- 浏览: 210849 次
- 性别:

- 来自: 南京
-

文章分类
最新评论
-
xyyx_nk:
在demo中没有下载的示例,能详细说一下怎么监听下载过程吗?比 ...
DhNet 网络http工具(带缓存功能哦) -dhroid文档 -
zhaoguowei998:
dhroid ioc模块对 加密混淆问题 -
zhaoguowei998:
你太牛了,佩服佩服,以后要多想你请教了
dhroid ioc模块对 加密混淆问题 -
白色蜻蜓:
转载下您的文章,已注明出处。
IOS开发之百度地图API应用 -
wenjiefeng:
你好,在andrioidpn-client客户端源码里,Not ...
Android 推送之原理与初触Androidpn(Android Push Notification)
概述
对于客户端——服务器端应用,从远程获取图片算是经常要用的一个功能,而图片资源往往会消耗比较大的流量,对应用来说,如果处理不好这个问题,那会让用户很崩溃,不知不觉手机流量就用完了,等用户发现是你的应用消耗掉了他手机流量的话,那么可想而知你的应用将面临什么样的命运。
另外一个问题就是加载速度,如果应用中图片加载速度很慢的话,那么用户同样会等到崩溃。
那么如何处理好图片资源的获取和管理呢?
- 异步下载
- 本地缓存
异步下载
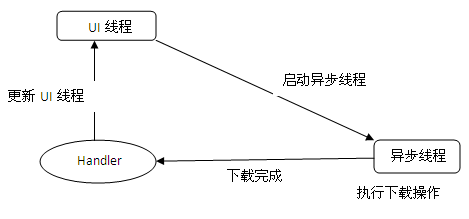
大家都知道,在android应用中UI线程5秒没响应的话就会抛出无响应异常,对于远程获取大的资源来说,这种异常还是很容易就会抛出来的,那么怎么避免这种问题的产生。在android中提供两种方法来做这件事情:
- 启动一个新的线程来获取资源,完成后通过Handler机制发送消息,并在UI线程中处理消息,从而达到在异步线程中获取图片,然后通过Handler Message来更新UI线程的过程。
- 使用android中提供的AsyncTask来完成。

具体的做法这里就不介绍了,查下API就可以了,或者是google、baidu下。这里主要来说本地缓存。
本地缓存
对于图片资源来说,你不可能让应用每次获取的时候都重新到远程去下载(ListView),这样会浪费资源,但是你又不能让所有图片资源都放到内存中去(虽然这样加载会比较快),因为图片资源往往会占用很大的内存空间,容易导致OOM。那么如果下载下来的图片保存到SDCard中,下次直接从SDCard上去获取呢?这也是一种做法,我看了下,还是有不少应用采用这种方式的。采用LRU等一些算法可以保证sdcard被占用的空间只有一小部分,这样既保证了图片的加载、节省了流量、又使SDCard的空间只占用了一小部分。另外一种做法是资源直接保存在内存中,然后设置过期时间和LRU规则。
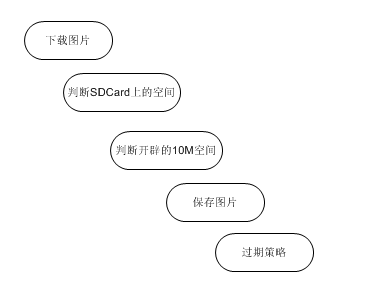
sdcard保存:

- 在sdcard上开辟一定的空间,需要先判断sdcard上剩余空间是否足够,如果足够的话就可以开辟一些空间,比如10M
- 当需要获取图片时,就先从sdcard上的目录中去找,如果找到的话,使用该图片,并更新图片最后被使用的时间。如果找不到,通过URL去download
- 去服务器端下载图片,如果下载成功了,放入到sdcard上,并使用,如果失败了,应该有重试机制。比如3次。
- 下载成功后保存到sdcard上,需要先判断10M空间是否已经用完,如果没有用完就保存,如果空间不足就根据LRU规则删除一些最近没有被用户的资源。
关键代码:
- 保存图片到SD卡上
- private void saveBmpToSd(Bitmap bm, Stringurl) {
- if (bm == null) {
- Log.w(TAG, " trying to savenull bitmap");
- return;
- }
- //判断sdcard上的空间
- if (FREE_SD_SPACE_NEEDED_TO_CACHE >freeSpaceOnSd()) {
- Log.w(TAG, "Low free space onsd, do not cache");
- return;
- }
- String filename =convertUrlToFileName(url);
- String dir = getDirectory(filename);
- File file = new File(dir +"/" + filename);
- try {
- file.createNewFile();
- OutputStream outStream = newFileOutputStream(file);
- bm.compress(Bitmap.CompressFormat.JPEG, 100, outStream);
- outStream.flush();
- outStream.close();
- Log.i(TAG, "Image saved tosd");
- } catch (FileNotFoundException e) {
- Log.w(TAG,"FileNotFoundException");
- } catch (IOException e) {
- Log.w(TAG,"IOException");
- }
- }
- 计算sdcard上的空间:
- /**
- * 计算sdcard上的剩余空间
- * @return
- */
- private int freeSpaceOnSd() {
- StatFs stat = newStatFs(Environment.getExternalStorageDirectory() .getPath());
- double sdFreeMB = ((double)stat.getAvailableBlocks() * (double) stat.getBlockSize()) / MB;
- return (int) sdFreeMB;
- }
- 修改文件的最后修改时间
- /**
- * 修改文件的最后修改时间
- * @param dir
- * @param fileName
- */
- private void updateFileTime(String dir,String fileName) {
- File file = new File(dir,fileName);
- long newModifiedTime =System.currentTimeMillis();
- file.setLastModified(newModifiedTime);
- }
- 本地缓存优化
- /**
- *计算存储目录下的文件大小,当文件总大小大于规定的CACHE_SIZE或者sdcard剩余空间小于FREE_SD_SPACE_NEEDED_TO_CACHE的规定
- * 那么删除40%最近没有被使用的文件
- * @param dirPath
- * @param filename
- */
- private void removeCache(String dirPath) {
- File dir = new File(dirPath);
- File[] files = dir.listFiles();
- if (files == null) {
- return;
- }
- int dirSize = 0;
- for (int i = 0; i < files.length;i++) {
- if(files[i].getName().contains(WHOLESALE_CONV)) {
- dirSize += files[i].length();
- }
- }
- if (dirSize > CACHE_SIZE * MB ||FREE_SD_SPACE_NEEDED_TO_CACHE > freeSpaceOnSd()) {
- int removeFactor = (int) ((0.4 *files.length) + 1);
- Arrays.sort(files, newFileLastModifSort());
- Log.i(TAG, "Clear some expiredcache files ");
- for (int i = 0; i <removeFactor; i++) {
- if(files[i].getName().contains(WHOLESALE_CONV)) {
- files[i].delete();
- }
- }
- }
- }
- /**
- * 删除过期文件
- * @param dirPath
- * @param filename
- */
- private void removeExpiredCache(StringdirPath, String filename) {
- File file = new File(dirPath,filename);
- if (System.currentTimeMillis() -file.lastModified() > mTimeDiff) {
- Log.i(TAG, "Clear some expiredcache files ");
- file.delete();
- }
- }
- 文件使用时间排序
- /**
- * TODO 根据文件的最后修改时间进行排序 *
- */
- classFileLastModifSort implements Comparator<File>{
- public int compare(File arg0, File arg1) {
- if (arg0.lastModified() >arg1.lastModified()) {
- return 1;
- } else if (arg0.lastModified() ==arg1.lastModified()) {
- return 0;
- } else {
- return -1;
- }
- }
- }
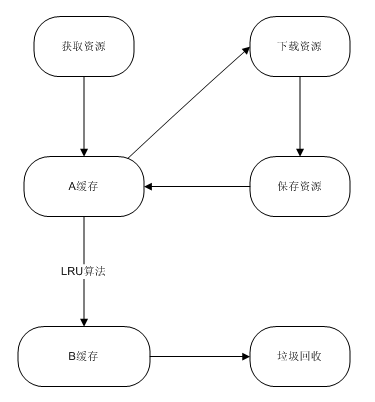
内存保存:
在内存中保存的话,只能保存一定的量,而不能一直往里面放,需要设置数据的过期时间、LRU等算法。这里有一个方法是把常用的数据放到一个缓存中(A),不常用的放到另外一个缓存中(B)。当要获取数据时先从A中去获取,如果A中不存在那么再去B中获取。B中的数据主要是A中LRU出来的数据,这里的内存回收主要针对B内存,从而保持A中的数据可以有效的被命中。

- 先定义A缓存:
- private final HashMap<String, Bitmap>mHardBitmapCache = new LinkedHashMap<String, Bitmap>(HARD_CACHE_CAPACITY/ 2, 0.75f, true) {
- @Override
- protected booleanremoveEldestEntry(LinkedHashMap.Entry<String, Bitmap> eldest) {
- if (size() >HARD_CACHE_CAPACITY) {
- //当map的size大于30时,把最近不常用的key放到mSoftBitmapCache中,从而保证mHardBitmapCache的效率
- mSoftBitmapCache.put(eldest.getKey(), newSoftReference<Bitmap>(eldest.getValue()));
- return true;
- } else
- return false;
- }
- };
- 再定于B缓存:
- /**
- *当mHardBitmapCache的key大于30的时候,会根据LRU算法把最近没有被使用的key放入到这个缓存中。
- *Bitmap使用了SoftReference,当内存空间不足时,此cache中的bitmap会被垃圾回收掉
- */
- private final staticConcurrentHashMap<String, SoftReference<Bitmap>> mSoftBitmapCache =new ConcurrentHashMap<String,SoftReference<Bitmap>>(HARD_CACHE_CAPACITY / 2);
- 从缓存中获取数据:
- /**
- * 从缓存中获取图片
- */
- private Bitmap getBitmapFromCache(Stringurl) {
- // 先从mHardBitmapCache缓存中获取
- synchronized (mHardBitmapCache) {
- final Bitmap bitmap =mHardBitmapCache.get(url);
- if (bitmap != null) {
- //如果找到的话,把元素移到linkedhashmap的最前面,从而保证在LRU算法中是最后被删除
- mHardBitmapCache.remove(url);
- mHardBitmapCache.put(url,bitmap);
- return bitmap;
- }
- }
- //如果mHardBitmapCache中找不到,到mSoftBitmapCache中找
- SoftReference<Bitmap>bitmapReference = mSoftBitmapCache.get(url);
- if (bitmapReference != null) {
- final Bitmap bitmap =bitmapReference.get();
- if (bitmap != null) {
- return bitmap;
- } else {
- mSoftBitmapCache.remove(url);
- }
- }
- return null;
- }
- 如果缓存中不存在,那么就只能去服务器端去下载:
- /**
- * 异步下载图片
- */
- class ImageDownloaderTask extendsAsyncTask<String, Void, Bitmap> {
- private static final int IO_BUFFER_SIZE= 4 * 1024;
- private String url;
- private finalWeakReference<ImageView> imageViewReference;
- public ImageDownloaderTask(ImageViewimageView) {
- imageViewReference = newWeakReference<ImageView>(imageView);
- }
- @Override
- protected BitmapdoInBackground(String... params) {
- final AndroidHttpClient client =AndroidHttpClient.newInstance("Android");
- url = params[0];
- final HttpGet getRequest = newHttpGet(url);
- try {
- HttpResponse response =client.execute(getRequest);
- final int statusCode =response.getStatusLine().getStatusCode();
- if (statusCode !=HttpStatus.SC_OK) {
- Log.w(TAG, "从" +url + "中下载图片时出错!,错误码:" + statusCode);
- return null;
- }
- final HttpEntity entity =response.getEntity();
- if (entity != null) {
- InputStream inputStream =null;
- OutputStream outputStream =null;
- try {
- inputStream =entity.getContent();
- finalByteArrayOutputStream dataStream = new ByteArrayOutputStream();
- outputStream = newBufferedOutputStream(dataStream, IO_BUFFER_SIZE);
- copy(inputStream,outputStream);
- outputStream.flush();
- final byte[] data =dataStream.toByteArray();
- final Bitmap bitmap =BitmapFactory.decodeByteArray(data, 0, data.length);
- return bitmap;
- } finally {
- if (inputStream !=null) {
- inputStream.close();
- }
- if (outputStream !=null) {
- outputStream.close();
- }
- entity.consumeContent();
- }
- }
- } catch (IOException e) {
- getRequest.abort();
- Log.w(TAG, "I/O errorwhile retrieving bitmap from " + url, e);
- } catch (IllegalStateException e) {
- getRequest.abort();
- Log.w(TAG, "Incorrect URL:" + url);
- } catch (Exception e) {
- getRequest.abort();
- Log.w(TAG, "Error whileretrieving bitmap from " + url, e);
- } finally {
- if (client != null) {
- client.close();
- }
- }
- return null;
- }
这是两种做法,还有一些应用在下载的时候使用了线程池和消息队列MQ,对于图片下载的效率要更好一些。有兴趣的同学可以看下。
总结
- 对于远程图片等相对比较大的资源一定要在异步线程中去获取
- 本地做缓存
发表评论
-
Dhdb 简化sqlite数据库操作--dhroid文档
2014-04-15 12:30 1386android数据库其实使用的不多,dhroid框架中的 ... -
dhroid ioc模块对 加密混淆问题
2014-04-14 12:52 998大家应该已经看过ioc� ... -
NetJSONAdapter 网络化的adapter(高效) -dhroid文档
2014-04-04 12:15 915关于adapter 我想对于大家来说已经不陌生了,基本应用 ... -
DhNet 网络http工具(带缓存功能哦) -dhroid文档
2014-03-24 13:36 1627网络请求是大多数应用不可获取的一部分,曾经和一个其他公司的 ... -
eventbus 事件总线-dhroid文档
2014-03-23 11:47 1294你听过onClick 事件,onItemClick 事件, ... -
ioc基础(视图,资源,assert注入)-dhroid文档
2014-03-21 12:59 886上一节 Android 极速开发框架 dhroid来了 ... -
ioc高级(接口,对象注入)-dhroid文档
2014-03-21 13:04 1160前一章 ioc基础( ... -
IOC容器详解(想晋升的进来)---dhroid框架教教程(一)
2014-03-20 10:30 1011控制反转(Inversion of Control,英文缩写 ... -
Android 极速开发框架 dhroid来了(提供demo)
2014-03-19 17:24 1427我们公司内部使用的商业级android开发框架dhr ... -
HttpClient的3种超时说明
2013-03-14 11:05 903/* 从连接池中取连接的超时时间 */ConnManag ... -
MeasureSpec介绍及使用详解
2013-01-24 21:21 774一个MeasureSpec封装了父� ... -
Android学习——TextView 设置中划线 下划线
2012-10-31 14:42 3481android:textAppearance � ... -
ListView与其中的Button,EditText,RatingBar等widget的click事件
2012-10-26 14:48 910在<RelativeLayout>中 an ... -
在线词典API
2012-09-09 19:34 778QQ词典 http://dict.qq.com/dic ... -
关于android WebViewClient的方法解释
2012-09-09 17:12 7951、public boolean shouldOverride ... -
android Uri获取真实路径转换成File的方法
2012-08-23 12:40 3106data.getData()返回的 ... -
Java之WeakReference与SoftReference使用讲解
2012-08-22 09:46 708如果你想写一个 Java 程序,观察某对象什么时候会被垃圾收集 ... -
Android自定义捕获Application全局异常
2012-08-21 17:24 1247package qianlong.qlmobile ... -
android 缩放图片与内存溢出
2012-08-03 09:43 1265常用的Android版缩放图片代码: ContentRes ... -
获取手机设备方向
2012-08-03 09:33 1484@Override public void onS ...





相关推荐
总的来说,Android远程图片获取和本地缓存涉及到多方面的技术,包括异步处理、内存管理和文件操作。通过合理的缓存策略,不仅可以提高应用性能,还能节省用户流量,提升用户满意度。在实际开发中,还可以利用现有的...
在Android开发中,远程获取图片并进行本地缓存是一个常见的需求,这有助于提高用户体验,减少网络请求次数,以及节省用户流量。以下将详细介绍这个过程的关键技术和实现方法。 首先,我们来谈谈**异步下载**。在...
总结,Android的WebView组件提供了丰富的功能,能够加载远程和本地资源,同时支持缓存机制,提高用户体验。开发者需要根据实际需求调整其配置和行为,以实现最佳的加载效果和性能。在处理图片资源时,特别要注意路径...
在Android平台上进行远程图片的上传和下载是移动应用开发中常见的功能需求,尤其是在社交媒体、电商应用等场景下。本资源“安卓Android源码——在Android远程上传以及下载图片---XFire框架.zip”提供了一个基于XFire...
总结来说,"登录圆形头像之网络加载与缓存到本地"是一个综合了图像处理、网络请求和本地缓存策略的Android开发实践。通过合理的设计和实现,可以提升应用性能,降低网络负载,同时确保用户能快速看到自己的头像,...
这份"Android应用源码之下载网络图片 (整合多线程、内存缓存、本地文件缓存~).zip"的压缩包文件,显然是为了帮助开发者理解并实践这些技术。 首先,我们要了解网络图片下载的基本流程。通常,我们会使用`...
这里我们以Glide为例,因为它是目前最流行的Android图片加载库之一。 1. **添加依赖** 在项目的build.gradle(Module)文件中添加Glide库的依赖: ```groovy dependencies { implementation '...
在Android平台上进行远程图片的上传和下载是移动应用开发中常见的需求,特别是在社交、电商或者媒体分享类应用中。XFire框架是一个专为Android设计的轻量级网络库,可以帮助开发者轻松实现这些功能。本教程将详细...
总之,“Android 图片三级缓存”是优化图片加载性能的重要手段,它通过内存缓存、硬盘缓存和网络缓存的配合,提高了用户体验,减少了网络流量。LruCache作为内存缓存的实现,有效地利用了有限的内存资源,确保了图片...
可以监听`WebView`的加载进度,通过`setWebChromeClient`和`WebChromeClient`的`onProgressChanged`方法获取加载进度,并在UI上显示进度条。 8. **安全考虑**: 当加载本地HTML时,也要考虑安全问题。例如,避免...
在Android开发中,为了优化应用性能,提升用户体验,通常会采用多级缓存策略来管理数据,特别是对于图片和网络请求频繁的应用。这里的"android 三级缓存"指的是在Android应用中实现的一种高效的缓存机制,它包括内存...
在Android应用开发中,高效的网络图片缓存是提高用户体验的关键因素之一。"完美的网络图片缓存"是指一种优化策略,旨在高效地加载、存储和管理从互联网获取的图像,同时减少对服务器的请求次数和避免内存泄漏。下面...
以下是对XFire框架在Android远程图片操作中的应用进行的详细解析。 **XFire框架介绍** XFire框架是基于Java的OkHttp库构建的,提供了更友好的API,便于Android开发者进行网络通信。它支持异步和同步请求,同时包含...
- 使用`HttpURLConnection`或`OkHttp`进行网络请求,获取远程图片。`OkHttp`提供了更高效、可配置的网络请求方式。 7. **URL映射与处理**: - 源码可能包含URL的解析和处理逻辑,以适应不同的图片来源和格式。 8...
缓存是存储在本地的数据副本,当应用需要数据时,它会首先尝试从缓存中获取,如果缓存中没有,则从网络上获取并存储到缓存中供后续使用。这种方式减少了对远程服务器的请求次数,降低了延迟,提高了响应速度。 `...
Glide具有加载本地图片、远程图片、GIF动画等功能。项目地址:https://github.com/bumptech/glide 你也可以直接下载jar包:https://github.com/bumptech/glide/releases 如何使用:创建个ImageView android:id="@ ...
这时可以引入第三方库如Glide或Picasso,它们可以高效地加载和缓存图片,避免内存问题。 2. **图片缩放**:Android默认的图片缩放可能效果不佳。可以使用BitmapFactory.Options对象来定制图片解码,比如设置缩放...
在Android平台上进行远程图片上传和下载是移动应用开发中常见的需求。XFire框架是一个轻量级的工具,专为简化这一过程而设计。这个压缩包包含的资源可以帮助开发者理解和使用XFire来处理图像的网络传输。 XFire框架...
在网络图片显示中,我们通常通过HTTP GET请求获取远程图片资源的二进制数据。 接下来,涉及数据流的概念。在Android中,数据流用于处理输入和输出数据,包括读取和写入文件、网络通信等。在网络图片加载过程中,...