- 浏览: 3587310 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (1491)
- Hibernate (28)
- spring (37)
- struts2 (19)
- jsp (12)
- servlet (2)
- mysql (24)
- tomcat (3)
- weblogic (1)
- ajax (36)
- jquery (47)
- html (43)
- JS (32)
- ibatis (0)
- DWR (3)
- EXTJS (43)
- Linux (15)
- Maven (3)
- python (8)
- 其他 (8)
- JAVASE (6)
- java javase string (0)
- JAVA 语法 (3)
- juddiv3 (15)
- Mule (1)
- jquery easyui (2)
- mule esb (1)
- java (644)
- log4j (4)
- weka (12)
- android (257)
- web services (4)
- PHP (1)
- 算法 (18)
- 数据结构 算法 (7)
- 数据挖掘 (4)
- 期刊 (6)
- 面试 (5)
- C++ (1)
- 论文 (10)
- 工作 (1)
- 数据结构 (6)
- JAVA配置 (1)
- JAVA垃圾回收 (2)
- SVM (13)
- web st (1)
- jvm (7)
- weka libsvm (1)
- weka屈伟 (1)
- job (2)
- 排序 算法 面试 (3)
- spss (2)
- 搜索引擎 (6)
- java 爬虫 (6)
- 分布式 (1)
- data ming (1)
- eclipse (6)
- 正则表达式 (1)
- 分词器 (2)
- 张孝祥 (1)
- solr (3)
- nutch (1)
- 爬虫 (4)
- lucene (3)
- 狗日的腾讯 (1)
- 我的收藏网址 (13)
- 网络 (1)
- java 数据结构 (22)
- ACM (7)
- jboss (0)
- 大纸 (10)
- maven2 (0)
- elipse (0)
- SVN使用 (2)
- office (1)
- .net (14)
- extjs4 (2)
- zhaopin (0)
- C (2)
- spring mvc (5)
- JPA (9)
- iphone (3)
- css (3)
- 前端框架 (2)
- jui (1)
- dwz (1)
- joomla (1)
- im (1)
- web (2)
- 1 (0)
- 移动UI (1)
- java (1)
- jsoup (1)
- 管理模板 (2)
- javajava (1)
- kali (7)
- 单片机 (1)
- 嵌入式 (1)
- mybatis (2)
- layui (7)
- asp (12)
- asp.net (1)
- sql (1)
- c# (4)
- andorid (1)
- 地价 (1)
- yihuo (1)
- oracle (1)
最新评论
-
endual:
https://blog.csdn.net/chenxbxh2 ...
IE6 bug -
ice86rain:
你好,ES跑起来了吗?我的在tomcat启动时卡在这里Hibe ...
ES架构技术介绍 -
TopLongMan:
...
java public ,protect,friendly,private的方法权限(转) -
贝塔ZQ:
java实现操作word中的表格内容,用插件实现的话,可以试试 ...
java 读取 doc poi读取word中的表格(转) -
ysj570440569:
Maven多模块spring + springMVC + JP ...
Spring+SpringMVC+JPA
目前,用户对安卓应用程序的UI设计要求越来越高,因此,掌握一些新颖的设计很有必要.
比如菜单,传统的菜单已经不能满足用户的需求. 其中优酷中圆盘旋转菜单的实现就比较优秀,这里我提供下我的思路及实现,仅供参考.
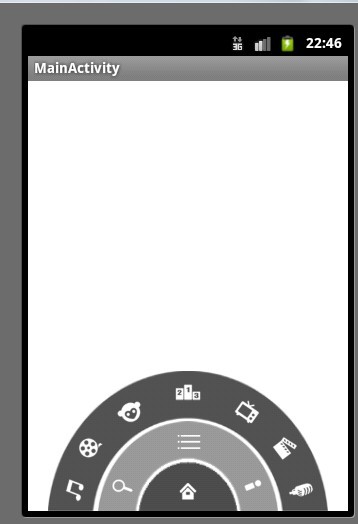
该菜单共分里外三层导航菜单.可以依次从外向里关闭三层菜单,也可以反向打开,并且伴有圆盘旋转的动画效果
首先,看下效果:

以下是具体的代码及解释:
1. 菜单布局文件:
大家看到主要有三个RalativeLayout,就是大家看到的三层,但是关于图片的倾斜 是怎样实现的呢?实际上是个假象,图片是正放的,里面图像是倾斜的
[java] view plaincopy
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent" >
- <RelativeLayout
- android:layout_width="100dip"
- android:layout_height="50dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:background="@drawable/level1" >
- <ImageButton
- android:id="@+id/home"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerInParent="true"
- android:background="@drawable/icon_home" />
- </RelativeLayout>
- <RelativeLayout
- android:layout_width="180dip"
- android:layout_height="90dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:id="@+id/level2"
- android:background="@drawable/level2" >
- <ImageButton
- android:id="@+id/search"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_margin="10dip"
- android:background="@drawable/icon_search" />
- <ImageButton
- android:id="@+id/menu"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_margin="6dip"
- android:background="@drawable/icon_menu" />
- <ImageButton
- android:id="@+id/myyouku"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_alignParentRight="true"
- android:layout_margin="10dip"
- android:background="@drawable/icon_myyouku" />
- </RelativeLayout>
- <RelativeLayout
- android:layout_width="280dip"
- android:layout_height="140dip"
- android:layout_alignParentBottom="true"
- android:layout_centerHorizontal="true"
- android:id="@+id/level3"
- android:background="@drawable/level3" >
- <ImageButton
- android:id="@+id/c1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="6dip"
- android:layout_marginLeft="12dip"
- android:background="@drawable/channel1" />
- <ImageButton
- android:id="@+id/c2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/c1"
- android:layout_marginBottom="12dip"
- android:layout_marginLeft="28dip"
- android:background="@drawable/channel2" />
- <ImageButton
- android:id="@+id/c3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@id/c2"
- android:layout_marginBottom="6dip"
- android:layout_marginLeft="8dip"
- android:layout_toRightOf="@id/c2"
- android:background="@drawable/channel3" />
- <ImageButton
- android:id="@+id/c4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- android:layout_margin="6dip"
- android:background="@drawable/channel4" />
- <ImageButton
- android:id="@+id/c5"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@+id/c6"
- android:layout_marginBottom="6dip"
- android:layout_marginRight="8dip"
- android:layout_toLeftOf="@+id/c6"
- android:background="@drawable/channel5" />
- <ImageButton
- android:id="@+id/c6"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_above="@+id/c7"
- android:layout_marginBottom="12dip"
- android:layout_marginRight="28dip"
- android:layout_alignParentRight="true"
- android:background="@drawable/channel6" />
- <ImageButton
- android:id="@+id/c7"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentBottom="true"
- android:layout_marginBottom="6dip"
- android:layout_marginRight="12dip"
- android:layout_alignParentRight="true"
- android:background="@drawable/channel7" />
- </RelativeLayout>
- </RelativeLayout>
2. MainActivity;
[java] view plaincopy
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.ImageButton;
- import android.widget.RelativeLayout;
- public class MainActivity extends Activity {
- private ImageButton home;
- private ImageButton menu;
- private RelativeLayout level2;
- private RelativeLayout level3;
- private boolean isLevel2Show = true;
- private boolean isLevel3Show = true;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- home = (ImageButton) findViewById(R.id.home);
- menu = (ImageButton) findViewById(R.id.menu);
- level2 = (RelativeLayout) findViewById(R.id.level2);
- level3 = (RelativeLayout) findViewById(R.id.level3);
- menu.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- if(isLevel3Show){
- //隐藏3级导航菜单
- MyAnimation.startAnimationOUT(level3, 500, 0);
- }else {
- //显示3级导航菜单
- MyAnimation.startAnimationIN(level3, 500);
- }
- isLevel3Show = !isLevel3Show;
- }
- });
- home.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- if(!isLevel2Show){
- //显示2级导航菜单
- MyAnimation.startAnimationIN(level2, 500);
- } else {
- if(isLevel3Show){
- //隐藏3级导航菜单
- MyAnimation.startAnimationOUT(level3, 500, 0);
- //隐藏2级导航菜单
- MyAnimation.startAnimationOUT(level2, 500, 500);
- isLevel3Show = !isLevel3Show;
- }
- else {
- //隐藏2级导航菜单
- MyAnimation.startAnimationOUT(level2, 500, 0);
- }
- }
- isLevel2Show = !isLevel2Show;
- }
- });
- }
- }
3. 自定义动画类MyAnimation:
[java] view plaincopy
- import android.view.View;
- import android.view.ViewGroup;
- import android.view.animation.Animation;
- import android.view.animation.Animation.AnimationListener;
- import android.view.animation.RotateAnimation;
- public class MyAnimation {
- //入动画
- public static void startAnimationIN(ViewGroup viewGroup, int duration){
- for(int i = 0; i < viewGroup.getChildCount(); i++ ){
- viewGroup.getChildAt(i).setVisibility(View.VISIBLE);//设置显示
- viewGroup.getChildAt(i).setFocusable(true);//获得焦点
- viewGroup.getChildAt(i).setClickable(true);//可以点击
- }
- Animation animation;
- /**
- * 旋转动画
- * RotateAnimation(fromDegrees, toDegrees, pivotXType, pivotXValue, pivotYType, pivotYValue)
- * fromDegrees 开始旋转角度
- * toDegrees 旋转到的角度
- * pivotXType X轴 参照物
- * pivotXValue x轴 旋转的参考点
- * pivotYType Y轴 参照物
- * pivotYValue Y轴 旋转的参考点
- */
- animation = new RotateAnimation(-180, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
- animation.setFillAfter(true);//停留在动画结束位置
- animation.setDuration(duration);
- viewGroup.startAnimation(animation);
- }
- //出动画
- public static void startAnimationOUT(final ViewGroup viewGroup, int duration , int startOffSet){
- Animation animation;
- animation = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1.0f);
- animation.setFillAfter(true);//停留在动画结束位置
- animation.setDuration(duration);
- animation.setStartOffset(startOffSet);
- animation.setAnimationListener(new AnimationListener() {
- @Override
- public void onAnimationStart(Animation animation) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationRepeat(Animation animation) {
- // TODO Auto-generated method stub
- }
- @Override
- public void onAnimationEnd(Animation animation) {
- for(int i = 0; i < viewGroup.getChildCount(); i++ ){
- viewGroup.getChildAt(i).setVisibility(View.GONE);//设置显示
- viewGroup.getChildAt(i).setFocusable(false);//获得焦点
- viewGroup.getChildAt(i).setClickable(false);//可以点击
- }
- }
- });
- viewGroup.startAnimation(animation);
- }
- }
这样,一个高仿优酷三级导航圆盘旋转菜单就完成了.,以后完全可以借鉴这些优秀的UI设计,甚至根据新的需求,可以做出更好的UI.
发表评论
-
android离线
2019-11-04 21:25 311https://www.jianshu.com/p/fdfc4 ... -
android 异步更新
2015-07-11 22:42 1512http://www.apkbus.com/forum.php ... -
仿微米
2015-06-26 10:22 0http://www.javaapk.com/source/4 ... -
仿微信
2015-06-26 10:21 1930http://www.javaapk.com/source/1 ... -
网易客户端
2015-06-26 10:20 1613http://www.javaapk.com/source/4 ... -
仿朋友圈
2015-06-26 10:18 1713http://www.javaapk.com/source/8 ... -
仿朋友圈
2015-06-26 10:13 1847http://www.eoeandroid.com/threa ... -
全国ABC查询
2015-06-26 10:07 1391IM 功能 环信云 信息统计 Umeng 分享Umeng 更新 ... -
android 判断网络
2015-06-25 16:00 1281http://www.cnblogs.com/renqingp ... -
android 多彩表格
2015-05-31 16:06 1488http://blog.csdn.net/conowen/ar ... -
android socket
2015-05-31 16:01 1656http://blog.csdn.net/conowen/ar ... -
微信播放语音3
2015-02-25 12:00 1447http://download.csdn.net/detail ... -
微信语音播放2
2015-02-25 11:57 1383http://download.csdn.net/detail ... -
微信语音播放
2015-02-25 11:56 1730http://www.apkbus.com/android-1 ... -
超强的资料整合
2015-01-05 11:04 1235http://zz563143188.iteye.com/bl ... -
最强开发资源平台大合集
2015-01-04 14:50 1897程序员代码应用开发平 ... -
Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
2014-09-04 15:45 1390http://blog.csdn.net/vipzjyno1/ ... -
android应用推广
2014-09-03 23:25 1326应用推广不必愁,有米� ... -
android 图片异步加载
2014-09-03 16:47 1141http://www.csdn.net/article/201 ... -
android hander的使用
2014-09-02 23:46 1372http://www.cnblogs.com/xiaoran1 ...






相关推荐
Android高仿优酷圆盘旋转菜单的实现.zip
高仿优酷圆盘旋转菜单的实现.zip
Android 高仿【优酷】圆盘旋转菜单的实现.rar
摘要:Java源码,Android,旋转菜单,Android源码 Android高仿【优酷】圆盘旋转菜单的源码下载,Android的调试环境现还没有配置起来,暂时无法抓图,代码也没有测试,大家自己下载测试吧,当初是花了高分下载来的。
Android 高仿【优酷】圆盘旋转菜单 的实现
高仿【优酷】圆盘旋转菜单 的实现-仅用于Android项目学习
高仿【优酷】圆盘旋转菜单 的实现
Android 高仿【优酷】圆盘旋转菜单的实现.zip源码资源下载Android 高仿【优酷】圆盘旋转菜单的实现.zip源码资源下载
android高仿【优酷】圆盘旋转菜单 的实现
Android 高仿【优酷】圆盘旋转菜单的实现.zip
优酷圆旋转菜单的实现,本软件是高仿【优酷】圆盘旋转菜单的实现。希望给大家带来帮助。
高仿优酷三级导航圆盘旋转菜单
Android 高仿【优酷】圆盘旋转菜单的实现.zip项目安卓应用源码下载Android 高仿【优酷】圆盘旋转菜单的实现.zip项目安卓应用源码下载 1.适合学生毕业设计研究参考 2.适合个人学习研究参考 3.适合公司开发项目技术...
Android圆盘旋转菜单 的实现
Android项目高仿【优酷】圆盘旋转菜单 的实现.rar
源码参考,欢迎下载
高仿【优酷】圆盘旋转菜单 的实现_Android