背景介绍
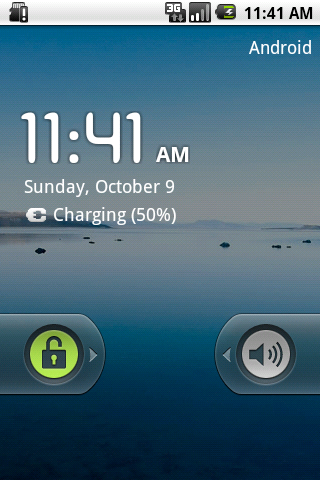
在开发应用过程中经常会遇到显示一些不同的字体风格的信息犹如默认的LockScreen上面的时间和充电信息。对于类似的情况,可能第一反应就是用不同的多个TextView来实现,对于每个TextView设置不同的字体风格以满足需求。
这里推荐的做法是使用android.text.*;和android.text.style.*;下面的组件来实现RichText:也即在同一个TextView中设置不同的字体风格。对于某些应用,比如文本编辑,记事本,彩信,短信等地方,还必须使用这些组件才能达到想到的显示效果。
主要的基本工具类有android.text.Spanned; android.text.SpannableString; android.text.SpannableStringBuilder;使用这些类来代替常规String。SpannableString和SpannableStringBuilder可以用来设置不同的Span,这些Span便是用于实现Rich Text,比如粗体,斜体,前景色,背景色,字体大小,字体风格等等,android.text.style.*中定义了很多的Span类型可供使用。
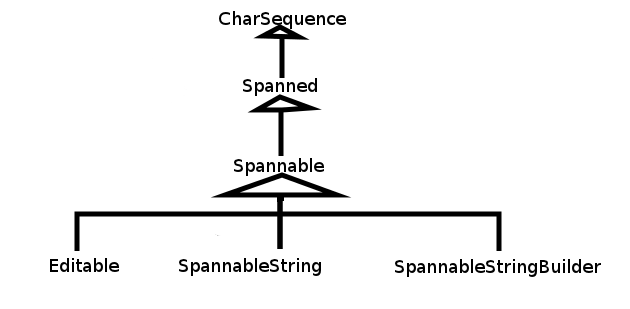
这是相关的API的Class General Hierarchy:
因为Spannable等最终都实现了CharSequence接口,所以可以直接把SpannableString和SpannableStringBuilder通过TextView.setText()设置给TextView。
使用方法
当要显示Rich Text信息的时候,可以使用创建一个SpannableString或SpannableStringBuilder,它们的区别在于SpannableString像一个String一样,构造对象的时候传入一个String,之后再无法更改String的内容,也无法拼接多个SpannableString;而SpannableStringBuilder则更像是StringBuilder,它可以通过其append()方法来拼接多个String:
- SpannableStringword=newSpannableString("Thequickfoxjumpsoverthelazydog");
- SpannableStringBuildermultiWord=newSpannableStringBuilder();
- multiWord.append("TheQuickFox");
- multiWord.append("jumpsover");
- multiWord.append("thelazydog");
创建完Spannable对象后,就可以为它们设置Span来实现想要的Rich Text了,常见的Span有:
- AbsoluteSizeSpan(int size) ---- 设置字体大小,参数是绝对数值,相当于Word中的字体大小
- RelativeSizeSpan(float proportion) ---- 设置字体大小,参数是相对于默认字体大小的倍数,比如默认字体大小是x, 那么设置后的字体大小就是x*proportion,这个用起来比较灵活,proportion>1就是放大(zoom in), proportion<1就是缩小(zoom out)
- ScaleXSpan(float proportion) ---- 缩放字体,与上面的类似,默认为1,设置后就是原来的乘以proportion,大于1时放大(zoon in),小于时缩小(zoom out)
- BackgroundColorSpan(int color) ----背景着色,参数是颜色数值,可以直接使用android.graphics.Color里面定义的常量,或是用Color.rgb(int, int, int)
- ForegroundColorSpan(int color) ----前景着色,也就是字的着色,参数与背景着色一致
- TypefaceSpan(String family) ----字体,参数是字体的名字比如“sans", "sans-serif"等
- StyleSpan(Typeface style) -----字体风格,比如粗体,斜体,参数是android.graphics.Typeface里面定义的常量,如Typeface.BOLD,Typeface.ITALIC等等。
- StrikethroughSpan----如果设置了此风格,会有一条线从中间穿过所有的字,就像被划掉一样
对于这些Sytle span在使用的时候通常只传上面所说明的构造参数即可,不需要设置其他的属性,如果需要的话,也可以对它们设置其他的属性,详情可以参见文档。SpannableString和SpannableStringBuilder都有一个设置上述Span的方法:
- setSpan(Objectwhat,intstart,intend,intflags);
其中参数what是要设置的Style span,start和end则是标识String中Span的起始位置,而 flags是用于控制行为的,通常设置为0或Spanned中定义的常量,常用的有:
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE --- 不包含两端start和end所在的端点
- Spanned.SPAN_EXCLUSIVE_INCLUSIVE
--- 不包含端start,但包含end所在的端点
- Spanned.SPAN_INCLUSIVE_EXCLUSIVE
--- 包含两端start,但不包含end所在的端点
- Spanned.SPAN_INCLUSIVE_INCLUSIVE--- 包含两端start和end所在的端点
这里理解起来就好像数学中定义区间,开区间还是闭区间一样的。还有许多其他的Flag,可以参考这里。这里要重点说明下关于参数0,有很多时候,如果设置了上述的参数,那么Span会从start应用到Text结尾,而不是在start和end二者之间,这个时候就需要使用Flag
0。
Linkify
另外,也可以对通过TextView.setAutoLink(int)设置其Linkify属性,其用处在于,TextView会自动检查其内容,会识别出phone
number, web address or email address,并标识为超链接,可点击,点击后便跳转到相应的应用,如Dialer,Browser或Email。Linkify有几个常用选项,更多的请参考文档:
- Linkify.EMAIL_ADDRESS -- 仅识别出TextView中的Email在址,标识为超链接,点击后会跳到Email,发送邮件给此地址
- Linkify.PHONE_NUMBERS -- 仅识别出TextView中的电话号码,标识为超链接,点击后会跳到Dialer,Call这个号码
- Linkify.WEB_URLS--
仅识别出TextView中的网址,标识为超链接,点击后会跳到Browser打开此URL
- Linkify.ALL -- 这个选项是识别出所有系统所支持的特殊Uri,然后做相应的操作
权衡选择
个人认为软件开发中最常见的问题不是某个技巧怎么使用的问题,而是何时该使用何技巧的问题,因为实现同一个目标可能有N种不同的方法,就要权衡利弊,选择最合适的一个,正如常言所云,没有最好的,只有最适合的。如前面所讨论的,要想用不同的字体展现不同的信息可能的解法,除了用Style Span外还可以用多个TextView。那么就需要总结下什么时候该使用StyleSpan,什么时候该使用多个TextView:
- 如果显示的是多个不同类别的信息,就应该使用多个TextView,这样也方便控制和改变各自的信息,例子就是默认LockScreen上面的日期和充电信息,因为它们所承载不同的信息,所以应该使用多个TextView来分别呈现。
- 如果显示的是同一类信息,或者同一个信息,那么应该使用StyleSpan。比如,短信息中,要把联系人的相关信息突出显示;或是想要Highlight某些信息等。
- 如果要实现Rich text,没办法,只能使用Style span。
- 如果要实现某些特效,也可以考虑使用StyleSpan。设置不同的字体风格只是Style span的初级应用,如果深入研究,可以发现很多奇妙的功效。
实例
- <?xmlversion="1.0"encoding="utf-8"?>
- <LinearLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <ScrollView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content">
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <TextView
- android:id="@+id/text_view_font_1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/text_view_font_2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/text_view_font_3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/text_view_font_4"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- <TextView
- android:id="@+id/text_view_font_5"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </LinearLayout>
- </ScrollView>
- </LinearLayout>
Source code:
- packagecom.android.effective;
- importjava.util.regex.Matcher;
- importjava.util.regex.Pattern;
- importandroid.app.Activity;
- importandroid.graphics.Color;
- importandroid.graphics.Typeface;
- importandroid.os.Bundle;
- importandroid.text.Spannable;
- importandroid.text.SpannableString;
- importandroid.text.SpannableStringBuilder;
- importandroid.text.style.AbsoluteSizeSpan;
- importandroid.text.style.BackgroundColorSpan;
- importandroid.text.style.ForegroundColorSpan;
- importandroid.text.style.QuoteSpan;
- importandroid.text.style.RelativeSizeSpan;
- importandroid.text.style.ScaleXSpan;
- importandroid.text.style.StrikethroughSpan;
- importandroid.text.style.StyleSpan;
- importandroid.text.style.TypefaceSpan;
- importandroid.text.style.URLSpan;
- importandroid.text.util.Linkify;
- importandroid.widget.TextView;
- publicclassTextViewFontActivityextendsActivity{
- @Override
- publicvoidonCreate(Bundlebundle){
- super.onCreate(bundle);
- setContentView(R.layout.textview_font_1);
- finalTextViewtextWithString=(TextView)findViewById(R.id.text_view_font_1);
- Stringw="Thequickfoxjumpsoverthelazydog";
- intstart=w.indexOf('q');
- intend=w.indexOf('k')+1;
- Spannableword=newSpannableString(w);
- word.setSpan(newAbsoluteSizeSpan(22),start,end,
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word.setSpan(newStyleSpan(Typeface.BOLD),start,end,
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word.setSpan(newBackgroundColorSpan(Color.RED),start,end,
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- textWithString.setText(word);
- finalTextViewtextWithBuilder=(TextView)findViewById(R.id.text_view_font_2);
- SpannableStringBuilderword2=newSpannableStringBuilder();
- finalStringone="Freedomisnothingbutachancetobebetter!";
- finalStringtwo="Thequickfoxjumpsoverthelazydog!";
- finalStringthree="Thetreeoflibertymustberefreshedfromtimetotimewith"+
- "thebloodofpatroitsandtyrants!";
- word2.append(one);
- start=0;
- end=one.length();
- word2.setSpan(newStyleSpan(Typeface.BOLD_ITALIC),start,end,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- word2.append(two);
- start=end;
- end+=two.length();
- word2.setSpan(newForegroundColorSpan(Color.CYAN),start,end,
- Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- word2.append(three);
- start=end;
- end+=three.length();
- word2.setSpan(newURLSpan(three),start,end,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- textWithBuilder.setText(word2);
- finalTextViewtextTroubles=(TextView)findViewById(R.id.text_view_font_3);
- SpannableStringBuilderword3=newSpannableStringBuilder();
- start=0;
- end=one.length();
- word3.append(one);
- word3.setSpan(newAbsoluteSizeSpan(22),start,end,0);
- word3.setSpan(newBackgroundColorSpan(Color.DKGRAY),start,end,0);
- word3.append(two);
- start=end;
- end+=two.length();
- word3.setSpan(newTypefaceSpan("sans-serif"),start,end,
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word3.setSpan(newStyleSpan(Typeface.BOLD_ITALIC),start,end,0);
- word3.setSpan(newScaleXSpan(0.618f),start,end,Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word3.setSpan(newStrikethroughSpan(),start,end,0);
- word3.setSpan(newForegroundColorSpan(Color.CYAN),start,end,Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word3.setSpan(newQuoteSpan(),start,end,0);
- word3.append(three);
- start=end;
- end+=three.length();
- word3.setSpan(newRelativeSizeSpan((float)Math.E),start,end,Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word3.setSpan(newForegroundColorSpan(Color.BLUE),start,end,Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- textTroubles.setText(word3);
- finalStringfour="Thegapbetweenthebestsoftwareengineering"+
- "practiceandtheaveragepracticeisverywide¡ªperhapswider"+
- "thaninanyotherengineeringdiscipline.Atoolthatdisseminates"+
- "goodpracticewouldbeimportant.¡ªFredBrooks";
- finalPatternhighlight=Pattern.compile("the");
- finalTextViewtextHighlight=(TextView)findViewById(R.id.text_view_font_4);
- SpannableStringword4=newSpannableString(four);
- Matcherm=highlight.matcher(word4.toString());
- while(m.find()){
- word4.setSpan(newStyleSpan(Typeface.BOLD_ITALIC),m.start(),m.end(),
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word4.setSpan(newForegroundColorSpan(Color.RED),m.start(),m.end(),
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- word4.setSpan(newStrikethroughSpan(),m.start(),m.end(),
- Spannable.SPAN_INCLUSIVE_INCLUSIVE);
- }
- textHighlight.setText(word4);
- finalTextViewtextClickable=(TextView)findViewById(R.id.text_view_font_5);
- finalStringcontact="Email:mvp@microsoft.com\n"+
- "Phone:+47-24885883\n"+
- "Fax:+47-24885883\n"+
- "HTTP:www.microsoft.com/mvp.asp";
- textClickable.setAutoLinkMask(Linkify.ALL);
- textClickable.setText(contact);
- }
- }
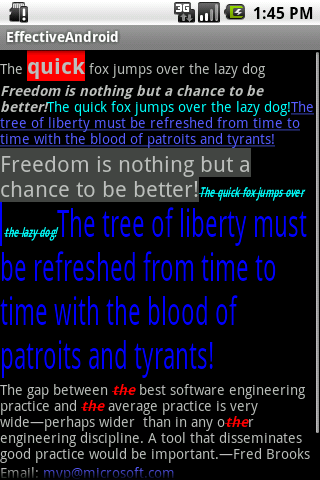
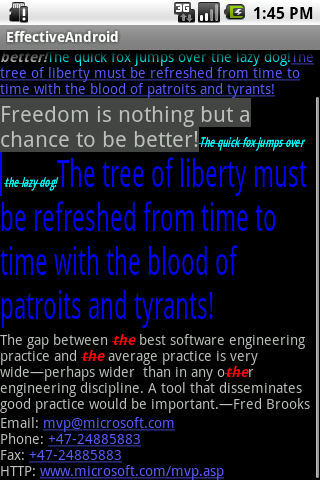
The results:


转自:http://blog.csdn.net/hitlion2008/article/details/6856780
分享到:




相关推荐
总之,通过利用Android的SpannableString和各种Span,我们可以在一个TextView中轻松地实现不同字体大小和颜色的效果,极大地提升了用户体验和界面设计的灵活性。在开发过程中,掌握这类技术对于构建动态且交互性强的...
在Android开发中,TextView是用于显示单行或多行文本的视图组件,它在界面设计中扮演着重要的角色。为了使TextView更具交互性,我们常常需要根据用户操作或特定条件来改变其显示状态,比如选中、聚焦或者按下等。在...
在Android开发中,有时我们需要在同一个TextView中展示不同大小的文字,并让它们保持垂直居中对齐。这可以通过使用SpannableString来实现。SpannableString是Android SDK提供的一种可操作字符串对象,允许我们在字符...
在Android开发中,当需要在一个TextView中展示大量文本,而屏幕空间有限时,可以使用TextView的垂直滚动功能来实现文本的连续显示。本篇文章将详细讲解如何在Android中实现TextView的垂直滚动效果。 首先,要开启...
在Android开发中,TextView是用于显示文本的基本组件。要给TextView设置不同的字体样式,开发者通常有以下三种方法。本文将详细讲解这些方法及其应用。 ### 方法一:使用系统内置字体 Android系统提供了多种内置...
本文将深入探讨如何使用TextView在Android环境中实现这一功能,同时考虑到字体大小的调整以及字符串处理的灵活性。 首先,TextView是Android SDK中一个核心组件,它用于显示单行或多行文本。在我们的场景中,...
在Android开发中,动态设置TextView字体颜色是一项常见的需求。开发者可能需要根据用户的操作、应用程序的状态或者数据的变化来改变TextView的文字颜色。这篇博文“android动态设置TextView字体颜色”为我们揭示了...
通过本文的介绍,我们可以看到在Android中为TextView中的文本添加划线效果是一个相对简单的过程。只需要通过设置Paint对象的标志位即可轻松实现。然而,在实际开发过程中还需要注意一些细节问题,如兼容性、性能以及...
其次,`SpannableString`是一个可以嵌套多种文本属性的对象,它可以让我们在同一条文本中设置不同的样式。例如,我们可以使用`ForegroundColorSpan`改变部分文字的颜色,使用`BoldSpan`使部分文字加粗,或者使用`...
在Android开发中,实现TextView的上下滚动效果可以让信息在有限的空间内持续展示,提升用户体验。以下将详细讲解如何实现这一功能。 首先,我们要明白TextView是Android SDK中的一个基础组件,用于显示单行或多行...
在Android开发中,有时我们需要为应用的用户界面增添一些视觉上的亮点,比如让TextView中的文字部分呈现出渐变色效果。这不仅可以吸引用户的注意力,也可以使界面更具设计感。本篇文章将详细讲解如何在Android中实现...
如果我们的应用需要显示时间,可能首先想到大街上LED显示的绿色的发光字体, 想到 使用时钟控件显示时间,这种效果,我们用 TextView 就可以实现。具体看博客说明:编辑文章 - 博客频道 - CSDN.NET ...
在Android开发中,TextView是用于显示单行或多行文本的常用控件。然而,当文本内容过长时,为了适应屏幕大小,我们需要采取措施来处理这些超长的文本。本篇将详细介绍如何在TextView中实现文字过长时的省略显示和...
在“Android textView应用简单示例”这个项目中,我们可以看到一个适用于初学者理解并掌握TextView使用的基本示例。下面将详细阐述TextView在Android应用中的运用及其相关知识点。 1. **TextView基本用法**: - 在...
在Android开发中,`TextView`是使用最频繁的UI组件之一,主要用于展示静态文本信息。本文将深入探讨`TextView`的各种属性及其应用场景,帮助开发者更好地理解和掌握如何使用这些属性来优化用户界面。 #### 二、属性...
在Android开发中,我们经常需要为用户界面增添一些动态效果以提升用户体验,"Android-LinearGradient实现TextView字体渐变的效果"就是这样一个例子。线性渐变(LinearGradient)是Android图形库提供的一种绘制颜色...
Android TextView 属性大全 TextView 是 Android 开发...TextView 的各个属性可以满足不同的需求,例如设置文本的样式、交互方式和行为等,本文对每个属性进行了详细的介绍,旨在帮助开发者更好地使用 TextView 组件。
在Android开发中,`TextView` 是一个非常基础且重要的组件,通常用于展示纯文本内容。然而,当开发者需要在文本中插入图片或者实现更复杂的格式时,`TextView` 的功能就显得有些不足。针对这种情况,Android 提供了...