- µĄÅĶ¦ł: 451514 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µØŁÕĘ×
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (162)
- easymock (3)
- µ©ĪµØ┐Õ╝ĢµōÄ (3)
- JForum (4)
- web (9)
- spring (10)
- java (20)
- struts (9)
- uml (3)
- java pattern (19)
- JQuery (14)
- ÕżÜń║┐ń©ŗ (13)
- database (21)
- PS (3)
- ejb (6)
- ńēłµ£¼ń«ĪńÉå svn , maven , ant (2)
- protocol (1)
- µĄŗĶ»Ģ (1)
- ws (7)
- Apache (4)
- Ķäܵ£¼Ķ»ŁĶ©Ć (1)
- guice (1)
- ÕłåÕĖāÕ╝Å (4)
- µ×ȵ×ä (0)
- ń╗Åķ¬ī (1)
- ńēłµ£¼ń«ĪńÉå svn (1)
- maven (1)
- ant (1)
- õ╣”ń▒Ź (1)
- Linux (1)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 2)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2015-01 ( 1)
- 2014-12 ( 1)
- 2014-07 ( 6)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
Master-Gao’╝Ü
ń©ŹÕŠ«µśÄńÖĮõ║åńé╣’╝ī’╝īµ£ēńé╣ĶÉīĶÉīÕōÆ
õĖ║õ╗Ćõ╣łÕī┐ÕÉŹÕåģķā©ń▒╗ÕÅéµĢ░Õ┐ģķĪ╗õĖ║finalń▒╗Õ×ŗ -
waw0931’╝Ü
ń╗łõ║ĵśÄńÖĮõ║å’╝īĶ░óĶ░ó’╝ü
õĖ║õ╗Ćõ╣łÕī┐ÕÉŹÕåģķā©ń▒╗ÕÅéµĢ░Õ┐ģķĪ╗õĖ║finalń▒╗Õ×ŗ -
ÕŹüõĖēÕ£åµĪīķ¬æÕŻ½’╝Ü
µÅÉõŠøõ║åõĖżõĖ¬ķōŠµÄźĶ┐śµś»µ£ēńö©ńÜäŃĆé
Õ«ēĶŻģMondrian -
µöŠµ¢╣ĶŖ│’╝Ü
[flash=200,200][/flash]
FreemarkerµĀćńŁŠõĮ┐ńö© -
µöŠµ¢╣ĶŖ│’╝Ü
[b][/b]
FreemarkerµĀćńŁŠõĮ┐ńö©
1.ńø«µĀć
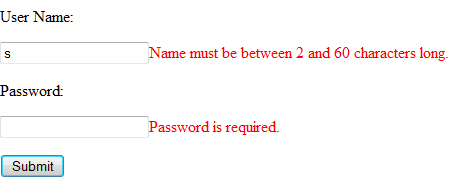
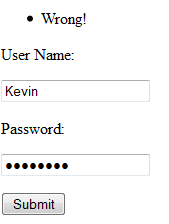
┬Ā┬Ā Õ£©Õ¤║õ║ÄStruts2ńÜäÕ║öńö©õĖŁ’╝īÕł®ńö©AJAXµ¢╣Õ╝ŵÅÉõ║żĶĪ©ÕŹĢÕ«×ńÄ░õĖĆõĖ¬ńÖ╗ķÖåķ¬īĶ»üAction’╝īÕ░åµ£ŹÕŖĪÕÖ©ń½»ķ¬īĶ»üń╗ōµ×£Õ▒ĢńÄ░Õ£©ķĪĄķØóõĖŖ
ÕŁŚµ«ĄķöÖĶ»»Õ▒Ģńż║’╝Ü

action ķöÖĶ»»µÅÉńż║
2.µŖƵ£»Õ«×ńÄ░
┬Ā┬Ā Õł®ńö©struts2-jqueryµÅÆõ╗ČÕÆīstruts2-jsonµÅÆõ╗ČÕ«×ńÄ░
3.Õ«×ńÄ░µŁźķ¬ż
┬Ā┬Ā 3.1õŠØĶĄ¢jarÕīģ
┬Ā ķÖżõ║åstruts2-core-2.2.3.jarÕīģõ╗źÕż¢’╝īĶ┐śĶ”üõĖŗĶĮĮõĖżõĖ¬jarÕīģ
┬Ā struts2-jquery-plugin-3.1.0.jar
┬Ā struts2-json-plugin-2.2.3.jar
┬Ā 3.2ń╝¢ÕåÖńÖ╗ķÖåÕżäńÉåń▒╗Action
┬Ā┬Ā┬Ā Ķ┐ÖõĖ¬ActionÕÆīµłæõ╗¼µÖ«ķĆÜńÜäActionµ▓Īµ£ēõ╗╗õĮĢÕī║Õł½
┬Ā
- package┬Ācom.crazycoder2010.struts2;┬Ā┬Ā
- ┬Ā┬Ā
- import┬Ācom.opensymphony.xwork2.ActionSupport;┬Ā┬Ā
- ┬Ā┬Ā
- public┬Āclass┬ĀLoginAction┬Āextends┬ĀActionSupport┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āprivate┬Āstatic┬Āfinal┬Ālong┬ĀserialVersionUID┬Ā=┬Ā6627313805146336838L;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āprivate┬ĀString┬Āname;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āprivate┬ĀString┬Āpassword;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āpublic┬ĀString┬ĀgetName()┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āname;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āpublic┬Āvoid┬ĀsetName(String┬Āname)┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthis.name┬Ā=┬Āname;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āpublic┬ĀString┬ĀgetPassword()┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āpassword;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āpublic┬Āvoid┬ĀsetPassword(String┬Āpassword)┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthis.password┬Ā=┬Āpassword;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā@Override┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āpublic┬ĀString┬Āexecute()┬Āthrows┬ĀException┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āif(!("Kevin".equals(this.name)&&"111111".equals(this.password))){┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āthis.addActionError("Wrong!");┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬ĀINPUT;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- }┬Ā┬Ā
┬Ā
┬Ā
- <?xml┬Āversion="1.0"┬Āencoding="UTF-8"┬Ā?>┬Ā┬Ā
- <!DOCTYPE┬Āvalidators┬ĀPUBLIC┬Ā"-//OpenSymphony┬ĀGroup//XWork┬ĀValidator┬Ā1.0.2//EN"┬Ā"http://www.opensymphony.com/xwork/xwork-validator-1.0.2.dtd">┬Ā┬Ā
- <validators>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā<field┬Āname="name">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<field-validator┬Ātype="requiredstring">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="trim">true</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<message>Name┬Āis┬Ārequired.</message>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</field-validator>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<field-validator┬Ātype="stringlength">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="minLength">2</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="maxLength">60</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<message>Name┬Āmust┬Ābe┬Ābetween┬Ā${minLength}┬Āand┬Ā${maxLength}┬Ācharacters┬Ālong.</message>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</field-validator>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā</field>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā<field┬Āname="password">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<field-validator┬Ātype="requiredstring">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="trim">true</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<message>Password┬Āis┬Ārequired.</message>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</field-validator>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<field-validator┬Ātype="stringlength">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="minLength">2</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="maxLength">60</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<message>Password┬Āmust┬Ābe┬Ābetween┬Ā${minLength}┬Āand┬Ā${maxLength}┬Ācharacters┬Ālong.</message>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</field-validator>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā</field>┬Ā┬Ā
- </validators>┬Ā┬Ā
┬Ā
Ķ┐ÖõĖ¬ActionńÜäķģŹńĮ«µ£ēõ║øńē╣µ«Ŗ’╝īµ│©µäÅ
┬Ā┬Ā a.packageķ£ĆĶ”üń╗¦µē┐Ķć¬json-defaultÕīģ
┬Ā┬Ā b.actionńÜäµŗ”µł¬ÕÖ©Õ╝Ģńö©jsonValidationWorkflowStack
┬Ā┬Ā c.resultńÜätypeń▒╗Õ×ŗõĖ║json
┬Ā┬Ā d.ķģŹńĮ«Ķ»źactionķ£ĆĶ”üĶĮ¼Õī¢µłÉjsonÕ»╣Ķ▒ĪńÜäÕŁŚµ«ĄincludeProperties
┬Ā
- <?xml┬Āversion="1.0"┬Āencoding="UTF-8"┬Ā?>┬Ā┬Ā
- <!DOCTYPE┬Āstruts┬ĀPUBLIC┬Ā┬Ā
- ┬Ā┬Ā"-//Apache┬ĀSoftware┬ĀFoundation//DTD┬ĀStruts┬ĀConfiguration┬Ā2.0//EN"┬Ā┬Ā
- ┬Ā┬Ā"http://struts.apache.org/dtds/struts-2.0.dtd">┬Ā┬Ā
- <struts>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā<package┬Āname="default"┬Āextends="json-default">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<action┬Āname="login"┬Āclass="com.crazycoder2010.struts2.LoginAction">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<interceptor-ref┬Āname="jsonValidationWorkflowStack"></interceptor-ref>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<result┬Āname="input"┬Ātype="json">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="ignoreHierarchy">false</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<param┬Āname="includeProperties">actionErrors\[\d+\],┬ĀfieldErrors\..+$,┬ĀactionMessages\[\d+\]</param>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</result>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</action>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā</package>┬Ā┬Ā
- </struts>┬Ā┬Ā
┬Ā
┬Ā┬Ā a.Õ░åstruts2-jqueryńÜätaglibÕ╝ĢÕģźķĪĄķØóõĖŁ
┬Ā┬Ā b.Õ£©<head>Õģāń┤ĀõĖŁķĆÜĶ┐ć<sj:head/>µĀćńŁŠÕ╝ĢÕģźjqueryńÜäcssÕÆījsµ¢ćõ╗Č’╝łĶ┐Öõ║øµ¢ćõ╗ČķāĮÕÄŗń╝®Õ£©struts2-jquery-plugins.jarÕīģõĖŁ’╝īÕøĀµŁżõĖŹķ£ĆĶ”üÕŹĢńŗ¼õĖŗĶĮĮjqueryńøĖÕģ│ńÜäjsõ║å’╝ē
┬Ā┬Ā c.µÅÉõ║żsubmitµīēķÆ«µö╣ńö©struts2-jqueryµÅÆõ╗ČõĖŁńÜä
<sj:submit onCompleteTopics="complete"┬Ā┬Ā┬Ā --Õ£©µ£ŹÕŖĪÕÖ©ń½»ÕżäńÉåÕ«īµ»ĢÕ░åń╗ōµ×£Ķ┐öÕø×Õł░ķĪĄķØóµŚČµēĆĶ¦”ÕÅæńÜäjavascriptÕćĮµĢ░
targets="result"┬Ā┬Ā --ńö©µØźÕ▒Ģńż║ń╗ōµ×£ńÜäÕ«╣ÕÖ©IDÕłŚĶĪ©’╝īõ╗ź','ÕłåÕē▓
onBeforeTopics='clearError'┬Ā┬Ā --Õ£©Õ░åµĢ░µŹ«µÅÉõ║żÕł░µ£ŹÕŖĪÕÖ©ń½»õ╗źÕēŹµēĆĶ¦”ÕÅæńÜäjavascriptÕćĮµĢ░’╝īÕ”éÕüÜõĖĆõ║øÕ«óµłĘń½»ńÜäķ¬īĶ»üķöÖĶ»»µÅÉńż║õ┐Īµü»ńÜäµĖģķÖż
Ķ┐öÕø×jsonń╗ōµ×£ÕŁŚń¼”õĖ▓ńż║õŠŗ’╝Ü
{"actionErrors":[],"actionMessages":[],"fieldErrors":{"name":["Name is required."],"password":["Password┬Āis required."]}}
┬Ā
- <%@┬Āpage┬Ālanguage="java"┬ĀcontentType="text/html;┬Ācharset=utf-8"┬Ā┬ĀpageEncoding="utf-8"%>┬Ā┬Ā
- <%@┬Ātaglib┬Āprefix="s"┬Āuri="/struts-tags"%>┬Ā┬Ā
- <%@┬Ātaglib┬Āprefix="sj"┬Āuri="/struts-jquery-tags"%>┬Ā┬Ā
- <!DOCTYPE┬Āhtml┬ĀPUBLIC┬Ā"-//W3C//DTD┬ĀHTML┬Ā4.01┬ĀTransitional//EN"┬Ā"http://www.w3.org/TR/html4/loose.dtd">┬Ā┬Ā
- <html>┬Ā┬Ā
- <head>┬Ā┬Ā
- <style┬Ātype="text/css">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā.errorLabel{color:┬Āred;}┬Ā┬Ā
- </style>┬Ā┬Ā
- <sj:head┬Ājquerytheme="cupertino"┬Āajaxcache="false"┬Ācompressed="false"/>┬Ā┬Ā
- </head>┬Ā┬Ā
- <body>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā<s:form┬Āaction="login"┬Āmethod="post"┬Ātheme="simple"┬Ānamespace="/">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ul┬Āid="errorMessages"></ul>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<p>User┬ĀName:</p>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<p><input┬Āname="name"/><span┬Āid="error_name"></span></p>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<p>Password:</p>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<p><input┬Ātype="password"┬Āname="password"/><span┬Āid="error_password"></span></p>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<sj:submit┬Ā┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀonCompleteTopics="complete"┬Ā┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātargets="result"┬Ā┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀonBeforeTopics="clearError"┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvalue="Login"/>┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā</s:form>┬Ā┬Ā
- <script┬Ātype="text/javascript">┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā$.subscribe('clearError',┬Āfunction(event,data)┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$("#errorMessages").html("");┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$('.errorLabel').html('').removeClass('errorLabel');┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā});┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā$.subscribe('complete',┬Āfunction(event,data)┬Ā{┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$("#errorMessages").html("");//ÕģłÕ░åõĖŖµ¼ĪĶ«żĶ»üńÜäķöÖĶ»»µČłµü»µĖģķÖżµÄē┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$('.errorLabel').html('').removeClass('errorLabel');┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvar┬Ājson┬Ā=┬Ā$.parseJSON(event.originalEvent.request.responseText);┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āif(json.actionErrors┬Ā&&┬Ājson.actionErrors.length>0){//Õłżµ¢Łµ£ēµ▓Īµ£ēactionErrors┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$.each(json.actionErrors,function(index,data){┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$("#errorMessages").append("<li>"+data+"</li>");┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā});┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āif(json.fieldErrors┬Ā&&┬Ā!isEmpty(json.fieldErrors)){//Õłżµ¢Łµ£ēµ▓Īµ£ēfieldError(LoginAction-validation.xmlķ¬īĶ»üķöÖĶ»»)┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$.each(json.fieldErrors,function(index,value){//indexÕ░▒µś»fieldńÜäname,valueÕ░▒µś»Ķ»źfiledÕ»╣Õ║öńÜäķöÖĶ»»ÕłŚĶĪ©’╝īĶ┐ÖķćīÕÅ¢ń¼¼õĖĆõĖ¬┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$("#error_"+index).html(value[0]);┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā$("#error_"+index).addClass("errorLabel");┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā});┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āalert("ńÖ╗ķÖåµłÉÕŖ¤");//µŚóµ▓Īµ£ēactionErrorµ£ēµ▓Īµ£ēfieldErrorÕłÖńÖ╗ķÖåµłÉÕŖ¤┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā});┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Āfunction┬ĀisEmpty(obj){//Õłżµ¢ŁÕ»╣Ķ▒Īµś»ÕÉ”õĖ║ń®║(ÕżäńÉåObject┬Āobj┬Ā=┬Ā{}Ķ┐Öń¦ŹµāģÕåĄĶ«żõĖ║isEmpty=true)┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āfor(var┬Āp┬Āin┬Āobj){┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āfalse;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Ātrue;┬Ā┬Ā
- ┬Ā┬Ā┬Ā┬Ā}┬Ā┬Ā
- </script>┬Ā┬Ā
- </body>┬Ā┬Ā
- 2012-12-27 17:00
- µĄÅĶ¦ł 1478
- Ķ»äĶ«║(0)
- Õłåń▒╗:WebÕēŹń½»
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
js thisńÉåĶ¦Ż
2015-01-22 16:23 578http://www.jb51.net/article/162 ... -
jqueryÕ░ŵŖĆÕʦ
2012-12-21 16:38 800┬Ā 1.µĆÄõ╣łĶ«┐ķŚ«jsÕćĮµĢ░ķćīķØóńÜäÕćĮµĢ░? ┬Ā ┬Ā 1.re ... -
Õ”éõĮĢÕåÖjqueryµÅÆõ╗Č
2012-10-16 16:06 886ÕÅéĶĆāõĖĆõĖŗķōŠµÄź’╝Ü ┬Ā http://www.cnblogs. ... -
js ķŚŁÕīģ
2012-10-16 15:50 994µłæńÜäÕŹÜÕ«óķćīķØóÕĘ▓ń╗ŵ£ēÕźĮÕćĀń»ćõ╗ŗń╗Źjava script closu ... -
js µ¢╣µ│ĢĶ░āńö©
2011-10-27 17:32 1245Ķŗ▒µ¢ćÕĤńēł’╝Ü http://devlicio.us/blogs/ ... -
validationEngine ń╗ōÕÉłstruts2 ajaxķ¬īĶ»ü
2011-10-26 14:36 1589ķĪ╣ńø«õĖŁńö©Õł░validation Engine ÕÆī stuts2 ... -
jqueryÕżäńÉåÕĖ”µ£ēńē╣µ«ŖÕŁŚń¼”ńÜäid
2011-10-26 14:30 8002µēĆõ╗źidµ£ĆÕźĮõĖŹĶ”üÕÅ¢ÕÉŹµ£ē ŌĆ£.ŌĆØŃĆüŌĆ£#ŌĆØŃĆüŌĆ£(ŌĆØŃĆüŌĆ£[ŌĆØ ... -
struts2 json
2011-10-26 14:29 1295õĖ║õ║åµ¢╣õŠ┐ajaxĶ░āńö©õ╝ĀĶŠōµĢ░µŹ«’╝īÕ£©struts2õĖŁÕŖĀÕģźńÜäjs ... -
js ķŚŁÕīģ
2011-10-24 22:51 1235┬Āµ£ĆĶ┐æÕ£©ńĮæõĖŖµ¤źķśģõ║åõĖ ... -
jquery ķ¬īĶ»üµĪåµ×Č
2011-10-19 18:22 16081Jquery validate ķ¬īĶ»ü ÕģĘõĮōµ¤źń£ŗķÖäõ╗ČõĖŁdemo ... -
javascriptķØóÕÉæÕ»╣Ķ▒ĪµŖƵ£»Õ¤║ńĪĆ
2011-08-22 16:40 935ń£ŗõ║åÕŠłÕżÜõ╗ŗń╗ŹjavascriptķØóÕÉæÕ»╣Ķ▒ĪµŖƵ£»ńÜäµ¢ćń½Ā,ÕŠłµÖĢ.õĖ║õ╗Ć ... -
JavascriptńÜäÕī┐ÕÉŹÕćĮµĢ░
2011-08-22 14:19 904JavascriptńÜäÕī┐ÕÉŹÕćĮµĢ░ õĖĆŃĆüõ╗Ćõ╣łµś»Õī┐ÕÉŹÕćĮµĢ░’╝¤ ... -
JQueryÕĤÕ×ŗ
2011-05-23 11:20 3192Õ£© JavaScript õĖŁ’╝īµ»ÅõĖ¬ÕćĮµ ...







ńøĖÕģ│µÄ©ĶŹÉ
Õ£©Ķ┐ÖõĖ¬"struts2Õ«×ńÄ░µ£ŹÕŖĪÕÖ©ń½»µĀĪķ¬īńż║õŠŗ"õĖŁ’╝īµłæõ╗¼Õ░åµÄóĶ«©Õ”éõĮĢÕ£©Struts2õĖŁÕ«×ńÄ░ķ½śµĢłńÜäµ£ŹÕŖĪÕÖ©ń½»µĢ░µŹ«µĀĪķ¬ī’╝īÕ╣Čń╗ōÕÉłDojoÕ«×ńÄ░ń▒╗õ╝╝AJAXńÜäÕ«×µŚČķ¬īĶ»üŃĆé ķ”¢Õģł’╝īStruts2ńÜäµĀĪķ¬īµĪåµ×ȵś»Õ¤║õ║ÄActionń▒╗ńÜä’╝īµ»ÅõĖ¬Actionń▒╗ķāĮÕÅ»õ╗źÕģ│ĶüöõĖĆõĖ¬µł¢ÕżÜ...
Õ£©Struts2õĖŁ’╝īÕÅ»õ╗źõĮ┐ńö©`<s:fielderror>`µĀćńŁŠµśŠńż║µ£ŹÕŖĪÕÖ©ń½»ķ¬īĶ»üķöÖĶ»»ŃĆé 3. **ķģŹńĮ«µĀĪķ¬īĶ¦äÕłÖ**’╝ÜStruts2ńÜäµĀĪķ¬īĶ¦äÕłÖÕÅ»õ╗źķĆÜĶ┐ćXMLµł¢µ│©Ķ¦Żµ¢╣Õ╝ÅÕ«Üõ╣ēŃĆéXMLµ¢╣Õ╝ÅķĆÜÕĖĖÕ£©struts.xmlµł¢ńøĖÕ║öńÜäactionń▒╗ķģŹńĮ«µ¢ćõ╗ČõĖŁÕ«Üõ╣ē’╝īĶĆīµ│©Ķ¦Żµ¢╣Õ╝ÅÕłÖ...
Struts2Ķ┤¤Ķ┤ŻÕżäńÉåõĖÜÕŖĪķĆ╗ĶŠæÕÆīµĢ░µŹ«µĀĪķ¬ī’╝īĶĆīDWRÕłÖõĮ£õĖ║µĪźµóü’╝īÕ«×ńÄ░õ║åÕ«óµłĘń½»õĖĵ£ŹÕŖĪÕÖ©ń½»ńÜäÕ«×µŚČķĆÜõ┐ĪŃĆéĶ┐Öń¦Źń╗äÕÉłõĮ┐ńö©õĖŹõ╗ģÕÅ»õ╗źńĪ«õ┐صĢ░µŹ«ńÜäÕćåńĪ«µĆ¦’╝īĶ┐śĶāĮµÅÉÕŹćWebÕ║öńö©ńÜäÕōŹÕ║öķƤÕ║”ÕÆīńö©µłĘµ╗ĪµäÅÕ║”ŃĆéķĆÜĶ┐ćµĘ▒ÕģźńÉåĶ¦ŻĶ┐ÖõĖżõĖ¬µĪåµ×ČńÜäµ£║ÕłČ’╝īÕ╝ĆÕÅæĶĆģ...
┬ĘStruts 2.0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē ┬ʵŗ”µł¬ÕÖ©’╝łInterceptor’╝ē ┬ĘStruts 2õĖŁÕ«×ńÄ░IoC ┬ĘStruts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā ┬ĘStruts 2õĖŁńÜäOGNL ┬ĘStrus 2ńÜäµ¢░ĶĪ©ÕŹĢµĀćńŁŠńÜäõĮ┐ńö© ┬ĘStruts 2õĖÄAJAX ┬ĘStruts2ÕłåķĪĄ ...
Struts2ńÜäµĀĪķ¬īµĪåµ×ČÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ«Üõ╣ēÕÆīÕ«×µ¢ĮĶŠōÕģźķ¬īĶ»üĶ¦äÕłÖ’╝īĶ┐Öõ║øĶ¦äÕłÖÕÅ»õ╗źÕ£©Õ«óµłĘń½»’╝łµĄÅĶ¦łÕÖ©ń½»’╝ēµł¢µ£ŹÕŖĪÕÖ©ń½»µē¦ĶĪīŃĆéÕ«óµłĘń½»ķ¬īĶ»üÕÅ»õ╗źµÅÉõŠøÕŹ│µŚČÕÅŹķ”ł’╝īĶĆīµ£ŹÕŖĪÕÖ©ń½»ķ¬īĶ»üÕłÖµś»ķś▓µŁóµüȵäŵĢ░µŹ«ńÜäÕģ│ķö«ķś▓ń║┐ŃĆéõ╗źõĖŗµś»Õ»╣Struts2µĀĪķ¬īµĪåµ×ČńÜäõĖĆõ║ø...
06 Õ£©Struts 2.0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē 07 Struts 2ńÜäÕ¤║ń¤│ŌĆöŌĆöµŗ”µł¬ÕÖ©’╝łInterceptor’╝ē 08 Õ£©Struts 2õĖŁÕ«×ńÄ░IoC 09 Õ£©Struts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā 10 Õ£©Struts 2õĖŁÕ«×ńÄ░CRUD 11 Struts 2õĖŁńÜäOGNL 12 Struts 2ńÜä...
06 Õ£©Struts 2.0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē 07 Struts 2ńÜäÕ¤║ń¤│ŌĆöŌĆöµŗ”µł¬ÕÖ©’╝łInterceptor’╝ē 08 Õ£©Struts 2õĖŁÕ«×ńÄ░IoC 09 Õ£©Struts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā 10 Õ£©Struts 2õĖŁÕ«×ńÄ░CRUD 11 Struts 2õĖŁńÜäOGNL 12 trus 2ńÜäµ¢░...
Õ£©Struts 2.0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē Struts 2ńÜäÕ¤║ń¤│ŌĆöŌĆöµŗ”µł¬ÕÖ©’╝łInterceptor’╝ē Õ£©Struts 2õĖŁÕ«×ńÄ░IoC Õ£©Struts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā Õ£©Struts 2õĖŁÕ«×ńÄ░CRUD Struts 2õĖŁńÜäOGNL Strus 2ńÜäµ¢░ĶĪ©ÕŹĢµĀćÕ┐ŚńÜäõĮ┐ńö© ...
ÕĮōńö©µłĘµÅÉõ║żĶĪ©ÕŹĢµŚČ’╝īStruts2õ╝ÜĶć¬ÕŖ©Ķ┐øĶĪīµĢ░µŹ«µĀĪķ¬ī’╝īÕ”éµ×£µĀĪķ¬īÕż▒Ķ┤ź’╝īõ╝ÜÕ░åķöÖĶ»»õ┐Īµü»ÕÅŹķ”łń╗Öńö©µłĘŃĆé **ÕøĮķÖģÕī¢** Struts2µö»µīüÕżÜĶ»ŁĶ©ĆńÄ»Õóā’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕłøÕ╗║ĶĄäµ║ɵ¢ćõ╗Č’╝łÕ”émessage.propertiesŃĆümessage_en.propertiesńŁē’╝ē’╝īÕŁśÕé©õĖŹÕÉī...
### Struts2ķś▓µŁóķćŹÕżŹµÅÉõ║żńÜäĶ¦ŻÕå│µ¢╣µĪł #### õĖĆŃĆüÕ╝ĢĶ©Ć Õ£©WebÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæõĖŁ’╝īõĖĆõĖ¬ÕĖĖĶ¦üńÜäķŚ«ķ󜵜»Õ”éõĮĢµ£ēµĢłÕ£░ķś▓µŁóĶĪ©ÕŹĢńÜäķćŹÕżŹµÅÉõ║żŃĆéĶ┐ÖõĖŹõ╗ģĶāĮÕż¤µÅÉķ½śńö©µłĘõĮōķ¬ī’╝īĶ┐śĶāĮÕó×Õ╝║ń│╗ń╗¤ńÜäÕ«ēÕģ©µĆ¦ŃĆéStruts2õĮ£õĖ║õĖƵ¼ŠÕ╣┐µ│øõĮ┐ńö©ńÜäJava WebÕ║öńö©...
06 Õ£©Struts 2.0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē 07 Struts 2ńÜäÕ¤║ń¤│ŌĆöŌĆöµŗ”µł¬ÕÖ©’╝łInterceptor’╝ē 08 Õ£©Struts 2õĖŁÕ«×ńÄ░IoC 09 Õ£©Struts 2õĖŁÕ«×ńÄ░µ¢ćõ╗ČõĖŖõ╝Ā 10 Õ£©Struts 2õĖŁÕ«×ńÄ░CRUD 11 Struts 2õĖŁńÜäOGNL 12 trus 2ńÜäµ¢░...
- Struts2µÅÉõŠøõ║åõĖĆÕźŚÕ«īµĢ┤ńÜäķ¬īĶ»üµĪåµ×Č’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģķĆÜĶ┐ćXMLµł¢µ│©Ķ¦Żµ¢╣Õ╝ÅÕ«Üõ╣ēķ¬īĶ»üĶ¦äÕłÖ’╝īĶ┐øĶĪīÕ«óµłĘń½»ÕÆīµ£ŹÕŖĪÕÖ©ń½»ńÜäµĢ░µŹ«µĀĪķ¬īŃĆéķöÖĶ»»õ┐Īµü»ÕÅ»õ╗źķĆÜĶ┐ć`<s:fielderror>`µĀćńŁŠµśŠńż║ŃĆé 7. **µ¢ćõ╗ČõĖŖõ╝Ā**’╝Ü - Struts2µÅÉõŠøõ║åÕåģńĮ«ńÜäµö»µīü...
- Struts2µÅÉõŠøõ║åÕ╝║Õż¦ńÜäĶĪ©ÕŹĢķ¬īĶ»üÕŖ¤ĶāĮ’╝īÕÅ»õ╗źÕ£©Actionń▒╗õĖŁÕ«Üõ╣ēµĀĪķ¬īĶ¦äÕłÖ’╝īõ╣¤ÕÅ»õ╗źõĮ┐ńö©XMLķģŹńĮ«µ¢ćõ╗ČŃĆé 10. **Ajaxµö»µīü** - Struts2ķĆÜĶ┐ćJSONń╗ōµ×£ń▒╗Õ×ŗÕÆīdojoµÅÆõ╗ȵö»µīüAjaxĶ»Ęµ▒é’╝īÕ«×ńÄ░Õ▒Ćķā©ÕłĘµ¢░ŃĆé ķĆÜĶ┐ćĶ┐ÖõĖ¬ÕÄŗń╝®ÕīģõĖŁńÜäõ╗ŻńĀüńż║õŠŗ...
8. **ĶĪ©ÕŹĢķ¬īĶ»ü**’╝ÜStruts2ńÜäValidationµĪåµ×ČÕģüĶ«ĖÕ£©Actionń▒╗µł¢XMLµ¢ćõ╗ČõĖŁÕ«Üõ╣ēķ¬īĶ»üĶ¦äÕłÖ’╝īÕ»╣ńö©µłĘĶŠōÕģźĶ┐øĶĪīµĀĪķ¬ī’╝īõ┐ØĶ»üµĢ░µŹ«ńÜäÕćåńĪ«µĆ¦ŃĆé 9. ** strut2-dojo-plugin**’╝ÜĶ┐ÖõĖ¬µÅÆõ╗Čń╗ōÕÉłDojo JavaScriptÕ║ō’╝īõĖ║Õ║öńö©µÅÉõŠøÕ»īÕ«óµłĘń½»õ║żõ║Æ...
- **Õ«ēĶŻģõĖÄńÄ»ÕóāµÉŁÕ╗║**’╝Üķ”¢Õģł’╝īõĮĀķ£ĆĶ”üĶ«ŠńĮ«JavańÄ»ÕóāÕÆīApache Tomcatµ£ŹÕŖĪÕÖ©’╝īńäČÕÉÄķĆÜĶ┐ćMavenµł¢µēŗÕŖ©µ¢╣Õ╝ÅÕ░åStruts2ńÜäõŠØĶĄ¢µĘ╗ÕŖĀÕł░ķĪ╣ńø«õĖŁŃĆé - **ÕłøÕ╗║ń¼¼õĖĆõĖ¬Struts2Õ║öńö©**’╝ÜÕłøÕ╗║õĖĆõĖ¬ń«ĆÕŹĢńÜäHello Worldń©ŗÕ║Å’╝īõ║åĶ¦ŻActionń▒╗ŃĆü...
ķ╗śĶ«żµāģÕåĄõĖŗ’╝īStruts2µÅÉõŠøõ║åõĖżń¦Źķ¬īĶ»üµ¢╣Õ╝Å’╝ܵ£ŹÕŖĪÕÖ©ń½»ķ¬īĶ»üÕÆīÕ«óµłĘń½»ķ¬īĶ»üŃĆéµ£ŹÕŖĪÕÖ©ń½»ķ¬īĶ»üÕÅæńö¤Õ£©ÕÉÄÕÅ░’╝īķĆÜÕĖĖÕ£©Actionń▒╗õĖŁ’╝īĶĆīÕ«óµłĘń½»ķ¬īĶ»üÕłÖÕ£©ńö©µłĘµĄÅĶ¦łÕÖ©õĖŁķĆÜĶ┐ćJavaScriptĶ┐øĶĪī’╝īµÅÉõŠøõ║åµø┤ÕźĮńÜäńö©µłĘõĮōķ¬ī’╝īÕøĀõĖ║Õ«āÕÅ»õ╗źÕŹ│µŚČÕÅŹķ”łķöÖĶ»»...
"Õ£©Struts 2_0õĖŁÕ«×ńÄ░ĶĪ©ÕŹĢµĢ░µŹ«µĀĪķ¬ī’╝łValidation’╝ē" õ╗ŗń╗Źõ║åStruts2ńÜäÕåģńĮ«µĢ░µŹ«µĀĪķ¬īµ£║ÕłČ’╝īĶ┐ÖÕīģµŗ¼ń╝¢ÕåÖµĀĪķ¬īĶ¦äÕłÖ’╝īõĮ┐ńö©FieldErrorÕżäńÉåķöÖĶ»»’╝īõ╗źÕÅŖÕ”éõĮĢÕ£©Ķ¦åÕøŠÕ▒鵜Šńż║Ķ┐Öõ║øķöÖĶ»»ŃĆé 4. **ĶĮ¼µŹóÕÖ©(Converter)**’╝Ü "ĶĮ¼µŹóÕÖ©...
5. **Õ╝║Õż¦ńÜäĶĪ©ÕŹĢķ¬īĶ»ü’╝łForm Validation’╝ē**’╝ܵÅÉõŠøõ║åÕ¤║õ║ĵ│©Ķ¦Żµł¢XMLńÜäķ¬īĶ»üµ£║ÕłČ’╝īÕÅ»õ╗źµ¢╣õŠ┐Õ£░Ķ┐øĶĪīÕ«óµłĘń½»ÕÆīµ£ŹÕŖĪÕÖ©ń½»ńÜäµĢ░µŹ«µĀĪķ¬īŃĆé 6. **ÕøĮķÖģÕī¢’╝łInternationalization, i18n’╝ē**’╝ܵö»µīüÕżÜĶ»ŁĶ©ĆńÄ»Õóā’╝īÕģüĶ«ĖÕ╝ĆÕÅæĶĆģĶĮ╗µØŠµĘ╗ÕŖĀµ¢░ńÜä...