操作系统win7 64位
python 官网—https://www.python.org/ (记得配置环境变量)
pip 安装手册—https://pip.pypa.io/en/stable/installing/
selenium 安装 pip install selenium
chrome 官网—http://www.google.cn/chrome/browser/desktop/index.html(需要梯子)
chromedriver 官网—https://sites.google.com/a/chromium.org/chromedriver/downloads(需要梯子)
或者进入淘宝镜像站下载
https://npm.taobao.org/mirrors/chromedriver
下载完成解压里面的webdrvier.exe到python的安装目录里,python的安装目录要加入系统的环境变量里
第一个测试打开baidu
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
class AutoSearch():
"""docstring for AutoSearch"""
def __init__(self):
self.options = webdriver.ChromeOptions();
#chrome 启动初始位置
self.options.add_argument('--window-position=0,0');
#chrome 启动初始大小
self.options.add_argument('--window-size=1080,800');
self.browser=webdriver.Chrome(chrome_options=self.options)
self.browser.get("https://www.baidu.com")
obj=AutoSearch()
执行上面代码后就会打开百度首页面

from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
class AutoSearch():
"""docstring for AutoSearch"""
def __init__(self):
self.options = webdriver.ChromeOptions();
#chrome 启动初始位置
self.options.add_argument('--window-position=0,0');
#chrome 启动初始大小
self.options.add_argument('--window-size=1080,800');
self.browser=webdriver.Chrome(chrome_options=self.options)
self.browser.get("https://www.baidu.com/")
#通过类名查找元素并单击
def baidu(self, element_name=""):
time.sleep(0.5)
self.browser.find_element_by_id("kw").send_keys(u"spark\n")
obj=AutoSearch()
obj.baidu('tj_login')
在UI层面的自动化测试开发中,元素的定位与操作是基础,也是经常遇到的困难所在。webdriver提供了8种定位:
1. id定位:find_element_by_id("id值");id属性是唯一的
1 driver.find_element_by_id("loginName").clear()#用户名输入框的id属性
2 driver.find_element_by_id("loginName").send_keys("admin")
3 driver.find_element_by_id("pwdTip").send_keys(Keys.TAB)#密码输入框的id属性
4 driver.find_element_by_id("pwdTip").send_keys("111111")
2. name定位:元素的名称,find_element_by_name("name值");name属性值在当前页面可以不唯一
1 driver.find_elements_by_name("PeriodName")[1].click()#选择学段:初中
2 driver.find_elements_by_name("SubjectName")[0].click()#选择学科:语文
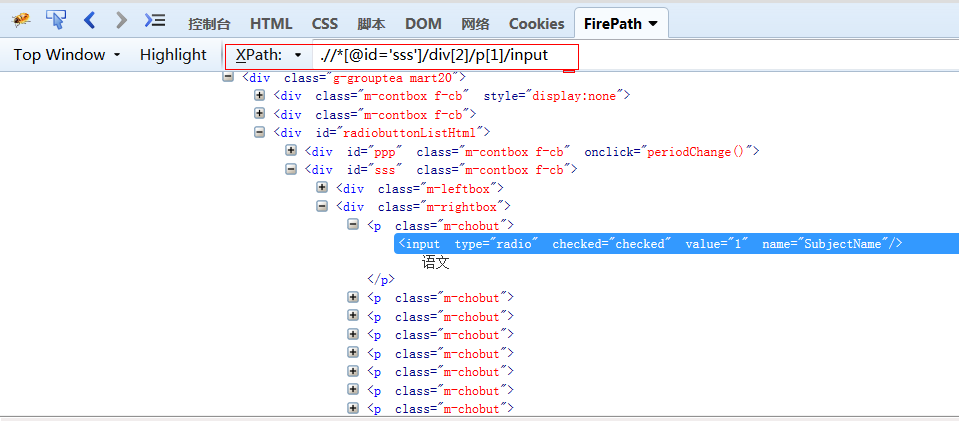
find_elements_by_name("PeriodName")是因为当前页面有一组radiobutton的name值是PeriodName,所以可以用定位一组元素的方法findElements,定位出来的是结果一个list
3. class定位:元素的类名,find_element_by_class_name("class值")
driver.find_elements_by_class_name("u-btn-levred")[0].click()#选择年级:七年级
4. tag定位:页面html文档下的各种标签,find_element_by_tag_name("input");
tag往往用来定义一类功能,所以通过tag识别某个元素的概率很低。任意打开一个页面,都会发现大量的<div>、<input>、<a>等tag,所以tag name定位很少用
5. link定位:专门用来定位文本链接,find_element_by_link_name("text");
driver.find_element_by_link_text(u"退出").click()#页面右上方的一些个人操作,比如退出、个人中心、消息通知等
6. partial link定位:是对link定位的一种补充,当链接上的文本内容比较长的时候,可以取文本的一部分进行定位,当然这部分可以唯一地标识这个链接
※注:以上的方式稍有局限,且经常页面没有id,name这些属性值,class name重复性较高,link定位有针对性,所以Xpath与Css定位更灵活些。
7. XPath定位:find_element_by_xpath("");有多种定位策略,用FirePath插件自动生成的涵盖以下几种方式
1)绝对路径定位:对于没有id,name、classname不好定位的,这也是我最常用的,因为可以通过Firefox的FirePath插件可以方便的获取到xpath值
2)利用元素属性定位:
find_element_by_xpath(".//*[@id='Title']"),这里是用的id,也可以用元素其他能够唯一标识的属性,不局限于id、name、class这些;*代表的是标签名,不指定时就可以用*代替
3)层级与属性结合:下图中就是这种
4)使用逻辑运算符

1 driver.find_element_by_xpath(".//*[@id='divword']/input[7]").click()#登录
2 driver.find_element_by_xpath("html/body/div[4]/div/div[2]/div/div[3]/a[1]").click()#个人页面的发布课程操作
8. CSS定位(薄弱,用的很少,但很强大,比xpath简洁灵活):使用选择器来为页面元素绑定属性,可以灵活地选择控件的任意属性;find_element_by_css_selector("");同样也可以用FirePATH生成css哟!
1)通过class属性定位:点号(".")表示通过class属性定位
1 <input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录">
2 driver.find_element_by_css_selector(".u-btn.mart5").click()
2)通过id属性定位:("#")表示通过id定位元素
driver.find_element_by_css_selector("#loginName")
3)通过其他属性定位:("[]"),中括号里的属性可以唯一标识这个元素就可以;属性的值可以加引号,也可以不加
1 <input class="u-btn mart5" type="submit" onclick="return User.check()" value="登录">
2 driver.find_element_by_css_selector("[type=submit]").click()
4)组合定位
平时使用生成的xpath,id,name,classname这些比较多,今天根据最近这段时间的实践,并参照书上整理了下,发现原来XPath和Css下还有这么多方式,顺便拿最近一些代码试验了下,有些简单的css定位能够成功,有的Firepath生成的并不可用,一些组合定位还需要再研究,是有些难度的。最后记录一种定位方式,更接近底层实现方式的定位,But书上说webdriver更推荐前面那些写法,为毛捏?
9. 用By定位元素
除find_element_by_***这种方式,还有另一套写法,也就是统一调用find_element()方法,两个参数,第一个参数是定位的类型,由By提供;第二个参数是定位的具体值
from selenium.webdriver.common.by import By #使用By这种定位前要将By类导入
find_element(By.ID,"loginName")
find_element(By.NAME,"SubjectName")
find_element(By.CLASS_NAME,"u-btn-levred")
find_element(By.TAG_NAME,"input")
find_element(By.LINK_TEXT,"退出")
find_element(By.PARTIAL_LINK_TEXT,"退")
find_element(By.XPATH,".//*[@id='Title")
find_element(By.CSS_SELECTOR,"[type=submit]")








相关推荐
Selenium 测试脚本编写是自动化测试中的一种重要技术,通过使用 Selenium 工具可以模拟用户的操作,自动执行测试用例,从而提高测试效率和测试覆盖率。本文将详细介绍 Selenium 测试脚本的编写。 一、Selenium 测试...
在给定的压缩包文件中,包含了进行Selenium测试所需的一些关键组件。 1. **Selenium-client.jar**: 这是Selenium WebDriver接口的Java实现,允许开发者通过编程来控制浏览器的行为。它提供了丰富的API,用于创建、...
### Selenium测试环境搭建详解 #### 一、概述 在当今快速发展的软件开发领域,自动化测试已成为提高产品质量和开发效率不可或缺的一部分。Selenium作为一种强大的开源工具,被广泛应用于Web应用程序的功能测试之中...
python selenium 测试报告
### Selenium测试工具研究报告 #### 一、Selenium测试工具简述 ##### 1.1 Selenium简介 Selenium是由ThoughtWorks公司开发的一款强大的开源Web功能测试工具系列,旨在为Web应用程序提供自动化测试解决方案。该...
这个“selenium测试包”包含了运行Selenium测试所需的关键组件,特别是描述中的“selenium-2.44.0”可能是一个具体的版本号,代表着该包是Selenium的2.44.0发行版。 Selenium测试框架的核心组成部分包括: 1. **...
资源名称:Selenium测试实践-基于电子商务平台内容简介:自动化测试已经不是一个新名词,随着一些自动化测试工具的出现并且进入国内,自动化测试行业的发展很快。《Selenium测试实践:基于电子商务平台》对开源自动化...
《Selenium测试实践-基于电子商务平台》是一本深入探讨Selenium在电商领域应用的专业书籍,由关春银等作者撰写。这本书主要针对自动化测试工程师,尤其是那些致力于优化电子商务平台测试效率的专业人士。通过扫描版...
Selenium 是一个强大的开源自动化测试框架,用于网页应用的测试。它支持多种编程语言,如 Java、Python、C# 和 Ruby,使得测试人员和开发者能够编写可跨浏览器运行的自动化测试脚本。以下是对 Selenium 测试工具的...
SELENIUM测试自动化框架主要包含SELENIUM WebDriver和SELENIUM IDE。SELENIUM WebDriver通过各种浏览器驱动实现浏览器控制,而SELENIUM IDE是基于Firefox的录制回放工具。 SELENIUM WebDriver提供了多种语言的绑定...
**JApiTest的selenium测试脚本** 在IT行业中,自动化测试是提高效率和质量的重要手段,而Selenium则是最广泛使用的Web应用自动化测试工具之一。JApiTest是一款结合了Java API与Selenium的测试框架,它使得编写和...
《Selenium测试实践_基于电子商务平台》是一本深入探讨Selenium在电商领域应用的专业书籍,旨在帮助读者通过实际案例理解并掌握Selenium自动化测试技术。Selenium作为一个强大的Web应用程序测试框架,广泛应用于各种...
Python 中 Selenium 测试登录 Chrome 闪退问题解决方案 在使用 Python 的 Selenium 库时,可能会出现 Chrome 浏览器闪退的问题,本文将对该问题进行详细的分析和解决方案。 问题描述 使用 Selenium.webdriver 时...
Selenium测试插件是自动化测试领域中不可或缺的工具,尤其在Web应用的测试中发挥着重要作用。火狐浏览器上的Selenium测试插件是Selenium IDE(集成开发环境),它为测试人员提供了一种直观且高效的方式来编写和执行...
"selenium测试实践--基于电子商务平台"这个主题,旨在探讨如何在实际的电子商务环境中运用Selenium进行高效的软件测试。 首先,我们要理解电子商务平台的特点。这类平台通常包含大量动态内容,如商品列表、购物车、...
【Selenium测试总结】 Selenium是一款强大的Web自动化测试工具,尤其适合进行功能测试和回归测试。它通过模拟用户的行为,对网页应用进行控制和验证,从而确保应用的正确性。以下是对Selenium入门的一些关键点的...
### Selenium测试工具的搭建知识点详解 #### 一、概述 Selenium是一款强大的自动化测试工具,广泛应用于Web应用的测试工作中。本文将详细介绍Selenium的安装步骤,并特别关注浏览器驱动的相关注意事项,帮助读者...
Selenium:Selenium测试报告与日志.docx
Selenium是现在使用最为广泛的一款开源自动化测试工具,也是非商业支持的稳定性易用性最好的一款自动化测试工具。和由HP提供强大商业支持的QTP相比,selenium不仅在软件投资上有比较大的优势,在针对web测试的稳定性...