- 浏览: 1031323 次
- 性别:

- 来自: 天津
-

文章分类
- 全部博客 (445)
- Java (22)
- J2EE (18)
- Flex (102)
- Flex-blazeds (1)
- Flex-FABridge (2)
- Flex4 (3)
- CheckStyle (2)
- PowerDesigner (0)
- POI (2)
- Java2Word (2)
- 杂项 (15)
- 日记 (3)
- 数据库-oracle (41)
- 数据库-SQLServer (7)
- 中间件 (1)
- 英语 (8)
- C# (43)
- ASP.net (72)
- ASP.net MVC (28)
- 微软-Entity Framework (19)
- JavaScript (22)
- JQuery (31)
- EasyUI (3)
- VS2010 (4)
- CVS (1)
- Tomcat (3)
- Linux (1)
- 遗留问题 (1)
- iphone (1)
- MAC (0)
- 系统 (2)
- Web Service (4)
- Cache Manager (1)
- PMP (1)
- WCF (10)
- BootstrapJs (1)
- Web API (6)
- Go语言 (0)
- 网络协议 (2)
- Redis (10)
- RabbitMQ (10)
- Git (3)
- Kafka (5)
- ELK (5)
- Nginx (3)
- 测试 (2)
最新评论
-
ygm0720:
Table行拖拽自己实现 -
程乐平:
Flex4开发视频教程(27集)下载http://bbs.it ...
Flex4教程 -
liuweihug:
Jquery+asp.net 后台数据传到前台js进行解析的办 ...
AJAX $.toJSON的用法或把数组转换成json类型 -
weilikk:
谢谢谢谢!!
javascript IE下不能用 trim函数解决方法 -
gxz1989611:
vigiles 写道请问楼主:[Fault] exceptio ...
blazeds推送技术至Flex
前面说了很多关于membership的内容,感觉内容有点凌乱,内容都是一个个知识点,下面我们通过一个小的项目,来把所有的相关内容串一下。
首先描述一下需求:
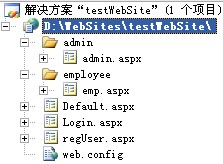
我们要做一个最简单的网站。有三类用户:匿名用户,员工,管理员,网站结构如下:

admin目录下的页面只允许admin角色的用户访问,employee目录下的页面只允许emp角色的用户访问。Default.aspx允许所有用户访问。Login.aspx实现登陆功能,regUser.aspx实现注册用户功能。
1.首先我们新建一个网站
2.进入C:\WINDOWS\Microsoft.NET\Framework\v2.0.xxxxx这个目录下,找到aspnet_regsql.exe,运行,并一路下一步,得到aspnetdb数据库
3.打开网站,打开web.config文件,配置membership:
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--><membership defaultProvider="mySqlMembershipProvider">
<providers>
<add name="mySqlMembershipProvider"
type="System.Web.Security.SqlMembershipProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
connectionStringName="ConnectionString"
enablePasswordRetrieval="false"
enablePasswordReset="true"
requiresQuestionAndAnswer="false"
applicationName="TestMembership"
requiresUniqueEmail="true"
passwordFormat="Hashed"
maxInvalidPasswordAttempts="5"
minRequiredPasswordLength="6"
minRequiredNonalphanumericCharacters="0"
passwordAttemptWindow="10"
passwordStrengthRegularExpression=""/>
</providers>
</membership>
然后继续添加连接字符串:
<connectionStrings> <add name="ConnectionString" connectionString="server=.;uid=sa;pwd=sa;database=aspnetdb"/> </connectionStrings>
4.接着配置roleManager:
<roleManager enabled="true" defaultProvider="myAspNetSqlRoleProvider">
<providers>
<add name="myAspNetSqlRoleProvider"
connectionStringName="ConnectionString"
applicationName="TestMembership"
type="System.Web.Security.SqlRoleProvider, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
</providers>
</roleManager>
5.接着在项目中添加两个页面,一个首页Default.aspx一个登陆页面Default.aspx,随后继续添加forms身份验证的配置:
<authentication mode="Forms">
<forms loginUrl="Login.aspx"
protection="All"
timeout="30"
name=".ASPXAUTH"
path="/"
slidingExpiration="true"
defaultUrl="Default.aspx"
cookieless="UseDeviceProfile"/>
</authentication>
现在需要添加两种角色employee、admin,添加角色的方法很简单方法有很多,我们介绍最简单的一种:新建一个页面,在这个页面的page_load事件当中加入如下代码:
protected void Page_Load(object sender, EventArgs e)
{
Roles.CreateRole("admin");
Roles.CreateRole("employee");
}
浏览一下这个页面就添加了这俩角色。
添加完角色,就该实现注册用户功能了。
regUser页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="regUser.aspx.cs" Inherits="regUser" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>用户名:</td>
<td><asp:TextBox runat="server" ID="txtName"></asp:TextBox></td>
</tr>
<tr>
<td>密码:</td>
<td><asp:TextBox runat="server" ID="txtPwd" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td>邮箱:</td>
<td><asp:TextBox runat="server" ID="txtEmail"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2"><asp:Button runat="server" ID="btnReg" Text="注册"
onclick="btnReg_Click" /></td>
</tr>
</table>
</form>
</body>
</html>
这是regUser.aspx.cs文件中的代码
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class regUser : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){}
protected void btnReg_Click(object sender, EventArgs e)
{
/* 这里仅仅是为了演示Membership功能,所以验证、错误捕获等在此省略
* 由于我们在web.config中将requiresQuestionAndAnswer设为false
* 所以在这里只需要调用3个参数的重载即可
* */
Membership.CreateUser(txtName.Text, txtPwd.Text, txtEmail.Text);
//将刚刚注册的用户添加Employee角色
Roles.AddUserToRole(txtName.Text, "employee");
//注册成功,将用户跳转到默认页面
//所谓默认页面,就是在前面配置时forms节点下defaultUrl指定的页面
FormsAuthentication.RedirectFromLoginPage(txtName.Text, false);
}
}
ok,注册功能已经差不多了,现在我们开始完成登录页面。
打开Login.aspx页面,加上如下代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Login.aspx.cs" Inherits="Login" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>用户名:</td>
<td><asp:TextBox runat="server" ID="txtName"></asp:TextBox></td>
</tr>
<tr>
<td>密码:</td>
<td><asp:TextBox runat="server" ID="txtPwd" TextMode="Password"></asp:TextBox></td>
</tr>
<tr>
<td colspan="2"><asp:Button runat="server" Text="登录" ID="btnLogin"
onclick="btnLogin_Click" /></td>
</tr>
</table>
</form>
</body>
</html>
Login.aspx.cs代码如下:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e){ }
protected void btnLogin_Click(object sender, EventArgs e)
{
if (Membership.ValidateUser(txtName.Text, txtPwd.Text))
{
//登录成功向浏览器写入身份票据
FormsAuthentication.SetAuthCookie(txtName.Text, false);
//跳转回最初请求的url或是默认url
//注:所谓最初请求的url是指:如果我未经登录,
//直接访问admin/admin.aspx这个页面,那么将会跳转到该登录页面
//如果登录成功,则此方法将会以登录用户的身份跳转回
//admin/admin.aspx页面
FormsAuthentication.RedirectFromLoginPage(txtName.Text, false);
}
else
{
ClientScript.RegisterStartupScript(this.GetType(), "", "alert('用户名或密码错误!');", true);
}
}
}
好了,注册和登录都已经完成了,剩下的任务就是配置访问权限这一项了,其实很简单:在admin和employee目录下分别添加两个web.config文件
admin目录下的web.config内容如下:
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<allow roles="admin"/>
<deny users="*"/><!--*代表的是所有用户-->
</authorization>
</system.web>
</configuration>
表示所有具有admin角色的用户允许访问,除此之外全部拒绝访问。
employee目录下的web.config内容如下:
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<allow roles="employee"/>
<deny users="*"/>
</authorization>
</system.web>
</configuration>
同admin目录下的配置,*是通配符,代表所有用户,?代表所有匿名用户
好了,到这里,我们实现的功能有:登录,注册,权限控制。一个网站所需要的功能基本上都已经实现了,项目有点简单,但是功能齐全。一般来说80%的站点使用membership就足够了。好了,本项目到此结束。
- testWebSite.rar (8.3 KB)
- 下载次数: 3
发表评论
-
DotNet 资源大全(下)
2018-07-12 10:18 604HTML 和 CSS(HTML and CSS) ... -
DotNet 资源大全(上)
2018-07-12 10:17 763API 框架 NancyF ... -
asp.net mvc处理css和js版本问题
2018-05-24 16:40 1446当服务的修改了js和css内容后,发布到II ... -
分布式系统调用链监控
2018-02-22 14:36 873分布式系统调用链监� ... -
IIS 优化
2017-06-28 21:57 1711通过对IIS7的配置进行优化,调整IIS7应用池的队列长度, ... -
IIS初始化(预加载),解决第一次访问慢,程序池被回收问题
2017-06-28 21:39 2103读在最前面: 1、本文以IIS8,Windows Se ... -
使用C# 和Consul进行分布式系统协调
2017-05-11 10:41 1331随着大数据时代的到来,分布式是解决大数据问题的一个主要手段, ... -
查看IIS上面的每个网站分别用了多少内存
2017-05-05 12:57 895IS服务器上面运行了多个网站,想查看每个网站具体使用了系统多 ... -
Asp.net WebApi版本控制
2017-03-06 10:34 846关web api的版本控制网上有很多,如Web API 版本 ... -
.Net下RabbitMQ的使用(9) -- 在WCF下使用RabbitMQ
2016-12-19 10:42 1030RabbitMQ .net客户端通过自定义的Binding ... -
.Net下RabbitMQ的使用(8) -- 远程过程调用RPC
2016-12-19 10:42 1075RPC是在计算中是一种� ... -
.Net下RabbitMQ的使用(7) -- 消息的传输控制
2016-12-19 10:41 990前文中也多次提到消息传输的一些概念,这一篇比较全面的介绍一 ... -
.Net下RabbitMQ的使用(6) -- 持久化
2016-12-19 10:41 776消息的持久化是消息� ... -
.Net下RabbitMQ的使用(5) -- 路由机制
2016-12-19 10:41 545理清路由机制是了解RabbitMQ来龙去脉的关键。在前面的 ... -
.Net下RabbitMQ的使用(4) -- 订阅和发布
2016-12-16 10:26 1160消息的订阅和发布是使 ... -
.Net下RabbitMQ的使用(3) -- 竞争的消费者
2016-12-16 10:23 2521在上一篇文章中,演示了一个发送者和一个消费者的情况。这一篇介 ... -
.Net下RabbitMQ的使用(2) -- 发送接收消息
2016-12-16 10:20 1274在安装和配置完成Rabbit ... -
RabbitMQ消息队列(一): Detailed Introduction 详细介绍
2016-12-16 10:12 6231. 历史 RabbitMQ是� ... -
RabbitMQ 安装和监控
2016-12-16 10:14 887在Windows上安装Rabbit MQ 指南,最好的是这 ... -
Autofac创建实例的方法总结
2016-12-07 14:54 5691、InstancePerDependency 对每一个依 ...





相关推荐
Forms鉴别提供的是一种验证用户的方法,而ASP.NET Membership的作用是表示用户的信息。 ASP.NET Membership使用的是提供器模式。ASP.NET Framework内包含了两个Membership提供器: q SqlMembershipProvider——...
asp.net CMS 物流管理系统源码——宝宝asp.net CMS 物流管理系统源码——宝宝asp.net CMS 物流管理系统源码——宝宝asp.net CMS 物流管理系统源码——宝宝asp.net CMS 物流管理系统源码——宝宝asp.net CMS 物流管理...
ASP.NET 提供了多种身份验证机制,包括表单身份验证、Passport 身份验证和 Windows 身份验证等。 在 ASP.NET 中,身份验证是通过身份验证提供程序来实现的。身份验证提供程序是验证凭据和实现其他安全功能(例如...
ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP.NET入门经典ASP...
ASP.NET 身份验证方式是 ASP.NET 应用程序中的一种身份验证机制,它用于验证客户端的身份,以确保只有经过身份验证的用户可以访问 ASP.NET 应用程序。ASP.NET 身份验证方式可以分为三种:匿名身份验证、基本身份...
- **改进的安全性**:ASP.NET4提供了增强的安全特性,包括改进的身份验证和授权机制,有助于保护Web应用免受攻击。 - **更好的性能**:通过优化的编译器和运行时环境,ASP.NET4能够提供比以往更快的执行速度。 - **...
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part05
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part11
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part09
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part10
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part12
《Asp.Net2.0 完全开发指南——基于VB》随书光盘是一个压缩文件,其中包含了关于Asp.Net2.0技术的详细学习资料,特别针对使用Visual Basic(VB)编程语言的开发者。Asp.Net是微软推出的一个强大的Web应用程序框架,...
- ASP.NET提供了身份验证(Authentication)和授权(Authorization)机制,如Windows身份验证、Forms身份验证等。 - 防止XSS和CSRF攻击的安全最佳实践也是ASP.NET开发的重要方面。 8. **配置与部署** - Web.config...
7. 安全性:ASP.NET内置了多种安全机制,如身份验证、授权、加密等,确保了Web应用的安全性。 8. MVC模式:ASP.NET MVC框架提供了一种分离关注点的开发模式,使得开发者可以更清晰地组织代码,提高代码的可测试性...
《ASP.NET开发在线英语自学系统——课程及自测管理的设计》是一个基于ASP.NET技术的教育信息化项目,旨在为用户提供一个方便、高效的在线英语学习平台。本文将深入探讨该系统的设计思路、关键技术及其在课程管理和自...
ASP.NET Core微服务(一)——【完整API搭建及访问过程】——sql脚本
ASP.NET 3.5是微软开发的一款用于构建Web应用程序的框架,它基于.NET Framework 3.5版本。这本书“ASP.NET3.5完全自学手册”旨在帮助初学者和开发者全面掌握ASP.NET 3.5的核心技术和实践应用。下面将详细阐述ASP.NET...
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part02
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part06
圣殿祭司的ASP.NET.2.0.开发详解——使用C#.part03