- 浏览: 82221 次
- 性别:

- 来自: 上海
-

最新评论
-
zzl5720480:
你好,我也在写这个东西,能否发一份源码呢,我研究研究
Commons Fileupload+Servlet+JQuery实现文件上传进度条
最近参与的项目中用到Extjs,研究了几天, 发现实际开发中很有必要将各种布局的组件一起作为自定义组件使用,以提高代码重用性。
项目中的‘添加用户’功能中, 由于用户信息比较多,还同时可能要注册其账号信息,所以想在添加的时候分多步填写最后提交。
翻阅Extjs3.2的example发现没有满足要求的组件。于是试着书写一个。我暂时给它取名叫StepForm。
1.Extjs中可以模拟java中的集成关系,从而可以让自定义的‘类’集成自Extjs中的‘类’,比如Ext.Panel,Ext.Window等等。
于是,要做的第一步就是新建一个StemForm.js文件,然后用Ext.extend(Ext.Panel,{})集成Ext中的Panel。
- Ext.ns("Util");
- Util.StepForm = Ext.extend(Ext.Panel,{
- //重写构造函数,conf为自定义的参数
- constructor:function(conf){},
- //自定义函数
- register:function(){}
- ))
2.重写Panel的构造函数constructor,在该函数中书写Util.StepForm.superclass.constructor.apply(this,[{...}])来提交自定义的参数。
- constructor:function(conf){
- var items = conf.items; //点击左边连接可以切换的不同的表单,
- var number = conf.number; //列表是否显示数字
- //...
- //若干操作
- Util.StepForm.superclass.constructor.apply(
- this,[{
- //这里开始就是你要自定义的布局或者元素了,因为该类本身继承自Ext.Panel,所以它也可以添加跟多子组件并布局。
- width:conf.width,
- height:conf.height,
- layout:'border',
- items:[
- new Ext.Panel({
- id:'nav',
- title:ltitle,
- region:'west',
- width:navWidth,
- html:link
- }),
- //...省略
- ]
- }]
- );
- //若干操作省略
- }
3.当自定义StepForm类写好后,可以与使用Ext本身组件一样的方式使用 var stepForm = new Util.StepForm({});
最后我把完整代码输出:
StepForm.js:
- Ext.ns("Util");
- Util.StepForm = Ext.extend(Ext.Panel,{
- constructor:function(conf){
- var items = conf.items; //点击左边连接可以切换的不同的表单,
- var number = conf.number; //列表是否显示数字
- var activeTab = conf.activeTab; //加载时的默认活动标签
- var ltitle = conf.ltitle; //z左边标题
- var rtitle = conf.rtitle; //右边标题
- var navWidth = conf.navWidth; //导航栏的宽度
- var count = activeTab; //记录当前活动项的索引
- if(activeTab>items.length-1) {
- alert("activeTab值大于items的数量");
- return;
- }
- var link = ""; //显示在左边的列表html内容
- var bodys = new Array();
- for(var i=0; i<items.length; i++){
- var item = items[i];
- if(number){
- if(activeTab == i){
- link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold">"+(i+1)+"."+item.title+"</a><br/>";
- }else{
- link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px">"+(i+1)+"."+item.title+"</a><br/>";
- }
- }else{
- if(activeTab == i){
- link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:14px;font-weight:bold">"+item.title+"</a><br/>";
- }else{
- link += "<a id='alink"+i+"' href="javascript:void(0)" mce_href="javascript:void(0)" style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px" mce_style="display:block;cursor:pointer;padding:5px 10px;text-decoration:none;font-size:12px">"+item.title+"</a><br/>";
- }
- }
- //将表单收集到bodys数组
- var forms = item.items;
- if(!forms){
- alert("缺少items属性");
- return;
- }
- var form = item.items[0];
- form.id = "form"+i;
- if(activeTab != i){
- form.hidden = true;
- }else{
- form.hidden = false;
- }
- bodys.push(form);
- }
- Util.StepForm.superclass.constructor.apply(
- this,[{
- width:conf.width,
- height:conf.height,
- layout:'border',
- items:[
- new Ext.Panel({
- id:'nav',
- title:ltitle,
- region:'west',
- width:navWidth,
- html:link
- }),
- new Ext.Panel({
- title:rtitle,
- height:conf.height,
- layout:'fit',
- region:'center',
- items:bodys
- }),
- new Ext.Panel({
- autoHeight:true,
- region:'south',
- bbar:new Ext.Toolbar([
- {xtype:'tbfill'},
- {xtype:'button',id:'prev',text:'上一步',handler:function(){
- navFun(count-1);
- }},
- {xtype:'button',id:'next',text:'下一步',handler:function(){
- navFun(count+1);
- }}
- ])
- })
- ]
- }]
- );
- var navFun = function(index){
- if(index < 0) {
- index = 0;
- count = 0;
- }
- if(index > bodys.length-1){
- index = bodys.length - 1;
- count = bodys.length - 1;
- }
- for(var i=0; i<bodys.length; i++){
- if(i == index){
- Ext.getCmp("form"+i).show(true);
- Ext.get("alink"+i).dom.style.fontSize = "14px";
- Ext.get("alink"+i).dom.style.fontWeight = "bold";
- }else{
- Ext.getCmp("form"+i).hide(true);
- Ext.get("alink"+i).dom.style.fontSize = "12px";
- Ext.get("alink"+i).dom.style.fontWeight = "normal";
- }
- }
- count = index;
- };
- this.bodys = bodys;
- this.activeTab = activeTab;
- this.navigate = navFun;
- },
- register:function(){
- var activeItem = Ext.get("alink"+this.activeTab).dom.innerHTML;
- var delegate = this.navigate;
- //给左边导航添加单击事件
- for(var i=0; i<this.bodys.length; i++){
- Ext.get("alink"+i).on("click",function(e){
- var i = e.target.id.substring(5);
- delegate(i);
- });
- }
- }
- });
- Ext.reg('stepform', Util.StepForm);
index.jsp
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>My JSP 'index.jsp' starting page</title>
- <meta http-equiv="pragma" content="no-cache">
- <meta http-equiv="cache-control" content="no-cache">
- <meta http-equiv="expires" content="0">
- <meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
- <meta http-equiv="description" content="This is my page">
- <link rel="stylesheet" type="text/css" href="js/extjs/resources/css/ext-all.css" mce_href="js/extjs/resources/css/ext-all.css" />
- <mce:script src="js/extjs/adapter/ext/ext-base.js" mce_src="js/extjs/adapter/ext/ext-base.js"></mce:script>
- <mce:script src="js/extjs/ext-all-debug.js" mce_src="js/extjs/ext-all-debug.js"></mce:script>
- <mce:script src="js/StepForm.js" mce_src="js/StepForm.js"></mce:script>
- <mce:script type="text/javascript"><!--
- if (Ext.BLANK_IMAGE_URL.substr(0, 5) != 'data:') {
- Ext.BLANK_IMAGE_URL = 'js/extjs/resources/images/default/s.gif';
- }
- Ext.onReady(function(){
- var stepForm = new Util.StepForm({
- width:500,
- height:300,
- navWidth:130,
- number:true,
- activeTab:3,
- ltitle:'步骤',
- rtitle:'用户信息',
- items:[
- {
- title:'基本信息',
- items:[{
- xtype:'form',
- bodyStyle:'padding:20px',
- items:[
- {xtype:'textfield',fieldLabel:'姓名'},
- {xtype:'textfield',fieldLabel:'电子邮件'},
- {xtype:'textfield',fieldLabel:'电话'}
- ]
- }]
- },
- {
- title:'详细信息',
- items:[{
- xtype:'form',
- bodyStyle:'padding:20px',
- items:[
- {xtype:'textfield',fieldLabel:'牛逼'},
- {xtype:'textfield',fieldLabel:'牛逼'},
- {xtype:'textfield',fieldLabel:'牛逼'}
- ]
- }]
- }
- ]
- });
- var win = new Ext.Window({
- title:'用户添加',
- width:500,
- height:300,
- items:[
- stepForm
- ]
- });
- win.show(Ext.getBody());
- stepForm.register();
- });
- // --></mce:script>
- </head>
- <body>
- </body>
- </html>
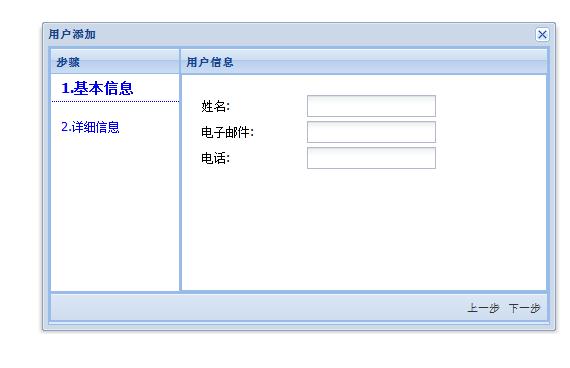
效果图:

发表评论
-
JavaScript创建对象的语法
2010-12-16 15:55 922JavaScript对象 1,对象的创建 1 ... -
Swfupload--很酷的文件上传工具
2010-12-16 16:54 1506Swfupload官方的描述是:Swfupload是一个包含有 ... -
Extjs3.2+Json lib动态树与GridPanel简单展现
2010-12-30 13:36 2795最近项目中要用到Extjs,网上搜了写文档看了之后,写了个小D ... -
转载-滚动条的CSS样式
2011-06-14 18:17 814IE下的滚动条样式 IE是最早提供滚动条的样式支持,嗯,好多 ...





相关推荐
同时,ExtJS提供了强大的API,允许开发者自定义组件或者扩展已有组件,以满足特定需求。 6. **皮肤系统**:ExtJS 3.2支持多皮肤,开发者可以通过更换皮肤来改变应用的视觉风格,适应不同的品牌和设计需求。 7. **...
这个“ExtJs3.2官方原版”是该库的一个早期版本,提供了一整套用于创建动态、交互式用户界面的工具和组件。在ExtJs3.2中,开发者可以利用其丰富的组件库、数据绑定机制以及强大的布局管理来构建复杂且高性能的Web...
ExtJS3.2正式版 货真价实 ExtJS3.2正式版
这个"Extjs3.2中文帮助手册"是开发人员在使用ExtJS 3.2时的重要参考资料,它包含了详细的API文档、示例代码和使用指南,使得开发者能够更方便地理解和应用这个框架。 手册中的知识点主要包括以下几个方面: 1. **...
"extjs3.2api中文"标题表明这是一个中文版的ExtJS 3.2 API文档,对于中文开发者来说,能够更方便地理解和使用这个框架。 "BLANK_IMAGE_URL"是ExtJS中的一个常量,它通常被用作一个占位符图像的URL。这个1×1像素的...
ExtJs3.2+中文API 便于开发查找API 很方便
1.ExtJS自定义组件,图片按钮为例. 2.此图片按钮背景完全为图片,没有边框,需要使用者提供2张图片,一张初始化用,一张点击后用,可在'imgPaths:'属性里填写,格式为'01.jpg~02.jpg' 3.解压后请将所有附件放置您extjs...
"ExtJS3.2列布局"是这个框架中的一个重要概念,尤其在处理form表单时非常实用。 列布局(Column Layout)是ExtJS的一种布局策略,它允许你在同一行内创建多个并排显示的区域,每个区域可以包含不同的组件,如文本框...
ExtJS 3.2通常包含一个名为`ext.jsb`的文件,这个文件是Spket识别ExtJS库的关键。接下来,按照以下步骤安装Spket插件: 1. **以Eclipse插件形式安装**: - 打开Eclipse,通过菜单栏依次选择`Help` -> `Software ...
ExtJS 3.2 聊天室程序(类Q_Q群)
通过查看源码,开发者可以深入理解EXTJS的工作原理,自定义组件,或者优化性能。源码中包含了各种组件的实现,如Window、Panel、Toolbar等,还有布局管理器、数据包、Ajax请求等核心模块。 EXTJS 3.x版本的主要知识...
ExtJS是一种主要用于创建前端用户界面,是一个与后台技术无关的前端ajax框架。功能丰富,无人能出其右。无论是界面之美,还是功能之强,ext的表格控件都... ExtJs 3.2 中文API帮助文档,CHM离线的,希望对大家有帮助
extjs3.2sdkextjs3.2sdkextjs3.2sdk
网络上流传很多exjs 中文API,都神马东西,下载都没用。现在鄙人从脚本娃娃群分享的完整API上传分享给大家!
我收集了各种ExtJS的例子,有3.2还有2.5,还有所有“掏钱学ExtJS”的例子,绝对物超所值。
Ext3.2中文API及代码示例,经典的API翻译,丰富的代码示例 就在这里等着你下!
本项目“extjs3.2+struts2实现多文件上传excel并插入到数据库”是针对这一需求的具体解决方案,利用了ExtJS 3.2前端框架和Struts2后端框架进行开发。 **ExtJS 3.2** 是一个基于JavaScript的富客户端应用框架,提供...
在本文中,我们将详细介绍如何在Eclipse环境中安装适用于ExtJS 3.2的Spket插件,以便于JavaScript开发和代码提示。首先,让我们了解一下Eclipse、ExtJS和Spket这三个关键概念。 Eclipse是一款开源的集成开发环境...
ExtJs3.2的资源包,需要的朋友可以下载