The viewport metatag (Mobile web part 1)
使用方式:
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
引入问题:
好了,你安定下来,学习如何编写一个为移动设备使用您的桌面网站建设知识网站。所以,你开始与一些非常基本的HTML。
<html>
<head>
<title>Hello world!</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
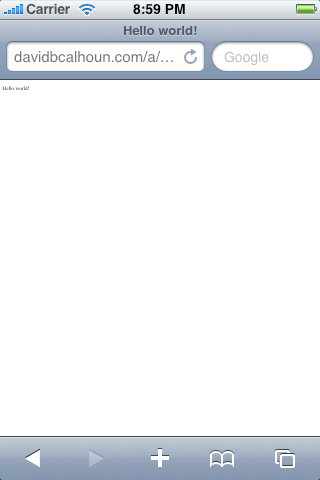
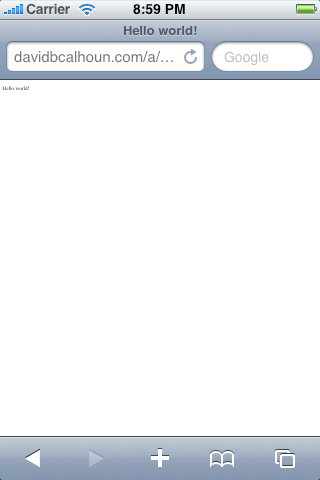
好的!不能在简单了。你检查出来,它所有的桌面浏览器上看起来不错,然后你检查出来您的移动设备。

Hello World on the iPhone
天啊!哪里,我们出问题了吗?显然是没有放大阅读的文本。
这是在移动网站上的第一课:宽度是你的敌人。这是会在许多无数设备上遇到的宽度问题。
从逻辑上讲,它似乎很有道理:移动Safari在页面的,假设打开的是一个网站,并且会默认宽度是980px,这样,页面根据手机屏幕大小相应缩放,那么里面的内容也跟着缩放了。
Viewport
我们需要做的是告诉浏览器这个网页是为移动优化。这是viewport meta进入视野。
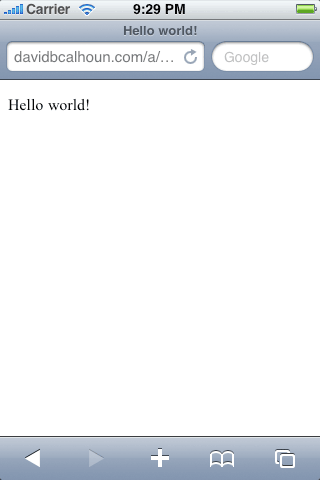
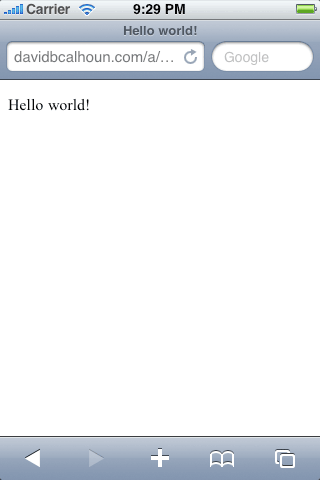
现在,我们调整我们的Hello World,只是有点...
<!doctype html>
<html>
<head>
<title>Hello world!</title>
<meta name="viewport" content="width=device-width"/>
</head>
<body>
<p>Hello world!</p>
</body>
</html>

正常了
好多了!通过设置视口的宽度等于“设备宽度”,我们基本上告诉它的设备宽度是320px,而不是默认980px,它猜中。如果我们设置宽度= 320将iPhone和其他一些智能手机上实现了相同的结果,但并不是所有的手机都有这个确切的宽度,所以最好简单地设置设备的宽度,并让手机浏览器弄清楚。
很多只智能手机都支持viewport metatag , iPhone , Android , webOS (Palm) ,Internet Explorer Mobile, Opera Mini , Opera Mobile.
More fun with the viewport tag
In addition to solving our biggest concern with the width of the content, the viewport tag has more options to play with:
| Property |
Description |
| width |
Width of the viewport in pixels (or device-width). If width isn’t set, it defaults to a desktop size (980px on mobile Safari). |
| height |
Height of the viewport in pixels (or device-height). Generally you don’t need to worry about setting this property. |
| initial-scale |
(0 to 10.0) Multiplier that sets the scale of the page after its initial display. Safe bet: if you need to set it, set it to 1.0. Larger values = zoomed in, smaller values = zoomed out |
| minimum-scale |
(0 to 10.0) The minimum multiplier the user can “zoom out” to. Defaults to 0.25 on mobile Safari. |
| maximum-scale |
(0 to 10.0) The minimum multiplier the user can “zoom in” to. Defaults to 1.6 on mobile Safari. |
| user-scalable |
(yes/no) Whether to allow a user from scaling in/out (zooming in/out). Default to “yes” on mobile Safari.
|
以上文章翻译自:http://davidbcalhoun.com/2010/viewport-metatag
分享到:











相关推荐
内容概要:本文介绍了如何利用CST软件进行三维超材料的能带计算。首先概述了三维超材料的独特性质及其广泛应用前景,接着简要介绍了CST软件的功能特点。随后详细阐述了能带计算的具体步骤,包括模型建立、材料参数设置、网格划分与求解设置以及最终的计算与结果分析。最后给出了一段Python代码示例,展示了如何处理CST输出的数据并绘制能带图。文章强调了计算机模拟技术对于深入了解超材料电子结构和物理性质的重要性。 适合人群:从事材料科学研究的专业人士,尤其是对三维超材料和电磁场模拟感兴趣的科研工作者和技术人员。 使用场景及目标:适用于希望借助CST软件开展三维超材料能带计算的研究项目,旨在提高对超材料的理解,推动相关领域的技术创新和发展。 其他说明:文中提供的Python代码仅为示例,在实际操作时可根据具体情况进行调整优化。同时,掌握CST软件的基本操作和电磁理论基础知识有助于更好地理解和应用本文内容。
内容概要:本文详细介绍了基于FPGA的永磁同步伺服系统的矢量控制设计,涵盖了从电流环到速度环的关键模块实现。具体包括Clarke和Park变换、PI调节器、AD7606采样、正交编码器反馈以及SVPWM生成等部分。文中提供了详细的Verilog代码片段,展示了各个模块的具体实现方法和技术细节。特别强调了定点数处理、时序设计和跨时钟域处理等方面的技术挑战及其解决方案。 适合人群:具备一定FPGA开发经验和电机控制基础知识的研发人员。 使用场景及目标:适用于希望深入了解FPGA在电机控制应用中的具体实现方式,特别是矢量控制和电流环设计的专业人士。目标是掌握FPGA平台下高效、低延迟的电机控制系统设计方法。 阅读建议:由于涉及大量具体的Verilog代码和硬件设计细节,建议读者在阅读过程中结合实际项目进行实验和调试,以便更好地理解和掌握相关技术。
经典飞机大战游戏是理解实时交互系统设计的绝佳载体。本文将深入剖析现代空战游戏的核心模块,涵盖刚体运动学、弹道轨迹优化、碰撞检测算法等关键技术,揭示二维游戏背后复杂的三维数学建模过程。
scratch少儿编程逻辑思维游戏源码-冰塔.zip
scratch少儿编程逻辑思维游戏源码-弹跳(4).zip
内容概要:本文详细介绍了COMSOL软件中三种常见的焊接热源模型——双椭球热源、高斯旋转体热源和柱状体热源。双椭球热源适用于模拟移动热源(如激光焊、电弧焊),通过调整轴向系数a1和a2来控制热流分布;高斯旋转体热源适合小范围焊接,采用三维高斯函数描述热流密度;柱状体热源则用于深熔焊场景,特点是计算速度快。文中还提供了每种模型的具体代码实现,并强调了调试时需要注意的关键点,如时间步长、网格加密等。此外,作者分享了一些实用技巧,如将热源参数设置为全局变量并利用参数扫描功能提高调试效率。 适合人群:从事焊接工艺仿真、材料加工领域的研究人员和技术人员,以及对COMSOL建模感兴趣的工程技术人员。 使用场景及目标:帮助用户选择合适的热源模型进行焊接模拟,确保模拟结果的准确性;提供具体的代码实现和调试方法,使用户能够快速掌握并应用于实际项目中。 其他说明:文中提到的热源模型不仅限于理论介绍,还包括实际操作中的注意事项和优化建议,有助于提升模拟效果和工作效率。
内容概要:本文介绍了将基于RBF神经网络的PID控制器应用于永磁同步电机(PMSM)转速环控制的方法及其性能优势。传统的PID控制器在面对非线性和时变系统时存在参数整定困难的问题,而引入RBF神经网络可以实现实时在线调参,提高系统的灵活性和鲁棒性。文中详细描述了Simulink模型的设计,特别是Matlab s-function模块中RBF神经网络的具体实现,包括高斯函数激活和带惯性的权值更新机制。实验结果显示,在转速突变情况下,改进后的控制器能够迅速稳定系统,超调量控制在2%以内,调节时间较传统方法缩短约40%,并且在负载变化时表现出色,无需重新整定参数。 适合人群:从事电机控制系统研究和开发的技术人员,尤其是对PID控制器优化感兴趣的工程师。 使用场景及目标:适用于需要提升PMSM转速环控制精度和响应速度的应用场合,如工业自动化设备、机器人等领域。目标是通过引入智能算法解决传统PID控制器参数整定难题,提高系统性能。 阅读建议:关注RBF神经网络与PID控制器结合的具体实现细节,特别是在Matlab s-function模块中的编码技巧以及参数调整策略。同时,注意学习率的选择和动量项的作用,这对于实际应用至关重要。
scratch少儿编程逻辑思维游戏源码-GTA 6.zip
scratch少儿编程逻辑思维游戏源码-仓鼠跑酷.zip
scratch少儿编程逻辑思维游戏源码-超级麦克世界.zip
scratch少儿编程逻辑思维游戏源码-400年.zip
少儿编程scratch项目源代码文件案例素材-气球足球.zip
少儿编程scratch项目源代码文件案例素材-沙漠迷城.zip
scratch少儿编程逻辑思维游戏源码-比谁高.zip
少儿编程scratch项目源代码文件案例素材-乾坤大挪移.zip
scratch少儿编程逻辑思维游戏源码-菜鸟跳跃.zip
内容概要:本文档详细介绍了C++语言的基础知识、高级特性及其应用。首先,文档回顾了C++对C语言的扩展,包括面向对象编程的支持、增强的语法特性(如命名空间、引用、常量处理等)。接着,深入探讨了类和对象的使用,涵盖构造函数、析构函数、拷贝构造函数、深浅拷贝等重要概念。文档还讲解了单例模式的设计与实现、C++面向对象模型的核心要素(如this指针、静态成员、友元函数)、继承与派生的关系及其实现细节、多态性的原理与应用。此外,文档详细介绍了C++的模板机制、类型转换、异常处理机制、输入输出流操作、STL(标准模板库)的容器和算法等内容。每个部分都通过具体的代码示例和解释,帮助读者理解和掌握C++的关键特性和最佳实践。 适合人群:具备一定编程基础,尤其是熟悉C语言的开发者;希望深入了解C++语言特性和面向对象编程思想的程序员;从事C++开发工作的工程师和技术爱好者。 使用场景及目标:①掌握C++语言的核心概念和高级特性;②理解并能够应用面向对象编程的基本原则和模式;③学习如何使用STL容器和算法优化代码性能;④提升C++程序的健壮性和可维护性,特别是在处理复杂数据结构和算法时;⑤掌握异常处理和类型转换的最佳实践,确保程序的稳定性和安全性。 其他说明:本文档不仅提供了理论知识,还结合了大量实例代码,便于读者边学边练。对于每一个知识点,文档都力求做到详尽解释,确保读者能够透彻理解并灵活运用。文档内容全面覆盖了C++编程的各个方面,从基础语法到高级特性,适合不同层次的学习者逐步深入学习。
内容概要:本文详细探讨了电气铁路柔性过分相技术中的60°换相波形稳定问题。首先介绍了柔性过分相的基本概念及其重要性,接着重点讨论了60°换相波形稳定对系统运行效率和稳定性的影响。文中还阐述了实现换相波形稳定的多种方法,如先进控制算法、实时监测设备以及滤波器的应用。最后,通过引用相关文献和实例,进一步验证了换相波形稳定的重要性和可行性。 适合人群:从事电气铁路系统设计、维护的技术人员,以及对该领域感兴趣的科研人员。 使用场景及目标:适用于希望深入了解电气铁路柔性过分相技术的专业人士,旨在帮助他们掌握60°换相波形稳定的相关理论和技术手段,提升系统性能。 其他说明:文章结合了理论分析与实际案例,提供了丰富的参考资料,有助于读者全面理解并应用于实际工作中。
scratch少儿编程逻辑思维游戏源码-发动.zip
少儿编程scratch项目源代码文件案例素材-色彩跳跃 2.5D.zip