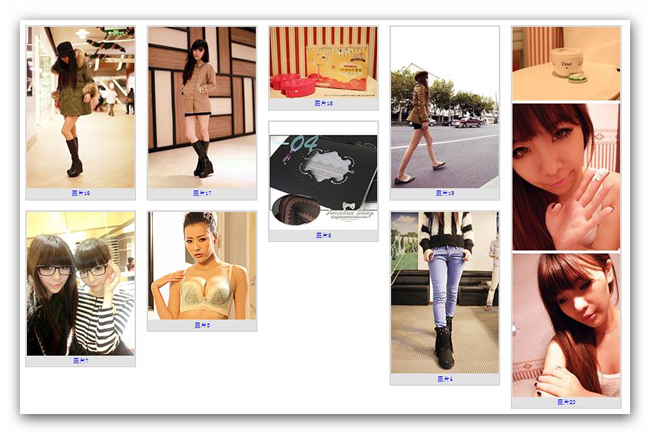
1、网友Null分享Jquery响应式瀑布流布局插件
首先非常感谢网友Null的无私分享,此作品是一款响应式瀑布流布局Jquery插件,网友Null增加了一个屏幕自适应和响应式,响应式就是支持智能手机浏览,效果非常棒,遗憾的是不支持IE9以下版本,所以网友们在演示的时候请使用谷歌、火狐等浏览器。。。
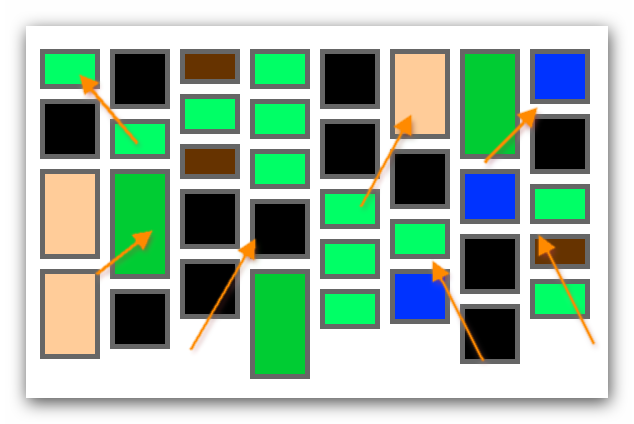
2、网友sole分享23行Jquery代码实现定位瀑布流布局特效
首先非常感谢网友sole的无私分享,此Jquery特效是我从互联网上看到的,看到代码写得非常精简,实现瀑布流布局的Jquery代码仅有23行,个人感觉非常棒,后来跟原创作者网友sole留了个言是否可以把此作品分享到JquerySchool网站上,让更多的网友也可以学习,今天看到了回复可以之后就马上整理出来分享出来给大家学习用。。。
3、网友微笑分享原创Jquery实现瀑布流特效
首先非常感谢网友微笑的无私分享,此Jquery特效是一款非常流行和实用的瀑布流布局,核心代码只有几十行,是我见过代码量最少的瀑布流布局,非常适合网友们学习哦,希望大家好好看一下这个Jquery特效的原代码,里面的每个功能注释写得非常详细。。
4、网友水墨寒分享Jquery实现超酷的时间轴特效
Timeline时间轴Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上有网友们分享过一款,功能虽然实现,但样式不太好看,网友水墨寒个人网站的在线留言的时间轴样式非常好看,今天就把它整理出来分享给大家,网友们好好利用哦。。。。
5、Aui-core实现模拟MVC单列表绝对定位版瀑布流js特效
首先非常感谢网友Adam‘的无私分享,此js特效是他用自己写的js框架Aui-core实现模拟MVC单列表绝对定位版瀑布流,主要用了3个function,1、controller,2、view,3、model,这3个方法是面向对象编程的MVC模式,有兴趣的网友认真看一下哦,对大家的学习会有帮助的啦。。。
6、分享一款利用Jquery.masonry插件实现的瀑布流特效
此Jquery特效是用了jquery.masonry.min.js插件实现的,为了让网友们方便学习和使用,把代码写成简单化和实现了瀑布流布局+滚动无限加载数据,为了网友更好的配合后台程序调用动态数据,还写了一个获取动态数据的方法,具体请查看详细介绍。。。
7、网友雨分享Facebook网站Timeline时间轴Jquery特效
首先非常感谢网友雨的无私分享,此Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上暂时还没有网友们分享过,今天网友雨按照Facebook网站Timeline时间轴的制作教程终于把一个完整的demo制作出来与大家分享,具体请查看详细介绍。。
8、Jquery实现瀑布流布局插件
瀑布流,又称瀑布流式布局。 是目前比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局 功能使用也简单,引入插件之后,页面写几行代码就可以实现了







相关推荐
jQuery瀑布流插件正是结合了这两种技术,为网页开发提供了快速构建瀑布流布局的工具。 瀑布流布局的特点在于,每个元素(如图片或卡片)在页面上以多列的形式排列,随着浏览器窗口的宽度变化,元素会自动调整自身...
**jQuery瀑布流插件详解** 瀑布流布局,也称为Masonry布局,是一种常见的网页布局方式,主要用于图片展示或内容排列,使得页面在不同分辨率的设备上都能呈现出良好的视觉效果。这种布局方式的特点是元素可以自动...
**jQuery瀑布流插件**是一种基于JavaScript库jQuery的布局插件,主要用于实现网页上元素的瀑布流式布局。这种布局模式通常应用于图片展示、商品目录等场景,它能够让页面中的元素自适应地按照一定规则排列,形成类似...
jQuery Wookmark瀑布流插件是一款广泛应用于网页布局的JavaScript工具,它允许开发者轻松实现网格布局,特别是“瀑布流”效果。瀑布流布局是一种流行的设计模式,常用于图片展示、电商产品陈列等场景,它的特点是...
jQuery瀑布流插件的工作原理通常是这样的:首先,它获取页面加载时可见区域内的元素,并根据浏览器窗口的大小计算出这些元素的理想位置。然后,当用户滚动页面时,插件会监听滚动事件,判断新进入视口的元素并进行...
**jQuery瀑布流插件Grid-A-...总的来说,Grid-A-Licious是一款功能强大且易于使用的jQuery瀑布流插件,适用于希望创建响应式图片相册或内容展示页面的开发者。通过合理的配置和定制,可以实现高效、美观的网页布局。
jQuery Masonry插件是由David DeSandro开发的,它允许开发者轻松创建动态的、响应式的瀑布流布局。这个插件的工作原理是通过计算每个元素的宽度和当前列的高度,将新的元素放置在最适合的位置,以形成连续的瀑布状...
总的来说,jQuery Masonry插件是实现瀑布流布局的强大工具,适用于创建动态、响应式的图片相册和其他内容展示页面。它的灵活性和易用性使其在网页开发中得到了广泛的应用。开发者可以根据自己的需求调整插件的配置,...
总的来说,这款Jquery瀑布流插件通过封装了瀑布流布局的核心算法和交互处理,使得开发者可以快速地在项目中实现瀑布流效果,而无需从头编写复杂的布局代码。通过调整参数和扩展回调函数,开发者可以根据实际需求进行...
jQuery实用图片瀑布流插件BlocksIt是一个高效且灵活的解决方案,用于在网页上展示图片时创建美观的瀑布流布局。这种布局方式使得页面在有限的空间内可以展示更多的内容,同时保持良好的视觉效果和用户体验。接下来,...
《jQuery瀑布流插件BlocksIt详解》 在前端开发中,瀑布流布局是一种常见的网页设计方式,它将页面上的元素以多列的形式排列,形成一种类似瀑布的效果,每一列的高度根据内容自适应。jQuery作为一款强大的JavaScript...
1. **jQuery Masonry**:这是一个专门处理瀑布流布局的jQuery插件,它能自动调整元素的排列以适应不同的屏幕尺寸和窗口大小。 2. ** Infinite Scroll**:这个插件能够轻松地将无限滚动功能集成到页面中,与jQuery ...
本插件是专为移动端设计的jQuery瀑布流组件,其主要功能包括: 1. **自适应布局**:根据设备屏幕大小自动调整图片的排列方式,确保在不同分辨率和屏幕尺寸的移动设备上都能呈现良好的视觉效果。 2. **动态加载**:...
Wookmark是基于jQuery的一个轻量级的瀑布流插件,它的核心目标是提供简单易用的API,帮助开发者快速构建具有瀑布流布局的网页。Wookmark不仅支持响应式设计,还能自动调整元素的排列方式,以适应不同分辨率和屏幕...
在这个场景中,jQuery被用来实现瀑布流效果,通过插件的形式为开发者提供了方便。 jaliswall.js是jQuery的一个插件,专用于创建响应式的瀑布流布局。它支持手机和电脑端,意味着无论用户使用何种设备,都能保持良好...
jquery瀑布流插件