DynaTrace AJAX是一个运行在IE浏览器下的免费页面性能分析工具,它可以支持主流的IE6、IE7、IE8浏览器。这款工具正是DynaTrace为进入前端性能分析领域而发布的。您可以利用它来分析页面渲染时间、DOM方法执行时间,甚至可以看到JS代码的解析时间。连JQuery的创始者 John Resig 也鼎力推荐了一把。
John Resig对其评价到:“我一般不随便写关于性能分析工具的东西,坦率地说,我感觉它们绝大部分都比较烂,根本不能提供任何有价值的信息和分析结果。不过 dynaTrac提供了一些我以前在任何其他工具上都没见过的东西。”
Ajax的本事真不是盖的!那么,它到底有啥特别之处呢?“这个工具可以跟踪JavaScript从执行开始,经过本地的XMLHttpRequest、发送网络请求,再到请求返回的全过程。”



一旦您下载并安装了DynaTrace Ajax Edition, 您必须进入开始菜单里面的程序组,找到DynaTrace。很明显,首先要做的是录入一个url链接,接下来,点击播放图标的按钮,选择“New Run Configuration”,录入一个新的URL.
DynaTrace AJAX的特点之一是它可以运行在多页面的工作流之下,你可以输入起始网址,然后导航到其他网页或启动Ajax特性,而DynaTrace AJAX在后台监视一切。当您关闭IE浏览器时,您就可以分析所有DAE收集的信息了.
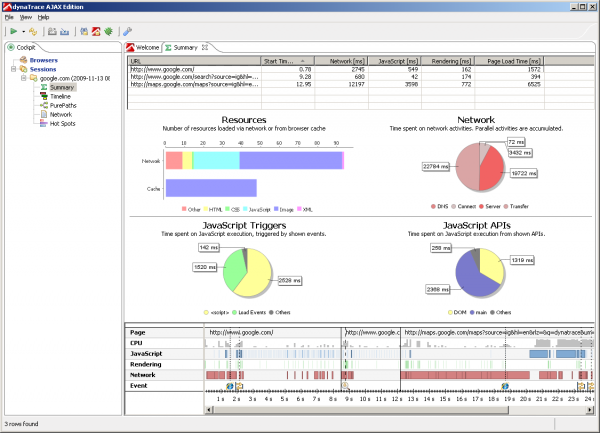
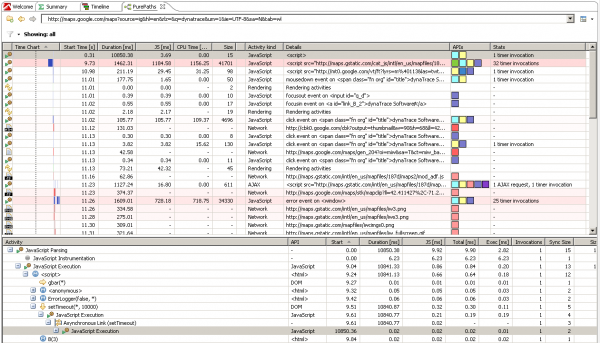
DynaTrace AJAX区别于其它工具的主要特征: 深入分析JavaScript。通过检测事件触发和JavaScript API调用,时间线被分割成不同部分。它包含了HTTP瀑布图。另一个特征是可以保存DynaTrace AJAX分析结果,这样你可以事后检查并且和同事分享它。它还有一些其它很有趣的特征,例如,自动将精简后的源码格式化,这样你可以在现场调试精简代码时,查看更易懂的版本,你还可以分析CPU占用和页面渲染性能
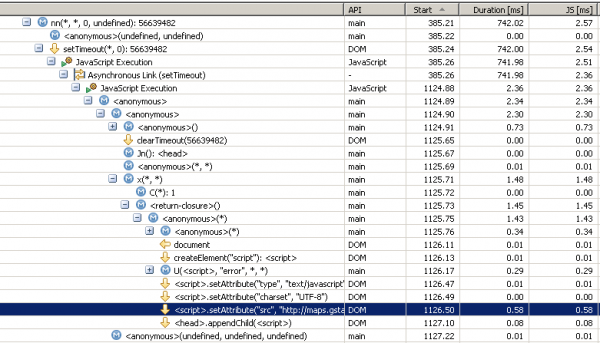
当需要分析JavaScript引起的性能问题时,DynaTrace Ajax Edition包含了从高级调用到实际执行的代码详细信息,你可以查看到底是哪一行JavaScript代码导致了页面的性能瓶颈。我建议你测试一下这个工具并将它添加到你的性能测试工具包之中。
下载安装:dynaTrace AJAX Edition
有兴趣的用户可以查看一下这个视频:5 Minutes Demo >
分享到:









相关推荐
Dynatrace AJAX Edition是一款专为Internet Explorer平台设计的JavaScript性能分析工具,它为开发者和性能测试人员提供了深入洞察网页应用性能的能力。这个工具的核心功能在于帮助用户理解和优化AJAX(Asynchronous ...
DynaTrace AJAX是一个运行在IE浏览器下的免费页面性能分析工具,它可以支持主流的IE6、IE7、IE8浏览器。这款工具正是DynaTrace为进入前端性能分析领域而发布的。您可以利用它来分析页面渲染时间、DOM方法执行时间,...
一旦您下载 并安装了DAE (dynaTrace Ajax Edition)...当您关闭IE浏览器时,您就可以分析所有DAE收集的信息了. DAE区别于其它工具的主要特征: 深入分析JavaScript。通过检测事件触发和JavaScript API调用,时间线被分割
内容概要:本文主要探讨了SNS单模无芯光纤的仿真分析及其在通信和传感领域的应用潜力。首先介绍了模间干涉仿真的重要性,利用Rsoft beamprop模块模拟不同模式光在光纤中的传播情况,进而分析光纤的传输性能和模式特性。接着讨论了光纤传输特性的仿真,包括损耗、色散和模式耦合等参数的评估。随后,文章分析了光纤的结构特性,如折射率分布、包层和纤芯直径对性能的影响,并探讨了镀膜技术对光纤性能的提升作用。最后,进行了变形仿真分析,研究外部因素导致的光纤变形对其性能的影响。通过这些分析,为优化光纤设计提供了理论依据。 适合人群:从事光纤通信、光学工程及相关领域的研究人员和技术人员。 使用场景及目标:适用于需要深入了解SNS单模无芯光纤特性和优化设计的研究项目,旨在提高光纤性能并拓展其应用场景。 其他说明:本文不仅提供了详细的仿真方法和技术细节,还对未来的发展方向进行了展望,强调了SNS单模无芯光纤在未来通信和传感领域的重要地位。
发那科USM通讯程序socket-set
嵌入式八股文面试题库资料知识宝典-WIFI.zip
源码与image
内容概要:本文详细探讨了物流行业中路径规划与车辆路径优化(VRP)的问题,特别是针对冷链物流、带时间窗的车辆路径优化(VRPTW)、考虑充电桩的车辆路径优化(EVRP)以及多配送中心情况下的路径优化。文中不仅介绍了遗传算法、蚁群算法、粒子群算法等多种优化算法的理论背景,还提供了完整的MATLAB代码及注释,帮助读者理解这些算法的具体实现。此外,文章还讨论了如何通过MATLAB处理大量数据和复杂计算,以得出最优的路径方案。 适合人群:从事物流行业的研究人员和技术人员,尤其是对路径优化感兴趣的开发者和工程师。 使用场景及目标:适用于需要优化车辆路径的企业和个人,旨在提高配送效率、降低成本、确保按时交付货物。通过学习本文提供的算法和代码,读者可以在实际工作中应用这些优化方法,提升物流系统的性能。 其他说明:为了更好地理解和应用这些算法,建议读者参考相关文献和教程进行深入学习。同时,实际应用中还需根据具体情况进行参数调整和优化。
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_8.doc.zip
内容概要:本文介绍了基于灰狼优化算法(GWO)的城市路径规划优化问题(TSP),并通过Matlab实现了该算法。文章详细解释了GWO算法的工作原理,包括寻找猎物、围捕猎物和攻击猎物三个阶段,并提供了具体的代码示例。通过不断迭代优化路径,最终得到最优的城市路径规划方案。与传统TSP求解方法相比,GWO算法具有更好的全局搜索能力和较快的收敛速度,适用于复杂的城市环境。尽管如此,算法在面对大量城市节点时仍面临运算时间和参数设置的挑战。 适合人群:对路径规划、优化算法感兴趣的科研人员、学生以及从事交通规划的专业人士。 使用场景及目标:①研究和开发高效的路径规划算法;②优化城市交通系统,提升出行效率;③探索人工智能在交通领域的应用。 其他说明:文中提到的代码可以作为学习和研究的基础,但实际应用中需要根据具体情况调整算法参数和优化策略。
嵌入式八股文面试题库资料知识宝典-Intel3.zip
嵌入式八股文面试题库资料知识宝典-2019京东C++.zip
嵌入式八股文面试题库资料知识宝典-北京光桥科技有限公司面试题.zip
内容概要:本文详细探讨了十字形声子晶体的能带结构和传输特性。首先介绍了声子晶体作为新型周期性结构在物理学和工程学中的重要地位,特别是十字形声子晶体的独特结构特点。接着从散射体的形状、大小、排列周期等方面分析了其对能带结构的影响,并通过理论计算和仿真获得了能带图。随后讨论了十字形声子晶体的传输特性,即它对声波的调控能力,包括传播速度、模式和能量分布的变化。最后通过大量实验和仿真验证了理论分析的正确性,并得出结论指出散射体的材料、形状和排列方式对其性能有重大影响。 适合人群:从事物理学、材料科学、声学等相关领域的研究人员和技术人员。 使用场景及目标:适用于希望深入了解声子晶体尤其是十字形声子晶体能带与传输特性的科研工作者,旨在为相关领域的创新和发展提供理论支持和技术指导。 其他说明:文中还对未来的研究方向进行了展望,强调了声子晶体在未来多个领域的潜在应用价值。
嵌入式系统开发_USB主机控制器_Arduino兼容开源硬件_基于Mega32U4和MAX3421E芯片的USB设备扩展开发板_支持多种USB外设接入与控制的通用型嵌入式开发平台_
e2b8a-main.zip
少儿编程scratch项目源代码文件案例素材-火柴人跑酷(2).zip
内容概要:本文详细介绍了HarmonyOS分布式远程启动子系统,该系统作为HarmonyOS的重要组成部分,旨在打破设备间的界限,实现跨设备无缝启动、智能设备选择和数据同步与连续性等功能。通过分布式软总线和分布式数据管理技术,它能够快速、稳定地实现设备间的通信和数据同步,为用户提供便捷的操作体验。文章还探讨了该系统在智能家居、智能办公和教育等领域的应用场景,展示了其在提升效率和用户体验方面的巨大潜力。最后,文章展望了该系统的未来发展,强调其在技术优化和应用场景拓展上的无限可能性。 适合人群:对HarmonyOS及其分布式技术感兴趣的用户、开发者和行业从业者。 使用场景及目标:①理解HarmonyOS分布式远程启动子系统的工作原理和技术细节;②探索该系统在智能家居、智能办公和教育等领域的具体应用场景;③了解该系统为开发者提供的开发优势和实践要点。 其他说明:本文不仅介绍了HarmonyOS分布式远程启动子系统的核心技术和应用场景,还展望了其未来的发展方向。通过阅读本文,用户可以全面了解该系统如何通过技术创新提升设备间的协同能力和用户体验,为智能生活带来新的变革。
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_1.zip
少儿编程scratch项目源代码文件案例素材-激光反弹.zip