- æĩč§: 821430 æŽĄ
- æ§åŦ:

- æĨčŠ: å䚎
-

æįŦ åįąŧ
įĪūåšįå
- æįčĩčŪŊ ( 0)
- æįčŪšå ( 13)
- æįéŪį ( 2)
åæĄĢåįąŧ
- 2012-07 ( 3)
- 2012-06 ( 1)
- 2011-10 ( 1)
- æīåĪåæĄĢ...
ææ°čŊčŪš
-
yuhanwm910731ïž
æį°åĻéčĶåŪį°åĪéïžéįš§čéæĐïžįæ å―ĒäļæčåïžéšŧįĶåįŧæäļäŧ― ...
extjs3.XæŊææ åįäļææ§äŧķ -
shine1200ïž
âæäŧĨåąäŧŽį°åĻčŪūį―Ūįčæč·Ŋåūâ/message/upload/ ...
weblogicčæč·Ŋåūįé į―Ūåä―ŋįĻ(2) -
icefireforestïž
Fangrn åéjx_dream åéæĨžäļŧïžææčŋåĻåæ å―Ēäļ ...
extjs3.XæŊææ åįäļææ§äŧķ -
cloudfileïž
č°Ēč°ĒåäšŦïž
c++åšc#č°įĻåžåæķéčĶæģĻæįäļįđ -
xuweilinbeginïž
æäđčĶäļäŧ―åĶïžxuweilin15353@163.comïžč°Ēč°Ē ...
extjs3.XæŊææ åįäļææ§äŧķ
éŦæ§č―WEBåžå(8) - éĄĩéĒåį°ãéįŧãåæĩã
- ååŪĒåįąŧïž
- j2ee
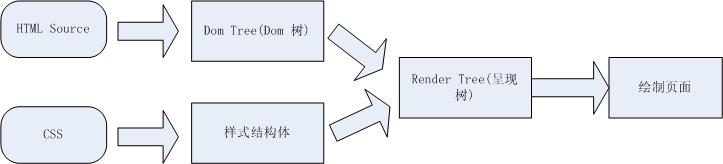
éĄĩéĒåį°æĩįĻ

Â
Â
Â
Â
Â
  æģĻïžäŧäļéĒåŊäŧĨįåšïžåæĩåŋ
å°åžčĩ·éįŧïžčéįŧäļäļåŪäžåžčĩ·åæĩã
äŧäđæä―äžåžčĩ·éįŧãåæĩ
Â
Â
Â
Â
Â
   čŪĐæäŧŽįįäļéĒįäŧĢį æŊåĶä―å―ąååæĩåéįŧį:Â
s.padding =  " 2px " ; //  åæĩ+éįŧ
s.border =  " 1px solid red " ; //  åäļæŽĄ åæĩ+éįŧ
s.color =  " blue " ; //  åäļæŽĄéįŧ
s.backgroundColor =  " #ccc " ; //  åäļæŽĄ éįŧ
s.fontSize =  " 14px " ; //  åäļæŽĄ åæĩ+éįŧ
//  æ·ŧå nodeïžåäļæŽĄ åæĩ+éįŧ
document.body.appendChild(document.createTextNode('abc ! '));
  čŊ·æģĻææäļéĒįĻäšåĪå°äļŠåäļæŽĄã
Â
    äŧäļäļŠåŪäūäŧĢį äļåŊäŧĨįå°å čĄįŪåįJSäŧĢį å°ąåžčĩ·äš6æŽĄå·ĶåģįåæĩãéįŧãčäļæäŧŽäđįĨéåæĩįčąéäđäļå°ïžåĶææŊåĨJSæä―é―åŧåæĩéįŧįčŊïžæĩč§åĻ åŊč―å°ąäžåäļäšãæäŧĨåūåĪæĩč§åĻé―äžäžåčŋäšæä―ïžæĩč§åĻäžįŧīæĪ1äļŠéåïžæææäžåžčĩ·åæĩãéįŧįæä―æūå ĨčŋäļŠéåïžįéåäļįæä―å°äšäļåŪįæ°éæč å°äšäļåŪįæķéīéīéïžæĩč§åĻå°ąäžæflushéåïžčŋčĄäļäļŠæđåĪįãčŋæ ·å°ąäžčŪĐåĪæŽĄįåæĩãéįŧåæäļæŽĄåæĩéįŧã
   č―įķæäšæĩč§åĻįäžåïžä―ææķåæäŧŽåįäļäšäŧĢį åŊč―äžåžšåķæĩč§åĻæåflushéåïžčŋæ ·æĩč§åĻįäžååŊč―å°ąčĩ·äļå°ä―įĻäšãå―ä― čŊ·æąåæĩč§åĻčŊ·æąäļäš styleäŋĄæŊįæķåïžå°ąäžčŪĐæĩč§åĻflushéåïžæŊåĶïž
   1. offsetTop, offsetLeft, offsetWidth, offsetHeight
   2. scrollTop/Left/Width/Height
   3. clientTop/Left/Width/Height
   4. width,height
   5. čŊ·æąäšgetComputedStyle(), æč ieį currentStyle
  Â
   å―ä― čŊ·æąäļéĒįäļäšåąæ§įæķåïžæĩč§åĻäļšäšįŧä― æįēūįĄŪįåžïžéčĶflushéåïžå äļšéåäļåŊč―äžæå―ąåå°čŋäšåžįæä―ã
åĶä―åå°åæĩãéįŧ
   åå°åæĩãéįŧå ķåŪå°ąæŊéčĶåå°åŊđrender treeįæä―ïžåđķåå°åŊđäļäšstyleäŋĄæŊįčŊ·æąïžå°―éåĐįĻåĨ―æĩč§åĻįäžåįįĨãå ·ä―æđæģæïž
   1. äļčĶ1äļŠ1äļŠæđåå įī įæ ·åžåąæ§ïžæåĨ―įīæĨæđåclassNameïžä―classNameæŊéĒå åŪäđåĨ―įæ ·åžïžäļæŊåĻæįïžåĶæä― čĶåĻææđåäļäšæ ·åžïžå ä―ŋįĻcssTextæĨæđåïžč§äļéĒäŧĢį ïž
var  left =  1 ;
var  top =  1 ;
el.style.left =  left +  " px " ;
el.style.top  =  top  +  " px " ;
// Â æŊčūåĨ―įåæģÂ
el.className +=  "  className1 " ;
// Â æŊčūåĨ―įåæģÂ
el.style.cssText +=  " ; left: "  +  left +  " px; top: "  +  top +  " px; " ;
   2. čŪĐčĶæä―įå
įī čŋčĄ"įĶŧįšŋåĪį"ïžåĪįåŪåäļčĩ·æīæ°ïžčŋéæč°į"įĶŧįšŋåĪį"åģčŪĐå
įī äļååĻäšrender treeäļïžæŊåĶïž
       a) ä―ŋįĻdocumentFragment
ædivįå
įī čŋčĄįžå
æä―ïžčŋäļŠäļŧčĶįĻäšæ·ŧå å
įī įæķåïžåĪ§åŪķåščŊĨé―įĻčŋïžå°ąæŊå
æææčĶæ·ŧå å°å
įī æ·ŧå å°1äļŠdiv(čŋäļŠdiväđæŊæ°å į)ïž
           æåææčŋäļŠdiv appendå°bodyäļã
       b) å
display:none
éčå
įī ïžįķååŊđčŊĨå
įī čŋčĄææįæä―ïžæååæūįĪščŊĨå
įī ãå åŊđdisplay:noneįå
įī čŋčĄæä―äļäžåžčĩ·åæĩãéįŧãæäŧĨåŠčĶæä―åŠäžæ2æŽĄå
æĩã
  3
äļčĶįŧåļļčŪŋéŪäžåžčĩ·æĩč§åĻflushéåįåąæ§ïžåĶæä― įĄŪåŪčĶčŪŋéŪïžå°ąå
čŊŧåå°åéäļčŋčĄįžåïžäŧĨåįĻįæķåįīæĨčŊŧååéå°ąåŊäŧĨäšïžč§äļéĒäŧĢį ïž
for (åūŠįŊ) {
    el.style.left =  el.offsetLeft +  5  +  " px " ;
    el.style.top  =  el.offsetTop  +  5  +  " px " ;
}
// Â čŋæ ·ååĨ―įđ
var  left =  el.offsetLeft,top  =  el.offsetTop,s =  el.style;
for (åūŠįŊ) {
    left +=  10 ;
    top  +=  10 ;
    s.left =  left +  " px " ;
    s.top  =  top  +  " px " ;
}
   4. ččä― įæä―äžå―ąåå°render
treeäļįåĪå°čįđäŧĨåå―ąåįæđåžïžå―ąåčķåĪïžčąčīđčŊåŪå°ąčķåĪãæŊåĶį°åĻåūåĪäššä―ŋįĻjqueryįanimateæđæģį§ŧåĻå
įī æĨåąįĪšäļäšåĻįŧææïžæģæģ
äļéĒ2į§į§ŧåĻįæđæģïž
// åĶææŊåĻčŠå·ąįäļéĒ,åéčĶéįŧ,čŋéäļäžåžčĩ·åæĩ
$("#block1").animate({left:50});
// čäļæđåįæŊmarginLeftåąæ§ïžæäŧĨčŋéæŊæŽĄæđåäļä―äžå―ąåéįŧïž
// čŋäžåžčĩ·įķå įī åå ķäļå įī įåæĩ
åŪäūæĩčŊ
   æåįĻ2äļŠå·Ĩå
·åŊđäļéĒįįčŪščŋčĄäļäšæĩčŊïžčŋ2äļŠå·Ĩå
·æŊåĻæ "web
æ§č―æĩčŊå·Ĩå
·æĻč"
æįŦ äļæĻččŋįå·Ĩå
·ïžååŦæŊïždynaTrace(æĩčŊie),Speed Tracer(æĩčŊChrome)ã
   įŽŽäļäļŠæĩčŊäŧĢį äļæđåå
įī įč§åïžåĪ§å°ïžä―į―ŪãåŠæđåéĒčēïžæäŧĨäļååĻåæĩïžäŧ
æĩčŊéįŧïžäŧĢį åĶäļïž
    < script type ="text/javascript" >
        var  s =  document.body.style;
        var  computed;
        if  (document.body.currentStyle) {
          computed =  document.body.currentStyle;
        } else  {
          computed =  document.defaultView.getComputedStyle(document.body, '');
        }
    function  testOneByOne(){
      s.color =  'red';;
      tmp =  computed.backgroundColor;
      s.color =  'white';
      tmp =  computed.backgroundImage;
      s.color =  'green';
      tmp =  computed.backgroundAttachment;
    }
   Â
    function  testAll() {
      s.color =  'yellow';
      s.color =  'pink';
      s.color =  'blue';
     Â
      tmp =  computed.backgroundColor;
      tmp =  computed.backgroundImage;
      tmp =  computed.backgroundAttachment;
    }
    </ script >    Â
    color test < br />
    < button onclick ="testOneByOne()" > Test One by One </ button >
    < button onclick ="testAll()" > Test All </ button >
</ body > Â Â Â Â Â Â Â Â
   testOneByOne
å―æ°æđå3æŽĄcolor,å
ķäļæŊæŽĄæđååč°įĻgetComputedStyle
,čŊŧååąæ§åž(ææäŧŽäļéĒįčŪĻčŪšïžčŋéäžåžčĩ·éåį
flush)ïžtestAll
åæ ·æŊæđå3æŽĄcolorïžä―æŊæŊæŽĄæđåååđķäļéĐŽäļč°įĻgetComputedStyle
ã
   æäŧŽå
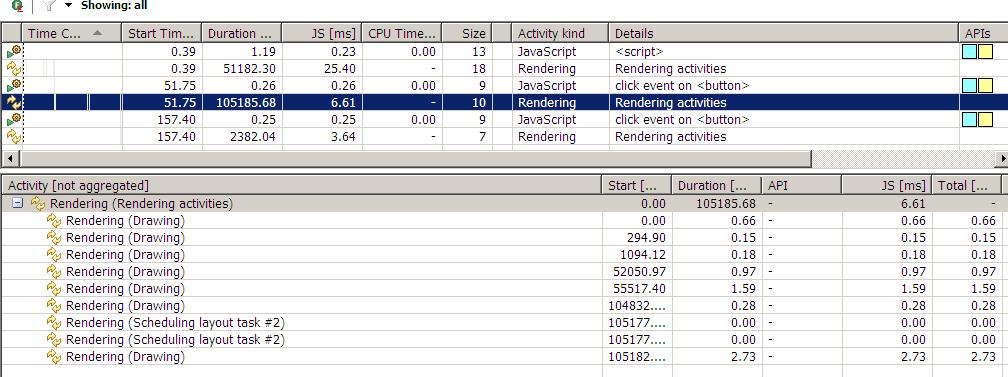
įđåŧTest One by OneæéŪïžįķåįđåŧ Test All,įĻdynaTraceįæ§åĶäļïž

  Â
äļåūåŊäŧĨįå°æäŧŽæ§čĄäš2æŽĄbuttonįclickäšäŧķïžæŊæŽĄclickåé―č·äļæŽĄrendering(éĄĩéĒéįŧ)ïž2æŽĄclickå―æ°æ§čĄįæķéīé―å·Ū
äļåĪ,0.25ms,0.26msïžä―å
ķåįrenderingæķéīå°ąįļå·ŪäļååĪã(čŋéäđåŊäŧĨįåšïžå
ķåŪåūåĪæķååįŦŊįæ§č―įķéĒåđķäļåĻäšJSįæ§čĄïžč
æŊåĻäšéĄĩéĒįåį°ïžčŋį§æ
åĩåĻįĻJSåå°åŊåŪĒæ·įŦŊäļæīäļšįŠåš)ãæäŧŽåįåūįäļéĒéĻåïžčŋæŊįŽŽäļæŽĄrenderingįčŊĶįŧäŋĄæŊïžåŊäŧĨįå°ééĒæ2čĄæŊ
Scheduleing layout taskïžčŋäļŠå°ąæŊæäŧŽåéĒčŪĻčŪščŋįæĩč§åĻäžåčŋįéåïžåŊäŧĨįåšæäŧŽåžå2æŽĄįflushã

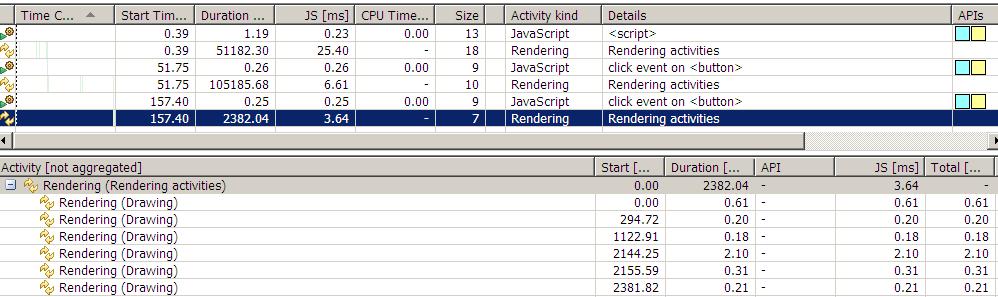
  åįįŽŽäšæŽĄrenderingįčŊĶįŧäŋĄæŊïžåŊäŧĨįåšåđķæēĄæScheduleing layout
task,æäŧĨčŋæŽĄrenderingįæķéīäđæŊčūįã
 æĩčŊäŧĢį 2ïžčŋäļŠæĩčŊč·įŽŽäļæŽĄæĩčŊįäŧĢį åūįąŧäžžïžä―å äļäšåŊđlayoutįæđåïžäļšįæŊæĩčŊåæĩã
< html xmlns ="http://www.w3.org/1999/xhtml" >
< head >
</ head >
< body >
    < script type ="text/javascript" >
        var  s =  document.body.style;
        var  computed;
        if  (document.body.currentStyle) {
          computed =  document.body.currentStyle;
        } else  {
          computed =  document.defaultView.getComputedStyle(document.body, '');
        }
    function  testOneByOne(){
      s.color =  'red';
      s.padding =  '1px';
      tmp =  computed.backgroundColor;
      s.color =  'white';
      s.padding =  '2px';
      tmp =  computed.backgroundImage;
      s.color =  'green';
      s.padding =  '3px';
      tmp =  computed.backgroundAttachment;
    }
   Â
    function  testAll() {
      s.color =  'yellow';
      s.padding =  '4px';
      s.color =  'pink';
      s.padding =  '5px';
      s.color =  'blue';
      s.padding =  '6px';
     Â
      tmp =  computed.backgroundColor;
      tmp =  computed.backgroundImage;
      tmp =  computed.backgroundAttachment;
    }
    </ script >    Â
    color test < br />
    < button onclick ="testOneByOne()" > Test One by One </ button >
    < button onclick ="testAll()" > Test All </ button >
</ body > Â Â Â Â Â Â Â Â
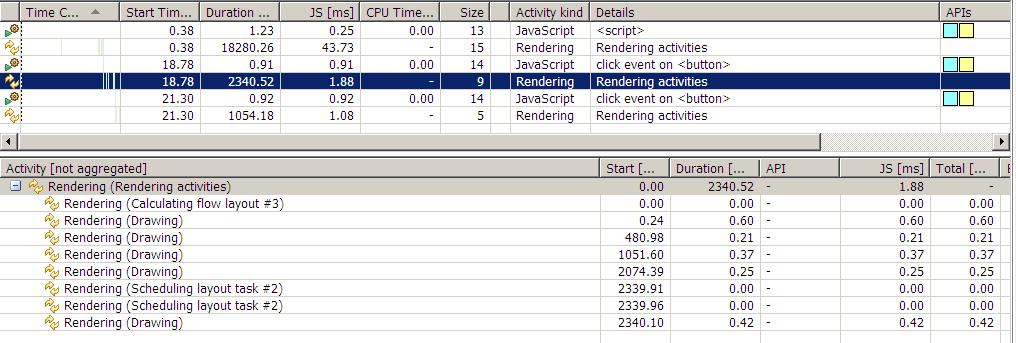
  įĻdynaTraceįæ§åĶäļïž

 įļäŋĄčŋåūäļįĻåĪčŊīåĪ§åŪķé―č―įæäšå§ïžåŊäŧĨįåšæäšåæĩåïžrenderingįæķéīįļæŊäđåįåŠéįŧïžæķéīįŋŧäš3åäšïžåŊč§åæĩįéŦææŽæ§åã
 åĪ§åŪķįå°æķåæģĻææįŧåĪįļæŊäđåįåĪäšäļŠ Calcalating flow layoutã
 æååä―ŋįĻSpeed TraceræĩčŊäļäļïžå
ķåŪįŧææŊäļæ ·įïžåŠæŊčŪĐåĪ§åŪķäšč§Ģäļ2äļŠæĩčŊå·Ĩå
·ïž
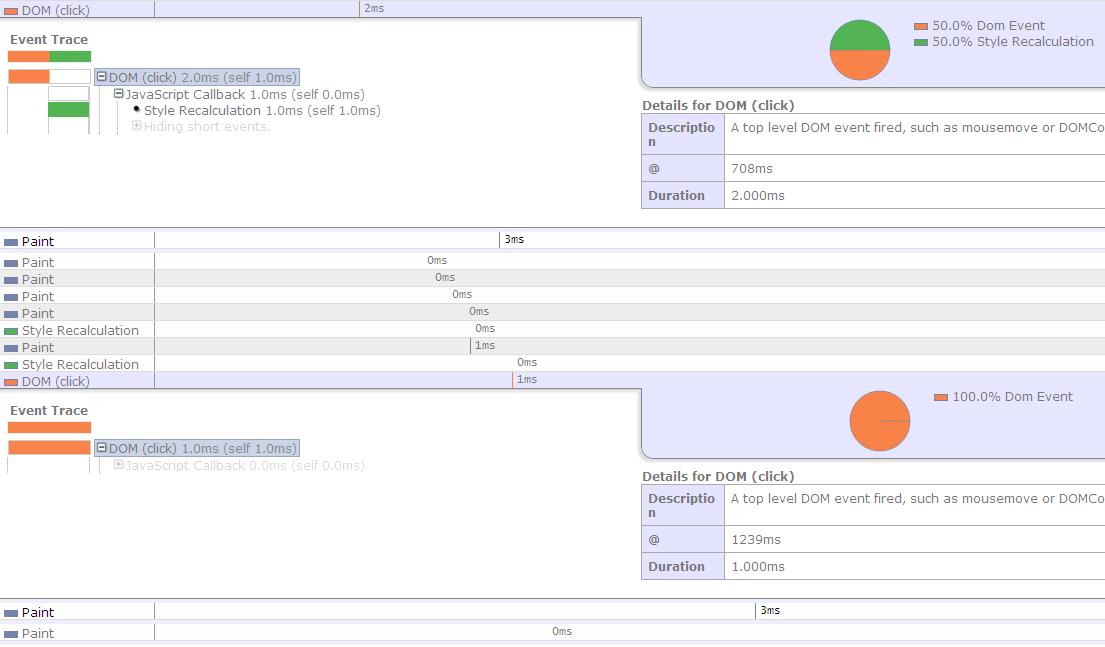
 æĩčŊ1ïž

 åūäļįŽŽäļæŽĄįđåŧæ§čĄ2ms(å
ķäļæ50% įĻäšstyle Recalculation),
įŽŽäšæŽĄ1msïžčäļįŽŽäļæŽĄclickåéĒäđč·äš2æŽĄstyle Recalculation,čįŽŽäšæŽĄįđåŧåīæēĄæstyle
Recalculationã
 ä―æŊčŋæŽĄæĩčŊåį°paintéįŧįæķéīįŦįķæŊäļæ ·įïžé―æŊ3msïžčŋåŊč―å°ąæŊchromeæŊIEåžšįå°æđå§ã
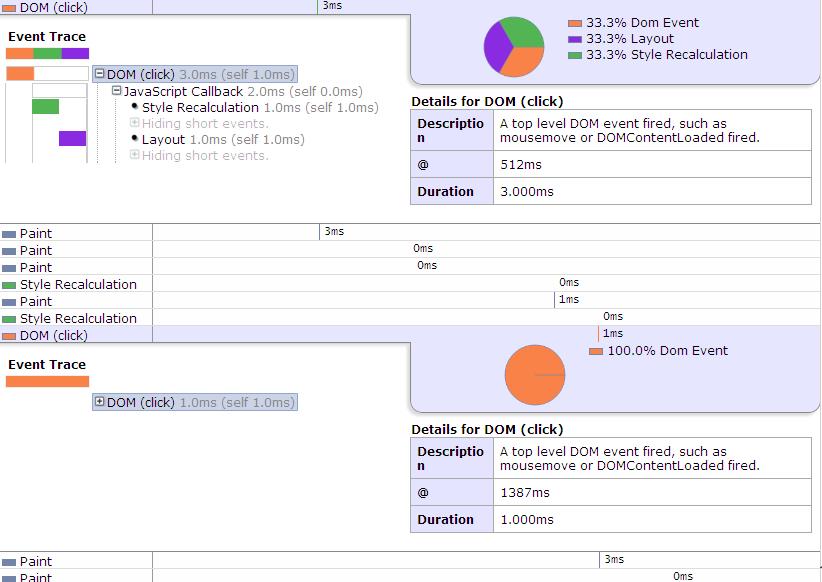
 æĩčŊ2ïž

Â
 äŧåūäļįŦįķåį°įŽŽäšæŽĄįæĩčŊįŧæåĻæķéīäļč·įŽŽäļæŽĄįåŪå
Ļäļæ ·ïžčŋåŊč―æŊå äļšæä―åĪŠå°ïžčchromeåæŊčūåžšåĪ§ïžæäŧĨæēĄč―æĩčŊææūįŧæåšæĨïž
ä―æģĻæåūäļåĪäš1äļŠįīŦčēéĻåïžå°ąæŊlayoutįéĻåãäđå°ąæŊæäŧŽčŊīįåæĩã
- 2010-06-23 16:24
- æĩč§ 3173
- čŊčŪš(0)
- åįąŧ:WebåįŦŊ
- æĨįæīåĪ
åčĄĻčŊčŪš
-
æäūITįģŧįŧčŋįŧīæŊæãįģŧįŧäžåæđæĄ
2012-10-26 14:46 6æäūITįģŧįŧčŋįŧīæŊæãįģŧįŧäžåæđæĄïžæåĪäļŠčŋįŧīåŪæ―įŧéŠã  ... -
JavaæåŪįžį čŊŧåæäŧķïžUTF-8ïž
2010-11-30 14:00 3138ææķæäŧŽéčĶįĻåšåĻæįæjspæäŧķïžéåįģŧįŧéŧčŪĪįįžį æä―įæ ... -
was6.0ååļstruts2éĄđįŪåžåļļ
2010-11-18 18:39 2020[10-11-18 18:31:33:609 CST] 000 ... -
åĐįĻspringæäūįåįŽĶįžį čŋæŧĪåĻ
2010-11-14 11:55 2062<!-- springįåįŽĶéčŋæŧĪåĻ -->Â ... -
įŪåįå åĨCSSåļåąåĢčŊ
2010-11-10 16:41 1071įŪåįå åĨCSSåļåąåĢčŊïžå°ąåŊäŧĨååšįēūįŪïžæ åįæ ·åžã Â ... -
commons-emailįŽčŪ°
2010-11-10 14:38 1409import  java.io.UnsupportedE ... -
åĶä―č§Ģåģ č°įĻjarįĻåšæķåšį° outofMemoryįéŪéĒ
2010-10-29 12:02 1289æäŧŽåĻč°įĻ æå åĨ―įjavaįĻåšæķïžåĶæįĻåščĶå č――åĪ§éæ°æŪįčŊ ... -
GCįįĨįč°äž
2010-09-30 22:30 1663GC įįĨåĻ G1 čŋæēĄæįįæ åĩäļïžįŪåäļŧčĶæäļēčĄãåđķ ... -
å ģäšSpringåWebLogicįæŽå žåŪđįäļįđå°æįĪš
2010-09-30 16:31 2105éĶå WebLogic įåäļŠįæŽå JDK įŧåŪįåūįī§, æ ... -
å éĪWebLogic 10įįžå
2010-09-30 16:07 4683åĻWebLogic 10äļéĻį―ēäšäļäļŠåšįĻïžæčŋä―äšæīæ°åđķéæ°éĻ ... -
weblogicåĶä―åžšåķå å č――web-inf/libäļįjar
2010-09-30 16:05 4841æđæģ1: äŋŪæđWEB-INF\weblogic.xml (åĶ ... -
įĻLog4jčŠåĻįææĨåŋ
2010-09-27 13:28 1683Â Log4jæŊApacheåšéäžįäļ ... -
java smslibåéįäŋĄ
2010-09-10 10:02 1663public class SendMessage { Â Â Â ... -
SpringåŪæķåĻįäļĪį§åŪį°æđåž
2010-09-01 21:07 1546æäļĪį§æĩčĄSpringåŪæķå ... -
ä―ŋįĻ Commons-Email åĻéŪäŧķå åŪđäļįīæĨåĩå Ĩåūį
2010-08-31 20:25 1369æäŧŽåĻåééŪäŧķįæķåïžåĶæä―ŋįĻHTMLåĻéŪäŧķå åŪđäļåĩå Ĩåūįïž& ... -
Struts2äļč―ŽæĒDateįąŧåįéŪéĒ
2010-08-29 09:43 1421Webåžåäžæķåå°åūåĪįąŧåč―ŽæĒįæ åĩãæäŧŽįĨéïžéĄĩéĒäļįäļååž ... -
java smslib åéįäŋĄéčŊŊäŋĄæŊ
2010-08-25 15:02 4279org.smslib.GatewayException: GS ... -
rxtxåäŧĢjavax.commåŪį°Javač·Ļåđģå°čŪūåĪįŦŊåĢéäŋĄ
2010-08-24 08:53 2194From Rxtx <!-- start conte ... -
javascriptæąåč―ŽæžéģäŧĢį
2010-08-22 08:21 4617ä―ŋįĻæđæģïž1ïžïžpinyin.go('æąå'); //äūïžåž åŪķ ... -
å ģäšIEįæĩč§åĻåĻäļč――JARæäŧķæķįïžå°åįžæīæđäļšzipįéŪéĒåč§ĢåģæđæĄ
2010-08-03 12:19 1243httpd.confčŋäļŠæäŧķäļįmime.typesäļéĒïžæåž ...





įļå ģæĻč
åĻčŪĻčŪšéĄĩéĒéįŧãåæĩäđåãéčĶåŊđéĄĩéĒįåį°æĩįĻæäšäšč§ĢïžéĄĩéĒæŊæäđæhtmlįŧåcssįæūįĪšå°æĩč§åĻäļįïžäļéĒįæĩįĻåūæūįĪšäšæĩč§åĻåŊđéĄĩéĒįåį°įåĪįæĩįĻãåŊč―äļåįæĩč§åĻįĨåūŪäžæäšäļåãä―åšæŽäļé―æŊįąŧäžžįã
åĻéŦæ§č―WebåžåäļïžäžåéĄĩéĒåį°æŊčģå ģéčĶįãéĄĩéĒåį°æķåå°æĩč§åĻåĶä―å°HTMLãCSSįč―ŽåäļšįĻæ·åŊč§įįéĒãčŋäļŠčŋįĻåŊäŧĨåäļšåäļŠäļŧčĶæĨéŠĪïž 1. **č§ĢæHTML**ïžæĩč§åĻæĨæķHTMLææĄĢåđķå°å ķč§ĢæäļšDOMïžDocument ...
åĻWebåįŦŊåžåäļïžéŦčīĻéįäŧĢį æåģįäŧĢį å ·æčŊåĨ―įåŊčŊŧæ§ãåŊįŧīæĪæ§ãåŊæĐåąæ§åéŦæ§č―ãäŧĨäļæŊäļäšåŊč―åĻææĄĢäļæķåįå ģéŪįĨčŊįđïž 1. **äŧĢį įŧæäļįŧįŧ**ïžčŊåĨ―įäŧĢį įŧæåŊäŧĨä―ŋéĄđįŪæīæäšįč§ĢåäŋŪæđãčŋåŊč―...
äūåĶïžä―ŋįĻåįžĐææŊåå°æäŧķåĪ§å°ïžäžåäŧĢį éŋå éįŧååæĩïžäŧĨååĐįĻæĩč§åĻįžååå°į―įŧčŊ·æąã æåïžåŪå Ļæ§äđæŊį§ŧåĻWebåžåäļäļåŊåŋ―č§įéĻåãéįį§ŧåĻæŊäŧãäļŠäššæ°æŪååĻįåšįĻįæŪåïžWebåšįĻįåŪå Ļæ§éŪéĒæĨį...
Speed TraceræŊäļäļŠGoogle ChromeæäŧķïžäļŧčĶįĻäšįæ§JSįč§Ģææ§čĄæķéīãéĄĩéĒįéįŧãåæĩįãSpeed TracerįäžåŋįđæŊįĻäšįæ§JSįč§Ģææ§čĄæķéīïžåŊäŧĨåŊđéĄĩéĒįæ§č―čŋčĄčŊĶįŧįåæã 5. Page Speed Page SpeedæŊäļäļŠ...
- **SpeedTracer**ïžč°·æChromeįäļäļŠæäŧķïžäļŧčĶįĻäšįæ§JavaScriptįč§Ģææ§čĄæķéīïžåđķäļåŊäŧĨįæ§éĄĩéĒéįŧäļåæĩįå ģéŪææ ãéæģĻæįæŊïžä―ŋįĻæĪæäŧķéčĶåŪčĢ Google Chrome Developer ChannelįæŽã ##### 3. æŧä―...
åĻWebåžåäļïžDOMæä―æŊäļåŊæįžšįäļéĻåïžįķčïžéĒįđįDOMæä―äžåžåæ§č―éŪéĒïžå°Īå ķæŊéæåéįŧčŋäļĪäļŠæđéĒãäšč§ĢåäžåéæåéįŧæŊæåWebåšįĻæ§č―įå ģéŪã éĶå ïžéæïžäđį§°äļšåæĩïžæŊææĩč§åĻéæ°čŪĄįŪDOMå įī ...
åĻéŦæ§č―WebåžåäļïžWebæ§č―æĩčŊæŊčģå ģéčĶįįŊčïžåŪč―åļŪåĐåžåč čŊåŦåđķäžåį―įŦįå č――éåšĶåįĻæ·ä―éŠãæŽæå°čŊĶįŧäŧįŧå į§åļļįĻįWebæ§č―æĩčŊå·Ĩå ·ïžåŪäŧŽåæįđįđïžåŊäŧĨåļŪåĐåžåč äŧäļåč§åšĶčŊäž°åæåį―įŦæ§č―ã ...
åĻéĄĩéĒæļēæäžåæđéĒïžéįĒ§éåžšč°äšåå°éįŧååæĩïžčŋæŊæĩč§åĻæļēæéĄĩéĒæķéčĶčŋčĄįäļĪį§åšæŽæä―ãéįŧåŠæđåå įī įåĪč§ïžčåæĩåäžæđååļåąïžå æĪåæĩįäŧĢäŧ·æīåĪ§ãéčŋåå°äļåŋ čĶįDOMæä―ãåįä―ŋįĻCSS3įđæ§äŧĨå...
åĻæ§č―æđéĒïžVusui-CSS äžåäš CSS äŧĢį ïžéŋå äšäļåŋ čĶįéįŧååæĩïžåå°äšéĄĩéĒå č――æķéīãåæķïžåŪčŋæŊæ Tree Shaking ææŊïžčŋæåģįæŠä―ŋįĻį CSS äŧĢį äžåĻæåŧščŋįĻäļčĒŦåĨįĶŧïžčŋäļæĨåå°äšæįŧčĩæšįåĪ§å°ã åŊđäš...
åĻ"The-Web-Of-Pain-4"äļïžä― åŊäŧĨåĶäđ å°åĶä―ä―ŋįĻJavaScriptææå°åĪįDOMæä―äŧĨåå°éįŧååæĩïžåĶä―åĐįĻįžååHTTP2įđæ§æéŦéĄĩéĒå č――éåšĶïžäŧĨååĶä―éčŋæå č――åéĒå č――įįĨäžåčĩæšå č――ãæĪåĪïžåŊč―čŋäžæķåæ§č―...
- įžåéŦčīĻéįCSSïžåå°éįŧååæĩïžä―ŋįĻCSSåĻįŧäŧĢæŋJavaScriptåĻįŧã 3. éĄĩéĒæļēæäžåïžå åŋŦéĄĩéĒå åŪđįå č――åæļēæéåšĶã - éįĻåžæĨå č――įæđåžå č――čĩæšïžåĶä―ŋįĻ`async`æ`defer`åąæ§å č――JavaScriptæäŧķã - ...
8. **éĄĩéĒåį°ãéįŧäļåæĩ**ïžįč§Ģæĩč§åĻįæļēææšåķïžéŋå äļåŋ čĶįéįŧååæĩïžåĶåŧķčŋééĶåąå åŪđįå č――ïžä―ŋįĻCSS3įĄŽäŧķå éįïžč―æåéĄĩéĒæļēææ§č―ã 9. **įŽŽäļæđJSå č――**ïžå č――åGoogle Analyticsčŋæ ·įįŽŽäļæđJSæķ...
æĪåĪïžčŋäžäŧįŧåĶä―åĐįĻCSSčŋčĄæ§č―äžåïžåĶåå°éįŧååæĩïžäŧĨååĶä―įžååŊįŧīæĪååŊæĐåąįCSSäŧĢį ã åĻâįēūéCSSâįčŋįĻäļïžčŊŧč čŋå°åĶäđ å°åĶä―įŧįŧåįŪĄįCSSäŧĢį ïžå æŽä―ŋįĻéĒåĪįåĻïžåĶSassæLessïžæĨæéŦå·Ĩä―...
5. **åå°éįŧååæĩ**ïžįč§Ģæĩč§åĻįæļēææšåķïžéŋå äļåŋ čĶįDOMæä―ïžå°Īå ķæŊéĢäšäžåŊžčīæīäļŠéĄĩéĒéįŧæåæĩįæä―ïžč―æūčæåéĄĩéĒæ§č―ã 6. **ä―ŋįĻCDNïžå åŪđååį―įŧïž**ïžéčŋCDNæåĄïžå°éæčĩæšéĻį―ēåĻå Ļįåå°...
5. CanvasäļWebGLïžCanvasįĻäšåĻæåūå―ĒįŧåķïžWebGLåæŊæ3Dåūå―ĒæļēæïžčŋäļĪč äļšååŧšåĪæåĻįŧåäšĪäšæäūäšåŊč―ïžä―åæķäđéčĶäžåäŧĨéŋå æ§č―įķéĒïžåĶåįä―ŋįĻįžåïžéŋå äļåŋ čĶįéįŧååæĩã 6. JavaéæïžåĻHTML5...
- **éĄĩéĒæļēæ**ïžå ģæģĻéĶåąå č――éåšĶååæĩéįŧïžéčŋåŧķčŋå č――ãéĒå č――įįįĨäžåįĻæ·ä―éŠã - **äžåč§å**ïžéĩåūŠæä―ģåŪč·ĩïžåĶåå°DOMæä―ãåĐįĻįžåãéŋå éŧåĄæļēæįã 5. **åįŦŊå·ĨįĻå**ïž - **å·ĨįĻč§č**ïž...
åĻWebåžåäļïžåĻįŧæææŊæåįĻæ·ä―éŠįéčĶææŪĩïžä―äļå―įåĻįŧåĪįåŊč―äžåŊžčīéĄĩéĒéĒįđéįŧïžčŋčå―ąåæ§č―ãRepaintless.csséčŋįŽįđįææŊįįĨéŋå äščŋį§éŪéĒïžä―ŋåūå įī įåĻįŧčŋįĻæīäļšæĩį ïžåŊđįĻæ·įčŪūåĪčĩæšæķčæī...