- 浏览: 818616 次
- 性别:

- 来自: 北京
-

ÊñáÁ´ÝÂàÜÁ±ª
社区版块
- 我的资讯 ( 0)
- 我的论坛 ( 13)
- 我的问答 ( 2)
存档分类
- 2012-07 ( 3)
- 2012-06 ( 1)
- 2011-10 ( 1)
- 更多存档...
最新评论
-
yuhanwm910731Ôºö
ÊàëÁé∞Âú®ÈúÄ˶ÅÂÆûÁé∞§çÈÄâÔºàÈùûÁ∫ßËÅîÈÄâÊã©ÔºâÁöÑÊÝëÂΩ¢‰∏ãÊãâËèúÂçïÔºåÈ∫ªÁɶÂèëÁªôÊàë‰∏ĉªΩ ...
extjs3.XÊîØÊåÅÊÝëÂûãÁöщ∏ãÊãâÊé߉ª∂ -
shine1200Ôºö
“所以咱们现在设置的虚拟路径“/message/upload/ ...
weblogic虚拟路径的配置和使用(2) -
icefireforestÔºö
Fangrn ÂÜôÈÅìjx_dream ÂÜôÈÅìÊ•º‰∏ªÔºåÊàëÊúÄËøëÂú®ÂÅöÊÝëÂΩ¢‰∏ã ...
extjs3.XÊîØÊåÅÊÝëÂûãÁöщ∏ãÊãâÊé߉ª∂ -
cloudfileÔºö
谢谢分享!
c++库c#调用开发时需要注意的一点 -
xuweilinbeginÔºö
我也要一份哦:xuweilin15353@163.com,谢谢 ...
extjs3.XÊîØÊåÅÊÝëÂûãÁöщ∏ãÊãâÊé߉ª∂
高性能WEB开发(7) - JS、CSS的合并、压缩、缓存管理
- 博客分类:
- j2ee
¬Ý ¬Ý Êú¨ÁØáÊñáÁ´Ý‰∏ªË¶ÅËÆ®ËÆ∫‰∏ãÁõÆÂâçJS,CSS ÂêàÂπ∂„ÄÅÂéãÁº©„ÄÅÁºìÂ≠òÁÆ°ÁêÜÂ≠òÂú®Áöщ∏ĉ∫õÈóÆÈ¢òÔºåÁÑ∂ÂêéÂà܉∫´‰∏ãËá™Â∑±È°πÁõƉ∏≠Áî®Âà∞ÁöÑ1‰∏™Â§ÑÁêÜÊñπÊ°àÔºåÂπ∂Êèê‰æõ1‰∏™ÂÆû‰æã‰∏ãËΩΩ„ÄÇ
存在的问题
Ôºö ¬Ý ¬Ý
¬Ý
¬Ý¬Ý ¬Ý ÂêàÂπ∂„ÄÅÂéãÁº©Êñቪ∂‰∏ªË¶ÅÊúâ2ÊñπÈù¢ÁöÑÈóÆÈ¢òÔºö
¬Ý¬Ý ¬Ý ¬Ý 1. ÊØèʨ°ÂèëÂ∏ÉÁöÑÊó∂ÂÄôÈúÄ˶ÅËøêË°å‰∏ĉ∏ãËá™Â∑±ÂÜôÁöÑbatÊñቪ∂ÊàñËÄÖÂÖ∂‰ªñÁ®ãÂ∫èÊääÊñቪ∂ÊåâÁÖßËá™Â∑±ÁöÑÈÖçÁΩÆÂêàÂπ∂ÂíåÂéãÁº©„ÄÇ
¬Ý
¬Ý¬Ý ¬Ý ¬Ý 2.
ÂõÝÁîü‰∫ßÁéØ¢ÉÂíåºÄÂèëÁéØ¢ÉÈúÄ˶ÅÂäÝËΩΩÁöÑÊñቪ∂‰∏ç‰∏ÄÊÝ∑ÔºåÁîü‰∫ßÁéØ¢ɉ∏∫‰∫ÜÈúÄ˶ÅÂäÝËΩΩÂêàÂπ∂„ÄÅÂéãÁº©ÂêéÁöÑÊñቪ∂ÔºåËÄåºÄÂèëÁéØ¢ɉ∏∫‰∫܉øÆÊîπ„ÄÅË∞ÉËØïÊñπ‰æøÔºåÈúÄ˶ÅÂäÝËΩΩÈùûÂêàÂπ∂„ÄÅÂéãÁº©ÁöÑÊñቪ∂ÔºåÊâĉª•
Êà뉪¨Â∏∏Â∏∏ÈúÄ˶ÅÂú®JSP‰∏≠Á±ª‰ºº‰∏é‰∏ãÈù¢ÁöÑÂà§Êñ≠‰ª£ÁÝÅÔºö
¬Ý¬Ý ¬Ý¬Ý<c:if test="${env=='prod'}">¬Ý¬Ý <script type="text/javascript" src="/js/all.js"></script></c:if><c:if test="${env=='dev'}">¬Ý¬Ý <script type="text/javascript" src="/js/1.js"></script>¬Ý¬Ý <script type="text/javascript" src="/js/2.js"></script>¬Ý¬Ý¬Ý<script type="text/javascript" src="/js/3.js"></script></c:if>
¬Ý¬Ý
¬ÝÁºìÂ≠òÈóÆÈ¢òÔºöÂú®Áé∞Âú®JSʪ°Â§©È£ûÁöÑÊó∂‰ª£Ôºå§ßÂÆ∂ÈÉΩÁü•ÈÅìÁºìÂ≠òËÉΩÂ∏¶Êù•ÁöÑÂ∑®Â§ß•Ω§ÑÔºå‰ΩÜÁºìÂ≠òÁ°ÆÂÆûÈùûÂ∏∏È∫ªÁɶÁöщ∏ĉ∏™ÈóÆÈ¢òÔºåÁõ∏‰ø°Âæà§ö‰∫∫ÊõæÁªèÂéÜËøá‰∏ãÈù¢ÁöÑÊÉÖÂܵԺö‰∏∫‰∫ÜËÆ©Á®ãÂ∫èÊõ¥Âø´Ôºå
Âú®ÊúçÂä°Âô®‰∏ä‰∏∫JSÂä݉∏äÁºìÂÜ≤5§©Áöщª£ÁÝÅÔºå‰Ω܉∫ßÂìÅÊõ¥Êñ∞ÂêéÁ¨¨‰∫姩Â∞±Êé•Âà∞ÁîµËØùËØ¥Á≥ªÁªüÂá∫ÈîôÔºåËضÁªÜ‰∫ÜËߣÂêéÂ∞±ÂèëÁé∞ÊòØÁºìÂ≠òºï˵∑ÁöÑÔºåËÆ©Áî®Êà∑ÂàÝÈô§ÁºìÂ≠òÂêéÂ∞±‰ºöOK„ÄÇÂéüÂõÝÂæàÁÆÄÂçïÔºå
Â∞±Êò؉ΩÝJSÂ∑≤Áªè‰øÆÊîπ‰∫ÜÔºå‰ΩÜÁî®Êà∑ËøòÂú®‰ΩøÁî®ÁºìÂ≠ò‰∏≠ÁöÑËÄÅJS„ÄÇÂú®ÁªèÂéÜÂáÝʨ°ËøôÁßçÊÉÖÂܵԺåË¢´È¢ÜÂغÊï∞ËêΩ‰∫ÜÂáÝʨ°Âêé„ÄÇÊ≤°ÂäûÊ≥ïÂè™ËÉΩÊääJSÁöÑÁºìÂÜ≤ÂéªÊéâÔºåÊàñËÄÖÊîπÊàê8‰∏™Â∞èÊó∂„ÄÇÂèØËøôÊÝ∑
就完全失去了缓存的优势了,哪我们到底需要解决哪些问题才能让我们使用缓冲顺心如意了?
¬Ý¬Ý ¬Ý1. ¶ljΩïÂú®‰øÆÊîπ‰∫ÜÊüê‰∏™JSÂêéÔºåËá™Âä®ÊääÊâÄÊúâºïÁî®ËØ•JSÈ°µÈù¢Áöщª£ÁÝʼn∏≠Âä݉∏ä1‰∏™ÁâàÊú¨Âè∑Ôºü
¬Ý
¬Ý¬Ý ¬Ý2. Ëؕ¶ljΩïÁîüÊàêÁâàÊú¨Âè∑ÔºåÊÝπÊçƉªÄ‰πàÊù•‰∫ßÁîüËøô‰∏™ÁâàÊú¨Âè∑„ÄÇ
¬Ý
¬Ý¬Ý
¬ÝÂèØËÉΩÊúâ‰∫∫‰∏∫‰∫ÜËߣÂÜ≥‰∏äÈù¢ÁöÑÁºìÂ≠òÈóÆÈ¢òÔºåÂÜô‰∫܉∏™JSPÊÝáÁ≠æÔºåÈÄöËøáÊÝáÁ≠æËتÂèñJS„ÄÅcssÊñቪ∂ÁöщøÆÊîπÊó∂Èó¥Êù•‰Ωú‰∏∫ÁâàÊú¨Âè∑Ժ剪éËÄåÊù•ËߣÂÜ≥‰∏äÈù¢2‰∏™ÈóÆÈ¢ò„ÄljΩÜËøôÁßçÊñπÊ≥ïÊúâ‰∏ãÈù¢
Âá݉∏™Áº∫ÁÇπÔºö
¬Ý¬Ý ¬Ý1. ÊØèʨ°ËØ∑ʱÇÈÉΩ˶ÅÈÄöËøáÊÝáÁ≠æËتÂèñËتÂèñÊñቪ∂ÁöщøÆÊîπÊó∂Èó¥ÔºåÈÄüÂ∫¶ÊÖ¢„ÄÇÂΩìÁÑ∂‰ΩÝÂè؉ª•ÊääÊñቪ∂ÁöщøÆÊîπÊó∂Èó¥ÊîæÂà∞ÁºìÂ≠ò‰∏≠ÔºåËøôÊÝ∑‰πü‰ºöÂäÝÂà∞‰∫ÜÂÜÖÂ≠ò‰ΩøÁî®Èáè„ÄÇ
¬Ý
¬Ý¬Ý ¬Ý2. Âú®HTMLÈùôÊÄÅÈ°µÈù¢‰∏≠Á∏ç‰∫Ü
¬Ý
¬Ý¬Ý ¬Ý3.
¶ÇÊûú‰Ω݉ª¨ÂÖ¨Âè∏Êòضlj∏ãÁöÑÈÉ®ÁΩ≤ÂèëÂ∏ÉÊñπºè(Êà뉪¨ÂÖ¨Âè∏Â∞±ÊòØËøôÊÝ∑)ÔºåÂàô‰ºö§±Êïà„ÄÇÊØèʨ°ÂèëÂ∏ÉÔºå‰∏çÊòØÁõ¥Êé•Ë¶ÜÁõñ‰πãÂâçÁöÑWEBÁõÆÂΩïÔºåËøêÁª¥Áöщ∏∫ÁöÑÂèëÂ∏ÉÊñπ‰æøÔºå˶ÅʱÇÊØèʨ°ÂèëÂ∏ÉÁõ¥Êé•Áªô‰ªñ
‰ª¨1‰∏™warÂåÖԺ剪ñ‰ª¨‰ºöÊää‰πãÂâçWEBÁõÆÂΩïÊ雷∏™ÂàÝÈô§ÔºåÁÑ∂Âêé‰∏䉺ÝÁé∞Âú®ÁöÑwarÂåÖÔºåËøôÊÝ∑Â∞±ÂغËá¥Á®ãÂ∫èËøêË°åÂêéÔºåÊâÄÊúâÊñቪ∂ÁöÑÊúÄÂêé‰øÆÊîπÊó∂Èó¥ÈÉΩÊòØËߣÂéãwarÁöÑÊó∂Èó¥„ÄÇ
分享自己项目中的处理方案:
¬Ý¬Ý ¬Ý ¬Ý
¬Ý¬Ý
¬Ý‰∏∫‰∫ÜËߣÂÜ≥‰∏äÈù¢ËÆ®ËÆ∫ËøáÁöÑÈóÆÈ¢òÔºåÂú®‰∏ãÂÜô‰∫Ü1‰∏™Â¶Ç‰∏ãÁöÑÁªÑ‰ª∂ÔºåÁªÑ‰ª∂‰∏≠ÊÝπÊçÆÊà뉪¨Ëá™Â∑±ÁöÑÂÆûÈôÖÊÉÖÂܵ‰ΩøÁ∫ÜÊñቪ∂§ßÂ∞èÊù•ÂÅö‰∏∫Êñቪ∂ÁöÑÁâàÊú¨Âè∑ÔºåËôΩÁÑ∂Âú®Êñቪ∂‰øÆÊîπÂæàÂ∞è(ÊØî¶ÇÊääÂ≠óÁ¨¶
a改成b),可能文件大小并没有变,导致版本号也不会变。
¬Ý
‰ΩÜËøôÁßçÊú∫ÁéáËøòÊòØÈùûÂ∏∏‰ΩéÁöÑ„ÄÇÂΩìÁÑ∂¶ÇÊûú‰ΩÝËßâÁöщΩøÁî®Êñቪ∂‰øÆÊîπÊó∂Èó¥‰Ωú‰∏∫ÁâàÊú¨Âè∑ÈÄÇÂêà‰ΩÝÔºåÂè™ÈúÄ˶ʼnøÆÊîπ‰∏Ä˰剪£ÁÝÅÂ∞±Ë°åÔºå‰∏ãÈù¢Áúã‰∏ãËøô‰∏™ÁªÑ‰ª∂ÁöѧÑÁêÜʵÅÁ®ã(Êú¨Êù•ÊÉ≥Áî®ÊµÅ
程图表达,最后还是觉的文字来的直白写):
¬Ý¬Ý ¬Ý1. Á®ãÂ∫èÂêØÂä®(contextInitialized)
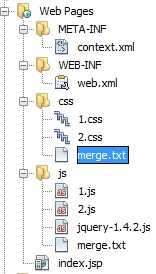
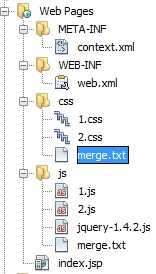
¬Ý¬Ý ¬Ý2. ÊêúÁ¥¢Á®ãÂ∫èÁõÆÂΩï‰∏ãÁöÑÊâÄÊúâmerge.txtÊñቪ∂ÔºåÊÝπÊçÆmerge.txtÊñቪ∂ÁöÑÈÖçÁΩÆÂêàÂπ∂Êñቪ∂, merge.txtÊñቪ∂ÂÆû‰æã¶lj∏ãÔºö
# Êñቪ∂ÂêàÂπ∂ÈÖçÁΩÆÊñቪ∂,§ö‰∏™Êñቪ∂‰ª•|ÈöîºÄԺ剪•/ºÄ§¥ÁöÑË°®Á§∫‰ªéÊÝπÁõÆÂΩïºÄÂßã,¬Ý# Á©∫Êݺ‰πãÂêéÁöÑÊñቪ∂ÂêçË°®Á§∫ÂêàÂπ∂‰πãÂêéÁöÑÊñቪ∂Âêç# Êää1,2,3ÂêàÂπ∂Âà∞allÊñቪ∂‰∏≠1.js|2.js|3.js all.js#ÂêàÂπ∂CSS/css/mian.css|/css/common.css all.css
¬Ý¬Ý ¬Ý3. ÊêúÁ¥¢Á®ãÂ∫èÁõÆÂΩï‰∏ãÊâÄÊúâJSÔºåCSSÊñቪ∂(ÂåÖÊã¨ÂêàÂπ∂ÂêéÁöÑ)ÔºåÊØè‰∏™Êñቪ∂ÈÉΩÂéãÁº©ÂêéÁîüÊàêÂØπÂ∫îÁöÑ1‰∏™Êñ∞Êñቪ∂„ÄÇ
¬Ý¬Ý ¬Ý4. ÊêúÁ¥¢Á®ãÂ∫èÁõÆÂΩï‰∏ãÊâÄÊúâJSP,htmlÊñቪ∂ÔºåÊääÊâÄÊúâJS,cssÁöѺïÁª£ÁÝÅÊîπÊàêÂéãÁº©ÂêéÂπ∂Âä݉∫ÜÁâàÊú¨Âè∑ÁöѺïÁÄÇ
实例:
¬Ý
¬Ý¬Ý ¬ÝÂÆû‰æãÁöÑÊñቪ∂ÁªìÊûѶlj∏ãÂõæÔºö
¬Ý¬Ý ¬Ý

¬Ý
¬Ý¬Ý ¬ÝÁúãJSPÂéüÂß㉪£ÁÝÅ(Á®ãÂ∫èËøêË°åÂâç)Ôºö
<%@page contentType="text/html" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" ¬Ý"http://www.w3.org/TR/html4/loose.dtd"><% boolean isDev = false; ¬Ý// ÊòØÂê¶ÂºÄÂèëÁéØ¢É%><html>¬Ý¬Ý ¬Ý<head>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">¬Ý¬Ý ¬Ý ¬Ý ¬Ý<title>JSP Page</title>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% if(isDev){ %>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/1.js"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/2.js"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1.css" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2.css" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% }else{ %>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2.js"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/all.js"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" ¬Ýhref="<%=request.getContextPath() %>/css/all.css" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% } %>¬Ý¬Ý ¬Ý</head>¬Ý¬Ý ¬Ý<body>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<h1 class="c1">Hello World!</h1>¬Ý¬Ý ¬Ý</body></html>
¬Ý¬Ý ¬ÝÁ®ãÂ∫èËøêË°åÂêéJSPÁöщª£ÁÝÅÔºö
<%@page contentType="text/html" pageEncoding="UTF-8"%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><%¬Ý¬Ý ¬Ýboolean isDev = false; ¬Ý// ÊòØÂê¶ÂºÄÂèëÁéØ¢É%><html>¬Ý¬Ý ¬Ý<head>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">¬Ý¬Ý ¬Ý ¬Ý ¬Ý<title>JSP Page</title>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% if(isDev){ %>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/1-3gmin.js?90"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/2-3gmin.js?91"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/1-3gmin.css?35" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" href="<%=request.getContextPath() %>/css/2-3gmin.css?18" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% }else{ %>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-1.4.2-3gmin.js?99375"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<script type="text/javascript" src="<%=request.getContextPath() %>/js/all-3gmin.js?180"></script>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<link type="text/css" rel="stylesheet" ¬Ýhref="<%=request.getContextPath() %>/css/all-3gmin.css?53" />¬Ý¬Ý ¬Ý ¬Ý ¬Ý<% } %>¬Ý¬Ý ¬Ý</head>¬Ý¬Ý ¬Ý<body>¬Ý¬Ý ¬Ý ¬Ý ¬Ý<h1 class="c1">Hello World!</h1>¬Ý¬Ý ¬Ý</body></html>
¬Ý¬Ý ¬ÝÂäÝ3gminÂêéÁºÄÁöÑÊñቪ∂ÂÖ®ÈÉ®ÊòØÁ®ãÂ∫èÂêØÂä®Êó∂Ëá™Âä® ÁîüÊàêÁöÑ„ÄÇ
¬Ý
实例下载:猛
击此处下载
¬Ý
PS:自己的设计的处理方案并没有解决"需
˶ÅJSP‰∏≠ÂäÝÂà§Êñ≠‰ª£ÁÝÅÁöÑÈóÆÈ¢ò"Ôºå‰∏ªË¶ÅÊòØÂõ݉∏∫ËøòÊ≤°ÊúâÊâæÂà∞‰ªÄ‰πà•ΩÁöÑÂäûÊ≥ïÂéªËá™Âä®ÂàÝÈô§1.js,2.js,3.jsÁöÑ3‰∏™ÂºïÁî®ÔºåËÄåÊèíÂÖ•1‰∏™Êñ∞ÁöÑall.jsÁöѺï
用,如果那位同学对解决这个问题有好的想法,请不吝赐教。
¬Ý¬Ý ¬Ý ¬Ý¶ÇÊûúÊúâÂêåÂ≠¶ÊÉ≥‰ΩøÁî®Ëøô‰∏™ÁªÑ‰ª∂Ôºåª∫ËÆÆÂú®ÊµãËØïÁéØ¢ɉ∏ãËøêË°å‰∏Äʨ°ÂêéÔºåÊää‰øÆÊîπÂêéÁöÑÁ®ãÂ∫èÁõ¥Ê镉∏䉺ÝÂà∞Ê≠£ÂºèÊúçÂä°Âô®‰∏äÔºåÁÑ∂ÂêéÂéªÊéâËøô‰∏™ÂäüËÉΩÔºå‰∏çÁÑ∂Âú®ÊúçÂä°Âô®‰∏äÊØèʨ°ÂêØÂä®ÈÉΩË∞ÉÁî®Ëøô‰∏™ ÂäüËÉΩËøòÊòØÈúÄ˶ÅËä±Ë¥π‰∏ĉ∫õÊó∂Èó¥Âíå˵ÑÊ∫êÁöѬÝ
¬Ý ¬Ý ¬Ý ¬ÝÂÖ∂ÂÆû‰∏ÄÁõ¥ÊÉ≥‰ΩøÁî®SVN‰∏≠ÁöÑÁâàÊú¨Âè∑Êù•ÊéßÂà∂ÁºìÂ≠òÔºåËøô‰∏™ÊòØÊúĉ∏•Ë∞®Áöщ∏ĉ∏™ÊñπÊ≥ïÔºå‰Ω܉πüÂõ݉∏∫ÂÅö˵∑Êù•Â§™Â§çÊùÇÔºåÊâĉª•‰∏ÄÁõ¥‰πüÊ≤°ÂÅö˵∑Êù•Ôºå‰ª•Âê鉪•ÂêéÊúâÊó∂Èó¥Âè؉ª•ÂÜçÁÝîÁ©∂„ÄÇ
¬Ý¬Ý ¬Ý ¬Ý¶ÇÊûúÊúâÂêåÂ≠¶ÊÉ≥‰ΩøÁî®Ëøô‰∏™ÁªÑ‰ª∂Ôºåª∫ËÆÆÂú®ÊµãËØïÁéØ¢ɉ∏ãËøêË°å‰∏Äʨ°ÂêéÔºåÊää‰øÆÊîπÂêéÁöÑÁ®ãÂ∫èÁõ¥Ê镉∏䉺ÝÂà∞Ê≠£ÂºèÊúçÂä°Âô®‰∏äÔºåÁÑ∂ÂêéÂéªÊéâËøô‰∏™ÂäüËÉΩÔºå‰∏çÁÑ∂Âú®ÊúçÂä°Âô®‰∏äÊØèʨ°ÂêØÂä®ÈÉΩË∞ÉÁî®Ëøô‰∏™ ÂäüËÉΩËøòÊòØÈúÄ˶ÅËä±Ë¥π‰∏ĉ∫õÊó∂Èó¥Âíå˵ÑÊ∫êÁöѬÝ
¬Ý ¬Ý ¬Ý ¬ÝÂÖ∂ÂÆû‰∏ÄÁõ¥ÊÉ≥‰ΩøÁî®SVN‰∏≠ÁöÑÁâàÊú¨Âè∑Êù•ÊéßÂà∂ÁºìÂ≠òÔºåËøô‰∏™ÊòØÊúĉ∏•Ë∞®Áöщ∏ĉ∏™ÊñπÊ≥ïÔºå‰Ω܉πüÂõ݉∏∫ÂÅö˵∑Êù•Â§™Â§çÊùÇÔºåÊâĉª•‰∏ÄÁõ¥‰πüÊ≤°ÂÅö˵∑Êù•Ôºå‰ª•Âê鉪•ÂêéÊúâÊó∂Èó¥Âè؉ª•ÂÜçÁÝîÁ©∂„ÄÇ
- 2010-06-23 16:23
- 浏览 1542
- 评论(1)
- 分类:Web前端
- 查看更多
评论
1 楼
bohemia
2010-06-24
plz google packtag„ÄÇit's a nice solution for js and css compression and cache;
发表评论
-
提供IT系统运维支持、系统优化方案
2012-10-26 14:46 6Êèê‰æõITÁ≥ªÁªüËøêÁª¥ÊîØÊåÅ„ÄÅÁ≥ªÁªü‰ºòÂåñÊñπÊ°àÔºåÊúâ§ö‰∏™ËøêÁª¥ÂÆûÊñΩÁªèÈ™å„ÄÇ ¬Ý ... -
JavaÊåáÂÆöÁºñÁÝÅËتÂÜôÊñቪ∂ÔºàUTF-8Ôºâ
2010-11-30 14:00 3133ÊúâÊó∂Êà뉪¨ÈúÄ˶ÅÁ®ãÂ∫èÂä®ÊÄÅÁîüÊàêjspÊñቪ∂ÔºåÈááÂèñÁ≥ªÁªüȪòËƧÁöÑÁºñÁÝÅÊìç‰ΩúÁöÑÊñá ... -
was6.0发布struts2项目异常
2010-11-18 18:39 2016[10-11-18 18:31:33:609 CST] 000 ... -
Âà©Áî®springÊèê‰æõÁöÑÂ≠óÁ¨¶ÁºñÁÝÅËøáʪ§Âô®
2010-11-14 11:55 2054<!-- springÁöÑÂ≠óÁ¨¶ÈõÜËøáʪ§Âô® -->¬Ý ... -
ÁÆÄÂçïÁöÑÂáÝÂè•CSSÂ∏ɱÄÂè£ËØÄ
2010-11-10 16:41 1060ÁÆÄÂçïÁöÑÂáÝÂè•CSSÂ∏ɱÄÂè£ËØÄÔºåÂ∞±Âè؉ª•ÂÜôÂá∫Á≤æÁÆÄÔºåÊÝáÂáÜÁöÑÊÝ∑ºè„ÄÇ ¬Ý ... -
commons-email笔记
2010-11-10 14:38 1402import ¬Ýjava.io.UnsupportedE ... -
如何解决 调用jar程序时出现 outofMemory的问题
2010-10-29 12:02 1279Êà뉪¨Âú®Ë∞ÉÁî® ÊâìÂåÖ•ΩÁöÑjavaÁ®ãÂ∫èÊó∂Ôºå¶ÇÊûúÁ®ãÂ∫è˶ÅÂäÝËΩΩ§ßÈáèÊï∞ÊçÆÁöÑËØù ... -
GC策略的调优
2010-09-30 22:30 1656GC 策略在 G1 还没成熟的情况下,目前主要有串行、并 ... -
关于Spring和WebLogic版本兼容的一点小提示
2010-09-30 16:31 2100首先 WebLogic 的各个版本和 JDK 绑定的很紧, 或 ... -
ÂàÝÈô§WebLogic 10ÁöÑÁºìÂ≠ò
2010-09-30 16:07 4672在WebLogic 10上部署了一个应用,最近作了更新并重新部 ... -
weblogic¶ljΩïº∫Âà∂ÂÖàÂäÝËΩΩweb-inf/lib‰∏ãÁöÑjar
2010-09-30 16:05 4832方法1: 修改WEB-INF\weblogic.xml (如 ... -
用Log4j自动生成日志
2010-09-27 13:28 1678¬ÝLog4jÊòØApacheÂü∫Èá뉺öÁöщ∏Ä ... -
java smslib发送短信
2010-09-10 10:02 1656public class SendMessage { ¬Ý¬Ý¬Ý ... -
Spring定时器的两种实现方式
2010-09-01 21:07 1534Êúâ‰∏§ÁßçʵÅË°åSpringÂÆöÊó∂Âô ... -
使用 Commons-Email 在邮件内容中直接嵌入图片
2010-08-31 20:25 1362我们在发送邮件的时候,如果使用HTML在邮件内容中嵌入图片,& ... -
Struts2中转换Date类型的问题
2010-08-29 09:43 1398Web开发会涉及到很多类型转换的情况。我们知道,页面中的一切值 ... -
java smslib 发送短信错误信息
2010-08-25 15:02 4274org.smslib.GatewayException: GS ... -
rxtx取代javax.comm实现Java跨平台设备端口通信
2010-08-24 08:53 2189From Rxtx <!-- start conte ... -
javascriptʱâÂ≠óËΩ¨ÊãºÈü≥‰ª£ÁÝÅ
2010-08-22 08:21 4612‰ΩøÁî®ÊñπÊ≥ïÔºà1ÔºâÔºöpinyin.go('ʱâÂ≠ó'); //‰æãÔºöºÝÂÆ∂ ... -
关于IE等浏览器在下载JAR文件时的,将后缀更改为zip等问题及解决方案
2010-08-03 12:19 1238httpd.conf这个文件中的mime.types上面,打开 ...





相关推荐
Âú®È´òÊÄßËÉΩWebºÄÂèë‰∏≠ÔºåJavaScriptÔºàJSÔºâÂíå Cascading Style SheetsÔºàCSSÔºâÁöÑÂêàÂπ∂‰∏éÂéãÁº©ÊòØÊèêÂçáÁΩëÁ´ôÊÄßËÉΩÁöÑÂÖ≥ÈîÆÊ≠•È™§„ÄÇËøô‰∏§‰∏™Êìç‰ΩúËÉΩ§üÂáèÂ∞ëHTTPËØ∑ʱÇÁöÑÊï∞ÈáèԺ剪éËÄåÂäÝÂø´È°µÈù¢ÂäÝËΩΩÈÄüÂ∫¶ÔºåÊèêÈ´òÁî®Êà∑‰ΩìÈ™å„ÄÇÁÑ∂ËÄåÔºåÂÆɉª¨‰πüÂ∏¶Êù•‰∫܉∏ĉ∫õ...
"jsÂíåcssÊâπÈáèÂéãÁº©Â∑•ÂÖ∑" Ê≠£ÊòØËøôÊÝ∑‰∏ĉ∏™ËߣÂÜ≥ÊñπÊ°àÔºåÂÆÉÂè؉ª•Â∏ÆÂä©Êà뉪¨Âú®È°πÁõÆÈÉ®ÁΩ≤ÂâçÊúâÊïàÂú∞ÂéãÁº©Âí剺òÂåñ˵ÑÊ∫êÔºåÊèêÈ´òÁΩëÁ´ôÁöÑÊ雷ΩìÊÄßËÉΩ„ÄÇ ÊâπÈáèÂéãÁº©ÁöщºòÂäøÂú®‰∫éÂÆÉÂè؉ª•‰∏Äʨ°ÊÄߧÑÁêܧßÈáèÁöÑÊñቪ∂Ôºå§ß§ßËäÇÁúʼn∫ÜÊâãÂä®Êìç‰ΩúÁöÑÊó∂Èó¥„ÄÇÂØπ‰∫é§ßÂûãÈ°πÁõÆÊàñ...
* È´òÊÄßËÉΩ WEB ºÄÂèë JS„ÄÅCSS ÁöÑÂêàÂπ∂„ÄÅÂéãÁº©„ÄÅÁºìÂ≠òÁÆ°ÁêÜ * Á¶ÅÊ≠¢ js Êñቪ∂ÁºìÂ≠òÁöщª£ÁÝÅ * js ËÆæÁΩÆÁºìÂ≠òÂèäÁåéÂèñËÆæÁΩÆÁöÑÁºìÂ≠ò * JSP È°µÈù¢ÁºìÂ≠ò cache ÊäÄÊúØ--Êâ´ÁûÑÂô®ÁºìÂ≠ò‰ªãÁªçÂèäÂÆûÁé∞ÊñπÊ≥ï * Js ‰ª£ÁÝʼn∏≠,ajax ÊÅ≥ʱÇÂú∞ÂùÄÂêéÂäÝÈöèÊú∫Êï∞Èò≤Ê≠¢Êâ´ÁûÑ...
8. **ÂâçÁ´Ø‰ºòÂåñ**ÔºöÂâçÁ´ØÊÄßËÉΩÂêåÊÝ∑Èáç˶ÅÔºåÊØî¶ÇÂéãÁº©CSS„ÄÅJSÊñቪ∂ÔºåÂêàÂπ∂HTTPËØ∑ʱÇÔºåÂà©Áî®CDNÂäÝÈÄüÈùôÊÄÅ˵ÑÊ∫êÂäÝËΩΩԺ剪•Âèä‰ΩøÁî®ÊáíÂäÝËΩΩÁ≠âÊäÄÊúØÔºåÈÉΩËÉΩÊòæËëóÊîπÂñÑÁî®Êà∑‰ΩìÈ™å„ÄÇ 9. **ÊåÅÁª≠ÁõëÊé߉∏éË∞ɉºò**Ôºö‰ΩøÁî®ÊÄßËÉΩÂàÜÊûêÂ∑•ÂÖ∑Ôºà¶ÇXdebug„ÄÅNew ...
Combres .NETÊò؉∏ÄʨæÈ´òÊïà‰∏îº∫§ßÁöÑJavaScriptÔºàjsÔºâÂíåCSSÔºà±ÇÂèÝÊÝ∑ºèË°®ÔºâÂéãÁº©Â∑•ÂÖ∑Ôºå‰∏ì‰∏∫.NETºÄÂèëËÄÖËÆæËÆ°„ÄÇËøô‰∏™Â∑•ÂÖ∑Áöщ∏ªË¶ÅÁõÆÊÝáÊòØÊèêÈ´òÁΩëÁ´ôÁöÑÊÄßËÉΩÔºåÈÄöËøáÂêàÂπ∂„ÄÅÂéãÁº©ÂíåÁºìÂ≠òWebÂ∫îÁî®Á®ãÂ∫è‰∏≠ÁöÑÈùôÊÄÅ˵ÑÊ∫êԺ剪éËÄåÂáèÂ∞ëHTTPËØ∑ʱÇÁöÑÊï∞ÈáèÂíå...
ÁΩëÈ°µÂ∏ɱÄÂíåÈ´òÊÄßËÉΩWebÁ´ôÁÇπÊòØÁé∞‰ª£‰∫íËÅîÁΩëºÄÂèë‰∏≠ÁöÑÂÖ≥ÈîÆÈ¢ÜÂüü„ÄÇDivCSSÔºåÂÖ®Áß∞‰∏∫‚Äú±ÇÂèÝÊÝ∑ºèË°®ÔºàCascading Style SheetsÔºâ‚ÄùÔºåÊòØÁ∫éÊéßÂà∂ÁΩëÈ°µÂÖÉÁ¥ÝÊÝ∑ºèÂíåÂ∏ɱÄÁöщ∏ªË¶ÅÊäÄÊúØ„ÄÇDivCSSÂ∏ɱÄÂà©Áî®HTMLÁöÑdivÊÝáÁ≠æÔºåÁªìÂêàCSSÔºåÂÆûÁé∞‰∫ÜÂÜÖÂÆπ‰∏é...
在高性能网站Web开发中,图片管理是一个至关重要的环节。它涉及到如何有效地存储、处理、优化以及展示图片,以提升用户体验并降低服务器负载。本篇内容将深入探讨与图片管理相关的技术点,结合提供的"ImageConvert....
《构建高性能WEB站点》是一本全面探讨Web系统优化的著作,涵盖了从客户端浏览器到服务器端的各个关键环节,旨在帮助开发者和运维人员提升网站的性能和用户体验。这本书深入剖析了Web系统的瓶颈,并提供了实用的解决...
### WEBÂâçÁ´ØºÄÂèëÊÄßËÉΩ‰ºòÂåñÁü•ËØÜÁÇπËضËߣ #### ‰∏Ä„ÄÅÊÄßËÉΩ‰ºòÂåñ **1. ÂáèÂ∞ëHTTPËØ∑ʱÇÊï∞** - **ËÉåÊôØ**: Âú®ÁΩëÈ°µÂäÝËΩΩËøáÁ®ã‰∏≠ÔºåÊØè‰∏™ÂõæÁâá„ÄÅCSSÊñቪ∂„ÄÅJavaScriptÊñቪ∂„ÄÅFlashÂØπ˱°Á≠âÈÉΩ‰ºö‰∫ßÁîü‰∏ĉ∏™HTTPËØ∑ʱÇÔºåËøô‰ºöÊòæËëó¢ûÂäÝÁΩëÈ°µÂäÝËΩΩÊó∂Èó¥...
ÊĪÁöÑÊù•ËØ¥Ôºå„ÄäÊûѪ∫È´òÊÄßËÉΩWebÁ´ôÁÇπ„ÄãÊò؉∏ÄÊú¨ÂÖ®Èù¢Ë¶ÜÁõñWebÊÄßËÉΩ‰ºòÂåñÁöÑÊåáÂçóÔºåÊóÝËÆ∫‰ΩÝÊòغÄÂèë‰∫∫Âëò„ÄÅËøêÁª¥Â∑•Á®ãÂ∏àËøòÊòØÁΩëÁ´ôÁÆ°ÁêÜÂëòÔºåÈÉΩËÉΩ‰ªé‰∏≠ÂèóÁõäÔºåÂ≠¶‰πÝÂà∞ÊèêÂçáWebÁ´ôÁÇπÊÄßËÉΩÁöÑÂÆûÁî®ÊäÄÊúØÂíåÊúĉΩ≥ÂÆûË∑µ„ÄÇÈÄöËøáÊú¨‰π¶ÁöÑÂ≠¶‰πÝÔºå‰ΩÝÂ∞ÜËÉΩ§üÂàõª∫Âá∫Êõ¥...
JavaScriptÂíåCSSÂéãÁº©Â∑•ÂÖ∑ÊòØWebºÄÂèë‰∏≠ÁöÑÈáç˶ÅÁªÑÊàêÈÉ®ÂàÜÔºåÂÆɉª¨‰∏ªË¶ÅÁ∫鉺òÂåñÁΩëÁ´ôÊÄßËÉΩÔºåÈÄöËøáÂáèÂ∞èÊñቪ∂§ßÂ∞èÊù•ÂáèÂ∞ëÂ∏¶ÂÆΩÊ∂àËÄóԺ剪éËÄåÂäÝÂø´ÁΩëÈ°µÁöÑÂäÝËΩΩÈÄüÂ∫¶„ÄÇÂú®Áé∞‰ª£WebºÄÂèë‰∏≠Ôºå‰∏∫‰∫ÜÊèê‰æõÊõ¥Â•ΩÁöÑÁî®Êà∑‰ΩìÈ™åÔºåÂø´ÈÄüÁöÑÈ°µÈù¢ÂäÝËΩΩÊó∂Èó¥Ëá≥ÂÖ≥Èáç˶Å...
构建高性能web站点的知识点涵盖了从基础的网站架构设计到前端优化、后端性能提升、数据库优化、内容分发网络(CDN)的使用以及负载均衡等多个方面,每一个环节都至关重要。 1. 高效的网站架构设计: - 架构模式:...
在Python Web开发中,管理和优化静态资源如CSS、JavaScript、图片等是至关重要的。`webassets`库就是为了这个目的而设计的,它提供了一种高效、灵活的方式来处理这些资源,确保它们能被正确地合并、压缩和缓存,从而...
Âú®Êô∫ËÉΩÊâãÊú∫ÂíåÁߪÂä®ËÆæ§áÊôÆÂèäÁöщªä§©ÔºåÊûѪ∫È´òÊÄßËÉΩÁöÑÁߪÂä®WebÊàê‰∏∫‰∫ÜÂâçÁ´ØºÄÂèë‰∫∫ÂëòÊâÄÈù¢‰∏¥Áöщ∏ÄÈ°πÈáç˶ʼnªªÂä°„ÄÇÁߪÂä®WebËÉΩ§ü˶ÜÁõñÊõ¥ÂπøÊ≥õÁöÑÁî®Êà∑Á槉ΩìÔºåÂπ∂‰∏îÂè؉ª•Ë∑®Âπ≥Âè∞ËøêË°åÔºåËÄå‰∏çÂÉèÂéüÁîüÂ∫îÁî®ÈÇ£ÊÝ∑ÂèóÈôê‰∫éÁâπÂÆöÁöÑÊìç‰ΩúÁ≥ªÁªü„ÄÇËÖæËÆ؉Ωú‰∏∫‰∏ÄÂÆ∂È¢ÜÂÖà...
3. ÂâçÁ´ØÊÄßËÉΩ‰ºòÂåñÔºöÂåÖÊ㨉ΩøÁî®ÊµèËßàÂô®Ê∏≤Êü쉺òÂåñÊäÄÊúØ„ÄÅÂáèÂ∞ëDOMÊìç‰Ωú„ÄÅÂêàÁê܉ΩøÁî®JavaScriptÂ∫ìÂíåÊ°ÜÊû∂„ÄÅCSSÂíåJavaScriptÊñቪ∂ÁöÑÂêàÂπ∂‰∏éÂéãÁº©„ÄÅÂâçÁ´Ø˵ÑÊ∫êÂäÝËΩΩÁ≠ñÁï•Á≠â„ÄÇ 4. ÂêéÁ´ØÈĪËæ뉺òÂåñÔºöÂêéÁ´ØÊ°ÜÊû∂ÁöÑÈÄâÊã©„Äʼn∏öÂä°ÈĪËæëÁöщºòÂåñ„ÄÅÂÜÖÂ≠ò‰ΩøÁî®...
"Âü∫‰∫éPHPÁöÑminify Ëá™Âä®ÂéãÁº©ÂêàÂπ∂JSÂíåCSS(ÂáèÂ∞ëËØ∑ʱÇÊï∞)"Êò؉∏ĉ∏™ËߣÂÜ≥Ëøô‰∏™ÈóÆÈ¢òÁöÑÊñπÊ°àÔºåÂÆÉÈÄöËøáÂêàÂπ∂ÂíåÂéãÁº©JavaScript (JS) Âíå Cascading Style Sheets (CSS) Êñቪ∂Êù•ÂáèÂ∞ëÁΩëÁªúËØ∑ʱÇÁöÑÊï∞ÈáèԺ剪éËÄåÂäÝÂø´È°µÈù¢ÁöÑÂäÝËΩΩÈÄüÂ∫¶„ÄÇ 1. ...
- Vue.jsÔºöËΩªÈáèÁ∫ßÊ°ÜÊû∂ÔºåÊòì‰∫éÂ≠¶‰πÝÔºåÂÖ∑ÊúâÈ´òÊÄßËÉΩÂíåÂèØÊâ©Â±ïÊÄß„ÄÇ 5. **ÂêéÁ´ØºÄÂèë** - Node.jsÔºöÂü∫‰∫éChrome V8ºïÊìéÁöÑJavaScriptËøêË°åÁéØ¢ÉÔºåÁ∫éÊûѪ∫ÊúçÂä°Âô®Á´ØÂ∫îÁÄÇ - PHPÔºöÂπøÊ≥õ‰ΩøÁî®ÁöÑÊúçÂä°Âô®Á´ØËÑöÊú¨ËØ≠Ë®ÄÔºåÈÄÇÁ∫éÂø´ÈÄüºÄÂèë„ÄÇ ...
„ÄêGWTÊÄßËÉΩ‰ºòÂåñÔºöºÄÂèëÈ´òÊÄßËÉΩAjaxÂ∫îÁî®ÁöÑÂÖ≥ÈîÆ„Äë Google Web ToolkitÔºàGWTÔºâÊòØAjaxºÄÂèëÈ¢ÜÂüüÁöщ∏ĉ∏™Âº∫§ßÂ∑•ÂÖ∑ÔºåÂÆɉª•ÂÖ∂Áã¨ÁâπÁöÑÁâπÊÄßÂí剺òÂäøÊèêÂçá‰∫ÜAjaxÂ∫îÁî®ÁöÑÊÄßËÉΩÂíåÁî®Êà∑‰ΩìÈ™å„ÄÇGWTÈÄöËøáÂ∞ÜJava‰ª£ÁÝÅÁºñËØë‰∏∫È´òÂ∫¶‰ºòÂåñÁöÑJavaScriptÔºå...
1. **‰ª£ÁÝÅÂéãÁº©**ÔºöÈÄöËøáÂêàÂπ∂CSSÂíåJavaScriptÊñቪ∂ÔºåÂáèÂ∞ëHTTPËØ∑ʱÇʨ°Êï∞ÔºåÂêåÊó∂ÂéãÁº©‰ª£ÁÝʼnª•ÂáèÂ∞èÊñቪ∂§ßÂ∞èÔºå¶ljΩøÁî®GzipÂéãÁº©„ÄÇ 2. **ÂõæÁâቺòÂåñ**ÔºöÂéãÁº©ÂõæÁâቪ•Èôç‰ΩéÂÖ∂§ßÂ∞èÔºå‰ΩøÁî®ÂêàÈÄÇÁöÑÂõæÁâáÊݺºèÔºà¶ÇSVGÁ∫éÁü¢ÈáèÂõæÔºåWebPÊàñJPEG 2000...