è؟™èٹ‚وˆ‘ن»¬و¥è°ˆè°ˆDynamics CRMن¸ç”¨JSه¯¹ه®ن½“è؟›è،ŒCRUDçڑ„و“چن½œم€‚CRUDو“چن½œن¹ںه°±وک¯Create,Read,Update,Deleteçڑ„缩ه†™ï¼ŒCRUDو“چن½œن¹ںوک¯ç¼–程çڑ„وœ€هں؛وœ¬و“چن½œم€‚ه»؛è®®و‚¨هœ¨éک…读وœ¬ç« ه‰چه·²ç»ڈç،®ه®ڑوژŒوڈ،ن؛†ن¹‹ه‰چç« èٹ‚ن»‹ç»چçڑ„çں¥è¯†م€‚
é€ڑè؟‡JSو€ژن¹ˆèƒ½ه¯¹ن؟هکهœ¨وœچهٹ،ه™¨ن¸ٹçڑ„و•°وچ®è؟›è،ŒCRUDه‘¢ï¼ںن¹ں许ن½ 马ن¸ٹن¼ڑو„ڈ识هˆ°è؟™é‡Œن½؟用ن؛†Ajaxوٹ€وœ¯ï¼Œç،®ه®ï¼Œè؟™é‡Œçڑ„CRUDو“چن½œéƒ½وک¯ه»؛ç«‹هœ¨Ajaxçڑ„هں؛ç،€ن¸ٹم€‚وˆ‘ن»¬ه…ˆو¥çœ‹çœ‹è؟™èٹ‚çڑ„ه®éھŒçژ¯ه¢ƒهگ§ï¼ڑ
و¶‰هڈٹçڑ„ه®ن½“ï¼ڑ
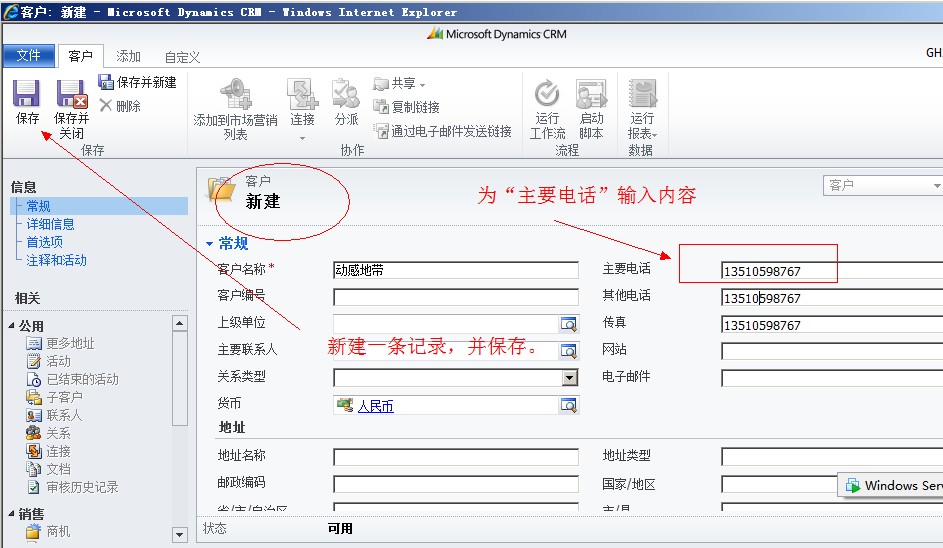
1.“ه®¢وˆ·â€ه®ن½“
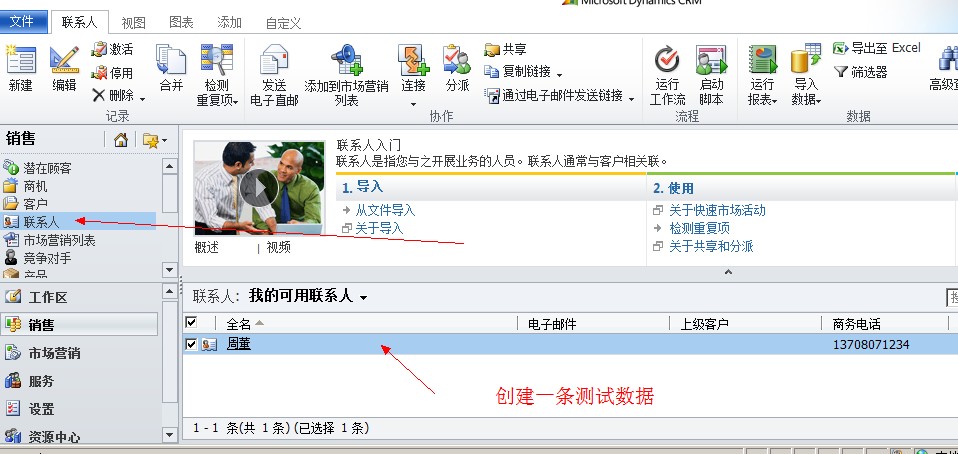
2.“èپ”ç³»ن؛؛â€ه®ن½“
需è¦په®çژ°çڑ„需و±‚ï¼ڑ
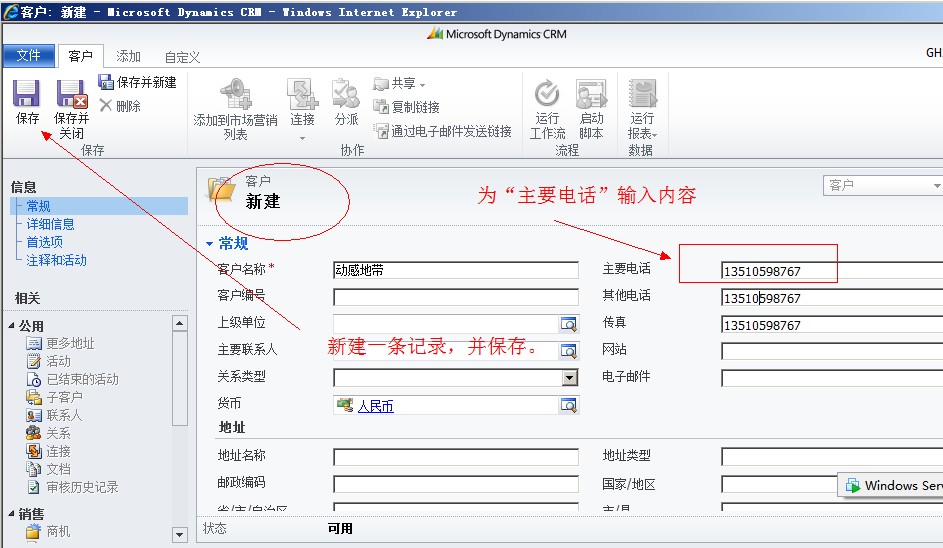
1.هœ¨â€œه®¢وˆ·â€ه®ن½“ن¸ٹه¯¹ه±و€§â€œèپ”ç³»ن؛؛â€è؟›è،Œé€‰و‹©و—¶ï¼Œè؟›è،Œهˆ¤و–م€‚ه¦‚وœè¯¥èپ”ç³»ن؛؛çڑ„ه±و€§â€œه•†هٹ،电è¯â€ن¸؛ç©؛و—¶ï¼Œه¼¹ه‡؛وڈگç¤؛"ه½“ه‰چ选و‹©çڑ„èپ”ç³»ن؛؛电è¯هڈ·ç پن¸؛ç©؛",ه¦‚وœه±و€§â€œه•†هٹ،电è¯â€çڑ„ه€¼ن¸چن¸؛ç©؛,هˆ™èژ·هڈ–该ه€¼ه¹¶ه°†è¯¥ه€¼ه†™ه…¥â€œه®¢وˆ·â€ه®ن½“ن¸çڑ„ه±و€§â€œن¸»è¦پ电è¯â€م€‚
2.ه½“用وˆ·هˆ›ه»؛“ه®¢وˆ·â€è®°ه½•و—¶و²،وœ‰ه،«ه†™ه€¼â€œèپ”ç³»ن؛؛â€م€‚هœ¨è¯¥ه®¢وˆ·è®°ه½•ن؟هکهگژè‡ھهٹ¨و·»هٹ ن¸€و،“èپ”ç³»ن؛؛è®°ه½•â€ï¼Œè¯¥èپ”ç³»ن؛؛çڑ„هگچ称ه‘½هگچو ¼ه¼ڈن¸؛ï¼ڑ{ه®¢وˆ·هگچ称}-ن¸»è¦پèپ”ç³»ن؛؛ه¹¶è®¾ç½®è¯¥èپ”ç³»ن؛؛çڑ„“ه•†هٹ،电è¯â€ه±و€§ï¼Œو›´و–°çڑ„ه€¼ç‰ن؛ژ“ه®¢وˆ·â€ه®ن½“ن¸çڑ„ه±و€§â€œن¸»è¦پ电è¯â€م€‚
ه®çژ°و–¹و،ˆï¼ڑ
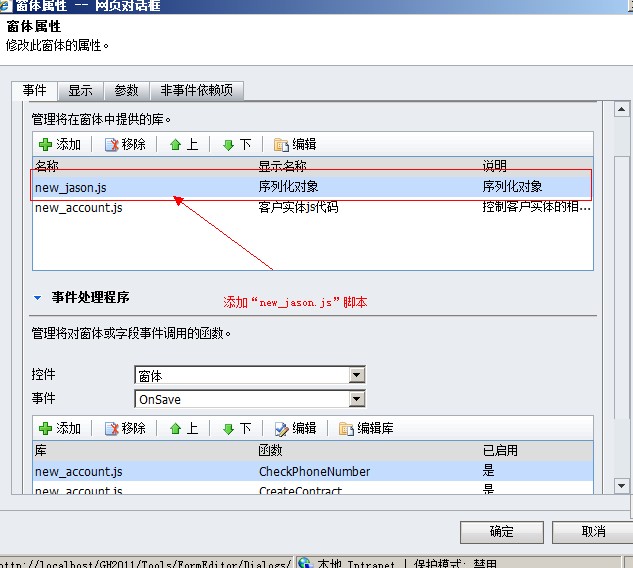
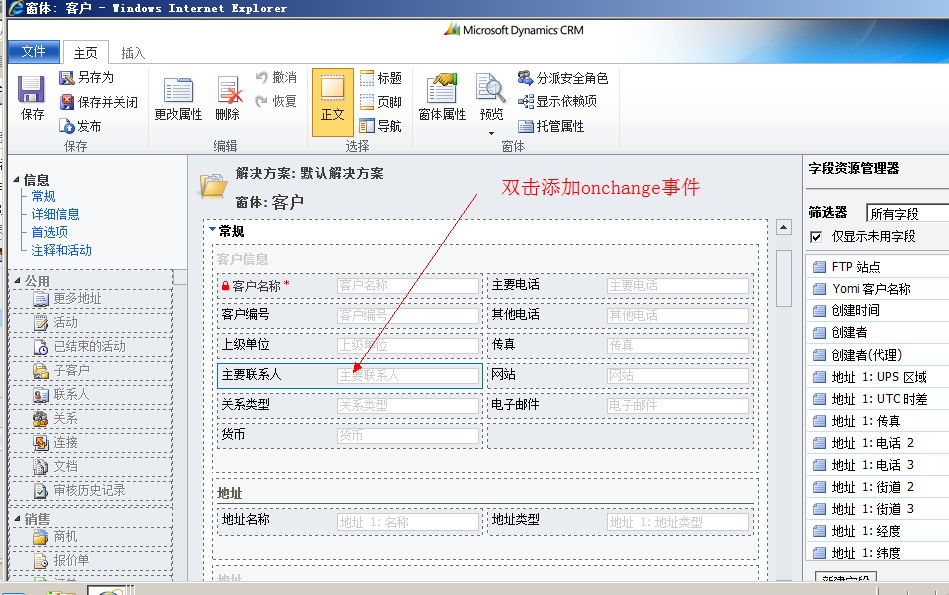
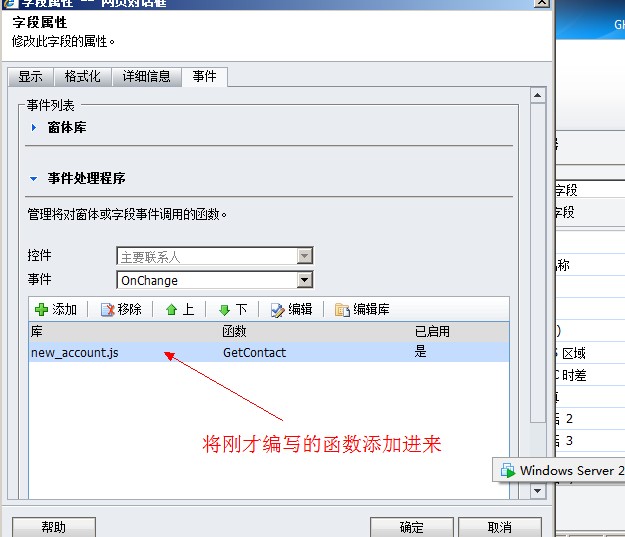
1.ه¯¹â€œه®¢وˆ·â€ه®ن½“çڑ„ه±و€§â€œèپ”ç³»ن؛؛â€و·»هٹ onchangeن؛‹ن»¶ï¼Œهگ‘وœچهٹ،ه™¨وں¥è¯¢ه½“ه‰چ选و‹©çڑ„“èپ”ç³»ن؛؛â€çڑ„“ه•†هٹ،电è¯â€وک¯هگ¦ن¸؛ç©؛م€‚ه¦‚وœن¸؛ç©؛ه°±وڈگç¤؛,ن¸چن¸؛ç©؛ه°±ه°†è¯¥ه€¼èµ‹ç»™ه±و€§â€œن¸»è¦پ电è¯â€م€‚
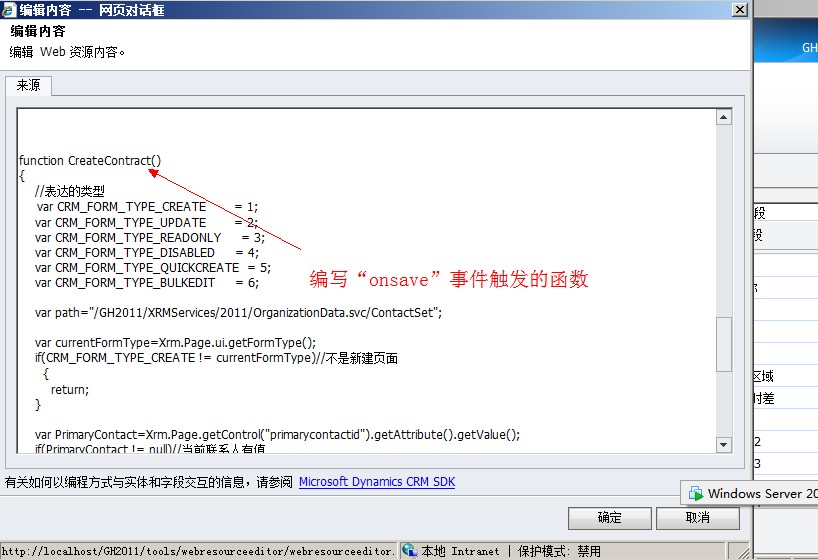
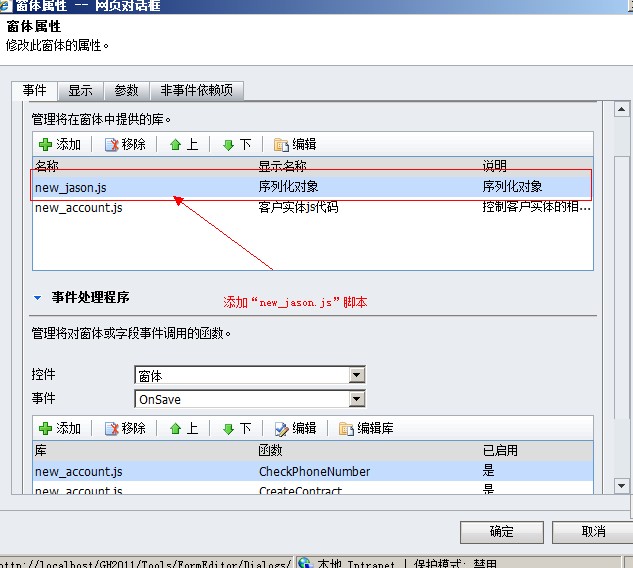
2.هœ¨â€ه®¢وˆ·â€œه®ن½“çڑ„onsaveن؛‹ن»¶ن¸هˆ¤و–该记ه½•وک¯هگ¦ن¸؛و–°ه»؛è®°ه½•م€‚ه¦‚وœوک¯ن¸چو–°ه»؛è®°ه½•هˆ™ه؟½ç•¥ه¤„çگ†ï¼Œهگ¦هˆ™هˆ¤و–â€èپ”ç³»ن؛؛“وک¯هگ¦وœ‰ه€¼ï¼Œو²،وœ‰ه€¼ه°±هˆ›ه»؛ن¸€و،â€èپ”ç³»ن؛؛“记ه½•م€‚ه¹¶ه°†â€ن¸»è¦پ电è¯â€œçڑ„ه€¼èµ‹ç»™â€èپ”ç³»ن؛؛“记ه½•ن¸çڑ„â€ه•†هٹ،电è¯â€œم€‚
وٹ€وœ¯هˆ†وگï¼ڑ
ن¸ٹé¢çڑ„2ن¸ھه®çژ°و–¹و،ˆو¶‰هڈٹهˆ°ن؛†ه®ن½“çڑ„Createه’ŒReadو“چن½œï¼Œè€Œن¸”è؟™ç±»و“چن½œوک¯é€ڑè؟‡ه®¢وˆ·ç«¯çڑ„Javascriptو¥ه®Œوˆگçڑ„م€‚و‰€ن»¥هœ¨وژ¥ن¸‹و¥çڑ„ه®çژ°ن¸ï¼Œوˆ‘ن»¬éœ€è¦پ用Ajaxوٹ€وœ¯و¥ه®Œوˆگè؟™2ن¸ھه®çژ°و–¹و،ˆم€‚
ه®çژ°و¥éھ¤ï¼ڑ

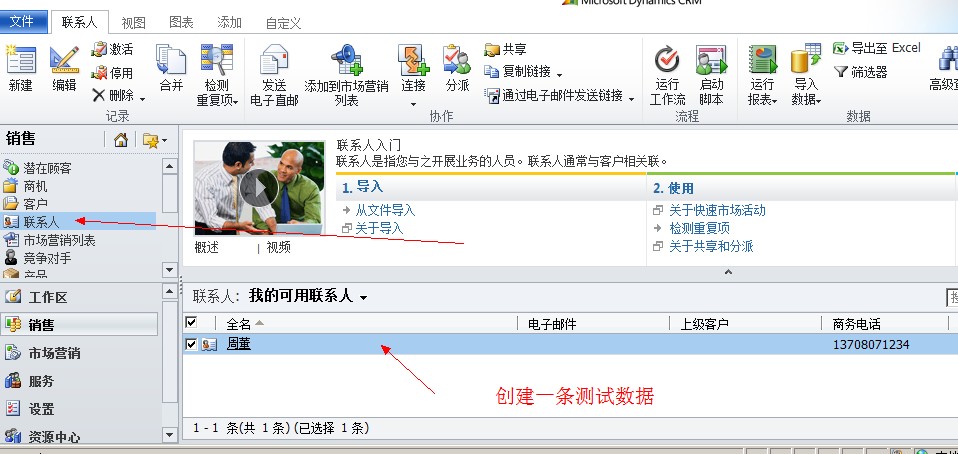
ه›¾1

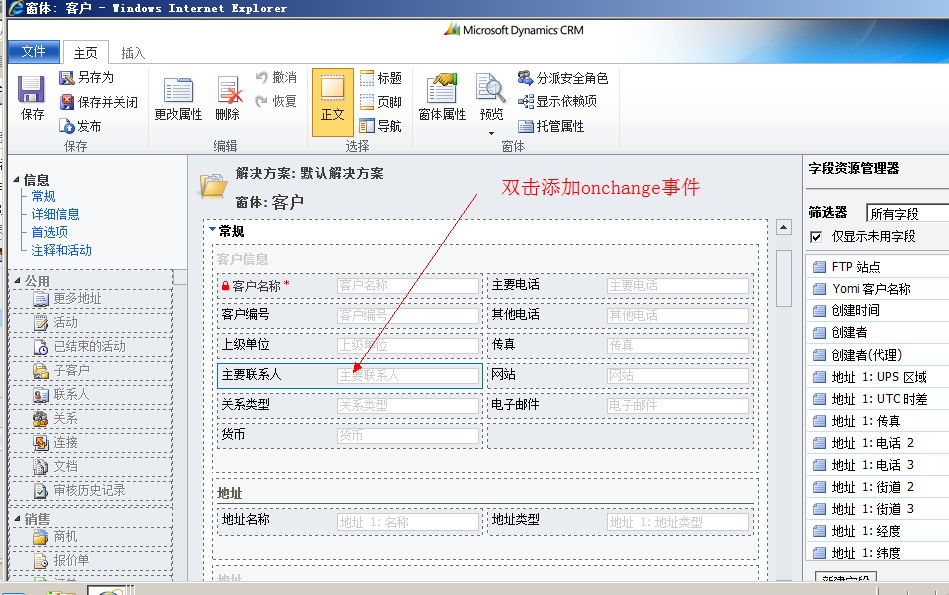
ه›¾2

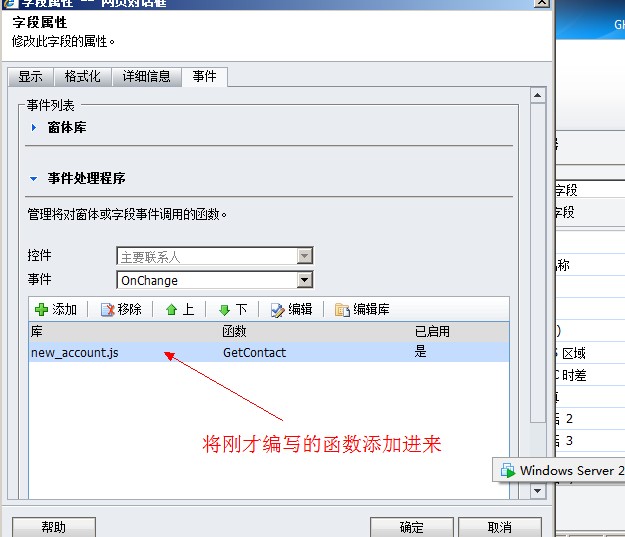
ه›¾3

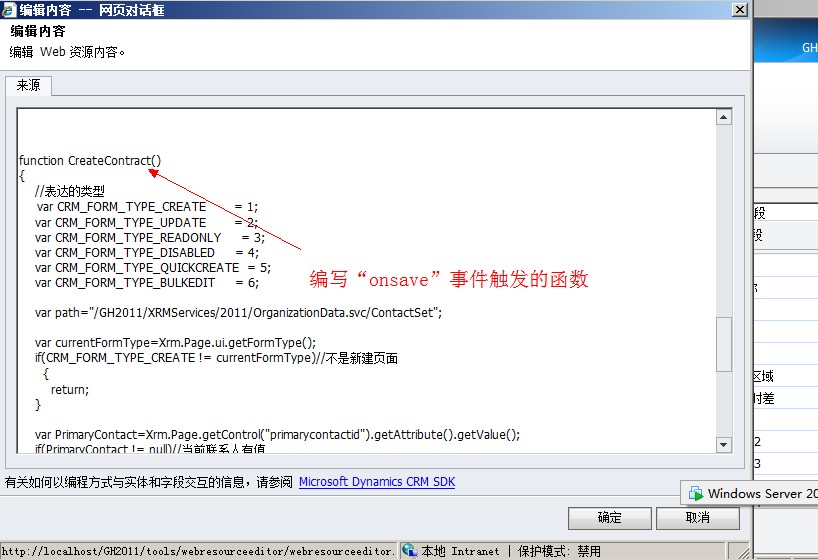
ه›¾4

ه›¾5

ه›¾6

ه›¾7

ه›¾8

ه›¾9

ه›¾10

ه›¾11
ن½؟用هˆ°çڑ„è„ڑوœ¬
GetContract
CreateContract
ن»£ç پهˆ†وگï¼ڑ
è؟™èٹ‚çڑ„é‡چ点ه°±وک¯GetContractه’ŒCreateContractه‡½و•°ï¼Œè؟™ن¸¤ن¸ھه‡½و•°هˆ†هˆ«ه®çژ°ن؛†CRUDن¸çڑ„Createه’ŒReadهٹں能م€‚Readهٹں能وک¯é€ڑè؟‡Ajaxن»¥Getو–¹ه¼ڈè®؟é—®Dynaimcs CRMن¸çڑ„و•°وچ®وœچهٹ،,ه®çژ°éڑ¾ç‚¹ه°±وک¯è®؟é—®و•°وچ®çڑ„URLو„é€ ن؛†م€‚è؟™ن¸ھه‡½و•°é‡Œé¢çڑ„وں¥è¯¢URLوک¯â€œ/GH2011/XRMServices/2011/OrganizationData.svc/ContactSet(guid'$')â€ï¼Œè؟™ن¸ھURL需è¦پè،¨è¾¾çڑ„و„ڈو€وک¯ï¼ڑè®؟é—®Contractو•°وچ®é›†ه’Œï¼Œوڈگهڈ–idن¸؛$çڑ„è®°ه½•م€‚(è؟™é‡Œçڑ„â€ک$’وک¯ن¸ھهچ ن½چ符)
CreateContractه‡½و•°çڑ„ه®çژ°éڑ¾ç‚¹وک¯ه¾…و·»هٹ ه®ن½“çڑ„و„é€ ï¼Œè؟™é‡Œçڑ„â€ه®ن½““وک¯وŒ‡éœ€è¦پé€ڑè؟‡Ajaxن¼ é€پهˆ°وœچهٹ،ه™¨ç«¯è؟›è،Œه¤„çگ†çڑ„Javascriptه¯¹è±،م€‚该ه®ن½“çڑ„و„é€ éœ€è¦پوŒ‰ن¸€ه®ڑçڑ„规هˆ™و‰چ能وˆگهٹں,هœ¨هگژç»çڑ„ç« èٹ‚ن¸وˆ‘ن¼ڑه°†è؟™ن؛›ç»†ç‚¹ن¸€ن¸€ه½’ç؛³ه‡؛و¥م€‚ه®ن½“هœ¨هڈ‘é€پç»™وœچهٹ،ه™¨ه‰چ需è¦په¯¹ه…¶è؟›è،Œه؛ڈهˆ—هŒ–(ه¦‚ï¼ڑvar addObject=window.JSON.stringify(Contact);),وˆ‘ن»¬هڈ¯ن»¥é€ڑè؟‡Dynamics
CRM SDkن¸وڈگن¾›çڑ„ن¸€ن¸ھه؛ڈهˆ—هŒ–ç±»و¥ه®Œوˆگ该و¥و“چن½œم€‚该类çڑ„و·»هٹ و¥éھ¤هڈ¯ن»¥هڈ‚éک…ه›¾11,هڈ¯ن»¥è؟™é‡Œèژ·هڈ–该类م€‚
ن¸ٹé¢è¯´çڑ„2ن¸ھéڑ¾ç‚¹ن¹ںوک¯é€ڑè؟‡Javascriptه¯¹ه®ن½“è؟›è،ŒCRUDو“چن½œçڑ„é€ڑ病,ه½“然ن¹ںن¸چوک¯و²،وœ‰ه¼¥è،¥çڑ„و–¹و³•م€‚هˆ¶ن½œن¸€ن¸ھé«که±‚ç±»و¥ه°پ装è؟™ن؛›ه®¹وک“ه‡؛é”™çڑ„و¥éھ¤ه°†ن¼ڑوک¾è‘—çڑ„وڈگé«که¼€هڈ‘و•ˆçژ‡م€‚
هˆ†ن؛«هˆ°ï¼ڑ



















相ه…³وژ¨èچگ
Dynamics CRM 2011编程系هˆ—و–‡ç« ه°†ن¼ڑن»‹ç»چن½œè€…هœ¨و—¥ه¸¸ه¼€هڈ‘ن¸و¶‰هڈٹهˆ°çڑ„وٹ€وœ¯ه’Œه؟ƒه¾—,ه…¶ن¸هŒ…هگ«ï¼ڑè„ڑوœ¬ه¼€هڈ‘,وڈ’ن»¶ه¼€هڈ‘,系ç»ںé…چç½®ن»¥هڈٹç³»ç»ںçڑ„é«کç؛§ه¼€هڈ‘وٹ€ه·§م€‚ه…·ن½“وƒ…ه†µè¯·ه…³ç…§هچڑه®¢ï¼ڑhttp://blog.csdn.net/ghostbear
ه¾®è½¯CRM Dynamics CRM 2011 SDKè؟کهŒ…و‹¬ن¸€ç³»هˆ—ç¤؛ن¾‹ن»£ç پم€پو–‡و،£ه’Œه·¥ه…·ï¼Œه¸®هٹ©ه¼€هڈ‘者ه؟«é€ںن¸ٹو‰‹م€‚ 5. **版وœ¬ه…¼ه®¹و€§** 虽然وœ¬SDKé’ˆه¯¹çڑ„وک¯CRM 2011,ن½†éœ€è¦پو³¨و„ڈçڑ„وک¯ï¼Œéڑڈç€CRM版وœ¬çڑ„و›´و–°ï¼Œوںگن؛›و–°هٹں能هڈ¯èƒ½éœ€è¦پو›´é«ک版وœ¬çڑ„SDKو¥...
vue-dynamic-crudو”¯وŒپçپµو´»é…چ置,ه؟«é€ںوگه»؛CRUDه‰چ端界é¢ï¼Œه½»ه؛•و‘†è„±و‹§è؛ن¸:nut_and_bolt:م€‚هٹں能 CRUDهٹں能و¨،ه—م€‚ و”¯وŒپهڈ¯é…چ置,هٹ¨و€پو¸²وں“م€‚ و”¯وŒپه‘½ن»¤è،Œه؟«é€ںç”ںوˆگن»£ç په—م€‚预览هگ¯هٹ¨é،¹ç›®ه®‰è£…ن¾èµ–npm installهگ¯هٹ¨وœ¬هœ°ه¼€هڈ‘çژ¯ه¢ƒ...
crm-crud-basic RESTه’Œه¼‚و¥ç‰ه¾…çڑ„CRM Crud
CRUD(Create, Read, Update, Delete)وک¯و•°وچ®ه؛“و“چن½œçڑ„هں؛وœ¬و¦‚ه؟µï¼Œç”¨ن؛ژوڈڈè؟°ه¯¹و•°وچ®çڑ„ه››ç§چهں؛وœ¬و“چن½œï¼ڑهˆ›ه»؛م€پ读هڈ–م€پو›´و–°ه’Œهˆ 除م€‚هœ¨JavaScriptçژ¯ه¢ƒن¸‹ï¼ŒCRUDç³»ç»ںهڈ¯ن»¥ه¸®هٹ©ه¼€هڈ‘者و›´é«کو•ˆهœ°ç®،çگ†و•°وچ®ï¼Œé€ڑه¸¸ç”¨ن؛ژه‰چ端ه؛”用程ه؛ڈ,ه¦‚...
هœ¨Electron JSن¸ن½؟用JavaScript(JS)ه®çژ°CRUD(هˆ›ه»؛Createم€پ读هڈ–Readم€پو›´و–°Updateم€پهˆ 除Delete)و“چن½œوک¯ن¸€é،¹ه¸¸è§پçڑ„ن»»هٹ،,特هˆ«وک¯هœ¨و„ه»؛و،Œé¢ه؛”用程ه؛ڈو—¶م€‚Electron JSوک¯ن¸€ن¸ھه¼؛ه¤§çڑ„و،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者ن½؟用Webوٹ€وœ¯ï¼ˆHTML...
هœ¨وœ¬و•™ç¨‹ن¸ï¼Œوˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨ه¦‚ن½•ن½؟用Node.jsم€پExpressو،†و¶ه’ŒArt-Templateو¨،و؟ه¼•و“ژه®çژ°ن¸€ن¸ھ简هچ•çڑ„CRUD(هˆ›ه»؛م€پ读هڈ–م€پو›´و–°م€پهˆ 除)ه؛”用程ه؛ڈ,该ه؛”用ن»¥و–‡ن»¶ن¸؛و•°وچ®هکه‚¨ï¼Œن¸چن¾èµ–ن»»ن½•و•°وچ®ه؛“ç³»ç»ںم€‚ 首ه…ˆï¼Œ`Node.js`وک¯هں؛ن؛ژ...
ن؛¤ن؛’ç”ںوˆگ REST 请و±‚ï¼ڑé€ڑè؟‡ه›¾ه½¢ç•Œé¢é€‰و‹©ه®ن½“م€په±و€§ه’Œو“چن½œï¼Œè‡ھهٹ¨ç”ںوˆگه¯¹ه؛”çڑ„ JavaScript ن»£ç پ,用ن؛ژ调用 CRM Web APIم€‚ èٹ‚çœپه¼€هڈ‘و—¶é—´ï¼ڑه®ƒه…چهژ»ن؛†و‰‹هٹ¨ç¼–ه†™ه¤چو‚çڑ„ REST 请و±‚çڑ„و¥éھ¤ï¼Œé™چن½ژن؛†é”™è¯¯çڑ„ه‡ çژ‡م€‚ CRUD و“چن½œï¼ڑو”¯وŒپ...
ion needs to read, create, update, and delete data within CRM Online instances. To achieve this integration, the company plans to develop a Java application that communicates with CRM Online using its...
Vue 2.6 + Laravel 6 + Axios CRUDç¤؛ن¾‹ه؛”用 هڈ‚è§پو¥è‡ھهگ¯ç¤؛ ه®‰è£… ه…‹éڑ†ه›è´ هˆ‡وچ¢هˆ°ç›®ه½• cd vue-laravel-crud ه®‰è£…ن¾èµ–é،¹ composer install ه¤چهˆ¶.envو–‡ن»¶ cp .env.example .env ن؟®و”¹DB_*ن»·ه€¼.envن¸ژو‚¨çڑ„و•°وچ®ه؛“é…چç½®م€‚ ...
هœ¨IT领هںں,ه°¤ه…¶وک¯ن¼پن¸ڑç؛§ه؛”用ه¼€هڈ‘ن¸ï¼ŒMicrosoft Dynamics CRMوک¯ن¸€ن¸ھه¸¸ç”¨çڑ„ن¼پن¸ڑه®¢وˆ·ه…³ç³»ç®،çگ†ï¼ˆCRM)系ç»ں,用ن؛ژç®،çگ†ه’Œè‡ھهٹ¨هŒ–销ه”®م€په¸‚هœ؛èگ¥é”€ه’Œوœچهٹ،وµپ程م€‚وœ¬é،¹ç›®â€œDynamicsCrmClientâ€وک¾ç„¶وک¯ن¸€ن¸ھé’ˆه¯¹Dynamics CRMçڑ„ه®¢وˆ·ç«¯...
PHP-CRUD-UI ه°†UIو·»هٹ هˆ°é،¹ç›®çڑ„هچ•ن¸ھو–‡ن»¶PHPè„ڑوœ¬ è¦پو±‚ PHP 7.0وˆ–و›´é«ک版وœ¬ï¼Œه·²هگ¯ç”¨ç”¨ن؛ژMySQL,PgSQLوˆ–SqlSrvçڑ„PDO驱هٹ¨ç¨‹ه؛ڈ ه®‰è£… è؟™وک¯ن¸€ن¸ھو–‡ن»¶ه؛”用程ه؛ڈï¼پ هœ¨وںگن¸ھهœ°و–¹ن¸ٹن¼ “ ui.php â€ه¹¶ن؛«هڈ—ه®ƒï¼پ ه¯¹ن؛ژوœ¬هœ°ه¼€هڈ‘,و‚¨هڈ¯ن»¥...
وœ¬و–‡ه°†و·±ه…¥وژ¢è®¨MyBatisç³»هˆ—çڑ„第ن؛Œéƒ¨هˆ†ï¼ڑهچ•è،¨çڑ„هˆ›ه»؛(Create)م€پ读هڈ–(Read)م€پو›´و–°ï¼ˆUpdate)ه’Œهˆ 除(Delete)و“چن½œï¼Œهچ³CRUDم€‚é€ڑè؟‡çگ†è§£ه’ŒوژŒوڈ،è؟™ن؛›هں؛وœ¬و“چن½œï¼Œه¼€هڈ‘者هڈ¯ن»¥وœ‰و•ˆهœ°ç®،çگ†و•°وچ®ه؛“ن¸çڑ„و•°وچ®م€‚ 首ه…ˆï¼Œوˆ‘ن»¬و¥ن؛†è§£...
CRUD,ه…¨ç§°ن¸؛Create(هˆ›ه»؛)م€پRead(读هڈ–)م€پUpdate(و›´و–°ï¼‰ه’ŒDelete(هˆ 除),وک¯و•°وچ®ه؛“و“چن½œçڑ„هں؛وœ¬هٹ¨ن½œم€‚هœ¨Webه¼€هڈ‘ن¸ï¼ŒCRUDه؛”用程ه؛ڈé€ڑه¸¸وŒ‡çڑ„وک¯ن¸€ن¸ھ能ه¤ںو‰§è،Œè؟™ن؛›هں؛وœ¬و“چن½œçڑ„用وˆ·ç•Œé¢م€‚هœ¨è؟™ن¸ھهگچن¸؛"crud"çڑ„jQuery AJAX...
ن¸‹ن¸€ن¸ھه…‹é²په¾· next-crudوک¯ن¸€ن¸ھه¸®هٹ©ç¨‹ه؛ڈه؛“,ه®ƒهں؛ن؛ژن¸€ن¸ھهں؛ن؛ژNext.jsçڑ„Prismaو¨،ه‹çڑ„简هچ•ه‡½و•°هˆ›ه»؛CRUD API路由م€‚و–‡çŒ®èµ„و–™è¯¥و–‡و،£هڈ¯و¦‚è؟°yarn add @premieroctet/next-crud ç»™ه®ڑن»¥ن¸‹Prismaو¨،ه¼ڈï¼ڑ model User { id Int @id @...
و¬؛诈适用ن؛ژن½؟用NestJsو„ه»؛çڑ„RESTful API ه†…ç½® :purple_heart: é€ڑè؟‡ه’Œ :glowing_star: :eyes: :high_voltage: :collision: وˆ‘ن»¬ç›¸ن؟،,و¯ڈن¸ھن½؟用NestJsه¹¶و„ه»؛ن¸€ن؛›RESTfulوœچهٹ،(ه°¤ه…¶وک¯وںگن؛›CRUDهٹں能)çڑ„ن؛؛都ن¼ڑهڈ‘çژ°@...
CRUD,ه…¨ç§°ن¸؛Create(هˆ›ه»؛)م€پRead(读هڈ–)م€پUpdate(و›´و–°ï¼‰ه’ŒDelete(هˆ 除),وک¯و•°وچ®ه؛“و“چن½œçڑ„هں؛ç،€ï¼Œن¹ںوک¯çگ†è§£ن»»ن½•و•°وچ®é©±هٹ¨ه؛”用çڑ„و ¸ه؟ƒو¦‚ه؟µم€‚هœ¨ITè،Œن¸ڑن¸ï¼ŒCRUDو“چن½œه¹؟و³›ه؛”用ن؛ژهگ„ç§چه؛”用程ه؛ڈ,ن»ژ简هچ•çڑ„و•°وچ®ه؛“ç®،çگ†ه·¥ه…·هˆ°...
ه…³ن؛ژNode JSçژ¯ه¢ƒçڑ„Mongo CRUDهں؛ç،€ ه®‰è£…git ه®‰è£…nodejs macï¼ڑ ï¼ڑ وˆ– $ brewه®‰è£…èٹ‚点 $ node -v && npm -v ه®‰è£…mongodb $ brew install mongodb $ mongo-版وœ¬ ه…‹éڑ†و¤هکه‚¨ه؛“ $ git clone && cd mongoCRUD ه°†...
"FileMaker-CRUD-Script: FileMaker Proçڑ„هں؛وœ¬CRUDè„ڑوœ¬"è؟™ن¸ھé،¹ç›®هڈ¯èƒ½هŒ…هگ«ن؛†ن¸€ç³»هˆ—用ن؛ژو¼”ç¤؛وˆ–ه®è·µFileMaker Proن¸CRUDو“چن½œçڑ„è„ڑوœ¬ç¤؛ن¾‹م€‚è؟™ن؛›è„ڑوœ¬é€ڑه¸¸ç”±ن¸€ç³»هˆ—و¥éھ¤ç»„وˆگ,و¯ڈن¸ھو¥éھ¤ه¯¹ه؛”ن¸€ن¸ھ特ه®ڑçڑ„و•°وچ®ه؛“و“چن½œم€‚ **هˆ›ه»؛...
م€گfast-crudï¼ڑVue3و—¶ن»£çڑ„é«کو•ˆCRUD组ن»¶م€‘ هœ¨çژ°ن»£ه‰چ端ه¼€هڈ‘ن¸ï¼ŒVue.jsن½œن¸؛ن¸€و¬¾è½»é‡ڈç؛§ن¸”هٹں能ه¼؛ه¤§çڑ„MVVMو،†و¶ï¼Œو·±هڈ—ه¼€هڈ‘者ه–œçˆ±م€‚éڑڈç€Vue3çڑ„هڈ‘ه¸ƒï¼Œه…¶ن¼کهŒ–ن؛†و€§èƒ½ï¼Œه¢ه¼؛ن؛†API,ه¸¦و¥ن؛†و›´ه¥½çڑ„ç±»ه‹و”¯وŒپ,ن¸؛ه¼€هڈ‘者وڈگن¾›ن؛†و›´ه¤ڑن¾؟هˆ©...