这个事件可以跨过组件本身,到达Flex主应用里。不止这样,在帮助手册中明确说到,如果在传递过程中间一直没有被捕获的话,这个事件会逐层上传,直到最终的stage,那时如果还没被捕获,这个事件就会被销毁掉。
这样一来,即使我们没有click的事件通道,只要我们在Flex主应用中添加事件监听器(addEventListener)那么我们就可以获得到这个分发出的click事件了。
那么,注册通道不是没用了吗?不是,之前说到过,注册通道是现式的,可见的,因此如果你的组件要给其他人使用,那么就非常一目了然,而不必知道你源码中究竟分发了什么事件。但是,不要监听和注册同一个事件,这样会重复执行的。(后面将讲到)
5. 事件监听
在分发中,我们讲到,如果不是通过注册通道来调用触发事件,那么我们是需要一个监听来捕捉的。如何捕捉到分发出的事件,就是通过事件的type值。
比如:
<mx:Application xmlns:mx=http://www.adobe.com/2006/mxml layout="absolute" xmlns:comp
creationComplete='init()'
>
<mx:Script>
<
如果你又注册了click的事件通道,那么这两个都会生效,显然这是多余的。
6. 关于异步和执行顺序
以前的说法有误,as里是不存在线程概念的,在远程请求时,结果事件、错误事件都是异步的。如果你需要处理结果,需要利用监听,并在回调中获取你的远程数据。
而在处理本地事件时,他们仍然是同步的。(谢谢ltian 的指正)
异步示意图

上图可以看出,回调方法执行的顺序甚至还不如dispatchEvent之后的方法。如果接下来的方法依赖于事件回调,那么把接下来的方法写到回调方法中去

分享到:
















相关推荐
关于flex事件的讲解 一. 引 很多新人对Flex的事件机制都不太熟悉,在使用过程中难免会出现各种问题,这是一个非常普遍的问题,为了更快更好的帮助大家,将介绍一下Flex中事件的各种机制和用法。 Flex的精髓之一...
Flex事件讲解 在Flex开发中,事件处理是构建交互式用户界面的重要组成部分。Flex是一个开源的、基于ActionScript的框架,用于创建富互联网应用程序(RIA)。它提供了丰富的组件库和强大的事件模型,使得开发者能够...
Flex事件机制是Adobe Flex框架中的核心组成...通过这份资料“关于flex事件的讲解.pdf”,读者将能够全面掌握Flex事件机制,包括如何创建、监听和处理事件,以及如何优化事件性能,为构建富互联网应用程序打下坚实基础。
教程深入介绍了Flex的核心组件、数据绑定、事件处理、自定义控件开发、网络通信、以及如何利用Flex与后端Web服务器(如SQL数据库服务器)进行有效交互,为开发者提供了全面的技能提升路径。 通过上述分析,我们可以...
本资料集包含的“flex 入门讲解 ppt”旨在帮助初学者快速掌握Flex的基础知识和应用技巧。 在Flex中,ActionScript是主要的编程语言,它是基于ECMAScript的一个面向对象的语言,具有强大的功能,可以用来实现复杂的...
在本讲解中,我们将深入探讨Flex开发的关键知识点,并通过具体的开发案例进行实战演示。 1. **Flex SDK**:Flex软件开发工具包包含了创建Flex应用程序所需的所有组件和库。它包括ActionScript编译器、Flex框架库、...
如何接收事件?如何做到AS3.0的标准事件编程? 类似JAVA的监听或观察者模式 Event改变的部分很多,正在想怎样用一个有条理的方式来讲解Event和它相关的诸多内容,让我们感到比较容易理解,记忆和接受。
### 深入浅出讲解Flex中的事件机制 #### 一、引言 Flex是一种用于构建高度交互式、跨平台的Web应用程序的技术框架。它基于Adobe的Flash平台,并且使用ActionScript 3作为编程语言。Flex的核心优势在于其强大的用户...
本教程将深入讲解Flex Tree组件的使用方法和关键概念,帮助开发者更好地理解和应用这一功能强大的工具。 在Flex中,Tree组件是基于MX组件集的一部分,它允许用户通过节点展开和折叠来探索层级数据。每个节点可以...
在Flex插件的第二部分中,你可能需要学习更复杂的ActionScript编程技巧,如事件处理、类和对象的使用、数据绑定等。 5. **组件库**:Flex提供了一个丰富的组件库,包括按钮、面板、数据网格等,这些都是构建RIA的...
6. **事件处理**:在Flex中,事件驱动编程是核心机制之一。教程会介绍如何监听和处理各种用户交互事件,以实现应用程序的响应式设计。 7. **动画与效果**:Flex允许创建丰富的视觉效果和动画,提升用户体验。教程会...
5. **事件处理**:介绍Flex事件模型,学习如何监听和处理用户交互以及程序运行过程中的事件。 6. **状态管理**:讲解如何利用Flex的状态管理功能来改变应用程序的不同视图或阶段,比如加载、登录、主界面等。 7. *...
#### 二、控件详解 ##### 1. AdvancedDataGrid - **简介**: - `AdvancedDataGrid` 是一种扩展了标准 `DataGrid` 功能的控件,提供了更高级的数据展示能力。 - 它主要用于Adobe Flex应用程序中,能够提供更为...
6. **事件处理**:事件驱动编程是Flex中的核心概念。书中会解释事件模型,如何添加事件监听器,以及处理各种用户交互事件。 7. **服务访问**:Flex可以与服务器进行数据交换,例如通过AMF或HTTP服务。这部分将介绍...
4. **事件处理**:解释Flex中的事件模型,如何监听和处理用户交互产生的事件。 5. **服务连接**:介绍如何使用Flex与服务器进行通信,包括HTTPService、WebService和AMF等数据交换格式。 6. **动画和效果**:讲解...
Flex基础应用 Flex基础应用 Flex基础应用 Flex基础应用 Flex基础应用
8. **学习资源**:压缩包中的电子教案PPT将提供深入浅出的讲解,帮助初学者理解Flex的基础概念和实践技巧。通过这些教程,开发者可以掌握如何使用Flex构建动态、富媒体的Web应用。 9. **开发工具**:Flex的开发通常...