- 浏览: 3567659 次
- 性别:

- 来自: 杭州
-

文章分类
- 全部博客 (1491)
- Hibernate (28)
- spring (37)
- struts2 (19)
- jsp (12)
- servlet (2)
- mysql (24)
- tomcat (3)
- weblogic (1)
- ajax (36)
- jquery (47)
- html (43)
- JS (32)
- ibatis (0)
- DWR (3)
- EXTJS (43)
- Linux (15)
- Maven (3)
- python (8)
- 其他 (8)
- JAVASE (6)
- java javase string (0)
- JAVA 语法 (3)
- juddiv3 (15)
- Mule (1)
- jquery easyui (2)
- mule esb (1)
- java (644)
- log4j (4)
- weka (12)
- android (257)
- web services (4)
- PHP (1)
- 算法 (18)
- 数据结构 算法 (7)
- 数据挖掘 (4)
- 期刊 (6)
- 面试 (5)
- C++ (1)
- 论文 (10)
- 工作 (1)
- 数据结构 (6)
- JAVA配置 (1)
- JAVA垃圾回收 (2)
- SVM (13)
- web st (1)
- jvm (7)
- weka libsvm (1)
- weka屈伟 (1)
- job (2)
- 排序 算法 面试 (3)
- spss (2)
- 搜索引擎 (6)
- java 爬虫 (6)
- 分布式 (1)
- data ming (1)
- eclipse (6)
- 正则表达式 (1)
- 分词器 (2)
- 张孝祥 (1)
- solr (3)
- nutch (1)
- 爬虫 (4)
- lucene (3)
- 狗日的腾讯 (1)
- 我的收藏网址 (13)
- 网络 (1)
- java 数据结构 (22)
- ACM (7)
- jboss (0)
- 大纸 (10)
- maven2 (0)
- elipse (0)
- SVN使用 (2)
- office (1)
- .net (14)
- extjs4 (2)
- zhaopin (0)
- C (2)
- spring mvc (5)
- JPA (9)
- iphone (3)
- css (3)
- 前端框架 (2)
- jui (1)
- dwz (1)
- joomla (1)
- im (1)
- web (2)
- 1 (0)
- 移动UI (1)
- java (1)
- jsoup (1)
- 管理模板 (2)
- javajava (1)
- kali (7)
- 单片机 (1)
- 嵌入式 (1)
- mybatis (2)
- layui (7)
- asp (12)
- asp.net (1)
- sql (1)
- c# (4)
- andorid (1)
- 地价 (1)
- yihuo (1)
- oracle (1)
最新评论
-
endual:
https://blog.csdn.net/chenxbxh2 ...
IE6 bug -
ice86rain:
你好,ES跑起来了吗?我的在tomcat启动时卡在这里Hibe ...
ES架构技术介绍 -
TopLongMan:
...
java public ,protect,friendly,private的方法权限(转) -
贝塔ZQ:
java实现操作word中的表格内容,用插件实现的话,可以试试 ...
java 读取 doc poi读取word中的表格(转) -
ysj570440569:
Maven多模块spring + springMVC + JP ...
Spring+SpringMVC+JPA
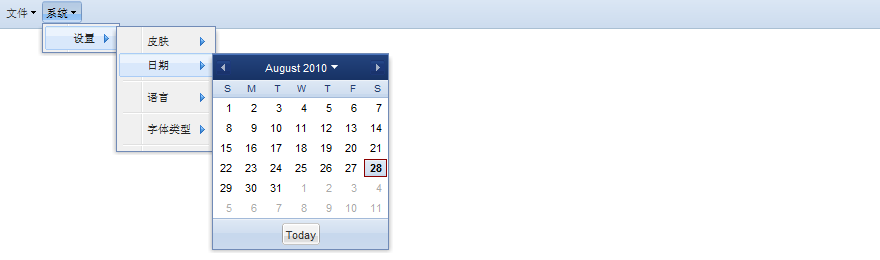
菜单栏和工具栏是经常用的,今天大家一块看看Ext中的菜单和工具如何使用吧!
先看下面的代码,貌似有点长,不过注释很清楚,而且下面我会逐一去解释:
- <html>
- <head>
- <link href="ext/resources/css/ext-all.css" mce_href="ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
- <mce:script src="ext/adapter/ext/ext-base.js" mce_src="ext/adapter/ext/ext-base.js" type="text/javascript"></mce:script>
- <mce:script src="ext/ext-all.js" mce_src="ext/ext-all.js" type="text/javascript"></mce:script>
- <mce:script type="text/javascript"><!--
- Ext.onReady(function(){
- var mnFile=new Ext.menu.Menu({//定义一工具栏一个按钮的下拉列表Menu(注意这个item中有点乱,主要为了让大家多看几种形式)
- id:'mnFile',
- items:[
- {
- text:'新建',
- icon:'ext/docs/resources/favicon.ico',//设置菜单前面图标
- handler:function(){
- Ext.Msg.alert("系统提示","您单击了‘新建’");
- }
- },
- new Ext.menu.Item({
- text:'打开'
- })
- ]
- });
- var mnSystem=new Ext.menu.Menu({//第二个Menu列表,这里看一下二级菜单
- id:'mnSystem',
- items:[
- new Ext.menu.Item({
- text:'设置',
- menu:[
- {text:'皮肤', menu:new Ext.menu.ColorMenu({handler:function(cm,color){
- Ext.Msg.alert("系统消息","您选择的颜色:"+color);
- }})},
- {text:'日期',menu:new Ext.menu.DateMenu({handler:function(dp,date){
- Ext.Msg.alert("系统消息",date.format("您选择的日期是:Y年m月d日"));
- }})},
- new Ext.menu.Separator(),//创建分隔符
- new Ext.menu.Item({//三级菜单
- text:'语言',
- menu:[
- new Ext.menu.CheckItem({text:"中文",group:"language"}),
- new Ext.menu.CheckItem({text:"English",group:"language"})
- ]
- }),
- 'separator', //这样也可以添加分隔符
- new Ext.menu.Item({//注意和上面的区别就是这个没有group,所以就显示为了多选框
- text:'字体类型',
- menu:[
- new Ext.menu.CheckItem({text:"斜体"}),
- new Ext.menu.CheckItem({text:"加粗"}),
- new Ext.menu.CheckItem({text:"下划线"})
- ]
- }),
- '-'//同样可以创建分隔符
- ]
- }),
- ]
- });
- var btnFile=new Ext.Button({
- text:'文件',
- menu:mnFile
- });
- var btnSystem=new Ext.Button({
- text:'系统',
- menu:mnSystem
- });
- var tb=new Ext.Toolbar({
- id:'tb',
- width:'auto',
- height:30,
- items:[
- btnFile,
- btnSystem
- ]
- });
- tb.render(Ext.getBody());
- });
- // --></mce:script>
- <mce:style type="text/css"><!--
- .item{
- padding-left:10px,
- color:red
- }
- --></mce:style><style type="text/css" mce_bogus="1"> .item{
- padding-left:10px,
- color:red
- }
- </style>
- </head>
- <body>
- <div id="divMenu"></div>
- </body>
- </html>
上面我方了完整的代码,有相应的ext库的话可以直接运行,下面我们逐一看一下相关内容。
Ext中的Menu很容易使用,但是对于没有用过的初学者往往有一个误区就是认为声明一个Menu对象(例如上面的mnFile)就可以直接放到工具栏上(例如上面的tb),其实是不对的,通过代码我们看到Menu对象是放在一个button中再将button放到Toolbar上面的;Ext中有几类Menu的Item类型,上面我将常用的都列出来了(还有就是自定义和baseItem这里就不再说了),其他都好说也容易理解,但是注意DateMenu和ColorMenu的使用,并不是直接作为一个menu(注意这里是小写的menu)中使用的而是放到一个Menu的item中使用的(这一点是很合理的,因为总不能直接在menu中出现一个color选框吧,总要点一个类似按钮的东西弹出来才好用啊);然后就是对于CheckItem是单选还是多选我上面已经注释了,想要单选的话就在同一组中标记相同的group就可以了;还有就是初学者会被menu嵌套中item和最后提一下啊就是Ext中经常用到分隔符,我上面已经将三种使用方式都列出来了,不过大家不要错误理解分隔符,不仅仅是纵向分割,想工具条上的多个横排按钮的分割也是如此。

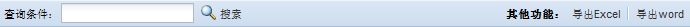
关于Toolbar我再多说两句,请看下面的例子:
- Ext.onReady(function(){
- var tb=new Ext.Toolbar({
- id:'tb',
- renderTo:'divToolbar',
- autoWidth:true,
- autoHeight:true,
- items:[
- '查询条件:',
- new Ext.form.Field({
- }),
- '',
- {
- xtype:'button',
- text:'搜索',
- iconCls:'btn_search'
- },
- '->',//
- '<b>其他功能:</b>',
- new Ext.Button({
- text:'导出Excel'
- }),
- '-',
- {
- text:'导出word'
- }
- ]
- });
- });

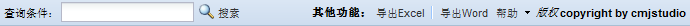
对于toolbar中的元素并非什么都可以,这个可以查看相关文档,当时相信通过上面和下面的例子已经将常用的元素都列出来了(当然像DateField这些我们没有列举)。对于toolbar有时候我们还这样来添加元素(为了使代码清晰,很多部分都是和上面对应的,例如上面的string文本和addText就是对应的):
- var tb=new Ext.Toolbar({
- id:'tb',
- renderTo:'divToolbar',
- autoWidth:true,
- autoHeight:true
- });
- tb.addText("查询条件:");
- tb.addField(new Ext.form.TextField({name:'tf'}));//addField方法可以添加大部分form控件
- tb.addSpacer();
- tb.addButton({text:'搜索',iconCls:'btn_search'});
- tb.addFill();
- tb.addElement('divHtml');//参数就是一个html元素的id
- tb.add(new Ext.Button({text:'导出Excel'}));
- tb.addSeparator();
- tb.add(new Ext.Button({text:'导出Word'}));
- tb.add(new Ext.SplitButton({
- text:'帮助',
- arrorTooltip:'更多',
- menu:new Ext.menu.Menu({
- items:[
- {
- text:'升级'
- },
- {
- text:'关于'
- }
- ]
- })
- }))
- tb.addDom({tag:'i',html:'版权'});
- tb.add('<b>copyright by cmjstudio<b>');
- tb.doLayout();//重新布局,否则可以去掉tb中renderTo在这里写tb.render('divToolbar');不然是看不到上面的布局元素的

注意:在Ext中一般给容器添加item时,可以使用其对应的add方法;也可以直接在构造函数中写(这一般有两种,我们在前面也说过,要么是只有主体的类[也就是只有{…}]里面可以指明xtype,要么是匿名的对象也[就是直接new XXX({})])。当然值得说明的是对于直接写在构造函数中只有主体的情况一般不指明xtype对于不同父容器也有默认的类型,除此之外有些特殊的情况(例如分隔符和toolbar的stringitem)也可以值写一个string类型的文本用引号引起来作为item。
题外话:在此再说一下,我会尽量将更多的东西放进来然后尽可能组织的有条理,例如有时候你可能看到有的相似的组件我们一个配置属性特别多而且很多注释,而有的却又属性很少又没有注释。那是因为我觉得我们只需要学会一个其他就会了,既然是学习没必要相同的东西都列出来,这样的话反而有时候不利于学习。
发表评论
-
extjs4 ajax 同步设置
2012-08-31 13:42 1969// 把新的数据发送到服务端去,保存 E ... -
extjs4 bug查询
2012-08-25 15:57 5054Bug Fixes Fix tabs mouseo ... -
ExtJS4学习笔记八--Template的使用(转)
2012-08-24 13:32 1639http://hnhnhnhnhn.iteye ... -
ASP.NET+ExtJs4.0+表单提交submit,上传图片到服务器(转)
2012-08-22 12:44 2731ASP.NET+ExtJs4.0+表单提交submi ... -
EXTJS 4 form population with JSON read
2012-08-22 12:31 1860EXTJS 4 form population wi ... -
ExtJS Tree same parentNode
2012-08-19 17:22 1626ExtJS Tree same parentNode ... -
extjs4 一个很专业demo的博客
2012-08-19 16:57 1956http://extjstutorial.info/extjs ... -
ExtJs 4 – XTemplates
2012-08-18 20:34 1641Home › post › ExtJs 4 – XTe ... -
extjs4 tree操作
2012-08-18 20:25 5199Extjs tree 如何获得选中的节点 ... -
extjs4 打开pdf文件
2012-08-18 20:09 5887buttons: [{ text :'OPE ... -
cannot read property 'flex' of undefined
2012-08-18 13:45 7171Extjs的一个错误,谷歌浏览器捕获到的, 后来查了下原因, ... -
extjs4 初始化的一个方法
2012-08-17 21:03 1749initComponent : function() { ... -
extjs4 tree2
2012-08-16 15:26 1374http://blog.csdn.net/clskkk2222 ... -
Ext中的get、getDom、getCmp、getBody、getDoc的区别
2012-08-16 13:36 1615Ext中的get、getDom、getCmp、g ... -
extjs4 学习博客
2012-08-12 16:03 1447http://blog.csdn.net/zhaoqilian ... -
extjs4 上传文件
2012-08-11 23:23 1616http://blog.sina.com.cn/s/blog_ ... -
extjs4 struts2 grid 新增、删除、修改
2012-08-11 20:22 2091http://blog.csdn.net/dys1990/ar ... -
extjs4做的grid,带分页,搜索 (转)
2012-08-11 14:32 2246【原创】extjs4做的grid,带分页,搜索 最 ... -
extjs4 tree
2012-08-11 09:27 1980How To Use ExtJS 4 TreePan ... -
ExtJs xtype
2012-08-10 21:45 1680ExtJs xtype一览 (2012-06-2 ...






相关推荐
EXTJS4的菜单栏设计灵活,可自定义程度高,支持多级菜单、图标、分隔符等元素,为开发者提供了丰富的API和配置选项。 菜单栏在EXTJS4中的实现主要基于`Ext.menu.Menu`类。这个类提供了一个容器,可以容纳多个菜单项...
"ExtJs菜单导航功能,不在用左边功能树"这一主题,旨在探讨如何在不使用左侧树形结构的情况下,利用ExtJs实现高效且现代感的菜单导航。 ExtJs是一款强大的JavaScript库,专门用于构建富客户端应用。它提供了丰富的...
总结,ExtJS工具栏和菜单系统提供了一种灵活的方式来构建丰富的用户界面,结合按钮、分隔线和多级菜单,可以创建出满足各种需求的交互式Web应用。通过理解这些基本概念和使用方法,开发者可以高效地构建出具有专业...
这篇博客文章“extjs4 导航菜单实例”将深入探讨如何在ExtJS 4中创建和使用导航菜单,这对于构建具有层次结构和动态功能的用户界面至关重要。 在ExtJS中,导航菜单通常通过`Ext.menu.Menu`类来实现,这是一个可弹出...
在ExtJS中,上方的动态导航栏(通常称为Header或Toolbar)是一种常见的组件,用于展示应用的菜单、按钮、下拉框等交互元素,用户可以根据需求动态加载和更新。本篇文章将深入探讨如何在ExtJS中创建并实现上方动态...
2. **按钮(Button)的用法**:`EXTjs button用法.doc`将详细介绍如何创建和使用ExtJS 4的按钮组件,包括设置按钮文本、图标、事件监听器以及使用不同类型的按钮,如工具栏按钮、菜单按钮等。 3. **表单(Form)...
它提供了丰富的组件库,包括表格、表单、菜单、工具栏、树形结构等,使得开发者能够轻松创建复杂的用户界面。在本篇文章中,我们将深入探讨如何在实际项目中使用ExtJS 3.1的组件。 首先,`css`目录包含了ExtJS 3.1...
在EXTJS框架中,超级工具栏(Super Toolbar)是一种高度可定制的组件,它允许开发者在页面顶部创建一排或多排功能丰富的按钮、下拉菜单和分隔符,以实现各种用户交互操作。这些工具栏通常包含图标,使得用户能够快速...
库中的核心组件包括窗口、表单、菜单、工具栏、面板、树形结构、数据网格等。 2. **Grid的使用**:ExtJS的数据网格(Grid)组件是一个强大的表格展示工具,可以用来展示大量结构化的数据。它支持分页、排序、过滤、...
第三讲.ExtJS工具栏、菜单栏 第四讲.ExtJS最常用的表单之textfield控件 第五讲.ExtJs最常用表单组件Number、CheckBox、Radio 第六讲.ExtJs最常用表单组件ComboBox、time、date 第七讲.ExtJS面板Panel 第八讲....
它提供了丰富的组件库,包括网格、表单、菜单、工具栏等,使得开发者能够快速构建复杂的用户界面。此外,ExtJS 2.2也支持了CSS皮肤,允许开发者自定义UI样式,以满足各种设计需求。 接下来,我们讨论ExtJS 3.2.1。...
### ExtJs部署及使用方法详解 #### 一、ExtJs部署与配置 ##### 1.1 ExtJs库的安装 为了正确地安装ExtJs库,首先需要将ExtJs的源码包放置到项目的WebRoot目录下,即项目的根目录。在安装过程中,需要创建以下...
在“已裁剪好”的描述中,我们可以理解到这些图标是预先处理过的,大小和比例适中,可以直接用于ExtJS的组件,如按钮、菜单项、工具栏等。这为开发者节省了大量时间,因为他们不需要花费精力去调整图标的尺寸或比例...
7. **Desktop环境**:EXTJS 4.2 Desktop MVC 提供了一个仿桌面的界面,包括任务栏、启动菜单、窗口最大化/最小化/关闭等功能,使得Web应用的用户体验更加接近于桌面应用。 8. **性能优化**:EXTJS 4.2在性能方面...
这些图标可以用于按钮、菜单项、工具栏等各种组件,帮助用户识别和理解应用的功能。 在你提到的"extjs icon小图标"资源中,包含了一万个小图标,这为开发者提供了大量的选择,以满足不同设计需求。这些图标可能涵盖...
在仿桌面系统中,可能需要使用如"fit"布局来填充整个屏幕,或者使用"border"布局来实现类似Windows任务栏的效果。同时,EXTJS还支持自定义布局,允许开发者根据需求定制特定的组件布局。 数据管理是EXTJS的另一大...
3、ExtJS工具栏、菜单栏0 Q' y0 E. y E 4、ExtJS最常用的表单之textfield控件4 |4 ]8 ~/ d3 Y& k# X 5、ExtJs最常用表单组件Number、CheckBox、Radio* s, r% ~+ k; y# W 6、ExtJs最常用表单组件ComboBox、time、date...
Extjs工具栏(Toolbar)和菜单(Menu)组件的学习笔记提供了丰富的知识点,帮助开发者在Web开发中实现类似桌面程序的用户界面。以下详细解析了Extjs在构建工具栏和菜单方面的关键知识点。 首先,Extjs是一个基于...
工具栏(Toolbar)和菜单(Menu)在用户界面中起到辅助操作的作用。学习如何创建和定制这些元素,可以提供丰富的交互功能,如按钮、下拉菜单、分隔符等。 八、拖放功能 ExtJS 2.0支持拖放操作,允许用户通过鼠标...
7. **工具栏和菜单**:EXTJS提供创建工具栏和下拉菜单的功能,这些元素常用于提供用户交互。 8. **拖放功能**:EXTJS 3.3支持拖放操作,允许用户将组件拖动到不同的位置,或者在组件之间拖放数据。 9. **国际化和...