- 浏览: 19789 次
- 性别:

- 来自: 苏州
-

最新评论
以登录组件为例,说明自定义组件的使用
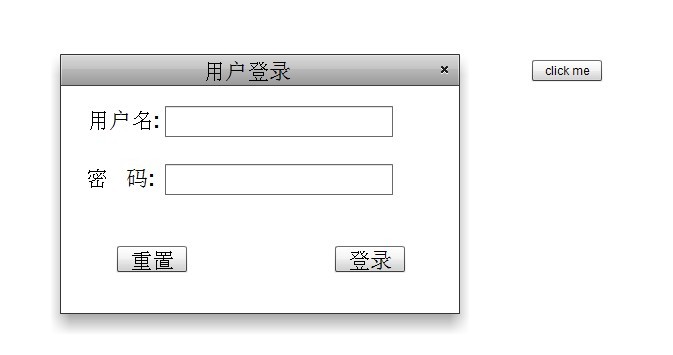
1.首先新建一个组件,名为CLogin.mxml,Based on TitleWindow。TitleWindow元素代表有标题的窗口,然后切换到Design视图,选择这个TitleWindow窗口,在属性框里编辑标题(Title属性),输入“用户登录”。然后我们加入Form控件并填入内容(FormItem),然后添加按钮以便提交,此时代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录"/>
<s:Button id="register" x="56" y="160" label="重置"/>
</s:TitleWindow>
2.上面的登录只是布局,没加入事件处理程序,但是这已经可以算是一个登录组件了。组件制作完毕,下面使用组件:
新建一个主程序----mxml Application,进入Design视图,查看左下角的组件浏览器。 发现在Custom下多出来一个CLogin来,把它拖入设计面板,登录组件就显示在面板上了,再加上一个简单的按钮和一个监听该按钮的事件,用于测试, 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:ns1="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<ns1:CLogin x="278" y="114">
</ns1:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
]]>
</fx:Script>
</s:Application>
3. 修改命名空间xmlns:ns1变成你想要的,如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<myLogin:CLogin x="278" y="114">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
]]>
</fx:Script>
</s:Application>
4. 自定义组件的属性:
大部分Flex控件都有事件属性,比如click,move等,自定义组件会继承他们Based on 的元素的属性和事件,那么我们的CLogin组件(也可以称之为自定义元素)就会继承mx:TitleWindow的全部可以继承的属性(属性、事件、特效、样式等等),那么它的特有属性如何来做呢?下面我们来为其加上其特有属性。加入自定义属性,修改代码CLogin.mxml:
<?xml version="1.0" encoding="utf-8"?> <s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center" title="用户登录"> <fx:Declarations> <!-- Place non-visual elements (e.g., services, value objects) here --> </fx:Declarations> <s:Form id="loginForm"> <s:FormItem label="用户名:"> <s:TextInput id="username" textAlign="left"/> </s:FormItem> <s:FormItem label="密 码:" textAlign="left"> <s:TextInput id="password" displayAsPassword="true"/> </s:FormItem> </s:Form> <s:Button id="loginbtn" x="274" y="160" label="登录"/> <s:Button id="register" x="56" y="160" label="重置"/> <fx:Script> <![CDATA[ [Inspectable] private var status:String; ]]> </fx:Script> </s:TitleWindow>
加入一个属性status,修饰这个属性的[Inspectable]意思是,使得编译器和Flex Builder可以看到这个属性,并自动提示
5.自定义事件:
用元数据标签给CLogin添加自定义事件,修改CLogin.mxml代码:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
]]>
</fx:Script>
</s:TitleWindow>
MXML相当于一个类,那么mx:Metadata标签就相当于给这个CLogin类加上元数据标签。
标签为事件标签,内容为[Event("btnClicked")],意思是自定义事件,名称为btnClicked。
6.给CLogin的登录按钮加入click事件:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录" click="login()"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
private function login():void {
dispatchEvent(new Event("btnCliced"));
}
]]>
</fx:Script>
</s:TitleWindow>
在按钮被单击(click)的时候,我们设定执行了login方法,login方法执行命令dispatchEvent(new Event("btnClicked")) 意思是dispatchEvent发送事件通知,通知组件你自定义的btnClicked事件已经触发了。
到这里,我们通过自定义组件CLogin的登录按钮来触发btnClicked事件已经完成。
7.使用自定义事件:
这样,我们在主程序里就可以利用这个事件了
代码Login.mxml:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<myLogin:CLogin x="278" y="114" btnClicked = "btnHandler(event)">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
private function btnHandler(event:Event):void {
Alert.show("Event btnClicked Called");
}
]]>
</fx:Script>
</s:Application>
这样,登录按钮被单击就会触发btnClicked事件,从而执行主程序的btnClickHandler方法,弹出提示框:Event btnClicked Called
8.加入自定义效果:
效果是与事件不可分割的,那么自定义效果也是一样,与事件紧密联系在一起,比如btnClicked事件发生的时候要产生某种自定义效果,在CLogin.mxml中添加效果标签:
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event("btnClicked")]
[Effect(name="btnClickedEffect", event="btnClicked")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:" textAlign="left">
<s:TextInput id="password" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="loginbtn" x="274" y="160" label="登录" click="login()"/>
<s:Button id="register" x="56" y="160" label="重置"/>
<fx:Script>
<![CDATA[
[Inspectable]
private var status:String;
private function login():void {
dispatchEvent(new Event("btnClicked"));
}
]]>
</fx:Script>
</s:TitleWindow>
9.使用自定义效果,修改Login.mxml代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:myLogin="*"
minWidth="955" minHeight="600">
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
<mx:Blur id="myEffect" blurXFrom="100" blurYFrom="100" blurXTo="0" blurYTo="0"/>
</fx:Declarations>
<myLogin:CLogin x="278" y="114" btnClicked = "btnHandler(event)" btnClickedEffect="myEffect">
</myLogin:CLogin>
<s:Button id="bt1" x="750" y="120" label="click me" click="btnClick()"/>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function btnClick():void {
Alert.show("you clicked!","Test");
}
private function btnHandler(event:Event):void {
Alert.show("Event btnClicked Called");
}
]]>
</fx:Script>
</s:Application>
这样一个简单的登录组件就好了

发表评论
-
Flex中用state来表示不同的状态的经典的例子
2012-03-20 21:06 672<?xml version="1.0" ... -
flex自定义无参数事件
2012-03-21 11:14 634自定义事件必须注意几点: (1)自定义事件通过继承Event ... -
flex有参数的自定义事件,数据验证测试
2012-03-21 12:05 1036自定义带参数的事件应该明白: (1)自定义事件继承Even ... -
flex自定义右键菜单
2012-03-21 15:56 1335<?xml version="1.0" ... -
flex currenTarget与 target 的区别
2012-03-24 14:04 899开始学习Flex,会在别人 ... -
dataGrid过滤器查询和渲染器的使用
2012-03-26 09:19 1278以前没用过滤器,查询比较麻烦,需要遍历整个arrayColle ... -
Flex tree增加,删除,查询并定位节点
2012-03-27 17:14 1107直接上代码: <?xm ... -
Flex tree 双击展开收起节点,更改图标设置
2012-03-28 09:33 1426首先设置tree属性doubleClickEnabled=&q ... -
Flex tree 模糊查询节点,重复节点再次查询自动下一个
2012-03-29 10:55 1126//根据关键字 ... -
flex 在线帮助文档
2012-03-31 15:55 958flex 在线帮助文档: http://livedocs.a ... -
Flex设置form表单一些属性设置
2012-04-01 15:53 1532设置form表单label左对齐 ... -
一个小错误浪费了我时间
2012-05-02 20:02 680<mapper namespace="com. ... -
Flex 字幕滚动效果 网站公告效果
2012-05-07 14:17 1376这篇总结的不错 <?xml version ...





相关推荐
Flex组件快速制作工具是一款高效便捷的应用程序,专为开发者和美工设计,旨在简化Flex项目的组件创建过程。通过将SWF文件直接拖放到提供的EXE文件上,用户能够轻松地生成自定义的Flex组件,极大地提高了开发效率。这...
此时可以通过自定义组件的方式进行补充。 - **自定义扩展Flex框架中已有的组件**:对现有组件进行扩展以满足特定的需求,比如增加新的属性、方法或事件处理逻辑。 ##### 2. Flex高级组件类别 - **UIComponent**: ...
原文件下载 博文链接:https://mzlilei.iteye.com/blog/174866
Flex组件是一种广泛应用于前端开发中的布局工具,尤其在构建响应式和可自适应的用户界面时,它能提供强大的灵活性。在本项目中,我们关注的是一个特定的Flex组件——"功能强大的下拉框"。这个自编的Flex下拉框组件...
7. **自定义组件**:为了实现特定的视觉效果或功能,开发者可能会创建自定义组件。例如,万年历部分可能就是一个自定义组件,实现了日历的滚动、选择和高亮显示等功能。 8. **数据存储**:记事本功能通常需要持久化...
在MXML文件中,我们需要将自定义组件的属性绑定到实际的时钟显示元素。例如,我们可以使用`Label`组件显示时间,并通过数据绑定将它们与`CustomClock`类中的属性关联起来。这样,当时钟的时间改变时,界面也会自动...
这种增强的用户体验通常通过灵活的布局管理、自定义组件设计和高级的图形功能来实现,这些都是Flex框架擅长的领域。 在Flex中,我们可以利用以下技术点来构建这样的应用: 1. **MXML**:这是一种声明式的标记语言...
HorizontalList组件可以水平排列其子项,适合制作水平滚动的列表或菜单。 ##### 6. **HRule** HRule组件用于绘制一条水平线,常用于分割不同的UI区域。 ##### 7. **HScrollbar** HScrollbar组件实现了水平滚动条...
在Flex中,皮肤是UI组件外观的可定制层,允许开发者改变组件的视觉呈现。对于按钮,我们可以通过创建自定义皮肤类来改变其默认的矩形形状,将其变为圆形。 1. **创建皮肤类**: 首先,我们需要创建一个新的MXML...
综上所述,“flex制作拓扑拓扑”是一个涵盖了图形界面设计、用户交互、数据处理和自定义组件开发等多个方面技能的综合项目。通过学习和实践这些知识点,开发者可以构建出强大且实用的网络拓扑展示工具。
综上所述,"flex web工作流程图"涉及到的技术点包括Flex框架、MXML和ActionScript编程、图形组件设计、数据绑定、事件处理、自定义组件开发、状态管理、布局和动画效果,以及后端服务集成。通过这些技术,开发者可以...
开发者可能需要了解如何设置不同的播放源,如HTTP流、RTMP流等,并自定义播放器的外观和行为,通过覆盖默认皮肤或者创建自定义组件实现。 第三个实例可能涉及更高级的功能,例如视频质量切换、时间轴控制和播放列表...
综上所述,"Flex Grid制作复杂表格"涉及到的技术点包括Flex组件、MXML编程、XML数据绑定、自定义渲染器和事件处理。通过这些技术,我们可以构建出功能丰富的、能满足复杂业务需求的表格应用。在提供的文件中,我们...
总之,"Flex FooterSpark DataGrid 表格制作"是一个关于如何高效利用Flex 4的Spark DataGrid组件进行数据展示和操作的教程。通过学习和实践,开发者能够提高Flex应用的数据管理能力,提供更丰富的用户体验。
Flash提供了丰富的绘图工具,可以创建自定义矢量图形,这些图形可以作为Flex组件的皮肤。通过将Flash中的设计导出为SWF或SVG格式,然后在Flex项目中导入,开发者可以轻松地将这些图形应用到Flex组件上,赋予它们独特...
对于“特效按钮皮肤制作”,Flex 允许开发者通过 MXML 或 ActionScript 自定义组件外观,创建独特的用户界面。在 Flex 4.5 中,Spark 组件架构引入了更强大的皮肤系统。开发者可以通过创建 CSS 样式或使用 MXML 来...
6. **样式和皮肤**:Flex允许自定义组件的外观,包括按钮、进度条等。我们可以通过CSS或自定义皮肤类来改变播放器的视觉样式,使其符合应用的整体设计。 7. **事件处理**:在Flex中,事件驱动编程是常见的模式。...
- Flex Gifplayer组件可以进一步自定义以满足特定需求,例如添加交互功能、调整播放速度或者添加事件监听器。 7. **与其他库的比较** - 虽然Flex Gifplayer是一个解决方案,但还有其他库如AS3GIF库也提供在Flex中...
"Flex4权威指南"是一本深入讲解这一技术的专业书籍,它通常会涵盖Flex 4的基础知识、组件使用、数据绑定、事件处理、动画制作、自定义组件开发以及与服务器的交互等内容。 源码是学习编程的重要辅助材料,尤其是...
总的来说,创建一个可拖拽的Flex网络拓扑图实例是一个综合性的任务,涉及了Flex的组件使用、事件处理、数据绑定以及自定义组件开发等多个方面。通过这样的实践,开发者不仅可以提升对Flex框架的理解,还能掌握构建...