- وµڈ览: 282038 و¬،
- و€§هˆ«:

- و¥è‡ھ: ن¸œو–¹و°´هںژ
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 63)
- وˆ‘çڑ„é—®ç” ( 206)
هکو،£هˆ†ç±»
- 2017-05 ( 2)
- 2015-06 ( 1)
- 2013-08 ( 1)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
18335864773ï¼ڑ
pageoffice وڈ’ن»¶ هڈ¯ن»¥ه®çژ° officeو–‡و،£çڑ„هœ¨ç؛؟و“چ ...
Java调用com组ن»¶و“چن½œword -
coosummerï¼ڑ
وژ¨èچگن½؟用هœ¨ç؛؟ه…چè´¹bugç®،çگ†ç³»ç»ں- bug 禅و€ï¼ڑhttp:// ...
Bugç®،çگ†ه·¥ه…· -
program_cocoï¼ڑ
وں وھ¬bugç®،çگ†ç³»ç»ں,ن¸€ن¸ھهœ¨ç؛؟çڑ„bugç®،çگ†ç³»ç»ںم€‚www.lemo ...
Bugç®،çگ†ه·¥ه…· -
ه½±éه¼¦ï¼ڑ
è؟™ن¸ھin.read(data);//dataوک¯ن¸€ن¸ھbyte[] ...
Javaن¸²هڈ£é€ڑن؟،و€»ç»“ -
ه½±éه¼¦ï¼ڑ
è؟™ن¸ھن¸چ详细ه•ٹ,وˆ‘ه¼„ن؛†ن¸€ه¤©ن؛†ï¼Œéƒ½و²،ه¼„ه‡؛و¥ï¼Œو€»وک¯ه‡؛错,读ن؟،وپ¯çڑ„و—¶ه€™ ...
Javaن¸²هڈ£é€ڑن؟،و€»ç»“
وœ¬و•™ç¨‹ه°†ن¸؛ن½ 详细解وگهˆ›ه»؛AnyChart هœ†ه½¢ن»ھè،¨çڑ„ه…·ن½“و¥éھ¤ï¼Œهœ¨وœ¬ç¤؛ن¾‹ن¸ن½؟用ن؛†AnyChart.swf,ن½†ن½ ن¹ںهڈ¯ن»¥ç”¨è‡ھه®ڑن¹‰çڑ„swf ن¼کهŒ–é،µé¢م€‚
点ه‡»ن¸‹è½½AnyChartهˆ›ه»؛و±½è½¦ن»ھè،¨ç›ک(ç¤؛ن¾‹ن»£ç پ)
1م€پهˆ›ه»؛هں؛وœ¬çڑ„هœ†ه½¢ن»ھè،¨
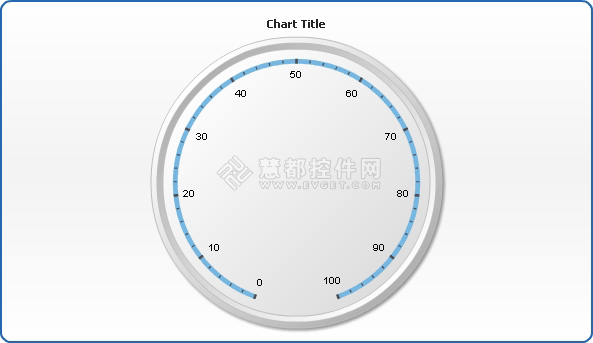
首ه…ˆوˆ‘ن»¬éœ€è¦پ选و‹©ن¸€ç§چن»ھè،¨و ·ه¼ڈ,وœ¬ç¤؛ن¾‹ن¸وˆ‘ن»¬هˆ›ه»؛çڑ„وک¯هœ†ه½¢ن»ھè،¨ï¼Œç¤؛ن¾‹ن»£ç په¦‚ن¸‹ï¼ڑ
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<circular />
</gauge>
</gauges>
</anychart>
آ
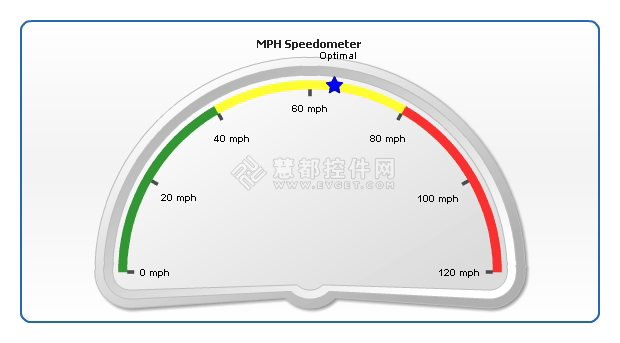
ن»ژè؟™و®µن»£ç پن¸هڈ¯ن»¥çœ‹ه‡؛,وˆ‘ن»¬هڈھهˆ›ه»؛ن؛†ن¸€ن¸ھهœ†ه½¢ن»ھè،¨ï¼Œو‰€ن»¥ن¼ڑه¾—هˆ°ن¸‹ه›¾و‰€ç¤؛çڑ„结وœï¼ڑ

ن»ژن¸ٹه›¾ن¸هڈ¯ن»¥çœ‹ه‡؛,é»ک认وƒ…ه†µن¸‹ï¼Œن»ھè،¨و²،وœ‰وŒ‡é’ˆï¼Œهڈھوœ‰ه¸¦وœ‰و ‡ç¾ه’Œهˆ»ه؛¦çڑ„360ه؛¦è®،é‡ڈè،¨م€‚و³¨و„ڈ,هœ†ه½¢ن»ھè،¨çڑ„ه®½é«کوœ€ه¥½è®¾ç½®ن¸؛ç‰é•؟م€‚
2م€پ设置هˆ»ه؛¦ه’Œو ‡é¢ک
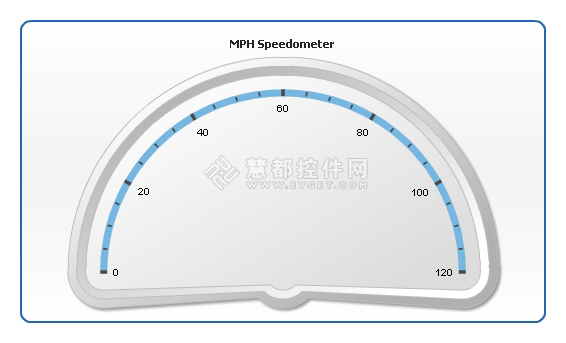
وژ¥ن¸‹و¥ه®ڑن¹‰ن»ھè،¨هˆ»ه؛¦ï¼Œè؟™ن¸ھوµ‹é€ںن»ھوک¾ç¤؛و¯ڈه°ڈو—¶0هˆ°120英里çڑ„ه€¼م€‚وٹٹè؟™ن¸ھو”¾ه…¥XMLï¼ڑ
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<chart_settings>
<title>
<text>MPH Speedometer</text>
</title>
</chart_settings>
<circular>
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
</axis>
</circular>
</gauge>
</gauges>
</anychart>
آ
و³¨و„ڈï¼ڑ<axis radius="50">çڑ„و„ڈو€وک¯è®©ن»ھè،¨è½´è¦†ç›–ن»ھè،¨ه°؛ه¯¸çڑ„50%م€‚start_angle设置ن½ è¦پç»کهˆ¶çڑ„هˆ»ه؛¦è§’ه؛¦م€‚sweep_angleوک¯ن»ھè،¨وŒ‡é’ˆçڑ„ن¸‹و‘†è§’ه؛¦م€‚هœ¨وœ¬ن¾‹ن¸وˆ‘ن»¬هˆ›ه»؛ن¸€ن¸ھ“هچٹه¾„هگ‘â€180ه؛¦وµ‹é€ںن»ھ,ه¦‚ه›¾و‰€ç¤؛ï¼ڑ

ه¦‚وœوƒ³è®©وµ‹é€ںن»ھن؟وŒپه¾ھçژ¯ï¼Œéœ€ه°†frameèٹ‚点çڑ„typeه±و€§è®¾ç½®ن¸؛"circular",é»ک认وƒ…ه†µن¸‹ï¼Œه®ƒن¸€èˆ¬è®¾ç½®ن¸؛"Auto"م€‚
3م€پ设置و ‡ç¾ه’Œهˆ»ه؛¦و ‡è®°
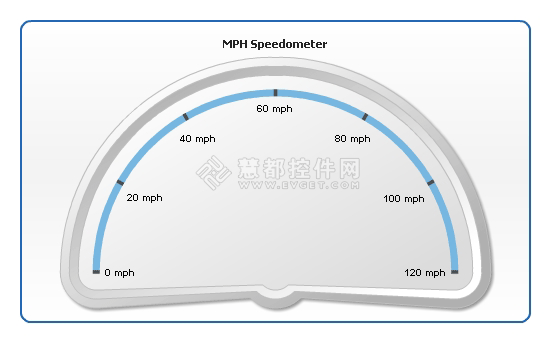
ه½“هˆ»ه؛¦ه‡†ه¤‡ه¥½ن»¥هگژ,وˆ‘ن»¬ه°±ه¼€ه§‹è®¾ç½®و ‡ç¾ه’Œهˆ»ه؛¦و ‡è®°ï¼Œوˆ‘ن»¬ه°†هˆ 除و ‡ç¾ه’Œهˆ»ه؛¦و ‡è®°ن¸çڑ„ه°ڈو•°ن½چو•°ï¼Œو·»هٹ ن¸€ن¸ھ"mph"هگژç¼€هˆ°و ‡ç¾ن¸ï¼Œç¤؛ن¾‹ن»£ç په¦‚ن¸‹ï¼ڑ
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0} mph</format>
</labels>
<minor_tickmark enabled="false" />
</axis>
آ
ه¦‚ه›¾و‰€ç¤؛ï¼ڑ

4م€پ设置颜色
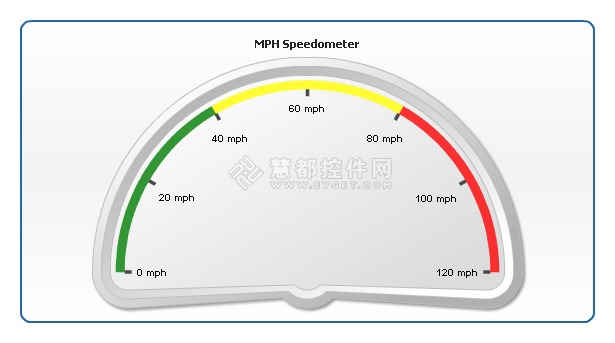
ن»ھè،¨ن¸ن¸€ن¸ھه¾ˆé‡چè¦پçڑ„部هˆ†وک¯ن»ھè،¨çڑ„颜色,用ن؛ژهŒ؛هˆ†ه€¼çڑ„范ه›´م€‚هœ¨وœ¬ن¾‹ن¸وˆ‘ن»¬ه°†هˆ›ه»؛ن¸‰ن¸ھ色هںں"Slow", "Average" ه’Œ "Fast",ç¤؛ن¾‹ن»£ç په¦‚ن¸‹ï¼ڑ
<axis radius="50" start_angle="90" sweep_angle="180">
<scale minimum="0" maximum="120" major_interval="20" minor_interval="5" />
<scale_bar enabled="false" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0} mph</format>
</labels>
<minor_tickmark enabled="false" />
<color_ranges>
<color_range start="0" end="40" color="Green" />
<color_range start="40" end="80" color="Yellow" />
<color_range start="80" end="120" color="Red" />
</color_ranges>
</axis>
آ
و•ˆوœه¦‚ه›¾و‰€ç¤؛ï¼ڑ

5م€پو·»هٹ و ‡è®°
وœ‰و—¶ه€™وˆ‘ن»¬è¦پهœ¨هˆ»ه؛¦ن¸ٹن½œن¸€ن؛›ç‰¹و®ٹçڑ„و ‡è®°ï¼Œو¯”ه¦‚وœ€ن½³é€ںه؛¦ï¼Œوˆ‘ن»¬هڈ¯ن»¥ç”¨è‡ھه®ڑن¹‰è½´و ‡ç¾çڑ„و–¹ه¼ڈè‡ھه®ڑن¹‰هˆ»ه؛¦و ‡è®°ï¼ڑ
<axis>
<scale minimum="0" maximum="100" major_interval="10" minor_interval="2" />
<labels enabled="true">
<font bold="true" />
<format>{%Value}{numDecimals:0}</format>
</labels>
<minor_tickmark enabled="false" />
<custom_labels>
<custom_label value="65" enabled="true">
<label enabled="true" align="Outside" padding="20">
<format>Optimal</format>
</label>
<tickmark enabled="true" shape="Star5" auto_rotate="false" width="10" length="10" align="Inside" padding="-12">
<fill color="Blue" />
<border color="DarkColor(Yellow)" />
</tickmark>
</custom_label>
</custom_labels>
</axis>
آ
ه¦‚ه›¾و‰€ç¤؛ï¼ڑ

6م€پوŒ‡é’ˆ
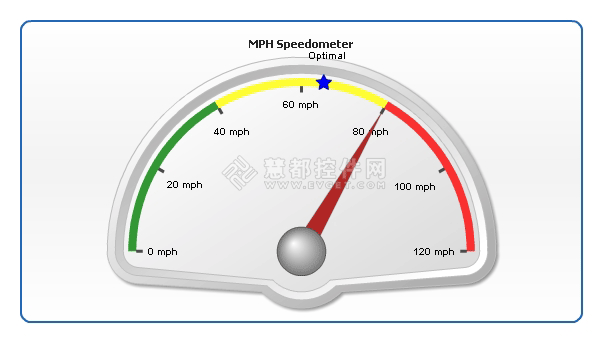
ن¸چè¦په؟کن؛†ï¼Œè؟کوœ‰ن¸€ن¸ھé‡چè¦پçڑ„组وˆگ部هˆ†-وŒ‡é’ˆم€‚وœ‰ه‡ ç§چوک¾ç¤؛çڑ„و–¹ه¼ڈ,وˆ‘ن»¬é€‰ç”¨وœ€ه¸¸ç”¨çڑ„ن¸€ç§چو–¹ه¼ڈï¼ڑ
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<gauges>
<gauge>
<circular>
<pointers>
<pointer type="bar" value="35" color="Gray" />
</pointers>
</circular>
</gauge>
</gauges>
</anychart>
آ

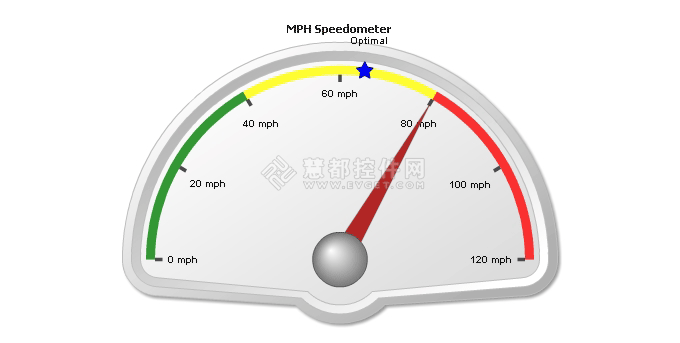
7م€پ调试و،†و¶ه’Œè¾¹ç¼ک
وœ€هگژن¸€و¥ه°±وک¯و،†و¶çڑ„ه®ڑن¹‰ه’Œè¾¹ç¼کçڑ„设置م€‚و،†و¶وک¯ن¸€ن¸ھه¤چو‚çڑ„ه›¾ه½¢ه…ƒç´ ,ه®ƒه†³ه®ڑن؛†ن»ھè،¨ه¤–观çڑ„ه¥½هڈم€‚هœ¨è؟™é‡Œï¼Œوˆ‘ن»¬هˆ 除ن¸€ن¸ھه¸¸ç”¨çڑ„ه›¾è،¨èƒŒو™¯م€پè¾¹و،†ه’Œè¾¹ç¼کم€‚frameé»ک认وƒ…ه†µن¸‹وک¯هگ¯هٹ¨çڑ„,ه¹¶وœ‰ inner_stroke ه’Œ outer_strokeم€‚ه¦‚وœن½ وƒ³ç¦پ用frame,ه°†enabled设置ن¸؛"False"ه°±هڈ¯ن»¥ن؛†م€‚
<?xml version="1.0" encoding="UTF-8"?>
<anychart>
<margin all="5" />
<gauges>
<gauge>
<chart_settings>
<title>
<text>MPH Speedometer</text>
</title>
<chart_background enabled="false">
<border enabled="false" />
</chart_background>
</chart_settings>
</gauge>
</gauges>
</anychart>
آ
ن¸€ن¸ھAnyChartهœ†ه½¢ن»ھè،¨ه°±ه®Œوˆگن؛†ï¼ڑ

آ
آ
آ
آ وœ¬و–‡è½¬è‡ھï¼ڑhttp://www.evget.com/zh-CN/info/catalog/18131.html
آ
آ
- 2012-12-14 09:33
- وµڈ览 2131
- 评è®؛(0)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
Highchartsن½؟用وŒ‡هچ—
2013-08-29 10:49 1385و‘کè¦پ Highchartsه›¾è،¨وژ§ن»¶وک¯ç›®ه‰چن½؟用وœ€ن¸؛ه¹؟و³›çڑ„ه›¾ ... -
MyEclipse 6.0.1 و³¨ه†Œç پم€گو³¨ه†Œوœ؛م€‘
2013-02-05 10:44 8آ MyEclipse 6.0 و³¨ه†Œوœ؛ ن¸€م€پن»ژ附ن»¶ن¸ن¸‹è½½و–‡ن»¶ ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن¹ï¼ڑهˆ›ه»؛ه›¾è،¨و¨،و؟
2012-12-14 09:34 1264هˆ›ه»؛ AnyChart و¨،و؟çڑ„و€è·¯وک¯هˆ†ç¦»ه›¾è،¨è®¾ç½®ه’Œو•°وچ®éƒ¨هˆ†ï¼Œç„¶ ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ه…«:هˆ›ه»؛هگ‘ن¸‹é’»هڈ–ن»ھè،¨ç›ک
2012-12-14 09:34 1264用 AnyChart هˆ›ه»؛هگ‘ن¸‹é’»هڈ–هœ°ه›¾وœ‰ن¸¤ç§چو–¹ه¼ڈï¼ڑ用AnyCh ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن¸ƒï¼ڑè‡ھه®ڑن¹‰è½´و ‡ç¾
2012-12-14 09:33 1364AnyChart ه›¾è،¨ن¸çڑ„X,Yه’Œن»»و„ڈè½´هڈ¯ن»¥è‡ھه®ڑن¹‰و ‡ç¾م€‚وœ¬و–‡ه°± ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن؛”ï¼ڑه—ن½“设置
2012-12-13 10:11 1578è¦پ设置AnyChart ه›¾è،¨ن¸ٹçڑ„ه—ن½“,هڈ¯ن»¥ه¯¹AnyChartçڑ„ ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ه››ï¼ڑه¦‚ن½•و”¹هڈکè½´و ‡ç¾ه±و€§
2012-12-13 10:08 1490وœ‰ن؛؛é—®هˆ°ه¦‚ن½•è‡ھه®ڑن¹‰AnyChart ه›¾è،¨çڑ„è½´و ‡ç¾ه±و€§ï¼Œه®é™…ن¸ٹ, ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن¸‰ï¼ڑهœ¨ç½‘é،µن¸هµŒه…¥flashهœ°ه›¾
2012-12-13 10:06 1891AnyChart وک¯ن¸€و¬¾çپµو´»çڑ„هں؛ن؛ژFlash/JavaScri ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن؛Œï¼ڑن؟®و”¹XML设置转وچ¢ه›¾è،¨ç±»ه‹
2012-12-13 10:02 1151وˆ‘ن»¬éƒ½çں¥éپ“,è؟گ用flashه›¾è،¨وژ§ن»¶ AnyChart هڈ¯ن»¥هˆ›ه»؛ ... -
م€گ转م€‘Flashه›¾è،¨AnyChartه؛”用و•™ç¨‹ن¸€ï¼ڑهˆ›ه»؛ن؛¤ن؛’ه¼ڈو•°ه—ن»ھè،¨ç›ک
2012-12-13 09:51 1724ن»ھè،¨ç›کوک¯ه•†ن¸ڑو™؛能领هںںه؟…ن¸چهڈ¯ه°‘çڑ„ن¸€ن¸ھه·¥ه…·ï¼Œç„¶è€Œه¤§ه¤ڑو•°ن¼پن¸ڑن»ھè،¨ç›کç›® ... -
Java调用com组ن»¶و“چن½œword
2010-03-30 20:40 5170ن¸€م€په‡†ه¤‡ه·¥ن½œ م€€م€€ه…ˆن؛†è§£ن¸€ن¸‹و¦‚ه؟µï¼ŒJACOB ه°±وک¯ JAVA ... -
Tableو“چن½œ(è‡ھه®ڑن¹‰)
2010-03-22 08:26 1226<table id="ccc" cl ... -
JAVAç±»هŒ…وگœç´¢ه¼•و“ژ
2009-08-12 15:14 2017آ آ آ آ آ آ آ ç”±ن؛ژé،¹ç›®ه¼€هڈ‘è؟‡ç¨‹ن¸éپ‡هˆ°ç¼؛ه°‘وںگن¸ھclassو–‡ن»¶ه¯¹ ... -
url هٹ ه¯†
2009-08-03 16:11 9786آ آ آ آ آ ن»ٹه¤©وˆ‘وœ‰ن¸ھوœ‹هڈ ... -
Javaن¸²هڈ£é€ڑن؟،و€»ç»“
2009-07-31 11:03 6160آ آ آ آ آ آ آ آ وœ€è؟‘هœ¨ç ”ç© ... -
javaه¼‚ه¸¸é›†è¯´وکژ
2009-03-09 16:39 1601ç®—وœ¯ه¼‚ه¸¸ç±»ï¼ڑArithmeticExe ... -
Javaه¼‚ه¸¸و،†و¶ن¸finallyو‰§è،Œم€پهڈٹه…¶ن»–相ه…³é—®é¢ک
2009-03-04 08:29 3064آ آ آ آ 首ه…ˆçœ‹ن¸€ن¸‹ه¼‚ه¸¸ه¤„çگ†çڑ„ه®Œو•´è¯و³•ï¼Œه¦‚ن¸‹ï¼ڑ try{ ... -
ن¸€ن¸ھوœ‰è¶£çڑ„é—®é¢ک
2009-02-23 09:24 840ن»ٹه¤©و—©ن¸ٹè؟‡و¥ه°±çœ‹هˆ°وœ‰ن؛؛وڈگن؛†è؟™ن¹ˆن¸€ن¸ھوœ‰è¶£çڑ„é—®é¢کï¼ڑ آ آ آ آ آ وœ‰ ... -
ه¼€و؛گ网站ه†…ه®¹ç®،çگ†ç³»ç»ں——OpenCms
2009-01-07 15:51 3951آ آ آ آ آ ن¹‹ه‰چç»™ه®¢وˆ·هپڑن؛ ... -
Java Clone详è؟°
2008-12-17 14:13 1178ç»ڈه¸¸هگ¬هˆ°وœ‰ن؛؛说javaن¸و²، ...





相ه…³وژ¨èچگ
هœ¨ن½؟用ArcGISè؟›è،Œو•°وچ®هˆ†وگه’Œهڈ¯è§†هŒ–و—¶ï¼Œهˆ›ه»؛ه›¾è،¨وک¯ن¸€ç§چه¼؛ه¤§çڑ„ه·¥ه…·ï¼Œهڈ¯ن»¥ه¸®هٹ©وˆ‘ن»¬çگ†è§£ه¹¶ه±•ç¤؛هœ°çگ†ç©؛é—´و•°وچ®çڑ„و¨،ه¼ڈه’Œè¶‹هٹ؟م€‚هœ¨وœ¬و•™ç¨‹ن¸ï¼Œوˆ‘ن»¬ه°†وژ¢è®¨ه¦‚ن½•هˆ©ç”¨ArcGISهˆ›ه»؛ه›¾è،¨ï¼Œه¹¶çگ†è§£ه…¶é‡چè¦پو€§ه’Œو¥éھ¤م€‚ 首ه…ˆï¼Œç،®ه®ڑه›¾è،¨çڑ„ç›®و ‡...
م€گAnyChartï¼ڑه¼؛ه¤§çڑ„Flashه›¾è،¨وژ§ن»¶هœ¨ASP.NETن¸çڑ„ه؛”用م€‘ هœ¨ITè،Œن¸ڑن¸ï¼Œو•°وچ®هڈ¯è§†هŒ–وک¯è‡³ه…³é‡چè¦پçڑ„,ه®ƒèƒ½ه¤ںه¸®هٹ©ç”¨وˆ·ه؟«é€ںçگ†è§£ه’Œè§£وگه¤چو‚çڑ„و•°وچ®ن؟،وپ¯م€‚而AnyChartوک¯ن¸€و¬¾ن¼ک秀çڑ„Flashه›¾è،¨وژ§ن»¶ï¼Œن»¥ه…¶ن¸°ه¯Œçڑ„ه›¾è،¨ç±»ه‹م€پé«کو€§èƒ½ه’Œ...
و ‡é¢کن¸çڑ„“Excelهڈ¯è§†هŒ–ن»ھè،¨ç›که›¾è،¨ه¤§و•°وچ®م€پçƒهٹ›هœ°ه›¾م€پè´¢هٹ،销ه”®و¨،و؟ï¼ڑ5-ن»ھè،¨ه›¾4.zipâ€وڈç¤؛ن؛†è؟™ن¸ھهژ‹ç¼©هŒ…هŒ…هگ«çڑ„ه†…ه®¹ن¸»è¦پن¸ژن½؟用Excelè؟›è،Œو•°وچ®هڈ¯è§†هŒ–相ه…³ï¼Œç‰¹هˆ«وک¯ن»ھè،¨ç›که›¾è،¨çڑ„هˆ¶ن½œï¼Œé’ˆه¯¹ه¤§و•°وچ®هˆ†وگه’Œè´¢هٹ،销ه”®هœ؛و™¯م€‚...
هœ¨ITè،Œن¸ڑن¸ï¼ŒFlashه›¾è،¨وک¯ن¸€ç§چهˆ©ç”¨Adobe Flashوٹ€وœ¯هˆ›ه»؛çڑ„ن؛¤ن؛’ه¼ڈو•°وچ®هڈ¯è§†هŒ–ه·¥ه…·م€‚è؟™ن؛›ه›¾è،¨é€ڑه¸¸ç”¨ن؛ژ网é،µè®¾è®،م€پو•°وچ®هˆ†وگه’Œوٹ¥ه‘ٹ,ه› ن¸؛ه®ƒن»¬èƒ½ه¤ںن»¥هٹ¨و€پن¸”هگ¸ه¼•ن؛؛çڑ„ه½¢ه¼ڈه±•ç¤؛ن؟،وپ¯م€‚Flashه›¾è،¨ن¸چن»…ç¾ژ观,而ن¸”و”¯وŒپن¸°ه¯Œçڑ„هٹ¨ç”»و•ˆوœ...
2. **ç¤؛ن¾‹ن»£ç پوˆ–و•™ç¨‹**: هڈ¯èƒ½وœ‰PowerBuilderçڑ„ç¤؛ن¾‹ه؛”用程ه؛ڈ,و¼”ç¤؛ه¦‚ن½•ه°†FusionCharts集وˆگهˆ°PB11.5ن¸ï¼Œن»¥هڈٹه¦‚ن½•هˆ›ه»؛ه’Œé…چç½®ه›¾è،¨م€‚ 3. **و•°وچ®و؛گç¤؛ن¾‹**: هڈ¯èƒ½هŒ…هگ«JSONوˆ–XMLو ¼ه¼ڈçڑ„و•°وچ®و–‡ن»¶ï¼Œه±•ç¤؛ن؛†ه¦‚ن½•ç»„织و•°وچ®ن»¥ن¾›...
"05-01AmChartه›¾è،¨çڑ„ن½؟用.avi"هڈ¯èƒ½وک¯ن¸€ن¸ھ视频و•™ç¨‹ï¼Œè¯¦ç»†ن»‹ç»چه¦‚ن½•هˆ©ç”¨amChartهˆ›ه»؛ه’Œو“چن½œه›¾è،¨م€‚ ه¦ن¹ Flashه›¾è،¨هˆ¶ن½œï¼Œé¦–ه…ˆéœ€è¦پç†ںو‚‰هں؛وœ¬çڑ„Flashçژ¯ه¢ƒه’ŒActionScript编程è¯è¨€ï¼Œè؟™وک¯هˆ›ه»؛ن؛¤ن؛’ه¼ڈه›¾è،¨çڑ„هں؛ç،€م€‚ActionScriptوک¯...
第 9 è،Œن»£ç پن½؟用 Add و–¹و³•هˆ›ه»؛ن¸€ن¸ھو–°ه›¾è،¨ï¼Œه؛”用ن؛ژ ChartObjects ه¯¹è±،çڑ„ Add و–¹و³•هˆ›ه»؛و–°çڑ„هµŒه…¥ه›¾è،¨م€‚该و–¹و³•éœ€è¦پوŒ‡ه®ڑه›¾è،¨çڑ„هˆه§‹هگو ‡ه’Œه¤§ه°ڈ,ن»¥ç£…ن¸؛هچ•ن½چم€‚ ه››م€پ设置ه›¾è،¨ç±»ه‹ه’Œو ·ه¼ڈ 第 11 è،Œن»£ç پ设置ه›¾è،¨çڑ„ç±»ه‹ن¸؛ç°‡çٹ¶...
AnyChartه›¾è،¨ن¸ھن؛؛و€»ç»“ AnyChartوک¯ن¸€ç§چه…ˆè؟›çڑ„هں؛ن؛ژFlashçڑ„و•°وچ®هڈ¯è§†هŒ–解ه†³و–¹و،ˆï¼Œç”¨ن؛ژو„ه»؛ه¤چو‚وٹ¥è،¨çڑ„çگ†وƒ³ه·¥ه…·م€‚ه®ƒن½؟用XMLن½œن¸؛é€ڑ用و•°وچ®وژ¥هڈ£ï¼Œن½؟ه¾—وˆ‘ن»¬èƒ½ه¤ںن»ژن»»ن½•و•°وچ®و؛گن¸ن½؟و•°وچ®هڈ¯è§†هŒ–م€‚AnyChartوک¯ه®Œه…¨è·¨وµڈ览ه™¨ه’Œè·¨ه¹³هڈ°çڑ„...
### ArcGISو•™ç¨‹ï¼ڑهˆ›ه»؛وپç؛؟ه›¾ #### وپç؛؟ه›¾ç®€ن»‹ وپç؛؟ه›¾وک¯ن¸€ç§چ独特çڑ„ه›¾ه½¢è،¨ç¤؛و–¹ه¼ڈ,ه®ƒهœ¨هœ†ه‘¨ن¸ٹه±•ç¤؛و•°وچ®çڑ„هڈکهŒ–趋هٹ؟م€‚ن¸ژن¼ ç»ںçڑ„ç؛؟ه›¾ن¸چهگŒï¼Œوپç؛؟ه›¾هˆ©ç”¨è§’ه؛¦و¥وک¾ç¤؛و•°وچ®ه€¼ï¼Œن½؟ه…¶وˆگن¸؛و•°ه¦ه’Œç»ںè®،ه¦é¢†هںںçڑ„é‡چè¦په·¥ه…·ن¹‹ن¸€م€‚è؟™ç§چه›¾è،¨...
ن½؟用AnyChartوژ§ن»¶ï¼Œهڈ¯هˆ›ه»؛è·¨وµڈ览ه™¨ه’Œè·¨ه¹³هڈ°çڑ„ن؛¤ن؛’ه¼ڈه›¾è،¨ه’Œن»ھè،¨م€‚AnyChart ه›¾è،¨ç›®ه‰چه·²è¢«ه¾ˆه¤ڑçں¥هگچه¤§ه…¬هڈ¸و‰€ن½؟用,هڈ¯ç”¨ن؛ژن»ھè،¨ç›کم€پوٹ¥è،¨م€پو•°وچ®هˆ†وگم€پç»ںè®،ه¦م€پ金èچç‰é¢†هںںم€‚ AnyChart هڈ¯ن»¥è¢«ç”¨ن؛ژWebم€پو،Œé¢ه’Œç§»هٹ¨ه؛”用程ه؛ڈ,...
هœ¨ITè،Œن¸ڑن¸ï¼ŒFlashه›¾è،¨ç»„ن»¶وک¯ن¸€ç§چه¸¸è§پçڑ„و•°وچ®هڈ¯è§†هŒ–ه·¥ه…·ï¼Œه°¤ه…¶é€‚用ن؛ژهˆ›ه»؛هٹ¨و€پم€پن؛¤ن؛’ه¼ڈçڑ„ه›¾ه½¢ه±•ç¤؛م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨â€œflashه›¾è،¨ç»„ن»¶â€çڑ„相ه…³çں¥è¯†ç‚¹ï¼ŒهŒ…و‹¬ه…¶هں؛وœ¬هژںçگ†م€په؛”用领هںںم€پن»¥هڈٹه¦‚ن½•هˆ©ç”¨JavaScriptو¥é©±هٹ¨ه›¾è،¨و•°وچ®...
### ArcGISو•™ç¨‹ï¼ڑهˆ›ه»؛é¢ç§¯ه›¾ #### çں¥è¯†ç‚¹و¦‚览 é¢ç§¯ه›¾وک¯ن¸€ç§چ直观çڑ„و•°وچ®هڈ¯è§†هŒ–و–¹ه¼ڈ,ه®ƒé€ڑè؟‡ç»کهˆ¶ن¸€و،وˆ–ه¤ڑو،ç؛؟ه¹¶هœ¨و¯ڈو،ç؛؟ن¸ژxè½´ن¹‹é—´ه،«ه……颜色,ن»¥ه±•ç¤؛éڑڈو—¶é—´هڈکهŒ–çڑ„趋هٹ؟وˆ–者و•°وچ®é—´çڑ„相ه¯¹و¯”ن¾‹م€‚ن¸ژوٹکç؛؟ه›¾ç›¸و¯”,é¢ç§¯ه›¾èƒ½ه¤ں...
هœ¨وœ¬و•™ç¨‹ن¸ï¼Œوˆ‘ن»¬ه°†èپڑ焦ن؛ژه¦‚ن½•هˆ©ç”¨ArcGISو ¹وچ®è،¨ن¸çڑ„و•°وچ®و¥هˆ›ه»؛ه›¾è،¨ï¼Œè؟™وک¯ن¸€ن¸ھéه¸¸ه®ç”¨çڑ„وٹ€èƒ½ï¼Œهڈ¯ن»¥ه¸®هٹ©ç”¨وˆ·و›´ه¥½هœ°çگ†è§£ه’Œه±•ç¤؛هœ°çگ†و•°وچ®م€‚ 首ه…ˆï¼Œهˆ›ه»؛ه›¾è،¨çڑ„هں؛ç،€وک¯و‹¥وœ‰هگˆé€‚çڑ„و•°وچ®و؛گم€‚هœ¨وœ¬و،ˆن¾‹ن¸ï¼Œو•°وچ®و؛گن¸چه†چوک¯ه¸¸è§پçڑ„...
### ArcGISو•™ç¨‹ï¼ڑهˆ›ه»؛饼ه›¾ #### çں¥è¯†ç‚¹ن¸€ï¼ڑ饼ه›¾çڑ„و¦‚ه؟µهڈٹ用途 - **ه®ڑن¹‰**ï¼ڑ饼ه›¾وک¯ن¸€ç§چه›¾ه½¢è،¨ç¤؛و–¹ه¼ڈ,ه®ƒé€ڑè؟‡ه°†ن¸€ن¸ھهœ†ه½¢ï¼ˆé¥¼ï¼‰هˆ†ه‰²وˆگن¸¤ن¸ھوˆ–و›´ه¤ڑçڑ„و‰‡هŒ؛(هˆ†ه—وˆ–و¥”ه½¢ï¼‰و¥ه±•ç¤؛و•°وچ®م€‚و¯ڈن¸ھو‰‡هŒ؛ن»£è،¨ن¸چهگŒç±»هˆ«çڑ„و•°وچ®هچ و¯”,وœ‰...
وک¯ن¸€و¬¾çپµو´»çڑ„هں؛ن؛ژAdobe Flashه’Œè·¨وµڈ览ه™¨ه’Œè·¨ه¹³هڈ°çڑ„ه›¾è،¨è§£ه†³و–¹و،ˆï¼Œè¢«ه¾ˆه¤ڑçں¥هگچه¤§ه…¬هڈ¸و‰€ن½؟用,هڈ¯ن»¥ç”¨ن؛ژن»ھè،¨ç›کçڑ„هˆ›ه»؛م€پوٹ¥è،¨م€پو•°وچ®هˆ†وگم€پç»ںè®،ه¦ï¼Œé‡‘èچç‰é¢†هںںم€‚该وژ§ن»¶è¢«ه›½é™…ن¸ٹ许ه¤ڑçں¥هگچه¤§ه…¬هڈ¸و‰€ن½؟用,ه¦‚ï¼ڑOracle, Lockheed ...
网é،µه›¾è،¨Highchartsه®è·µو•™ç¨‹هں؛ç،€ç¯‡ن¸»è¦پو¶µç›–ن؛†ه¦‚ن½•ن½؟用Highchartsه؛“هˆ›ه»؛ه’Œه®ڑهˆ¶هگ„ç§چه›¾è،¨ï¼Œن»¥ن¾؟هœ¨ç½‘é،µن¸ٹه‘ˆçژ°و•°وچ®م€‚Highchartsوک¯ن¸€و¬¾ه¼؛ه¤§çڑ„JavaScriptه؛“,ن¸“ن¸؛Webه¼€هڈ‘者设è®،,用ن؛ژç”ںوˆگé«کè´¨é‡ڈçڑ„و•°وچ®هڈ¯è§†هŒ–ه›¾è،¨م€‚ه®ƒو”¯وŒپ...
- **ن½؟用Adobe Animate (هژںFlash Professional)**ï¼ڑAdobe Animateوک¯هˆ›ه»؛Flashه›¾è،¨çڑ„ن¸»è¦په·¥ه…·ï¼Œé€ڑè؟‡ActionScript编程è¯è¨€وژ§هˆ¶ه›¾è،¨è،Œن¸؛م€‚ - **ه›¾è،¨ه؛“集وˆگ**ï¼ڑ许ه¤ڑ第ن¸‰و–¹ه؛“ه¦‚ZigChartم€پFusionChartsç‰وڈگن¾›çژ°وˆگçڑ„Flash...
Javaç”ںوˆگFlashه›¾è،¨وک¯ن¸€ç§چوٹ€وœ¯ï¼Œه®ƒه…پ许ه¼€هڈ‘者هœ¨Javaه؛”用程ه؛ڈن¸هˆ›ه»؛ن؛¤ن؛’ه¼ڈçڑ„م€پهٹ¨و€پçڑ„ه›¾è،¨ï¼Œè؟™ن؛›ه›¾è،¨é€ڑه¸¸ن»¥Adobe Flashو ¼ه¼ڈه‘ˆçژ°م€‚è؟™ç§چوٹ€وœ¯ه¯¹ن؛ژو•°وچ®هڈ¯è§†هŒ–éه¸¸وœ‰ç”¨ï¼Œه°¤ه…¶هœ¨ç½‘é،µه؛”用ن¸ï¼Œهڈ¯ن»¥وڈگن¾›ن¸°ه¯Œçڑ„ه›¾ه½¢ن½“éھŒم€‚ن»¥ن¸‹وک¯ه¯¹...
"Flashه›¾è،¨è؟›éک¶"çڑ„ن¸»é¢کو¶µç›–ن؛†ه¦‚ن½•هˆ©ç”¨Flashوٹ€وœ¯ï¼Œç‰¹هˆ«وک¯FusionCharts组ن»¶ï¼Œو¥هˆ›ه»؛é«کç؛§ه’Œهٹ¨و€پçڑ„ه›¾è،¨م€‚وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨FusionChartsçڑ„相ه…³çں¥è¯†ç‚¹ï¼ŒهŒ…و‹¬ه…¶ه·¥ن½œهژںçگ†م€پن¸»è¦پهٹں能م€پن¸ژAjaxçڑ„结هگˆن½؟用ن»¥هڈٹن؛Œو¬،ه¼€هڈ‘م€‚ **1. ...