在HTML5出现之前,如果开发者需要在客户端存储少量的数据,只能通过cookie来实现,但是cookie存在几个不足点:
•每个域名下cookie的大小限制在4KB。
•cookie会包含在每个http请求中,这样会导致发送重复的数据。
•cookie在网络传输过程中没有加密,存在安全隐患。
在HTML5新增了Web storage功能,Web Storage官方建议为每个网站是5MB,能存储比cookie更多的数据,并且具有比cookie更强大的功能。Web Storage现在已经得到了Firefox、Opera、Chrome、Safari各主流浏览器的支持。
Web Storage简介
Web Storage又分为Session Storage和Local Storage:
Session Storage:与session类似,Session Storage保存的数据生存期限与Session期限相同,用户Session结束时,Session Storage保存的数据也就消失了。
Local Storage: Local Storage保存的数据一直在本地,除非用户或程序显式地清楚,否则这些数据会一致存在。
window对象中提供了sessionStorage和localStorage两个属性,这两个属性分别代表了Session Storage和Local Storage。这个两个功能和用法几乎是相同的,只是它们保存数据的生存期限不同而已。storage提供了以下属性和方法(以localStorage为例):
•localStorage.length:获取key-value对的数目;
•localStorage.key(index):获取第index索引的key;
•localStorage.getItem(key):获取指定key对应的value;
•localStorage.setItem(key,value):保存指定的key-value对;
•localStorage.removeItem(key):删除指定key对应的key-value对;
•localStorage.clear():删除所有key-value对。
需要注意的是,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。那么一些不是字符串的数据,我们可以通过JSON等方式将其转化成字符串格式后在操作。
Web Storage用JSON存储多个数据
我们通过一个小程序来熟悉一下相关属性和方法的基本用法:
•录入学生的基本信息(包括学号,姓名,年级,性别),以学号为key值来存储到local storage中;
•通过学号来查询学生的基本信息;
•显示全部学生的信息;
首先我们设计HTML页面
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
-
<html lang="en">
-
<head>
-
<meta charset="UTF-8">
-
<title>HTML本地存储之web storage</title>
-
<style type="text/css">
- #content{
- border: 1px solid #3D19DD;
- width:600px;
- text-align:center;
- padding: 10px 0;
- margin: 0 auto;
- }
- #content input{
- margin-top: 10px;
- }
-
</style>
-
</head>
-
<body>
-
<div id="content">
-
<label for="user_num">学号:</label>
-
<input type="text" id="user_num" name="user_num" />
-
<br/>
-
<label for="user_name">姓名:</label>
-
<input type="text" id="user_name" name="user_name" />
-
<br/>
-
<label for="grade">年级:</label>
-
<input type="text" id="grade" name="grade"/>
-
<br/>
-
<label for="sex">性别:</label>
-
<input type="text" id="sex" name="sex"/>
-
<br/>
-
<input type="button" onclick="save()" value="添加名单"/>
-
<hr/>
-
<label for="search_num">输入学号:</label>
-
<input type="text" id="search_num" name="search_num"/>
-
<input type="button" onclick="find()" value="查找学生信息"/>
-
<p id="find_result"><br/></p>
-
<hr/>
-
<input type="button" onclick="show()" value="显示所有">
-
<div id="list">
-
</div>
-
</div>
-
<br />
-
</body>
-
</html>

通过JS实现学生信息保存到local storage中,通过分析我们发现需要保存的学生信息包括多个字段,这时,我们可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象:
JavaScript Code复制内容到剪贴板
- function save(){
-
var user_num = document.getElementById("user_num").value;
-
var user_nameElement = document.getElementById("user_name").value;
-
var gradeElement = document.getElementById("grade").value;
-
var sexElement = document.getElementById("sex").value;
-
var msg = {
- user_name: user_nameElement,
- grade: gradeElement,
- sex: sexElement,
- };
- localStorage.setItem(user_num,JSON.stringify(msg));
- }
-
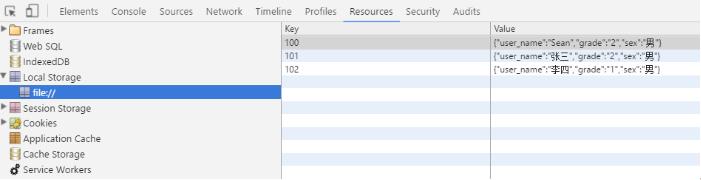
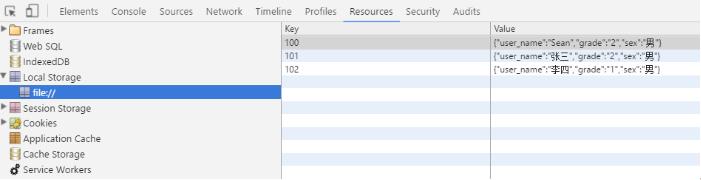
我们往localStorage里存入三条学生信息,并查看localStorage中的存储信息:

用JS实现通过学号查找学生信息时,需要注意取出的value值为JSON字符串,需要通过JSON的parse()方法再转换成JSON对象,代码如下:
JavaScript Code复制内容到剪贴板
- function find(){
-
var user_num = document.getElementById("search_num").value;
-
var str = localStorage.getItem(user_num);
-
var msg = JSON.parse(str);
-
var find_result = document.getElementById("find_result");
-
find_result.innerHTML = "学号为:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年级:" + msg.grade+",性别:"+msg.sex;
- }
-
同理,显示全部学生信息时,也一样需要将取出的value字符串转换成JSON对象:
JavaScript Code复制内容到剪贴板
- function show(){
-
var list = document.getElementById("list");
-
if(localStorage.length>0){
-
var result = "<table border='1' style='width:300px; margin:0 auto;'>";
-
result += "<tr><td>学号</td><td>姓名</td><td>年级</td><td>性别</td></tr>";
-
for(var i=0;i<localStorage.length;i++){
-
var user_num = localStorage.key(i);
-
var str = localStorage.getItem(user_num);
-
var msg = JSON.parse(str);
-
result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
- }
-
result += "</table>";
- list.innerHTML = result;
-
}else{
-
list.innerHTML = "当前还没有数据";
- }
- }
-
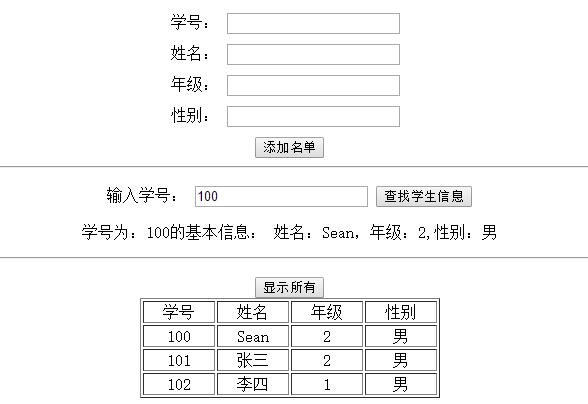
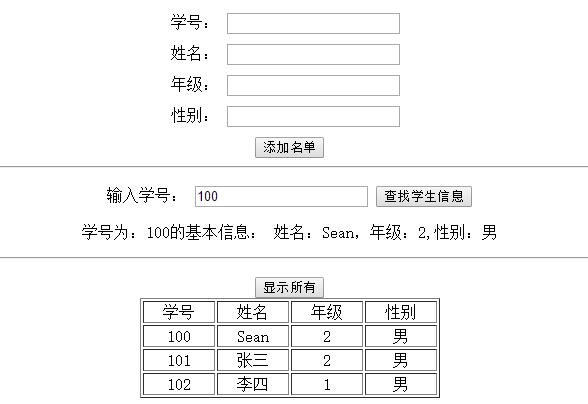
最后的效果图如下:

Web Storage存储图片
前面我们已经提到过,本地存储只支持字符串的存取,那么我们要做的就是将图片转换成 Data URI 。其中一种实现方式就是用canvas元素来加载图片。然后你可以以Data URI的形式从canvas中读取图片。
保存图片的函数如下:
JavaScript Code复制内容到剪贴板
- function setImg(key,src){
-
var img = document.createElement('img');
-
-
img.addEventListener("load",function(){
-
var imgCanvas = document.createElement("canvas"),
-
imgContext = imgCanvas.getContext("2d");
-
-
imgCanvas.width = this.width;
-
imgCanvas.height = this.height;
-
-
imgContext.drawImage(this,0,0,this.width,this.height);
-
-
-
img.crossOrigin = "*";
-
var imgAsDataURL = imgCanvas.toDataURL("image/png");
-
-
-
try{
- localStorage.setItem(key, imgAsDataURL);
- }
-
catch(e){
-
alert("保存失败!请重试。。。");
- }
-
-
}, false);
- img.src = src;
- }
-
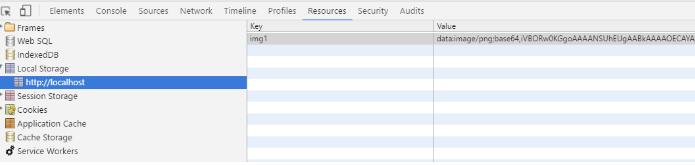
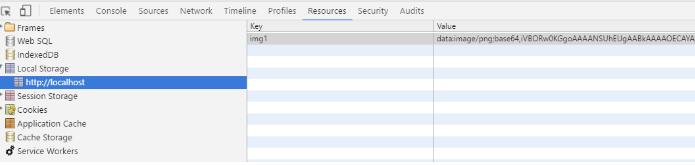
该函数接收两个参数,一个是key值,还有一个是图片的路径,通过setImg(“img1”,”1.jpg”)保存图片到localStorage,我们可以查看Local Storage的存储情况:

获取并显示的代码函数如下:
JavaScript Code复制内容到剪贴板
- function getImg(key){
-
var srcStr = localStorage.getItem(key);
-
var imgObj = document.createElement('img');
- imgObj.src = srcStr;
- document.body.appendChild(imgObj);
- }
-
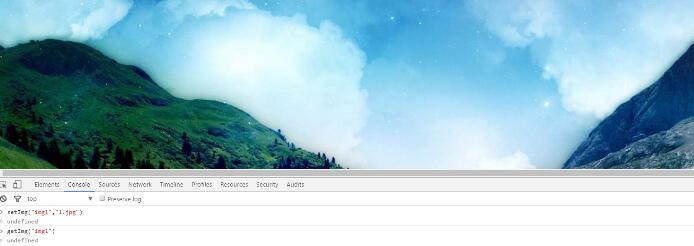
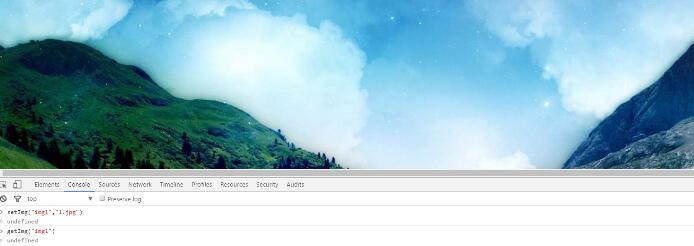
该函数只接收一个参数:需要查找图片的key值:

以上就是本文的全部内容












相关推荐
Google Cloud Platform:Google Cloud Storage 详解.docx
Web Storage分为两种类型:Session Storage和Local Storage,两者都是用来在用户的浏览器上存储数据,但它们的生命周期不同。 Session Storage的设计类似于服务器端的Session,数据仅在当前浏览器窗口或标签页中...
《信息存储与检索》 信息存储与检索是信息技术领域中的核心组成部分,主要涉及如何有效地管理和获取海量数据。在这个数字化时代,随着数据量的爆炸性增长,高效的信息存储和检索技术显得尤为重要。...
**Python库swh.storage详解** Python作为一种高度可扩展的编程语言,拥有丰富的第三方库支持,极大地丰富了其功能。在给定的资源中,我们关注的是`swh.storage`库,这是一个版本为0.0.155的Python库,封装在名为`...
### HTML5 WebStorage详解 #### 引言 随着互联网应用的日益丰富,用户对网站功能的需求也越发多样化,这促使了HTML5等新一代Web技术的诞生。其中,WebStorage是HTML5的重要特性之一,它提供了两种在客户端浏览器上...
《FastDFS Storage端配置文件详解及启动注意事项》 FastDFS是一款开源的高性能、轻量级的分布式文件系统,主要用于解决大容量存储和负载均衡的问题。本文将深入解析FastDFS的Storage端配置文件`storage.conf`,并...
Nimble Storage解决方案详解.pptx
#### 核心知识点详解: 1. **安装指南:** - **硬件与软件兼容性**:在安装DS Storage Manager前,确保您的系统满足最低的硬件和软件要求,这通常包括操作系统版本、处理器类型、内存大小以及存储空间。 - **安装...
### Antutu Storage IO 测试流程详解 #### 一、测试背景与目的 Antutu是一款知名的硬件性能测试工具,广泛应用于移动设备的综合性能评估。其中,Storage IO测试是Antutu的一个重要组成部分,主要用来衡量设备内部...
《Mass Storage协议详解》 Mass Storage协议,简称为MS协议,是计算机领域中用于设备间数据传输的一种标准协议。这个协议主要应用于存储设备,如硬盘、USB闪存驱动器、移动硬盘等,使得这些设备能够与主机系统进行...
### HCNA-Storage BSSN 知识点详解 #### 一、华为认证体系概览 - **华为认证体系**:华为认证体系是基于华为公司在ICT领域的深厚技术积累而设立的专业认证体系。该体系旨在满足不同层次ICT技术人才的需求,提供实战...
《Python读取MATLAB .mat文件:HDF5Storage模块详解》 在数据科学领域,MATLAB是一款广泛使用的计算环境,而Python因其丰富的库和强大的数据处理能力也日益受到青睐。在不同语言间进行数据交换时,.mat文件是MATLAB...
CacheStorage 在浏览器上的引用名叫 caches 而不是驼峰写法的 cacheStorage,它定义在 ServiceWorker 的规范中。CacheStorage 是多个 Cache 的集合,而每个 Cache 可以存储多个 Response 对象。 废话不能说再多...
### TCG Storage Architecture Core Specification知识点解析 #### 一、TCG与存储架构概述 - **组织背景**:TCG(Trusted Computing Group)是一家致力于推动可信计算技术标准制定的国际组织,其目标是通过标准化...
《Web Storage技术详解》 在当今的Web应用中,数据存储是不可或缺的一部分。随着Web应用程序功能的日益增强,对本地存储的需求也在不断增长。传统的Cookie技术由于其存储量小、性能低等限制,已无法满足现代Web应用...
【华为 HCIA-Storage 认证详解】 华为的 HCIA-Storage(Huawei Certified ICT Associate - Storage)认证是针对初级存储技术专业人士的一项资格证明,旨在检验考生对基础存储技术、华为存储产品及解决方案的理解和...
【FusionStorage物理部署详解】 FusionStorage是华为推出的一款高性能、高可靠的企业级分布式存储系统,特别适合大规模虚拟化、大数据分析等应用场景。在物理部署场景下,FusionStorage的安装部署涉及到多个步骤和...
《D-Link存储实用程序详解》 D-Link存储实用程序,全称为"D-Link storage Utility",是一款专为连接D-Link品牌的网络存储设备而设计的重要软件工具。这款v5.0.0.0版本的实用程序是用户管理、配置和优化D-Link存储...