- 浏览: 1184776 次
- 性别:

- 来自: 上海
-

文章分类
- 全部博客 (411)
- ASP (6)
- ASP.NET (2)
- CSS (4)
- HTML (11)
- Javascript (34)
- Java (100)
- PHP (1)
- XML (2)
- Flash/Flex/AS (1)
- 编程理论 (6)
- 操作系统 (23)
- 架构与搭建 (13)
- 软件应用 (39)
- 移动开发及应用 (4)
- UI设计 (2)
- 数据库 (23)
- 围棋 (1)
- 闲语茶楼 (6)
- 金融 (1)
- 其他 (3)
- Linux/Unix (38)
- 项目管理 (3)
- cmd (2)
- ssh (3)
- SVN (1)
- 移动开发 (1)
- HTML5 (1)
- jquery (1)
- redis (1)
- nginx (2)
- webservice (1)
- vmware (1)
- ssl (1)
- eclipse (1)
- sqlite (1)
- spring (2)
最新评论
-
cnhome:
Java 8 下:// 编码String asB64 = Ba ...
不要使用sun.misc.BASE64Encoder -
请叫我翠西狗:
那如果我要用this.getServletContext() ...
JSP/Servlet使用代理或路由器映射时获取服务器地址为内网地址 -
nomblouder:
按照别的博客,别名一直是p4merge,导致一直报错comma ...
win与linux下git配置p4merge为合并比较工具的方法 -
linuxzhang:
请问我按你的方法修改了sts-3.7.3.RELEASE中的o ...
Eclipse中setter/getter方法自动添加属性注释 -
yzh__:
求解答。。。
Struts2定义默认拦截器时需要注意
JavaScript 里的 this 到底指得是什么?很多人都会告诉你 this 指的是当前对象。这样理解对么?在大多数情况下确实没错。比如我们经常会在网页上写这样的 JavaScript:
 <input type="submit" value="提交" onclick="this.value='正在提交数据'" />
<input type="submit" value="提交" onclick="this.value='正在提交数据'" />
这里的this显然指的是当前对象,即这个提交按钮。通常,我们使用this的情况都与此类似。但是有什么情况不是这样的呢?
大家看看这个例子:

 var foo = function()
var foo = function()  {
{ console.log(this);
console.log(this); }
} foo();
foo(); new foo();
new foo();
比较一下 foo() 和 new foo() 的运行结果,你会发现,前者 this 指向的并非 foo 本身,而是当前页面的window对象,而后者才真正的指向foo。这是为什么呢?
其实这牵涉到JavaScript的一条重要特性,就是所谓的“闭包”。闭包这个概念说复杂也不复杂,但也不是简单到能用一两句话说清。偶会在以后的文章中深入探讨这个Javascript 最重要的特性。现在,我要告诉大家的是,因为闭包的存在,JavaScript中的作用域变得相当重要。
所谓的作用域,简单的说,就是创建一个函数时在什么环境下创建的。而this变量的值,如果没有指定的话,就是函数当前的作用域。
在前面的例子里,foo() 函数是在全局作用域(这里就是window对象),所以this的值是当前的window对象。而通过 new foo() 这样的形式,其实是创建了一个foo()的副本,并在这个副本上进行的操作,所以这里的this就是foo()的这个副本。
这样讲可能有点抽象,大家来看个实际的例子:
 <input type="button" id="aButton" value="demo" onclick="" />
<input type="button" id="aButton" value="demo" onclick="" />
 <script type="text/javascript">
<script type="text/javascript">

 function demo()
function demo()  {
{ this.value = Math.random();
this.value = Math.random(); }
} </script>
</script>
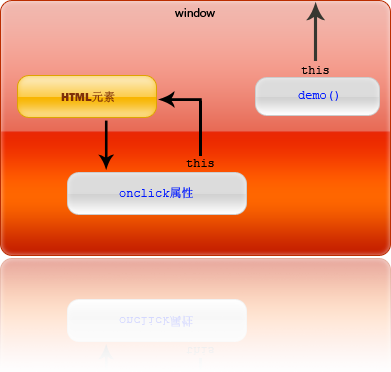
如果直接调用demo() 函数,程序就会报错,因为demo函数是在window对象中定义的,所以demo的拥有者(作用域)是window,demo的this也是window。而window是没有value属性的,所以就报错了。

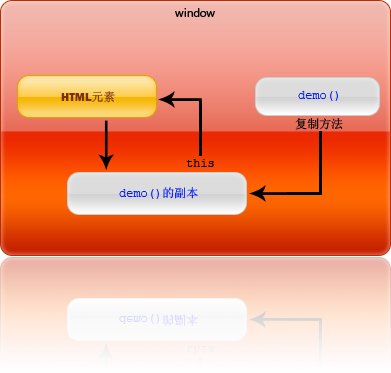
如果我们通过创建副本的方式,将这个函数的副本添加到一个HTML元素,那么他的所有者就成了这个元素,this也指代了这个元素:
 document.getElementById("aButton").onclick = demo;
document.getElementById("aButton").onclick = demo;
这样就将aButton的onlick属性设置为demo()的一个副本,this也指向了aButton。

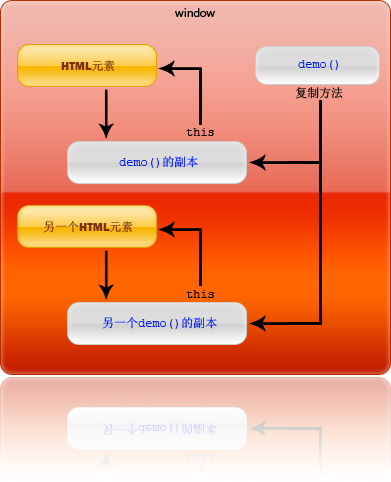
你甚至可以为多个不同的HTML元素创建不同的函数副本。每个副本的拥有者都是相对应的HTML元素,各自的this也都指向他们的拥有者,不会造成混乱。

但是,如果你这样定义某个元素的onlick事件:
 <input type="button" id="aButton" value="demo" onclick="demo()" />
<input type="button" id="aButton" value="demo" onclick="demo()" />
点击这个button之后,你会发现,程序又会报错了——this又指向了window!
其实,这种方法并没有为程序创建一个函数,而只是引用了这个函数。
具体看一下区别吧。
使用创建函数副本的方法:
 <input type="button" id="aButton" value="demo" />
<input type="button" id="aButton" value="demo" />
 <script type="text/javascript">
<script type="text/javascript">
 var button = document.getElementById("aButton");
var button = document.getElementById("aButton");
 function demo()
function demo()  {
{ this.value = Math.random();
this.value = Math.random(); }
} button.onclick= demo;
button.onclick= demo; alert(button.onclick);
alert(button.onclick); </script>
</script>
得到的输出是:

 function demo()
function demo()  {
{ this.value = Math.random();
this.value = Math.random(); }
}
使用函数引用的方法:
 <input type="button" id="aButton" value="demo" onclick="demo()" />
<input type="button" id="aButton" value="demo" onclick="demo()" />
 <script type="text/javascript">
<script type="text/javascript">
 var button = document.getElementById("aButton");
var button = document.getElementById("aButton");
 function demo()
function demo()  {
{ this.value = Math.random();
this.value = Math.random(); }
} alert(button.onclick);
alert(button.onclick); </script>
</script>
得到的输出是:
 function onclick() {
function onclick() { demo();
demo(); }
}
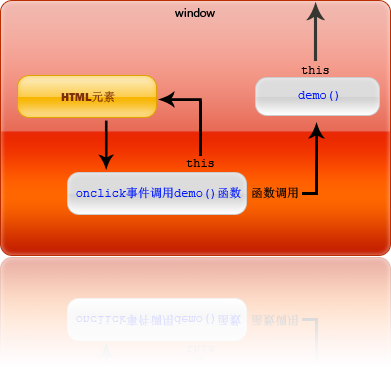
这样就能看出区别了吧。函数引用的方式中,onclick事件只是直接调用demo()函数,而demo()函数的作用域仍旧是window对象,所以this仍然指向window。

这样就又引出了一个问题:既然函数副本这么好用,为什么还需要函数引用的方法呢?答案是性能。每新建一个函数的副本,程序就会为这个函数副本分配一定的内存。而实际应用中,大多数函数并不一定会被调用,于是这部分内存就被白白浪费了。而使用函数引用的方式,程序就只会给函数的本体分配内存,而引用只分配指针,这样效率就高很多。程序员么,节约为主,恩 ![]()
所以我们来看一个更好的解决方案:

 <script type="text/javascript">
<script type="text/javascript">

 function demo(obj)
function demo(obj)  {
{ obj.value = Math.random();
obj.value = Math.random(); }
} </script>
</script> <input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" /> <input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" /> <input type="button" value="demo" onclick="demo(this)" />
<input type="button" value="demo" onclick="demo(this)" />
这样,效率和需求就都能兼顾了。
最后再多讲一句:在前面的文章里,我特别强调了“如果没有指定this的话”。其实this是可以指定的。Function对象有两个方法:call()和apply()。这两个方法都支持指定一个函数中的this。有兴趣的话您可以去查一下Javascript的手册,看看这两个函数都是干什么用的。而我们经常用的 new foo() 可以用以下这段伪代码来描述:

 function new (somefunction)
function new (somefunction)  {
{ var args = [].slice.call(arguments, 1);
var args = [].slice.call(arguments, 1); somefunction.prototype.constructor = somefunction;
somefunction.prototype.constructor = somefunction; somefunction.apply(somefunction.prototype, args);
somefunction.apply(somefunction.prototype, args); return somefunction.prototype;
return somefunction.prototype; }
}
现在明白了,在本文开头的第一个例子里,new foo() 的 this 为什么是 foo 了吧 ![]()
发表评论
-
jQuery 1.9升级指南(中文翻译版)【转】
2014-02-07 13:49 1130jQuery 1.9删除或修改了几个过去行为不一致或效率低 ... -
Java现实WebSocket
2013-11-15 09:59 2066无所不能的Java系列文章,涵盖了Java的思想,应用开发, ... -
CKFinder2.1的破解方法
2012-02-07 11:30 3966打开ckfinder.js文件 一、 找到 ... -
IE下无法跨域跳转的问题
2012-01-04 10:25 3173这两天为了实现项目中的子平台session共享的问题,几乎费劲 ... -
各按键对应keycode一览表
2011-08-24 14:29 1613keycode 8 = BackSpace Ba ... -
CKEditer的销毁
2011-07-27 11:39 2192由于业务需求,在一分表单中对同一个textarea需要根据下拉 ... -
DWR的注释(annotations)使用及反向调用(Reverse Ajax)
2011-04-21 10:09 1531先说说注释语法,省掉dwr.xml。(自从用了java 5 之 ... -
玩转FusionCharts:Div层被Flash遮住
2011-02-18 15:02 1941在应用FusionCharts的过程中,可能会出现页面的Div ... -
jQuery锚点跳转滚动条平滑滚动
2010-11-25 00:12 2574$("html,body").animat ... -
Javascript Print(*)
2010-09-28 15:10 15271. 实现打印功能1) ExecW ... -
在网页中控制PDF打印的方法
2010-09-08 16:18 6794Adobe Reader: 注:以下内容需要本地安装过Ado ... -
Web框架——DWR中signatures标签的使用
2010-09-02 12:18 2135signatures段使DWR能确定集合中存放的数据类型。例如 ... -
Javascript压缩工具
2010-08-05 13:42 1074javascriptcompressor.com (在线压 ... -
用javascript设置iframe的onload事件的回调方法(兼容ie及firefox)
2010-06-04 15:10 2466function eventPush(obj, event, ... -
如何控制获得form表单弹出新窗口
2009-11-13 11:47 7348先用 window.open 打开一个你期望样式的窗口,然后将 ... -
javascript中parseInt的问题
2009-08-11 11:56 1296今天遇到一个有趣的问题,就是在用javascript的pa ... -
JavaScript FSO属性大全
2009-07-10 16:55 1935什么是FSO? FSO 即 Fil ... -
Javascript中this的用法小结
2009-06-24 16:26 24261. 概述 this是面向对象� ... -
javascript窗口属性示意图
2007-03-15 10:15 1050javascript窗口属性示意图 ------------ ... -
IE与FireFox的showModalDialog
2008-01-28 15:21 3094在网页程序中,有时我们会希望使用者按下按钮后开启一个保持在原窗 ...






相关推荐
内容概要:本文主要探讨了SNS单模无芯光纤的仿真分析及其在通信和传感领域的应用潜力。首先介绍了模间干涉仿真的重要性,利用Rsoft beamprop模块模拟不同模式光在光纤中的传播情况,进而分析光纤的传输性能和模式特性。接着讨论了光纤传输特性的仿真,包括损耗、色散和模式耦合等参数的评估。随后,文章分析了光纤的结构特性,如折射率分布、包层和纤芯直径对性能的影响,并探讨了镀膜技术对光纤性能的提升作用。最后,进行了变形仿真分析,研究外部因素导致的光纤变形对其性能的影响。通过这些分析,为优化光纤设计提供了理论依据。 适合人群:从事光纤通信、光学工程及相关领域的研究人员和技术人员。 使用场景及目标:适用于需要深入了解SNS单模无芯光纤特性和优化设计的研究项目,旨在提高光纤性能并拓展其应用场景。 其他说明:本文不仅提供了详细的仿真方法和技术细节,还对未来的发展方向进行了展望,强调了SNS单模无芯光纤在未来通信和传感领域的重要地位。
发那科USM通讯程序socket-set
嵌入式八股文面试题库资料知识宝典-WIFI.zip
源码与image
内容概要:本文详细探讨了物流行业中路径规划与车辆路径优化(VRP)的问题,特别是针对冷链物流、带时间窗的车辆路径优化(VRPTW)、考虑充电桩的车辆路径优化(EVRP)以及多配送中心情况下的路径优化。文中不仅介绍了遗传算法、蚁群算法、粒子群算法等多种优化算法的理论背景,还提供了完整的MATLAB代码及注释,帮助读者理解这些算法的具体实现。此外,文章还讨论了如何通过MATLAB处理大量数据和复杂计算,以得出最优的路径方案。 适合人群:从事物流行业的研究人员和技术人员,尤其是对路径优化感兴趣的开发者和工程师。 使用场景及目标:适用于需要优化车辆路径的企业和个人,旨在提高配送效率、降低成本、确保按时交付货物。通过学习本文提供的算法和代码,读者可以在实际工作中应用这些优化方法,提升物流系统的性能。 其他说明:为了更好地理解和应用这些算法,建议读者参考相关文献和教程进行深入学习。同时,实际应用中还需根据具体情况进行参数调整和优化。
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_8.doc.zip
内容概要:本文介绍了基于灰狼优化算法(GWO)的城市路径规划优化问题(TSP),并通过Matlab实现了该算法。文章详细解释了GWO算法的工作原理,包括寻找猎物、围捕猎物和攻击猎物三个阶段,并提供了具体的代码示例。通过不断迭代优化路径,最终得到最优的城市路径规划方案。与传统TSP求解方法相比,GWO算法具有更好的全局搜索能力和较快的收敛速度,适用于复杂的城市环境。尽管如此,算法在面对大量城市节点时仍面临运算时间和参数设置的挑战。 适合人群:对路径规划、优化算法感兴趣的科研人员、学生以及从事交通规划的专业人士。 使用场景及目标:①研究和开发高效的路径规划算法;②优化城市交通系统,提升出行效率;③探索人工智能在交通领域的应用。 其他说明:文中提到的代码可以作为学习和研究的基础,但实际应用中需要根据具体情况调整算法参数和优化策略。
嵌入式八股文面试题库资料知识宝典-Intel3.zip
嵌入式八股文面试题库资料知识宝典-2019京东C++.zip
嵌入式八股文面试题库资料知识宝典-北京光桥科技有限公司面试题.zip
内容概要:本文详细探讨了十字形声子晶体的能带结构和传输特性。首先介绍了声子晶体作为新型周期性结构在物理学和工程学中的重要地位,特别是十字形声子晶体的独特结构特点。接着从散射体的形状、大小、排列周期等方面分析了其对能带结构的影响,并通过理论计算和仿真获得了能带图。随后讨论了十字形声子晶体的传输特性,即它对声波的调控能力,包括传播速度、模式和能量分布的变化。最后通过大量实验和仿真验证了理论分析的正确性,并得出结论指出散射体的材料、形状和排列方式对其性能有重大影响。 适合人群:从事物理学、材料科学、声学等相关领域的研究人员和技术人员。 使用场景及目标:适用于希望深入了解声子晶体尤其是十字形声子晶体能带与传输特性的科研工作者,旨在为相关领域的创新和发展提供理论支持和技术指导。 其他说明:文中还对未来的研究方向进行了展望,强调了声子晶体在未来多个领域的潜在应用价值。
嵌入式系统开发_USB主机控制器_Arduino兼容开源硬件_基于Mega32U4和MAX3421E芯片的USB设备扩展开发板_支持多种USB外设接入与控制的通用型嵌入式开发平台_
e2b8a-main.zip
少儿编程scratch项目源代码文件案例素材-火柴人跑酷(2).zip
内容概要:本文详细介绍了HarmonyOS分布式远程启动子系统,该系统作为HarmonyOS的重要组成部分,旨在打破设备间的界限,实现跨设备无缝启动、智能设备选择和数据同步与连续性等功能。通过分布式软总线和分布式数据管理技术,它能够快速、稳定地实现设备间的通信和数据同步,为用户提供便捷的操作体验。文章还探讨了该系统在智能家居、智能办公和教育等领域的应用场景,展示了其在提升效率和用户体验方面的巨大潜力。最后,文章展望了该系统的未来发展,强调其在技术优化和应用场景拓展上的无限可能性。 适合人群:对HarmonyOS及其分布式技术感兴趣的用户、开发者和行业从业者。 使用场景及目标:①理解HarmonyOS分布式远程启动子系统的工作原理和技术细节;②探索该系统在智能家居、智能办公和教育等领域的具体应用场景;③了解该系统为开发者提供的开发优势和实践要点。 其他说明:本文不仅介绍了HarmonyOS分布式远程启动子系统的核心技术和应用场景,还展望了其未来的发展方向。通过阅读本文,用户可以全面了解该系统如何通过技术创新提升设备间的协同能力和用户体验,为智能生活带来新的变革。
嵌入式八股文面试题库资料知识宝典-C and C++ normal interview_1.zip
少儿编程scratch项目源代码文件案例素材-激光反弹.zip
内容概要:本文详细介绍了COMSOL相控阵检测技术在有机玻璃斜楔上放置16阵元进行工件内部缺陷检测的方法。首先阐述了相控阵检测技术的基本原理,特别是通过控制各阵元的激发时间和相位来实现声波的聚焦和扫描。接着,重点解析了横孔缺陷的反射接收波,解释了波的折射现象及其背后的物理原因。最后,通过实例展示了COMSOL模拟声波传播过程的成功应用,验证了该技术的有效性和准确性。 适合人群:从事固体力学、无损检测领域的研究人员和技术人员,尤其是对相控阵检测技术和COMSOL仿真感兴趣的读者。 使用场景及目标:适用于需要精确检测工件内部缺陷的研究和工业应用场景,旨在提高检测精度和效率,确保产品质量和安全。 其他说明:文中提到的声速匹配现象有助于理解波在不同介质间的传播特性,这对优化检测参数设置有重要意义。
少儿编程scratch项目源代码文件案例素材-极速奔跑者.zip
嵌入式八股文面试题库资料知识宝典-微软_interview.zip