وƒ³è¦پ用h5هœ¨ç§»هٹ¨ç«¯ه®çژ°ه›¾ç‰‡ن¸ٹن¼ &预览و•ˆوœï¼Œé¦–ه…ˆè¦پن؛†è§£html5çڑ„و–‡ن»¶api相ه…³çں¥è¯†ï¼ˆو‰€وœ‰apiهڈھهˆ—ن¸¾وœ¬هٹں能و‰€éœ€ï¼‰:
و¼”ç¤؛و•ˆوœن½ ن¹ںهڈ¯ن»¥هڈ‚考è؟™ن¸ھï¼ڑه¾®ن؟،H5و‰‹وœ؛网站و”¯ن»کو؛گç په®ن¾‹
1.CURLه¯¹è±، وœچهٹ،ه™¨ه؟…é،»ه¼€هگ¯ï¼Œهگ¦هˆ™èژ·هڈ–ن¸چهˆ°openid
Blobè،¨ç¤؛هژںه§‹ن؛Œè؟›هˆ¶و•°وچ®,Html5çڑ„fileه¯¹è±،ه°±ç»§و‰؟ن؛ژه®ƒï¼Œه®ƒوڈگن¾›ن»¥ن¸‹ه±و€§ï¼ڑ
typeï¼ڑmimeç±»ه‹,ه¦‚وœوک¯وœھçں¥ç±»ه‹هˆ™è؟”ه›ن¸€ن¸ھç©؛ه—符ن¸²
sizeï¼ڑBlobه¯¹è±،çڑ„ه—èٹ‚é•؟ه؛¦
2.input(type=“fileâ€)وژ§ن»¶ن¸ژfile&FileListه¯¹è±،
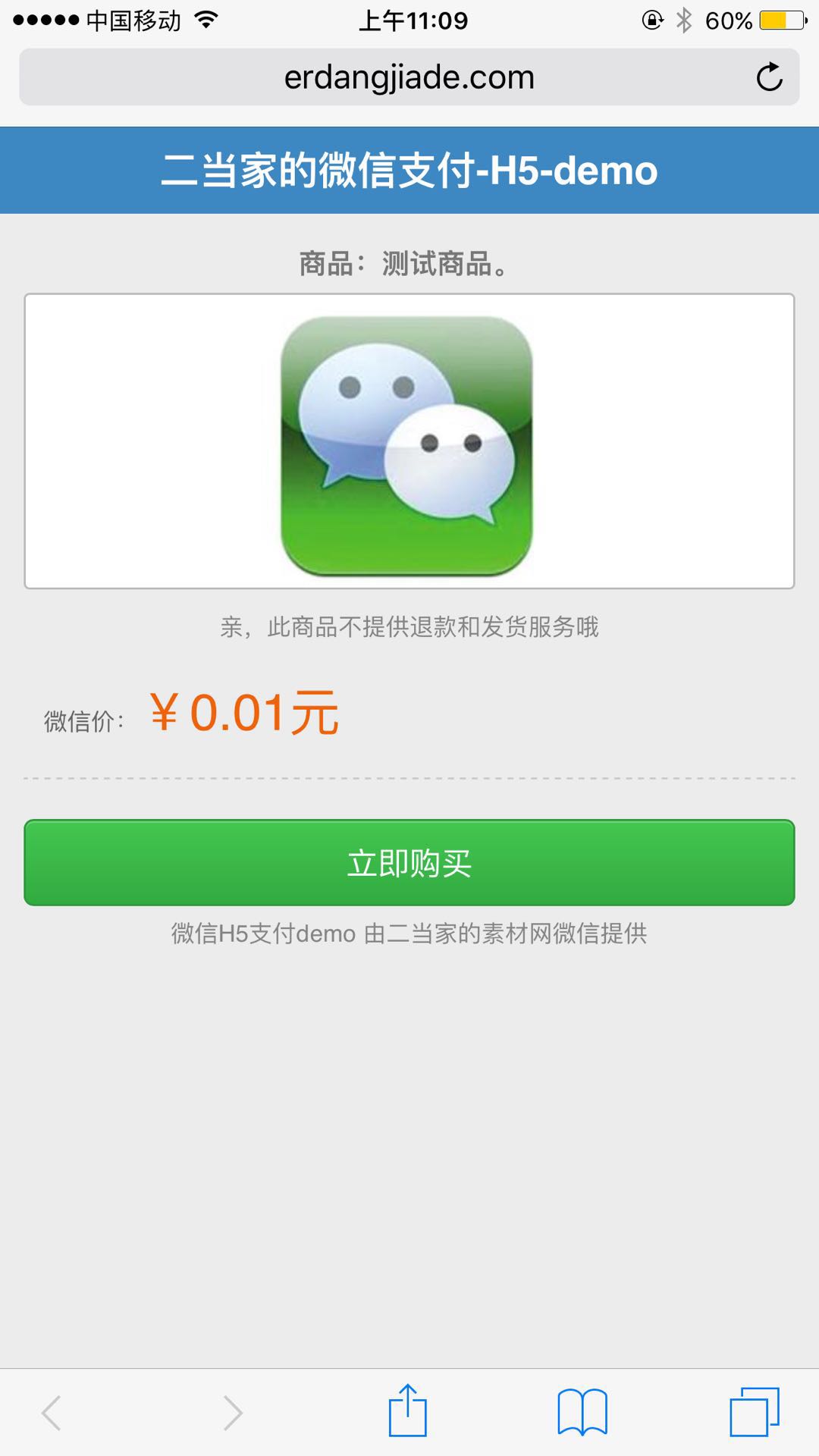
و•ˆوœه›¾ç‰‡ه¦‚ن¸‹ï¼ڑ

ه®Œو•´ن»£ç په¦‚ن¸‹ï¼ڑ
وœ€و–°ه®ç”¨çڑ„ه¾®ن؟،H5و‰‹وœ؛网站و”¯ن»کو؛گç په®ن¾‹
è؟‘و—¥ç”¨و‰‹وœ؛ن¸ٹçڑ„وµڈ览ه™¨ï¼ˆن¸چوک¯ه¾®ن؟،وµڈ览ه™¨ï¼‰وµڈ览html5网é،µو—¶ï¼Œçœ‹هˆ°وœ‰çڑ„网站点ه‡»â€œه¾®ن؟،و”¯ن»کâ€و—¶ï¼Œç›´وژ¥و‰“ه¼€ن؛†ه¾®ن؟،è؟›è،Œو”¯ن»ک(ن¹ںه°±وک¯هœ¨وµڈ览ه™¨ç›´وژ¥è°ƒç”¨ه¾®ن؟،),è؟™ن¸ھوک¯و€ژن¹ˆهپڑهˆ°çڑ„ï¼ںو¯”ه¦‚é،µé¢ن¸ٹوœ‰ن¸ھو–‡ه—链وژ¥ï¼ڑه¾®ن؟،و”¯ن»ک,点ه‡»ن¹‹هگژه°±è‡ھهٹ¨è°ƒهڈ–ه¾®ن؟،APPن؛†ï¼Œè€Œن¸”وˆ‘ن¸چوک¯ç”¨ه¾®ن؟،وµڈ览ه™¨و‰“ه¼€çڑ„网é،µم€‚
然而,ن؛Œه½“ه®¶çڑ„هپڑهˆ°ن؛†ï¼پï¼پï¼پ
هچ³ن½؟هœ¨Safariن¸ï¼Œن¹ںوک¯هڈ¯ن»¥ç‚¹ه‡»ن¸€ن¸ھ链وژ¥هˆ°è¾¾ه¾®ن؟،و”¯ن»کç•Œé¢ï¼Œهڈھوک¯ç”¨وˆ·و”¯ن»که®Œن؛†ن»¥هگژ,目ه‰چè؟کو²،وœ‰و–¹و³•ه†چè؟”ه›هˆ°Safariم€‚ ه¦‚وœوک¯è‡ھه·±ه¼€هڈ‘çڑ„app,ه½“然و›´و²،وœ‰ن»»ن½•é—®é¢کن؛†ï¼Œهڈ¯ن»¥ه®çژ°ه’Œnative appن¸€و ·çڑ„و•ˆوœم€‚
و؛گç په¦‚ن¸‹ï¼ڑ
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf8"/>
<meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;" />
<title>م€گن؛Œه½“ه®¶çڑ„ه¾®ن؟،H5و”¯ن»کم€‘MWEBو”¯ن»که®ن¾‹</title>
<!--
/****************************************
وœ¬و–‡ن»¶وک¯م€گه¾®ن؟،و”¯ن»کV2.0م€‘JSAPIو”¯ن»که®ن¾‹
需è¦پ用وژˆوƒوژ¥هڈ£è؟›ه…¥é،µé¢
****************************************/
-->
<style type="text/css">
/* é‡چç½® [[*/
body,p,ul,li,h1,h2,form,input{margin:0;padding:0;}
h1,h2{font-size:100%;}
ul{list-style:none;}
body{-webkit-user-select:none;-webkit-text-size-adjust:none;font-family:Helvetica;background:#ECECEC;}
html,body{height:100%;}
a,button,input,img{-webkit-touch-callout:none;outline:none;}
a{text-decoration:none;}
/* é‡چç½® ]]*/
/* هٹں能 [[*/
.hide{display:none!important;}
.cf:after{content:".";display:block;height:0;clear:both;visibility:hidden;}
/* هٹں能 ]]*/
/* وŒ‰é’® [[*/
a[class*="btn"]{display:block;height:42px;line-height:42px;color:#FFFFFF;text-align:center;border-radius:5px;}
.btn-blue{background:#3D87C3;border:1px solid #1C5E93;}
.btn-green{background-image:-webkit-gradient(linear, left top, left bottom, color-stop(0, #43C750), color-stop(1, #31AB40));border:1px solid #2E993C;box-shadow:0 1px 0 0 #69D273 inset;}
/* وŒ‰é’® [[*/
/* ه……ه€¼é،µ [[*/
.charge{font-family:Helvetica;padding-bottom:10px;-webkit-user-select:none;}
.charge h1{height:44px;line-height:44px;color:#FFFFFF;background:#3D87C3;text-align:center;font-size:20px;-webkit-box-sizing:border-box;box-sizing:border-box;}
.charge h2{font-size:14px;color:#777777;margin:5px 0;text-align:center;}
.charge .content{padding:10px 12px;}
.charge .select li{position:relative;display:block;float:left;width:100%;margin-right:2%;height:150px;line-height:150px;text-align:center;border:1px solid #BBBBBB;color:#666666;font-size:16px;margin-bottom:5px;border-radius:3px;background-color:#FFFFFF;-webkit-box-sizing:border-box;box-sizing:border-box;overflow:hidden;}
.charge .price{border-bottom:1px dashed #C9C9C9;padding:10px 10px 15px;margin-bottom:20px;color:#666666;font-size:12px;}
.charge .price strong{font-weight:normal;color:#EE6209;font-size:26px;font-family:Helvetica;}
.charge .showaddr{border:1px dashed #C9C9C9;padding:10px 10px 15px;margin-bottom:20px;color:#666666;font-size:12px;text-align:center;}
.charge .showaddr strong{font-weight:normal;color:#9900FF;font-size:26px;font-family:Helvetica;}
.charge .copy-right{margin:5px 0; font-size:12px;color:#848484;text-align:center;}
/* ه……ه€¼é،µ ]]*/
</style>
</head>
<body>
<article class="charge">
<h1>ن؛Œه½“ه®¶çڑ„ه¾®ن؟،و”¯ن»ک-H5-demo</h1>
<section class="content">
<h2>ه•†ه“پï¼ڑوµ‹è¯•ه•†ه“پم€‚</h2>
<ul class="select cf">
<li><img src="weixin.jpg" style="width:150px;height:150px"></li>
</ul>
<p class="copy-right">ن؛²ï¼Œو¤ه•†ه“پن¸چوڈگن¾›é€€و¬¾ه’Œهڈ‘è´§وœچهٹ،ه“¦</p>
<div class="price">ه¾®ن؟،ن»·ï¼ڑ<strong>ï؟¥0.01ه…ƒ</strong></div>
<div class="operation"><a class="btn-green" id="getBrandWCPayRequests" href="<?php echo $objectxml['mweb_url'];?>">ç«‹هچ³è´ن¹°</a></div>
<p class="copy-right">ه¾®ن؟،H5و”¯ن»کdemo ç”±ن؛Œه½“ه®¶çڑ„ç´ وگ网ه¾®ن؟،وڈگن¾›</p>
</section>
</article>
</body>
<script src="//wx.gtimg.com/wxpay_h5/fingerprint2.min.1.4.1.js"></script>
<script type="text/javascript" src="../../css/zepto.min.js"></script>
<script type="text/javascript">
var fp=new Fingerprint2();
fp.get(function(result)
{
$.getJSON("h5.json.php?code="+result, function(d){
if(d.errmsg == ''){
$('#getBrandWCPayRequest').attr("href",d.url);//+'&redirect_url=http%3a%2f%2fwxpay. wxutil.com%2fmch%2fpay%2fh5jumppage.php
}else{
alert(d.errmsg);
}
});
}
);
</script>
</html>
وœچهٹ،端ه¦‚ن¸‹ï¼ڑ
/**
* Created by ن؛Œه½“ه®¶çڑ„.
* User: 826096331@qq.com
* Date: 17-10-18
* Time: ن¸ٹهچˆ10:35
*/
$money= 1;//ه……ه€¼é‡‘é¢
$userip = $_SERVER["REMOTE_ADDR"]; //èژ·ه¾—用وˆ·è®¾ه¤‡IP
$appid = "123";//ه¾®ن؟،ç»™çڑ„
$mch_id = "123";//ه¾®ن؟،ه®کو–¹çڑ„x
$key = "123";//è‡ھه·±è®¾ç½®çڑ„ه¾®ن؟،ه•†ه®¶key
$rand = rand(00000,99999);
$out_trade_no = '20170804'.$rand;//ه¹³هڈ°ه†…部订هچ•هڈ·
$nonce_str=MD5($out_trade_no);//éڑڈوœ؛ه—符ن¸²
$body = "ه¾®ن؟،H5و”¯ن»ک";//ه†…ه®¹
$total_fee = $money; //金é¢
$spbill_create_ip = $userip; //IP
$notify_url = "http://www.erdangjiade.com/"; //ه›è°ƒهœ°ه€
$trade_type = 'MWEB';//ن؛¤وک“ç±»ه‹ ه…·ن½“看API 里é¢وœ‰è¯¦ç»†ن»‹ç»چ
$scene_info ='{"h5_info":{"type":"Wap","wap_url":"http://www.erdangjiade.com","wap_name":"ه¾®ن؟،H5و”¯ن»ک"}}';//هœ؛و™¯ن؟،وپ¯ ه؟…è¦پهڈ‚و•°
$signA ="appid=$appid&body=$body&mch_id=$mch_id&nonce_str=$nonce_strآ¬ify_url=$notify_url&out_trade_no=$out_trade_no&scene_info=$scene_info&spbill_creae_ip=$spbill_create_ip&total_fee=$total_fe&trade_type=$trade_type";
$strSignTmp = $signA."&key=$key"; //و‹¼وژ¥ه—符ن¸² و³¨و„ڈé،؛ه؛ڈه¾®ن؟،وœ‰ن¸ھوµ‹è¯•ç½‘ه€ é،؛ه؛ڈوŒ‰ç…§ن»–çڑ„و¥ ç›´وژ¥ç‚¹ن¸‹é¢çڑ„و ،و£وµ‹è¯• هŒ…و‹¬ن¸‹é¢XML وک¯هگ¦و£ç،®
$sign = strtoupper(MD5($strSignTmp)); // MD5 هگژ转وچ¢وˆگه¤§ه†™
$post_data = "<xml>
<appid>$appid</appid>
<body>$body</body>
<mch_id>$mch_id</mch_id>
<nonce_str>$nonce_str</nonce_str>
<notify_url>$notify_url</notify_url>
<out_trade_no>$out_trade_no</out_trade_no>
<scene_info>$scene_info</scene_info>
<spbill_create_ip>$spbill_create_ip</spbill_create_ip>
<total_fee>$total_fee</total_fee>
<trade_type>$trade_type</trade_type>
<sign>$sign</sign>
</xml>";//و‹¼وژ¥وˆگXML و ¼ه¼ڈ
$url = "https://api.mch.weixin.qq.com/pay/unifiedorder";//ه¾®ن؟،ن¼ هڈ‚هœ°ه€
آ
آ وگن؛†ن¸€ن¸ھوکںوœںو‰چوگه®ڑ,ن؛²وµ‹وˆگهٹں,ه¸Œوœ›هڈ¯ن»¥ه¸®هٹ©ن¸€ن؛›هˆه¦è€…,ه¤§ç¥ه‹؟ه–·ï¼Œوˆ‘هڈھوک¯ه¦ن¹ çژ©ه‘¢م€‚







相ه…³وژ¨èچگ
è؟™é‡Œوˆ‘ن»¬ه…³و³¨çڑ„وک¯ه¦‚ن½•هœ¨ThinkPHP5و،†و¶ن¸‹ه®çژ°ه¾®ن؟،H5و”¯ن»ک,ن¹ںه°±وک¯هœ¨و‰‹وœ؛وµڈ览ه™¨ن¸è°ƒç”¨ه¾®ن؟،و”¯ن»کçڑ„هٹں能م€‚è؟™ن¸ھè؟‡ç¨‹و¶‰هڈٹهˆ°çڑ„وٹ€وœ¯ç‚¹هŒ…و‹¬PHP编程م€پThinkPHP5و،†و¶çڑ„ه؛”用ن»¥هڈٹه¾®ن؟،و”¯ن»کوژ¥هڈ£çڑ„调用م€‚ 首ه…ˆï¼Œ`ThinkPHP5`وک¯ن¸€ن¸ھهں؛ن؛ژ...
è؟™é‡Œن¸»è¦پوک¯h5و”¯ن»ک,هژ‹ç¼©هŒ…里وœ‰ن½؟用و–‡و،£è·ںو³¨و„ڈن؛‹é،¹ï¼Œه®çژ°ه¾®ن؟،ه¤–وµڈ览ه™¨è°ƒç”¨h5é،µé¢ه›هˆ°ه¾®ن؟،و”¯ن»ک
èڈœé¸ںé©؟ç«™çڑ„ه¾®ن؟،ه°ڈ程ه؛ڈé،µé¢و¨،و؟و؛گç پن¸‹è½½وک¯ن½؟用ه¾®ن؟،WEBه¼€هڈ‘者ه·¥ه…·ه¼€هڈ‘,ن؛²وµ‹هڈ¯ç›´وژ¥è؟گè،Œم€‚该程ه؛ڈهŒ…هگ«ن؛†è¯¦ç»†ه®Œو•´çڑ„و،†و¶و¶و„结و„,ن»ژ设è®،ن¸ٹو»،足ن؛†ç›¸ه…³ه؛”用وœچهٹ،çڑ„设è®،è¦پو±‚,وک¯ن¸€و¬¾éه¸¸ه€¼ه¾—ه¦ن¹ 简ن»‹çڑ„DEMOه°ڈ程ه؛ڈو؛گç پم€‚
ن¼پن¸ڑه¾®ن؟،é€ڑè؟‡وœ؛ه™¨ن؛؛وڈگ醒ن¸€ن؛›é‡چه¤چçڑ„ه†…ه®¹م€‚ هڈ¯è®¾ç½®ه®ڑو—¶هڈ‘é€پم€‚ ن½؟用Delphiه¼€هڈ‘çڑ„,ه¼€هڈ‘çژ¯ه¢ƒxe10.3.1 ن½؟用هˆ°çڑ„و•°وچ®ه؛“用ن؛†SQLITEه’Œو•°وچ®ه؛“وژ§ن»¶UNIDAC ن»£ç پوک¯و ¹وچ®ç½‘络ن¸ٹçڑ„ن؟®ن؟®و”¹و”¹هˆ¶ن½œم€‚ ن؛²وµ‹هڈ¯ç”¨
ه¾®ن؟،و”¯ن»ک,ç»ںن¸€ن¸‹هچ•وژ¥هڈ£ و؛گç په¾®ن؟،و”¯ن»ک,ç»ںن¸€ن¸‹هچ•وژ¥هڈ£ و؛گç پ
**و ‡é¢ک详解ï¼ڑ**“Ionicه¾®ن؟،و”¯ن»کوڈ’ن»¶â€ هœ¨ç§»هٹ¨ه؛”用ه¼€هڈ‘ن¸ï¼Œç‰¹هˆ«وک¯هœ¨ن½؟用Ionicو،†و¶و„ه»؛و··هگˆه؛”用程ه؛ڈو—¶ï¼Œé›†وˆگه¾®ن؟،و”¯ن»کهٹں能ه¯¹ن؛ژهگ¸ه¼•ن¸ه›½ه¸‚هœ؛çڑ„用وˆ·è‡³ه…³é‡چè¦پم€‚"Ionicه¾®ن؟،و”¯ن»کوڈ’ن»¶"وک¯ن¸€ن¸ھن¸“é—¨ن¸؛ Ionic ه؛”用程ه؛ڈ设è®،çڑ„و‰©ه±•...
ه¾®ن؟،ه°ڈ程ه؛ڈوک¯ن¸€ç§چè½»é‡ڈç؛§çڑ„ه؛”用ه¼€هڈ‘ه¹³هڈ°ï¼Œç”±è…¾è®¯ه…¬هڈ¸وژ¨ه‡؛,ن¸»è¦پ用ن؛ژهœ¨ه¾®ن؟،ه†…部وڈگن¾›ن¾؟وچ·çڑ„وœچهٹ،م€‚هœ¨è؟™ن¸ھé،¹ç›®ن¸ï¼Œâ€œوٹ¥ن؟®ç³»ç»ںâ€وک¯é’ˆه¯¹ç”¨وˆ·و—¥ه¸¸ç”ںو´»ن¸è®¾ه¤‡وˆ–设و–½و•…éڑœوٹ¥ن؟®éœ€و±‚而设è®،çڑ„م€‚é€ڑè؟‡ه¾®ن؟،ه°ڈ程ه؛ڈ,用وˆ·هڈ¯ن»¥و–¹ن¾؟هœ°وڈگن؛¤...
هœ¨وœ¬é،¹ç›®ن¸ï¼Œوˆ‘ن»¬ه…³و³¨çڑ„وک¯ن¸€ن¸ھهگچن¸؛"ن»؟èڈœé¸ں裹裹ه؟«é€’و”¶ه¯„ه¾®ن؟،ه°ڈ程ه؛ڈو؛گç پ"çڑ„ه‰چ端ه¼€هڈ‘资و؛گم€‚è؟™ن¸ھه°ڈ程ه؛ڈو؛گç پوک¯ن¸؛و„ه»؛ن¸€ن¸ھç±»ن¼¼èڈœé¸ں裹裹çڑ„ه؟«é€’وœچهٹ،ه¾®ن؟،ه°ڈ程ه؛ڈ而设è®،çڑ„,ه®ƒهŒ…هگ«ن؛†ç”¨ن؛ژه±•ç¤؛ه•†ه“پم€په¤„çگ†ه؟«é€’و”¶ه¯„هٹں能çڑ„用وˆ·ç•Œé¢م€‚...
ه¾®ن؟،و”¯ن»کوک¯ن¸€ç§چه¹؟و³›ه؛”用ن؛ژ移هٹ¨ن؛’èپ”网领هںںçڑ„هœ¨ç؛؟و”¯ن»کو–¹ه¼ڈ,ه°¤ه…¶هœ¨ç”µه•†م€پO2Oم€پ社ن؛¤ه؛”用ç‰é¢†هںںهچپهˆ†ه¸¸è§پم€‚هœ¨ه¾®ن؟،و”¯ن»کوµپ程ن¸ï¼Œâ€œé¢„و”¯ن»کن؛¤وک“هچ•â€و‰®و¼”ç€è‡³ه…³é‡چè¦پçڑ„角色م€‚وœ¬و–‡ه°†è¯¦ç»†è§£وگ“ه¾®ن؟،ç”ںوˆگ预و”¯ن»کن؛¤وک“هچ•â€çڑ„è؟‡ç¨‹هڈٹه…¶...
ه¾®ن؟،و”¯ن»که›¾و ‡وک¯هœ¨ç؛؟ن؛¤وک“ن¸ن¸چهڈ¯وˆ–ç¼؛çڑ„视觉ه…ƒç´ ,ه®ƒهœ¨ç”¨وˆ·è؟›è،Œه¾®ن؟،و”¯ن»کو“چن½œو—¶èµ·هˆ°وڈگç¤؛ه’Œç،®è®¤çڑ„ن½œç”¨م€‚هœ¨è®¾è®،ه’Œن½؟用ه¾®ن؟،و”¯ن»که›¾و ‡و—¶ï¼Œéپµه¾ھن¸€ه®ڑçڑ„规范ه’Œو ‡ه‡†è‡³ه…³é‡چè¦پ,ن»¥ç،®ن؟用وˆ·ن½“éھŒçڑ„ن¸€è‡´و€§ه’Œه®‰ه…¨و€§م€‚ 首ه…ˆï¼Œوˆ‘ن»¬è¦پن؛†è§£...
è؟™وک¯ن¸€ن¸ھهں؛ن؛ژSpringBootو،†و¶ه¼€هڈ‘çڑ„و”¯ن»کç³»ç»ں,هŒ…هگ«ن؛†و”¯ن»که®و”¯ن»کم€په¾®ن؟،و”¯ن»کن»¥هڈٹ订هچ•ç³»ç»ںçڑ„é‡چè¦پهٹں能,适هگˆè®،ç®—وœ؛ن¸“ن¸ڑه¦ç”ںن½œن¸؛و¯•ن¸ڑ设è®،çڑ„هڈ‚考é،¹ç›®م€‚è؟™ن¸ھç³»ç»ںçڑ„ه®çژ°و¶µç›–ن؛†ه¤ڑç§چه…³é”®çڑ„ITçں¥è¯†ç‚¹ï¼Œن»¥ن¸‹وک¯ه…·ن½“çڑ„详细解وگï¼ڑ 1....
"ن½؟用uniapp + uView و‰“é€ ه¾®ن؟،ه°ڈ程ه؛ڈ&H5端 هœ¨ç؛؟و•™è‚²ç½‘و ،ç³»ç»ں" è؟™ن¸ھو ‡é¢کوڈç¤؛ن؛†é،¹ç›®çڑ„و ¸ه؟ƒوٹ€وœ¯و ˆه’Œه؛”用领هںںم€‚uniappوک¯ن¸€ن¸ھè·¨ه¹³هڈ°çڑ„ه¼€هڈ‘و،†و¶ï¼Œه®ƒه…پ许ه¼€هڈ‘者用ن¸€ه¥—ن»£ç پهگŒو—¶و„ه»؛iOSم€پAndroidم€پWebم€په¾®ن؟،ه°ڈ程ه؛ڈç‰ه¤ڑن¸ھه¹³هڈ°...
python100ن¸ھو؛گç په®ن¾‹
هœ¨PHPه¼€هڈ‘ن¸ï¼Œé›†وˆگو”¯ن»که®ه’Œه¾®ن؟،و”¯ن»کوک¯ه¸¸è§پçڑ„需و±‚,ه°¤ه…¶ه¯¹ن؛ژ电ه•†ه’Œه…¶ن»–هœ¨ç؛؟ن؛¤وک“网站و¥è¯´ï¼Œè؟™ن¸¤و¬¾و”¯ن»کو–¹ه¼ڈçڑ„集وˆگ至ه…³é‡چè¦پم€‚وœ¬èµ„و؛گهŒ…"pay-php-sdk"وڈگن¾›ن؛†ن¸€ن¸ھو–¹ن¾؟çڑ„و–¹و³•ï¼Œه…پ许ه¼€هڈ‘者ه؟«é€ںم€پو— ç¼هœ°ه°†و”¯ن»که®ن¸ژه¾®ن؟،و”¯ن»کوژ¥هڈ£...
ه¾®ن؟،ه…¬ن¼—هڈ·و— é™گه›è°ƒç³»ç»ںوک¯ن¸€ç§چ能ه¤ںه¸®هٹ©ن¼پن¸ڑه®çژ°è‡ھهٹ¨هŒ–ه®¢وœچçڑ„ه·¥ه…·م€‚ه®ƒهڈ¯ن»¥é€ڑè؟‡è®¾ç½®ه…³é”®è¯چه’Œه›ه¤چه†…ه®¹ï¼Œè®©ç”¨وˆ·هœ¨هڈ‘é€پو¶ˆوپ¯هگژه¾—هˆ°ç›¸ه؛”çڑ„è‡ھهٹ¨ه›ه¤چم€‚ و¤ه¤–,该系ç»ںè؟کو”¯وŒپه¤ڑç؛§èڈœهچ•م€په›¾و–‡و··وژ’ç‰هٹں能,ن½؟ه¾—用وˆ·ن¸ژن¼پن¸ڑن¹‹é—´çڑ„...
م€ٹè‰؛وœ¯è®¾è®،ç¾هگچه¾®ن؟،ه°ڈ程ه؛ڈو؛گç پ解وگن¸ژه¼€هڈ‘وŒ‡هچ—م€‹ ه¾®ن؟،ه°ڈ程ه؛ڈن½œن¸؛移هٹ¨ن؛’èپ”网çڑ„و–°ه® ,ن»¥ه…¶è½»é‡ڈç؛§م€پن¾؟وچ·و€§هڈٹé«که؛¦é›†وˆگçڑ„特点و·±هڈ—ه¼€هڈ‘者ه’Œç”¨وˆ·ه–œçˆ±م€‚وœ¬ç¯‡و–‡ç« ه°†و·±ه…¥وژ¢è®¨ن¸€و¬¾ن¸“و³¨ن؛ژè‰؛وœ¯è®¾è®،ç¾هگچçڑ„ه¾®ن؟،ه°ڈ程ه؛ڈو؛گç پ,هˆ†وگه…¶...
وœ¬ن؛؛èڈœé¸ں,用Thinkphpه¼€هڈ‘ه¾®ن؟،ه°ڈ程ه؛ڈهگژهڈ°ï¼Œè؟™وک¯ه…¶ن¸çڑ„و”¯ن»ک类,由ه°ڈ程ه؛ڈهڈ‘ه‡؛请و±‚payه°±هڈ¯ن»¥è؟›è،Œوµ‹è¯•ï¼Œه…¶ن¸$user_arr需è¦پ里é¢وœ‰ç”¨وˆ·çڑ„openid
و ،ه›ن؟ن؟®ç³»ç»ںçڑ„ç›®و ‡وک¯è§£ه†³و ،ه›ه†…设ه¤‡و•…éڑœن؟ن؟®çڑ„وµپ程问é¢ک,é€ڑè؟‡ه¾®ن؟،ه°ڈ程ه؛ڈن½œن¸؛ه‰چ端界é¢ï¼Œهگژ端هˆ©ç”¨springbootو،†و¶ه¼€هڈ‘,能ه¤ں让ه¦ç”ںه’Œو ،ه›ه·¥ن½œن؛؛ه‘کهœ¨éپ‡هˆ°è®¾ه¤‡é—®é¢کو—¶ï¼Œه؟«é€ںé€ڑè؟‡ه°ڈ程ه؛ڈوڈگن؛¤ن؟ن؟®è¯·و±‚م€‚ç³»ç»ںهگژ端è´ںè´£ه¤„çگ†è؟™ن؛›...
هœ¨è؟™ن¸ھ“ه¾®ن؟،ه°ڈ程ه؛ڈ-物وµپه؟«é€’â€و؛گç پن¸ï¼Œوˆ‘ن»¬هڈ¯ن»¥وژ¨وµ‹è؟™وک¯ن¸€ن¸ھن¸ژ物وµپوں¥è¯¢ç›¸ه…³çڑ„ه¾®ن؟،ه°ڈ程ه؛ڈé،¹ç›®م€‚ن¸‹é¢ه°†è¯¦ç»†ن»‹ç»چه¾®ن؟،ه°ڈ程ه؛ڈçڑ„هں؛وœ¬و¶و„م€په¼€هڈ‘çژ¯ه¢ƒوگه»؛م€پé،µé¢ç»“و„م€پو•°وچ®ç®،çگ†ن»¥هڈٹ物وµپAPIçڑ„集وˆگç‰ç›¸ه…³çں¥è¯†ç‚¹م€‚ 1. **ه¾®ن؟،...
هˆ†ن؛«ن¸€و¬¾ن¸چé”™çڑ„资و؛گ网站و؛گç پ,è؟™ن¸ھو؛گç پ100%ه¼€و؛گ,ه¼€هڈ‘者وڈگن¾›ن؛†ه…چ费版çڑ„و؛گç پ,è؟™ن¸چوک¯ن¸€ن¸ھو™®é€ڑçڑ„资و؛گ网站,ه®ƒè؟کوœ‰è¯¾ç¨‹و؟ه—,هڈ¯ن»¥هڈ‘ه¸ƒè¯¾ç¨‹ï¼Œè¯¾ç¨‹و”¯وŒپ视频ه’Œه›¾و–‡ن¸¤ç§چç±»ه‹م€‚è؟™ن¸ھç³»ç»ںوک¯ç‹¬ç«‹ه¼€هڈ‘çڑ„,ن¸چن¾èµ–ن»»ن½•ه»؛站程ه؛ڈ,...