此插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文字可以编辑该标签,单击叉叉(×)表示删除该标签
1、一开始初始化标签输入框的数量
2、容器可接受最大的标签数量
3、每个标签允许接受最大的字符长度
4、 标签输入框的宽度、标签输入框的高度
5、提示信息与标签输入框的top偏移量
6、提示信息与标签输入框的left偏移量
7、初始化的标签内容,以逗号为间隔;
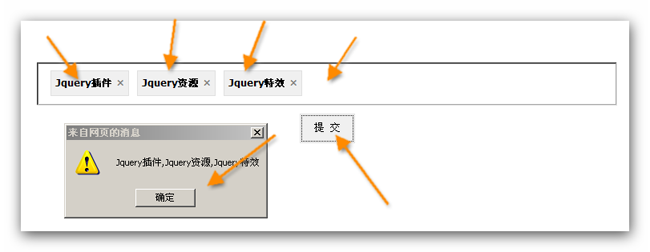
效果如下:

在线演示和下载请查看:
发表评论
-
110个常用的jquery特效和插件
2013-08-27 09:36 1939为了方便网友们的学习jquery,在互联网中把网站常用到的特 ... -
jQuery插件分类与编写
2013-07-26 12:18 8651. 插件种类插件其实就是对现有的方法(或者叫函数)做一个封 ... -
8款实用的Jquery瀑布流插件
2013-07-23 02:26 16171、网友Null分享Jquery响应式瀑布流布局插件首先非常 ... -
原创Jquery实现图片幻灯片特效
2013-03-04 09:02 746首先非常感谢网友晓天的无私分享,此Jquery特效是他的第一 ... -
分享原创文本框插入表情Jquery插件
2013-01-29 13:29 747文本框插入表情Jquery插件是一款非常实用的功能,应用场景很 ... -
分享jquery-ui仿WebQQ整合苹果菜单界面
2013-01-24 15:04 887jquery-ui仿WebQQ整合苹果菜单界面是一套效果非常 ... -
Jquery实现颜色选择器插件
2012-07-31 09:46 968Jquery实现颜色选择器插件是一款很实用的功能插件,可以灵活 ... -
Jquery实现仿搜索引擎文本框自动补全插件
2012-07-31 09:44 857Jquery实现仿搜索引擎文本框自动补全插件功能很实用,使用也 ... -
Jquery实现瀑布流布局插件
2012-07-30 17:47 991瀑布流,又称瀑布流式布局。 是目前比较流行的一种网站页面布 ... -
鼠标拖动改变容器大小的Jquery插件
2012-07-30 17:45 1118鼠标拖动改变容器大小的Jquery插件可以灵活设计调整容器高度 ... -
Jquery实现无限级别导航菜单插件
2012-07-30 17:44 772Jquery实现无限级别导航菜单插件是一款功能很功能且很实用的 ... -
Jquery+Json实现无刷新分页插件
2012-07-30 17:43 1067数据分页是一种可减轻服务器负担,很多地方只需要局部刷新即可,提 ... -
漫画原创Jquery消息提示插件
2012-07-26 01:48 813一共有4种提示操作: 1、错误(error) 2、 成 ... -
漫画原创Jquery返回顶部插件
2012-07-26 01:46 788漫画原创Jquery返回顶部插件使用简单,步骤如下:1、引用插 ... -
漫画原创Jquery限制字符输入插件
2012-07-26 01:44 777Jquery限制字符输入是一个非常实用的功能,漫画现在把它写成 ... -
漫画原创Jquery内容插入光标处插件
2012-07-26 01:43 926内容插入光标处是很常用的一种功能,尤其是做编辑器,这是不可缺少 ... -
Jquery实现JS混淆、压缩、格式化、CSS压缩、CSS格式化
2012-07-26 01:41 1518此工具是漫画综合了网络上比较流行的一些JS混淆、压缩、格式化、 ... -
漫画原创Jquery弹出层插件
2012-07-25 20:04 887此插件可支持以下功能1、触发响应事件 2、设置弹出层的标题 ... -
漫画原创Jquery把http地址自动变成可访问的url链接插件
2012-07-25 20:03 562漫画原创Jquery把http地址自动变成可访问的url链接插 ... -
Jquery实现汉字转拼音的插件
2012-07-25 20:01 932汉字转拼音是一款很实用的在线转换功能,此插件已经把汉字打包成一 ...






相关推荐
Jquery实现关键字标签生成插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文字可以编辑该标签,单击叉叉(×)表示删除该标签 1、一开始初始化标签输入框的数量 2、容器可接受最大的标签数量 3、每个标签...
Jquery实现关键字标签生成插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文字可以编辑该标签,单击叉叉()表示删除该标签 1、一开始初始化标签输入框的数量 2、容器可接受最大的标签数量 3、每个标签允许接受...
总结来说,实现“Jquery实现关键字滑动效果和层气泡提示特效”涉及到HTML、CSS和JavaScript的综合运用。通过熟练掌握jQuery库,结合HTML结构和CSS样式,我们可以创建出动态且富有交互性的网页元素,为用户提供更好的...
标签云是一种可视化技术,用于显示网站或应用程序中的关键字或标签,通过字体大小和颜色的变化来表示每个标签的重要性或频率。这种方式可以让用户快速识别出哪些词汇是最常被提及的。 要创建一个无规则的标签云,...
本资源提供了一个基于jQuery实现的带搜索功能的分页插件代码,旨在帮助开发者构建具有高效数据检索和分页展示能力的网页应用。 jQuery分页插件的核心功能在于实现数据的分块加载,这在大数据量展示时尤为重要,因为...
在这个“jQuery文本框input输入关键字自动补全筛选代码.zip”压缩包中,包含了一个使用jQuery实现的自动补全功能,这是一种常见的用户输入辅助工具,常见于搜索框或者表单中,能够根据用户输入的关键字,实时显示...
插件内部可以使用`this`关键字引用选中的元素,实现对元素的操作。 4. **炫酷样式** 描述中提到的“炫酷样式”可能包括但不限于:过渡动画、悬停效果、自适应布局、响应式设计、多级下拉菜单等。这些效果通常结合...
首先,jQuery dTree是一个轻量级的插件,它基于流行的jQuery库,使得在网页上创建可折叠的树状结构变得简单。它的主要优点是易于使用、灵活性高,以及与各种浏览器的兼容性良好。在无限树形菜单的场景中,dTree能够...
在给定的“高级搜索Jquery插件2015年02月28日版本”中,我们关注的是如何在复杂的网页结构中,特别是涉及到嵌套母板页的情况下,实现高效且准确的搜索功能。 母板页(Master Page)是ASP.NET框架中的一种功能,允许...
3. **代码高亮**:为了提高可读性,插件可能会对键值对进行高亮显示,使得关键字和值更易于区分。 4. **搜索功能**:可能包含搜索框,允许用户输入关键词快速查找JSON数据中的特定项。 5. **复制功能**:提供一键...
在jQuery插件中,我们可以使用`this`关键字来引用被选中的元素。例如,如果插件应用于一个按钮,`this`将是这个按钮元素。我们可以添加事件监听器,当按钮被点击时显示弹窗: ```javascript $.fn.myPopup = ...
在实现上,hhDrop插件利用jQuery的事件监听和DOM操作功能,构建了一个响应式的下拉菜单。当用户触发点击事件时,插件会动态生成包含城市数据的列表,并将其展示出来。同时,搜索框的实时过滤功能是通过监听输入事件...
2. 文档内容描述了一个示例场景,使用AutoComplete插件实现仿百度的搜索关键字自动匹配功能,提供了具体的引入代码、配置示例和样式设置,具有一定的实用性和参考性。 以上是JQuery插件仿百度搜索关键字自动匹配...
在 jQuery 中,这可以通过 jQuery UI 或者第三方插件实现。例如,Select2 是一个高度可定制的下拉选择器插件,它可以自动加载数据、提供搜索过滤功能,并支持多选。 ```html <!-- 初始选项 --> $(document)....
jQuery实现动态生成表格并为行绑定单击变色动作的方法: 1. jQuery动态生成表格: - 使用jQuery中的`append()`函数可以将新创建的HTML元素动态添加到指定的元素中。 - 在上述代码示例中,通过一个for循环创建了10...
2. **语法高亮(Syntax Highlighting)**:通过为不同类型的语句和关键字设置不同的颜色,Spket使得代码更易于阅读,有助于提高开发者的工作效率。 3. **错误检查(Error Checking)**:Spket可以实时检查代码中的...
jQuery搜索引擎是一种基于JavaScript库jQuery实现的高效搜索功能。jQuery是一个广泛使用的开源JavaScript库,它简化了HTML文档遍历、事件处理、动画制作以及Ajax交互。由于其轻量级、跨浏览器兼容性和丰富的插件生态...
本项目名为"highlight.zip",显然它包含一个jQuery插件,其功能是实现对文本中特定关键字的高亮显示。这个插件可以帮助用户在网页上快速定位和突出显示重要的信息,尤其在大数据量的文本展示或搜索结果中,能够显著...
此外,JQuery拥有丰富的插件生态,这使得开发者可以方便地扩展其功能,例如与微软的Ajax Toolkit结合使用。 `$(document).ready()`函数是JQuery中用于在DOM元素加载完成后执行代码的关键函数,它不同于`window....