UI kits
通过UI套件,我们可以初步了解扁平化设计。
套件非常的节省时间——可以自由选择套件中的元素,然后进行自己的实验。大多数UI套件的格式是PSD,非常易于编辑。下面推荐的UI套件种类不一,从简单免费的到复杂收费的,扁平化的UI套件可真是越来越多了;这里我们提供了一个推荐列表。
在选择UI套件时,不要对颜色太较真。大多数的套件都支持改变颜色主题,只需点击几下,就能全面修改,这样就不用一个一个手动修改了。
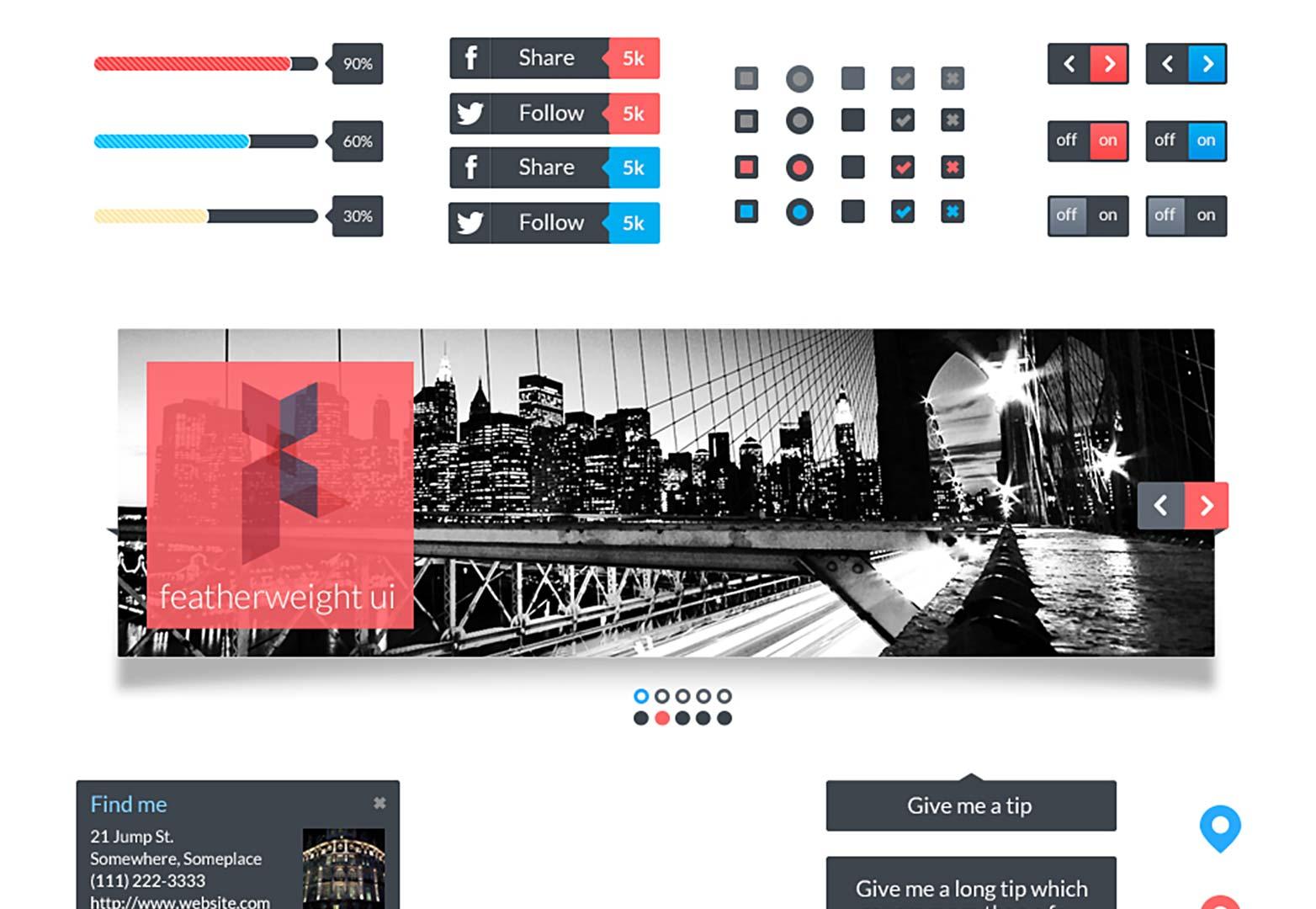
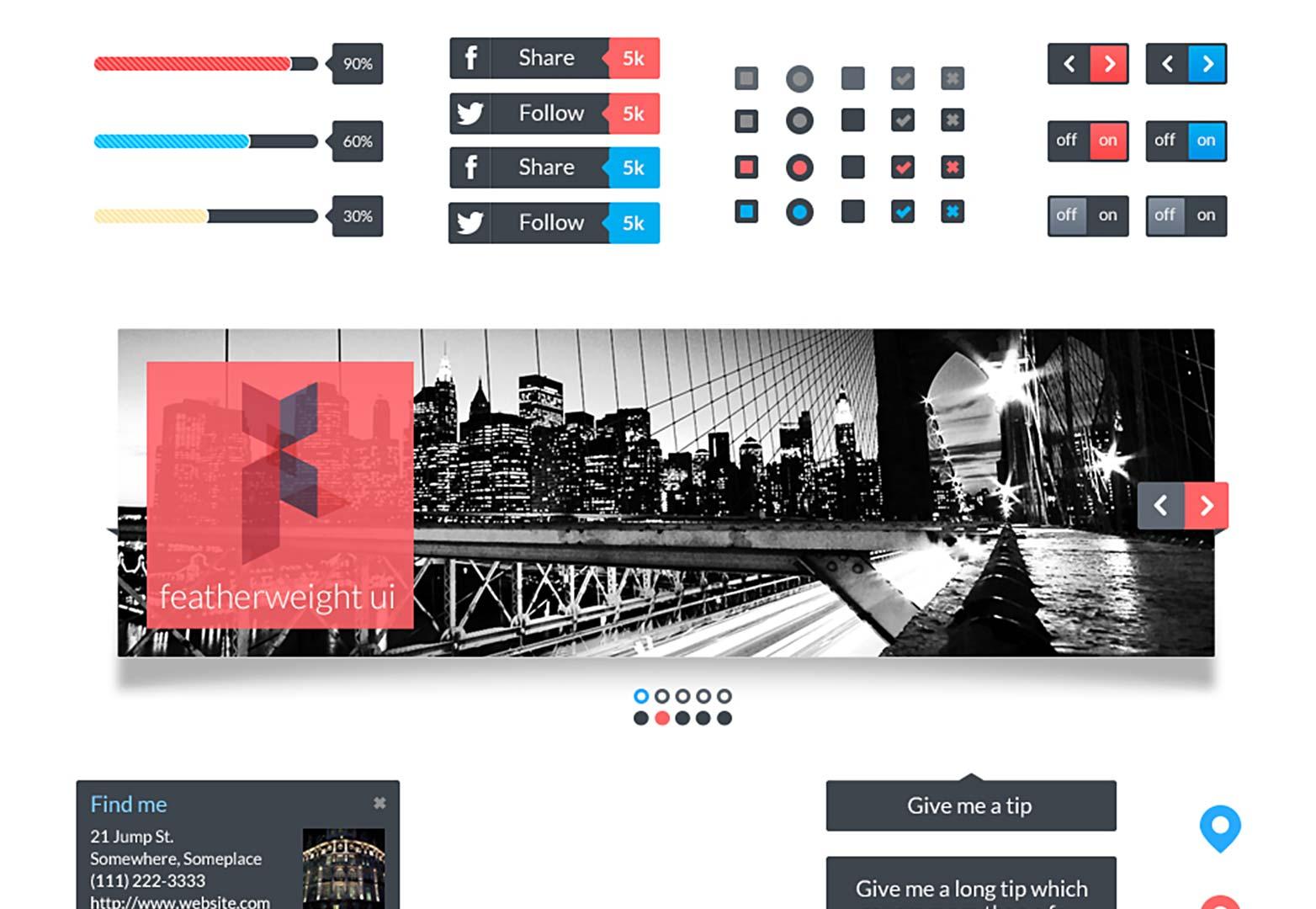
Featherweight UI (free)
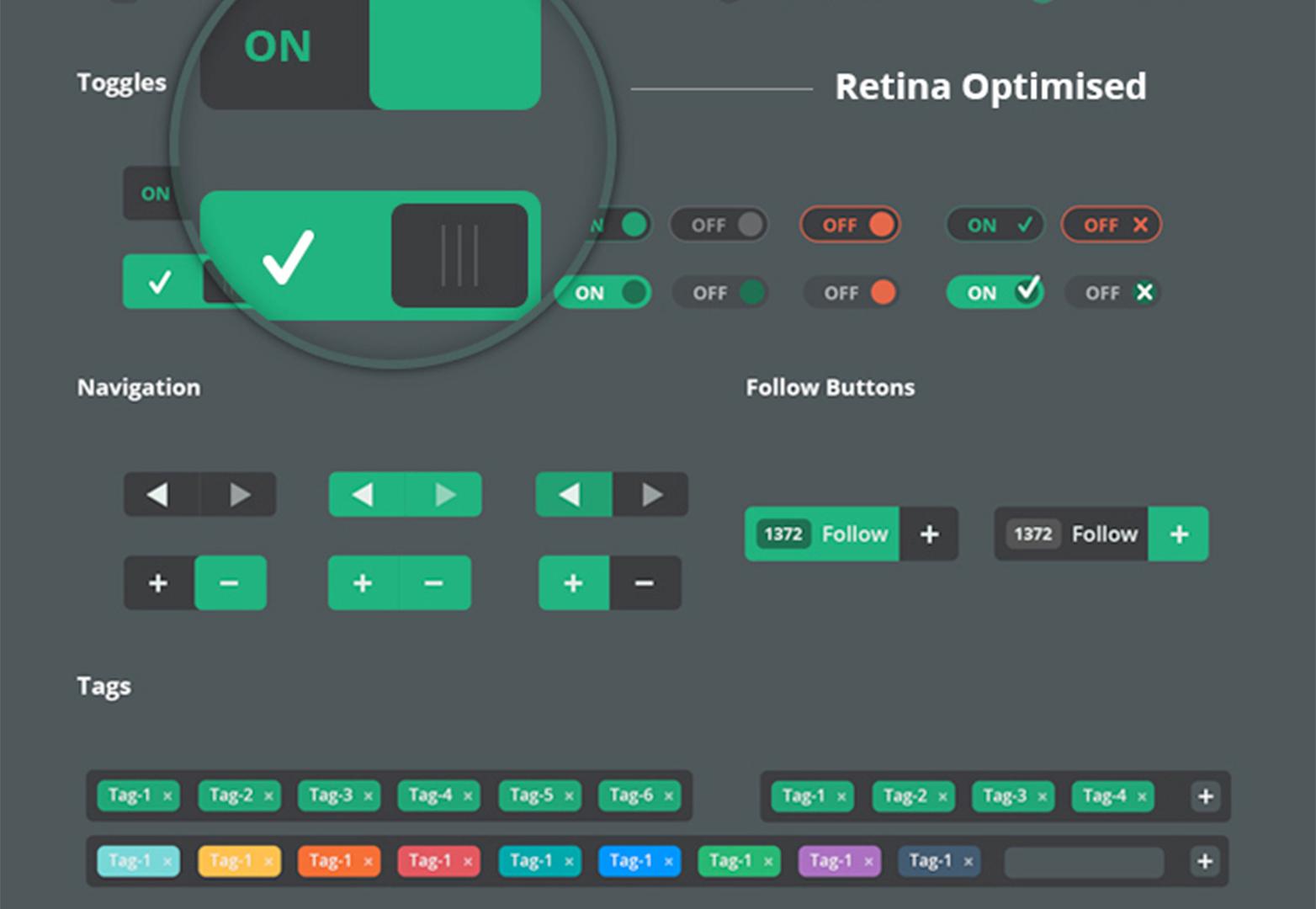
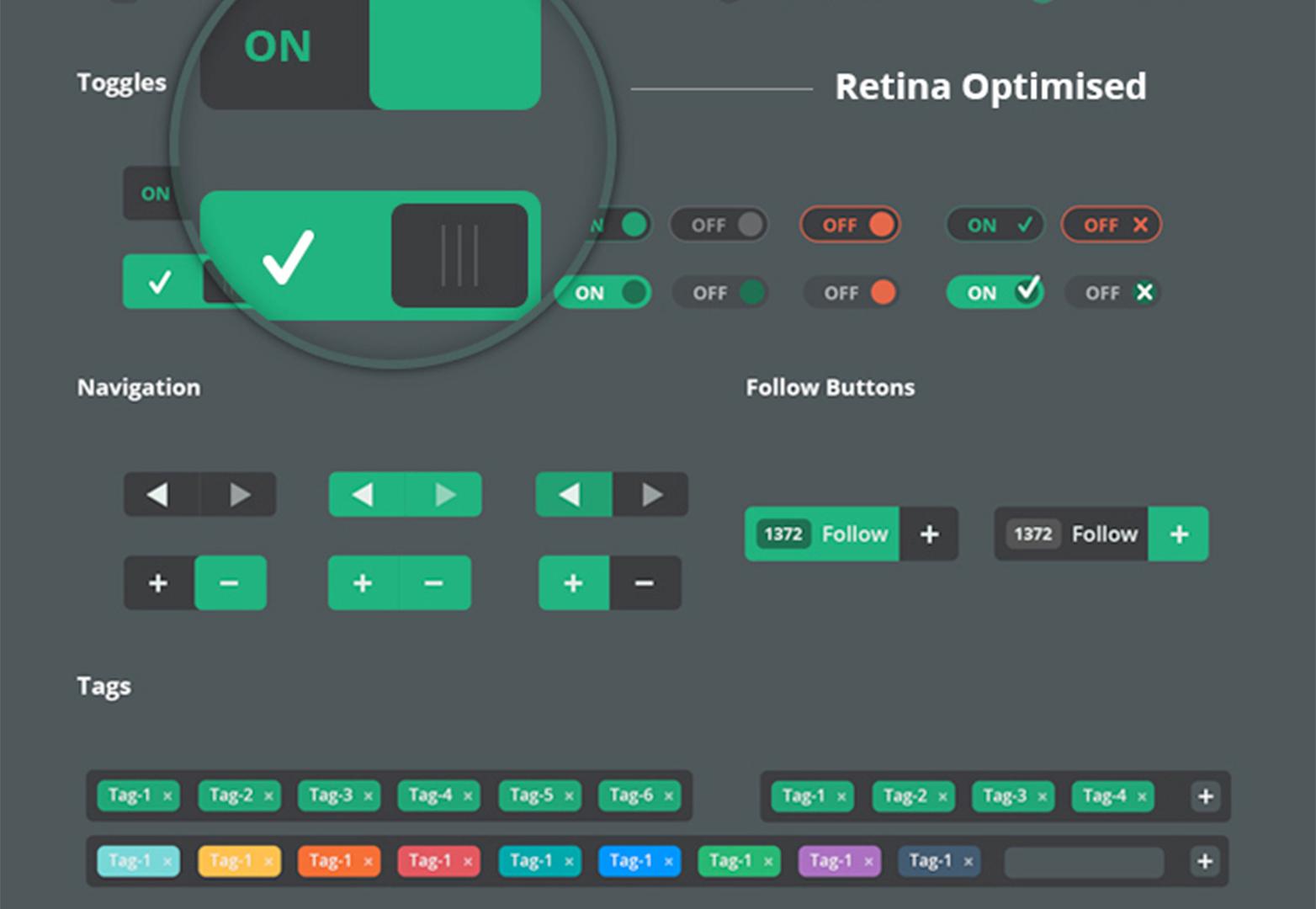
Featherweight UI简约、支持视网膜(Retina),照片滚动箭头、按钮、简单的图标,什么都有。大小适中,颜色复古。

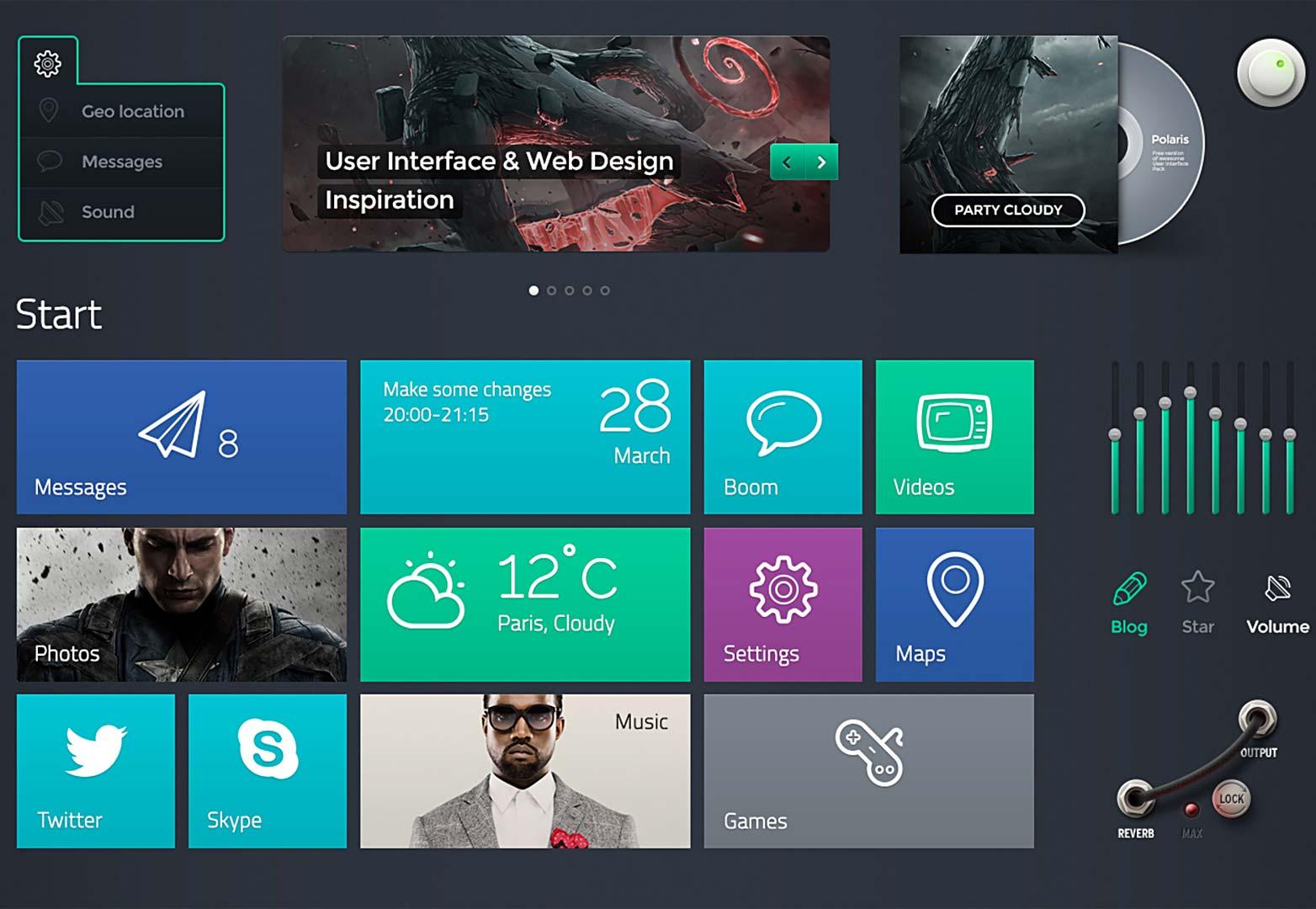
Polaris UI kit (free)
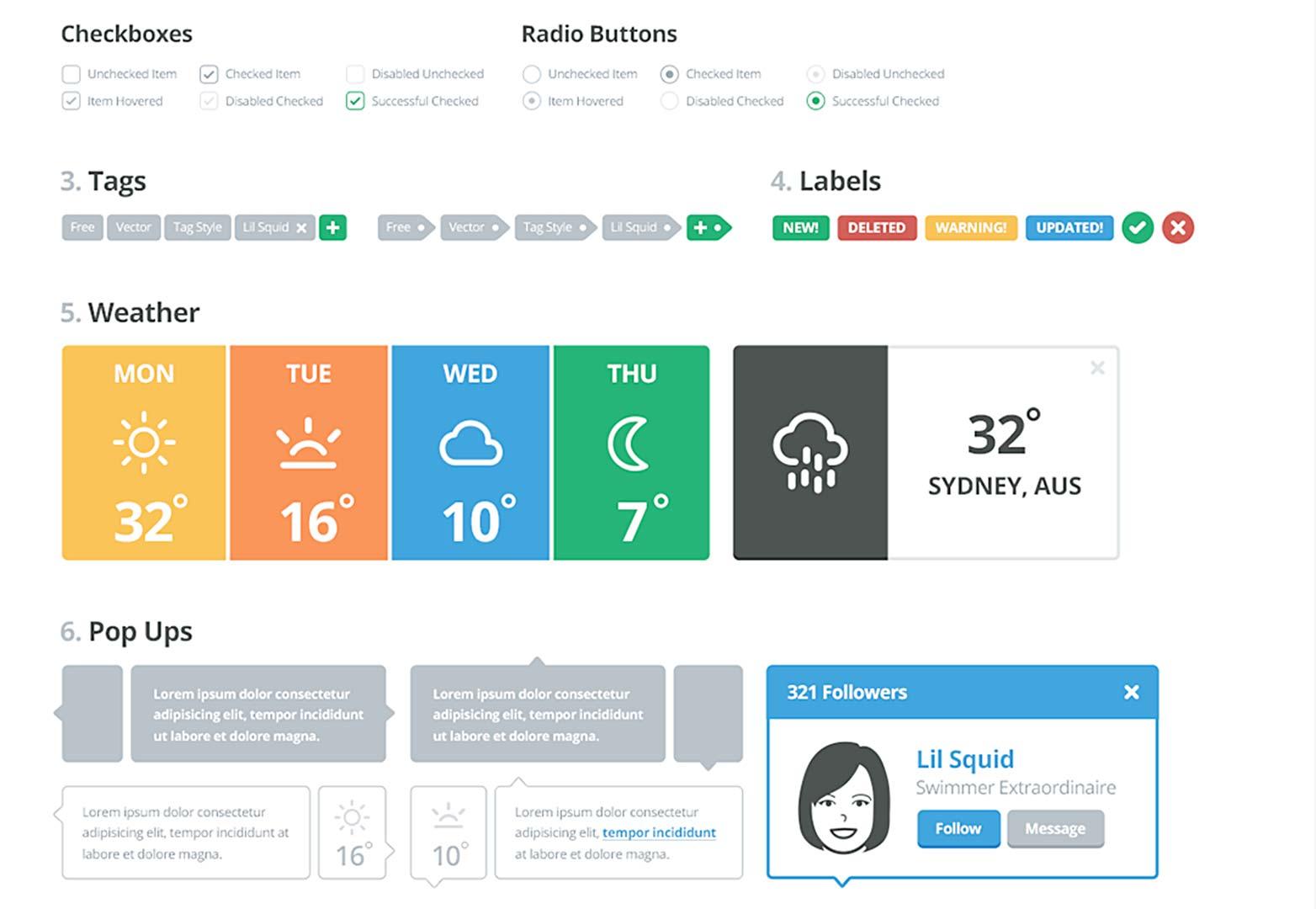
Polaris UI kit (free)由Designmodo出品,黑暗风格,包含了多种按钮和面板,有点Win8的风格。而且扁平之中带点拟物风格。

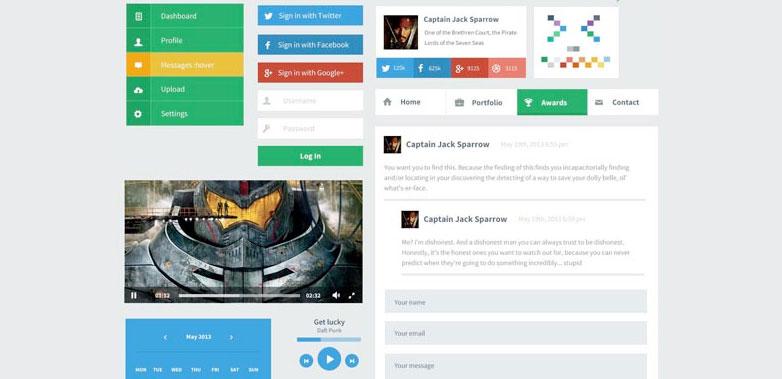
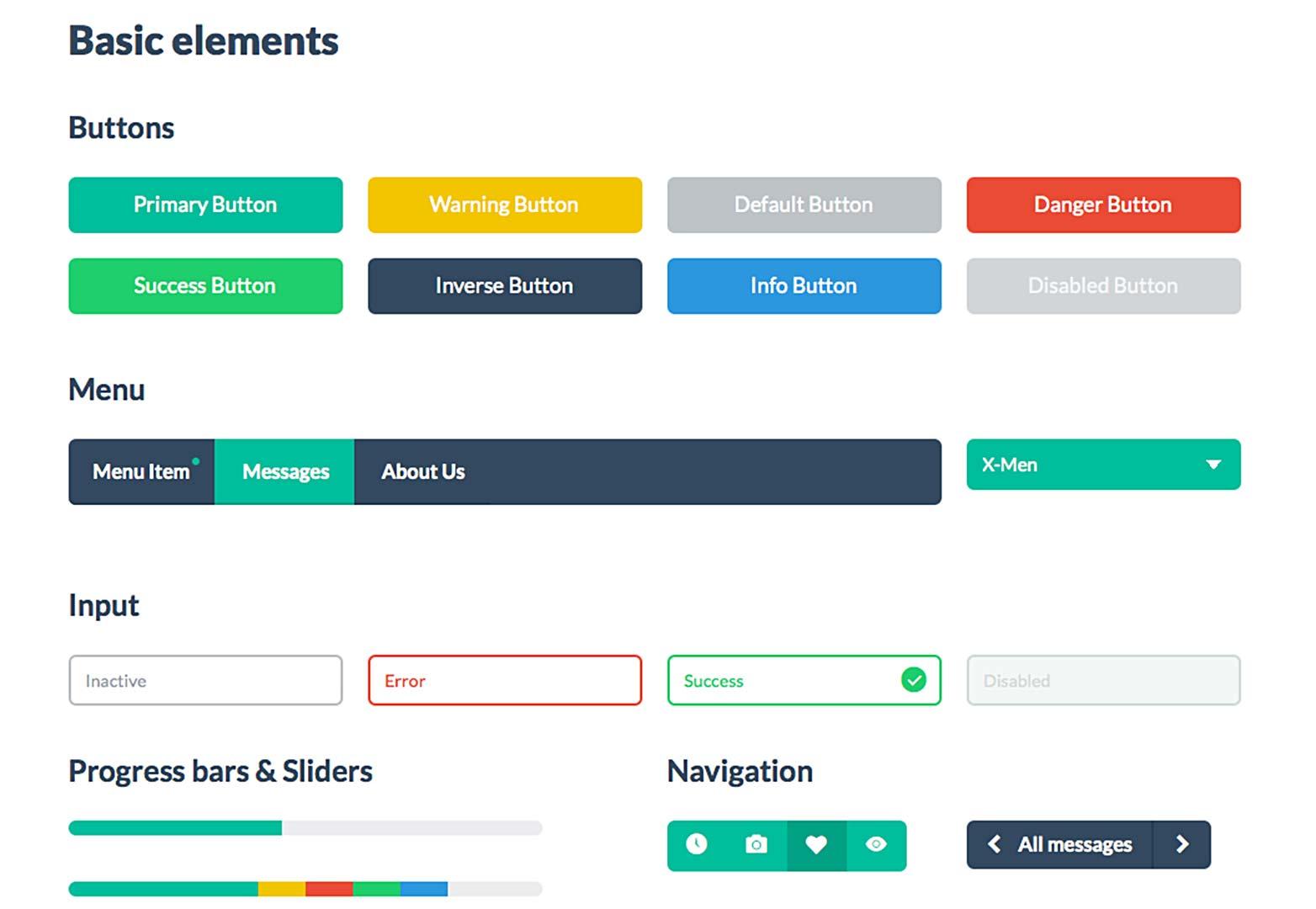
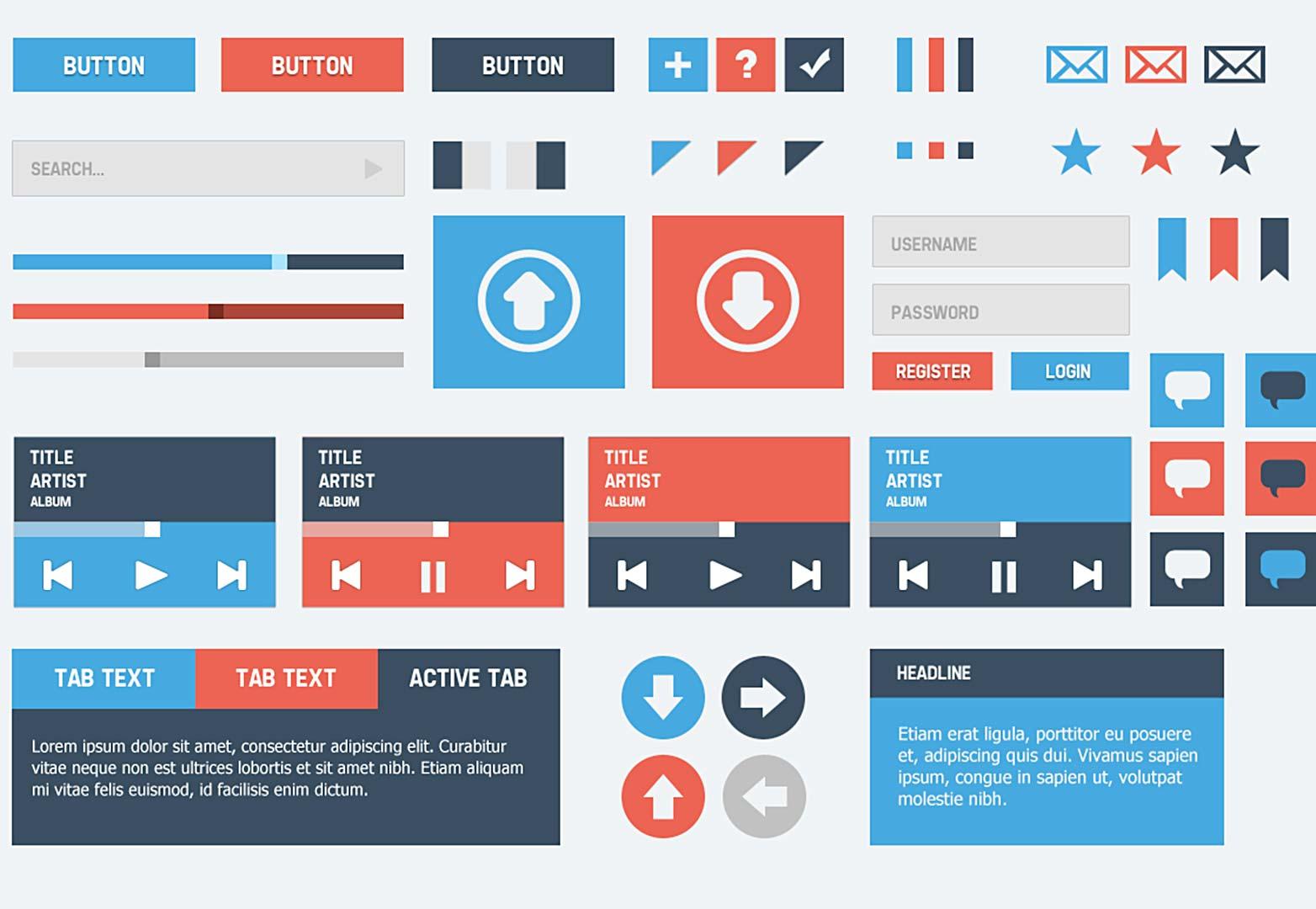
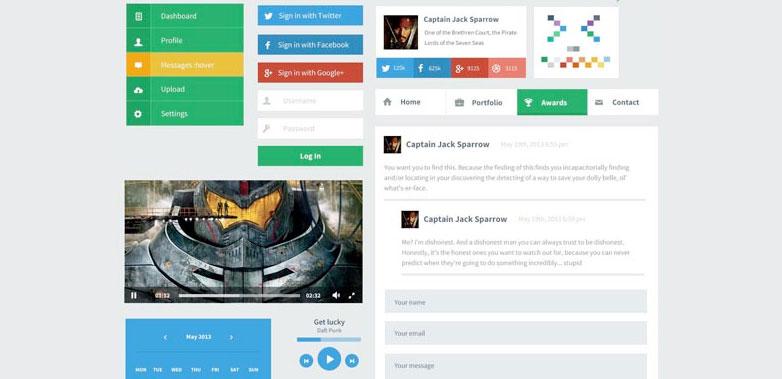
Erste UI kit (free)
This simple UI kit包含了一些非常实用的基本元素,比如社交网络登录按钮,菜单、媒体播放器,配色非常扁平化。

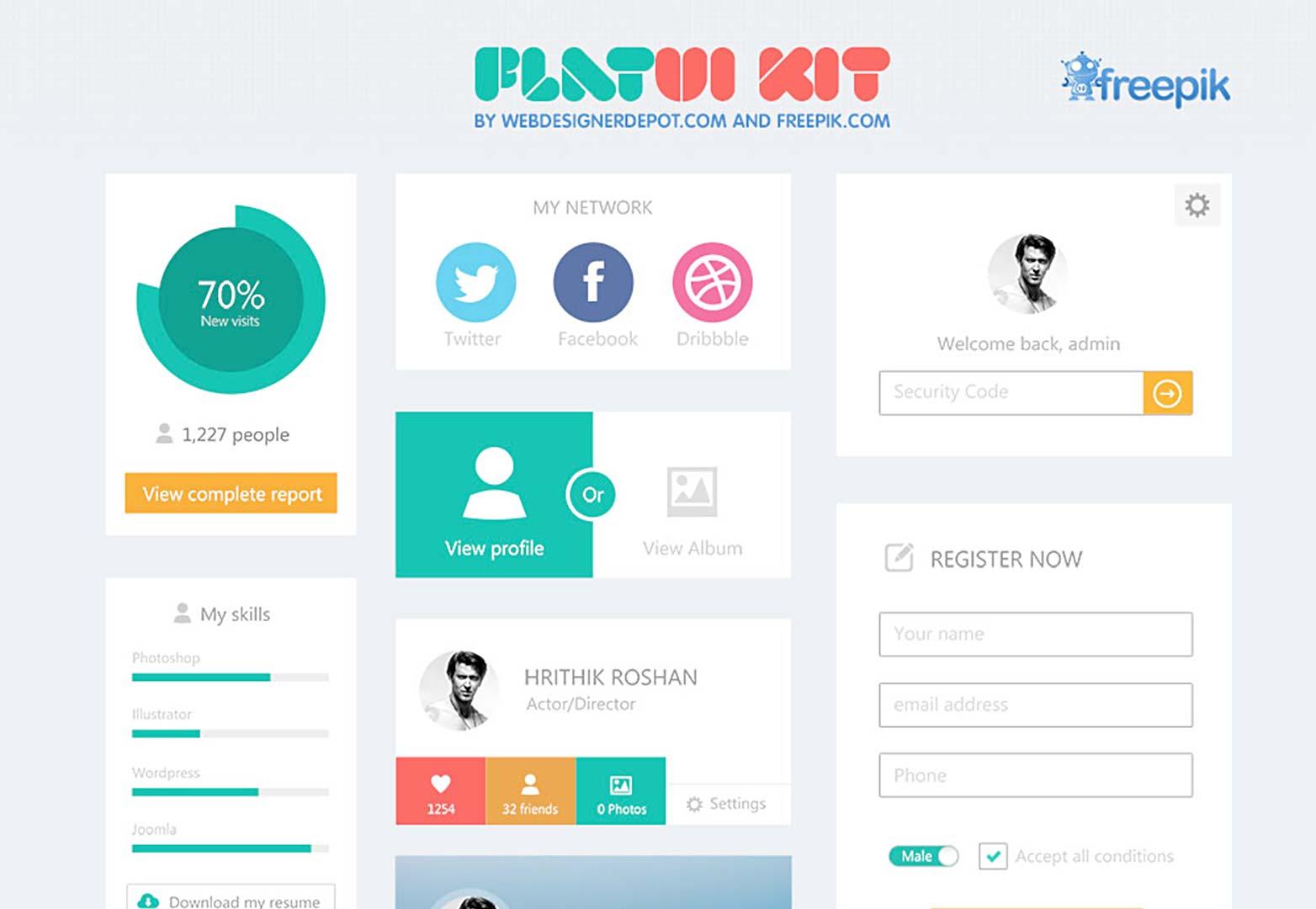
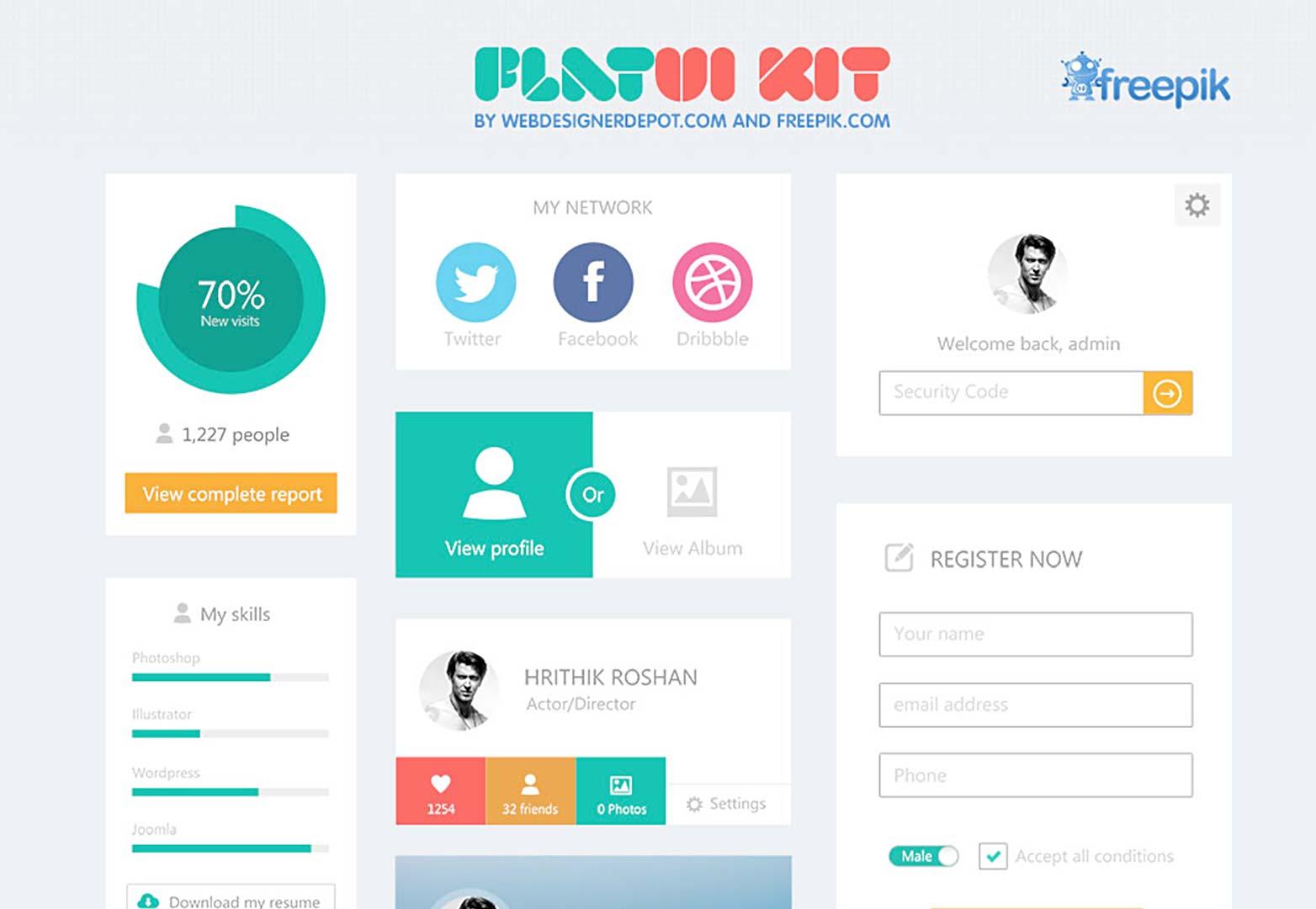
FlatUI kit (free)
The kit designed by Freepik.com for WebdesignerDepot包含了从下拉菜单到导航条再到社交分享工具在内的大量元素。

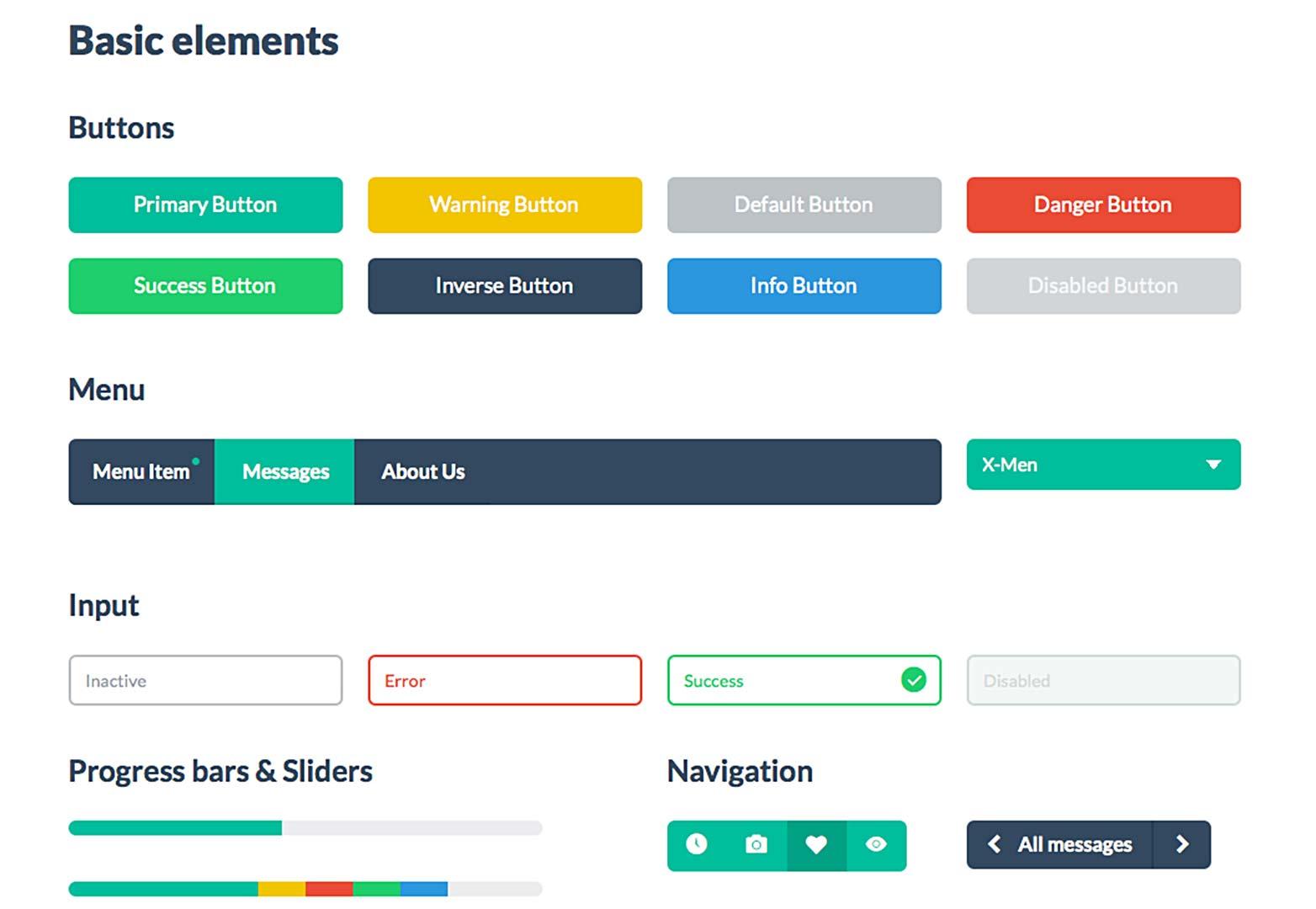
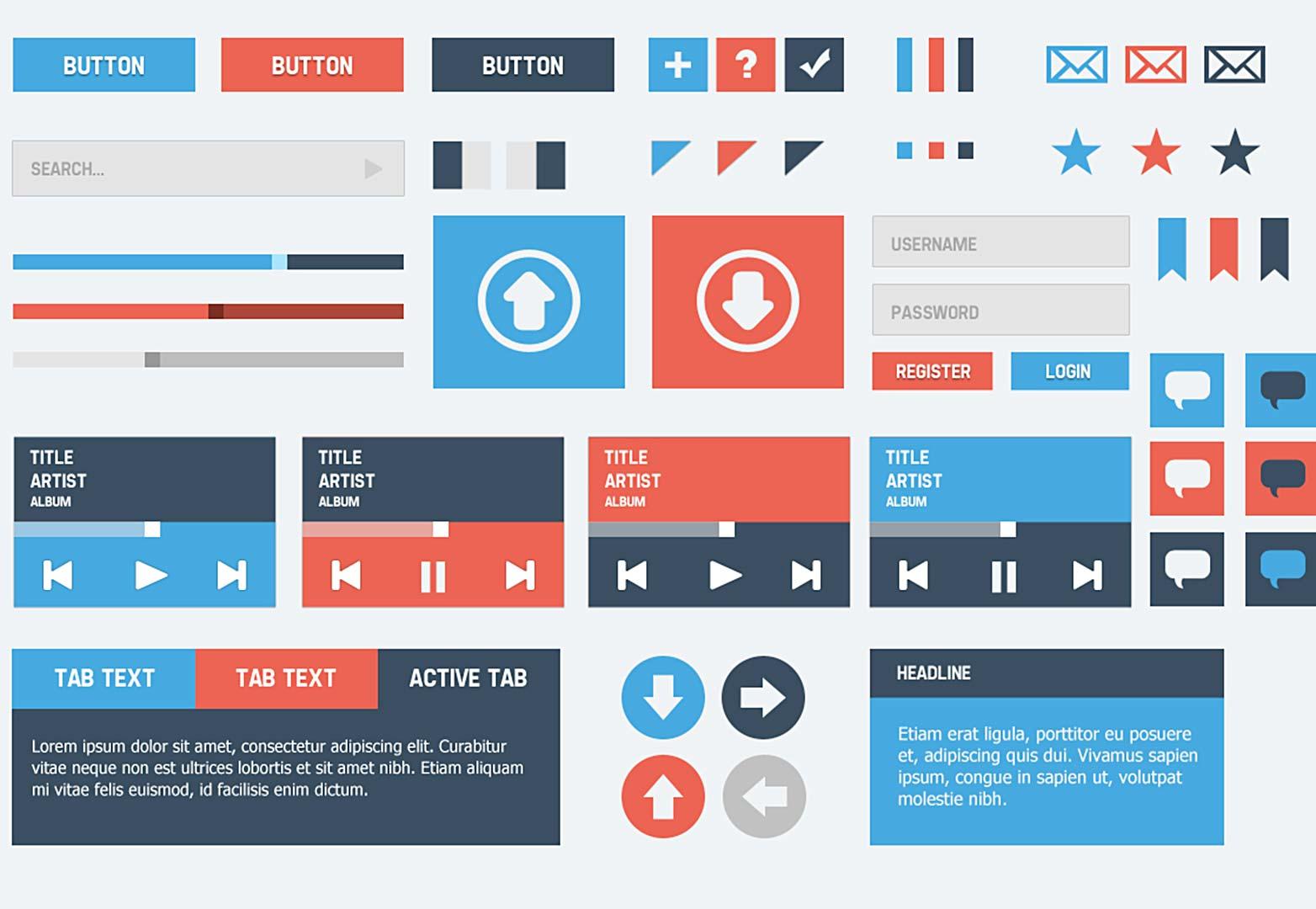
Flat UI (free)
free kit from Designmodo色彩明亮,按钮,图标,菜单,什么都有点。

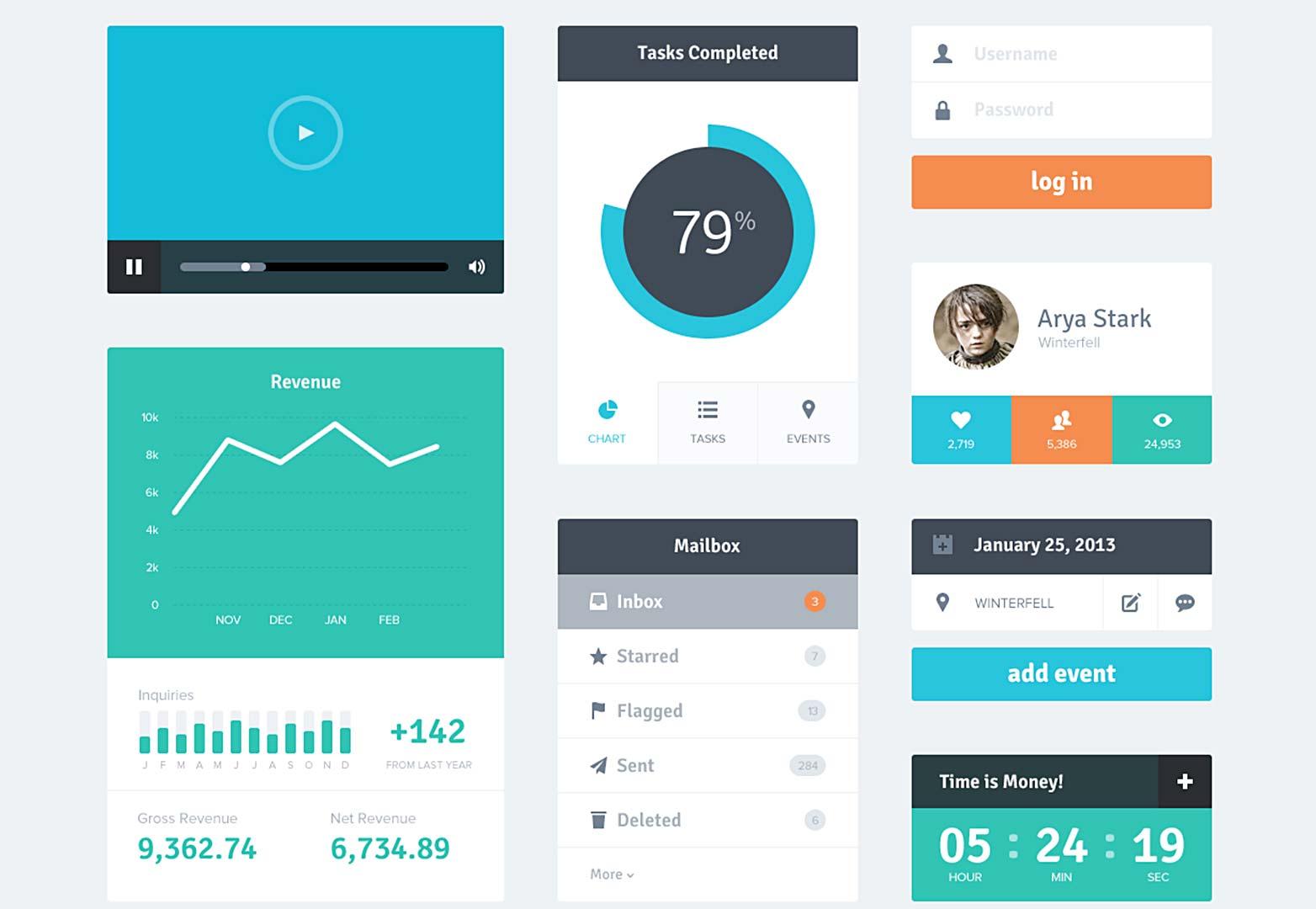
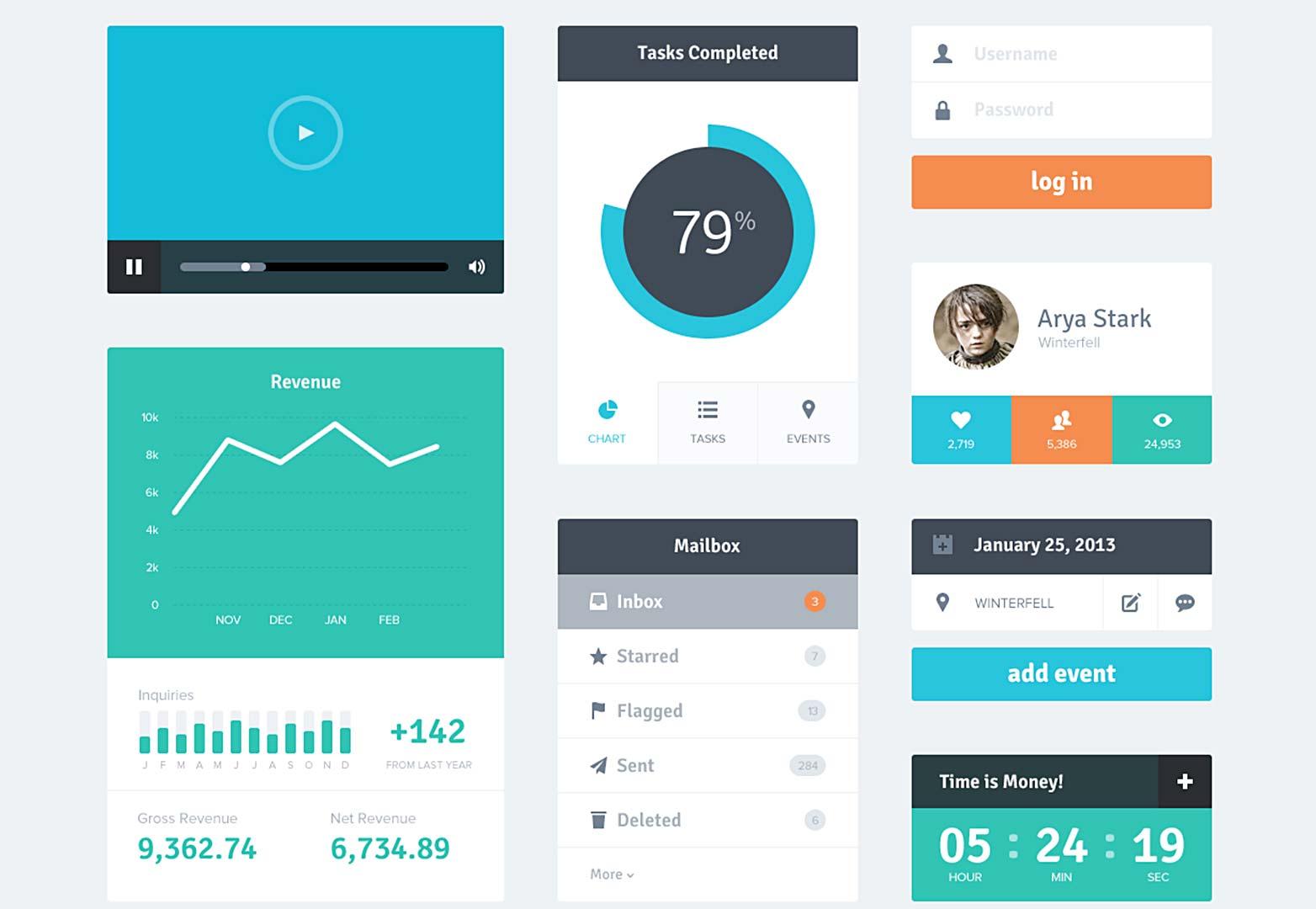
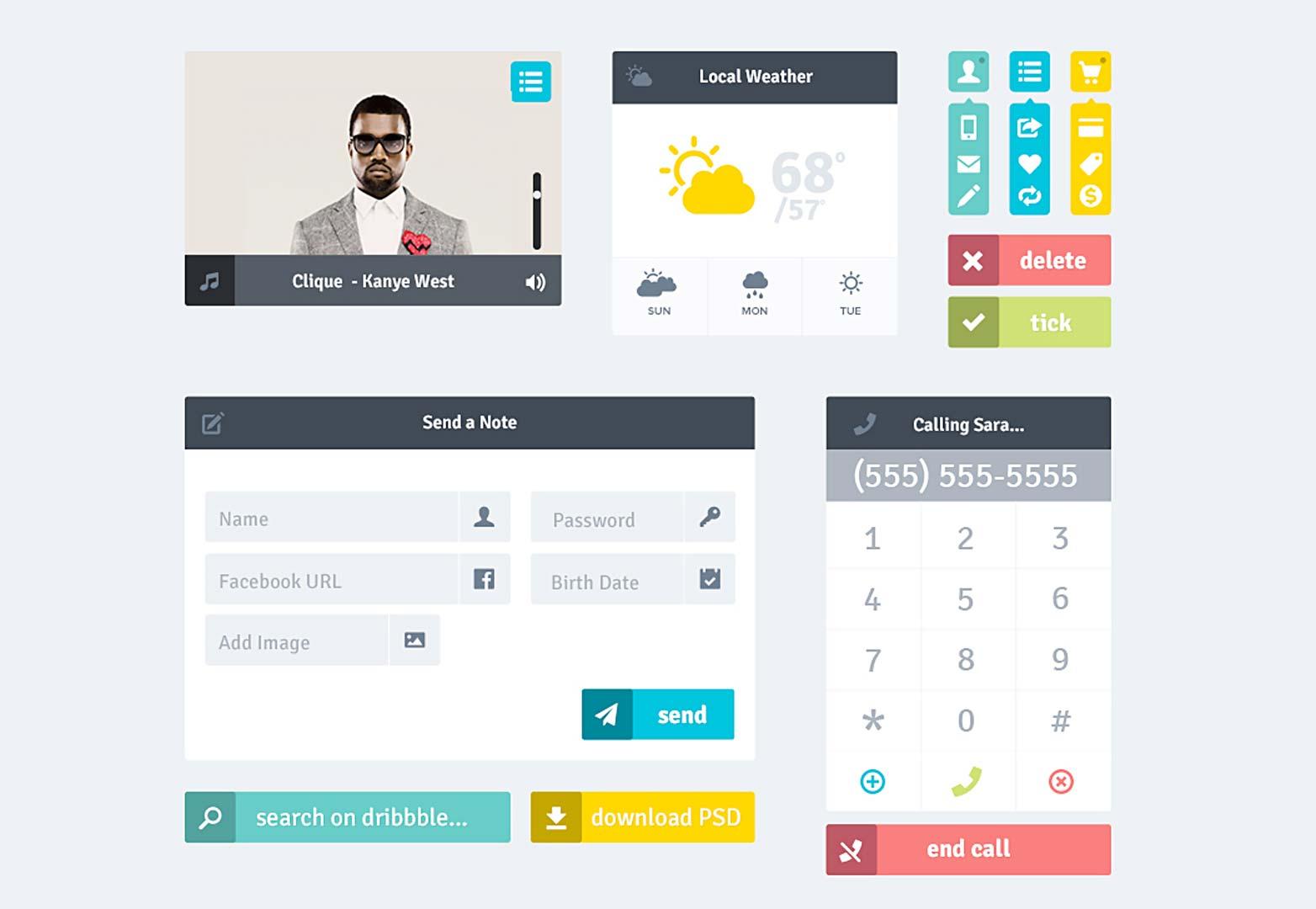
Flat UI kit (free)
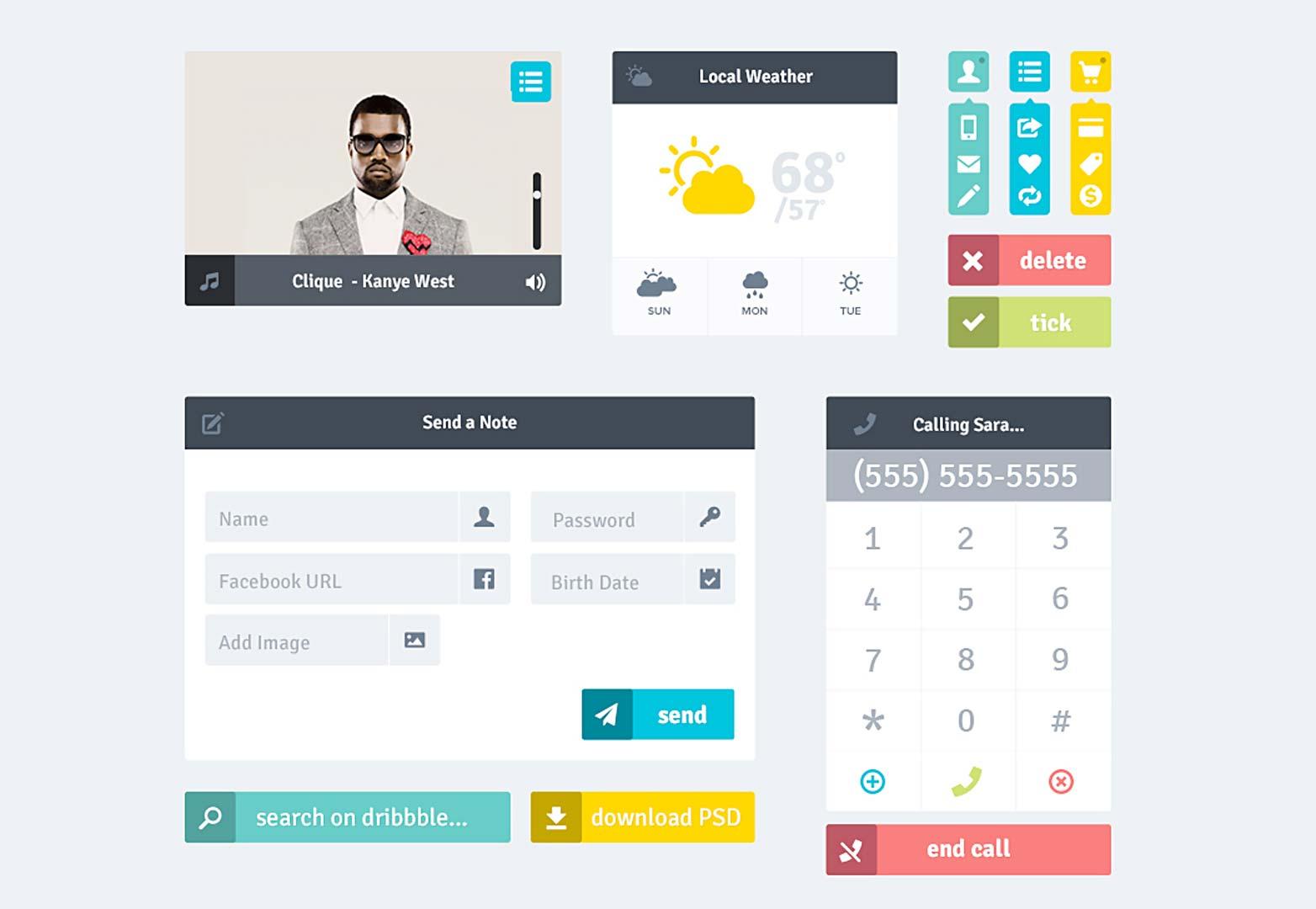
flat user interface widgets饶有趣味的一款套件,图标、播放器,计算器,任务转盘。这个套件做出了很好的榜样,教会我们如何将扁平化设计与复杂的元素相结合。

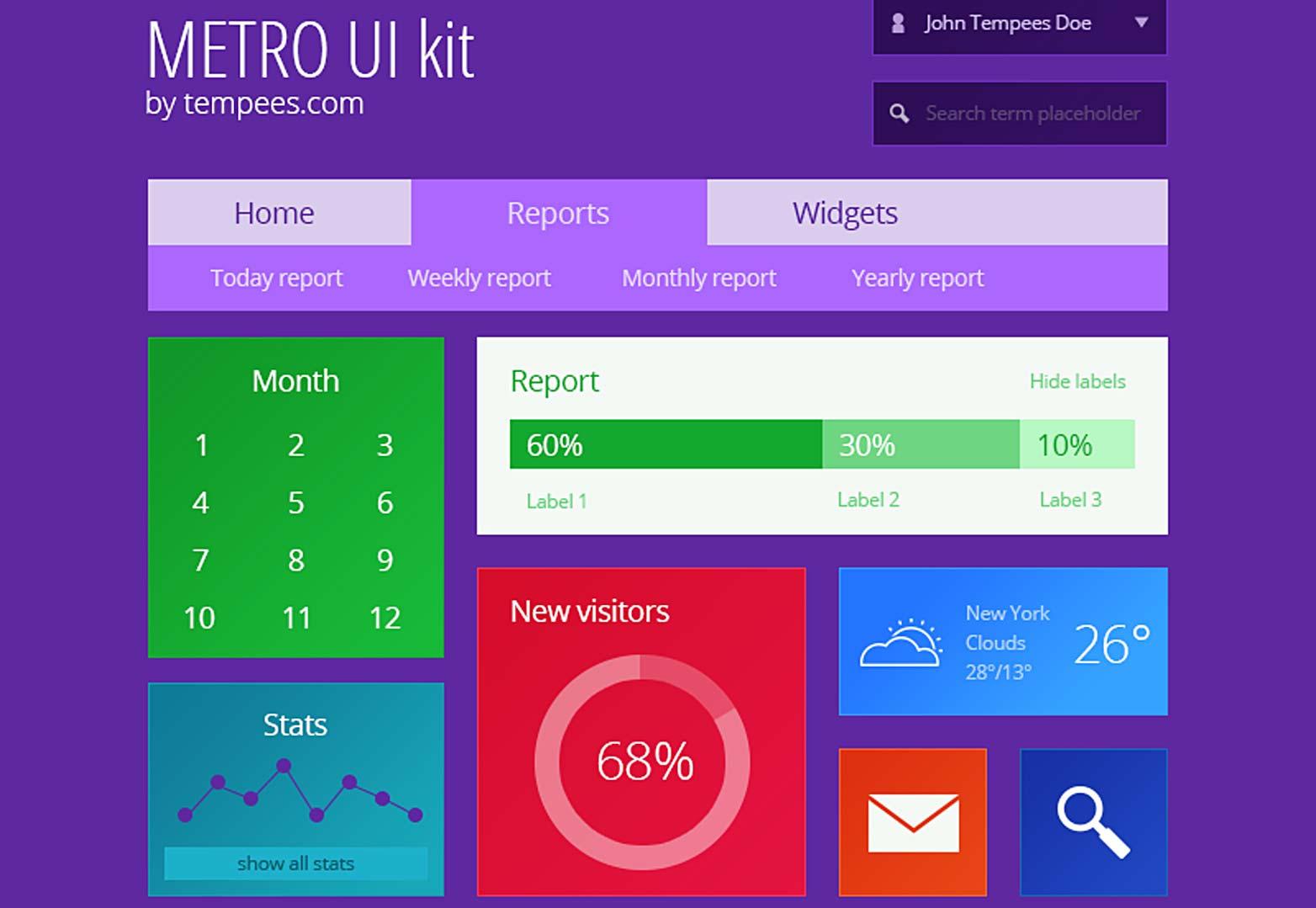
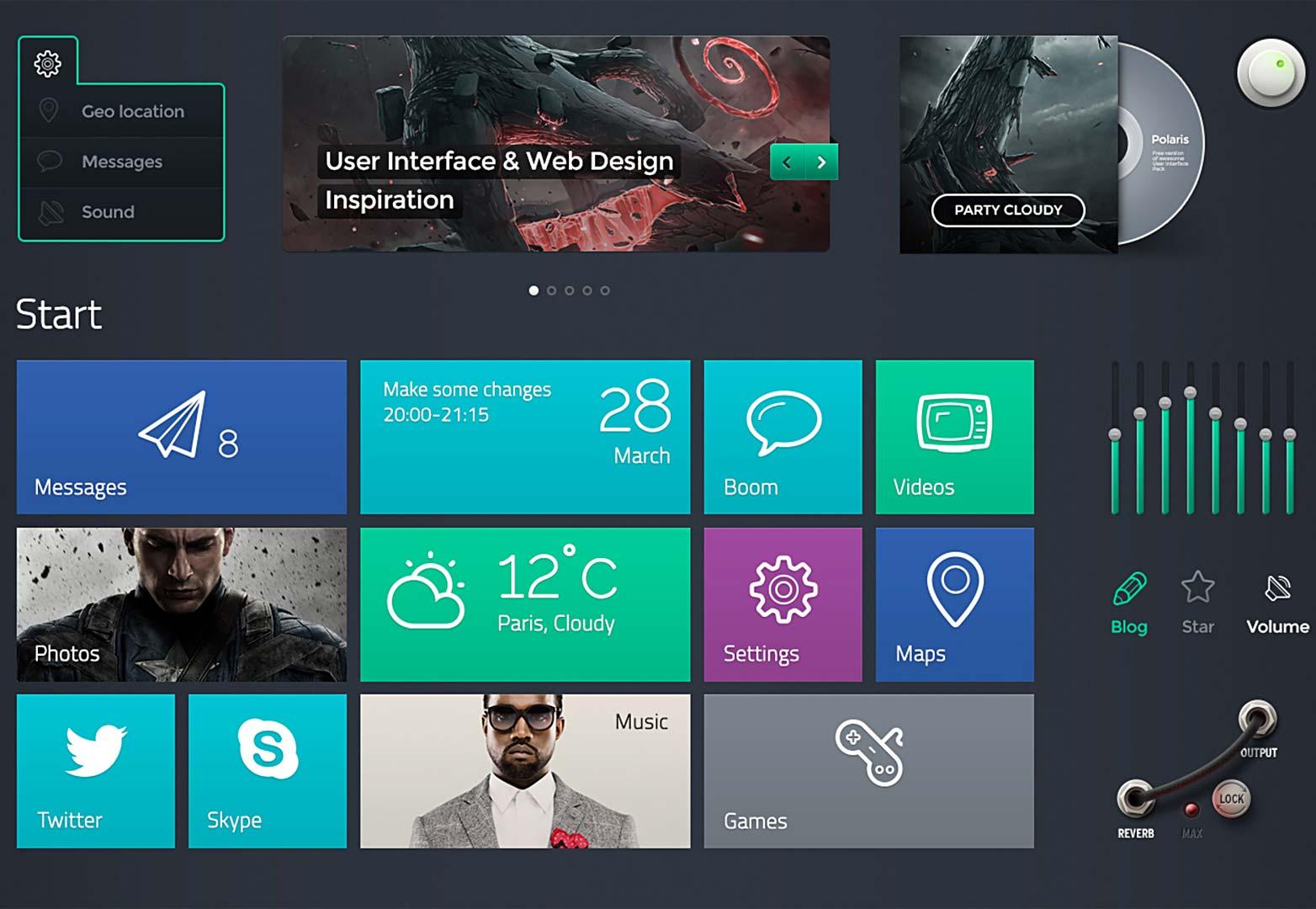
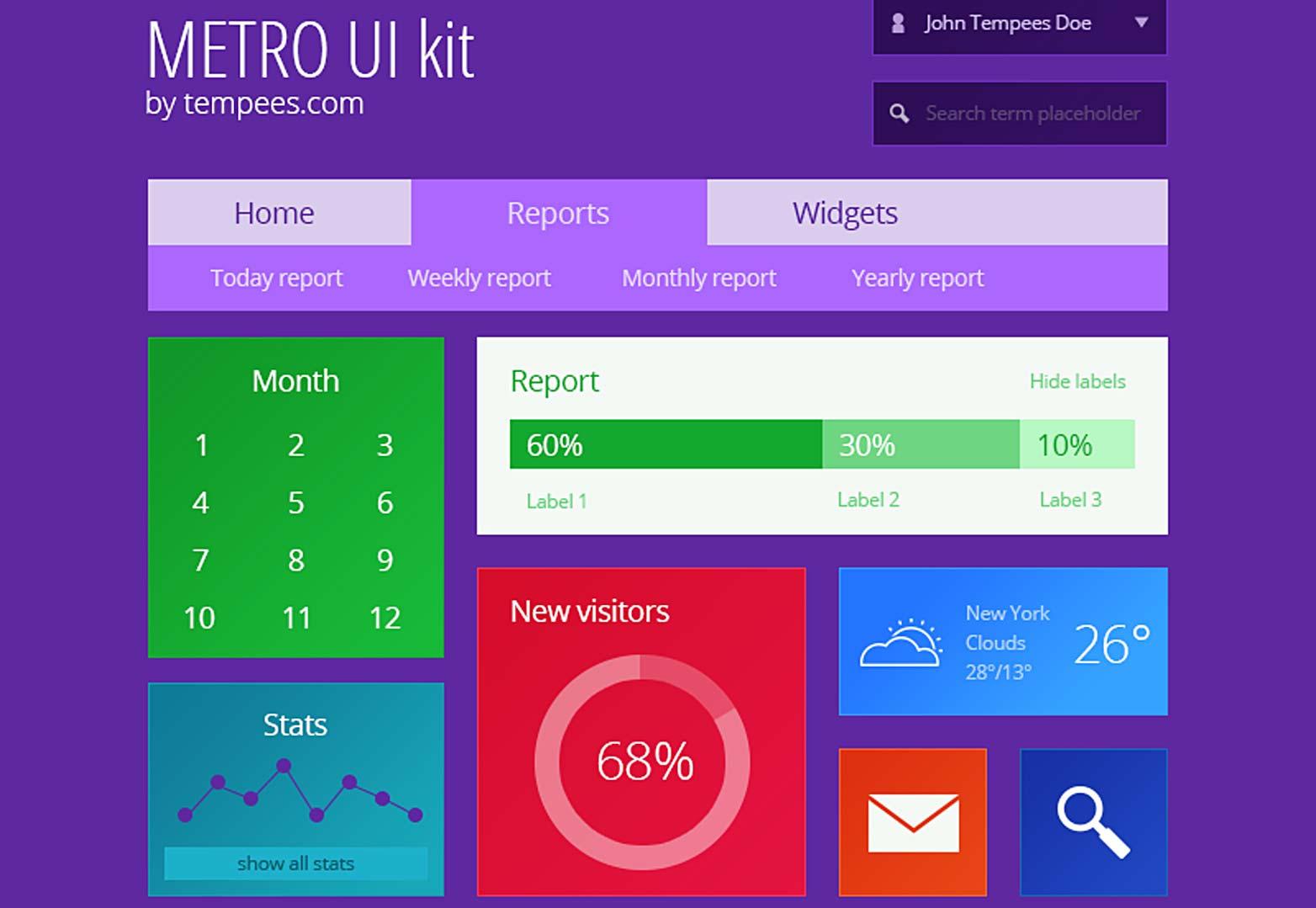
Metro UI kit (free)
Metro UI kit多姿多彩,被WP使用,颜色和风格与WP也有所联系。多彩的区块,简单的字体。这款套件包括日历、状态栏、图标、图表、菜单和搜索栏等元素。

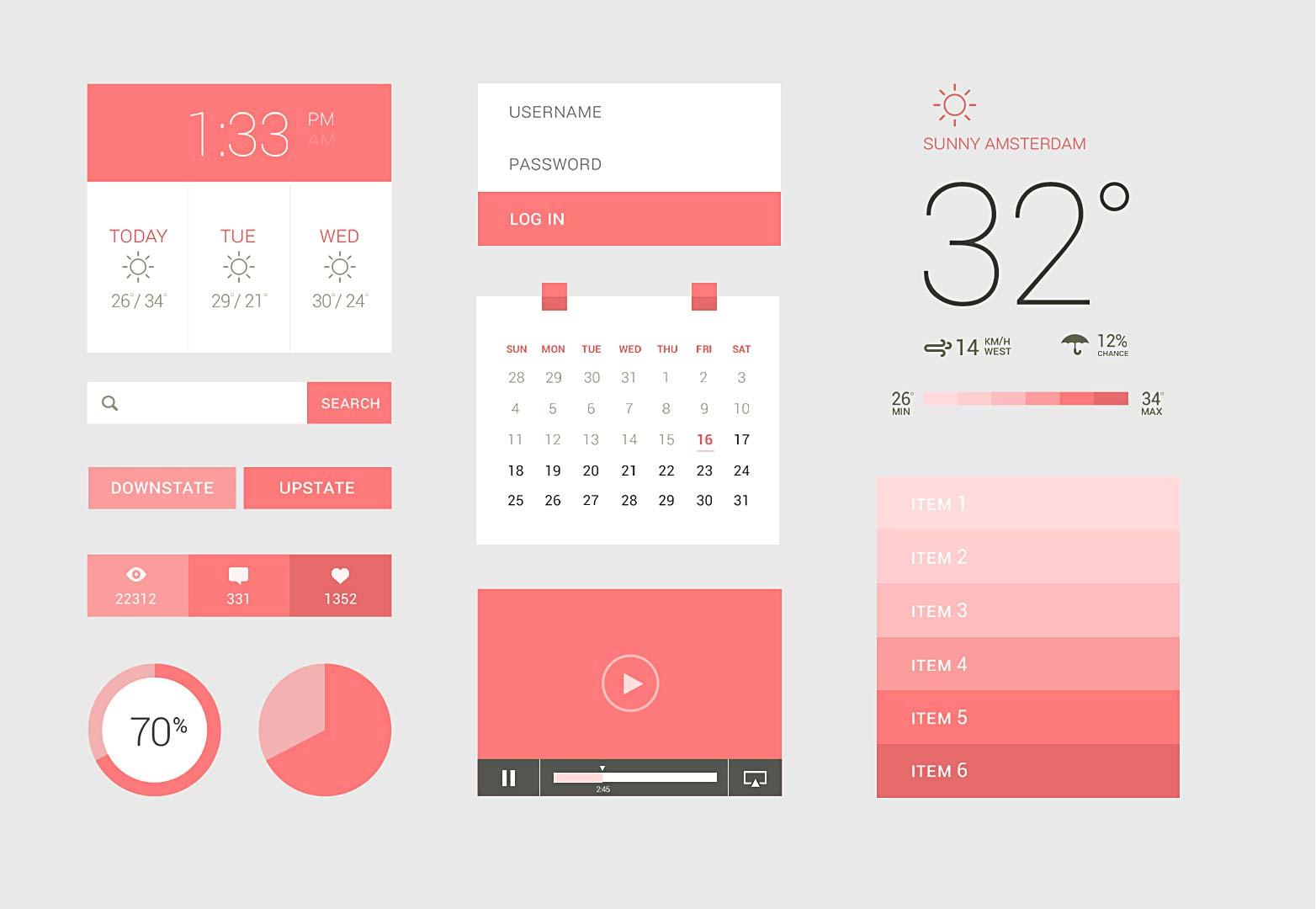
Monotone flat UI kit (free)
简约的配色也可以非常出众。Monotone flat UI kit (free),相比前面几个,这款套件的用色算是一种进步。

Vertical Infinity (free)
Vertical Infinity,适用于视网膜的套件中,内容最为丰富的一款。下拉菜单、窗口、表格、按钮、社交网络图标。什么都有点。正因为基本,所以适用面广。

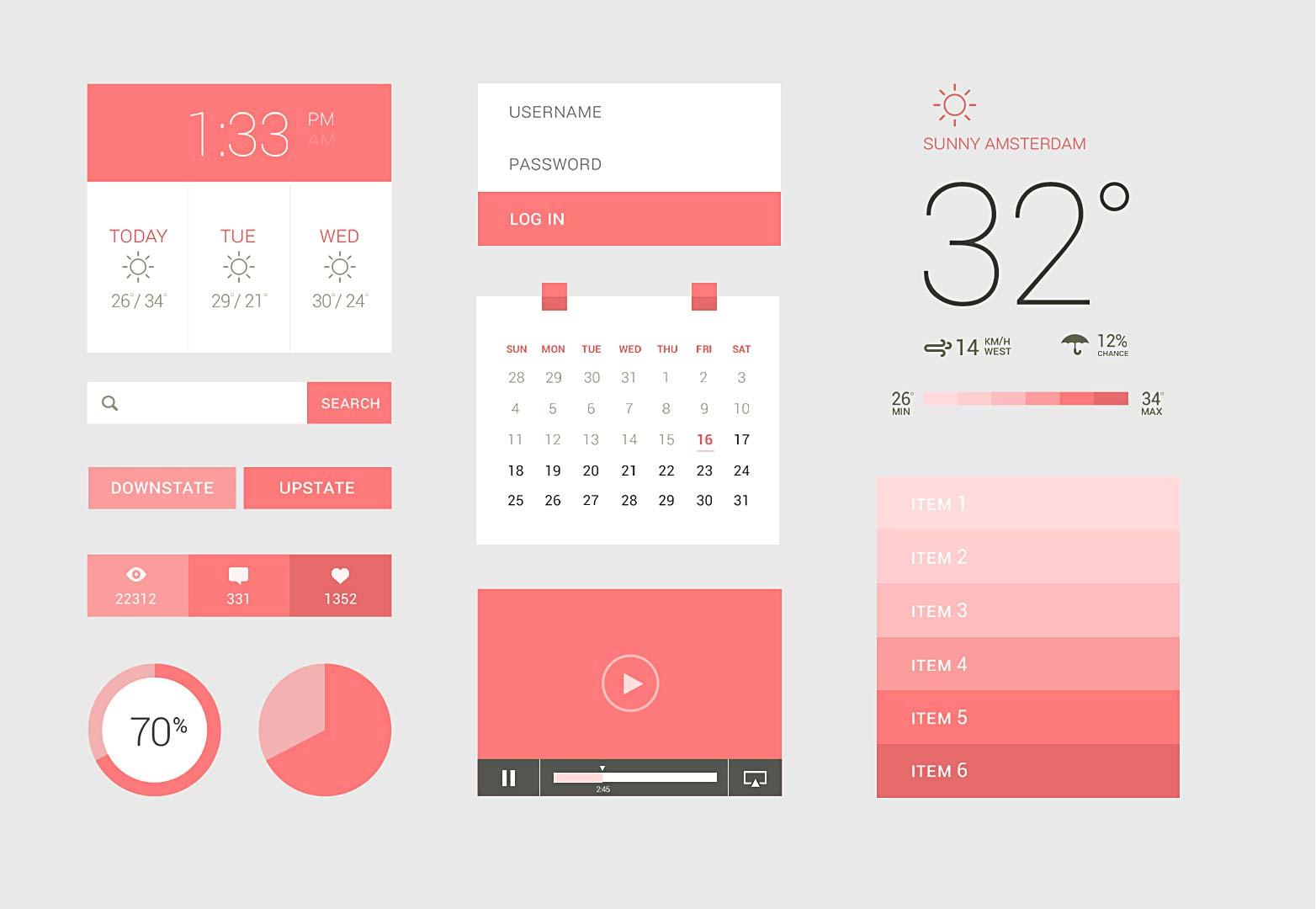
Lil UI kit ($6)
Lil UI kit ($6)18种元素。这款矢量套件定制化很高,可以用来进行风格简化、内容一致的设计。

Flat UI kit ($19)
flat UI kit图标,表格,按钮。元素搭配完美,色彩明亮,适用于简约风格的手机界面设计。

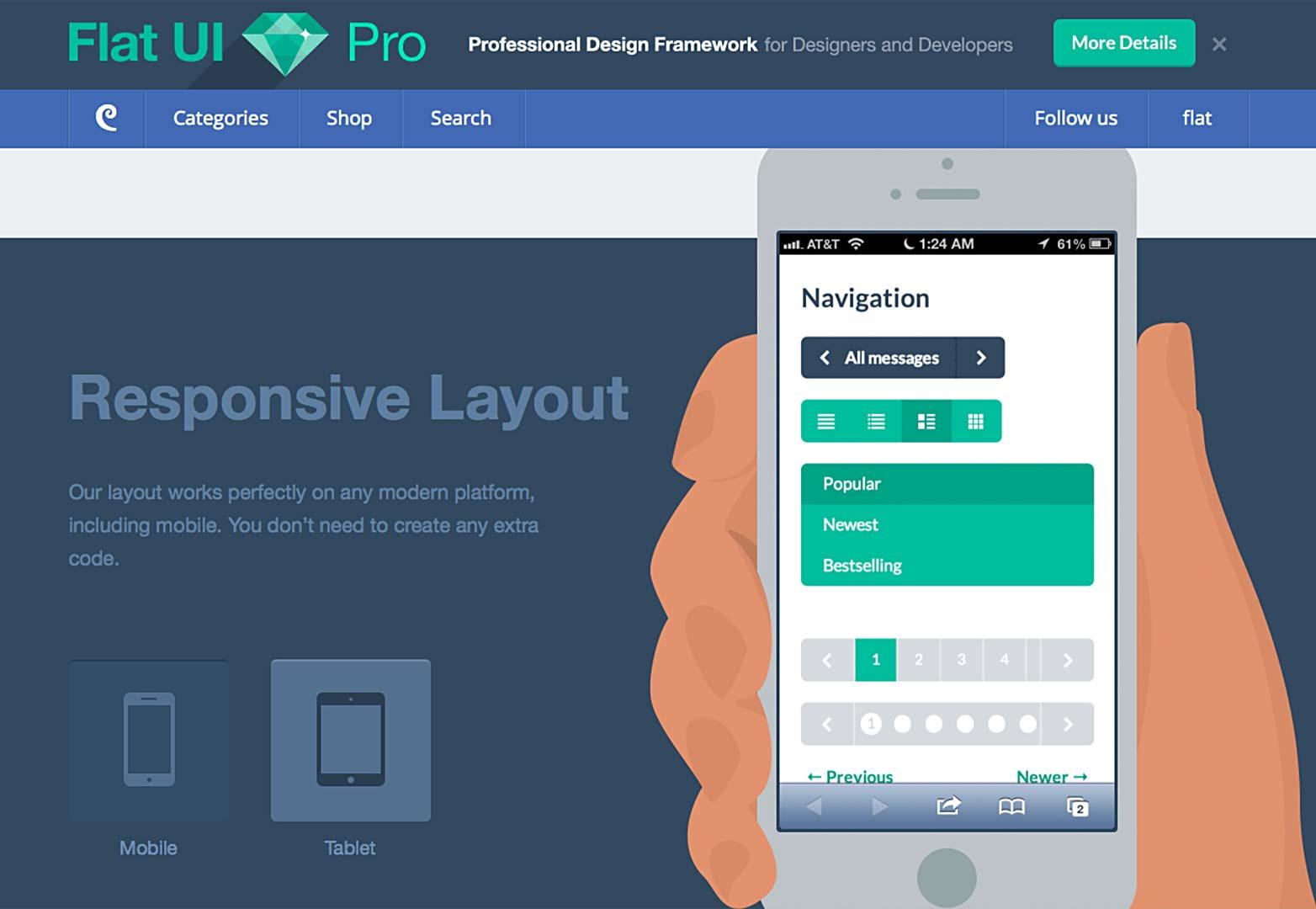
Flat UI pro (from $39)
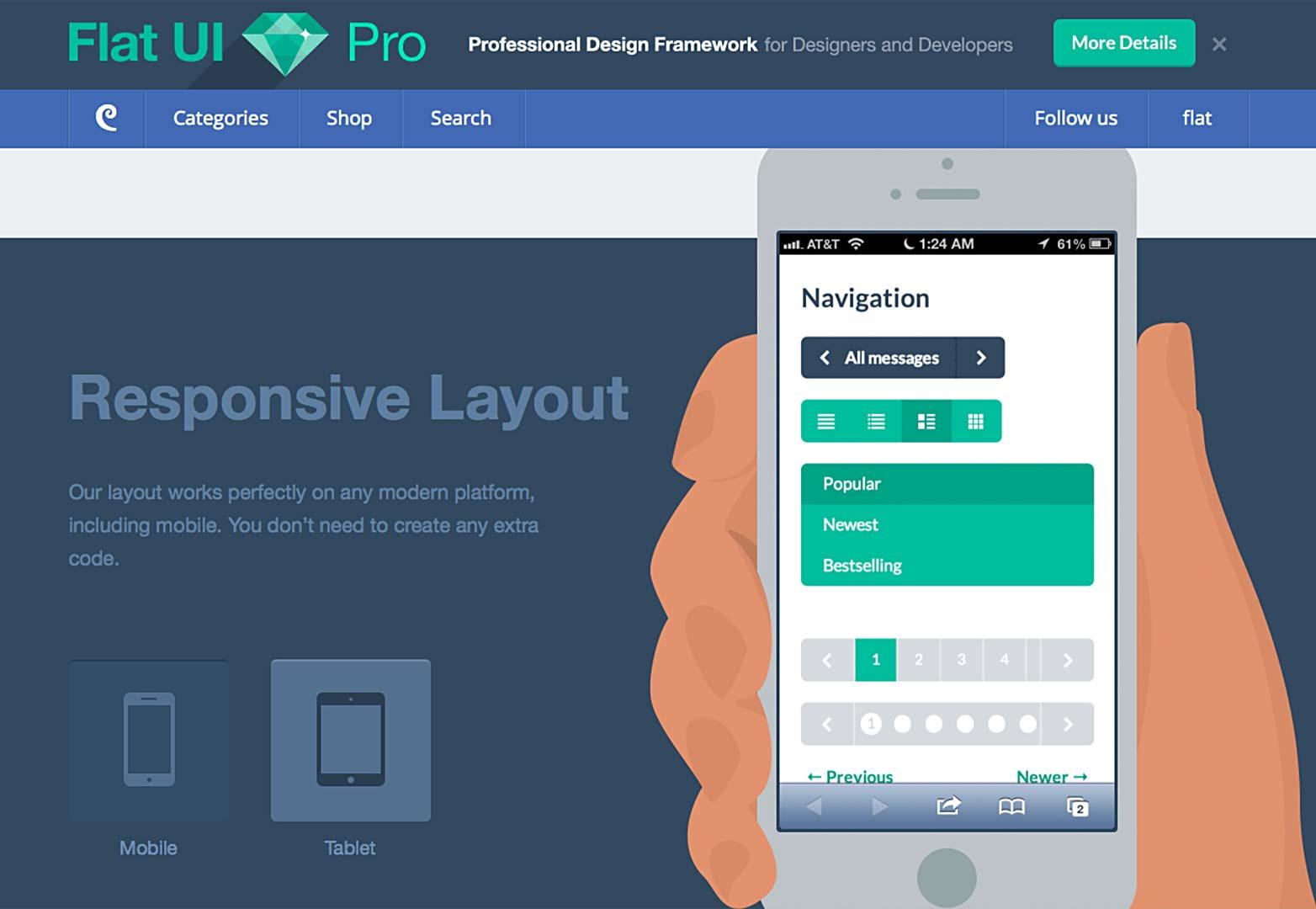
Flat UI Prois Designmodo出品,适用于Twitter Bootstrap,含有去全套的PSD文件以方便定制。完全响应式设计。

Flat UI PSD ($5)
Flat UI PSD ($5)有点”似扁平化设计”的味道,你看按钮中文本下的阴影,提供了更多的对比感。

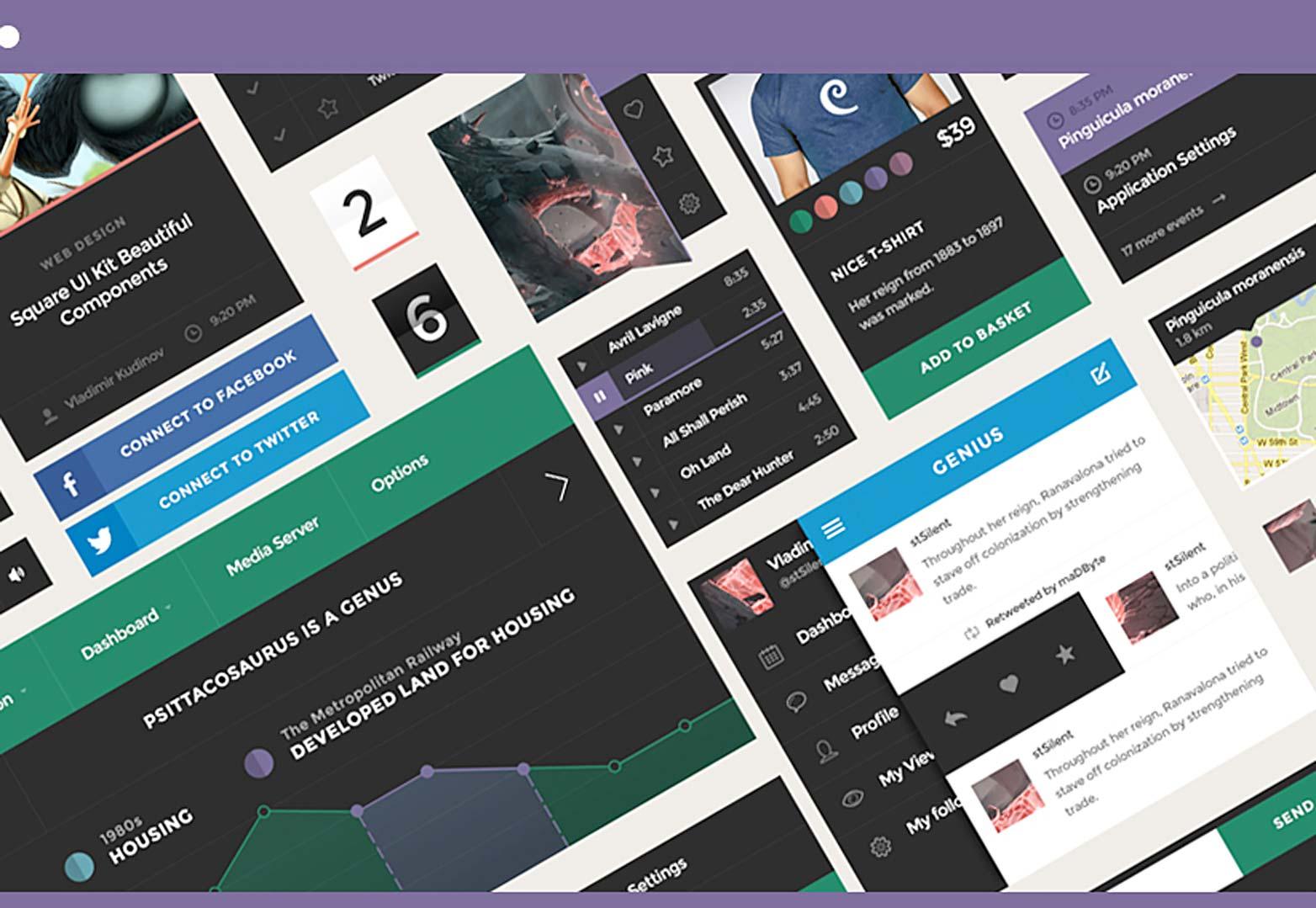
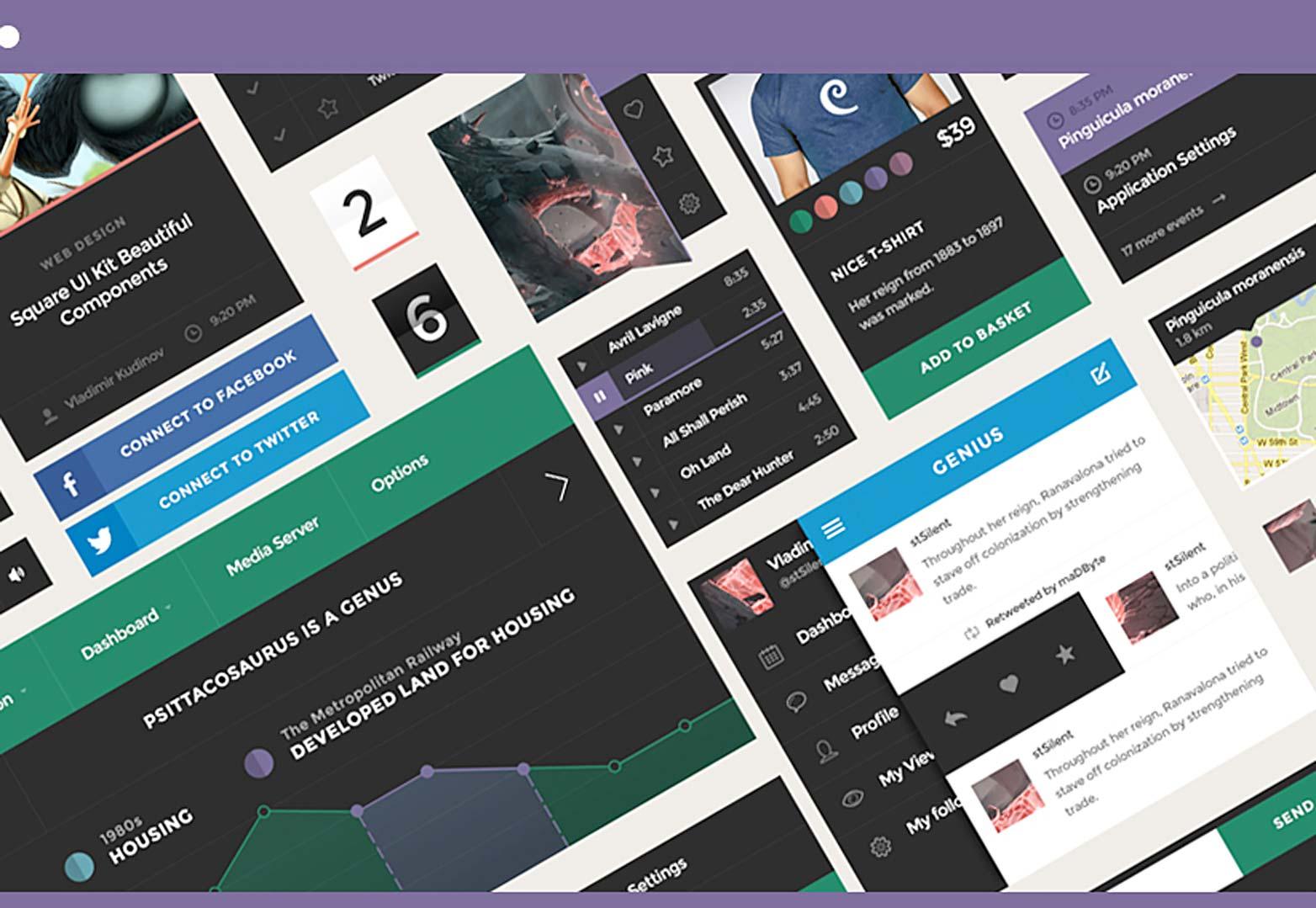
Square UI (from $39)
Square UI应用广泛,种类齐全,用色非常规。可定制化。支持视网膜。

分享到:






















相关推荐
扁平化UI套件设计是现代界面设计中的一个重要趋势,其特点是摒弃了过多的立体效果、阴影和渐变,转而采用简洁、清晰、直接的设计元素,以提高用户界面的易用性和可读性。这个资源包为UI设计师提供了一整套的工具和...
"expedition-ui-kit" 是一套专为网页设计师精心打造的欧美扁平化UI套件,旨在提供高效、直观且美观的网页设计方案。本文将深入探讨该模板的特点、设计理念以及如何运用到实际项目中。 首先,"expedition-ui-kit" 的...
更多的简单的扁平化和简单的色彩将是一大趋势。 在网页设计中我们看到iOS7的设计风格带来的变化。更多的设计开始趋向简单。减少了的过度设计让浏览者更加的关注于内容。这是最重要的!这意味着设计在减少装饰的元素...
总结来说,HTML UI后台设计,特别是像H+2.2这样的扁平化UI套件,为开发者提供了强大的工具,帮助他们快速构建专业且美观的后台管理系统。这种设计趋势不仅提高了工作效率,也提升了用户对后台界面的满意度。通过深入...
总结来说,"Flat-UI-master"是一个基于Bootstrap的扁平化设计套件,它为开发者提供了快速构建美观、现代且响应式的网页或应用的工具,同时也体现了当前UI设计的趋势和最佳实践。通过深入理解和应用这个压缩包中的...
这个压缩包包含了一个名为 "balkai-ui-kit" 的完整UI套件,旨在帮助设计师们创建具有欧美风格的扁平化网页设计。 【知识点详解】 1. **扁平化设计**:扁平化设计是一种流行的设计趋势,它摒弃了过多的装饰元素和...
3. **模板和UI套件**:免费的PSD模板如Mini Stats UI、Flat dashboard. Free UI kit PSD等,可以帮助设计师快速搭建界面,节省设计时间。 4. **游戏元素**:Gameboy (Free PSD) 和Super Nintendo Controller等游戏...
《欧美扁平化网页PSD模板美工UI整站》是一个设计资源集合,主要用于网站界面设计。这个压缩包包含了“eat-it-ui-kit”,这通常是一个包含多种页面元素、组件和布局的设计套件,专为创建现代、简洁且具有欧美风格的...
《Hotello UI Kit:欧美扁平化网页设计的精髓与应用》 Hotello UI Kit,作为一...通过深入理解和应用这个UI套件,我们可以更好地理解如何创造符合现代审美的网页界面,提升用户体验,从而在激烈的市场竞争中脱颖而出。
【压缩包子文件的文件名称列表】"dink-ui-kit"可能是这个UI套件的名字,具体的文件结构可能包含多个分组文件夹,如“Header”(头部)、"Footer"(底部)、"Navigation"(导航)、"Buttons"(按钮)、"Icons"(图标...
下面,我们将深入探讨这个UI套件中的关键知识点,以帮助你更好地理解和应用这些设计资源。 1. 扁平化设计:Luckystore UI Kit采用的是扁平化设计原则,去除了多余的阴影、渐变和纹理,强调色彩、形状和内容本身,使...
此外,这个UI套件还考虑到了响应式设计,确保在不同屏幕尺寸下的良好显示。设计师可以利用PSD的智能对象功能,预览和调整元素在不同设备上的显示效果,以满足移动优先的设计策略。 在实际应用中,"classe-ui-kit...
这款UI套件以其扁平化设计风格为特点,遵循了简洁、清晰的设计原则,旨在提升用户体验并优化视觉效果。 一、扁平化设计概念 扁平化设计是近年来网页设计领域的一种主流趋势,它摒弃了过度装饰和立体感,强调简约、...
"apple-watch-ui-kit_欧美扁平化网页PSD模板美工UI整站.zip"是一个专为Apple Watch设计的UI套件,它提供了丰富的素材和布局,帮助设计师快速构建出美观且功能完善的网页界面。本文将深入探讨这个模板中的关键设计...
接下来,我们将深入探讨这款UI套件中的关键知识点。 首先,扁平化设计是近年来设计界的一大热门趋势。它摒弃了过度装饰的元素,强调简洁、直观的视觉风格。"Social UI Kit"充分体现了这一理念,通过明快的色彩、...
5. 响应式设计:考虑到不同设备的屏幕尺寸,UI套件会包含适应移动设备和平板的布局设计,确保在各种设备上都能良好显示。 6. 脚部区域:包含版权信息、底部导航、社交媒体链接等,是网页设计的重要组成部分。 7. ...
本文将深入探讨这款UI套件的关键特点和应用场景。 首先,"jewel-ui-kit"的名称暗示了其设计理念——如珠宝般精致。扁平化设计是当前网页设计的趋势,它摒弃了过度的装饰和深度效果,转而强调清晰的线条、明亮的颜色...
标题 "dsgn template_欧美扁平化网页PSD模板美工UI.zip" 提供了我们正在处理的资源类型:一套用于网页设计的PSD模板,具有欧美风格,并且采用了扁平化设计。扁平化设计是现代网页设计中流行的趋势,它强调简洁、清晰...
这款UI套件以欧美设计理念为基础,强调扁平化设计风格,能够帮助设计师快速构建出具有专业视觉效果的网站。 在设计界,扁平化设计已经成为主流趋势,它摒弃了过多的装饰和阴影效果,注重清晰的布局和直观的用户交互...
【描述】描述中的"Biruang_企业网站PSD扁平化网页模板美工UI整站.zip"强调了这是一个专为企业网站设计的UI套件,采用的是当前流行的扁平化设计风格。扁平化设计追求简洁、清晰,去除了多余的装饰效果,使用户更容易...