- 浏览: 173782 次
- 性别:

- 来自: 北京
-

最新评论
-
一棵杨柳的地盘:
为Struts 2.0做好准备(Struts 2.0系列之一) -
van007008:
谢谢提供的方法
去掉ArrayList里面的重复元素 -
zhuzhiguosnail:
very good.
window.location.href和window.location.replace的区别 -
godismycompany:
https://dwr.dev.java.net/files/ ...
Struts 2与AJAX(第三部分)(Struts 2系列之十五) -
爪哇岛岛主:
很显然,你这个SQL语句是错误的,我随便看了第一句,应该这样写 ...
三种高效率SQL语句分页方法(2)--转自CSDN中WUCF2004的博客









 }
} }
}








相关推荐
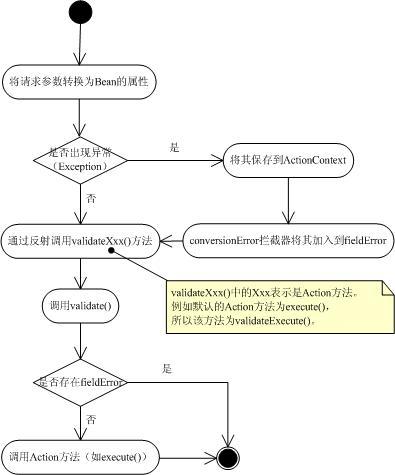
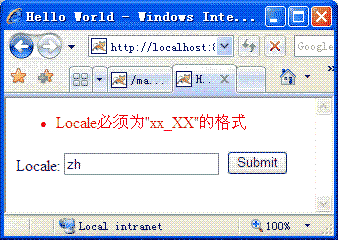
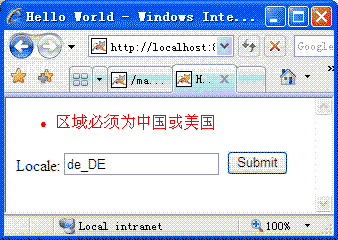
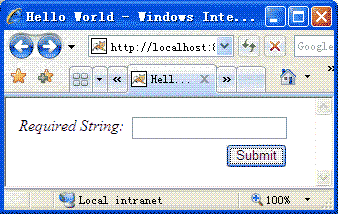
### 在Struts 2.0中实现表单数据校验 #### 一、引言 在Web应用开发中,确保用户提交的数据有效性和安全性是非常重要的一步。Struts 2.0框架提供了强大的功能来帮助开发者处理这些任务。本文将详细介绍如何在Struts...
06 在Struts 2.0中实现表单数据校验(Validation) 07 Struts 2的基石——拦截器(Interceptor) 08 在Struts 2中实现IoC 09 在Struts 2中实现文件上传 10 在Struts 2中实现CRUD 11 Struts 2中的OGNL 12 trus 2的新...
在Struts 2.0中实现表单数据校验(Validation) Struts 2的基石——拦截器(Interceptor) 在Struts 2中实现IoC 在Struts 2中实现文件上传 在Struts 2中实现CRUD Struts 2中的OGNL Strus 2的新表单标志的使用 ...
06 在Struts 2.0中实现表单数据校验(Validation) 07 Struts 2的基石——拦截器(Interceptor) 08 在Struts 2中实现IoC 09 在Struts 2中实现文件上传 10 在Struts 2中实现CRUD 11 Struts 2中的OGNL 12 trus 2的新...
06 在Struts 2.0中实现表单数据校验(Validation) 07 Struts 2的基石——拦截器(Interceptor) 08 在Struts 2中实现IoC 09 在Struts 2中实现文件上传 10 在Struts 2中实现CRUD 11 Struts 2中的OGNL 12 Struts 2的...
1.为Struts 2.0做好准备 2.常用的Struts 2.0的标志(Tag)介绍 3.Struts 2.0的Action讲解 ...5.转换器(Converter)——Struts 2.0中的魔术师 在6.Struts 2.0中实现表单数据校验(Validation) 7....... 8.......
·Struts 2.0中实现表单数据校验(Validation) ·拦截器(Interceptor) ·Struts 2中实现IoC ·Struts 2中实现文件上传 ·Struts 2中的OGNL ·Strus 2的新表单标签的使用 ·Struts 2与AJAX ·Struts2分页 ...
Struts2.0是Java Web开发中一个非常重要的框架,它是Apache...在实际项目中,熟练运用Struts2.0能提高开发效率,降低维护成本。同时,了解并熟悉相关的社区资源和最佳实践,对于提升个人技能和适应团队协作至关重要。
Struts2.0简明教程是一系列针对初学者和进阶者的教程,旨在帮助开发者快速理解和掌握Struts2框架的核心概念和技术。这个教程涵盖了从框架的初步安装到实际开发中的常见功能,包括Action、标签(Tag)、转换器...
Struts2.0是Java Web开发中一个非常重要的框架,它是Apache软件基金会的Jakarta项目下的一个开源产品,主要用于构建MVC(Model-View-Controller)架构的应用程序。本章节"Struts2.0开发者突击第3章"将深入探讨其核心...
在Struts2中,数据校验是一项至关重要的功能,它确保了用户提交的数据符合预定义的规则和格式,从而提高应用的安全性和数据质量。下面我们将详细探讨Struts2中的数据校验机制。 首先,数据校验是Web应用开发中的...
在这个"struts2.0 简单登录"的应用程序中,我们将探讨如何利用Struts2的核心概念和组件来创建一个基本的用户登录系统。 首先,让我们理解Struts2的基础。Struts2是Apache软件基金会的一个项目,它合并了Struts1和...
通过研究这些代码,你可以更深入地了解Struts2的数据校验和国际化是如何工作的,以及如何在自己的项目中实现它们。 总的来说,这个压缩包提供了一个全面的学习资源,涵盖了Struts2框架中的关键功能:数据校验、前端...
在Struts2中,校验器(Validator)是处理用户输入验证的核心组件,确保提交到服务器的数据符合预设的业务规则。这篇博客文章可能是关于如何使用Struts2的内置校验机制以及自定义校验规则的探讨。 Struts2的校验框架...
总结来说,Struts2的表单校验机制提供了多种灵活的方式,开发者可以根据实际需求选择适合的校验策略,确保用户输入的数据准确无误,从而提高应用的安全性和稳定性。无论是使用XML配置文件、注解还是自定义校验方法,...
在“Struts2_1100_SimpleDataValiation”这个压缩包中,可能包含了相关的代码示例、教程文档,或者是一个简单的Struts2项目,用于演示如何在实际应用中实现数据校验。你可以通过解压文件,学习和理解Struts2数据校验...
在Struts2中,Validation框架是用于处理数据验证的重要组件,它允许开发者在用户输入提交到服务器之前或之后进行验证,确保数据的准确性和完整性。下面将详细解释Struts2中的Validation框架及其在前后台验证中的应用...