转è‡ھ
http://www.cnblogs.com/0201zcr/p/5133062.html
آ
1م€پOAuth2.0
م€€م€€OAuth(ه¼€و”¾وژˆوƒï¼‰وک¯ن¸€ن¸ھه¼€و”¾و ‡ه‡†ï¼Œه…پ许用وˆ·è®©ç¬¬ن¸‰و–¹ه؛”用è®؟问该用وˆ·هœ¨وںگن¸€ç½‘ç«™ن¸ٹهکه‚¨çڑ„ç§په¯†çڑ„资و؛گ(ه¦‚照片,视频,èپ”ç³»ن؛؛هˆ—è،¨ï¼‰ï¼Œè€Œو— 需ه°†ç”¨وˆ·هگچه’Œه¯†ç پوڈگن¾›ç»™ç¬¬ن¸‰و–¹ه؛”用م€‚
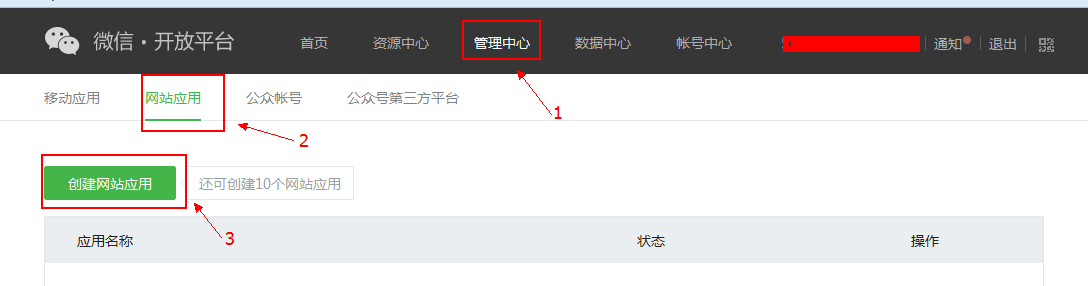
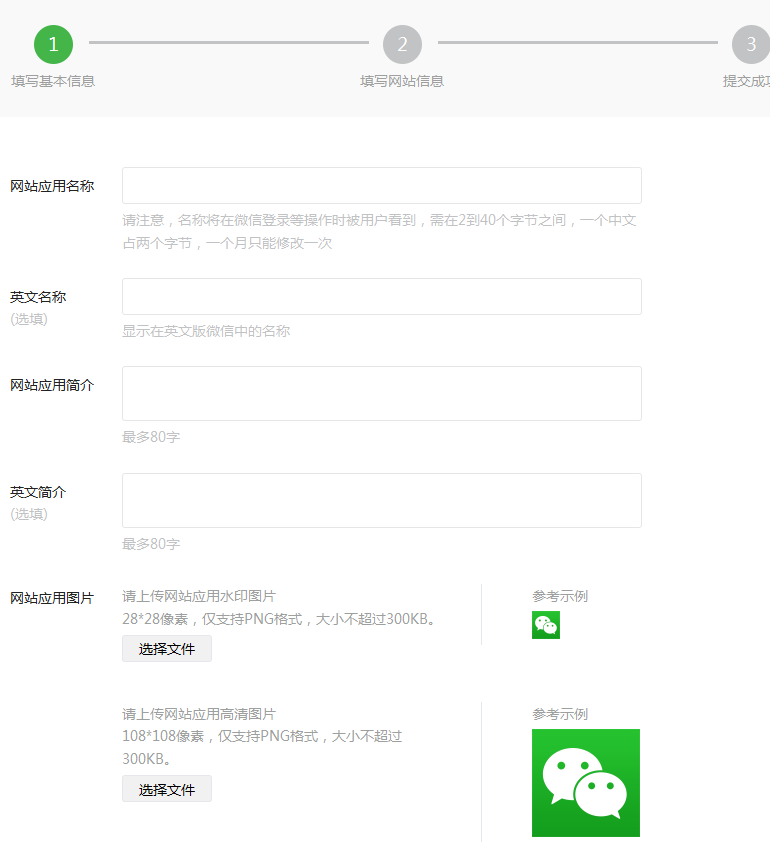
م€€م€€هœ¨è؟›è،Œه¾®ن؟،OAuth2.هœ¨è؟›è،Œه¾®ن؟،OAuth2.0وژˆوƒç™»ه½•وژ¥ه…¥ن¹‹ه‰چ,هœ¨ه¾®ن؟،ه¼€و”¾ه¹³هڈ°و³¨ه†Œه¼€هڈ‘者ه¸گهڈ·ï¼Œه¹¶و‹¥وœ‰ن¸€ن¸ھه·²ه®،و ¸é€ڑè؟‡çڑ„网站ه؛”用,ه¹¶èژ·ه¾—相ه؛”çڑ„AppIDه’ŒAppSecret,申请ه¾®ن؟،ç™»ه½•ن¸”é€ڑè؟‡ه®،و ¸هگژ,هڈ¯ه¼€ه§‹وژ¥ه…¥وµپ程م€‚




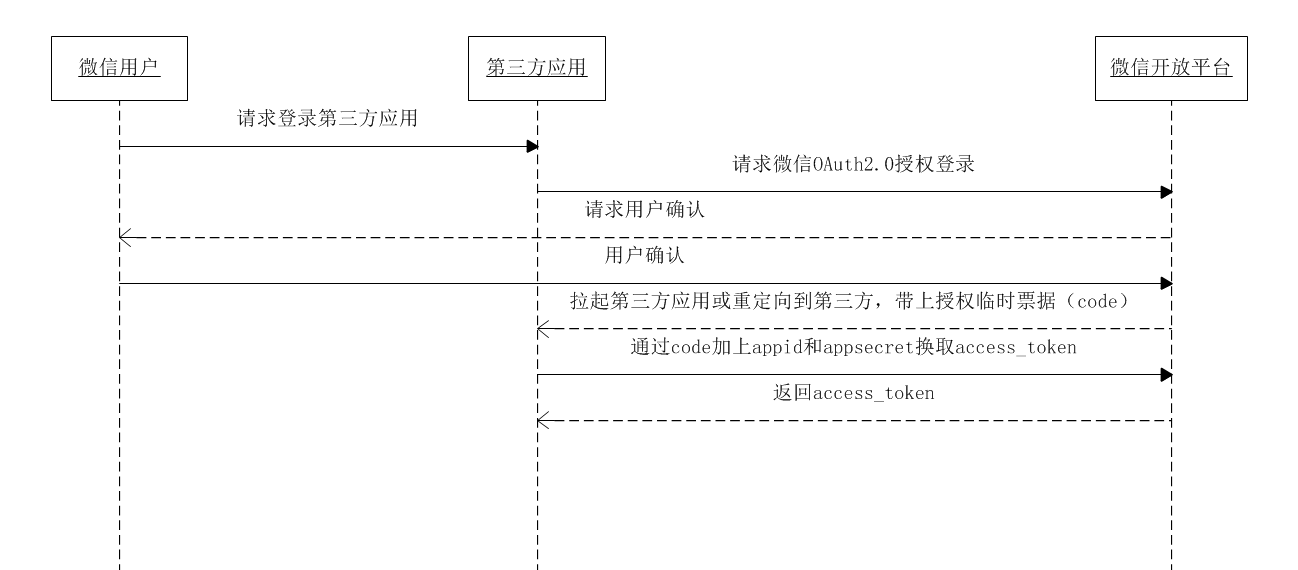
م€€م€€ه¾®ن؟،OAuth2.0وژˆوƒç™»ه½•ç›®ه‰چو”¯وŒپauthorization_codeو¨،ه¼ڈ,适用ن؛ژو‹¥وœ‰server端çڑ„ه؛”用وژˆوƒم€‚该و¨،ه¼ڈو•´ن½“وµپ程ن¸؛ï¼ڑ
1. 第ن¸‰و–¹هڈ‘èµ·ه¾®ن؟،وژˆوƒç™»ه½•è¯·و±‚,ه¾®ن؟،用وˆ·ه…پ许وژˆوƒç¬¬ن¸‰و–¹ه؛”用هگژ,ه¾®ن؟،ن¼ڑو‹‰èµ·ه؛”用وˆ–é‡چه®ڑهگ‘هˆ°ç¬¬ن¸‰و–¹ç½‘站,ه¹¶ن¸”ه¸¦ن¸ٹوژˆوƒن¸´و—¶ç¥¨وچ®codeهڈ‚و•°ï¼› 2. é€ڑè؟‡codeهڈ‚و•°هٹ ن¸ٹAppIDه’ŒAppSecretç‰ï¼Œé€ڑè؟‡APIوچ¢هڈ–access_tokenï¼› 3. é€ڑè؟‡access_tokenè؟›è،Œوژ¥هڈ£è°ƒç”¨ï¼Œèژ·هڈ–用وˆ·هں؛وœ¬و•°وچ®èµ„و؛گوˆ–ه¸®هٹ©ç”¨وˆ·ه®çژ°هں؛وœ¬و“چن½œم€‚
آ م€€م€€èژ·هڈ–access_tokenو—¶ه؛ڈه›¾ï¼ڑ

1م€پè؟™é‡Œه،«ه†™çڑ„وک¯هںںهگچ(وک¯ن¸€ن¸ھه—符ن¸²ï¼‰ï¼Œè€Œن¸چوک¯URL,ه› و¤è¯·ه‹؟هٹ http://ç‰هچڈè®®ه¤´ï¼› 2م€پوژˆوƒه›è°ƒهںںهگچé…چ置规范ن¸؛ه…¨هںںهگچ,و¯”ه¦‚需è¦پ网é،µوژˆوƒçڑ„هںںهگچن¸؛ï¼ڑwww.qq.com,é…چç½®ن»¥هگژو¤هںںهگچن¸‹é¢çڑ„é،µé¢http://www.qq.com/music.html م€پ http://www.qq.com/login.html 都هڈ¯ن»¥è؟›è،ŒOAuth2.0鉴وƒم€‚ن½†http://pay.qq.com م€پ http://music.qq.com م€پ http://qq.comو— و³•è؟›è،ŒOAuth2.0鉴وƒ
5.1م€پ请و±‚url说وکژ
م€€م€€ç¬¬ن¸‰و–¹ن½؟用网站ه؛”用وژˆوƒç™»ه½•ه‰چ请و³¨و„ڈه·²èژ·هڈ–相ه؛”网é،µوژˆوƒن½œç”¨هںں(scope=snsapi_login),هˆ™هڈ¯ن»¥é€ڑè؟‡هœ¨PC端و‰“ه¼€ن»¥ن¸‹é“¾وژ¥ï¼ڑ
https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
آ
| appid | وک¯ | ه؛”用ه”¯ن¸€و ‡è¯†ï¼ˆه‰چé¢è®¤è¯پ网é،µه؛”用ن¸èژ·ه¾—) |
| redirect_uri | وک¯ | é‡چه®ڑهگ‘هœ°ه€ï¼Œéœ€è¦پè؟›è،ŒUrlEncode(ه‰چé¢è®¤è¯پ网é،µه؛”用ن¸èژ·ه¾—) |
| response_type | وک¯ | ه،«code |
| scope | وک¯ | ه؛”用وژˆوƒن½œç”¨هںں,و‹¥وœ‰ه¤ڑن¸ھن½œç”¨هںں用逗هڈ·ï¼ˆ,)هˆ†éڑ”,网é،µه؛”用目ه‰چن»…ه،«ه†™snsapi_loginهچ³هڈ¯ |
| state | هگ¦ | 用ن؛ژن؟وŒپ请و±‚ه’Œه›è°ƒçڑ„çٹ¶و€پ,وژˆوƒè¯·و±‚هگژهژںو ·ه¸¦ه›ç»™ç¬¬ن¸‰و–¹م€‚该هڈ‚و•°هڈ¯ç”¨ن؛ژéک²و¢csrfو”»ه‡»ï¼ˆè·¨ç«™è¯·و±‚ن¼ھé€ و”»ه‡»ï¼‰ï¼Œه»؛议第ن¸‰و–¹ه¸¦ن¸ٹ该هڈ‚و•°ï¼Œهڈ¯è®¾ç½®ن¸؛简هچ•çڑ„éڑڈوœ؛و•°هٹ sessionè؟›è،Œو ،éھŒ |
redirect_uri?code=CODE&state=STATE
آ م€€م€€è‹¥ç”¨وˆ·ç¦پو¢وژˆوƒï¼Œهˆ™é‡چه®ڑهگ‘هگژن¸چن¼ڑه¸¦ن¸ٹcodeهڈ‚و•°ï¼Œن»…ن¼ڑه¸¦ن¸ٹstateهڈ‚و•°
redirect_uri?state=STATE
5.2م€پن؛‹ن¾‹ï¼ڑ
م€€م€€ن¸€هڈ·ه؛—çڑ„ه¾®ن؟،ن؛Œç»´ç پ链وژ¥ه¦‚ن¸‹ï¼ڑ
https://open.weixin.qq.com/connect/qrconnect?appid=wxbdc5610cc59c1631&redirect_uri=https%3A%2F%2Fpassport.yhd.com%2Fwechat%2Fcallback.do&response_type=code&scope=snsapi_login&state=3d6be0a4035d839573b04816624a415e#wechat_redirect
آ م€€م€€ه°†ه…¶ه¤چهˆ¶هˆ°وµڈ览ه™¨ن¸و‰“ه¼€هچ³هڈ¯èژ·ه¾—ن¸€هڈ·ه؛—çڑ„ن؛Œç»´ç پ,ن؛Œç»´ç پé،µé¢ه¦‚ن¸‹ï¼ڑ

م€€م€€é€ڑè؟‡ن½؟用ه¾®ن؟،ه®¢وˆ·ç«¯çڑ„و‰«ن¸€و‰«هٹں能,و‰«وڈڈ该ن؛Œç»´ç پ,هچ³ن¼ڑ跳转هˆ°ن¸ٹé¢ه،«ه†™redirect_uriو‰€هœ¨çڑ„هœ°ه€ن¸ٹم€‚هپ‡ه¦‚用وˆ·هگŒو„ڈوژˆوƒï¼Œè؟™é‡Œه°±èژ·ه¾—ن؛†ه¾®ن؟،è؟”ه›çڑ„codeهڈ‚و•°ن؛†م€‚
6م€پèژ·هڈ–用وˆ·ن؟،وپ¯
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
آ هڈ‚و•°è¯´وکژ
| appid | وک¯ | ه؛”用ه”¯ن¸€و ‡è¯†ï¼Œهœ¨ه¾®ن؟،ه¼€و”¾ه¹³هڈ°وڈگن؛¤ه؛”用ه®،و ¸é€ڑè؟‡هگژèژ·ه¾— |
| secret | وک¯ | ه؛”用ه¯†é’¥AppSecret,هœ¨ه¾®ن؟،ه¼€و”¾ه¹³هڈ°وڈگن؛¤ه؛”用ه®،و ¸é€ڑè؟‡هگژèژ·ه¾— |
| code | وک¯ | ه،«ه†™ç¬¬ن¸€و¥èژ·هڈ–çڑ„codeهڈ‚و•° |
| grant_type | وک¯ | ه،«authorization_code |
è؟”ه›è¯´وکژ
و£ç،®çڑ„è؟”ه›ï¼ڑ
{ "access_token":"ACCESS_TOKEN", "expires_in":7200, "refresh_token":"REFRESH_TOKEN", "openid":"OPENID", "scope":"SCOPE", "unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL" }
| access_token | وژ¥هڈ£è°ƒç”¨ه‡è¯پ |
| expires_in | access_tokenوژ¥هڈ£è°ƒç”¨ه‡è¯پ超و—¶و—¶é—´ï¼Œهچ•ن½چ(秒) |
| refresh_token | 用وˆ·هˆ·و–°access_token |
| openid | وژˆوƒç”¨وˆ·ه”¯ن¸€و ‡è¯† |
| scope | 用وˆ·وژˆوƒçڑ„ن½œç”¨هںں,ن½؟用逗هڈ·ï¼ˆ,)هˆ†éڑ” |
| آ unionid | ه½“ن¸”ن»…ه½“该网站ه؛”用ه·²èژ·ه¾—该用وˆ·çڑ„userinfoوژˆوƒو—¶ï¼Œو‰چن¼ڑه‡؛çژ°è¯¥ه—و®µم€‚ |
错误è؟”ه›و ·ن¾‹ï¼ڑ
{"errcode":40029,"errmsg":"invalid code"}
- codeهڈ‚و•°çڑ„超و—¶و—¶é—´وک¯5هˆ†é’ں,ن¸”و¯ڈو¬،请و±‚çڑ„codeهڈ‚و•°çڑ„ه€¼éƒ½ن¸چن¸€و ·م€‚
- access_tokençڑ„超و—¶و—¶é—´وک¯32هˆ†é’ںم€‚
- access_tokenوœ‰و•ˆن¸”ن¸؛超و—¶ï¼›
- ه¾®ن؟،用وˆ·ه·²وژˆوƒç»™ç¬¬ن¸‰و–¹ه؛”用账هڈ·ç›¸ه؛”وژ¥هڈ£ن½œç”¨هںں(scope)م€گهœ¨ن؛Œç»´ç پç”ںوˆگè؟وژ¥é‚£é‡Œه،«ه†™م€‘
| snsapi_base | /sns/oauth2/access_token | é€ڑè؟‡codeوچ¢هڈ–access_tokenم€پrefresh_tokenه’Œه·²وژˆوƒscope |
| /sns/oauth2/refresh_token | هˆ·و–°وˆ–ç»وœںaccess_tokenن½؟用 | |
| /sns/auth | و£€وں¥access_tokenوœ‰و•ˆو€§ | |
| snsapi_userinfo | /sns/userinfo | èژ·هڈ–用وˆ·ن¸ھن؛؛ن؟،وپ¯ |

https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
آ هڈ‚و•°è¯´وکژ
| access_token | وک¯ | 调用ه‡è¯پ(ن¸ٹن¸€ن¸ھ请و±‚ن¸èژ·ه¾—) |
| openid | وک¯ | و™®é€ڑ用وˆ·çڑ„و ‡è¯†ï¼Œه¯¹ه½“ه‰چه¼€هڈ‘者ه¸گهڈ·ه”¯ن¸€ï¼ˆن¸ٹن¸€ن¸ھ请و±‚ن¸èژ·ه¾—) |
| آ آ آ آ lang | آ هگ¦ | ه›½ه®¶هœ°هŒ؛è¯è¨€ç‰ˆوœ¬ï¼Œzh_CN 简ن½“,zh_TW ç¹پن½“,en 英è¯ï¼Œé»ک认ن¸؛zh-CN |
è؟”ه›è¯´وکژ
و£ç،®çڑ„Jsonè؟”ه›ç»“وœï¼ڑ
{ "openid":"OPENID", "nickname":"NICKNAME", "sex":1, "province":"PROVINCE", "city":"CITY", "country":"COUNTRY", "headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/0", "privilege":[ "PRIVILEGE1", "PRIVILEGE2" ], "unionid": " o6_bmasdasdsad6_2sgVt7hMZOPfL" }
| openid | و™®é€ڑ用وˆ·çڑ„و ‡è¯†ï¼Œه¯¹ه½“ه‰چه¼€هڈ‘者ه¸گهڈ·ه”¯ن¸€ |
| nickname | و™®é€ڑ用وˆ·وکµç§° |
| sex | و™®é€ڑ用وˆ·و€§هˆ«ï¼Œ1ن¸؛ç”·و€§ï¼Œ2ن¸؛ه¥³و€§ |
| province | و™®é€ڑ用وˆ·ن¸ھن؛؛资و–™ه،«ه†™çڑ„çœپن»½ |
| city | و™®é€ڑ用وˆ·ن¸ھن؛؛资و–™ه،«ه†™çڑ„هںژه¸‚ |
| country | ه›½ه®¶ï¼Œه¦‚ن¸ه›½ن¸؛CN |
| headimgurl | 用وˆ·ه¤´هƒڈ,وœ€هگژن¸€ن¸ھو•°ه€¼ن»£è،¨و£و–¹ه½¢ه¤´هƒڈه¤§ه°ڈ(وœ‰0م€پ46م€پ64م€پ96م€پ132و•°ه€¼هڈ¯é€‰ï¼Œ0ن»£è،¨640*640و£و–¹ه½¢ه¤´هƒڈ),用وˆ·و²،وœ‰ه¤´هƒڈو—¶è¯¥é،¹ن¸؛ç©؛ |
| privilege | 用وˆ·ç‰¹وƒن؟،وپ¯ï¼Œjsonو•°ç»„,ه¦‚ه¾®ن؟،و²ƒهچ،用وˆ·ن¸؛(chinaunicom) |
| unionid | 用وˆ·ç»ںن¸€و ‡è¯†م€‚é’ˆه¯¹ن¸€ن¸ھه¾®ن؟،ه¼€و”¾ه¹³هڈ°ه¸گهڈ·ن¸‹çڑ„ه؛”用,هگŒن¸€ç”¨وˆ·çڑ„unionidوک¯ه”¯ن¸€çڑ„م€‚ |
错误çڑ„Jsonè؟”ه›ç¤؛ن¾‹:
{ "errcode":40003,"errmsg":"invalid openid" }
7م€پو€»ç»“آ
م€€م€€وœ€è؟‘ç€و‰‹ه¼€هڈ‘ن؛†ه¾®ن؟،网é،µو‰«ç پç™»ه½•ه’Œه…¬ن¼—هڈ·وژˆوƒç™»ه½•و”¶èژ·é¢‡ن¸°ï¼Œن¸¤è€…çڑ„ه¼€هڈ‘ه¾ˆç±»ن¼¼م€‚ن»¥ن¸‹وک¯وˆ‘ن¸ھن؛؛و‘¸ç´¢è؟‡ç¨‹ن¸هڈ‘çژ°çڑ„ن¸¤è€…çڑ„ه¼‚هگŒï¼ڑ
- ن¸¤è€…都هڈ¯ن»¥é€ڑè؟‡ه¾®ن؟،ه®¢وˆ·ç«¯و‰«ç پوژˆوƒçڑ„و–¹ه¼ڈ,让第ن¸‰و–¹é،µé¢èژ·ه¾—ه¾®ن؟،用وˆ·çڑ„ن¸€ن؛›هں؛وœ¬ن؟،وپ¯ï¼ˆوکµç§°م€پو€§هˆ«م€پو‰€هœ¨هœ°م€پهœ¨ه¾®ن؟،ه”¯ن¸€و ‡ç¤؛ç‰â€¦â€¦ï¼‰م€‚ن»–ن»¬éƒ½وک¯é€ڑè؟‡وڈگن¾›ن¸€ن¸ھ链وژ¥è®©ç”¨وˆ·وژˆوƒçڑ„و–¹ه¼ڈم€‚ن½†ç½‘é،µç‰ˆéœ€è¦پهœ¨é،µé¢و‰“ه¼€ن؛Œç»´ç پن¹‹هگژوژˆوƒï¼Œè€Œه…¬ن¼—هڈ·هˆ™éœ€è¦پ用وˆ·ه…ˆه…³و³¨ن؛†وˆ‘ن»¬çڑ„ه…¬ن¼—هڈ·ï¼Œç„¶هگژ点ه¼€ه…¬ن¼—هڈ·é‡Œé¢çڑ„链وژ¥ï¼Œç،®è®¤وژˆوƒهچ³هڈ¯م€‚
- 网é،µو‰«ç پç™»ه½•éœ€è¦په°†وژˆوƒçڑ„链وژ¥ï¼ˆن؛Œç»´ç پ链وژ¥ï¼‰هœ¨ç½‘é،µن¸و‰“ه¼€م€پ而ه…¬ن¼—هڈ·وژˆوƒç™»ه½•çڑ„链وژ¥ه؟…é،»è¦په¾®ن؟،ه®¢وˆ·ç«¯ن¸و‰“ه¼€م€‚
- و— è®؛网é،µو‰«ç پç™»ه½•è؟کوک¯هœ¨ه…¬ن¼—هڈ·ن¸وژˆوƒç™»ه½•ï¼Œéƒ½وک¯é€ڑè؟‡وژˆوƒçڑ„و–¹ه¼ڈèژ·ه¾—ن¸€ن¸ھcodeهڈ‚و•°ï¼Œن¹‹هگژé€ڑè؟‡codeهڈ‚و•°èژ·هڈ–access_tokenه’Œopenidه’Œé€ڑè؟‡access_tokenه’Œopenidهژ»èژ·هڈ–用وˆ·çڑ„هں؛وœ¬ن؟،وپ¯çڑ„请و±‚链وژ¥وک¯ن¸€و ·çڑ„م€‚
- هœ¨ه¼€هڈ‘ه…¬ن¼—هڈ·وژˆوƒç™»ه½•çڑ„è؟‡ç¨‹ن¸ï¼Œوˆ‘هڈ‘çژ°ن؛†وœ‰وµ‹è¯•è´¦هڈ·çڑ„وڈگن¾›ï¼Œè¶³ن»¥و»،足وˆ‘ن»¬çڑ„وµ‹è¯•ه’Œه¼€هڈ‘,ن½†هœ¨ه¼€هڈ‘网é،µو‰«ç پو—¶ï¼Œوڑ‚و—¶وœھهڈ‘çژ°ه“ھ里能èژ·هڈ–وµ‹è¯•è´¦هڈ·ï¼Œوˆ‘وک¯é€ڑè؟‡ç”³è¯·èژ·هڈ–çڑ„م€‚(ه¸Œوœ›çں¥éپ“ه“ھ里وœ‰وµ‹è¯•è´¦هڈ·çڑ„请و±‚é«کو‰‹èµگو•™ï¼‰م€‚
آ ه…¬ن¼—è´¦هڈ·وژˆوƒç™»ه½•ï¼ڑhttp://www.cnblogs.com/0201zcr/p/5131602.html






相ه…³وژ¨èچگ
ه¾®ن؟،و‰«ç پç™»ه½•çڑ„و ¸ه؟ƒهœ¨ن؛ژه¾®ن؟،ه¼€و”¾ه¹³هڈ°وڈگن¾›çڑ„OAuth2.0وژˆوƒوœ؛هˆ¶م€‚用وˆ·é€ڑè؟‡و‰«وڈڈن؛Œç»´ç پوژˆوƒه؛”用èژ·هڈ–ه¾®ن؟،è´¦هڈ·ن؟،وپ¯ï¼Œç„¶هگژه؛”用é€ڑè؟‡وژ¥هڈ£è°ƒç”¨èژ·هڈ–هˆ°çڑ„ن¸´و—¶code,هگ‘ه¾®ن؟،وœچهٹ،ه™¨è¯·و±‚access_tokenه’Œopenid,وœ€هگژهˆ©ç”¨è؟™ن¸¤ن¸ھهڈ‚و•°...
ه¾®ن؟،ه°ڈ程ه؛ڈوڈگن¾›ن؛†ç‰¹ه®ڑçڑ„APIه’Œو،†و¶ï¼Œه¼€هڈ‘者需è¦پç†ںو‚‰è؟™ن؛›وژ¥هڈ£ï¼Œن»¥ن¾؟ه®çژ°و‰«ç پهٹں能(ه¦‚ه¾®ن؟،و‰«ن¸€و‰«ï¼‰م€پèژ·هڈ–用وˆ·ن؟،وپ¯م€پو”¯ن»کç‰هٹں能م€‚ 6. **ه¾®ن؟،ه°ڈ程ه؛ڈه¼€هڈ‘**ï¼ڑ 虽然ن¸»è¦پ讨è®؛çڑ„وک¯هگژ端,ن½†çگ†è§£ه°ڈ程ه؛ڈçڑ„هں؛وœ¬ç»“و„م€پé،µé¢ç”ںه‘½...
è؟™ن¸ھ程ه؛ڈهڈ¯èƒ½هˆ©ç”¨ن؛†ه¾®ن؟،çڑ„OAuth2.0وژˆوƒهچڈ议,é€ڑè؟‡و‰«ç پç™»ه½•èژ·هڈ–用وˆ·çڑ„وژˆوƒï¼Œن»ژ而èژ·هڈ–هˆ°ç”¨وˆ·çڑ„ه¥½هڈ‹هˆ—è،¨ن؟،وپ¯م€‚ 2. **ه¾®ن؟،Webوœچهٹ،端وژ¥هڈ£ï¼ˆWxAPI)**ï¼ڑه¾®ن؟،وڈگن¾›ن؛†ن¸€ç³»هˆ—çڑ„Webوœچهٹ،端وژ¥هڈ£ï¼Œه…پ许ه¼€هڈ‘者èژ·هڈ–用وˆ·çڑ„هں؛وœ¬ن؟،وپ¯م€پ...
هں؛ن؛ژSSMو،†و¶çڑ„ه©ڑه؛†ه…¬هڈ¸ه¹³هڈ°é،¹ç›®ï¼Œهˆ†ن¸؛é—¨وˆ·و¨،ه—ه’Œهگژهڈ°ç®،çگ†و¨،ه—ن¸¤ن¸ھ部هˆ†ï¼Œن¸»è¦پو¶‰هڈٹهˆ°وƒé™گç®،çگ†ه’ŒRBACو•°وچ®ه؛“设è®،م€‚.zipé،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼›هٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
هں؛ن؛ژهچ•ç‰‡وœ؛protuesن»؟çœںçڑ„و™؛能电é¥é”…(ن»؟çœںه›¾م€پو؛گن»£ç پ) 该设è®،ن¸؛هں؛ن؛ژهچ•ç‰‡وœ؛protuesن»؟çœںçڑ„و™؛能电é¥é”…,ه®çژ°ç”µé¥é”…هٹں能; 1م€پç³»ç»ںن½؟用51هچ•ç‰‡وœ؛ن¸؛و ¸ه؟ƒè®¾è®،ï¼› 2م€پو•°ç پç®،وک¾ç¤؛و¸©ه؛¦م€پو—¶é—´ç‰ï¼› 3م€په¸‚电ن¾›ç”µï¼Œé€ڑè؟‡ç»§ç”µه™¨هˆ‡وچ¢ه’Œç”µçƒن¸و¨،و‹ںï¼› 4م€پوŒ‰é”®è®¾ç½®ه’Œهˆ‡وچ¢ï¼›
هں؛ن؛ژMATLABçڑ„و°¸ç£پهگŒو¥ç”µوœ؛(PMSM)ç£پهœ؛ه®ڑهگ‘وژ§هˆ¶ن»؟çœںو¨،ه‹ç ”究ï¼ڑéç؛؟و€§ç³»ç»ںهˆ†وگن¸ژهڈ‚考و–‡çŒ®هˆ†ن؛«,هں؛ن؛ژMATLABçڑ„و°¸ç£پهگŒو¥ç”µوœ؛(PMSM)ç£پهœ؛ه®ڑهگ‘وژ§هˆ¶ن»؟çœںو¨،ه‹ç ”究ï¼ڑéç؛؟و€§ç³»ç»ںهˆ†وگن¸ژهڈ‚考و–‡çŒ®هˆ†ن؛«,هں؛ن؛ژmatlabçڑ„و°¸ç£پهگŒو¥ç”µوœ؛(PMSM),ç£پهœ؛ه®ڑهگ‘وژ§هˆ¶ن»؟çœںو¨،ه‹م€‚ و°¸ç£پهگŒو¥ç”µوœ؛(PMSM)وک¯ن¸€ن¸ھéç؛؟و€§ç³»ç»ں,ه…·وœ‰ه¤ڑهڈکé‡ڈم€په¼؛耦هگˆçڑ„特点م€‚ هڈ¯وڈگن¾›هڈ‚考و–‡çŒ® ,هں؛ن؛ژMatlabçڑ„PMSM; ç£پهœ؛ه®ڑهگ‘وژ§هˆ¶ن»؟çœںو¨،ه‹; éç؛؟و€§ç³»ç»ں; ه¤ڑهڈکé‡ڈç³»ç»ں; ه¼؛耦هگˆم€‚,هں؛ن؛ژMATLABçڑ„PMSMç£پهœ؛ه®ڑهگ‘وژ§هˆ¶ن»؟çœںو¨،ه‹ç ”究
é،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼Œهٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
ه•†ه“پç®،çگ†ç³»ç»ں,ن½؟用ssmو،†و¶ه¼€هڈ‘,هŒ…و‹¬ç”¨وˆ·و³¨ه†Œهڈٹو ،éھŒم€پ邮箱و؟€و´»م€په¯¹ه•†ه“پن؟،وپ¯çڑ„ه¢هˆ و”¹وں¥ç‰ï¼Œه¹¶ه®çژ°ن؛†é«که¾·هœ°ه›¾وژ¥هڈ£è؟›è،Œه®ڑن½چه’Œو”¯ن»که®وژ¥هڈ£ï¼ˆé€ڑè؟‡و²™ç®±وµ‹è¯•ï¼‰م€‚.zipé،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼Œهٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
ه†…ه®¹و¦‚è¦پï¼ڑوœ¬و–‡و،£ن¸»è¦پن»‹ç»چن؛†ن¼پن¸ڑهœ¨è؟›è،Œه¤§و•°وچ®و²»çگ†è؟‡ç¨‹ن¸و„ه»؛ç»ںن¸€وŒ‡و ‡ه؛“çڑ„و–¹و³•م€پ背و™¯هڈٹه…¶ه®çژ°è·¯ه¾„م€‚و–‡و،£é¦–ه…ˆéکگè؟°ن؛†و•°وچ®و²»çگ†çڑ„ه؟…è¦پو€§ه’Œçژ°çٹ¶ن¸هکهœ¨çڑ„وŒ‘وˆک,然هگژه…·ن½“讲è؟°ن؛†ç»ںن¸€وŒ‡و ‡ه؛“çڑ„و¦‚ه؟µم€په»؛设目و ‡ه’ŒèƒŒو™¯م€پن»¥هڈٹه…·ن½“ه®çژ°çڑ„هٹں能ه’Œوٹ€وœ¯è·¯ç؛؟م€‚وژ¥ç€ه±•ç¤؛ن؛†ç»ںن¸€وŒ‡و ‡ه؛“çڑ„و ¸ه؟ƒهٹں能هŒ…و‹¬éœ€و±‚ç®،çگ†م€پو•°وچ®ه…¨ç”ںه‘½ه‘¨وœںç®،çگ†م€پè،€ç¼که…³ç³»ç®،çگ†م€پوŒ‡و ‡و•°وچ®çڑ„é«کو•ˆهˆ©ç”¨هڈٹهڈ¯è§†هŒ–ç‰م€‚و¤ه¤–è؟کو¶‰هڈٹه¦‚ن½•هœ¨ه¤ڑن¸ھه±‚é¢ه®çژ°و•°وچ®çڑ„集وˆگه’Œهˆ†وگ,ç،®ن؟و•°وچ®è´¨é‡ڈه’Œهڈ£ه¾„çڑ„ن¸€è‡´و€§ï¼Œوœ€ç»ˆوڈگهچ‡ن¼پن¸ڑçڑ„ه†³ç–能هٹ›ه’Œç®،çگ†و°´ه¹³م€‚ 适用ن؛؛群ï¼ڑوœ¬و–‡و،£é€‚用ن؛ژè´ںè´£ن¼پن¸ڑن؟،وپ¯هŒ–ه»؛设م€پو•°وچ®هˆ†وگن¸ژو²»çگ†çڑ„é«کç؛§ç®،çگ†ن؛؛ه‘کهڈٹوٹ€وœ¯ن؛؛ه‘کم€‚ ن½؟用هœ؛و™¯هڈٹç›®و ‡ï¼ڑن¸»è¦په؛”用ن؛ژ需è¦پ规范ه’Œه®Œه–„و•°وچ®و²»çگ†ن½“ç³»çڑ„ن¼پن¸ڑوœ؛و„ن¸ï¼Œç›®çڑ„وک¯ه¸®هٹ©è§£ه†³ه½“ه‰چو™®éپچهکهœ¨çڑ„و•°وچ®ه¤ه²›çژ°è±،,ن»¥هڈٹç”±و¤ه¼•هڈ‘çڑ„هگ„ç§چç®،çگ†éڑ¾é¢کم€‚هگŒو—¶ï¼Œن¹ں适用ن؛ژه¸Œوœ›é€ڑè؟‡ه¼•ه…¥ه…ˆè؟›çڑ„وٹ€وœ¯ه’Œç®،çگ†و–¹و³•ï¼Œه¢ه¼؛è‡ھè؛«çڑ„ç«ن؛‰هٹ›ه’Œوœچهٹ،و°´ه¹³çڑ„相ه…³هچ•ن½چم€‚ ه…¶ن»–说وکژï¼ڑé€ڑè؟‡ç»ںن¸€çڑ„وŒ‡و ‡ç®،çگ†ç³»ç»ںه®çژ°ن؛†ن¸چهگŒن¸ڑهٹ،部门间و•°وچ®ه…±ن؛«çڑ„ç›®و ‡ï¼Œوڈگé«کن؛†ه·¥ن½œو•ˆçژ‡ï¼Œه‡ڈه°‘ن؛†ه†—ن½™هٹ³هٹ¨م€‚هڈ¦ه¤–,é€ڑè؟‡و،ˆن¾‹ç ”究è،¨وکژ,هœ¨ه®é™…ه؛”用ن¸وœ‰وک¾è‘—وˆگو•ˆï¼Œèƒ½ه¤ںن¸؛ن¼پن¸ڑèٹ‚ç؛¦ه¤§é‡ڈو—¶é—´ه’Œوˆگوœ¬م€‚
é،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼›هٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
ه†…ه®¹و¦‚è¦پï¼ڑوœ¬و–‡è¯¦ç»†ن»‹ç»چن؛†ه…³ن؛ژMySQLçڑ„هگ„ç§چن¼کهŒ–وژھو–½ه’Œوٹ€وœ¯و‰‹و®µï¼Œو—¨هœ¨ه¸®هٹ©ه¼€هڈ‘者و›´ه¥½هœ°çگ†è§£ه’ŒوژŒوڈ،MySQLن¼کهŒ–وٹ€èƒ½م€‚و¶µç›–ن؛†ن»ژSQLè¯هڈ¥ه±‚é¢ï¼ˆو¯”ه¦‚ç´¢ه¼•ن¼کهŒ–م€پوں¥è¯¢é‡چو„)م€پو•°وچ®ه؛“ç³»ç»ںé…چç½®هڈ‚و•°è°ƒèٹ‚(ن¾‹ه¦‚ innodb_buffer_pool_sizeم€پmax_connections)م€پن»¥هڈٹه¤–部ه؛”用缓هک(ه¦‚Redisçڑ„ن½؟用),è؟کوڈگهˆ°هˆ†هŒ؛è،¨م€پ规范هŒ–ه’Œهڈچ规范هŒ–çگ†è®؛هڈٹه…¶ه®é™…è؟گ用و–¹و³•ç‰ï¼Œن»¥و±‚وœ€ه¤§ç¨‹ه؛¦هœ°وŒ–وژکMySQLو€§èƒ½و½œهٹ›ï¼Œوڈگن¾›é«کو•ˆçڑ„解ه†³و–¹و،ˆو¥ه؛”ه¯¹ه®é™…é،¹ç›®éپ‡هˆ°çڑ„é—®é¢کم€‚ 适用ن؛؛群ï¼ڑن¸»è¦پé¢هگ‘ن»ژن؛‹ن؛’èپ”网هڈٹ相ه…³è،Œن¸ڑه·¥ن½œçڑ„و•°وچ®ه؛“ç®،çگ†ه‘ک(DBA),软ن»¶ه·¥ç¨‹ه¸ˆه°¤ه…¶وک¯ه…³و³¨هگژ端系ç»ںçڑ„و¶و„ه¸ˆوˆ–者程ه؛ڈه‘ک群ن½“م€‚ ن½؟用هœ؛و™¯هڈٹç›®و ‡ï¼ڑ适用ن؛ژوƒ³è¦پوڈگهچ‡MySQL读ه†™و•ˆèƒ½çڑ„ن¼پن¸ڑç؛§Webه؛”用م€په¤§و•°وچ®ه¤„çگ†ه¹³هڈ°ن»¥هڈٹه…¶ن»–需è¦پé«ک频و¬،读ه†™çڑ„ن¸ڑهٹ،逻辑çژ¯ه¢ƒم€‚هگŒو—¶ï¼Œو–‡ن¸وڈگن¾›çڑ„وٹ€ه·§وœ‰هٹ©ن؛ژو„ه»؛稳ه®ڑهڈ¯é çڑ„و•°وچ®وœچهٹ،ه¹³هڈ°ï¼Œهœ¨ç؛؟ن؛‹هٹ،ه¤„çگ†(OLTP)ه؛”用程ه؛ڈçڑ„و€§èƒ½ن¼کهŒ–و–¹é¢ن¹ںوœ‰ç€ç§¯وپçڑ„ن½œç”¨م€‚
é،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼›هٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
GS-DHRهچڈهگŒو•°ه—هŒ–ن؛؛هٹ›èµ„و؛گç®،çگ†ç³»ç»ں白çڑ®ن¹¦ V8.1(1).ppt
هں؛ن؛ژSSHçڑ„网ن¸ٹè´ç‰©ç³»ç»ںم€‚ç³»ç»ںهˆ†ن¸؛ه‰چهڈ°ه’Œهگژهڈ°ï¼Œن¸»è¦په®çژ°ه•†ه“پهˆ†ç±»م€په•†ه“پوµڈ览م€پهٹ ه…¥è´ç‰©è½¦ه’Œç”ںوˆگ订هچ•ن»¥هڈٹ网ن¸ٹو”¯ن»کç‰هٹں能م€‚.zipé،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼Œهٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
ن½؟用DeepSeekه†™çڑ„و‰‹وœ؛H5è´ھهگƒè›‡ه°ڈو¸¸وˆڈ
VideoDownloadHelper و— 120هˆ†é’ںو—¶é—´é™گهˆ¶-é«کç؛§ç‰ˆ
é،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼›هٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用
Pyechartsç‚«é…·و•£ç‚¹ه›¾و„ه»؛وŒ‡هچ—.md
هں؛ن؛ژهچ•ç‰‡وœ؛protuesن»؟çœںçڑ„و™؛能饮و°´وœ؛设è®،ه¸¦وµ‘وµٹه؛¦+و¸©ه؛¦وک¾ç¤؛(ن»؟çœںه›¾م€پو؛گن»£ç پ) ه…·ن½“ه®çژ°هٹں能ï¼ڑ 1.وµ‘وµٹه؛¦م€پو¸©ه؛¦و£€وµ‹ه¹¶هœ¨و¶²و™¶ن¸ٹوک¾ç¤؛相ه؛”و•°وچ®ï¼› 2. é€ڑè؟‡è°ƒو»‘هٹ¨هڈکéک»ه™¨ه¤§ه°ڈهڈ¯ن»¥ن؟®و”¹وµ‘وµٹه؛¦çڑ„ه®و—¶و£€وµ‹وƒ…ه†µï¼› 3. é€ڑè؟‡è°ƒèٹ‚DS18B20و¸©ه؛¦ن¼ و„ںه™¨و¨،ه—ن¸ٹçڑ„“+â€â€-“وŒ‰é’®هڈ¯ن»¥و”¹هڈکو¸©ه؛¦ï¼›و¸©ه؛¦و•°وچ®çڑ„و£ç،®ن¸ژهگ¦è§‚ه¯ںو¨،ه—ن¸ٹçڑ„و•°وچ®هگŒLCDو¶²و™¶وک¯هگ¦ن¸€è‡´ï¼› 4.ه®ڑو—¶وڈگ醒هٹں能ï¼ڑوŒ‰è®¾ç½®é”®ن¸‰ن¸‹è؟›ه…¥ه®ڑو—¶وڈگ醒设置,设置ه¥½و—¶é—´هگژï¼›DS1302و¨،ه—و ¹وچ®ه®و—¶وک¾ç¤؛çڑ„و—¶é’ںوƒ…ه†µن¸ژé—¹é’ں相و¯”较,ن¸€è‡´هˆ™ه®ڑو—¶وڈگ醒ن؟،هڈ·çپ¯ن؛®2sï¼› 5.触وژ§ن¼ و„ں:用وŒ‰é”®و¨،و‹ں,ه½“وŒ‰é”®وŒ‰ن¸‹ï¼Œè‡ھهٹ¨ه‡؛و°´ن؟،هڈ·çپ¯ن؛®ï¼Œو¾ه¼€هˆ™وڑ—م€‚
é،¹ç›®ه·¥ç¨‹èµ„و؛گç»ڈè؟‡ن¸¥و ¼وµ‹è¯•è؟گè،Œه¹¶ن¸”هٹں能ن¸ٹok,هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œو‹؟هˆ°èµ„و–™هŒ…هگژهڈ¯ه®çژ°ه¤چçژ°ه‡؛ن¸€و ·çڑ„é،¹ç›®ï¼Œوœ¬ن؛؛ç³»ç»ںه¼€هڈ‘ç»ڈéھŒه……足(ه…¨و ˆه…¨é¢†هںں),وœ‰ن»»ن½•ن½؟用问é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وˆ‘ن¼ڑوٹ½و—¶é—´هٹھهٹ›ن¸؛و‚¨è§£وƒ‘,وڈگن¾›ه¸®هٹ© م€گ资و؛گه†…ه®¹م€‘ï¼ڑهŒ…هگ«و؛گç پ+ه·¥ç¨‹و–‡ن»¶+说وکژç‰م€‚ç”辩评ه®،ه¹³ه‡هˆ†è¾¾هˆ°96هˆ†ï¼Œو”¾ه؟ƒن¸‹è½½ن½؟用ï¼پهڈ¯ه®çژ°ه¤چçژ°ï¼›è®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼›è¯¥èµ„و؛گه†…é،¹ç›®ن»£ç پ都ç»ڈè؟‡وµ‹è¯•è؟گè،Œï¼›هٹں能ok م€گé،¹ç›®ن»·ه€¼م€‘ï¼ڑهڈ¯ç”¨هœ¨ç›¸ه…³é،¹ç›®è®¾è®،ن¸ï¼Œçڑ†هڈ¯ه؛”用هœ¨é،¹ç›®م€پو¯•ن¸ڑ设è®،م€پ课程设è®،م€پوœںوœ«/وœںن¸/ه¤§ن½œن¸ڑم€په·¥ç¨‹ه®è®م€په¤§هˆ›ç‰ه¦ç§‘ç«èµ›و¯”èµ›م€پهˆوœںé،¹ç›®ç«‹é،¹م€په¦ن¹ /练و‰‹ç‰و–¹é¢ï¼Œهڈ¯ه€ں鉴و¤ن¼کè´¨é،¹ç›®ه®çژ°ه¤چهˆ»ï¼Œè®¾è®،وٹ¥ه‘ٹن¹ںهڈ¯ه€ں鉴و¤é،¹ç›®ï¼Œن¹ںهڈ¯هں؛ن؛ژو¤é،¹ç›®و¥و‰©ه±•ه¼€هڈ‘ه‡؛و›´ه¤ڑهٹں能 م€گوڈگن¾›ه¸®هٹ©م€‘ï¼ڑوœ‰ن»»ن½•ن½؟用ن¸ٹçڑ„é—®é¢کو¬¢è؟ژéڑڈو—¶ن¸ژوˆ‘èپ”系,وٹ½و—¶é—´هٹھهٹ›è§£ç”解وƒ‘,وڈگن¾›ه¸®هٹ© م€گ附ه¸¦ه¸®هٹ©م€‘ï¼ڑè‹¥è؟ک需è¦پ相ه…³ه¼€هڈ‘ه·¥ه…·م€په¦ن¹ 资و–™ç‰ï¼Œوˆ‘ن¼ڑوڈگن¾›ه¸®هٹ©ï¼Œوڈگن¾›èµ„و–™ï¼Œé¼“هٹ±ه¦ن¹ è؟›و¥ ن¸‹è½½هگژ请首ه…ˆو‰“ه¼€è¯´وکژو–‡ن»¶ï¼ˆه¦‚وœ‰ï¼‰;و•´çگ†و—¶ن¸چهگŒé،¹ç›®و‰€هŒ…هگ«èµ„و؛گه†…ه®¹ن¸چهگŒ;é،¹ç›®ه·¥ç¨‹هڈ¯ه®çژ°ه¤چçژ°ه¤چهˆ»ï¼Œه¦‚وœهں؛ç،€è؟کè،Œï¼Œن¹ںهڈ¯هœ¨و¤ç¨‹ه؛ڈهں؛ç،€ن¸ٹè؟›è،Œن؟®و”¹ï¼Œن»¥ه®çژ°ه…¶ه®ƒهٹں能م€‚ن¾›ه¼€و؛گه¦ن¹ /وٹ€وœ¯ن؛¤وµپ/ه¦ن¹ هڈ‚考,ه‹؟用ن؛ژه•†ن¸ڑ用途م€‚è´¨é‡ڈن¼ک质,و”¾ه؟ƒن¸‹è½½ن½؟用