自定义事件必须注意几点:
(1)自定义事件通过继承Event类来实现。
(2)自定义事件不可以自己触发,只能有系统事件派发。
了解这两点后现在就可以开始自定义自己的事件了。
首先我们新建一个ActionScript Class,这个Class继承flash.events.Event。
package
{
import flash.events.Event;
public class MyEvent extends Event
{
public function MyEvent(type:String, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
}
override public function clone():Event
{
// TODO Auto Generated method stub
return new MyEvent(type,bubbles,cancelable);
}
}
}
下面创建一个登录的组件(component),并添加和使用自定义事件
<?xml version="1.0" encoding="utf-8"?>
<s:TitleWindow xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="400" height="260" fontSize="22" fontWeight="bold" textAlign="center"
title="用户登录"
>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<fx:Metadata>
[Event(name="myevent", type="MyEvent")]
</fx:Metadata>
<s:Form id="loginForm">
<s:FormItem label="用户名:">
<s:TextInput id="username" textAlign="left"/>
</s:FormItem>
<s:FormItem label="密 码:">
<s:TextInput id="passwd" textAlign="left" displayAsPassword="true"/>
</s:FormItem>
</s:Form>
<s:Button id="registerBtn" x="56" y="160" label="重置"/>
<s:Button id="loginBtn" x="274" y="160" label="登录" click="clickHandle(event)"/>
<fx:Script>
<![CDATA[
private function clickHandle(event:MouseEvent):void {
this.dispatchEvent(new MyEvent("myevent",true,false));
}
]]>
</fx:Script>
</s:TitleWindow>
在主程序中引入刚才新建的component,并触发该
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"
xmlns:myLogin = "*"
>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<myLogin:MyLogin id="myLogin" x="278" y="114" myevent="clickedHandle(event)">
</myLogin:MyLogin>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
private function clickedHandle(event:MyEvent):void {
Alert.show("The type of this event is "+event.type+"\nThe currentTarget is "+event.currentTarget+
"\nThe target is "+event.target);
}
]]>
</fx:Script>
</s:Application>
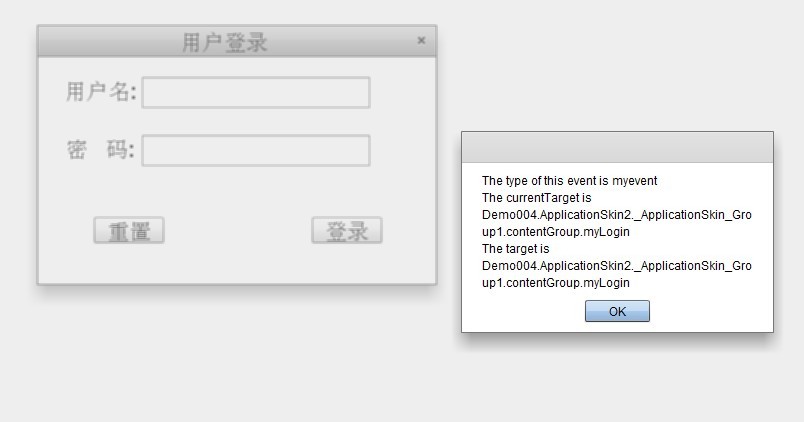
效果如下:

分享到:




相关推荐
这个主题聚焦于“flex自定义控件与事件”,这是一个关键的开发概念,特别是对于那些希望深入理解Flex架构和提升应用用户体验的开发者来说。 自定义控件在Flex开发中扮演着重要角色,它们允许开发者根据项目需求创建...
这个"flex自定义组件事件DEMO"提供了关于如何创建和管理自定义组件事件的实际示例。下面我们将详细探讨Flex自定义组件、事件处理以及如何通过示例进行学习。 1. Flex自定义组件:Flex允许开发者通过继承现有的...
可以使用`addEventListener()`方法,传入自定义事件的类型、监听函数和可选的捕获阶段参数。 5. **处理事件** - 监听函数将被调用,当自定义事件被派发时。在这个函数中,你可以访问事件对象来获取事件相关的数据...
### Flex自定义事件详解 Flex 是一款用于构建和部署跨平台桌面应用与移动应用的开源框架,它基于Adobe Flash Platform。在Flex应用开发过程中,事件处理机制是非常重要的一个环节,而自定义事件则是这一机制中的...
教你7步实现flex自定义Event与参数传递.doc
"flex自定义文本编辑器"是一个这样的示例,它展示了如何利用Flex4框架构建一个具备特定功能的文本编辑工具,同时集成了自定义的拾色器功能。下面我们将详细探讨这个项目的相关知识点。 首先,我们关注的是`Text...
我们就需要使用iClient for Flex的DynamicRESTLayer、TiledDynamicRESTLayer的customServiceParams参数,往后台服务器的REST接口customParams传递一些自定义的参数,然后重新写MapProvider的getMapImage()方法,对...
本文将介绍两种方法来实现Flex自定义右键菜单。 方法一: 1. **屏蔽内置右键菜单**:首先,我们需要在HTML模板文件(如`Index.template.html`)中引入两个JavaScript文件,`swfobject.js`和`rightClick.js`,用于...
总的来说,掌握ActionScript的自定义组件和自定义事件是提升Flash和Flex开发技能的重要一步。通过实践和研究“WinCCALLMine”中的示例,你可以更好地理解这些概念,并将其应用到你的项目中,从而创造出独特且功能...
Flex DataGrid提供了内置的排序功能,通过设置`sortable`属性和监听`sort`事件来实现。过滤功能通常需要编写自定义代码来实现,而分组则可以通过`grouping`属性和`AdvancedDataGrid`的`groupingEnabled`属性来开启。...
派发时需要实例化自定义事件,并传入相关参数: ```actionscript var customEvent:CustomEvent = new CustomEvent(CustomEvent.MY_EVENT, true, false, {message: "这是自定义数据"}); dispatchEvent(customEvent);...
Flex支持两种类型的事件:系统内置的事件和用户自定义事件。内置事件由Flex框架提供,用于处理常见的交互场景;自定义事件则允许开发者根据具体需求创建特定类型的事件来扩展Flex的应用能力。 在Flex中,事件模型...
在Adobe Flex Builder 3中,开发富互联网应用程序(RIA)时,经常需要在不同组件之间交换数据或参数。这是构建动态、交互式用户界面的关键环节。本教程将深入探讨Flex中组件之间的参数传递机制,帮助你更好地理解和...
监听器函数将接收自定义事件作为参数,然后执行相应的操作。此外,自定义事件还可以利用事件流的三个阶段,使得事件不仅可以在目标组件上处理,还可以在组件树的其他位置被捕捉或冒泡。 Flex事件机制还提供了事件...
这可以通过调用控件的addEventListener方法完成,传入事件类型、事件处理函数和可选的捕获阶段参数。事件处理函数会在事件触发时被调用。 5. 事件处理函数: 这是实际执行操作的部分,通常定义为一个函数,用于...
### Flex与AS自定义Fade效果实现 在Flex与ActionScript(简称AS)开发环境中,实现动画效果是一项重要的技能。本文将详细介绍如何通过Flex结合ActionScript来自定义实现一个fade(淡入淡出)效果,并通过循环该效果...
`Flex客户端自定义投影坐标转换.pdf`可能是详细的教程文档,它可能涵盖如何在Flex环境中使用SuperMap iClient API进行坐标转换的步骤和示例代码。`ClientProjection`可能是一个类或库,提供了坐标转换的具体实现。 ...
Flex允许开发人员自定义事件,以满足特定需求。创建自定义事件通常需要继承`Event`类或其子类,并重写必要的属性和方法。自定义事件应该清楚地定义其`type`,以便其他组件可以正确地处理它们。此外,如果自定义事件...
在Flex编程中,事件处理是构建用户界面交互性不可或缺的一部分。本资料包“全套 Flex 实例 源码 关于事件的处理(3)...同时,了解自定义事件的创建也是扩展Flex功能的关键步骤,这对于大型应用的模块化设计尤其重要。
【Flex 事件机制详解】 Flex 事件机制是 Flex 应用程序中不可或缺的一部分,它使得组件之间能够有效地通信,响应用户交互以及管理应用程序状态。在深入理解 Flex 事件机制之前,我们需要先了解一下基本概念。 1. *...