- 浏览: 1028431 次
- 性别:

- 来自: 天津
-

文章分类
- 全部博客 (445)
- Java (22)
- J2EE (18)
- Flex (102)
- Flex-blazeds (1)
- Flex-FABridge (2)
- Flex4 (3)
- CheckStyle (2)
- PowerDesigner (0)
- POI (2)
- Java2Word (2)
- 杂项 (15)
- 日记 (3)
- 数据库-oracle (41)
- 数据库-SQLServer (7)
- 中间件 (1)
- 英语 (8)
- C# (43)
- ASP.net (72)
- ASP.net MVC (28)
- 微软-Entity Framework (19)
- JavaScript (22)
- JQuery (31)
- EasyUI (3)
- VS2010 (4)
- CVS (1)
- Tomcat (3)
- Linux (1)
- 遗留问题 (1)
- iphone (1)
- MAC (0)
- 系统 (2)
- Web Service (4)
- Cache Manager (1)
- PMP (1)
- WCF (10)
- BootstrapJs (1)
- Web API (6)
- Go语言 (0)
- 网络协议 (2)
- Redis (10)
- RabbitMQ (10)
- Git (3)
- Kafka (5)
- ELK (5)
- Nginx (3)
- 测试 (2)
最新评论
-
ygm0720:
Table行拖拽自己实现 -
程乐平:
Flex4开发视频教程(27集)下载http://bbs.it ...
Flex4教程 -
liuweihug:
Jquery+asp.net 后台数据传到前台js进行解析的办 ...
AJAX $.toJSON的用法或把数组转换成json类型 -
weilikk:
谢谢谢谢!!
javascript IE下不能用 trim函数解决方法 -
gxz1989611:
vigiles 写道请问楼主:[Fault] exceptio ...
blazeds推送技术至Flex
我们继续ASP.NET MVC之旅。上文中我们实现了对User信息的展示,详细信息的列表,还有错误页的实现。本文继续完成添加,修改,删除的操作。
首先我们来完成Controller的代码:
//
// GET: /Users/Edit/1
public ActionResult Edit( int id)
{
Users users = usersrepository.GetUsers(id);
return View(users);
}
//
// POST: /Users/Edit/1
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit( int id, FormCollection formValues)
{
Users users = usersrepository.GetUsers(id);
try
{
UpdateModel(users);
usersrepository.SaveUser();
return RedirectToAction( " Details " , new { id = users.UserID });
}
catch
{
foreach (var issue in users.GetRuleViolations())
{
ModelState.AddModelError(issue.PropertyName, issue.ErrorMessage);
}
}
return View(users);
}
//
// GET : /Users/Create
public ActionResult Create()
{
Users user = new Users ();
return View(user);
}
// POST: /Users/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(Users users)
{
try
{
UpdateModel(users);
usersrepository.AddUser(users);
usersrepository.SaveUser();
return RedirectToAction( " Details " , new { id = users.UserID });
}
catch
{
foreach (var issue in users.GetRuleViolations())
{
ModelState.AddModelError(issue.PropertyName, issue.ErrorMessage);
}
return View(users);
}
}
//
// HTTP GET: /Dinners/Delete/1
public ActionResult Delete( int id, string BtnConfirm)
{
Users users = usersrepository.GetUsers(id);
if (users == null )
{
return View( " NotFound " );
}
else
{
usersrepository.DelUser(users);
usersrepository.SaveUser();
return View( " Delete " );
}
}
我们定义了编辑,新建,删除的Controller。
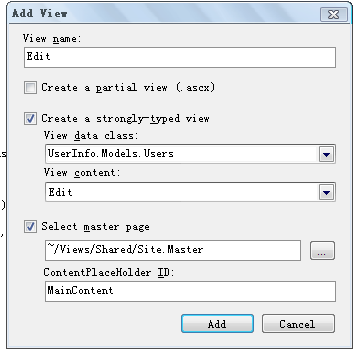
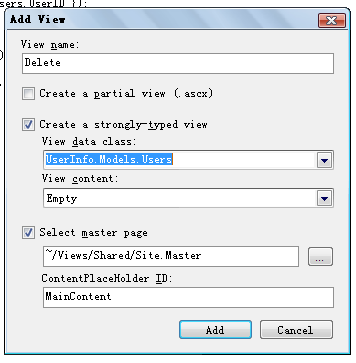
接着,我们开始创建视图模板,步骤与前面创建视图模板一样。如图所示:
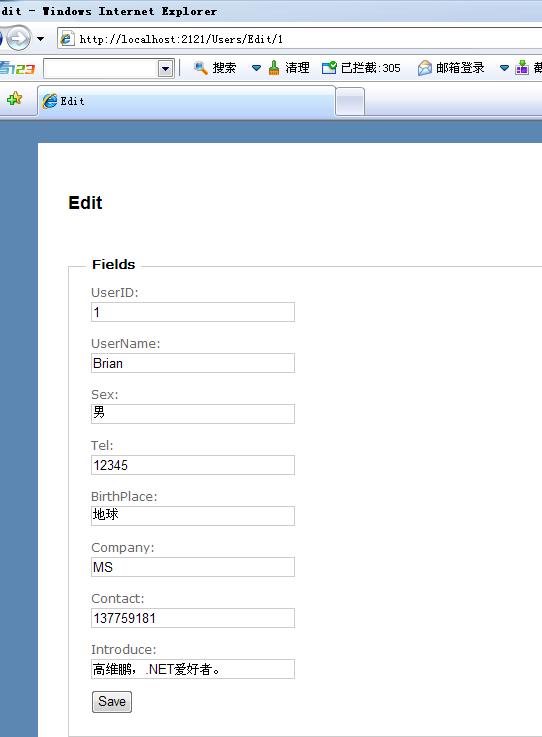
VS自动的为我们生成了模板,在浏览器中访问下我们的编辑页面:
点击 Save 保存按钮,将触发表单提交到/users/Edit/1 网址,并通过 HTTP POST 提交<input> 表单中的值。下面,我们开始实现 HTTP POST 的 Edit action 方法 – 负责处理保存操作。
这里我们将 action 方法添加[AcceptVerbs] 属性后,ASP.NET MVC 根据进来的 HTTP 动作,自动分发请求给合适的
action 方法。HTTP POST 请求/Dinners/Edit/[id] 将有上述 Edit 方法负责处理,然而所有其他的HTTP
请求/Dinners/Edit/[id] 将有之前定义的 Edit
方法负责(该方法没有[AcceptVerbs]属性)。也就是上面Controller中定义的Edit重载方法。
理解 ModelState 和验证 HTML 辅助方法
Controller类有一个 ModelState 属性集合,可以用来提示传递到视图的
model对象是否有错误。ModelStat中 Error 记录识别模型属性的名称和错误信息,并允许指定友好的错误信息。HTML 辅助方法,如
Html.TextBox(),在输出内容时,会检查 ModelState 集合。如果发现该属性有异常或错误,将呈现用户输入的内容和 CSS
错误类。
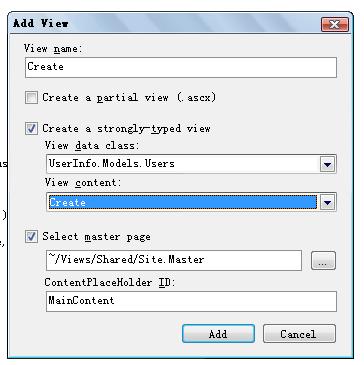
接下来我们来添加Create视图模板:
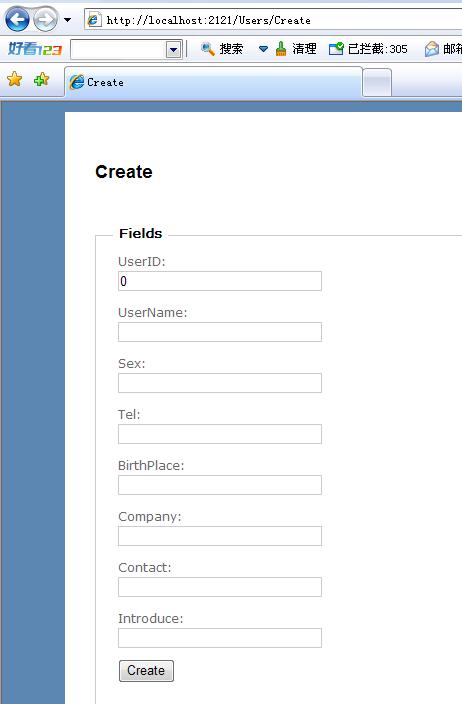
运行程序:
和Edit模板的实现功能类似。我们需要将Create 的方法声明[AcceptVerbs] 属性。方法中创建新的 Dinner 对象,并使用
UpdateModel() 辅助方法(就像 Edit 方法一样),将表单传递过来的值赋给 users对象。接着,添加 users对象到
UsersRepository,并持久化到数据库,并重定向到 Details action 方法。
最后的,我们来实现删除的功能。添加Delete模板:
action 方法试图检索将要删除的 Users对象。如果 users对象存在,就呈现该 users对象的视图。如果对象不存在(或者已经删除了),将返回一个 NotFound 的视图,之前我们已经创建了这个视图。
这里我们可以简单的对页面做一些修改,提示用户删除成功等信息。
至此,一个简单的用户管理就完成了,我们可以通过ASP.NET MVC实现对用户的添加,删除,修改,信息的显示等功能。新手可以参看实例学习MVC,在学习的效率上会有很大的帮助。
发表评论
-
asp.net mvc处理css和js版本问题
2018-05-24 16:40 1430当服务的修改了js和css内容后,发布到II ... -
分布式系统调用链监控
2018-02-22 14:36 869分布式系统调用链监� ... -
使用C# 和Consul进行分布式系统协调
2017-05-11 10:41 1323随着大数据时代的到来,分布式是解决大数据问题的一个主要手段, ... -
权限控制
2016-06-16 11:09 816权限控制就是分为“用户登录身份验证”、“控制器方法权限控制” ... -
[ASP.NET MVC ]13 - Helper Method
2016-06-15 13:44 636我们平时编程写一些辅助类的时候习惯用“XxxHelper”来 ... -
[ASP.NET MVC]14 - Unobtrusive Ajax
2016-06-15 12:46 686Ajax (Asynchronous JavaScript ... -
[ASP.NET MVC ]08 - Area 使用
2016-06-15 12:28 798ASP.NET MVC允许使用 Area(区域)来组织Web ... -
将ASP.NET MVC中的form提交改为ajax提交
2016-06-01 15:51 2473在ASP.NET MVC视图中通过 @using (Htm ... -
@Html.Partial,@Html.Action,@Html.RenderPartial,@Html.RenderAction区别
2016-06-01 14:02 1059ASP.NET MVC 中@Html.Partial,@Ht ... -
Fiddler 模拟http form提交
2016-04-19 10:01 1674以下为代码部分 下面是fiddler调用此form ... -
MVC3 验证码
2011-11-07 14:30 1595MVC3开发,看附件 -
MVC 分页 JQuery Pager
2011-11-07 13:00 3220导入的包 <script type=" ... -
ASP.NET MVC - Creating a SelectListItem with the disabled="disabled" attribute
2011-10-24 15:07 1497要完成这样的效果 <option disabled=& ... -
希望大家告诉我一些关于.net MVC3 MVC2的书籍
2011-10-21 16:36 1506大家好,小弟进入微软时间不久,正在学习微软的MVC3,但是基本 ... -
Jquery与.net MVC结合,通过Ajax
2011-10-14 09:55 2655在工作中做了这么一个东西。 Html端: @using T ... -
Radio Button and CheckBox在FireFox中刷新自动改变选中项
2011-08-29 12:54 2805今天开发过程中出现了这样一个问题,我选中radio butto ... -
jQuery Supertextarea Plugin
2011-08-18 11:46 1293http://truthanduntruth.com/deve ... -
详解ASP.NET MVC中DropDownList的使用
2011-07-27 17:27 2275本文我们将讲解DropDownList的使用,这在ASP.NE ... -
MVC ASP页面叫Control的各种方法
2011-07-11 15:43 1666<%@ Control Language="C ... -
ASP.NET MVC 学习: 视图
2011-07-07 16:24 1861用视图呈现UI 视图可以不包含任何应用逻辑或者数据库 ...










相关推荐
ASP.NET 3.5 MVC(Model...通过这个实战篇的学习,你将能够熟练掌握ASP.NET 3.5 MVC架构,运用其核心特性构建高效、可维护的Web应用程序。实践是检验真理的唯一标准,所以请动手尝试,通过实际项目来巩固这些理论知识。
*** MVC 4是一个用于构建可扩展、基于标准的Web应用程序的框架,它使用了众所周知的设计模式,并且充分利用了***和.NET框架的强大功能。*** MVC框架允许开发者使用模型-视图-控制器(Model-View-Controller, MVC)...
除了理论知识外,《精通Asp.Net MVC 第五版英文版》还可能涵盖了一些实战应用技巧,比如如何利用NuGet包管理器安装第三方库,如何通过Web API实现RESTful服务,以及如何部署应用程序到IIS等。这些技巧对于实际项目...
- **书籍推荐**:参考《ASP.NET MVC 4 in Action》等经典著作深入学习。 - **博客文章**:阅读技术博客,了解最新的技术动态和发展趋势。 通过以上内容可以看出,《ASP.NET MVC 4 in Action》是一本非常实用的教材...
4. **ASP.NET MVC5的主要特性** - ** Areas**:允许在大型项目中进行模块化管理。 - ** Razor视图引擎**:提供简洁的语法,使视图模板更易读写。 - ** Filter Attributes**:用于处理请求前后的操作,如授权、...
ASP.NET MVC SportsStore项目开发是学习和掌握ASP.NET MVC框架的一个典型实例,它涵盖了Web应用程序设计的多个核心概念。在项目开发的第六阶段,我们将关注的是应用的安全性和项目的收尾工作,这些都是确保软件质量...
7. **学习资源**:"ASP.NET+MVC4+Web+编程.pdf"这本书可能是详细讲解ASP.NET MVC4开发的教程,涵盖Web编程基础、MVC框架详解、实战案例等内容,帮助读者从零开始掌握这一技术。 8. **解压密码和下载说明**:通常,...
ASP.NET MVC是一个强大的...通过分析这个“asp.net MVC电商商城项目”,开发者可以深入理解ASP.NET MVC的实战应用,提升Web开发技能。版权说明文档可能包含了关于项目使用的许可信息和限制,务必阅读以确保合法使用。
第4章数据库应用 Entity Framework介绍 Code First Database First 创建测试数据 小结 第二部分数据处理 第5章表的查询、排序、分页 Author查询 Author排序 Author分页 小结 第6章表单处理 在表单中...
【C# ASP.NET MVC Web微信三方扫码登录与授权登录】是一个关于使用C#编程...通过这个项目,开发者可以深入了解C# ASP.NET MVC框架与微信API的结合,提升在Web开发中的实战能力,同时掌握第三方登录服务的设计与实现。
2. 创建第一个ASP.NET MVC项目,包括项目结构、配置文件的设置。 3. MVC组件的详细解释,如控制器、视图、模型、路由等。 4. 数据访问层的实现,如使用ADO.NET或Entity Framework。 5. 视图模板和视图数据的使用,...
### ASP.NET MVC4架构实现与项目实战 #### 第1章:ASP.NET MVC 4入门 在这一章节中,我们将从零开始了解ASP.NET MVC 4框架的基础知识。首先,会介绍MVC(Model-View-Controller)模式的概念,以及它在Web开发中的...
### ASP.NET 3.5 MVC中的GridView控件开发 #### 一、自定义GridView控件开发 在ASP.NET 3.5 MVC框架中,开发者可以根据实际需求创建自定义的GridView控件,这些控件通常用于展示数据库中的数据,并提供如排序、...
10. **第4章** - 可能是关于ASP.NET的基础,包括Web应用程序的结构、生命周期、请求响应流程,以及C#编程基础。 通过学习这本书,开发者可以掌握ASP.NET的各个方面,从基本概念到高级特性,从理论知识到实战技能,...
- **创建第一个 MVC 应用**:通过创建一个简单的 ASP.NET MVC 应用,理解基本的工作流和目录结构。 - **理解 MVC 模式**:深入探讨 MVC 模式是如何运作的,包括各部分之间的交互方式。 - **掌握关键语言特性**:学习...
ASP.NET MVC 5 微信公众平台整合开发实战第四部
### ASP.NET MVC 4 关键知识点解析 ...通过学习这本书籍,不仅可以掌握ASP.NET MVC 4的核心知识和技术要点,还能够了解到最佳实践和常见问题解决方案。无论你是初学者还是有一定经验的开发者,都能够从中获益匪浅。
【NineSky实战ASP.NET MVC源码】是一个针对ASP.NET MVC技术进行深入学习的项目源码。这个项目旨在帮助开发者理解并掌握ASP.NET MVC框架的基本原理和应用技巧,从而提升其在实际开发中的能力。通过分析NineSky源码,...