- µÁÅÞºê: 282058 µ¼í
- µÇºÕê½:

- µØÑÞç¬: õ©£µû╣µ░┤ÕƒÄ
-

µûçþ½áÕêåþ▒╗
þñ¥Õî║þëêÕØù
- µêæþÜäÞÁäÞ«» ( 0)
- µêæþÜäÞ«║ÕØø ( 63)
- µêæþÜäÚù«þ¡ö ( 206)
Õ¡ÿµíúÕêåþ▒╗
- 2017-05 ( 2)
- 2015-06 ( 1)
- 2013-08 ( 1)
- µø┤ÕñÜÕ¡ÿµíú...
µ£Çµû░Þ»äÞ«║
-
18335864773´╝Ü
pageoffice µÅÆõ╗ ÕÅ»õ╗ÑÕ«×þÄ░ officeµûçµíúþÜäÕ£¿þ║┐µôì ...
JavaÞ░âþö¿comþ╗äõ╗µôìõ¢£word -
coosummer´╝Ü
µÄ¿ÞìÉõ¢┐þö¿Õ£¿þ║┐ÕàìÞ┤╣bugþ«íþÉåþ│╗þ╗ƒ- bug þªàµÇØ´╝Ühttp:// ...
Bugþ«íþÉåÕÀÑÕàÀ -
program_coco´╝Ü
µƒáµ¬¼bugþ«íþÉåþ│╗þ╗ƒ´╝îõ©Çõ©¬Õ£¿þ║┐þÜäbugþ«íþÉåþ│╗þ╗ƒÒÇéwww.lemo ...
Bugþ«íþÉåÕÀÑÕàÀ -
Õ¢▒ÚØ×Õ╝ª´╝Ü
Þ┐Öõ©¬in.read(data);//dataµÿ»õ©Çõ©¬byte[] ...
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô -
Õ¢▒ÚØ×Õ╝ª´╝Ü
Þ┐Öõ©¬õ©ìÞ»ªþ╗åÕòè´╝îµêæÕ╝äõ║åõ©ÇÕñ®õ║å´╝îÚ⢵▓íÕ╝äÕç║µØÑ´╝îµÇ╗µÿ»Õç║ÚöÖ´╝îÞ»╗õ┐íµü»þÜäµùÂÕÇÖ ...
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©Ç´╝ÜÕêøÕ╗║õ║ñõ║ÆÕ╝ŵò░Õ¡ùõ╗¬Þí¿þøÿ
õ╗¬Þí¿þøÿµÿ»Õòåõ©ÜµÖ║Þâ¢ÚóåÕƒƒÕ┐àõ©ìÕÅ»Õ░æþÜäõ©Çõ©¬ÕÀÑÕàÀ´╝îþäÂÞÇîÕñºÕñܵò░õ╝üõ©Üõ╗¬Þí¿þøÿþø«Õëìõ╗ìþäÂÚ£ÇÞªüÞç¬Õ«Üõ╣ëÕêøÕ╗║ÒÇéþÄ░Õ£¿´╝îFlashÕø¥Þí¿AnyChart þÜäAnyChart Flash Component Dashboard mode µÅÉõ¥øõ║åõ©ÇþºìÕêøÕ╗║õ╗¬Þí¿þøÿþÜäµû░µû╣Õ╝ÅÒÇéµëǵ£ëÚÇÜÞ┐çAnyChartFlashÕø¥Þí¿þ╗äõ╗ÂÕêøÕ╗║þÜäÕø¥Þí¿Úâ¢Þªüþö¿õ©Çõ©¬Õìòõ©ÇþÜäswfµûçõ╗µ©▓µƒô´╝îþäÂÕÉÄÕ░åÕø¥Þí¿Õ║öþö¿Õê░þ¢æÚíÁõ©¡ÒÇéµ£¼µòÖþ¿ïÕ░åµëïµèèµëïµòÖõ¢áþö¿AnyChart Flashþ╗äõ╗ÂÕêøÕ╗║õ©Çõ©¬µò░Õ¡ùõ╗¬Þí¿þøÿÒÇé
1ÒÇüÚÇëµï®Þªüµÿ¥þñ║þÜäµò░µì«
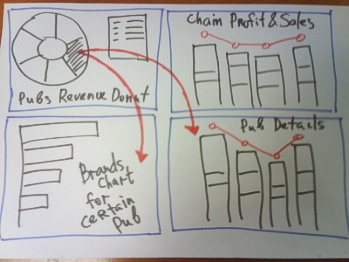
ÕüçÞ«¥õ¢áÞªüÕ£¿Õ╣┤õ╝Üõ©èþ╗ÖÞéíõ©£Õ▒òþñ║µèÑÞí¿´╝îõ¢áµëïÕñ┤µ£ëõ║ºÕôüþÜäÚöÇÕö«µò░µì«ÒÇüþøêÕꮵò░µì«ÒÇüõ║ºÕôüµÁüÞíîµÄÆÞí£þ¡ëµò░µì«ÞÁäµûÖ´╝îõ¢áÚªûÕàêÞªüõ╗ÄÞ┐Öõ║øþ╣üµØéþÜäÞÁäµûÖÕ¢ôõ©¡ÚÇëÕç║õ¢áµâ│ÞªüÕ▒òþñ║þÜäµò░µì«ÒÇé
2ÒÇüÚÇëµï®Õ©âÕ▒Ç
ÚÇÜÕ©©´╝îÕ£¿þí«Õ«Üµ£ÇÕ«îþ¥ÄþÜäÕ©âÕ▒Çõ╣ïÕëìõ¢áµ£ÇÕÑ¢ÕàêÕ£¿þ║©õ©èþ«ÇÕìòþÜäþö╗õ©Çþö╗´╝îÕüÜÕê░Õ┐âõ©¡µ£ëµò░´╝Ü


þö╗Õç║õ╗¬Þí¿þøÿþÜäÕñºÞç┤Õ©âÕ▒Ç´╝Ü

3ÒÇüÞ¢¼µìóµò░µì«
µÄÑõ©ïµØÑþö¿ AnyChart - XMLÚàìþ¢«µûçõ╗ÂÞ¢¼µìóµò░µì«ÒÇéÚªûÕàêÚ£ÇÞªüÕ░åµò░µì«Þ¢¼µìóµêÉXML´╝îõ╗úþáüþñ║õ¥ï´╝Ü
<anychart>
<charts>
<!-- Set plot_type to display chart as Doughnut-->
<chart plot_type="Doughnut" template="template_bg">
<data>
<!-- One data series to show pubs revenue -->
<series>
<point name="Nevada Cocktail Lounge" y="4.173" />
<point name="Washington Highway Pub" y="3.77" />
<point name="Florida Beer Restaurant" y="3.5" />
<point name="Texas SteakHouse" y="4.14" />
<point name="Georgia Ale House" y="1.675" />
</series>
</data>
<data_plot_settings>
<pie_series style="Aqua">
<!-- Enable tooltips and set them to show revenue, percentage and pub name -->
<tooltip_settings enabled="true">
<format>{%Name} / ${%YValue}{numDecimals:2} mil. / {%YPercentOfSeries}{numDecimals:2}%</format>
</tooltip_settings>
<!-- Enable labels and set them to show percentage -->
<label_settings enabled="true" mode="inside">
<position anchor="Center" valign="Center" halign="Center" />
<background enabled="false" />
<font color="White">
<effects enabled="True">
<drop_shadow enabled="True" />
</effects>
</font>
<format>{%YPercentOfSeries}</format>
</label_settings>
</pie_series>
</data_plot_settings>
<chart_settings>
<!-- Set chart title text -->
<title>
<text>Pubs Revenue Ratio</text>
</title>
<!-- enable legend to show data points -->
<legend enabled="True" ignore_auto_item="True">
<title enabled="false" />
<items>
<item source="Points" />
</items>
</legend>
</chart_settings>
</chart>
</charts>
</anychart>
 
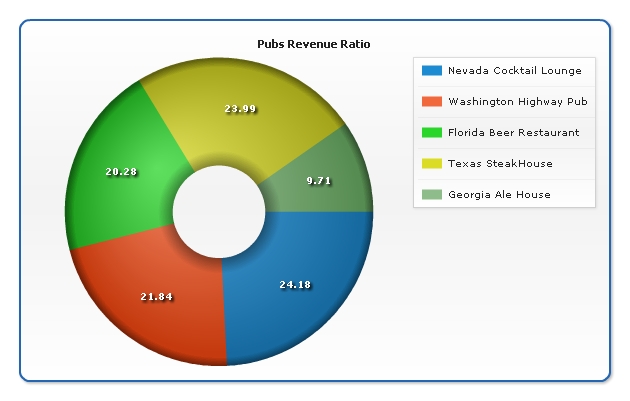
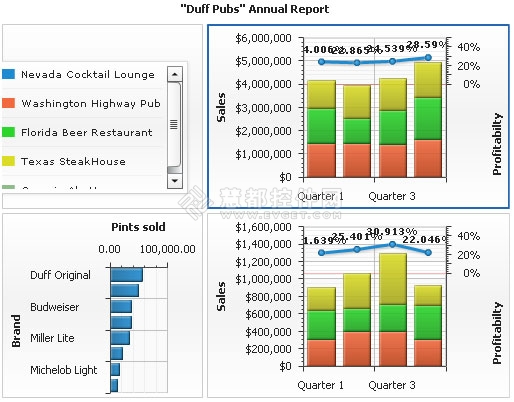
Þ┐ÖµáÀµêæõ╗¼Õ░▒ÕêøÕ╗║õ║åõ©Çõ©¬<series>Þèéþé╣´╝îµû░Õó×Õçáõ©¬<point>Þèéþé╣´╝îÕ╣ÂÞ«¥þ¢«ÕÉìþº░´╝îÕ«Üõ╣ë<chart>Þèéþé╣õ©¡þÜäplot_type="Doughnut"´╝îÞ«¥þ¢«µá╝Õ╝ÅÕîûþÜäÕÀÑÕàÀµÅÉþñ║ÒÇüµáçþ¡¥ÕÆîÕø¥Þí¿µáçÚóÿ´╝îµòêµ×£ÕªéÕø¥µëÇþñ║´╝Ü

þäÂÕÉÄÕ░åÞ┐Öõ©¬Úàìþ¢«µûçõ╗Âõ┐ØÕ¡ÿõ©║pubs-revenue.xml.
4ÒÇüÞ¢¼µìóÕ©âÕ▒Ç
ÕëìÚØóµêæõ╗¼Õ£¿þ║©õ©èÞ«¥Þ«íõ║åõ©Çõ©ïõ╗¬Þí¿þøÿþÜäÕ©âÕ▒Ç´╝îõ©ïÚØóµêæõ╗¼Õ░åþ║©õ©èÕ©âÕ▒ÇÞ¢¼µìóÕê░AnyChartõ╗¬Þí¿þøÿÕ©âÕ▒ÇÚàìþ¢«õ©¡ÒÇé
1´╝ë Õ£¿<anychart>Þèéþé╣õ©¡ÕêøÕ╗║<dashboard>Þèéþé╣´╝îÕêøÕ╗║<view type="Dashboard">´╝îþñ║õ¥ïÕªéõ©ï´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<title>
<text>"Duff Pubs" Annual Report</text>
</title>
</view>
</dashboard>
</anychart>
 
2´╝ëµêæõ╗¼µ£ëõ©ëõ©¬Õø¥Þí¿´╝îµëÇõ╗ÑÚ£ÇÞªüõ©ëõ©¬<view type="Chart">´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</view>
</dashboard>
</anychart>
 
3´╝ëÚªûÕàêµêæõ╗¼Õ░åÞ┐Öõ©ëõ©¬Õø¥Þí¿µ░┤Õ╣│µö¥þ¢«´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<view type="Chart" />
<view type="Chart" />
<view type="Chart" />
</hbox>
</view>
</dashboard>
</anychart>
 
4´╝ëþäÂÕÉÄÕ░åÕàÂõ©¡õ©ñõ©¬Õ×éþø┤µö¥þ¢«´╝îÕ╣ÂÞ░âµò┤Õ«¢Ú½ÿ´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view type="Chart" width="100%" height="50%" />
<view type="Chart" width="100%" height="50%" />
</vbox>
<view type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
5ÒÇüÕ░åµò░µì«ÕÆîÕ©âÕ▒ǵö¥Õ£¿õ©ÇÞÁÀ
ÕçåÕñçÕÑ¢õ║åµò░µì«ÕÆîÕ©âÕ▒ÇÕÉÄ´╝îµÄÑõ©ïµØÑÕ░▒Þªüõ©║õ╗¬Þí¿þøÿÞºåÕø¥µîçÕ«Üþë╣Õ«ÜþÜäµò░µì«µ║É´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<hbox width="100%" height="100%">
<vbox width="50%" height="100%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
</vbox>
<view source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</hbox>
</view>
</dashboard>
</anychart>
 
6ÒÇüõ║ñõ║ƵǺµªéÕ┐ÁÞºäÕêÆ
µêæõ╗¼Ú£ÇÞªüÕêøÕ╗║ÚÇÜÞ┐çþé╣Õç╗µƒÉõ©¬þé╣Õ░▒Þ⢵ÿ¥þñ║Õç║ÕàÀõ¢ôÚöÇÕö«µò░µì«þÜäõ╗¬Þí¿þøÿ´╝îÕªéõ©ïÕø¥´╝Ü

7ÒÇüõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿþÜäµò░µì«
þÄ░Õ£¿µêæõ╗¼Ú£ÇÞªüÕêøÕ╗║µø┤ÕñÜþÜäXMLµûçõ╗ÂÒÇé
µ│¿´╝ÜÕÅ»õ╗Ñþö¿AnyChartþÜäÕø¥Þí¿µ¿íµØ┐Þ¢╗µØ¥Õ«×þÄ░Õø¥Þí¿Úàìþ¢«
8ÒÇüõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿþÜäÕ«×þÄ░
µêæõ╗¼ÕÅ»õ╗Ñþö¿AnyChart ActionsÕ«×þÄ░õ╗¬Þí¿þøÿµò░µì«þÜäµø┤µû░´╝îÕ£¿Þ┐Öõ©¬õ╗¬Þí¿þøÿõ©¡µêæõ╗¼ÕŬþö¿ "updateView"´╝îÕ░▒Þ⢵ø┤µû░õ╗¬Þí¿þøÿþÜ䵃Éõ©¬ÞºåÕø¥ÒÇéõ┐«µö╣Õø¥Þí¿þÜäµò░µì«Úâ¿Õêå´╝îÕªéõ©ïþñ║õ¥ï´╝Ü
<data>
<series>
<actions>
<action type="updateView" view_id="Profit Details" source_mode="externalData" source="{%Name}_profit-and-sales.xml" />
<action type="updateView" view_id="Brands Details" source_mode="externalData" source="{%Name}_brands-poularity-chart.xml" />
</actions>
<point name="Nevada Cocktail Lounge" y="4.75" />
<point name="Washington Highway Pub" y="3.75" />
<point name="Florida Beer Restaurant" y="3.4" />
<point name="Texas SteakHouse" y="3.1" />
<point name="Georgia Ale House" y="2" />
</series>
</data>
 
µ£ÇÕÉĵêæõ╗¼ÞªüÕüÜþÜäÕ░▒µÿ»Õ«ëµÄƵû░þÜäõ╗¬Þí¿þøÿÕ©âÕ▒Ç´╝îÞ«¥þ¢«ÚÇéÕ¢ôþÜäÕø¥Þí¿µØѵ║ÉÕÆîÞºåÕø¥ÕÉìþº░(þö¿õ║ĵø┤µû░µôìõ¢£)´╝Ü
<anychart>
<dashboard>
<view type="Dashboard">
<vbox width="100%" height="100%">
<hbox width="50%" height="100%">
<view source="./dashboard/pubs-revenue.xml" type="Chart" width="100%" height="50%" />
<vbox height="100%" width="50%">
<view source="./dashboard/profit-and-sales.xml" type="Chart" width="100%" height="50%" />
</vbox>
</hbox>
<view name="Brands Details" source="./dashboard/brands-chart.xml" type="Chart" width="50%" height="100%" />
</vbox>
</view>
</dashboard>
</anychart>
 
9ÒÇüFlashõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ
µòêµ×£Õø¥´╝Ü
þ╗ôÞ»¡
õ╗Ñõ©èµêæõ╗¼þö¿ AnyChart ÕêøÕ╗║õ║åõ©Çõ©¬þ«ÇÕìòþÜäFlashõ║ñõ║ÆÕ╝Åõ╗¬Þí¿þøÿ´╝îõ¢åÕ«âÞ┐ÿµÿ»õ©Çõ©¬þø©Õ¢ôÚØÖµÇüþÜäõ╗¬Þí¿þøÿÒÇéµ£¼µòÖþ¿ïµÿ»þö¿XMLµûçõ╗µØÑÕ«×þÄ░þÜä´╝îõ¢áõ╣ƒÕÅ»õ╗Ñþö¿Þäܵ£¼Þ»¡Þ¿ÇµØÑÕ«×þÄ░´╝îÞ┐ÖµáÀÕ░▒ÕÅ»õ╗Ñõ╗ĵò░µì«Õ║ôµêûµèÑÞí¿õ©¡ÞÄÀÕÅûþø©Õà│µò░µì«ÒÇé
 
  
µ£¼µûçÞ¢¼Þ笴╝Ühttp://www.evget.com/zh-CN/info/catalog/18031.html
- 2012-12-13 09:51
- µÁÅÞºê 1724
- Þ»äÞ«║(0)
- Õêåþ▒╗:WebÕëìþ½»
- µƒÑþ£ïµø┤ÕñÜ
ÕÅæÞí¿Þ»äÞ«║
-
Highchartsõ¢┐þö¿µîçÕìù
2013-08-29 10:49 1387µæÿÞªü HighchartsÕø¥Þí¿µÄºõ╗µÿ»þø«Õëìõ¢┐þö¿µ£Çõ©║Õ╣┐µ│øþÜäÕø¥ ... -
MyEclipse 6.0.1 µ│¿ÕåîþáüÒÇɵ│¿Õåîµ£║ÒÇæ
2013-02-05 10:44 8┬áMyEclipse 6.0 µ│¿Õåîµ£║ õ©ÇÒÇüõ╗ÄÚÖäõ╗Âõ©¡õ©ïÞ¢¢µûçõ╗ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ╣Ø´╝ÜÕêøÕ╗║Õø¥Þí¿µ¿íµØ┐
2012-12-14 09:34 1265ÕêøÕ╗║ AnyChart µ¿íµØ┐þÜäµÇØÞÀ»µÿ»Õêåþª╗Õø¥Þí¿Þ«¥þ¢«ÕÆîµò░µì«Úâ¿Õêå´╝îþä ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕà½:ÕêøÕ╗║ÕÉæõ©ïÚÆ╗ÕÅûõ╗¬Þí¿þøÿ
2012-12-14 09:34 1265þö¿ AnyChart ÕêøÕ╗║ÕÉæõ©ïÚÆ╗ÕÅûÕ£░Õø¥µ£ëõ©ñþºìµû╣Õ╝Å´╝Üþö¿AnyCh ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©â´╝ÜÞç¬Õ«Üõ╣ëÞ¢┤µáçþ¡¥
2012-12-14 09:33 1366AnyChart Õø¥Þí¿õ©¡þÜäX,YÕÆîõ╗╗µäÅÞ¢┤ÕÅ»õ╗ÑÞç¬Õ«Üõ╣ëµáçþ¡¥ÒÇéµ£¼µûçÕ░▒ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕà¡´╝ÜÕêøÕ╗║Õ£åÕ¢óõ╗¬Þí¿
2012-12-14 09:33 2133µ£¼µòÖþ¿ïÕ░åõ©║õ¢áÞ»ªþ╗åÞºúµ×ÉÕ ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ║ö´╝ÜÕ¡ùõ¢ôÞ«¥þ¢«
2012-12-13 10:11 1580ÞªüÞ«¥þ¢«AnyChart Õø¥Þí¿õ©èþÜäÕ¡ùõ¢ô´╝îÕÅ»õ╗ÑÕ»╣AnyChartþÜä ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïÕøø´╝ÜÕªéõ¢òµö╣ÕÅÿÞ¢┤µáçþ¡¥Õ▒׵Ǻ
2012-12-13 10:08 1490µ£ëõ║║Úù«Õê░Õªéõ¢òÞç¬Õ«Üõ╣ëAnyChart Õø¥Þí¿þÜäÞ¢┤µáçþ¡¥Õ▒׵Ǻ´╝îÕ«×ÚÖàõ©è´╝î ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ©ë´╝ÜÕ£¿þ¢æÚíÁõ©¡ÕÁîÕàÑflashÕ£░Õø¥
2012-12-13 10:06 1892AnyChart µÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄFlash/JavaScri ... -
ÒÇÉÞ¢¼ÒÇæFlashÕø¥Þí¿AnyChartÕ║öþö¿µòÖþ¿ïõ║î´╝Üõ┐«µö╣XMLÞ«¥þ¢«Þ¢¼µìóÕø¥Þí¿þ▒╗Õ×ï
2012-12-13 10:02 1153µêæõ╗¼Úâ¢þƒÑÚüô´╝îÞ┐Éþö¿flashÕø¥Þí¿µÄºõ╗ AnyChart ÕÅ»õ╗ÑÕêøÕ╗║ ... -
JavaÞ░âþö¿comþ╗äõ╗µôìõ¢£word
2010-03-30 20:40 5170õ©ÇÒÇüÕçåÕñçÕÀÑõ¢£ ÒÇÇÒÇÇÕàêõ║åÞºúõ©Çõ©ïµªéÕ┐Á´╝îJACOB Õ░▒µÿ» JAVA ... -
Tableµôìõ¢£(Þç¬Õ«Üõ╣ë)
2010-03-22 08:26 1226<table id="ccc" cl ... -
JAVAþ▒╗ÕîàµÉ£þ┤óÕ╝òµôÄ
2009-08-12 15:14 2017┬á┬á┬á┬á┬á┬á┬á þö▒õ║ÄÚí╣þø«Õ╝ÇÕÅæÞ┐çþ¿ïõ©¡ÚüçÕê░þ╝║Õ░浃Éõ©¬classµûçõ╗ÂÕ»╣ ... -
url ÕèáÕ»å
2009-08-03 16:11 9786┬á┬á┬á┬á┬á õ╗èÕñ®µêæµ£ëõ©¬µ£ïÕÅ ... -
Javaõ©▓ÕÅúÚÇÜõ┐íµÇ╗þ╗ô
2009-07-31 11:03 6160┬á┬á┬á┬á┬á┬á┬á┬á µ£ÇÞ┐æÕ£¿þáöþ® ... -
javaÕ╝éÕ©©ÚøåÞ»┤µÿÄ
2009-03-09 16:39 1601þ«ùµ£»Õ╝éÕ©©þ▒╗´╝ÜArithmeticExe ... -
JavaÕ╝éÕ©©µíåµ×Âõ©¡finallyµëºÞíîÒÇüÕÅèÕàÂõ╗ûþø©Õà│Úù«Úóÿ
2009-03-04 08:29 3064┬á┬á┬á┬á ÚªûÕàêþ£ïõ©Çõ©ïÕ╝éÕ©©ÕñäþÉåþÜäÕ«îµò┤Þ»¡µ│ò´╝îÕªéõ©ï´╝Ü try{ ... -
õ©Çõ©¬µ£ëÞÂúþÜäÚù«Úóÿ
2009-02-23 09:24 840õ╗èÕñ®µù®õ©èÞ┐çµØÑÕ░▒þ£ïÕê░µ£ëõ║║µÅÉõ║åÞ┐Öõ╣êõ©Çõ©¬µ£ëÞÂúþÜäÚù«Úóÿ´╝Ü ┬á┬á┬á┬á┬á µ£ë ... -
Õ╝ǵ║Éþ¢æþ½ÖÕåàÕ«╣þ«íþÉåþ│╗þ╗ƒÔÇöÔÇöOpenCms
2009-01-07 15:51 3951┬á┬á┬á┬á┬á õ╣ïÕëìþ╗ÖÕ«óµêÀÕüÜõ║ ... -
Java CloneÞ»ªÞ┐░
2008-12-17 14:13 1178þ╗ÅÕ©©ÕɼÕê░µ£ëõ║║Þ»┤javaõ©¡µ▓í ...






þø©Õà│µÄ¿ÞìÉ
õ¢┐þö¿AnyChartµÄºõ╗´╝îÕÅ»ÕêøÕ╗║ÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜäõ║ñõ║ÆÕ╝ÅÕø¥Þí¿ÕÆîõ╗¬Þí¿ÒÇéAnyChart Õø¥Þí¿þø«ÕëìÕÀ▓Þó½Õ¥êÕñÜþƒÑÕÉìÕñºÕà¼ÕÅ©µëÇõ¢┐þö¿´╝îÕÅ»þö¿õ║Äõ╗¬Þí¿þøÿÒÇüµèÑÞí¿ÒÇüµò░µì«Õêåµ×ÉÒÇüþ╗ƒÞ«íÕ¡ªÒÇüÚçæÞ×ìþ¡ëÚóåÕƒƒÒÇé AnyChart ÕÅ»õ╗ÑÞó½þö¿õ║ÄWebÒÇüµíîÚØóÕÆîþº╗Õè¿Õ║öþö¿þ¿ïÕ║Å´╝î...
õ¢┐õ¢áÕÅ»õ╗ÑÕêøÕ╗║Õç║þ╗Üõ©¢þÜäõ║ñõ║ÆÕ╝ÅþÜäFlashÕø¥Þí¿ÕÆîõ╗¬Þí¿µÄºõ╗ÂÒÇéµÿ»õ©Çµ¼¥þüÁµ┤╗þÜäÕƒ║õ║ÄAdobe FlashÕÆîÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜäÕø¥Þí¿ÞºúÕå│µû╣µíê´╝îÞó½Õ¥êÕñÜþƒÑÕÉìÕñºÕà¼ÕÅ©µëÇõ¢┐þö¿´╝îÕÅ»õ╗Ñþö¿õ║Äõ╗¬Þí¿þøÿþÜäÕêøÕ╗║ÒÇüµèÑÞí¿ÒÇüµò░µì«Õêåµ×ÉÒÇüþ╗ƒÞ«íÕ¡ª´╝îÚçæÞ×ìþ¡ëÚóåÕƒƒÒÇé޻ѵĺõ╗ÂÞó½...
ÒÇèAnyChartÕñ®µ░öµèÑÕæèµíêõ¥ïÔÇöÔÇöÕƒ║õ║ÄFlexþÜäGauge DashboardµÀ▒Õ║ªÞºúµ×ÉÒÇï Õ£¿Õ¢ôõ╗èõ┐íµü»ÕîûµùÂõ╗ú´╝îµò░µì«ÕŻ޺åÕîûÕÀ▓þ╗ŵêÉõ©║ÕÉäÞíîÕÉäõ©Üõ©ìÕÅ»...ÚÇÜÞ┐çÞ┐Öõ©¬µíêõ¥ï´╝îÕ╝ÇÕÅæÞÇàÕÅ»õ╗ѵÅÉÕìçµò░µì«ÕŻ޺åÕîûµèÇÞ⢴╝îþÉåÞºúÕªéõ¢òþö¿õ╗úþáüµ×äÕ╗║Õç║þ¥ÄÞºéõ©öÕ«×þö¿þÜäõ╗¬Þí¿þøÿÕ║öþö¿ÒÇé
AnyChartµÿ»õ©Çµ¼¥Õ╝║ÕñºþÜäÕø¥Þí¿µÄºõ╗´╝îÕ«âÕƒ║õ║ÄFlash/JavaScriptµèǵ£»´╝îÞâ¢ÕñƒÕ«×þÄ░ÞÀ¿µÁÅÞºêÕÖ¿ÕÆîÞÀ¿Õ╣│ÕÅ░þÜäõ║ñõ║ÆÕ╝ÅÕø¥Þí¿õ©Äõ╗¬Þí¿µØ┐þÜäÕêøÕ╗║ÒÇéÞ┐Öµ¼¥ÕÀÑÕàÀÚØ×Õ©©ÚÇéÕÉêþö¿õ║Äõ╗¬Þí¿þøÿÞ«¥Þ«íÒÇüµèÑÞí¿ÕêÂõ¢£ÒÇüµò░µì«Õêåµ×ÉÒÇüþ╗ƒÞ«íÕ¡ªÕÅèÚçæÞ×ìþ¡ëÕñÜõ©¬ÚóåÕƒƒÒÇé #### õ║îÒÇü...
DB.Browser.for.SQLite-v3.13.1-win32.rar
Õɽþâ¡þöÁÞüöõ¥øþÜäµÖ║Þ⢵Ñ╝Õ«çþ¥ñÕìÅÕÉîÞâ¢ÚçÅþ«íþÉåþ¡ûþòÑ´╝ÜÕƒ║õ║ÄÕñÜõ©╗õ¢ôÕìÅÕÉîõ©Äڣǵ▒éÕôìÕ║öþÜäþâ¡þöÁµÀÀÕÉêÞ┐ÉÞíîþ¡ûþòÑþáöþ®Â,ÔÇ£Õƒ║õ║ÄStackelbergÕìÜÕ╝êõ©Äڣǵ▒éÕôìÕ║öþÜäµÖ║Þ⢵Ñ╝Õ«çþ¥ñþâ¡þöÁÕìÅÕÉîÞâ¢ÚçÅþ«íþÉåþ¡ûþòÑÔÇØ,MATLABõ╗úþáü´╝ÜÕɽþâ¡þöÁÞüöõ¥øþÜäµÖ║Þ⢵Ñ╝Õ«çþ¥ñÕìÅÕÉîÞâ¢ÚçÅþ«íþÉå Õà│Úö«Þ»ì´╝ܵÑ╝Õ«çÞâ¢ÚçÅþ«íþÉåþ│╗þ╗ƒ´╝øþâ¡þöÁÞüöõ¥øþ│╗þ╗ƒ´╝øStackelbergÕìÜÕ╝ê´╝øڣǵ▒éÕôìÕ║ö ÕÅéÞÇâµûçµíú´╝ÜÒÇèÕɽþâ¡þöÁÞüöõ¥øþÜäµÖ║Þ⢵Ñ╝Õ«çþ¥ñÕìÅÕÉîÞâ¢ÚçÅþ«íþÉåÒÇïÕìÄÕîùþöÁÕèøþíòÕú½lunwen õ╗┐þ£ƒÕ╣│ÕÅ░´╝ÜMATLAB õ©╗ÞªüÕåàÕ«╣´╝ܵ£¼µûçµÅÉÕç║õ║åõ©ÇþºìÞ«íÕÅèþâ¡þöÁÞǪÕÉêڣǵ▒éÕôìÕ║öþÜäµÖ║Þ⢵Ñ╝Õ«çþ¥ñþÜäÕñÜõ©╗õ¢ôÕìÅÕÉîÞâ¢ÚçÅþ«íþÉåþ¡ûþòÑÒÇé õ╝áþ╗ƒþâ¡þöÁÞüöõ¥øþ│╗þ╗ƒÚççÕÅûÕìòõ©ÇþÜäÔÇ£õ╗ÑþöÁÕ«Üþâ¡ÔÇصêûÔÇ£õ╗Ñþâ¡Õ«ÜþöÁÔÇØÞ┐ÉÞíîþ¡ûþòÑ´╝îÕ£¿Õ«×ÚÖàÞ┐Éþö¿õ©¡Õ░åµùáÕÅ»Úü┐ÕàìÕ£░ÚÇáµêÉÞ⢵║ÉþÜäµÁ¬Þ┤╣ÒÇé ÚÆêÕ»╣Þ┐Öõ©ÇþÄ░þè´╝îµ£¼µûçÚççÕÅûÔÇ£þâ¡þöÁµÀÀÕÉêÞ┐ÉÞíîÔÇØþ¡ûþòÑÕ»╣Þüöõ¥øþ│╗þ╗ƒÞ┐øÞíîÞ░âµÄº´╝îÕ£¿Þ»ÑÞ┐ÉÞíîþ¡ûþòÑõ©ï´╝îÞ┐ÉÞÉÑÕòåÕÅ»õ╗Ñþ╗ôÕÉêõ©ìÕÉîµùµ«ÁþÜäõ╗Àµá╝õ┐íµü»ÒÇüÞ┤ƒÞìÀµ░┤Õ╣│þ¡ëÕøáþ┤áþüÁµ┤╗ÚççÕÅûõ¢┐Þç¬Þ║½µöÂþøèµ£ÇÕñºÕîûþÜäÞ┐ÉÞíîþ¡ûþòÑÒÇé Õ£¿þâ¡þöÁÕìÅÕÉîÞâ¢ÚçÅþ«íþÉåÕ▒éÚØó´╝îõ╗ѵÑ╝Õ«çþ¥ñÞ┐ÉÞÉÑÕòåþÜäµöÂþøèõ╗ÑÕÅèþö¿µêÀþÜäµòêþøèµ£ÇÕñºÕîûõ©║þø«µáç´╝îµÅÉÕç║õ║åµÖ║Þ⢵Ñ╝Õ«çþ¥ñÕåàÚâ¿þÜäõ╝ÿÕîûÕ«Üõ╗Àþ¡ûþòÑ´╝îÞ┐ÉÞÉÑÕòåÕ£¿þ│╗þ╗ƒõ©¡Þ┤ƒÞ┤úÕÉæþö¿µêÀõ¥øþöÁõ©Äõ¥øþâ¡´╝îÕ╣ÂÞç¬õ©╗ÕêÂÕ«ÜþöÁõ©Äþâ¡õ╗Àµá╝Õ╝òÕ»╝þö¿µêÀÞ┐øÞíîڣǵ▒éÕôìÕ║ö´╝øÕർí´╝îþö¿µêÀÕàÀµ£ëÕÅ»Õ╣│þº╗þöÁÞ┤ƒÞìÀõ╗ÑÕÅèÕÅ»ÕëèÕçÅþâ¡Þ┤ƒÞìÀ´╝îÕÅ»µá╣µì«Õ¢ôÕëìþÜäõ╗Àµá╝õ┐íµü»Þç¬
18ÞÇâÞ»òþ£ƒÚóÿµ£ÇÞ┐æþÜät78.txt
MATLABõ║ñÚÇܵáçÕ┐ùÞ»åÕê½þ│╗þ╗ƒÕÅ»õ╗ÑÚÇÜÞ┐çÕø¥ÕâÅÕñäþÉåÕÆîµ£║ÕÖ¿Õ¡ªõ╣áµèǵ£»µØÑÞ»åÕê½ÚüôÞÀ»õ©èþÜäõ©ìÕÉîõ║ñÚÇܵáçÕ┐ùÒÇéÞ┐Öõ©¬þ│╗þ╗ƒÕÅ»õ╗ÑÚÇÜÞ┐çõ╗Ñõ©ïµ¡ÑÚ¬ñµØÑÕ«×þÄ░´╝Ü 1. **µò░µì«µöÂÚøå**´╝ܵöÂÚøåÕàÀµ£ëõ©ìÕÉîõ║ñÚÇܵáçÕ┐ùþÜäÕø¥ÕâÅõ¢£õ©║Þ«¡þ╗âÚøå´╝îÕÅ»õ╗Ñõ¢┐þö¿Õà¼Õ╝ÇþÜäõ║ñÚÇܵáçÕ┐ùµò░µì«ÚøåµêûÞÇàÞç¬ÕÀ▒ÕêøÕ╗║õ©Çõ©¬µò░µì«ÚøåÒÇé 2. **Õø¥ÕâÅÚóäÕñäþÉå**´╝ÜÕ»╣ÚççÚøåÕê░þÜäÕø¥ÕâÅÞ┐øÞíîÚóäÕñäþÉå´╝îµ»öÕªéÕÄ╗ÕÖ¬ÒÇüÞ░âµò┤ÕñºÕ░ÅÒÇüþü░Õ║ªÕîûþ¡ëµôìõ¢£´╝îõ╗Ñõ¥┐µø┤ÕÑ¢Õ£░Þ┐øÞíîþë╣Õ¥üµÅÉÕÅûÒÇé 3. **þë╣Õ¥üµÅÉÕÅû**´╝Üõ╗ÄÚóäÕñäþÉåÕÉÄþÜäÕø¥ÕâÅõ©¡µÅÉÕÅûþë╣Õ¥ü´╝îõ¥ïÕªéÚó£Þë▓ÒÇüÕ¢óþèÂÒÇüþ║╣þÉåþ¡ëþë╣Õ¥ü´╝îõ╗Ñõ¥┐Þ«¡þ╗âÕêåþ▒╗ÕÖ¿ÒÇé 4. **Õêåþ▒╗ÕÖ¿Þ«¡þ╗â**´╝Üõ¢┐þö¿µ£║ÕÖ¿Õ¡ªõ╣áþ«ùµ│ò´╝êÕªéµö»µîüÕÉæÚçŵ£║ÒÇüõ║║ÕÀÑþÑ×þ╗Åþ¢æþ╗£þ¡ë´╝ëÕ»╣µÅÉÕÅûþÜäþë╣Õ¥üÞ┐øÞíîÞ«¡þ╗â´╝îõ╗ÑÕ╗║þ½ïõ║ñÚÇܵáçÕ┐ùþÜäÕêåþ▒╗µ¿íÕ×ïÒÇé 5. **µáçÕ┐ùÞ»åÕê½**´╝Üõ¢┐þö¿Þ«¡þ╗âÕÑ¢þÜäÕêåþ▒╗ÕÖ¿Õ»╣µû░þÜäÕø¥ÕâÅÞ┐øÞíîÞ»åÕê½´╝îÕ╣ÂÞ¥ôÕç║Þ»åÕê½þ╗ôµ×£ÒÇé MATLABµÅÉõ¥øõ║åõ©░Õ»îþÜäÕø¥ÕâÅÕñäþÉåÕÀÑÕàÀþ«▒ÕÆîµ£║ÕÖ¿Õ¡ªõ╣áÕÀÑÕàÀþ«▒´╝îÕÅ»õ╗ÑÕ©«Õè®Õ«×þÄ░õ║ñÚÇܵáçÕ┐ùÞ»åÕê½þ│╗þ╗ƒÒÇéÕÅ»õ╗Ñõ¢┐þö¿MATLABþ╝ûÕåÖõ╗úþáüµØÑÕñäþÉåÕø¥ÕâÅÒÇüµÅÉÕÅûþë╣Õ¥üÒÇüÞ«¡þ╗âÕêåþ▒╗ÕÖ¿ÕÆîÞ┐øÞíîÞ»åÕê½ÒÇéÕÉîµù´╝îõ╣ƒÕÅ»õ╗ÑÕǃÕ讵À▒Õ║ªÕ¡ªõ╣áÕÀÑÕàÀþ«▒µØѵ×äÕ╗║ÕìÀþº»þÑ×þ╗Åþ¢æþ╗£´╝êCNN´╝ëþ¡ëµÀ▒Õ║ªÕ¡ªõ╣ᵿíÕ×ïÞ┐øÞíîõ║ñÚÇܵáçÕ┐ùþÜäÞ»åÕê½ÒÇé Ú£ÇÞªüµ│¿µäÅþÜäµÿ»´╝îÕ£¿Õ«×ÚÖàÕ║öþö¿õ©¡´╝îÞ┐ÿÚ£ÇÞªüÞÇâÞÖæþ│╗þ╗ƒþÜäÕ«×µùµǺÒÇüÕçåþí«µÇºÕÆîþ¿│իܵǺþ¡ëÕøáþ┤á´╝îõ╗Ñþí«õ┐ØÞ»Ñþ│╗þ╗ƒÕ£¿õ©ìÕÉîÕ£║µÖ»õ©ïÞâ¢Õñƒµ£ëµòêÕ£░Þ»åÕê½õ║ñÚÇܵáçÕ┐ùÒÇé
19ÞÇâÞ»òþ£ƒÚóÿµ£ÇÞ┐æþÜät66.txt
Õà¿Þç¬Õè¿ÚöéþöÁµ▒áDegasµ£║´╝êµè¢µ░öÕ░üÕÅú´╝ëþÜäµ▒çÕÀصÇ╗þ║┐õ©Äµ¼ºÕºåÚ¥ÖNJþ│╗ÕêùÞüöÕÉêµÄºÕêÂþ│╗þ╗ƒÞ«¥Þ«í õ©╗þ½Öþ¿ïÕ║ÅÕÅèµôìõ¢£þòîÚØóÞ«¥Þ«í´╝îµ▒çÕÀص¿íµïƒÚçÅõ©ÄEtherCATµÄºÕêÂÚøåµêÉ E5CCµ©®µÄºõ©ÄµØ¥õ©ïþ£ƒþ®║Þí¿ÞüöÕÉêÕÄïÕèøÞ░âµÄºþÜäÞç¬Õè¿ÕîûµÁüþ¿ï µû░Þ⢵║ÉÚöéþöÁµ▒áþöƒõ║ºõ©¡þÜäÕñÜÕèƒÞâ¢Þ¢┤µÄºÕêÂõ©ÄµòàÚÜ£þ«íþÉåÕèƒÞâ¢þáöþ®Â µÂÁþøûÕñÜþ╗┤õ║ñõ║Æ´╝îÕñÜþ╗┤þøæµÄºõ©Äµôìõ¢£þÜäµ▒çÕÀصÖ║Þâ¢Þ«¥ÕñçÞºúÕå│µû╣µíê µÇ╗þ╗ô´╝ÜÕà¿Þç¬Õè¿ÕîûÚöéþöÁµ▒áDegasµ£║ÔÇöÔÇöÕƒ║õ║ĵ¼ºÕºåÚ¥ÖNJþ│╗Õêùõ©ÄÕ¿üþ║ÂÚÇÜÞºªµæ©Õ▒ÅþÜäµÖ║Þ⢵ĺÕêÂþ│╗þ╗ƒ,ÔÇ£ÚöéþöÁµ▒áÕà¿Þç¬Õè¿Degasµ£║NJ501-EtherCATµÇ╗þ║┐µÖ║Þ⢵ĺÕêÂÕÅèÕ¿üþ║ÂÚÇÜÞºªµæ©Õ▒Åõ©Çõ¢ôÕîûÞºúÕå│µû╣µíêÔÇØ,ÚöéþöÁµ▒áµ¼ºÕºåÚ¥ÖNJ501-1500´╝îÕ¿üþ║ÂÚÇÜÞºªµæ©Õ▒Åþ¿ïÕ║Å Õà¿Þç¬Õè¿ÚöéþöÁµ▒áDegasµ£║´╝êµè¢µ░öÕ░üÕÅú´╝ë´╝îõ©╗þ½ÖNJ501-1500+Õ¿üþ║ÂÚÇÜÞºªµæ©Õ▒ÅÒÇé µò┤µ£║Úççþö¿EtherCATµÇ╗þ║┐þ¢æþ╗£Þèéþé╣µÄºÕê´╝îµ▒çÕÀصÇ╗þ║┐µÄºÕê´╝îµ▒çÕÀص¿íµïƒÚçŵ¿íÕØùµÄºÕêÂÒÇé µ¼ºÕºåÚ¥ÖNJþ│╗ÕêùÕ«×ÚÖàÚí╣þø«þ¿ïÕ║Å+Õ¿üþ║ÂÞºªµæ©Õ▒Åþ¿ïÕ║Å+µû░Þ⢵║ÉÚöéþöÁÞ«¥Õñç Þ¢┤µÄºÕêÂÕà¿Úâ¿Õ░üÞúàµêÉÕèƒÞâ¢ÕØù´╝îÕÅ»µîëþàºõ¢┐þö¿ÚÇëµï®Õ»╣Õ║öþÜäÕèƒÞ⢴╝îJOGÕèƒÞ⢴╝îþø©Õ»╣Õ«Üõ¢ì´╝îþ╗ØÕ»╣Õ«Üõ¢ìÒÇé µë½þáüÚÇÜõ┐íÕèƒÞâ¢ÕØùÒÇé E5CCµ©®µÄºÕÖ¿SP,SV,ATþ¡ëÞ»╗ÕåÖµ©®Õ║ªµÄºÕê´╝îÞàöõ¢ôµØ¥õ©ïþ£ƒþ®║Þí¿þ£ƒþ®║ÕÄïÕèøµ¿íµïƒÚçŵĺÕê´╝îþöÁÕÄïÕåàÚÿ╗µÁïÞ»òÞí¿ÚÇÜõ┐íÞ»╗ÕåֵĺÕêÂÒÇé ÕÄïÕèøµö¥ÕñºÕÖ¿µÄºÕêÂþ▓¥Õ░üÕ░üÕñ┤õ╝║µ£ìþöÁ
þöÁÕ迵▒¢Þ¢ªÕààþöÁþ½ÖÚÇëÕØÇÕ«ÜÕ«╣õ╝ÿÕîû´╝ÜÕƒ║õ║ÄMATLABÕ╗║µ¿íµ▒éÞºúõ©Äµêɵ£¼µ£ÇÕ░ÅÕîûþ¡ûþòÑ,þöÁÕ迵▒¢Þ¢ªÕààþöÁþ½ÖÚÇëÕØÇÕ«ÜÕ«╣õ╝ÿÕîû´╝ÜÕƒ║õ║ÄMATLABþÜäµ£Çõ╝ÿÞºäÕêƵ¿íÕ×ïÕÅèÕêØÕ¡ªÞÇàµîçÕìù,þöÁÕ迵▒¢Þ¢ªÕààþöÁþ½ÖþÜäµ£Çõ╝ÿÚÇëÕØÇÕ«ÜÕ«╣MATLABþ¿ïÕ║Å õ╗ÑÞºäÕêƵ£ƒÕåàÕààþöÁþ½ÖþÜäµÇ╗µêɵ£¼ ´╝êÕîàµï¼µèòÞÁäÒÇüÞ┐ÉÞíîÕÆîþ╗┤µèñµêɵ£¼´╝ëÕÆîþ¢æµìƒÞ┤╣þö¿õ╣ïÕÆîµ£ÇÕ░Åõ©║þø«µáç´╝îÞÇâÞÖæõ║åþø©Õà│þÜäþ║ªµØƒµØíõ╗´╝îµ×äÚÇáõ║åþöÁÕ迵▒¢Þ¢ªÕààþöÁþ½Öµ£Çõ╝ÿÞºäÕêÆþÜäµò░Õ¡ªµ¿íÕ×ïÒÇé õ╗Ä34õ©¬õ¢ìþ¢«õ©¡´╝îÚÇëÕÅû7õ©¬ÕààþöÁþ½ÖÕ£░ÕØÇ´╝îÞ┐øÞíîÚÇëÕØÇõ╝ÿÕîû Õà│Úö«Þ»ì´╝ÜþöÁÕ迵▒¢Þ¢ª´╝øÕààþöÁþ½Ö´╝øÚÇëÕØÇÕÆîÕ«ÜÕ«╣ þ¿ïÕ║ŵ│¿Úç赩àµÖ░´╝îÚÇéÕÉêÕêØÕ¡ªÞÇàÕ¡ªõ╣á ,þöÁÕ迵▒¢Þ¢ª; ÕààþöÁþ½ÖÚÇëÕØÇÕ«ÜÕ«╣; MATLABþ¿ïÕ║Å; ÞºäÕêƵ¿íÕ×ï; µêɵ£¼õ╝ÿÕîû; þ¢æµìƒÞ┤╣þö¿; ÕêØÕ¡ªÞÇàÕ¡ªõ╣á; þ¿ïÕ║ŵ│¿Úç赩àµÖ░,Õƒ║õ║ÄMATLABþÜäþöÁÕ迵▒¢Þ¢ªÕààþöÁþ½ÖÚÇëÕØÇÕ«ÜÕ«╣õ╝ÿÕîûþ¿ïÕ║Å´╝ܵêɵ£¼µ£ÇÕ░ÅÕîûõ©Äþ║ªµØƒµØíõ╗Âõ©ïþÜäÚÇëÕØÇþ¡ûþòÑ
19ÞÇâÞ»òþ£ƒÚóÿµ£ÇÞ┐æþÜät21.txt
axiiiiiiiiiiiii ziji ceshi
HCIP-Datacom-Network Automation Developer V1.0 þ¢æþ╗£Þç¬Õè¿ÕîûÕƒ╣Þ«¡µØɵûÖ 01 þ¢æþ╗£þ╝ûþ¿ïõ©ÄÞç¬Õè¿ÕîûµªéÞ┐░.pptx 02 Pythonþ╝ûþ¿ïÕƒ║þíÇ.pptx 03 GitÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 04 SSHÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 05 SNMPÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 06 NETCONF YANGÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 07 TelemetryÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 08 OPSÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 09 SDNµªéÞ┐░.pptx 10 RESTfulÕăþÉåõ©ÄÕ«×ÞÀÁ.pptx 11 iMaster NCE-CampusÕ╝ǵö¥APIõ╗ïþ╗ì.pptx 12 iMaster NCE-FabricÕ╝ǵö¥APIõ╗ïþ╗ì.pptx 13 þ¢æþ╗£õ║║ÕÀѵÖ║Þâ¢þ«Çõ╗ï.pptx 14 NCEõ©ÜÕèíÕ╝ǵö¥ÕÅ»þ╝ûþ¿ï,pptx
MATLABþ¡öÚóÿÕìíÞ»åÕê½þ│╗þ╗ƒµÿ»õ©ÇþºìÕƒ║õ║ÄMATLABÕ╣│ÕÅ░Õ╝ÇÕÅæþÜäþ│╗þ╗ƒ´╝îµù¿Õ£¿Þ»åÕê½ÕÆîÞ»äÕêåÕ¡ªþöƒþ¡öÚóÿÕìíþÜäþ¡öµíêÒÇéÞ┐Öþºìþ│╗þ╗ƒÚÇÜÕ©©õ¢┐þö¿Õø¥ÕâÅÕñäþÉåÕÆîÞ«íþ«ùµ£║ÞºåÞºëµèǵ£»´╝îÕÅ»õ╗ÑÞç¬Õ迵뽵ÅÅÒÇüÞ»åÕê½ÕÆîÕêåµ×Éþ¡öÚóÿÕìíõ©èþÜäÕí½µÂéõ┐íµü»´╝îõ╗ÄÞÇîÕ┐½ÚǃեùÕç║Õ¡ªþöƒþÜäµêÉþ╗®ÒÇé MATLABþ¡öÚóÿÕìíÞ»åÕê½þ│╗þ╗ƒÚÇÜÕ©©Õîàµï¼õ╗Ñõ©ïõ©╗Þªüþ╗äõ╗ÂÕÆîÕèƒÞ⢴╝Ü 1. Õø¥ÕâÅÚççÚøå´╝ÜÚÇÜÞ┐çµë½µÅŵêûµïìµæäÕ¡ªþöƒÕí½ÕåÖþÜäþ¡öÚóÿÕìí´╝îÞÄÀÕÅûµò░Õ¡ùÕîûÕø¥Õâŵò░µì«ÒÇé 2. Õø¥ÕâÅÚóäÕñäþÉå´╝ÜÕ»╣ÚççÚøåÕê░þÜäÕø¥ÕâÅÞ┐øÞíîÕÄ╗ÕÖ¬ÒÇüõ║îÕÇ╝ÕîûÒÇüÞúüÕë¬þ¡ëÕñäþÉå´╝îõ╗ѵÅÉÚ½ÿÕÉÄþ╗¡þÜäÞ»åÕê½Õçåþí«µÇºÒÇé 3. þë╣Õ¥üµÅÉÕÅû´╝Üõ╗ÄÚóäÕñäþÉåÕÉÄþÜäÕø¥ÕâÅõ©¡µÅÉÕÅûÕç║µ£ëþö¿þÜäþë╣Õ¥üõ┐íµü»´╝îÕªéÕí½µÂéÕî║ÕƒƒþÜäõ¢ìþ¢«ÒÇüÕñºÕ░Åþ¡ëÒÇé 4. þ¡öµíêÞ»åÕê½´╝ÜÚççþö¿Õø¥ÕâÅÕñäþÉåþ«ùµ│òÕ»╣þ¡öÚóÿÕìíõ©èþÜäÕí½µÂéõ┐íµü»Þ┐øÞíîÞ»åÕê½ÕÆîÕêåµ×É´╝îÕ░åÕàµÿáÕ░äÕê░Õ»╣Õ║öþÜäþ¡öµíêÚÇëÚí╣ÒÇé 5. µêÉþ╗®Þ«íþ«ù´╝ܵá╣µì«Þ»åÕê½Õê░þÜäþ¡öµíêõ┐íµü»´╝îÞ«íþ«ùÕ¡ªþöƒþÜäÕ¥ùÕêåÕ╣ÂþöƒµêɵêÉþ╗®µèÑÕæèÒÇé MATLABþ¡öÚóÿÕìíÞ»åÕê½þ│╗þ╗ƒÕÅ»õ╗ÑÕ╣┐µ│øÕ║öþö¿õ║ĵòÖÞé▓ÚóåÕƒƒ´╝îÕªéÕ¡ªµáíÞÇâÞ»òÒÇüÕƒ╣Þ«¡µ£║µ×䵿íµïƒÞÇâÞ»òþ¡ëÕ£║µÖ»õ©¡´╝îÕÅ»õ╗ÑÕñºÕñºµÅÉÚ½ÿþ¡öÚóÿÕìíþÜäµë╣µö╣µòêþÄçÕÆîÕçåþí«µÇº´╝îÕÉîµùÂõ╣ƒõ©║µòÖÞé▓µòÖÕ¡ªÕÀÑõ¢£µÅÉõ¥øõ║åõ¥┐Õê®ÒÇé
Úí╣þø«ÕÀÑþ¿ïÞÁäµ║Éþ╗ÅÞ┐çõ©Ñµá╝µÁïÞ»òÞ┐ÉÞíîÕ╣Âõ©öÕèƒÞâ¢õ©èok´╝îÕŻի×þÄ░ÕñìþÄ░ÕñìÕê╗´╝îµï┐Õê░ÞÁäµûÖÕîàÕÉÄÕŻի×þÄ░ÕñìþÄ░Õç║õ©ÇµáÀþÜäÚí╣þø«´╝îµ£¼õ║║þ│╗þ╗ƒÕ╝ÇÕÅæþ╗ÅÚ¬îÕààÞÂ│´╝êÕ࿵áêÕà¿ÚóåÕƒƒ´╝ë´╝îµ£ëõ╗╗õ¢òõ¢┐þö¿Úù«Úóÿµ¼óÞ┐ÄÚÜŵùÂõ©ÄµêæÞüöþ│╗´╝îµêæõ╝ܵ袵ùÂÚù┤Õè¬Õèøõ©║µé¿Þºúµâæ´╝îµÅÉõ¥øÕ©«Õè® ÒÇÉÞÁäµ║ÉÕåàÕ«╣ÒÇæ´╝ÜÕîàÕɽµ║Éþáü+ÕÀÑþ¿ïµûçõ╗Â+Þ»┤µÿÄþ¡ëÒÇéþ¡öÞ¥®Þ»äÕ«íÕ╣│ÕØçÕêåÞ¥¥Õê░96Õêå´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿´╝üÕŻի×þÄ░ÕñìþÄ░´╝øÞ«¥Þ«íµèÑÕæèõ╣ƒÕÅ»ÕǃÚë┤µ¡ñÚí╣þø«´╝øÞ»ÑÞÁäµ║ÉÕåàÚí╣þø«õ╗úþáüÚâ¢þ╗ÅÞ┐çµÁïÞ»òÞ┐ÉÞíî´╝îÕèƒÞâ¢ok ÒÇÉÚí╣þø«õ╗ÀÕÇ╝ÒÇæ´╝ÜÕÅ»þö¿Õ£¿þø©Õà│Úí╣þø«Þ«¥Þ«íõ©¡´╝îþÜåÕÅ»Õ║öþö¿Õ£¿Úí╣þø«ÒÇüµ»òõ©ÜÞ«¥Þ«íÒÇüÞ»¥þ¿ïÞ«¥Þ«íÒÇüµ£ƒµ£½/µ£ƒõ©¡/Õñºõ¢£õ©ÜÒÇüÕÀÑþ¿ïÕ«×Þ«¡ÒÇüÕñºÕêøþ¡ëÕ¡ªþºæþ½×ÞÁøµ»öÞÁøÒÇüÕêص£ƒÚí╣þø«þ½ïÚí╣ÒÇüÕ¡ªõ╣á/þ╗âµëïþ¡ëµû╣ÚØó´╝îÕÅ»ÕǃÚë┤µ¡ñõ╝ÿÞ┤¿Úí╣þø«Õ«×þÄ░ÕñìÕê╗´╝îÞ«¥Þ«íµèÑÕæèõ╣ƒÕÅ»ÕǃÚë┤µ¡ñÚí╣þø«´╝îõ╣ƒÕŻՃ║õ║ĵ¡ñÚí╣þø«µØѵë®Õ▒òÕ╝ÇÕÅæÕç║µø┤ÕñÜÕèƒÞ⢠ÒÇɵÅÉõ¥øÕ©«Õè®ÒÇæ´╝ܵ£ëõ╗╗õ¢òõ¢┐þö¿õ©èþÜäÚù«Úóÿµ¼óÞ┐ÄÚÜŵùÂõ©ÄµêæÞüöþ│╗´╝îµè¢µùÂÚù┤Õè¬ÕèøÞºúþ¡öÞºúµâæ´╝îµÅÉõ¥øÕ©«Õè® ÒÇÉÚÖäÕ©ªÕ©«Õè®ÒÇæ´╝ÜÞïÑÞ┐ÿÚ£ÇÞªüþø©Õà│Õ╝ÇÕÅæÕÀÑÕàÀÒÇüÕ¡ªõ╣áÞÁäµûÖþ¡ë´╝îµêæõ╝ܵÅÉõ¥øÕ©«Õè®´╝îµÅÉõ¥øÞÁäµûÖ´╝îÚ╝ôÕè▒Õ¡ªõ╣áÞ┐øµ¡Ñ õ©ïÞ¢¢ÕÉÄÞ»ÀÚªûÕàêµëôÕ╝ÇÞ»┤µÿĵûçõ╗´╝êժ鵣ë´╝ë;µò┤þÉåµùÂõ©ìÕÉîÚí╣þø«µëÇÕîàÕɽÞÁäµ║ÉÕåàÕ«╣õ©ìÕÉî;Úí╣þø«ÕÀÑþ¿ïÕŻի×þÄ░ÕñìþÄ░ÕñìÕê╗´╝îÕªéµ×£Õƒ║þíÇÞ┐ÿÞíî´╝îõ╣ƒÕŻգ¿µ¡ñþ¿ïÕ║ÅÕƒ║þíÇõ©èÞ┐øÞíîõ┐«µö╣´╝îõ╗ÑÕ«×þÄ░ÕàÂÕ«âÕèƒÞâ¢ÒÇéõ¥øÕ╝ǵ║ÉÕ¡ªõ╣á/µèǵ£»õ║ñµÁü/Õ¡ªõ╣áÕÅéÞÇâ´╝îÕï┐þö¿õ║ÄÕòåõ©Üþö¿ÚÇöÒÇéÞ┤¿ÚçÅõ╝ÿÞ┤¿´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿´╝îÞÁäµ║Éõ©║þ¢æþ╗£ÕòåÕôü´╝êþöÁÕ¡ÉÞÁäµûÖþ▒╗´╝ëÕƒ║õ║Äþ¢æþ╗£ÕòåÕôüÕÆîþöÁÕ¡ÉÞÁäµûÖÕòåÕôüþÜäµÇºÞ┤¿ÕÆîþë╣Õ¥üõ©ìµö»µîüÚÇǵ¼¥´╝îÞ┤¿ÚçÅõ╝ÿÞ┤¿´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿
Úí╣þø«ÕÀÑþ¿ïÞÁäµ║Éþ╗ÅÞ┐çõ©Ñµá╝µÁïÞ»òÞ┐ÉÞíîÕ╣Âõ©öÕèƒÞâ¢õ©èok´╝îÕŻի×þÄ░ÕñìþÄ░ÕñìÕê╗´╝îµï┐Õê░ÞÁäµûÖÕîàÕÉÄÕŻի×þÄ░ÕñìþÄ░Õç║õ©ÇµáÀþÜäÚí╣þø«´╝îµ£¼õ║║þ│╗þ╗ƒÕ╝ÇÕÅæþ╗ÅÚ¬îÕààÞÂ│´╝êÕ࿵áêÕà¿ÚóåÕƒƒ´╝ë´╝îµ£ëõ╗╗õ¢òõ¢┐þö¿Úù«Úóÿµ¼óÞ┐ÄÚÜŵùÂõ©ÄµêæÞüöþ│╗´╝îµêæõ╝ܵ袵ùÂÚù┤Õè¬Õèøõ©║µé¿Þºúµâæ´╝îµÅÉõ¥øÕ©«Õè® ÒÇÉÞÁäµ║ÉÕåàÕ«╣ÒÇæ´╝ÜÕîàÕɽµ║Éþáü+ÕÀÑþ¿ïµûçõ╗Â+Þ»┤µÿÄþ¡ëÒÇéþ¡öÞ¥®Þ»äÕ«íÕ╣│ÕØçÕêåÞ¥¥Õê░96Õêå´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿´╝üÕŻի×þÄ░ÕñìþÄ░´╝øÞ«¥Þ«íµèÑÕæèõ╣ƒÕÅ»ÕǃÚë┤µ¡ñÚí╣þø«´╝øÞ»ÑÞÁäµ║ÉÕåàÚí╣þø«õ╗úþáüÚâ¢þ╗ÅÞ┐çµÁïÞ»òÞ┐ÉÞíî´╝îÕèƒÞâ¢ok ÒÇÉÚí╣þø«õ╗ÀÕÇ╝ÒÇæ´╝ÜÕÅ»þö¿Õ£¿þø©Õà│Úí╣þø«Þ«¥Þ«íõ©¡´╝îþÜåÕÅ»Õ║öþö¿Õ£¿Úí╣þø«ÒÇüµ»òõ©ÜÞ«¥Þ«íÒÇüÞ»¥þ¿ïÞ«¥Þ«íÒÇüµ£ƒµ£½/µ£ƒõ©¡/Õñºõ¢£õ©ÜÒÇüÕÀÑþ¿ïÕ«×Þ«¡ÒÇüÕñºÕêøþ¡ëÕ¡ªþºæþ½×ÞÁøµ»öÞÁøÒÇüÕêص£ƒÚí╣þø«þ½ïÚí╣ÒÇüÕ¡ªõ╣á/þ╗âµëïþ¡ëµû╣ÚØó´╝îÕÅ»ÕǃÚë┤µ¡ñõ╝ÿÞ┤¿Úí╣þø«Õ«×þÄ░ÕñìÕê╗´╝îÞ«¥Þ«íµèÑÕæèõ╣ƒÕÅ»ÕǃÚë┤µ¡ñÚí╣þø«´╝îõ╣ƒÕŻՃ║õ║ĵ¡ñÚí╣þø«µØѵë®Õ▒òÕ╝ÇÕÅæÕç║µø┤ÕñÜÕèƒÞ⢠ÒÇɵÅÉõ¥øÕ©«Õè®ÒÇæ´╝ܵ£ëõ╗╗õ¢òõ¢┐þö¿õ©èþÜäÚù«Úóÿµ¼óÞ┐ÄÚÜŵùÂõ©ÄµêæÞüöþ│╗´╝îµè¢µùÂÚù┤Õè¬ÕèøÞºúþ¡öÞºúµâæ´╝îµÅÉõ¥øÕ©«Õè® ÒÇÉÚÖäÕ©ªÕ©«Õè®ÒÇæ´╝ÜÞïÑÞ┐ÿÚ£ÇÞªüþø©Õà│Õ╝ÇÕÅæÕÀÑÕàÀÒÇüÕ¡ªõ╣áÞÁäµûÖþ¡ë´╝îµêæõ╝ܵÅÉõ¥øÕ©«Õè®´╝îµÅÉõ¥øÞÁäµûÖ´╝îÚ╝ôÕè▒Õ¡ªõ╣áÞ┐øµ¡Ñ õ©ïÞ¢¢ÕÉÄÞ»ÀÚªûÕàêµëôÕ╝ÇÞ»┤µÿĵûçõ╗´╝êժ鵣ë´╝ë;µò┤þÉåµùÂõ©ìÕÉîÚí╣þø«µëÇÕîàÕɽÞÁäµ║ÉÕåàÕ«╣õ©ìÕÉî;Úí╣þø«ÕÀÑþ¿ïÕŻի×þÄ░ÕñìþÄ░ÕñìÕê╗´╝îÕªéµ×£Õƒ║þíÇÞ┐ÿÞíî´╝îõ╣ƒÕŻգ¿µ¡ñþ¿ïÕ║ÅÕƒ║þíÇõ©èÞ┐øÞíîõ┐«µö╣´╝îõ╗ÑÕ«×þÄ░ÕàÂÕ«âÕèƒÞâ¢ÒÇéõ¥øÕ╝ǵ║ÉÕ¡ªõ╣á/µèǵ£»õ║ñµÁü/Õ¡ªõ╣áÕÅéÞÇâ´╝îÕï┐þö¿õ║ÄÕòåõ©Üþö¿ÚÇöÒÇéÞ┤¿ÚçÅõ╝ÿÞ┤¿´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿´╝îÞÁäµ║Éõ©║þ¢æþ╗£ÕòåÕôü´╝êþöÁÕ¡ÉÞÁäµûÖþ▒╗´╝ëÕƒ║õ║Äþ¢æþ╗£ÕòåÕôüÕÆîþöÁÕ¡ÉÞÁäµûÖÕòåÕôüþÜäµÇºÞ┤¿ÕÆîþë╣Õ¥üõ©ìµö»µîüÚÇǵ¼¥´╝îÞ┤¿ÚçÅõ╝ÿÞ┤¿´╝îµö¥Õ┐âõ©ïÞ¢¢õ¢┐þö¿
ÚÜŵ£║Úàìþ¢«þ¢æþ╗£µ¿íÕ×ïSCNÕñÜÞ¥ôÕàÑÕìòÞ¥ôÕç║µïƒÕÉêÚóäµÁïÕ╗║µ¿íõ©Äµòêµ×£Þ»äõ╝░Õø¥ÚøåÕ▒òþñ║,ÚÜŵ£║Úàìþ¢«þ¢æþ╗£µ¿íÕ×ïSCNÕñÜÞ¥ôÕàÑÕìòÞ¥ôÕç║µïƒÕÉêÚóäµÁïÕ╗║µ¿íÕÀÑÕàÀÔÇöÔÇöþø┤ÞºéÞ¥ôÕç║ÚóäµÁïÕø¥õ©ÄÞ»äõ╗ÀµèÑÕæè,ÚÜŵ£║Úàìþ¢«þ¢æþ╗£µ¿íÕ×ïSCNÕüÜÕñÜÞ¥ôÕàÑÕìòÞ¥ôÕç║þÜäµïƒÕÉêÚóäµÁïÕ╗║µ¿íÒÇé þ¿ïÕ║ÅÕåàµ│¿ÚçèÞ»ªþ╗åþø┤µÄѵø┐µò░µì«Õ░▒ÕÅ»õ╗Ñõ¢┐þö¿ÒÇé þ¿ïÕ║ÅÞ»¡Þ¿Çõ©║matlabÒÇé þ¿ïÕ║Åþø┤µÄÑÞ┐ÉÞíîÕÅ»õ╗ÑÕç║µïƒÕÉêÚóäµÁïÕø¥´╝îÞ┐¡õ╗úõ╝ÿÕîûÕø¥´╝îþ║┐µÇºµïƒÕÉêÚóäµÁïÕø¥´╝îÕñÜõ©¬ÚóäµÁïÞ»äõ╗ÀµîçµáçÒÇé PS:õ╗Ñõ©ïµòêµ×£Õø¥õ©║µÁïÞ»òµò░µì«þÜäµòêµ×£Õø¥´╝îõ©╗Þªüþø«þÜäµÿ»õ©║õ║åµÿ¥þñ║þ¿ïÕ║ÅÞ┐ÉÞíîÕÅ»õ╗ÑÕç║þÜäþ╗ôµ×£Õø¥´╝îÕàÀõ¢ôÚóäµÁïµòêµ×£õ╗Ñõ©¬õ║║þÜäÕàÀõ¢ôµò░µì«õ©║ÕçåÒÇé 2.þö▒õ║ĵ»Åõ©¬õ║║þÜäµò░µì«Ú⢵ÿ»þï¼õ©Çµùáõ║îþÜä´╝îÕøᵡñµùáµ│òÕüÜÕê░ÕÅ»õ╗Ñõ╗╗õ¢òõ║║þÜäµò░µì«þø┤µÄѵø┐Õ░▒ÕÅ»õ╗ÑÕ¥ùÕê░Þç¬ÕÀ▒µ╗íµäÅþÜäµòêµ×£ÒÇé ,µá©Õ┐âÕà│Úö«Þ»ì´╝Ü ÚÜŵ£║Úàìþ¢«þ¢æþ╗£µ¿íÕ×ïSCN; ÕñÜÞ¥ôÕàÑÕìòÞ¥ôÕç║µïƒÕÉêÚóäµÁïÕ╗║µ¿í; þ¿ïÕ║ÅÕåàµ│¿Úçè; MATLABþ¿ïÕ║Å; µïƒÕÉêÚóäµÁïÕø¥; Þ┐¡õ╗úõ╝ÿÕîûÕø¥; þ║┐µÇºµïƒÕÉêÚóäµÁïÕø¥; ÚóäµÁïÞ»äõ╗ÀµîçµáçÒÇé,Matlabõ©ïþÜäÕñÜÞ¥ôÕàÑÕìòÞ¥ôÕç║þ¢æþ╗£µ¿íÕ×ïÚóäµÁïÕ╗║µ¿íÕÅèÞ»äõ╗Àµîçµáçõ¢ôþ│╗µ×äÕ╗║
õ©ëÞÅ▒PLCþäèµÄѵ£║µÖ║Þ⢵ĺÕêÂÕÅéÞÇâµû╣µíê´╝ÜÕɽ޺ªµæ©Õ▒Åþ¿ïÕ║ÅÒÇüPLCþ¿ïÕ║ÅÒÇüõ╝║µ£ìÕ«Üõ¢ìõ©ÄÚÇÜõ┐íµÄºÕêÂþ¡ëÕà¿ÕÑùÞºúÕå│µû╣µíê´╝îõ©ôõ©║þ▓¥ÕçåÕåàÕñûÕ¥äÕ£åþÄ»þ뮵ûÖÕñäþÉåÞ«¥Þ«íÒÇé,õ©ëÞÅ▒PLCþäèµÄѵ£║µÖ║Þ⢵ĺÕêÂÕÅéÞÇâµû╣µíê´╝ÜÚøåµêÉÞºªµæ©Õ▒Åþ¿ïÕ║ÅÒÇüPLCþ╝ûþ¿ïÒÇüõ╝║µ£ìµÄºÕêÂõ©ÄÚÇÜÞ«»µèǵ£»´╝îÕ«×þÄ░þ▓¥ÕçåþäèµÄÑõ©Äµò░µì«Úù¡þÄ»þ«íþÉåÒÇé,õ©ëÞÅ▒PLCþäèµÄѵ£║µÄºÕêÂÕÅéÞÇâþ¿ïÕ║ÅÒÇé ÕîàÕɽ޺ªµæ©Õ▒Åþ¿ïÕ║Å´╝îPLCþ¿ïÕ║Å´╝îIOÞí¿´╝îõ╝║µ£ìÕÅéµò░´╝îÚÇÜÞ«»ÕìÅÞ««ÕÅéµò░ÒÇé Þ»ÑÞ«¥Õñçþö▒24õ©¬õ╝║µ£ìþöÁµ£║ÒÇü1ÕÑùþäèµÄѵ£║ÒÇü2ÕÑùCCDÒÇü4ÕÑùµë½þáüµ×¬ÒÇü6ÕÑùõ¢ìþº╗õ╝áµäƒÕÖ¿þ╗äµêÉ´╝îplcþ¿ïÕ║ŵ£ëµ│¿ÚçèÚçîÚØófbÕØùõ╣ƒµ▓íÕèáÕ»å´╝îþöÁµ░öµÄºÕêÂÚççþö¿õ©ëÞÅ▒Qþ│╗ÕêùQ06UDVÕ×ïCPU´╝îÕåàþ¢«õ╗ÑÕñ¬þ¢æÚÇÜÞ┐çTCP IPÕ¢óÕ╝Åõ©Äõ©èõ¢ìµ£║CCDÕÅèµë½þáüµ×¬ÚÇÜÞ«»´╝îõ©ñÕÑùQD77MS16Õ«Üõ¢ìµ¿íÕØùµÄºÕêÂõ╝║µ£ì´╝îÕñûÕèáQJ71C24Nþö¿õ║Äõ©Äõ¢ìþº╗õ╝áµäƒÕÖ¿ÚÇÜÞ┐çModBus RTUÕìÅÞ««Þ┐øÞíîõ©▓ÕÅúÚÇÜÞ«»ÞÄÀÕÅûµò░µì«´╝îÕŪÕñûÞ┐Éþö¿õ©ëÞÅ▒MX ConpnonetÞ¢»õ╗Âõ©Äõ©èõ¢ìµ£║ÚÇÜÞ«»Õ«îµêÉõ©ÄÕ«óµêÀMESþ│╗þ╗ƒÚù¡þÄ»µÄºÕê´╝îOEEµò░µì«ÚççÚøåÕ╣Âõ©èõ╝áÞç│Õ«óµêÀÕÀÑÕÄéõ║æµ£ìÕèíÕÖ¿þ│╗þ╗ƒÒÇé Þ»ÑÞ«¥Õñçþ╗äÞúàþ뮵ûÖÕ░Åõ╗ÂÕ░║Õ»©Õ░Å´╝îõ©║ÕåàÕñûÕ¥äþø©ÕÀ«0.79mm´╝êÕ£åþĻի¢Õ║ª´╝ëþÜäÕ░ÅÕ£åþÄ»´╝îµûÖþøÿõ©║8X10þÜäþƒ®ÚÿÁµûÖþøÿ´╝îÕÉ©ÕÅûÞ¥âÚÜ¥´╝îÕøᵡñPLCÞç¬ÕåÖõ║åõ©ÇÕÑùþ«ùµ│ò´╝îÚççþö¿õ©ëþé╣Þ«¥Õ«ÜÞç¬Õè¿Þ┐Éþ«ùÕç║80õ©¬þé╣þÜäXYÕØɵáç´╝îÕÉ©ÕÅûµêÉÕèƒþÄçÞ¥¥99%õ╗Ñ
þ¼¼08ÕìÀ´╝îÕ»åþáüÕ£¿Õ»╣Õ║öþÜäµûçþ½áÕåàÒÇé