Babylon.js是一款WebGL开发框架。和Three.js类似。主要的技术区别是Three.js还试图回退兼容CSS 3D。
Three.js是完全社区推动的,比Babylon.js要成熟些,而Babylon.js是微软推动的,和微软的相关技术结合更好。
本文对Babylon.js的使用做个简单的介绍。首先的首先,请确保你的浏览器支持WebGL(IE11+/Edge/Firefox 4+/Google Chrome 9+/ Opera 15+/Safari...)。
如何你使用sublime等桌面工具开发,那么首先你得下载最新版本的BabylonJS,创建一个项目,文件如下:
yourProject
|- index.html
|- babylon.2.3.js
在本文中,我们简化下,直接使用在线开发工具:http://wow.techbrood.com/fiddle/new
只要有浏览器即可,无需下载或安装任何软件。
在其中的HTML面板(![]() )中编写如下代码:
)中编写如下代码:
<script src="http://cdn.babylonjs.com/2-3/babylon.js"></script>
<canvas id="renderCanvas"></canvas>
WebGL需要借助HTML5的canvas元素来作为3D渲染的容器。所以上面的代码我们在文档中插入了一个id为renderCanvas的canvas元素。接着我们在CSS面板(![]() )中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
)中编写如下样式代码,让canvas元素占满预览渲染窗口(右下角的窗口):
html, body {
overflow: hidden;
width : 100%;
height : 100%;
margin : 0;
padding : 0;
}
#renderCanvas {
width : 100%;
height : 100%;
touch-action: none;
}
接着我们在JavaScript面板(![]() )中编写JS脚本:
)中编写JS脚本:
window.addEventListener('DOMContentLoaded', function() {
// 我们的渲染代码
});
上面的代码使得我们的绘制脚本确保会在文档加载完成后被执行。
我们接下来完成一个基本场景、基本3D网孔模型的创建。首先我们获得canvas元素:
var canvas = document.getElementById('renderCanvas');
然后,使用该canvas元素创建babylon渲染引擎:
var engine = new BABYLON.Engine(canvas, true);
接着,我们来创建3D场景,包含相机、光源和两个基本的网孔模型(一个球体和一个平面):
var createScene = function() {
// 创建一个基本的Scene对象,用来容纳所有其他对象
var scene = new BABYLON.Scene(engine);
// 创建一个相机,设置其位置为(x:0, y:5, z:-10)
var camera = new BABYLON.FreeCamera('camera1', new BABYLON.Vector3(0, 5,-10), scene);
// 相机聚焦在场景原点位置
camera.setTarget(BABYLON.Vector3.Zero());
// 使得我们可以控制相机拍摄角度,和three.js中的OrbitsControl效果类似,但简单得多
camera.attachControl(canvas, false);
// 创建一个半球形光源,朝向为天空
var light = new BABYLON.HemisphericLight('light1', new BABYLON.Vector3(0,1,0), scene);
// 创建一个内置的“球”体;其构造函数的参数:名称、宽度、深度、精度,场景,其中精度表示表面细分数。
var sphere = BABYLON.Mesh.CreateSphere('sphere1', 16, 2, scene);
// 设置球体位置,使其位于平面之上
sphere.position.y = 1;
// 创建一个内置的“地面”形状;其构造函数的5个参数和球体一样
var ground = BABYLON.Mesh.CreateGround('ground1', 6, 6, 2, scene);
return scene;
}
var scene = createScene();
接下来,我们需要在canvas中渲染这个场景(注意渲染是一个定时循环):
engine.runRenderLoop(function() {
scene.render();
});
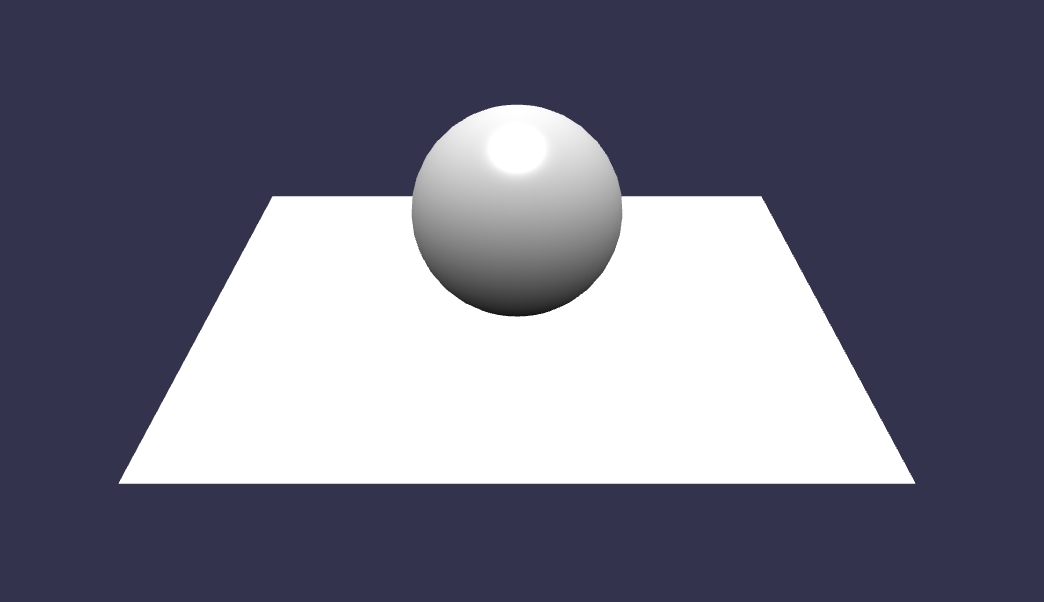
这样一个简单而完整的WebGL应用就开发好了!点击[运行]菜单或者按住CTRL+R快捷键,预览窗口将呈现如下的结果:

我们还可以给3D模型添加材料,比如给地面添加材料,代码类似如下:
var groundMaterial = new BABYLON.StandardMaterial("groundMaterial", scene);
groundMaterial.diffuseColor = new BABYLON.Color3(0.1, 0.3, 0.1);
var ground = BABYLON.Mesh.CreateGround("ground", 10, 10, 2, scene);
ground.material = groundMaterial;
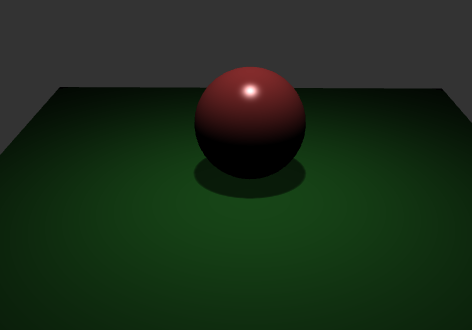
ground.receiveShadows = true;最终的作品如下图所示,点击图片可以链接到
在线演示:

by iefreer
分享到:



相关推荐
Babylon.JS是一款强大的开源JavaScript库,专为构建3D游戏和应用程序而设计。它利用WebGL技术,使得在浏览器中实现高质量的三维图形变得轻而易举。本资源"babylon.js开发基础英文版 - Babylon.JS.Essentials"提供了...
《Babylon.JS.Essentials》是一本深入探讨Babylon.js的书籍,它针对JavaScript游戏开发和3D交互式应用提供了详尽的基础知识。Babylon.js是一款强大的开源3D图形引擎,广泛用于Web上的游戏开发和可视化项目。本书的...
**基于Blazor Server的BabylonJs项目引用库详解** 在现代Web开发中,Blazor框架为使用C#构建交互式Web应用提供了新的途径,而Babylon.js则是一款强大的3D图形库,广泛用于创建复杂的WebGL场景。将这两者结合,...
8. **学习资源**:Babylon.js社区提供了丰富的文档、教程和示例代码,方便开发者快速入门和进阶学习。 9. **跨平台兼容性**:由于基于Web技术,Babylon.js的游戏和应用可以在任何支持HTML5和WebGL的设备上运行,...
Babylon.js是一款开源的3D游戏引擎,它基于JavaScript,专为Web开发设计,能够帮助开发者轻松构建高质量的3D应用。Babylon.js源码的深入理解将揭示其强大的功能和背后的实现原理。 首先,Babylon.js的核心概念是...
"Hnbc.Lib.Blazor.BabylonJS.Wasm"可能是这样一个工具,它简化了C#和Babylon.js之间的集成,使开发过程更加高效。通过学习和实践,你可以创建出令人惊叹的3D应用场景,为用户带来前所未有的体验。
导出是不能压缩问题”主要涉及安装合适的Node.js版本、正确安装和配置Babylon.js插件,以及对3ds Max场景进行优化。遵循这些步骤,你应当能够成功地导出压缩后的3D场景,以便在网络环境中流畅使用。
总的来说,这个资源提供了一个学习和研究Babylon.js高级特性的实例,包括圆形材质的创建、阴影和反射的实现,以及如何通过JavaScript驱动3D动画。对前端开发者和3D图形爱好者来说,这是一个极好的学习素材,可以帮助...
Babylon.js 是一个使用 HTML5 和 WebGL 构建 3D 游戏的 JavaScript 框架。特征如下:Complete scene graph with lights, cameras, materials and meshesCollisions enginePhysics engineScene ...
Babylon.js是一个强大的JavaScript库,专门用于构建交互式的3D场景,广泛应用于WebGL游戏开发和可视化应用。 首先,让我们了解Babylon.js的核心概念。Babylon.js提供了完整的3D渲染引擎,包括光照、阴影、纹理、...
【babylonjs】模型展示babylon gltf viewer是一款基于Babylon.js库的第三方开发工具,主要用于3D模型的预览和展示。Babylon.js是一个强大的、开源的WebGL和WebVR框架,专为现代浏览器设计,可以创建丰富的交互式3D...
《BabylonJS Essentials》是一本专为WebGL游戏开发者设计的指南,旨在深入解析Babylon.js这一强大3D游戏引擎的使用方法。Babylon.js是一个开源的JavaScript库,它提供了丰富的功能,使开发者能够轻松创建交互式、高...
Babylon.js 入门? 使用我们的直接使用Babylon.js API。 它还包含许多示例以学习如何使用它。 任何问题? 这是我们的官方。 CDN 可以在上找到其他参考,其中xxx是您可以在/ dist文件夹中找到的... " babylonjs " ,
新的Node Material Editor编辑器、真正跨平台的babylon原生应用部署体验、层叠阴影、导航寻路、更强的WebXR虚拟现实及增强现实支持、更完美的glTF格式支持等新功能,让Babylon.js成为了你不可或缺的web应用开发利器...
该项目的目标是允许支持Web上Babylon.js应用程序的同一JavaScript在Windows,macOS,iOS,Android和Linux上的本机应用程序中相同地工作。 请查看和以获取更多信息。 注意:该项目正在大量开发中,并且当前并非...
有关3ds Max导出器的文档,请参见: : 从3ds Max导出到glTF的文档位于此处: ://doc.babylonjs.com/resources/3dsmax_to_gltf 有关Maya导出器的文档,请访问: : 从Maya导出到glTF的文档可在以下位置找到: ://doc...
1. **安装与引入**:你可以通过npm(Node.js包管理器)来安装babylon.js,命令是`npm install babylonjs`。然后在项目中引入,使用`<script>`标签或者模块导入方式。 2. **场景(Scene)**:babylon.js的核心是场景...
总的来说,"最新blender转babylon插件"是3D网页开发领域的一个重要工具,它连接了3D建模软件Blender和WebGL框架Babylon.js,为创建引人入胜的3D网页内容提供了便捷的解决方案。无论你是游戏开发者、网页设计师还是...
@babylonjs 的 ES6 模块包含预先构建的模板安装对于 Windows 用户,请按照本教程安装 Windows 构建工具: : 这对于编辑器中使用的本机模块是必需的。 然后,只需安装依赖项: npm install建造只需键入以下命令: npm...
本项目为基于Babylon.js的HTML交互式Web设计源码学习教程,包含70个文件,涵盖30个HTML文件、11个PNG图片、11个JPG图片、5个MP3音频、4个GLB模型、2个JavaScript文件、2个Babylon.js相关文件以及1个Markdown和1个EDX...