在http://www.iteye.com/news/2592看到的,很不错的!
-
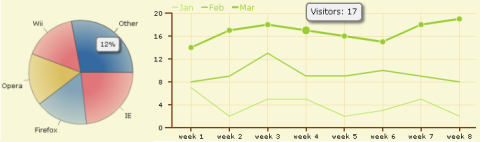
Flot – Flot 为 jQuery 提供的javascript代码库. 容易使用,有特色的图表,提供交互功能(能够放大缩小数据区域等)。

-
Open Flash Chart – Open Flash Chart 是一个 Flash 图表组件,很容易安装,提供以下语言的API: PHP, Perl, Python, Java, Ruby on Rails, and .Net 来控制图表。

-
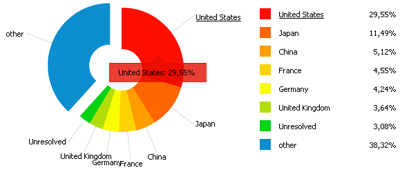
AmCharts – AmCharts 是一个动画交互Flash图表。支持: Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, 甚至股票图表。

-
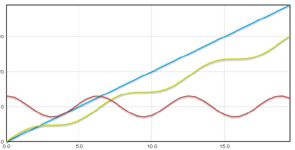
Emprise JavaScript Charts – Emprise 是一个100% 纯 JavaScript 图表解决方案,并不需要任何 JavaScript 框架.

-
PlotKit – PlotKit 是一个 图表和图像的Javascript 库. PlotKit 和 MochiKit javascript 库一起工作,支持HTML Canvas 和 Adobe SVG 显示 以及本地浏览器支持。尤其文档非常全。

-
Flotr – Flotr 是Prototype 1.6.0.2框架的javascript插件库。 Flotr帮助你在浏览器中创建图表,支持鼠标事件响应,放大缩小,CSS类型支持等。

-
PHP/SWF Charts – PHP/SWF 是一个简单支持web图表的强大工具,你能使用 PHP 来收集数据,并发送给flash,支持很多图表类型: Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed.

-
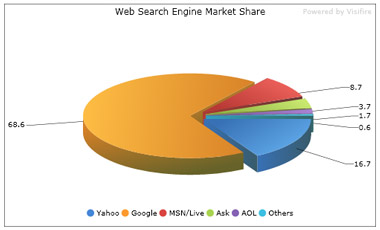
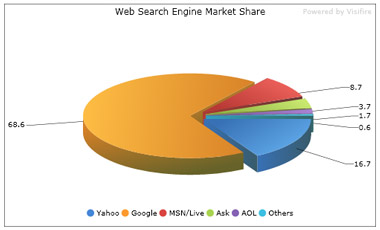
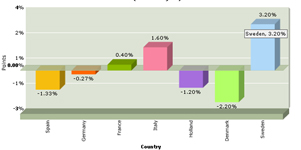
Visifire – Visifire 是用 Silverlight 做的,是一个开源可视化数据组件,使用Visifire你能创建动画 Silverlight 图表,支持 ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails 或者 简单 HTML调用.

-
FusionCharts – FusionCharts 是一个跨浏览器和跨平台的flash图表组件,能够被 ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, 简单 HTML 页面 甚至PPT调用. 几乎所有你知道的语言它都支持。

-
JFreeChart – JFreeChart 是一个开源java图表库,让开发者能够很容易在程序里面显示高质量的图表。 JFreeChart 项目从7年前便开始了,起始于 2000 年1月, 已经有四五万开发者已经使用了JFreeChart。JFreeChart 支持很多种图形文件格式: JPEG, GIF, PDF, EPS and SVG. 这对于java开发者是一个很好的资源。

来源:http://roln.cn/2009/07/06/javascript/ajax/ten-free-chart-codes/
分享到:





















相关推荐
然后,通过调用特定的jQuery方法和设置参数,就可以在网页中生成自定义的饼状图表。这个插件对于那些希望在项目中添加动态可视化元素,而又不想花费大量时间在底层图形编程上的开发者来说,是一个非常实用的选择。 ...
在这个"JQuery生成静态柱状图实例"中,我们探讨的是如何使用JQuery来创建兼容多种浏览器(包括IE6、7、8以及Firefox)的柱状图表。 首先,柱状图是一种常见的数据可视化工具,它用垂直或水平的条形长度表示数值。在...
2. **jquery.js**: jqPlot依赖于jQuery库,因此这个文件可能包含了jQuery的核心代码,用于简化DOM操作和事件处理。 3. **样式文件(如:jqplot.css)**: 用于定义图表的样式和布局,包括颜色、字体、边框等,使得...
Open Flash Chart是一款开源的Flash图表库,用于在Web应用程序中生成高质量、动态的图表。它使用ActionScript编写,可以通过简单的JavaScript API与服务器端数据进行交互,以创建各种类型的图表,如折线图、柱状图、...
4. **Highcharts-1.1.3 js图表**:Highcharts是一个纯JavaScript的图表库,无需依赖任何其他库,如jQuery。它支持多种图表类型,如折线图、柱状图、饼图和热力图等,且具有高度的可定制性。Highcharts的API丰富,...
- **Flash图表库**:Open Flash Chart是一款基于Adobe Flash技术的图表生成库,它通过SWF文件在网页中呈现图表。 - **JavaScript API**:与Flash交互的桥梁,通过JavaScript设置图表参数并控制图表行为。 2. **...
FusionCharts提供的文件包中包含了Charts文件夹(存放Flash图表文件)、Code文件夹(包含各种语言的示例代码)、Gallery(所有图表的简单示例)以及JSClass文件夹(包含核心的`FusionCharts.js`和`jquery.js`)。...
Open Flash Chart是一款强大的开源图表生成插件,常用于创建交互式、美观的图表,尤其适合在Web应用程序中显示数据。这个插件支持多种编程语言,包括ASP.NET,使得开发者能够轻松地将动态数据转化为视觉上吸引人的...
- 通过按钮触发图表生成过程,传递必要的参数(如年份)。 4. **参数传递**:通过前端JavaScript函数传递参数给后端,后端处理这些参数并返回相应的XML数据。 通过以上步骤,可以有效地利用FusionCharts_Free生成...
标题"FusionChartsFree"指的是一个免费的图表库,它与Web开发中的数据可视化有关。FusionCharts是一款JavaScript图表库,可以生成丰富的互动图表,适用于多种编程语言,包括JSP(JavaServer Pages)。在"Ext+...
【FusionCharts 画图控件】是一款基于Flash技术的图表生成工具,它提供了一种简单、高效的方式来创建各种图表,如折线图、柱状图、饼图、面积图等,以帮助用户在Web应用中展示数据。该控件采用JavaScript进行封装,...
OpenFlashChart2是一款开源的Flash图表库,专为创建高质量、互动性丰富的图表而设计。在.NET环境中,我们可以借助OpenFlashChart2库来生成动态的图表,并将其嵌入到网页中,提供数据可视化的能力。本实例是关于如何...
同时,Highcharts仅需要两个JavaScript文件即可运行:一个是核心文件`highcharts.js`,另一个则是如jQuery、MooTools或Prototype这样的JavaScript框架文件。 **2.5 支持多种图表类型** Highcharts支持多种图表类型...
在JavaScript(JS)中进行图形绘制是一项常见的任务,特别是在数据可视化和交互式用户界面的设计中。本主题将深入探讨如何使用JS实现柱状图、饼图和折线图的绘制,以及如何实现数据与代码的分离,使得代码更加可维护...
1. **跨平台开发**:PhoneGap允许开发者用一套代码生成适用于iOS、Android、Windows Phone等多个平台的应用。 2. **Native API访问**:通过PhoneGap,Web应用可以调用设备的原生API,如摄像头、加速度计、联系人...
然后,你可以创建一个HTML元素作为图表容器,并通过JavaScript代码配置图表参数,如数据、轴、颜色、图例等,最后调用`$.jqplot()`函数来生成图表。 2. **图表类型**: jqPlot 支持多种图表类型,包括折线图、柱状...
1. **Tools**:这个文件夹可能包含了与开发和调试FusionCharts V3相关的工具和实用程序,例如代码编辑器插件、图表设计工具等,这些工具能够帮助开发者更便捷地生成和编辑图表。 2. **SourceCode**:这是...
3. **生动且交互式的图表**:FusionCharts 能够快速轻松地生成动画图表,并为最终用户提供丰富的互动选项。通过支持不同形式的动画和交互性,使得图表的用户体验更为独特。 4. **支持XML和JSON数据格式**:...
FusionCharts是一款强大的图表生成工具,它以丰富的可视化效果和灵活的数据绑定能力,广泛应用于数据分析、报表制作和信息展示等领域。本使用手册将详细介绍FusionCharts Free版本的主要特性和使用方法,帮助用户...
对于ASP经典版(非.NET框架),生成曲线图的过程会有所不同,可能需要借助JavaScript库如jQuery或Flash组件来实现,这通常涉及到更多的前端技术。 在提供的标签“曲线图”和压缩包中的文件“dbvml”可能是指数据库...