很多Web前台开发者都喜欢这种浏览器自带的开发者工具,这对前台设计、代码调试很大帮助的。
Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。本文根据版本 23.0.1271.10。在window下,开启developer tool的快捷键为F12。
1 Developer tool功能结构

Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel
2.1 Element控制面板基本功能
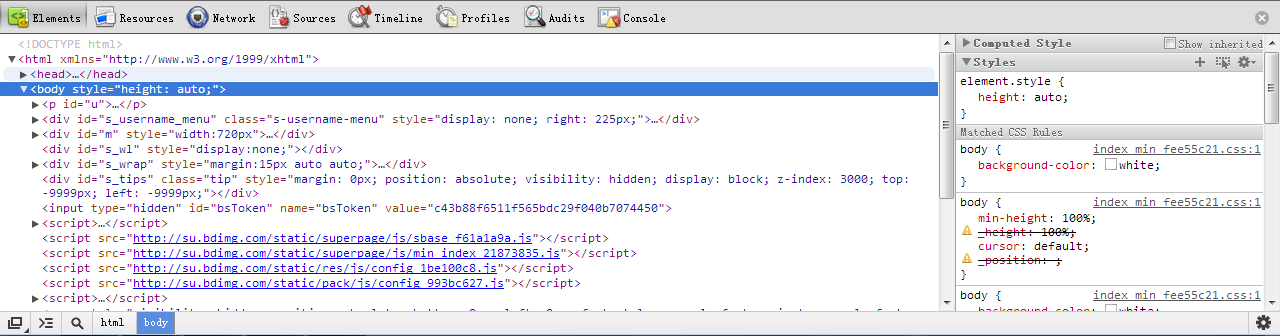
Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。

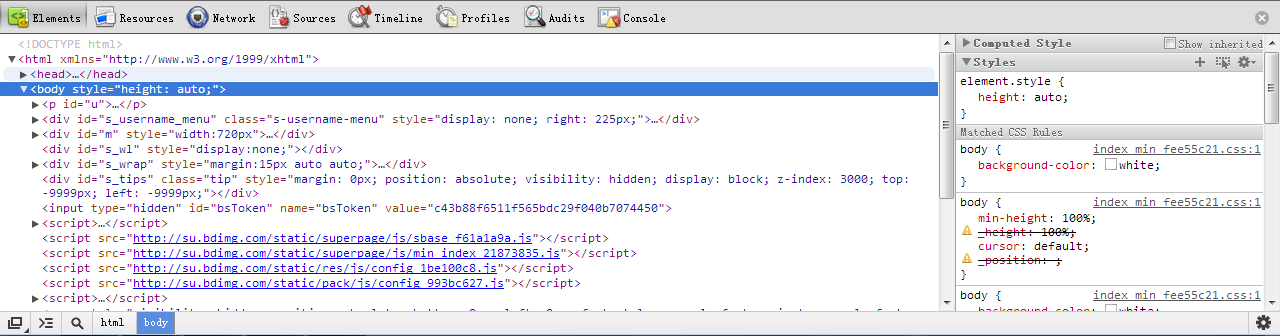
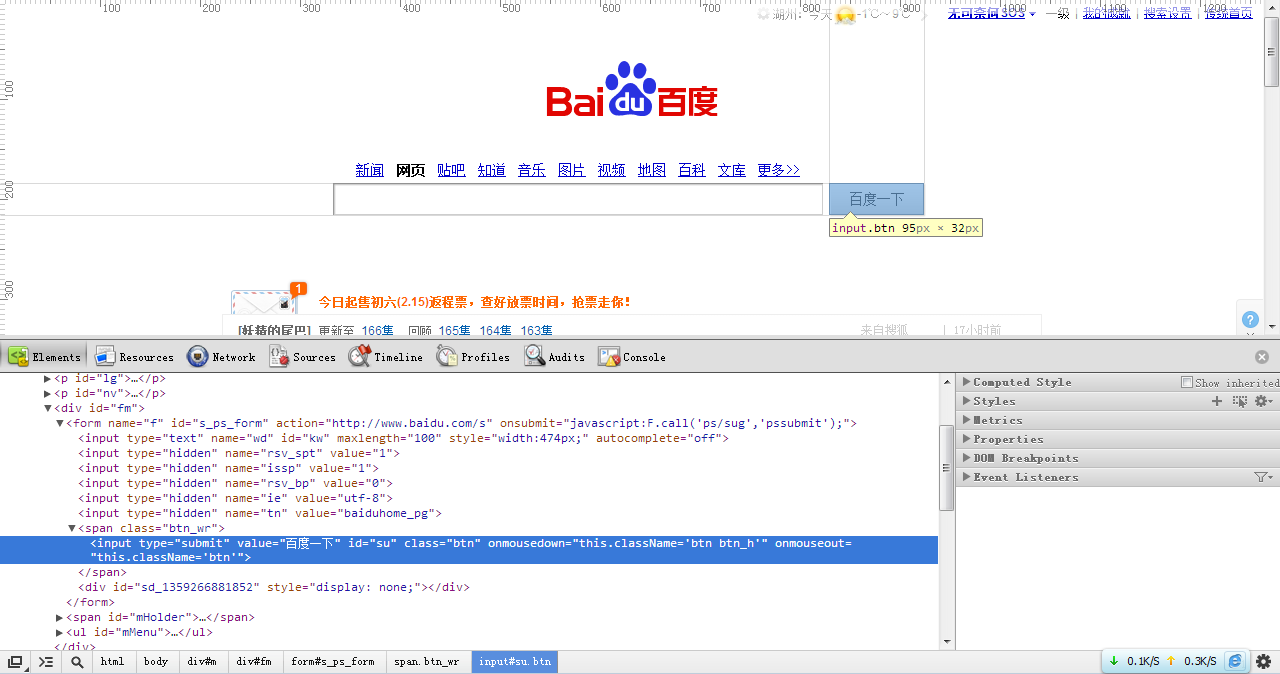
Element控制面板
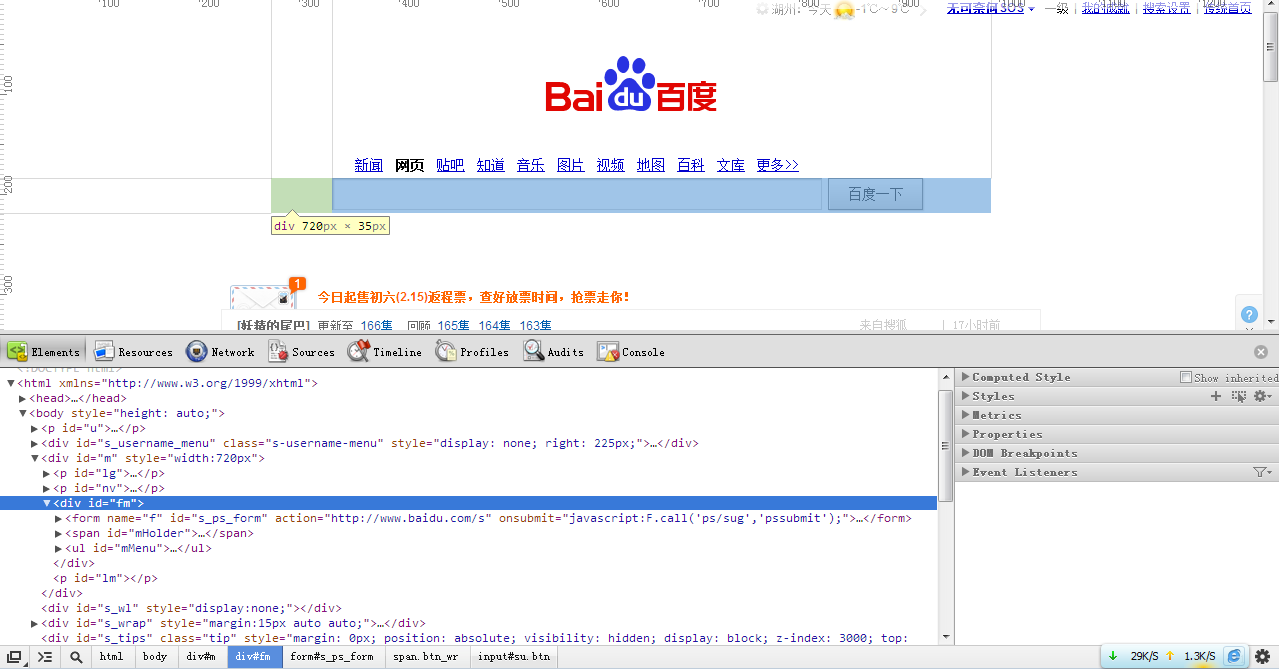
如上图所示,我选中
标签之后,在页面中显示的对应的元素就会选中。如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。这个功能在调试时绝对是利器。最下面显示的是现在选中标签在DOM中的层次关系。

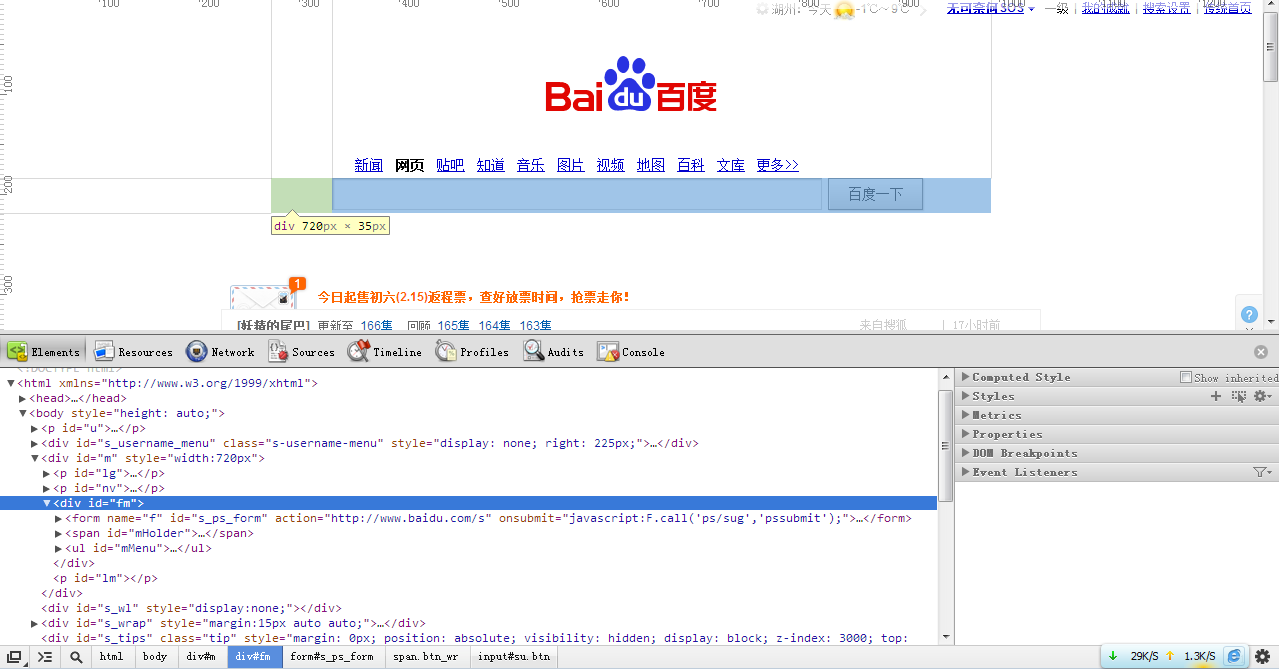
选元素找标签功能
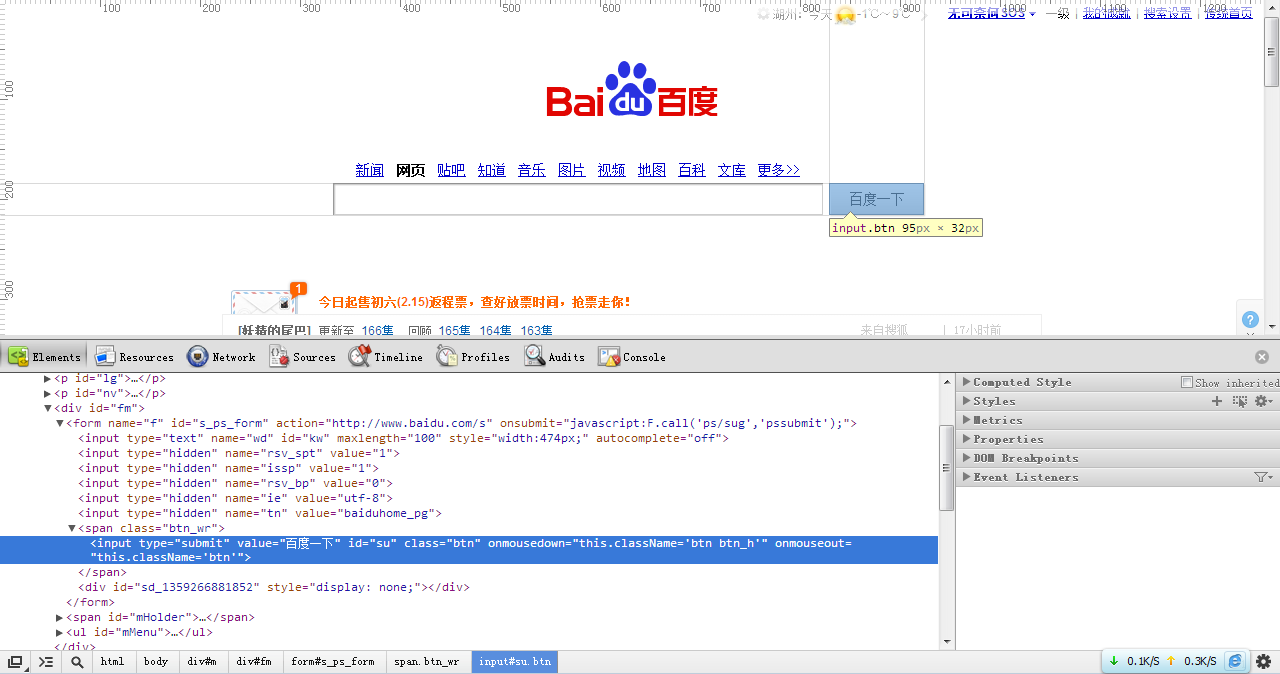
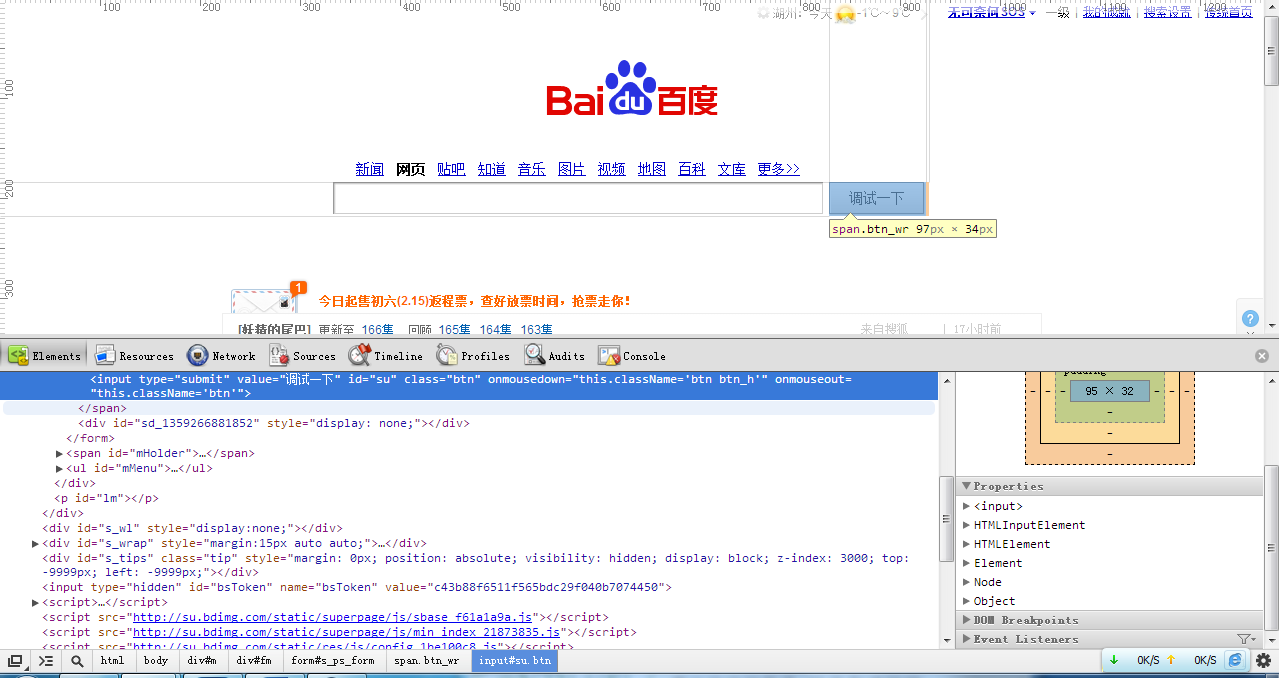
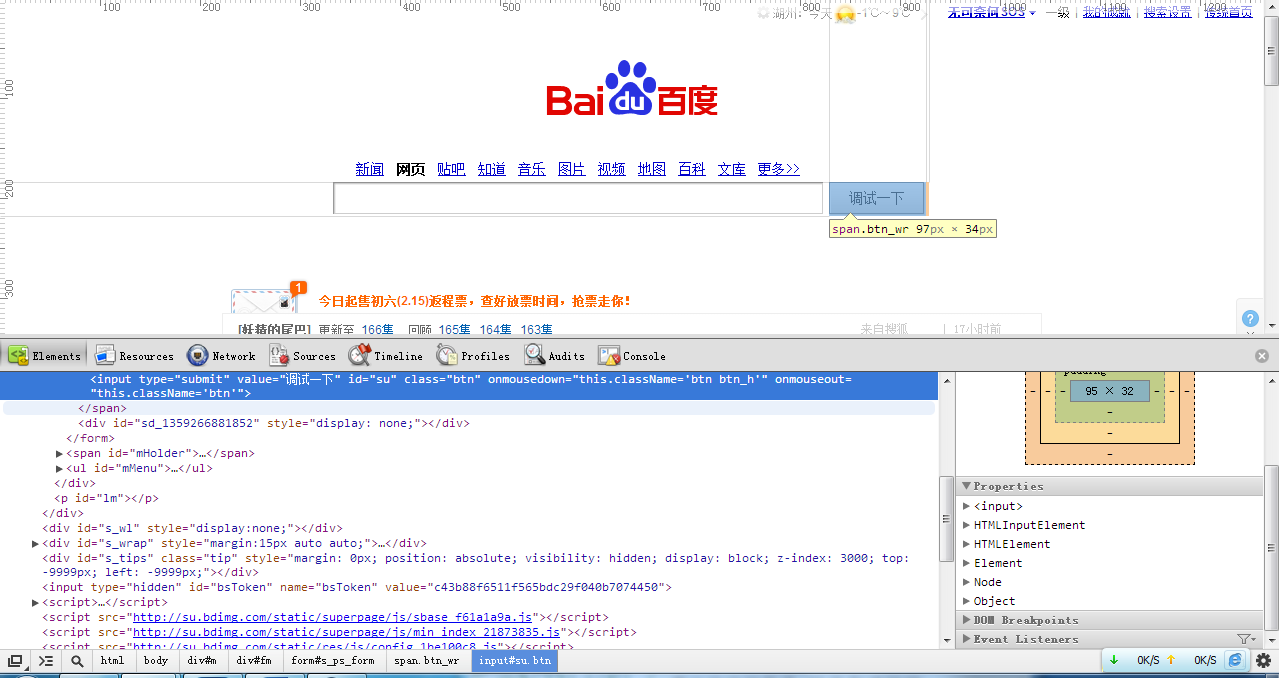
我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。

临时修改内容
2.2 右侧功能栏
2.2.1 style查看
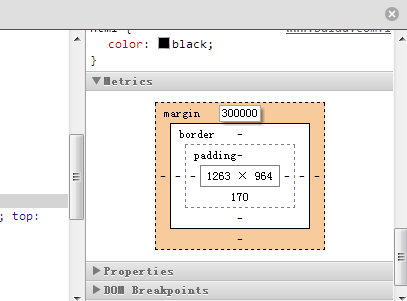
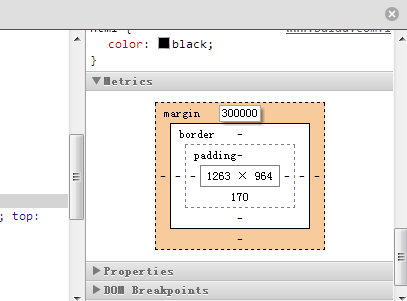
使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。

修改样式或大小
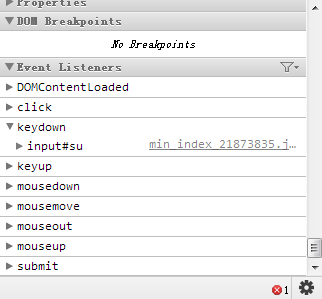
2.2.2 标签注册事件查看
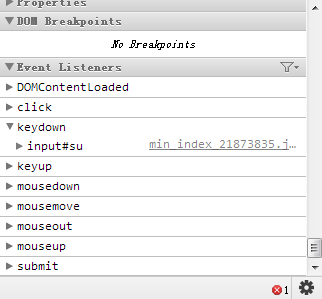
如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。

选中百度一下标签,定位keydown事件,找到对应的执行函数
2.2.3 查找功能
Ctrl+F可以调出查找,查找你想要的内容,非常实用。
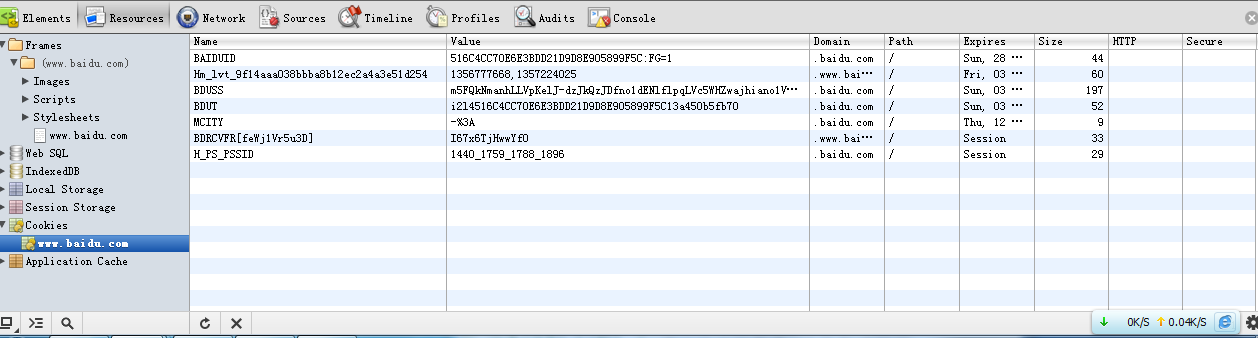
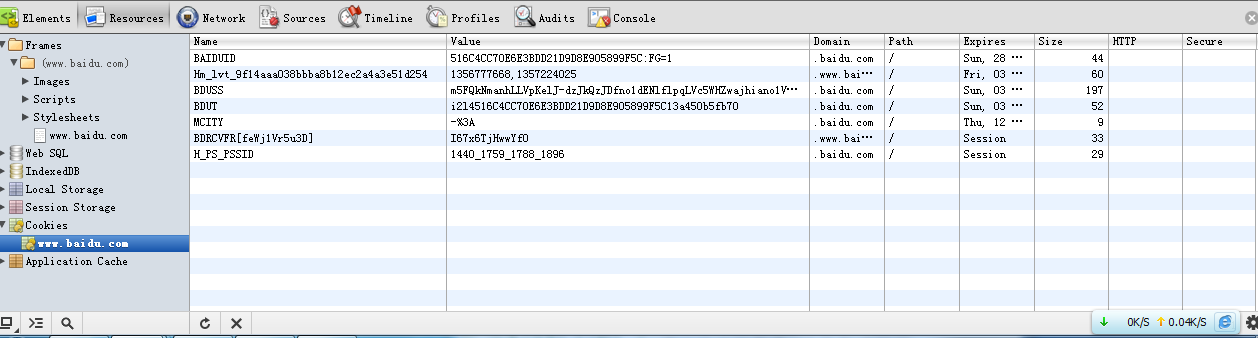
3 资源控制面板
资源控制面板包括了这个页面中下载下来的所有的资源,同时也包括本地的cookie,还有html5中local storage等高级功能。

资源查看面板
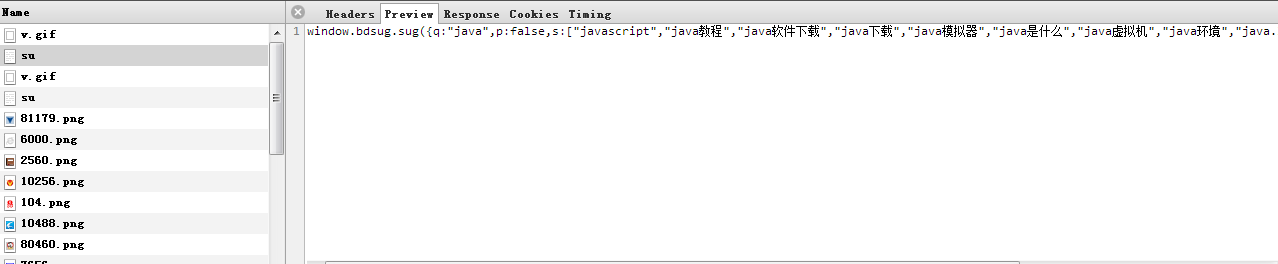
4 网络控制面板
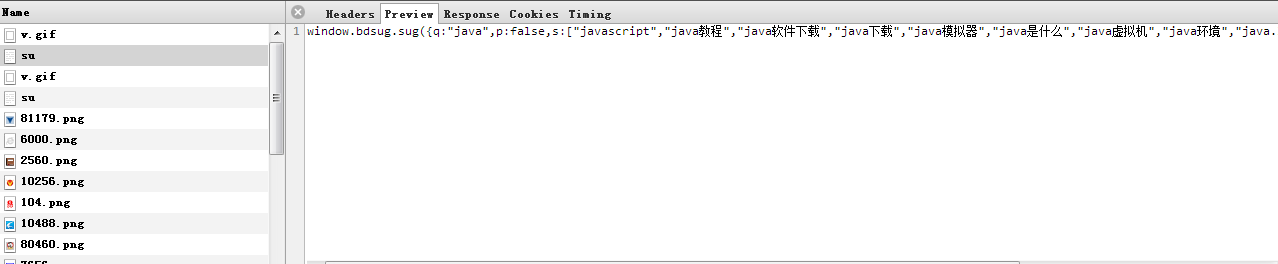
网络控制面板在两个方面还是非常还用的,一个是发现图片(css、js等)加载不了,可以通过network查看它请求的位置。第二个,是调试ajax时,可以查看它的请求和获取。如百度输入框中,输入关键字后会自动显示热门内容,这显然是一个ajax的使用。

网络加载显示

查看http请求和获得的内容
5 源码控制面板(js调试)
Javascript的调试,基本上是通过源码控制面板和命令行配合进行的。
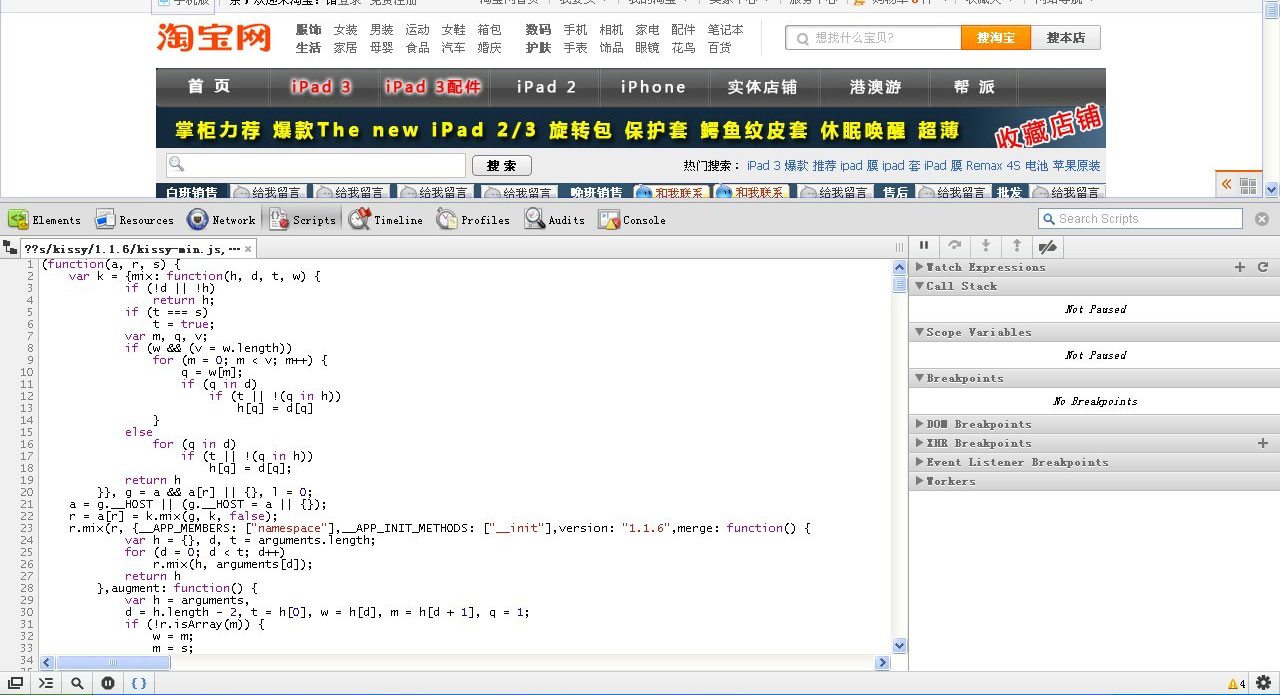
5.1 Beautiful javascript
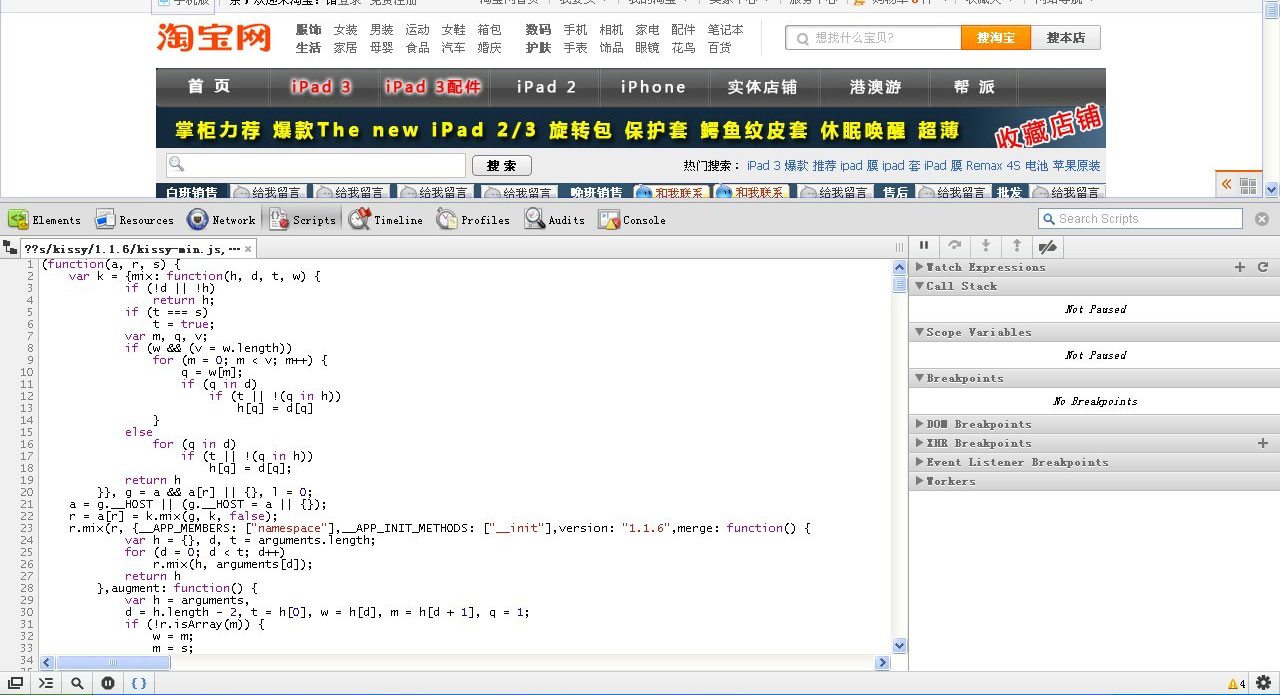
网上的js一般是压缩过的,阅读压缩过的javascript肯定是不是人能进行的,更别说添加断点了。在 Scripts 面板下面有个 Pretty print 按钮(这种符号 {}), 点击会将压缩 js 文件格式化缩进规整的文件, 这时候在设定断点可读性就大大提高了。

调整前

调整后
5.2 代码出错定位
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> 2 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 5 <head> 6 7 <title>javascript add</title> 8 9 <script type="text/javascript">10 11 var div=document.getElementByd("a");12 13 function calSum(){14 15 var a=parseInt(document.getElementById("num1").value);16 17 var b=parseInt(document.getElementById("num2").value);18 19 document.getElementById("num3").value=(a+b);20 21 }22 23 </script>24 25 </head>26 27 <body>28 29 <input type="text" id="num1"/>add<input type="text" id="num2"/>30 31 <input type="button" id="btnCal" onclick="calum()" value="equal"/><input type="text" id="num3"/>32 33 </body>34 35 </html>
上面的代码中,红色标记部分显然是错误的,在IDE中有些错误是检查不出来的(特别是跟浏览器有关的部分)。加载该页面后,可以在显示栏看到报错信息,然后直接定位至出错点。

Javascript错误位置定位
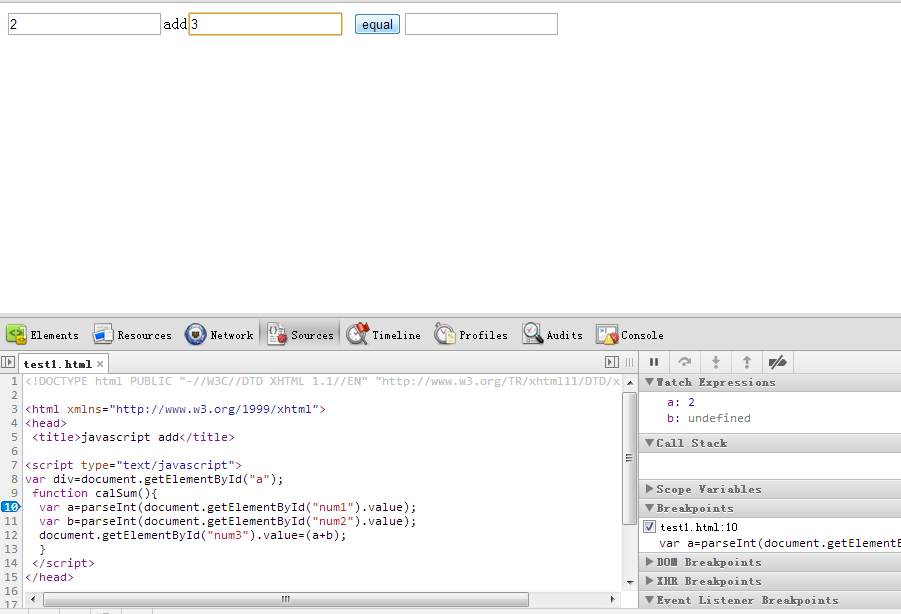
5.3 添加断点及单步
5.3.1 断点中断
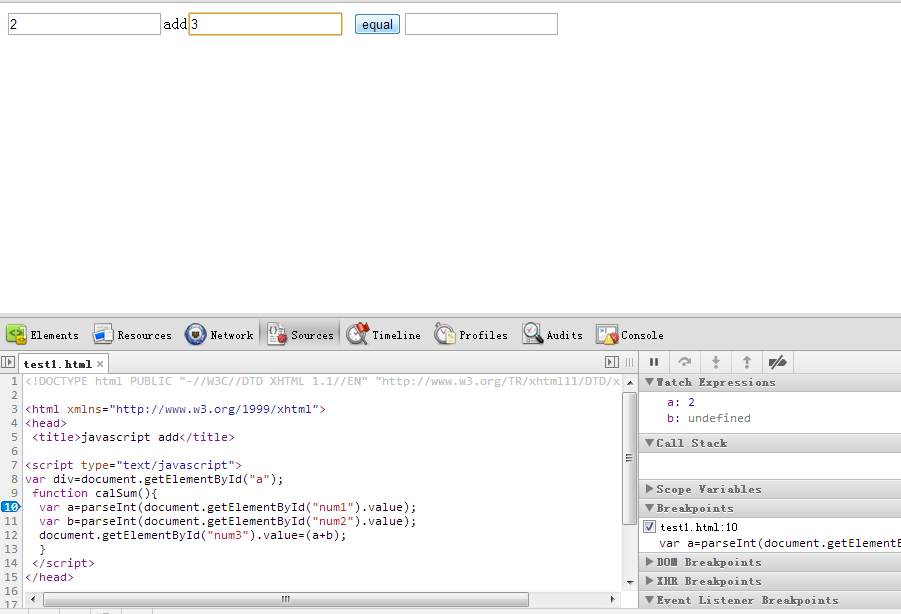
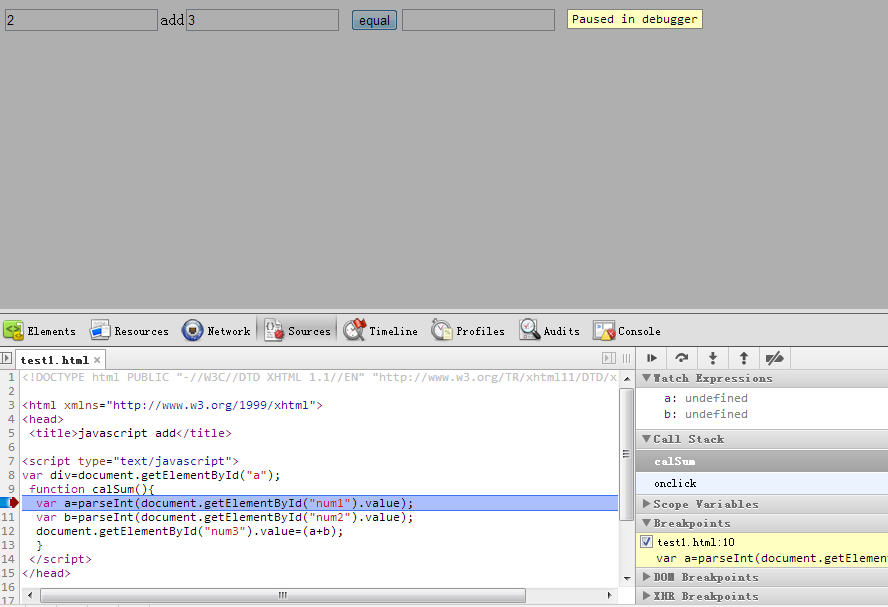
可以通过单击左侧侧添加断点,并在右侧显示。也可以通过watch expression添加查看的变量。

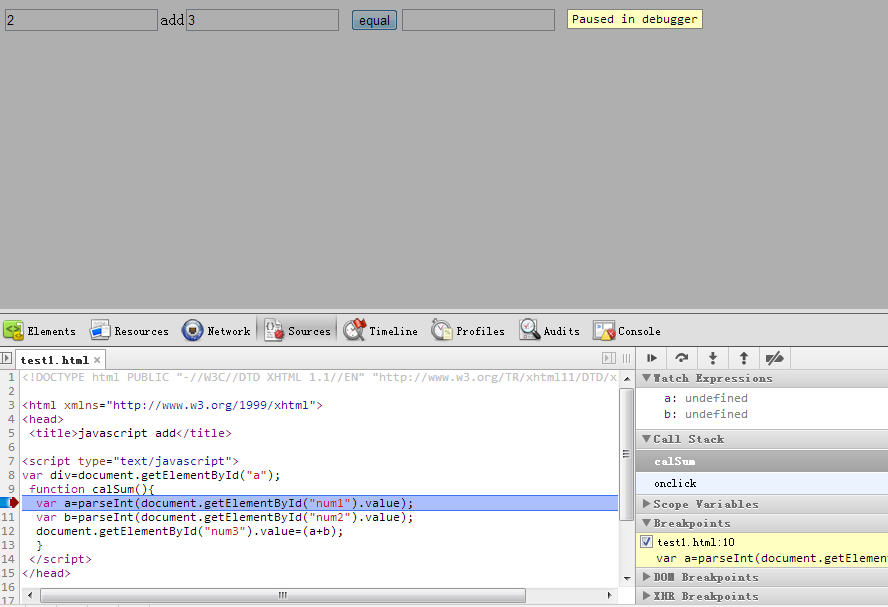
我们添加了一个断点,如果在页面上的操作执行到断点处,就会在断点处终止。然后,我们可以通过右侧最上面的按钮调试,与VS等IDE的调试非常相近。Call stack是显示函数的调用栈,在调试大规模的javascript程序是非常有用。


单步调试
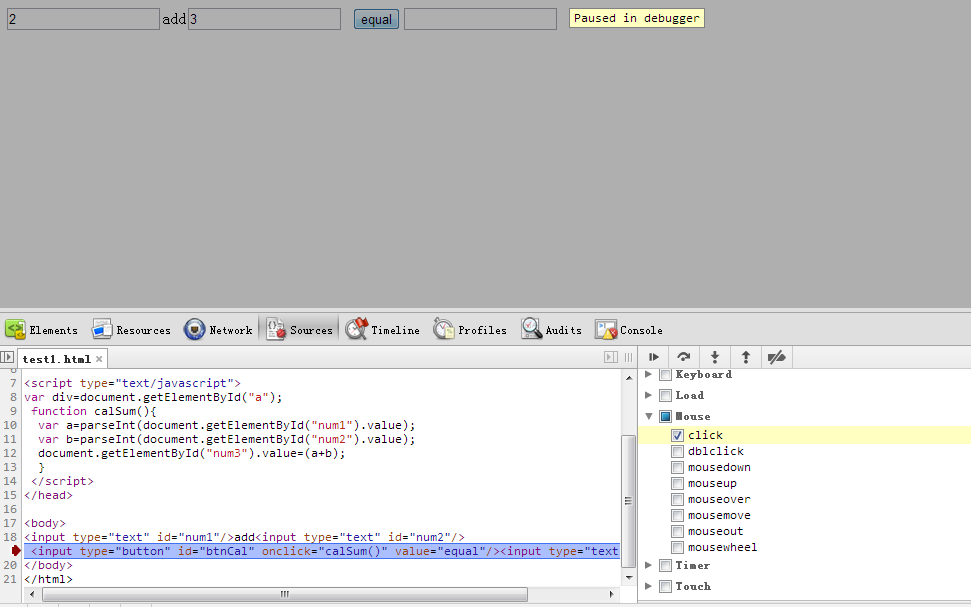
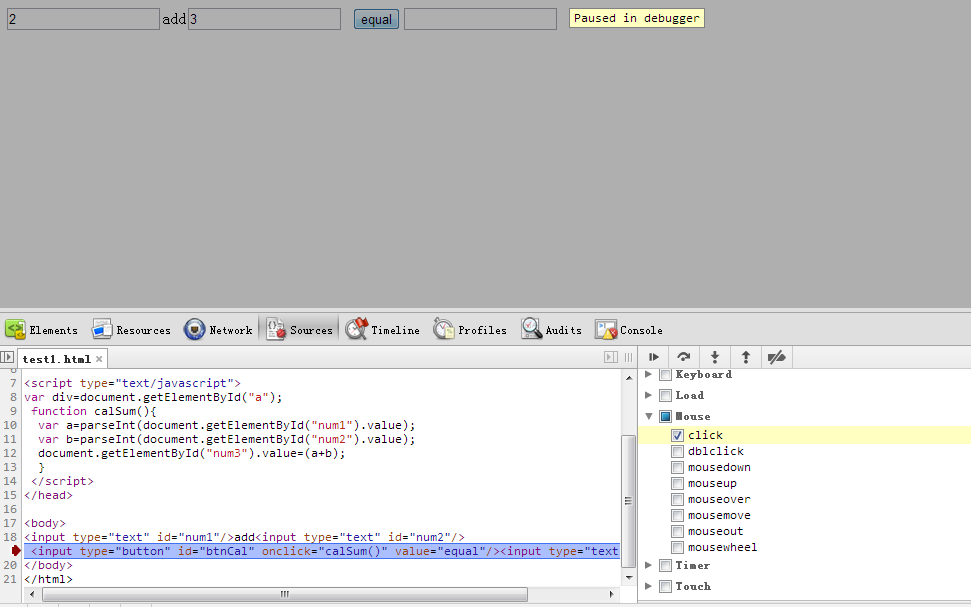
5.3.2 页面中断调试
除了给设定常规断点外, 还可以在某一特定事件发生时中断(不针对元素) , 在 Scripts 面板右侧, 有个 Event Listener Breakpoints, 这里列出了支持的所有事件, 不仅 click, keyup 等事件, 还支持 Timer(在 setTimeout setInterval 处理函数开始执行时中断), onload, scroll 等事件。
 6 显示行(命令行)
6 显示行(命令行)
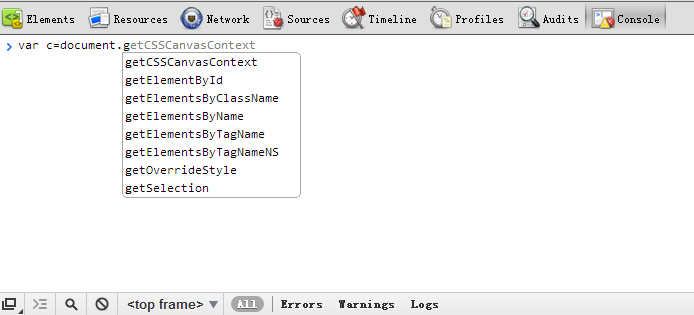
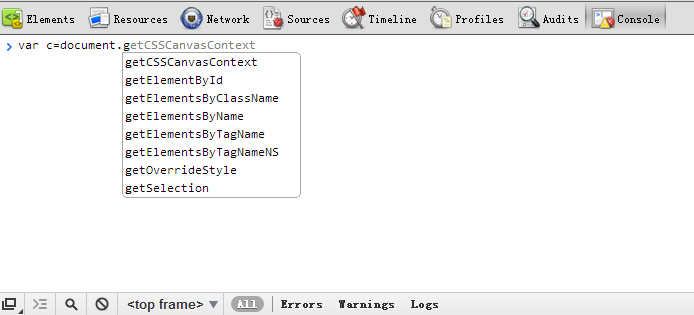
命令行对于我们这种菜鸟有一个非常有用的地方,对于javascript提供的API或者API的功能不是非常熟悉。这个时候命令行就成为我们试验最好的地方。如,我们想查看document下面有哪些函数,我们就可以在命令行中输入,然后选中并尝试。对于jquery等开源框架的学习,这种方式也非常高效,学代码还是得跑起来才行。


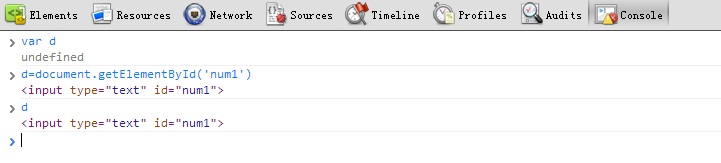
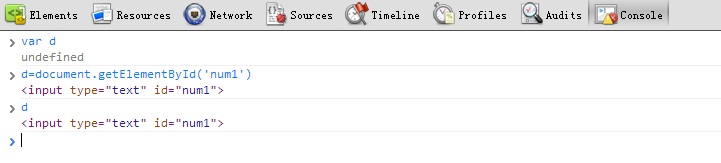
我们可以在命令行里面直接改变内存中的内容,对于小函数我就可以用这样的方式直接替换。
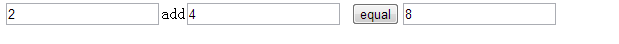
我们按enter是对输入的内容运行,如果要换行需要按shift+enter。在这里面,我们直接在命令行里面里面讲calSum函数覆盖掉,a+b换成了a*b。运行结果如下所示。

命令行使用

运行结果
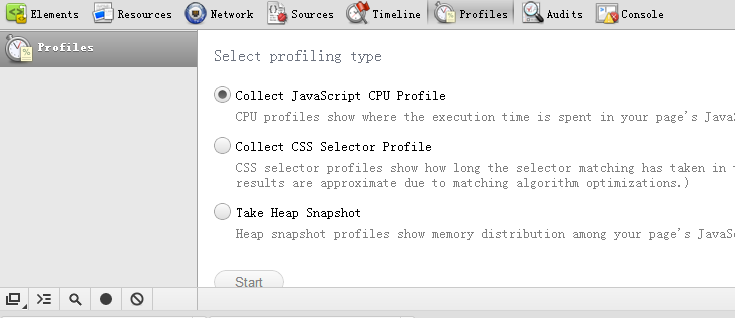
7 性能查看控制面板(profiles)
这个控制面板允许我们查看函数运行时CPU占有率,还有内存占有率。这能够帮助我们优化代码,查看代码性能(内存还能查看闭包泄露等)。

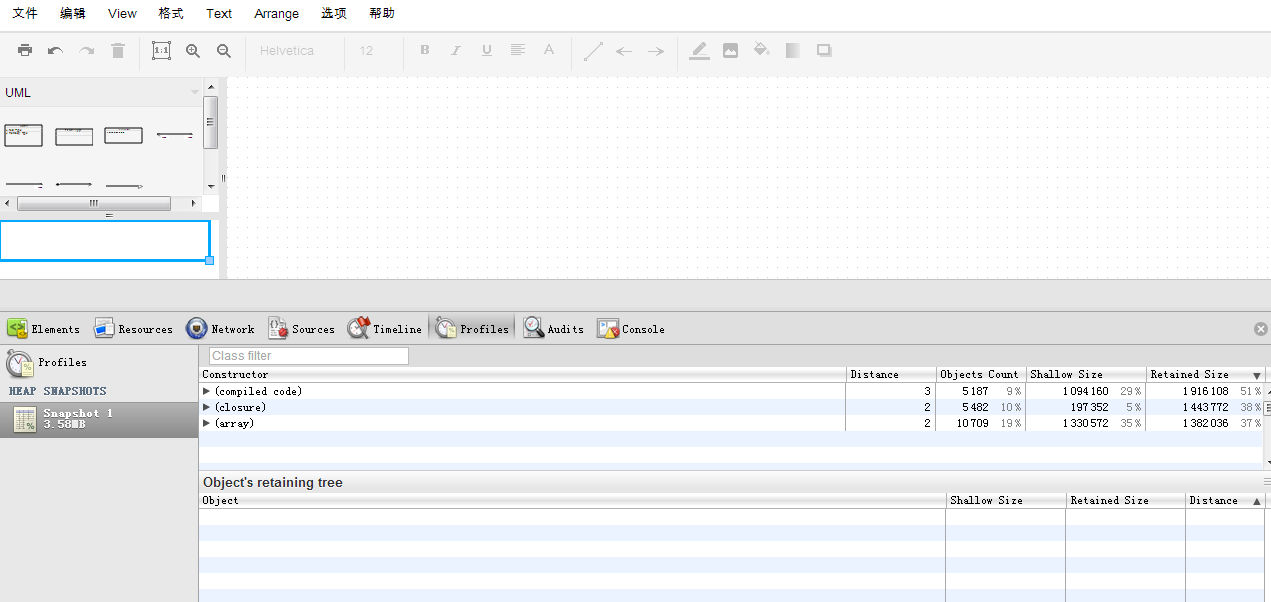
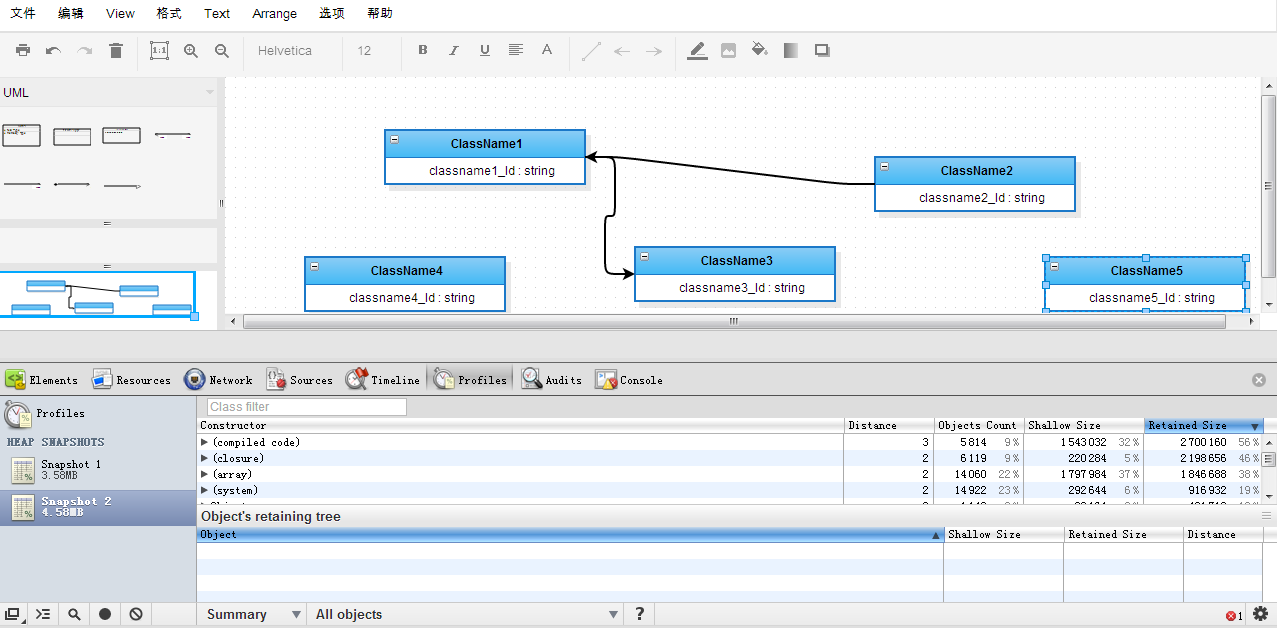
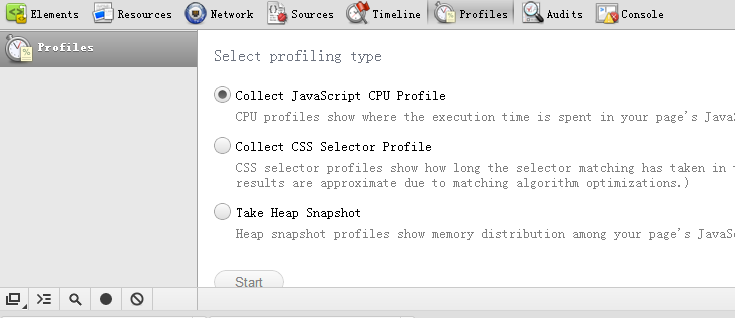
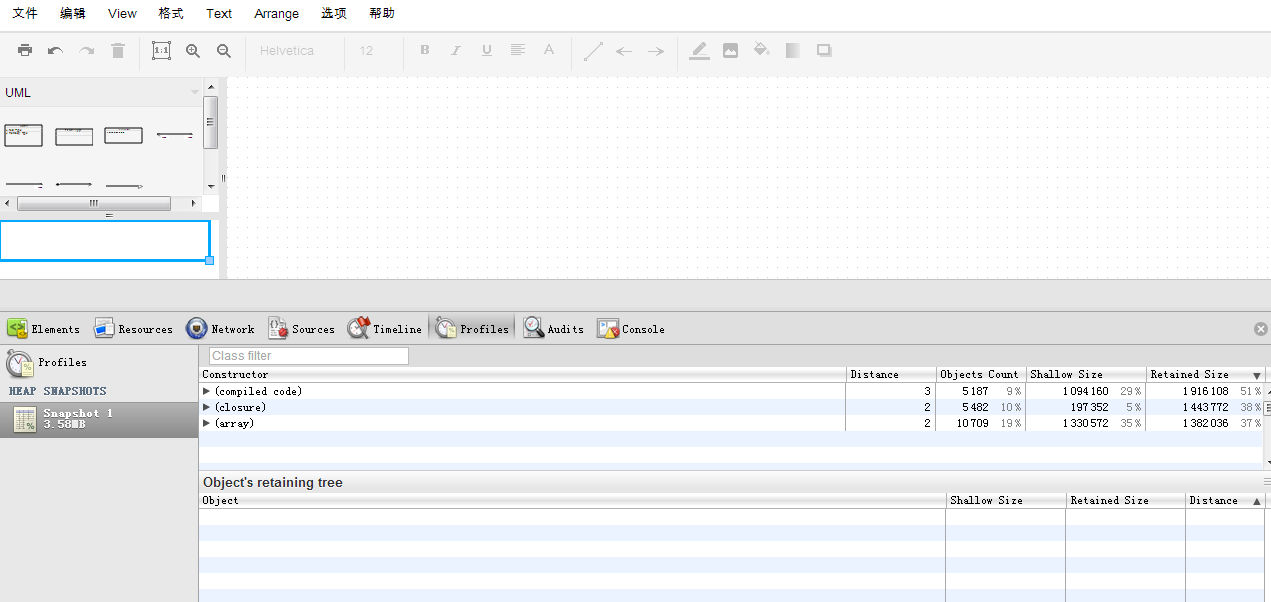
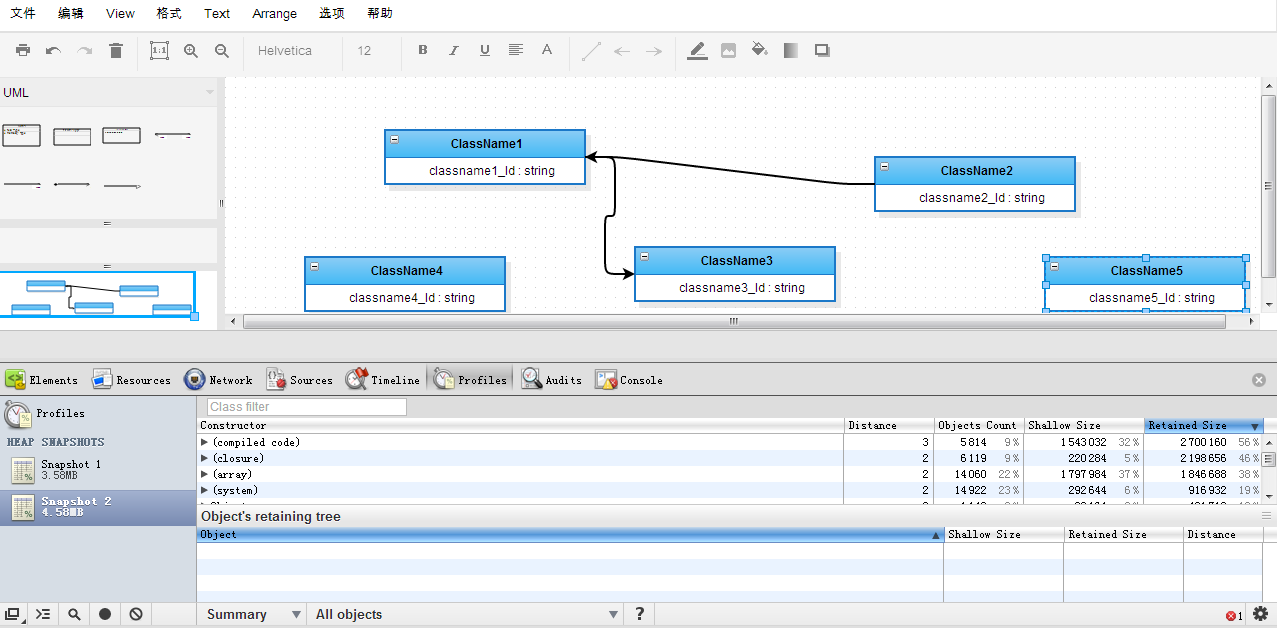
按start可以分析,现在的内存占有率。进行操作后,再得到第二份内存分析报告,这样我们就能通过内存变化来进行分析了。在底栏,还有对比、总结等选项。

第一份内存分析报告

第二份内存分析报告
8 其他
在调试过程中,可能还会受别的因数影响,如迅雷下载插件xl.js等,在开发时把这些东西禁用掉。Firefox浏览器的调试也非常强大,在以前开发工程中通常通过两个浏览器调试器的配合使用进行。当然,如果工程要求比较高,肯定要在不同浏览器下分别调试。
摘自:
http://www.cr173.com/html/19114_1.html
分享到:






 Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。

























相关推荐
谷歌浏览器 chrome vue 调试插件 vue-devtools chrome(谷歌浏览器)vue代码调试插件, 已打包。解压后,通过chrome扩展程序加载即可使用。 使用方法: 1、chrome浏览器输入地址“chrome://extensions/”进入扩展...
谷歌浏览器(Google Chrome)是一款由谷歌公司开发的免费网页浏览器,以其快速、稳定和安全而闻名。在技术领域,尤其是在软件开发和测试中,经常需要使用不同版本的浏览器来确保应用兼容性和功能的一致性。"谷歌浏览...
谷歌浏览器的WebStorm网页开发调试插件,全称为"JetBrains IDE Support",是由知名软件开发公司JetBrains推出的一款高效工具。这款插件专为提升前端开发者的工作效率而设计,尤其适用于那些使用WebStorm作为主要集成...
谷歌浏览器Chrome是互联网上应用最为广泛的网络浏览器之一,由美国的Google公司开发。最新版本的Chrome浏览器具有许多新功能和改进,其中包括对用户隐私的保护措施增强,以及性能的优化。Chrome浏览器以其简洁的用户...
谷歌浏览器Chrome是一款由Google公司开发的免费、开源的网络浏览器,以其快速、稳定和安全著称。Chrome v72是该浏览器的一个较早版本,发布于2019年1月,适用于那些因为特定应用或者系统兼容性问题需要使用旧版...
谷歌浏览器,全称为Google Chrome,是一款由谷歌公司开发的免费网页浏览器。自2008年发布以来,凭借其简洁的界面、卓越的性能以及强大的安全性,迅速成为了全球最受欢迎的浏览器之一。69版是谷歌浏览器的一个特定...
Chrome是一款由Google开发的免费网络浏览器,它是目前全球使用最广泛的浏览器之一。下面是Chrome的一些主要特点和功能: 跨平台性:Chrome可在多种操作系统上运行,包括Windows、macOS、Linux和移动操作系统Android...
在本项目中,“基于C# 开发的 嵌入谷歌浏览器.zip”是一个涉及使用C#编程语言开发的软件,其核心功能是嵌入谷歌浏览器(Google Chrome)的Web控件,实现一个自定义的浏览器界面。这个项目可能是学生进行毕业设计或...
**谷歌浏览器Google Chrome详解** 谷歌浏览器Google Chrome是全球范围内广泛使用的网络浏览器,因其高效、稳定、安全和用户友好而备受赞誉。它是由Google公司精心设计并持续更新的免费软件,旨在提供快速、无缝的...
谷歌浏览器(Chrome)插件是一种增强浏览器功能的工具,通过安装插件,用户可以定制浏览器以满足个人需求。在【标题】"chrome谷歌浏览器插件"中,我们可以聚焦到三个主要知识点:代理设置、WebSocket支持以及启动...
谷歌浏览器(Chrome)是全球最流行的网页浏览工具之一,由Google公司开发并维护。78版本的Chrome在2019年10月发布,它带来了多项改进和新功能,旨在提升用户的安全性、性能以及浏览体验。以下是78版本Chrome的一些...
本文档旨在整理并详细介绍一系列实用的谷歌浏览器调试技巧,帮助开发者提高工作效率,解决开发过程中的疑难杂症。 #### 二、常用调试技巧详解 ##### 2.1 使用`debugger`语句 `debugger`是开发者最常用的一种调试...
谷歌浏览器(Chrome)是全球广泛使用的网络浏览器,以其快速、安全和用户友好的特性而闻名。版本125.0.6422.41是64位系统的正式版本,它提供了诸多优化和更新,旨在提升浏览体验和性能。 在IT测试领域,谷歌浏览器...
标题中的“谷歌浏览器网页元素分析工具+Chrome_SPY+元素捕获+PRA”涉及到的是在Web开发和调试过程中常用的一些技术与工具。下面将详细解释这些概念。 1. **谷歌浏览器**(Google Chrome):这是一款由谷歌公司开发...
chromedriver 适用于chrome谷歌浏览器版本(96.0.4664.45), 谷歌浏览器驱动主要用于selenium自动化操作,Python调试脚本。 该资源包含linux,mac,Windows三个系统版本。 解压对应的zip压缩包即可,经测试可正常...
总之,"谷歌浏览器Chrome资源嗅探插件"——Chrono,是Chrome用户的一个强大工具,它使资源管理变得更加便捷,无论是开发调试还是日常使用,都能带来极大的便利。只需简单的几步操作,就能开启高效、便捷的资源探索之...
谷歌浏览器,全称为Google Chrome,是由全球知名科技公司谷歌开发的一款免费、开源的网络浏览器。它以其简洁的界面设计、高效的速度以及强大的安全性而受到广大用户的喜爱。Chrome浏览器基于开源项目Chromium,但...
chromedriver 适用于chrome谷歌浏览器版本(96.0.4664.35), 谷歌浏览器驱动主要用于selenium自动化操作,Python调试脚本。 该资源包含linux,mac,Windows三个系统版本。 解压对应的zip压缩包即可,经测试可正常...
chromedriver 适用于chrome谷歌浏览器版本(104.0.5112.29), 谷歌浏览器驱动主要用于selenium自动化操作,Python调试脚本。 该资源包含linux,mac,Windows三个系统版本。 解压对应的zip压缩包即可,经测试可正常...