AnyChart 图表中的X,Y和任意轴可以自定义标签。本文就为你简单演示一下如何自定义轴标签。
添加自定义标签
在某些轴节点下(如<y_axis>)创建<axis_markers>子节点,在下面添加<lines>子节点。每个自定义标签被配置在<lines>的<line>子节点下,只需设置不透明属性为"0":
<y_axis>
<axis_markers>
<lines>
<line value="100" opacity="0">
<label>
<format>Custom 100 Label</format>
</label>
</line>
<line value="50" opacity="0">
<label>
<format>Good</format>
</label>
</line>
</lines>
</axis_markers>
</y_axis>
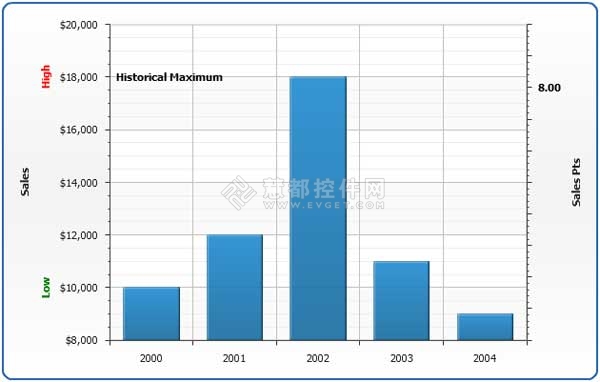
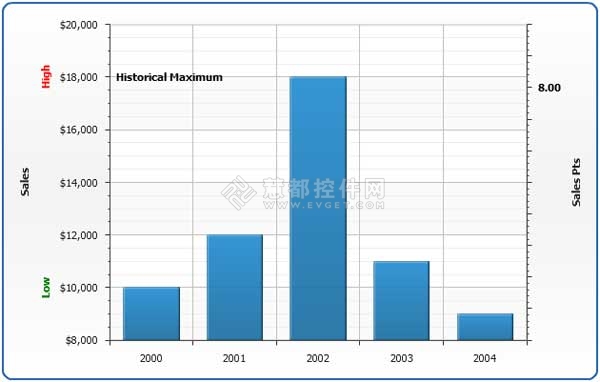
下面展示了几种自定义标签用法:标记值 (High, Low),描述值 (Historical Maximum)和只标记轴上选中的值(8.00)。

配置标签
可以配置标签位置、字体和任意行的文本。在<format>下可以用{%Value}关键词({%StartValue} 和 {%EndValue}用于斜行),当start_value 和 end_value设置了{%Value}关键词,会返回一个算数平均值。
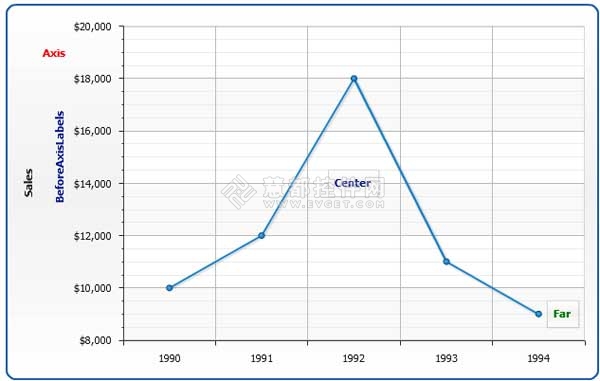
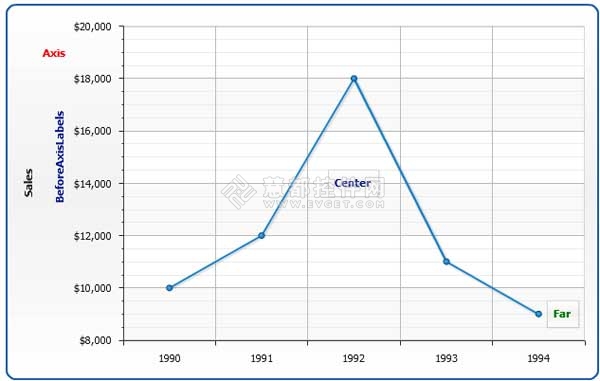
标签位置由<label>节点的位置属性控制,位置值可以设为:"Axis", "Near", "Center", "Far","BeforeAxisLabels" and "AfterAxisLabels".
标签格式的XML示例如下:
<line value="9000" opacity="0">
<label enabled="true" position="Far">
<font color="green" bold="True" />
<background enabled="true">
<fill color="White" />
<border enabled="true" color="Green" />
</background>
<format>Far</format>
</label>
</line>
如下图所示:

本文转自:http://www.evget.com/zh-CN/info/catalog/18158.html
分享到:











相关推荐
【AnyChart:强大的Flash图表控件在ASP.NET中的应用】 在IT行业中,数据可视化是至关重要的,它能够帮助用户快速理解和解析复杂的数据信息。而AnyChart是一款优秀的Flash图表控件,以其丰富的图表类型、高性能和...
在这个"不含水印的anychart简单demo"中,我们将探讨如何利用AnyChart的核心功能,通过仅使用anychart.js和anychart.swf这两个基础文件来构建一个简洁的图表示例。 首先,我们需要了解AnyChart的基本概念。AnyChart...
在数据分析和可视化领域,AnyChart是一款备受推崇的JavaScript图表库,它提供了丰富的图表类型和高度自定义的功能,使得数据展示更加直观、生动。本文将围绕“anychart5.2.rar”这个压缩包,详细介绍AnyChart的安装...
用户现在可以在不依赖Flash的情况下,利用Anychart创建动态、交互式的图表,这在移动设备和不支持Flash的平台上尤为重要。 **图表类型** Anychart提供多种图表类型,包括折线图、柱状图、饼图、散点图、热力图、...
【标题】"y-axis-labels-width-is-set-to-70-pixels_AnyChart_" 指的是一个关于AnyChart图表库的特定配置,其中提到了Y轴标签宽度被设定为70像素。在数据可视化中,图表的轴标签是非常关键的部分,它们用于清晰地...
AnyChart是一个流行的JavaScript图表库,用于在Web应用程序中创建交互式数据可视化。SWF是Adobe Flash的文件格式,通常用于在网页上展示动画和交互式内容。在这个场景中,"无水印版"意味着这个版本的AnyChart SWF...
AnyChart是一款功能强大的JavaScript图表库,广泛应用于各种在线平台,以提供动态、交互式的图表解决方案。然而,在网络速度较慢的情况下,用户可能会遇到图表加载缓慢的问题,这不仅影响用户体验,还可能导致用户...
- **自定义能力**:支持使用CSS对图表颜色、渐变和阴影进行定制,同时还可以通过编写JavaScript代码扩展图表类型。 #### 五、gRaphaël (未完全提及) **gRaphaël** 是另一款值得关注的图表库,基于SVG技术构建。...
Anychart和FusionCharts是两个著名的图表库,主要用于创建数据可视化应用。它们都有广泛的应用,包括在Oracle和Microsoft等大型企业的项目中。虽然这两家公司都有相似的产品和目标市场,但在具体的产品特性和使用上...
AnyChart是一款强大的图表控件,它基于Flash/JavaScript技术,能够实现跨浏览器和跨平台的交互式图表与仪表板的创建。这款工具非常适合用于仪表盘设计、报表制作、数据分析、统计学及金融等多个领域。 #### 二、...
AnyChart是一家专注于交互式数据可视化的公司,其提供的JavaScript图表库广泛应用于Web应用中。AnyChart支持多种图表类型,如柱状图、饼图、线图以及我们在这个案例中看到的仪表盘(Gauge)等,提供了丰富的API和...
在Flex环境中,AnyChart提供了专门的Flex组件,允许开发者在Flex应用中集成交互式、高质量的图表。 在描述中,“无水印,swc格式,已经测试过”,这表明提供的资源是一个没有AnyChart公司默认水印的版本,适合用于...
如果在Flex项目中使用anychart,可能是为了利用其丰富的图表功能和高级的自定义选项,来创建更美观或者功能更丰富的时钟界面。 在"clocks"这个压缩包文件中,可能包含了以下内容: 1. Flex项目的源代码文件,如....