Proteus 8 中有个树莓派的仿真功能,并提供了vgps的虚拟定位。但定位使用的是谷歌地图,因此!!!!!不能用
尝试破解替换虚拟定位中的地图为腾讯地图(当时就是随机选,忘了腾讯地图会有兼容性)。
1.找到vgps插件,这个容易,凭借经验,立刻找到。
2.记事本分析:插件中是嵌入了一个浏览器(因为找到一段网页),导出,修改为腾讯地图,本地运行,凑合显示,但提示TM的地图不能本地用。算了就是为了测试,忍了。
3.为了融合vgps的原有代码功能,例如输入地址,返回经纬度坐标。查找谷歌地图的使用方法,用nodejs构建本地server返回谷歌的json数据,然后利用vgps中webkit显示腾讯地图。
然后坑来了。。。。
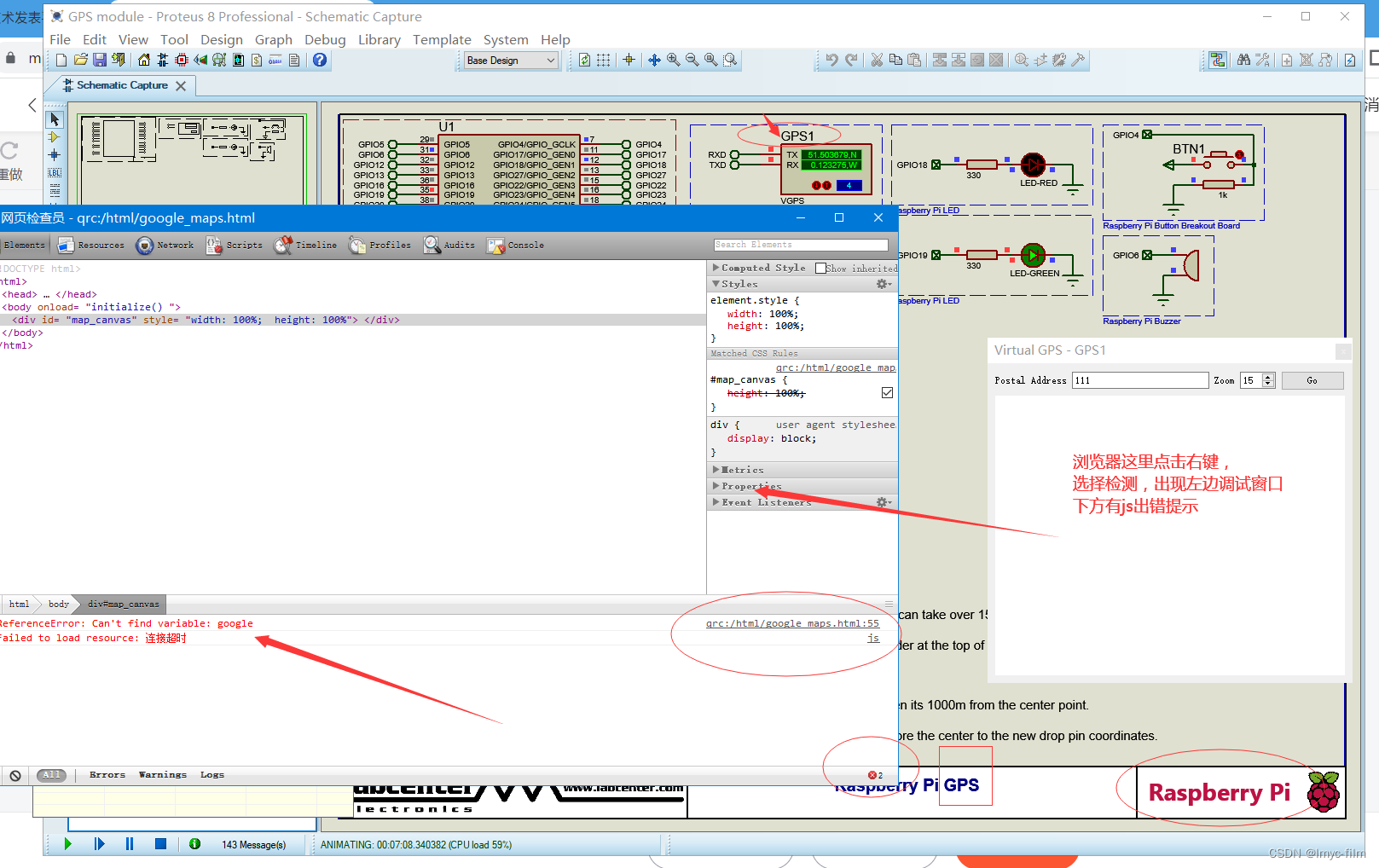
4.Proteus 8 中的vgp估计是用的safari 内核不支持blob对象,腾讯地图使用了blob。好吧,本地server,构建blob补丁,打上之后,再运行。又来问题了,又是兼容性问题,腾讯地图出错的解密不截图,把vgps中的谷歌地图截图发一下吧!
5.总结:
A.不要追求完美,可以用本地server返回地图的信息,没必要必须是图,这样解决腾讯地图不能本地运行的问题。
B.Vgps功能无法实现可视化,输入地址返回坐标,显示地图。那只要vgps中给出文字也可以。本地server就能通过网页实现文字显示。
C.这个是攻防演示学习,非Crack,如有侵权,删除!
D.吐槽:互联网的共享精神呢?本土商业太浓了,查找资料不是百度文库,就是不要face的csdn积分下载。我都不想分享了,以前的龙族,pediy,51crack,八进制。都是快乐的!
算了,累死我了,不干了。
本地:server.js









相关推荐
基于51单片机GPS全球定位系统的设计与制作 本设计由GPS模块电路+电源电路+12864液晶电路(UBLOX NEO 6M) 系统由电源电路、晶振电路、复位电路、LCD驱动电路等组成,此系统用以读取GPS模块的数据并处理,最后在LCD...
其中重要的引脚包括音频输出、地线、供电,以及5VGPS数据输入和3.3VGPS数据输入。用户根据GPS模块的需求选择相应的引脚进行连接,而SetHome功能的引脚可以用来记录起飞点的坐标。 3. 适配GPS波特率 每个GPS模块都有...
【标题】"GPS-Library-for-proteus_it_GPS_" 暗示了这是一个针对 Proteus 软件的 GPS 库,主要用于模拟和测试 GPS(全球定位系统)功能。Proteus 是一款广泛用于电子设计自动化(EDA)的软件,支持电路仿真和虚拟...
在压缩包文件“VGPS”中,可能包含有虚拟GPS软件的安装包或源代码,供开发者研究和使用。这些资源可能包括: 1. 软件安装指南,描述如何在设备上安装和配置虚拟GPS。 2. API文档,详细解释如何调用和使用提供的接口...
这个"vgps"源码可能是实现了一个这样的驱动,它可以读取NMEA(Navigation Message Exchange Format)格式的数据文件,并将这些数据通过虚拟串口发送出去。NMEA是全球定位系统(GPS)接收机的标准数据格式,包含了...
本例运行时,由GPS实物模块或虚拟GPS软件Virtual GPS输出的 GPS协议数据将被系统接收,并对其中的"$GPRMC"协议数据进行解析, 所获取的当前经度、纬度、速度、时间信息将被刷新显示LCD.
VoicePulse Global Provisioning System(VGPS)是一个开源项目,主要设计用于IP语音(VoIP)设备的配置管理。这个系统基于PHP和MySQL技术构建,能够通过通用HTTP API来生成针对不同供应商的定制化配置文件。这样的...
"基于Proteus的定位系统仿真设计" 本文介绍了一种基于Proteus软件的单片机系统设计与仿真的实现方法。单片机定位系统的实际开发过程充分说明,采用该方法可以大大简化硬件电路测试和系统调试过程中,电路板制作、元...
从VGPS表单添加/删除。 添加收藏点(FP / FP%/ FPW)。 如果Project-GC中存在检查者,则添加质询检查者链接。 添加坐标的地址(Google反向地理编码)。 将每种类型的日志克隆到顶部。 在顶部添加“最新日志”...