آ
آ Struts 2ن¸؛ه¤§ه®¶وڈگن¾›ن؛†ن¸چه°‘ه¸¸ç”¨çڑ„ه¾ˆé…·çڑ„è،¨هچ•و ‡ه؟—,简هŒ–ن؛†وˆ‘ن»¬ç¨‹ه؛ڈه‘کçڑ„ه·¥ن½œم€‚ن¸چè؟‡ï¼Œç”±ن؛ژè؟™ن؛›éƒ½وک¯و–°و ‡ه؟—,ه¤§ه®¶هڈ¯èƒ½هœ¨ن½؟用ن¸ٹè؟کهکهœ¨ن¸چه°‘ç–‘é—®م€‚وœ¬و–‡ه°†ه°±وœ‹هڈ‹ن»¬çڑ„ه›ه¤چم€پ留言وˆ–Emailن¸ٹçڑ„é—®é¢ک,هˆ†هˆ«ه¯¹è؟™ن؛›é…·و ‡ه؟—è؟›è،Œè®²è؟°م€‚
è،¨هچ•و ‡ه؟—ن½؟用ه°ڈوٹ€ه·§
Struts 2çڑ„è،¨هچ•و ‡ه؟—هœ¨è¾“ه‡؛(render)HTMLو—¶ï¼Œن½؟用ن؛†و¨،و؟çڑ„و¦‚ه؟µï¼Œه¢هٹ ن؛†ه¤چو‚و€§ï¼ˆه› ن¸؛ه®ƒن¸چهƒڈStruts 1.xçڑ„è،¨هچ•و ‡ه؟—,ه®ƒé€ڑه¸¸éƒ½وک¯ن¸€ن¸ھو ‡ه؟—ه¯¹ه؛”HTMLçڑ„ن¸€ن¸ھه…ƒç´ ),ه› و¤ه¤§ه®¶هœ¨ن½؟用و—¶ï¼Œéœ€è¦پن¸€ن؛›وٹ€ه·§ï¼ڑ
- Struts 2çڑ„UIو ‡ه؟—çڑ„è،¨هچ•و ‡ه؟—é»ک认وک¯ن»¥è،¨و ¼ه¸ƒه±€ï¼ŒوŒ‰é’®وک¯هڈ³ه¯¹é½گçڑ„م€‚ه¦‚وœن½ ن¸چه–œو¬¢و¤é£ژو ¼ï¼Œن½ هڈ¯ن»¥ç®€هچ•هœ°ه°†<s:form />و ‡ه؟—çڑ„“themeâ€ه±و€§è®¾ن¸؛“simpleâ€ï¼Œç„¶هگژ用ن»¥ه¾€çڑ„هپڑو³•è‡ھه·²ه¸ƒه±€è،¨هچ•ه…ƒç´ (و³¨و„ڈï¼ڑو¤و³•وœ‰هˆ©وœ‰ه¼ٹ,ه¼ٹه°±وک¯ه½“ن½ ه°†â€œthemeâ€ه±و€§è®¾ن¸؛“simpleâ€و—¶ï¼Œè،¨هچ•و ‡ه؟—ن»¥وœ€ç®€هچ•و–¹ه¼ڈ输ه‡؛HTML,و‰€ن»¥ن½ هڈ¯èƒ½ه¤±هژ»ن¸€ن؛›é»ک认输ه‡؛وڈگن¾›çڑ„ن¾؟هˆ©ï¼Œه¦‚ï¼ڑهڈ‹ه¥½çڑ„错误ن؟،وپ¯çڑ„وک¾ç¤؛,وˆ–ه®¢وˆ·ç«¯çڑ„è،¨هچ•éھŒè¯پç‰ï¼‰م€‚ه½“然و›´ه¥½çڑ„هپڑو³•وک¯é€ڑè؟‡CSSوˆ–è‡ھه®ڑن¹‰ن¸»é¢ک(theme)然هگژه؛”用هˆ°و•´ن¸ھه؛”用程ه؛ڈ,è؟™و ·هڈ¯ن»¥èژ·ه¾—ن¸€è‡´çڑ„é،µé¢é£ژو ¼ï¼Œهٹ ه¼؛用وˆ·ن½“éھŒï¼ˆوˆ‘ن¼ڑهœ¨ن»¥هگژçڑ„و–‡ç« ه¯¹و¤è؟›è،Œè®²è§£ï¼‰ï¼›
- ه½“ن½ هœ¨é،µé¢ن¸ٹهٹ ه…¥وںگن؛›و ‡ه؟—(ه¦‚ï¼ڑ<s:doubleselect />ç‰ï¼‰و—¶ï¼Œه؛”该é€ڑè؟‡actionو¥è®؟é—®é،µé¢ï¼Œè€Œن¸چوک¯é€ڑè؟‡*.jspçڑ„URLç›´وژ¥è®؟é—®م€‚
ن¸‹é¢وˆ‘ه°†هˆ†هˆ«ه¯¹è؟™ن؛›و ‡ه؟—è؟›è،Œè®²è؟°ï¼ڑ
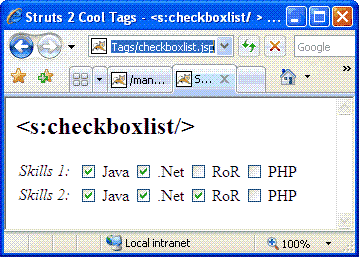
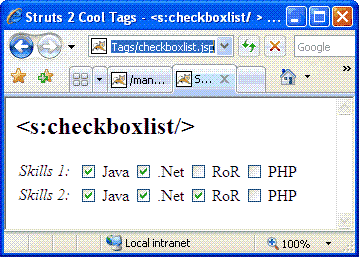
1م€پ<s:checkboxlist />
ه¤§ه®¶ه¯¹<s:checkboxlist />çڑ„وœ€ه¤§çڑ„ç–‘é—®هڈ¯èƒ½وک¯ï¼ڑ“ه¦‚ن½•هœ¨é»ک认وƒ…ه†µن¸‹ï¼Œé€‰ن¸وںگن؛›checkboxï¼ںâ€
ç”و،ˆه…¶ه®ه¾ˆç®€هچ•ï¼Œهڈھ需è¦په°†ه…¶â€œvalueâ€ه±و€§è®¾ن¸؛ن½ çڑ„è¦پ选ن¸çڑ„ه€¼ï¼Œه¦‚ن»¥ن»£ç پو‰€ç¤؛ï¼ڑ
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
آ آ <title>Struts 2 Cool Tags - <s:checkboxlist/ ></title>
آ آ <s:head />
</head>
<body> آ آ
آ آ <h2><s:checkboxlist/></h2>
آ آ <s:form action="Store" >
آ آ آ آ <s:checkboxlist name="skills1"آ
آ آ آ آ آ آ آ آ آ آ آ آ label="Skills 1"آ
آ آ آ آ آ آ آ آ آ آ آ آ list="{ 'Java', '.Net', 'RoR', 'PHP' }"آ
آ آ آ آ آ آ آ آ آ آ آ آ value="{ 'Java', '.Net' }" />
آ آ آ آ <s:checkboxlist name="skills2"آ
آ آ آ آ آ آ آ آ آ آ آ آ label="Skills 2"آ
آ آ آ آ آ آ آ آ آ آ آ آ list="#{ 1:'Java', 2: '.Net', 3: 'RoR', 4: 'PHP' }"آ
آ آ آ آ آ آ آ آ آ آ آ آ listKey="key"آ
آ آ آ آ آ آ آ آ آ آ آ آ listValue="value"آ
آ آ آ آ آ آ آ آ آ آ آ آ value="{ 1, 2, 3 }"/>
آ آ </s:form>
</body>
</html>
و¸…هچ•1 WebContent/checkboxlist.jsp
هˆ†ه¸ƒè؟گè،Œه؛”用程ه؛ڈ,هœ¨وµڈ览ه™¨ن¸é”®ه…¥ï¼ڑhttp://localhost:8080/Struts2_CoolTags/checkboxlist.jsp,ه‡؛çژ°ه¦‚ن¸‹ه›¾و‰€ç¤؛é،µé¢ï¼ڑ

و¸…هچ•2 checkboxlist.jspé،µé¢
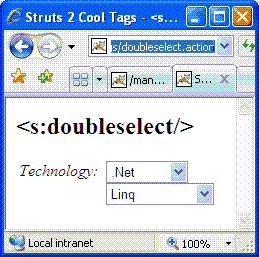
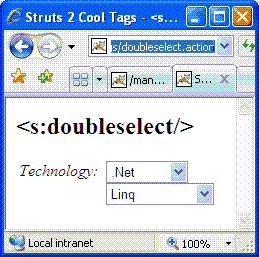
2م€پ<s:doubleselect />
ه¤§ه®¶çœ‹Struts 2çڑ„showcaseçڑ„ن¾‹هگ,<s:doubleselect />çڑ„用و³•ه¦‚ن¸‹و‰€ç¤؛ï¼ڑ
آ آ <s:doubleselect
آ آ آ آ آ آ tooltip="Choose Your State"
آ آ آ آ آ آ label="State"
آ آ آ آ آ آ name="region" list="{'North', 'South'}"
آ آ آ آ آ آ value="'South'"
آ آ آ آ آ آ doubleValue="'Florida'"
آ آ آ آ آ آ doubleList="top == 'North' ? {'Oregon', 'Washington'} : {'Texas', 'Florida'}"آ
آ آ آ آ آ آ doubleName="state"
آ آ آ آ آ آ headerKey="-1"
آ آ آ آ آ آ headerValue="---------- Please Select ----------"
آ آ آ آ آ آ emptyOption="true" />
و¸…هچ•3 Showcaseن¸<s:doubleselect />
ه¾ˆه¤ڑوœ‹هڈ‹é—®ï¼ڑ“ن¸ٹé¢çڑ„â€کlist’ه±و€§هڈھوœ‰ن¸¤ن¸ھه€¼ï¼Œه¦‚وœوˆ‘وœ‰ن¸‰ن¸ھوˆ–و›´ه¤ڑçڑ„ه€¼ï¼Œâ€کdoublelist’ه±و€§ه؛”该ه¦‚ن½•è®¾ه®ڑه‘¢ï¼ںâ€
وˆ‘ه»؛è®®çڑ„هپڑو³•وک¯ه…ˆه®ڑن¹‰ن¸€ن¸ھMapç±»ه‹çڑ„ه¯¹è±،,键ن¸؛“listâ€çڑ„集هگˆï¼Œه€¼هˆ™ن¸؛“doubleListâ€çڑ„集هگˆï¼Œç„¶هگژ“doubleListâ€çڑ„OGNLه†™وˆگ“#myMap[top]â€ï¼Œه¦‚ن»¥ن¸‹ن»£ç پو‰€ç¤؛ï¼ڑ
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
آ آ <title>Struts 2 Cool Tags - <s:doubeselect/ ></title>
آ آ <s:head />
</head>
<body> آ آ
آ آ <h2><s:doubleselect/></h2>
آ آ <s:form action="Store" >
آ آ آ آ <s:set name="foobar"آ
آ آ آ آ آ آ آ آ value="#{'Java': {'Spring', 'Hibernate', 'Struts 2'}, '.Net': {'Linq', ' ASP.NET 2.0'}, 'Database': {'Oracle', 'SQL Server', 'DB2', 'MySQL'}}" />
آ آ آ آ <s:doubleselect list="#foobar.keySet()"
آ آ آ آ آ آ آ آ آ آ آ آ آ doubleName="technology"آ
آ آ آ آ آ آ آ آ آ آ آ آ آ doubleList="#foobar[top]"آ
آ آ آ آ آ آ آ آ آ آ آ آ آ label="Technology" />
آ آ </s:form>
</body>
</html>
و¸…هچ•4 WebContent/doubleselect.jsp
هˆ†ه¸ƒè؟گè،Œه؛”用程ه؛ڈ,هœ¨وµڈ览ه™¨ن¸é”®ه…¥ï¼ڑhttp://localhost:8080/Struts2_CoolTags/doubleselect.action,ه‡؛çژ°ه¦‚ن¸‹ه›¾و‰€ç¤؛é،µé¢ï¼ڑ

و¸…هچ•5 doubleselect.jspé،µé¢
3م€پ<s: token />
è؟™ن¸ھو ‡ه؟—هڈ¯èƒ½ه¤§ه®¶ن¸چه¸¸ç”¨ï¼Œن¸چè؟‡وœ¬ن؛؛认ن¸؛ه®ƒè؟کوک¯وŒ؛وœ‰ç”¨çڑ„م€‚هœ¨ن½؟用Struts 1.xو—¶ï¼Œه› ن¸؛跳转é€ڑه¸¸وک¯ç”¨Forward(而ن¸چوک¯Redirect)ه®çژ°çڑ„,و‰€ن»¥ه½“用وˆ·ه®Œوˆگ请و±‚هگژ,وŒ‰â€œF5â€هˆ·و–°é،µé¢و—¶ï¼Œه°±ن¼ڑé‡چو–°وڈگن؛¤ن¸ٹو¬،çڑ„请و±‚,è؟™و ·ç»ڈه¸¸ن¼ڑه‡؛é”™م€‚è¦پ解ه†³è؟™ن¸ھé—®é¢ک,<s:token />هڈ¯ن»¥ه¸®ن½ ه؟™م€‚
ه®çژ°هژںçگ†
هœ¨é،µé¢هٹ è½½و—¶ï¼Œ<s: token />ن؛§ç”ںن¸€ن¸ھGUID(Globally Unique Identifier,ه…¨ه±€ه”¯ن¸€و ‡è¯†ç¬¦ï¼‰ه€¼çڑ„éڑگè—ڈ输ه…¥و،†ه¦‚ï¼ڑ
<input type="hidden" name="struts.token.name" value="struts.token"/>
<input type="hidden" name="struts.token" value="BXPNNDG6BB11ZXHPI4E106CZ5K7VNMHR"/>
و¸…هچ•6 <s:token />çڑ„HTML输ه‡؛
هگŒو—¶ï¼Œه°†GUIDو”¾هˆ°ن¼ڑè¯ï¼ˆsession)ن¸ï¼›هœ¨و‰§è،Œactionن¹‹ه‰چ,“tokenâ€و‹¦وˆھه™¨ه°†ن¼ڑè¯tokenن¸ژ请و±‚tokenو¯”较,ه¦‚وœن¸¤è€…相هگŒï¼Œهˆ™ه°†ن¼ڑè¯ن¸çڑ„tokenهˆ 除ه¹¶ه¾€ن¸‹و‰§è،Œï¼Œهگ¦هˆ™هگ‘actionErrorsهٹ ه…¥é”™è¯¯ن؟،وپ¯م€‚ه¦‚و¤ن¸€و¥ï¼Œه¦‚وœç”¨وˆ·é€ڑè؟‡وںگç§چو‰‹و®µوڈگن؛¤ن؛†ن¸¤و¬،相هگŒçڑ„请و±‚,ن¸¤ن¸ھtokenه°±ن¼ڑن¸چهگŒم€‚
ه…·ن½“ه®çژ°
首ه…ˆçœ‹ن¸€ن¸‹Actionçڑ„ن»£ç پï¼ڑ
 package tutorial;
package tutorial;

 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;


 public class CoolTagAction extends ActionSupport
public class CoolTagAction extends ActionSupport  { آ آ
{ آ آ
 آ آ private static final long serialVersionUID = 6820659617470261780L;
آ آ private static final long serialVersionUID = 6820659617470261780L;
 آ آ
آ آ
 آ آ private String message;
آ آ private String message;
 آ آ آ آ
آ آ آ آ

 آ آ public String getMessage()
آ آ public String getMessage()  {
{
 آ آ آ آ return message;
آ آ آ آ return message;
 آ آ }
آ آ }


 آ آ public void setMessage(String message)
آ آ public void setMessage(String message)  {
{
 آ آ آ آ this.message = message;
آ آ آ آ this.message = message;
 آ آ }
آ آ }
 آ آ
آ آ
 آ آ @Override
آ آ @Override

 آ آ public String execute()
آ آ public String execute()  {
{
 آ آ آ آ System.out.println("Executing action, your message is " + message);
آ آ آ آ System.out.println("Executing action, your message is " + message);
 آ آ آ آ return SUCCESS;
آ آ آ آ return SUCCESS;
 آ آ } آ آ
آ آ } آ آ
 }
}ن»¥ن¸ٹن»£ç پن¸€ç›®ن؛†ç„¶ï¼Œه†چ看看JSPçڑ„ه†™و³•ï¼ڑ
%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
آ آ <title>Struts 2 Cool Tags - <s:token/ ></title>
آ آ <s:head />
</head>
<body> آ آ
آ آ <h2><s:token/></h2>
آ آ <s:actionerror />
آ آ <s:form action="Token" >
آ آ آ آ <s:textfield name="message" label="Message" />
آ آ آ آ <s:token />
آ آ آ آ <s:submit />
آ آ </s:form>
</body>
</html>
و¸…هچ•8 WebContent/token.jsp
JSPن¹ںه¾ˆç®€هچ•ï¼Œه°±وک¯هٹ ه…¥<s:token />و ‡ه؟—م€‚وژ¥ن¸‹و¥وک¯Actoiné…چç½®çڑ„XML片و®µï¼ڑ
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
آ آ "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
آ آ "http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
آ آ <package name="Struts2_COOL_TAGS_DEMO" extends="struts-default">
آ آ آ آ <action name="Token" class="tutorial.CoolTagAction">
آ آ آ آ آ آ <interceptor-ref name="defaultStack" />
آ آ آ آ آ آ <interceptor-ref name="token" />
آ آ آ آ آ آ <result name="invalid.token">/token.jsp</result> آ آ آ آ آ آ آ آ آ آ آ آ
آ آ آ آ آ آ <result>/token.jsp</result>
آ آ آ آ </action>
آ آ آ آ <action name="*">
آ آ آ آ آ آ <result>/{1}.jsp</result>
آ آ آ آ </action>
آ آ </package>
</struts>
و¸…هچ•9 src/struts.xml
ن»¥ن¸ٹXML片و®µه€¼و³¨و„ڈçڑ„وک¯هٹ ه…¥ن؛†â€œtokenâ€و‹¦وˆھه™¨ه’Œâ€œinvalid.tokenâ€ç»“وœï¼Œه› ن¸؛“tokenâ€و‹¦وˆھه™¨هœ¨ن¼ڑè¯tokenن¸ژ请و±‚tokenن¸چن¸€è‡´و—¶ï¼Œه°†ن¼ڑç›´وژ¥è؟”ه›â€œinvalid.tokenâ€ç»“وœم€‚
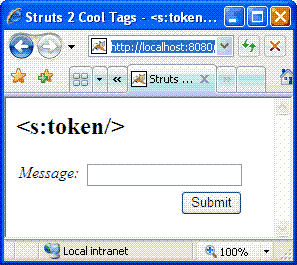
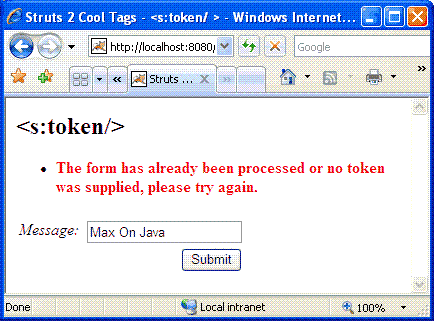
هڈ‘ه¸ƒè؟گè،Œه؛”用程ه؛ڈ,هœ¨وµڈ览ه™¨ن¸é”®ه…¥ï¼ڑhttp://localhost:8080/Struts2_CoolTags/token.jsp,ه‡؛çژ°ه¦‚ن¸‹ه›¾و‰€ç¤؛é،µé¢ï¼ڑ

و¸…هچ•10 و£ه¸¸وک¾ç¤؛çڑ„token.jspé،µé¢
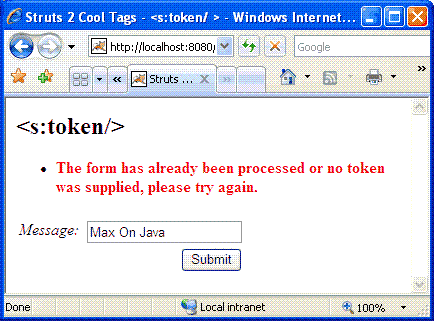
éڑڈن¾؟ه،«ç‚¹ن¸œè¥؟ه¹¶وڈگن؛¤é،µé¢ï¼Œن¸€هˆ‡و£ه¸¸è؟”ه›ن»¥ن¸ٹé،µé¢ï¼Œç„¶هگژوŒ‰â€œF5â€هˆ·و–°é،µé¢ï¼Œهœ¨ه¼¹ه‡؛çڑ„ه¯¹è¯و،†ن¸ç‚¹ه‡»â€œRetryâ€ï¼Œه‡؛çژ°ه¦‚ن¸‹ه›¾و‰€ç¤؛é،µé¢ï¼ڑ

و¸…هچ•11 é‡چه¤چوڈگن؛¤ه‡؛é”™وک¾ç¤؛
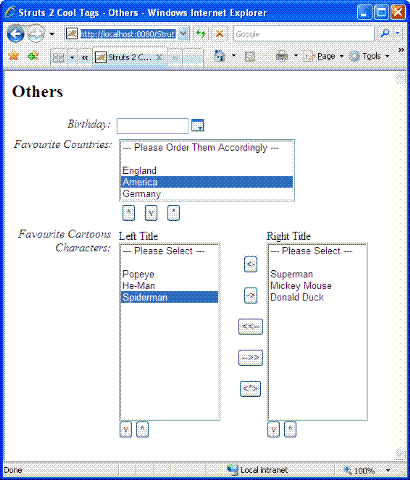
4م€پ<s:datetimepicker />م€پ<s:optiontransferselect />ه’Œ<s:updownselect />
è؟™ه‡ ن¸ھو ‡ه؟—çڑ„ن½؟用相ه¯¹ç®€هچ•ï¼Œو‰€ن»¥وˆ‘وƒ³ه°ڈن¸¾ن¸€ن¾‹هچ³هڈ¯ï¼Œن»¥ن¸‹وک¯JSPçڑ„ن»£ç پï¼ڑ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
آ آ <title>Struts 2 Cool Tags - Others</title>
آ آ <s:head />
</head>
<body> آ آ
آ آ <h2>Others</h2>
آ آ <s:form action="Store" >
آ آ آ آ <s:datetimepicker name="birthday" label="Birthday" />
آ آ آ آ <s:updownselect
آ آ آ آ آ آ label = "Favourite Countries"
آ آ آ آ آ آ list="#{'england':'England', 'america':'America', 'germany':'Germany'}"
آ آ آ آ آ آ name="prioritisedFavouriteCountries"
آ آ آ آ آ آ headerKey="-1"
آ آ آ آ آ آ headerValue="--- Please Order Them Accordingly ---"
آ آ آ آ آ آ emptyOption="true" />
آ آ آ آ <s:optiontransferselect آ آ آ آ آ آ
آ آ آ آ آ آ label="Favourite Cartoons Characters"
آ آ آ آ آ آ name="leftSideCartoonCharacters"آ
آ آ آ آ آ آ leftTitle="Left Title"
آ آ آ آ آ آ rightTitle="Right Title"
آ آ آ آ آ آ list="{'Popeye', 'He-Man', 'Spiderman'}"آ
آ آ آ آ آ آ multiple="true"
آ آ آ آ آ آ headerKey="headerKey"
آ آ آ آ آ آ headerValue="--- Please Select ---"
آ آ آ آ آ آ emptyOption="true"
آ آ آ آ آ آ doubleList="{'Superman', 'Mickey Mouse', 'Donald Duck'}"آ
آ آ آ آ آ آ doubleName="rightSideCartoonCharacters"
آ آ آ آ آ آ doubleHeaderKey="doubleHeaderKey"
آ آ آ آ آ آ doubleHeaderValue="--- Please Select ---"آ
آ آ آ آ آ آ doubleEmptyOption="true"
آ آ آ آ آ آ doubleMultiple="true" />
آ آ </s:form>
</body>
</html>
و¸…هچ•12 WebContent\others.jspé،µé¢
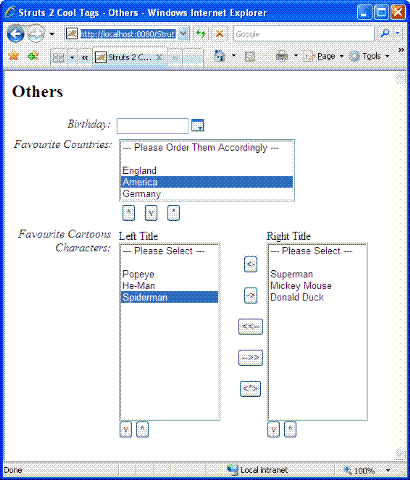
هڈ‘ه¸ƒè؟گè،Œه؛”用程ه؛ڈ,هœ¨وµڈ览ه™¨ن¸é”®ه…¥ï¼ڑhttp://localhost:8080/Struts2_CoolTags/others.jsp,ه‡؛çژ°ه¦‚ن¸‹ه›¾و‰€ç¤؛é،µé¢ï¼ڑ

و¸…هچ•13 ه…¶ه®ƒè،¨هچ•و ‡ه؟—é،µé¢
و€»ç»“
Struts 2هœ¨و ‡ه؟—ن¸ٹçڑ„ç،®و¯”Struts 1.xن¸°ه¯Œن؛†è®¸ه¤ڑ,هگŒو—¶و¨،و؟وœ؛هˆ¶ن¹ں给程ه؛ڈه‘که¸¦و¥ن¸چه°‘و–¹ن¾؟(ه¦‚وœن½ ن¸چه¤ھه–œو¬¢ن¸ھو€§هŒ–çڑ„é£ژو ¼ï¼‰م€‚هڈ¦ه¤–,Struts 2è؟کوœ‰ن¸€ن؛›AJAX(ه¦‚<s: autocompleter />ç‰ï¼‰çڑ„و ‡ه؟—ه’Œéè،¨هچ•çڑ„UIو ‡ه؟—(ه¦‚<s: tree />ç‰ï¼‰ï¼Œوˆ‘ن¼ڑهœ¨ن»¥هگژçڑ„و–‡ç« ن¸è®²è؟°ه…¶ن½؟用م€‚
هˆ†ن؛«هˆ°ï¼ڑ












 آ آ
آ آ 
 آ آ
آ آ  آ آ }
آ آ } }
}





相ه…³وژ¨èچگ
ن½؟用Struts 2çڑ„è؟™ن؛›و–°è،¨هچ•و ‡ه؟—,ه¼€هڈ‘者هڈ¯ن»¥و›´هٹ ن¸“و³¨ن؛ژن¸ڑهٹ،逻辑,而ن¸چه؟…è؟‡ن؛ژه…³و³¨HTMLçڑ„细èٹ‚م€‚然而,需è¦پو³¨و„ڈçڑ„وک¯ï¼Œç›´وژ¥é€ڑè؟‡`.jsp` URL è®؟é—®é،µé¢هڈ¯èƒ½ه¯¼è‡´ن¸€ن؛›هٹں能و— و³•و£ه¸¸ه·¥ن½œï¼Œن¾‹ه¦‚هٹ¨و€پو•°وچ®ç»‘ه®ڑه’Œè،¨هچ•éھŒè¯پم€‚وژ¨èچگé€ڑè؟‡...
Struts 2.0ç³»هˆ—(MAX),pdfو ¼ه¼ڈ,ه…¨و–¹ن½چن»‹ç»چstruts2: ه¸¸ç”¨çڑ„Struts 2.0çڑ„و ‡ه؟—(Tag)ن»‹ç»چ Struts 2.0çڑ„Action讲解 هœ¨Struts 2.0ن¸ه›½é™…هŒ–(i18n)و‚¨çڑ„ه؛”用程ه؛ڈ ...Strus 2çڑ„و–°è،¨هچ•و ‡ه؟—çڑ„ن½؟用 Struts 2ن¸ژAJAX
- **و‹¦وˆھه™¨**ï¼ڑStruts2çڑ„و ¸ه؟ƒن¹‹ن¸€ï¼Œé€ڑè؟‡و‹¦وˆھه™¨هڈ¯ن»¥ه®çژ°è¯¸ه¦‚و–‡ن»¶ن¸ٹن¼ م€پ输ه…¥éھŒè¯پç‰هٹں能م€‚ - **ه¤„çگ†ن¸ژهˆ†é…چوµپ程**ï¼ڑ - **ه‰چ端请و±‚**ï¼ڑ用وˆ·هڈ‘èµ·çڑ„HTTP请و±‚م€‚ - **StrutsPrepareAndExecuteFilter**ï¼ڑه¤„çگ†è¯·و±‚çڑ„第ن¸€éپ“...
è؟™ن¸ھ类需è¦پ继و‰؟è‡ھ`org.apache.struts2.dispatcher.multipart.MultiPartRequest`وˆ–者ن½؟用Struts2وڈگن¾›çڑ„`org.apache.struts2.upload.FormFile`وژ¥هڈ£م€‚é€ڑه¸¸ï¼ŒActionç±»ن¼ڑهŒ…هگ«ن¸€ن¸ھوˆ–ه¤ڑن¸ھه—و®µï¼Œو¯ڈن¸ھه—و®µه¯¹ه؛”ن¸€ن¸ھن¸ٹن¼ çڑ„و–‡ن»¶...
وœ¬و–‡ه°†è¯¦ç»†è®²è§£ه¦‚ن½•ن½؟用Struts2è؟›è،Œه¤ڑن¸ھو–‡ن»¶çڑ„ن¸ٹن¼ ,é‡چ点وک¯ن½؟用List集هگˆè؟›è،Œن¸ٹن¼ م€‚ 首ه…ˆï¼Œè¦په®çژ°Struts2çڑ„و–‡ن»¶ن¸ٹن¼ ,ه؟…é،»ه¼•ه…¥ه؟…è¦پçڑ„ن¾èµ–ه؛“م€‚ن¸»è¦پ需è¦پن¸¤ن¸ھApache Commonsه؛“ï¼ڑ`commons-fileupload-1.2.2.jar`ه’Œ`...
ه¾ˆه¥½çڑ„struts2ه…¥é—¨و•™ç¨‹ï¼Œç½‘ن¸ٹوگœé›†و•´çگ†çڑ„ï¼پ ه†…ه®¹ï¼ڑ آ·ه¸¸ç”¨çڑ„Struts 2.0çڑ„و ‡ç¾ï¼ˆTag)ن»‹ç»چ آ·Struts 2.0çڑ„Action讲解 ... آ·Strus 2çڑ„و–°è،¨هچ•و ‡ç¾çڑ„ن½؟用 آ·Struts 2ن¸ژAJAX آ·Struts2هˆ†é،µ آ·ه®Œه…¨Struts's Tilesه…¥é—¨
5. **Struts2 و ‡ç¾**ï¼ڑStruts 2وڈگن¾›ن؛†ن¸°ه¯Œçڑ„و ‡ç¾ه؛“,هڈ¯ن»¥ç®€هŒ–视ه›¾ه±‚çڑ„ه¼€هڈ‘م€‚و¯”ه¦‚ï¼ڑ - `s:property`ï¼ڑ用ن؛ژوک¾ç¤؛Actionه±و€§çڑ„ه€¼م€‚ - `s:form`ï¼ڑو›؟ن»£HTMLçڑ„`<form>`و ‡ç¾ï¼Œوڈگن¾›è،¨هچ•éھŒè¯پç‰هٹں能م€‚ - `s:submit`ï¼ڑهˆ›ه»؛...
Struts2م€پSpringه’ŒMyBatisوک¯Java Webه¼€هڈ‘ن¸ç»ڈه…¸çڑ„ن¸‰ه¤§و،†و¶ï¼Œه®ƒن»¬هˆ†هˆ«è´ںè´£MVCو¨،ه¼ڈن¸çڑ„وژ§هˆ¶ه±‚م€پن¸ڑهٹ،ه±‚ه’Œوœچهٹ،ه±‚م€‚EasyUIهˆ™وک¯ن¸€ن¸ھهں؛ن؛ژjQueryçڑ„UI组ن»¶ه؛“,用ن؛ژه؟«é€ںو„ه»؛ç¾ژ观ن¸”ه“چه؛”ه¼ڈçڑ„Webه؛”用界é¢م€‚ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨è؟™ن¸‰...
و€»çڑ„و¥è¯´ï¼ŒStruts2و–‡ن»¶ن¸ٹن¼ ن¸‹è½½çڑ„ه®çژ°و¶‰هڈٹهˆ°ه‰چ端è،¨هچ•çڑ„و£ç،®é…چç½®م€پهگژ端Actionçڑ„ه¤„çگ†ن»¥هڈٹStruts2é…چç½®و–‡ن»¶ن¸çڑ„وµپه¼ڈ结وœè®¾ç½®م€‚çگ†è§£ه¹¶وژŒوڈ،è؟™ن؛›çں¥è¯†ç‚¹ï¼Œهڈ¯ن»¥ه¸®هٹ©ه¼€هڈ‘者وœ‰و•ˆهœ°ه¤„çگ†Webه؛”用ن¸çڑ„و–‡ن»¶و“چن½œéœ€و±‚م€‚
هœ¨وœ¬هœ؛و™¯ن¸ï¼Œوˆ‘ن»¬ه…³و³¨çڑ„وک¯ه¦‚ن½•ن½؟用Struts2و¥ه®çژ°ه›¾ç‰‡ن¸ٹن¼ ه¹¶وک¾ç¤؛çڑ„هٹں能,هگŒو—¶ç”ںوˆگ缩略ه›¾م€‚ 首ه…ˆï¼Œوˆ‘ن»¬éœ€è¦پهœ¨Struts2é…چç½®و–‡ن»¶ï¼ˆé€ڑه¸¸ن¸؛struts.xml)ن¸ه®ڑن¹‰ن¸€ن¸ھAction类,该类è´ںè´£ه¤„çگ†ه›¾ç‰‡ن¸ٹن¼ 请و±‚م€‚è؟™ن¸ھActionç±»ه؛”该وœ‰...
"Strus 2çڑ„و–°è،¨هچ•و ‡ه؟—çڑ„ن½؟用" هڈ¯èƒ½ن»‹ç»چن؛†Struts2çڑ„وœ€و–°ç‰ˆوœ¬ن¸و·»هٹ çڑ„ن¸€ن؛›و–°ç‰¹و€§ï¼Œه¦‚ن½•هˆ©ç”¨è؟™ن؛›و–°و ‡ç¾وڈگهچ‡ه¼€هڈ‘و•ˆçژ‡ه’Œç”¨وˆ·ن½“éھŒم€‚ é€ڑè؟‡è؟™ن¸ھç³»هˆ—و•™ç¨‹ï¼Œè¯»è€…هڈ¯ن»¥ن»ژهں؛ç،€هˆ°ه®وˆکه…¨é¢çگ†è§£Struts2,ه¦ن¹ ه¦‚ن½•و„ه»؛é«کو•ˆم€پهڈ¯ç»´وٹ¤...
ن»¥ن¸ٹه°±وک¯ن½؟用Struts2ه®çژ°ه›¾ç‰‡هچ•ه¼ ه’Œه¤ڑه¼ ن¸ٹن¼ çڑ„هں؛وœ¬و¥éھ¤ï¼ŒهŒ…و‹¬ه‰چ端çڑ„وœ¬هœ°é¢„览ن»¥هڈٹهگژ端çڑ„و–‡ن»¶وژ¥و”¶ه’Œن؟هکم€‚و³¨و„ڈ,ه®é™…ه؛”用ن¸è؟ک需è¦پ考虑错误ه¤„çگ†م€پوƒé™گوژ§هˆ¶م€پو–‡ن»¶ه¤§ه°ڈé™گهˆ¶م€پو–‡ن»¶ç±»ه‹و£€وں¥ç‰ه®‰ه…¨é—®é¢کم€‚و¤ه¤–,ه¯¹ن؛ژه¤ڑه¼ ه›¾ç‰‡...
5. **è،¨هچ•éھŒè¯پ**ï¼ڑStruts2وڈگن¾›ن؛†ن¸€ç§چه£°وکژه¼ڈéھŒè¯پçڑ„و–¹ه¼ڈ,هڈ¯ن»¥هœ¨Actionç±»ن¸ن½؟用و³¨è§£وˆ–XMLو¥ه®ڑن¹‰ه—و®µéھŒè¯پ规هˆ™م€‚ن¾‹ه¦‚,هڈ¯ن»¥éھŒè¯پ用وˆ·هگچه’Œه¯†ç پوک¯هگ¦ن¸؛ç©؛,é•؟ه؛¦وک¯هگ¦ç¬¦هگˆè¦پو±‚ç‰م€‚ 6. **ه›½é™…هŒ–(i18n)**ï¼ڑStruts2و”¯وŒپه¤ڑè¯è¨€...
è؟™ن¸ھن¾‹هگه±•ç¤؛ن؛†ه¦‚ن½•é€ڑè؟‡jQueryهگ‘Struts2 Actionهڈ‘é€په¼‚و¥è¯·و±‚,Actionè؟”ه›JSONو•°وچ®ï¼Œç„¶هگژهœ¨ه‰چ端解وگه¹¶ن½؟用è؟™ن؛›و•°وچ®م€‚هœ¨ه®é™…ه؛”用ن¸ï¼Œè؟™و ·çڑ„و•°وچ®ن؛¤ن؛’و–¹ه¼ڈهڈ¯ن»¥ه®çژ°هٹ¨و€پهٹ è½½م€پè،¨هچ•éھŒè¯پم€پé،µé¢و›´و–°ç‰ه¤ڑç§چهٹں能,وڈگé«ک用وˆ·ن½“éھŒ...
Struts2çڑ„و–‡ن»¶ه’Œه›¾ç‰‡ن¸ٹن¼ هٹں能é€ڑè؟‡ç»“هگˆه‰چ端è،¨هچ•è®¾è®،م€پهگژ端Actionه¤„çگ†ن»¥هڈٹè‡ھه®ڑن¹‰ه·¥ه…·ç±»çڑ„هچڈهگŒه·¥ن½œه¾—ن»¥ه®çژ°م€‚ه…·ن½“و¥è¯´ï¼Œه‰چ端و”¶é›†ç”¨وˆ·é€‰و‹©çڑ„و–‡ن»¶ï¼Œهگژ端é€ڑè؟‡Struts2و،†و¶وڈگن¾›çڑ„وœ؛هˆ¶وژ¥و”¶ه¹¶ه¤„çگ†è؟™ن؛›و–‡ن»¶ï¼Œè€Œه·¥ه…·ç±»هˆ™è´ںè´£و–‡ن»¶...
هœ¨Java webه¼€هڈ‘ن¸ï¼Œ"相ه…³çڑ„هŒ…"é€ڑه¸¸وŒ‡çڑ„وک¯Struts2çڑ„ه؛“و–‡ن»¶ï¼ŒهŒ…و‹¬struts2-coreم€پstruts2-conventionم€پstruts2-json-pluginç‰ï¼Œè؟™ن؛›هœ¨é،¹ç›®çڑ„pom.xml(ه¦‚وœن½؟用Maven)وˆ–build.gradle(ه¦‚وœن½؟用Gradle)ن¸éœ€è¦پ被و£ç،®ه¼•ç”¨...
è؟™ن¸ھ"struts2ن¸و–‡api"ه¾ˆهڈ¯èƒ½وک¯ه¯¹ن¸ه›½ç‰ˆStruts2و،†و¶APIçڑ„ن¸€ç§چوœ¬هœ°هŒ–و–‡و،£ï¼Œو–¹ن¾؟ن¸ه›½ه¼€هڈ‘者çگ†è§£ه’Œن½؟用م€‚ن¸‹é¢وˆ‘ن»¬ه°†و·±ه…¥وژ¢è®¨Struts2و،†و¶هڈٹه…¶APIçڑ„ه…³é”®çں¥è¯†ç‚¹م€‚ 1. **MVCو¶و„**ï¼ڑ MVCو¨،ه¼ڈوک¯Struts2çڑ„هں؛ç،€ï¼Œه®ƒه°†ه؛”用逻辑...
- **3.1 ن½؟用web.xmlé…چç½®Struts2ه®çژ°Webé،¹ç›®Struts2ه؛”用** - **çں¥è¯†ç‚¹**: 讲解ن؛†ه¦‚ن½•هœ¨web.xmlو–‡ن»¶ن¸é…چç½®Struts2è؟‡و»¤ه™¨ï¼Œن»¥هڈٹه¦‚ن½•وŒ‡ه®ڑè؟‡و»¤ه™¨çڑ„هˆه§‹هŒ–هڈ‚و•°م€‚ - **é‡چè¦پو€§**: web.xmlé…چç½®وک¯هگ¯هٹ¨Struts2و،†و¶çڑ„ه…³é”®و¥éھ¤...
- JSPé،µé¢ï¼Œه±•ç¤؛ن؛†ه¦‚ن½•ن½؟用Struts1و ‡ç¾ه؛“و¥و„ه»؛用وˆ·ç•Œé¢م€‚ - é…چç½®و–‡ن»¶ï¼Œه¦‚struts-config.xml,ه±•ç¤؛ن؛†ه¦‚ن½•é…چç½®Struts1و،†و¶م€‚ - 相ه…³çڑ„资و؛گو–‡ن»¶ï¼Œه¦‚ه›¾ç‰‡م€پو ·ه¼ڈè،¨وˆ–JavaScriptو–‡ن»¶ï¼Œه®ƒن»¬ن¸ژ用وˆ·ç•Œé¢ن؛¤ن؛’وœ‰ه…³م€‚ - وµ‹è¯•...