- µĄÅĶ¦ł: 75734 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: µłÉķāĮ
-

µ¢ćń½ĀÕłåń▒╗
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 0)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2012-08 ( 1)
- 2012-07 ( 1)
- 2012-06 ( 2)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
Õģ│õ║ÄÕŖ©ńö╗ńÜäÕ«×ńÄ░’╝īAndroidµÅÉõŠøõ║åAnimation’╝īÕ£©Android SDKõ╗ŗń╗Źõ║å2ń¦ŹAnimationµ©ĪÕ╝Å’╝Ü
1. Tween Animation’╝ÜķĆÜĶ┐ćÕ»╣Õ£║µÖ»ķćīńÜäÕ»╣Ķ▒ĪõĖŹµ¢ŁÕüÜÕøŠÕāÅÕÅśµŹó(Õ╣│ń¦╗ŃĆüń╝®µöŠŃĆüµŚŗĶĮ¼)õ║¦ńö¤ÕŖ©ńö╗µĢłµ×£’╝īÕŹ│µś»õĖĆń¦ŹµĖÉÕÅśÕŖ©ńö╗’╝ø
2. Frame Animation’╝ÜķĪ║Õ║ÅµÆŁµöŠõ║ŗÕģłÕüÜÕźĮńÜäÕøŠÕāÅ’╝īµś»õĖĆń¦Źńö╗ķØóĶĮ¼µŹóÕŖ©ńö╗ŃĆé
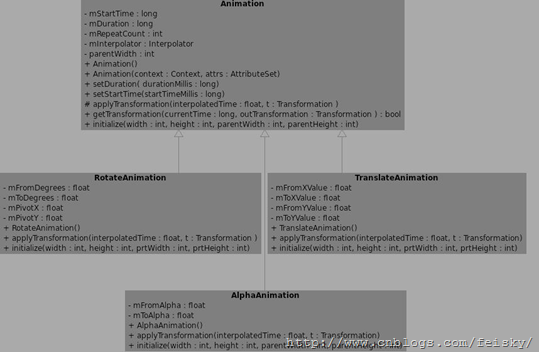
ÕŖ©ńö╗ń▒╗Õ×ŗ
õĖŗķØóÕģłµØźń£ŗń£ŗAndroidµÅÉõŠøńÜäÕŖ©ńö╗ń▒╗Õ×ŗŃĆéAndroidńÜäanimationńö▒Õøøń¦Źń▒╗Õ×ŗń╗䵳É
Õ£©XMLµ¢ćõ╗ČõĖŁ’╝Ü
- alpha┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā µĖÉÕÅśķĆŵśÄÕ║”ÕŖ©ńö╗µĢłµ×£
- scale┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā µĖÉÕÅśÕ░║Õ»Ėõ╝Ėń╝®ÕŖ©ńö╗µĢłµ×£
- translate┬Ā ńö╗ķØóĶĮ¼µŹóõĮŹńĮ«ń¦╗ÕŖ©ÕŖ©ńö╗µĢłµ×£
- rotate┬Ā┬Ā┬Ā┬Ā┬Ā ńö╗ķØóĶĮ¼ń¦╗µŚŗĶĮ¼ÕŖ©ńö╗µĢłµ×£
Õ£©Java µ║ÉńĀüõĖŁÕ«Üõ╣ēõ║åńøĖÕ║öńÜäń▒╗’╝īÕÅ»õ╗źõĮ┐ńö©Ķ┐Öõ║øń▒╗ńÜäµ¢╣µ│ĢµØźĶÄĘÕÅ¢ÕÆīµōŹõĮ£ńøĖÕ║öńÜäÕ▒׵Ʀ’╝Ü
- AlphaAnimationµĖÉÕÅśķĆŵśÄÕ║”ÕŖ©ńö╗µĢłµ×£
- ScaleAnimationµĖÉÕÅśÕ░║Õ»Ėõ╝Ėń╝®ÕŖ©ńö╗µĢłµ×£
- TranslateAnimationńö╗ķØóĶĮ¼µŹóõĮŹńĮ«ń¦╗ÕŖ©ÕŖ©ńö╗µĢłµ×£
- RotateAnimationńö╗ķØóĶĮ¼ń¦╗µŚŗĶĮ¼ÕŖ©ńö╗µĢłµ×£
Tween Animation
õĖĆõĖ¬tweenÕŖ©ńö╗Õ░åÕ»╣Ķ¦åÕøŠÕ»╣Ķ▒ĪõĖŁńÜäÕåģÕ«╣Ķ┐øĶĪīõĖĆń│╗ÕłŚń«ĆÕŹĢńÜäĶĮ¼µŹó’╝łõĮŹńĮ«’╝īÕż¦Õ░Å’╝īµŚŗĶĮ¼’╝īķĆŵśÄµĆ¦’╝ēŃĆéÕ”éµ×£õĮĀµ£ēõĖĆõĖ¬µ¢ćµ£¼Ķ¦åÕøŠÕ»╣Ķ▒Ī’╝īõĮĀÕÅ»õ╗źń¦╗ÕŖ©Õ«ā’╝īµŚŗĶĮ¼Õ«ā’╝īĶ«®Õ«āÕÅśÕż¦µł¢Ķ«®Õ«āÕÅśÕ░Å’╝īÕ”éµ×£µ¢ćÕŁŚõĖŗķØóĶ┐śµ£ēĶāīµÖ»ÕøŠÕāÅ’╝īĶāīµÖ»ÕøŠÕāÅõ╣¤õ╝ÜķÜÅńØƵ¢ćõ╗ČĶ┐øĶĪīĶĮ¼µŹóŃĆé
õĮ┐ńö©XMLµØźÕ«Üõ╣ēTween Animation
ÕŖ©ńö╗ńÜäXMLµ¢ćõ╗ČÕ£©ÕĘźń©ŗõĖŁres/animńø«ÕĮĢ’╝īĶ┐ÖõĖ¬µ¢ćõ╗ČÕ┐ģķĪ╗ÕīģÕɽõĖĆõĖ¬µĀ╣Õģāń┤Ā’╝īÕÅ»õ╗źõĮ┐<alpha><scale> <translate> <rotate>µÅÆÕĆ╝Õģāń┤Āµł¢ĶĆģµś»µŖŖõĖŖķØóńÜäÕģāń┤ĀķāĮµöŠÕģź<set>Õģāń┤Āń╗äõĖŁ’╝īķ╗śĶ«żµāģÕåĄõĖŗ’╝īµēĆõ╗źńÜäÕŖ©ńö╗µīćõ╗żķāĮµś»ÕÉīµŚČÕÅæńö¤ńÜä’╝īõĖ║õ║åĶ«®õ╗¢õ╗¼µīēÕ║ÅÕłŚÕÅæńö¤’╝īķ£ĆĶ”üĶ«ŠńĮ«õĖĆõĖ¬ńē╣µ«ŖńÜäÕ▒׵ƦstartOffsetŃĆéÕŖ©ńö╗ńÜäµīćõ╗żÕ«Üõ╣ēõ║åõĮĀµā│Ķ”üÕÅæńö¤õ╗Ćõ╣łµĀĘńÜäĶĮ¼µŹó’╝īÕĮōõ╗¢õ╗¼ÕÅæńö¤õ║å’╝īÕ║öĶ»źµē¦ĶĪīÕżÜķĢ┐µŚČķŚ┤’╝īĶĮ¼µŹóÕÅ»õ╗źµś»Ķ┐×ń╗ŁńÜäõ╣¤ÕÅ»õ╗źõĮ┐ÕÉīµŚČńÜäŃĆéõŠŗÕ”é’╝īõĮĀĶ«®µ¢ćµ£¼ÕåģÕ«╣õ╗ÄÕĘ”ĶŠ╣ń¦╗ÕŖ©Õł░ÕÅ│ĶŠ╣’╝īńäČÕÉĵŚŗĶĮ¼180Õ║”’╝īµł¢ĶĆģÕ£©ń¦╗ÕŖ©ńÜäĶ┐ćń©ŗõĖŁÕÉīµŚČµŚŗĶĮ¼’╝īµ▓ĪõĖ¬ĶĮ¼µŹóķ£ĆĶ”üĶ«ŠńĮ«õĖĆõ║øńē╣µ«ŖńÜäÕÅéµĢ░’╝łÕ╝ĆÕ¦ŗÕÆīń╗ōµØ¤ńÜäÕż¦Õ░ÅÕ░║Õ»ĖńÜäÕż¦Õ░ÅÕÅśÕī¢’╝īÕ╝ĆÕ¦ŗÕÆīń╗ōµØ¤ńÜ䵌ŗĶĮ¼Ķ¦ÆÕ║”ńŁēńŁē’╝īõ╣¤ÕÅ»õ╗źĶ«ŠńĮ«õ║øÕ¤║µ£¼ńÜäÕÅéµĢ░’╝łõŠŗÕ”é’╝īÕ╝ĆÕ¦ŗµŚČķŚ┤õĖÄÕ橵£¤’╝ē’╝īÕ”éµ×£Ķ«®ÕćĀõĖ¬ĶĮ¼µŹóÕÉīµŚČÕÅæńö¤’╝īÕÅ»õ╗źń╗ÖÕ«āõ╗¼Ķ«ŠńĮ«ńøĖÕÉīńÜäÕ╝ĆÕ¦ŗµŚČķŚ┤’╝īÕ”éµ×£µīēÕ║ÅÕłŚńÜäĶ»Ø’╝īĶ«Īń«ŚÕ╝ĆÕ¦ŗµŚČķŚ┤ÕŖĀõĖŖÕģČÕ橵£¤ŃĆé
Tween AnimationÕģ▒ÕÉīńÜäĶŖéńé╣Õ▒׵Ʀ
| Õ▒׵Ʀ[ń▒╗Õ×ŗ] | ÕŖ¤ĶāĮ | Õżćµ│© |
| Duration[long] | Õ▒׵ƦõĖ║ÕŖ©ńö╗µīüń╗ŁµŚČķŚ┤ | µŚČķŚ┤õ╗źµ»½ń¦ÆõĖ║ÕŹĢõĮŹ |
| fillAfter [boolean] | ÕĮōĶ«ŠńĮ«õĖ║true ’╝īĶ»źÕŖ©ńö╗ĶĮ¼Õī¢Õ£©ÕŖ©ńö╗ń╗ōµØ¤ÕÉÄĶó½Õ║öńö© | |
| fillBefore[boolean] | ÕĮōĶ«ŠńĮ«õĖ║true ’╝īĶ»źÕŖ©ńö╗ĶĮ¼Õī¢Õ£©ÕŖ©ńö╗Õ╝ĆÕ¦ŗÕēŹĶó½Õ║öńö© | |
|
interpolator |
µīćÕ«ÜõĖĆõĖ¬ÕŖ©ńö╗ńÜäµÅÆÕģźÕÖ© | µ£ēõĖĆõ║øÕĖĖĶ¦üńÜäµÅÆÕģźÕÖ© accelerate_decelerate_interpolator ÕŖĀķƤ-ÕćÅķƤ ÕŖ©ńö╗µÅÆÕģźÕÖ© accelerate_interpolator ÕŖĀķƤ-ÕŖ©ńö╗µÅÆÕģźÕÖ© decelerate_interpolator ÕćÅķƤ- ÕŖ©ńö╗µÅÆÕģźÕÖ© ÕģČõ╗¢ńÜäÕ▒×õ║Äńē╣Õ«ÜńÜäÕŖ©ńö╗µĢłµ×£ |
| repeatCount[int] | ÕŖ©ńö╗ńÜäķćŹÕżŹµ¼ĪµĢ░ | ┬Ā |
| RepeatMode[int] | Õ«Üõ╣ēķćŹÕżŹńÜäĶĪīõĖ║ | 1’╝Üķ揵¢░Õ╝ĆÕ¦ŗ┬Ā 2’╝Üplays backward |
| startOffset[long] | ÕŖ©ńö╗õ╣ŗķŚ┤ńÜ䵌ČķŚ┤ķŚ┤ķÜö’╝īõ╗ÄõĖŖµ¼ĪÕŖ©ńö╗Õü£ÕżÜÕ░æµŚČķŚ┤Õ╝ĆÕ¦ŗµē¦ĶĪīõĖŗõĖ¬ÕŖ©ńö╗ | |
| zAdjustment[int] | Õ«Üõ╣ēÕŖ©ńö╗ńÜäZ OrderńÜäµö╣ÕÅś | 0’╝Üõ┐صīüZ OrderõĖŹÕÅś 1’╝Üõ┐صīüÕ£©µ£ĆõĖŖÕ▒é -1’╝Üõ┐صīüÕ£©µ£ĆõĖŗÕ▒é |
|
ĶĪ©õ║ī |
||
| XMLĶŖéńé╣ | ÕŖ¤ĶāĮĶ»┤µśÄ | |
| alpha | µĖÉÕÅśķĆŵśÄÕ║”ÕŖ©ńö╗µĢłµ×£ | |
| <alpha android:fromAlpha=ŌĆØ0.1ŌĆ│ android:toAlpha=ŌĆØ1.0ŌĆ│ android:duration=ŌĆØ3000ŌĆ│ /> |
||
| fromAlpha |
Õ▒׵ƦõĖ║ÕŖ©ńö╗ĶĄĘÕ¦ŗµŚČķĆŵśÄÕ║” |
0.0ĶĪ©ńż║Õ«īÕģ©ķĆŵśÄ durationõĖ║ÕŖ©ńö╗µīüń╗ŁµŚČķŚ┤’╝īmsÕŹĢõĮŹ |
|
Õ▒׵ƦõĖ║ÕŖ©ńö╗ń╗ōµØ¤µŚČķĆŵśÄÕ║” |
|
ĶĪ©õĖē |
|||
| scale | µĖÉÕÅśÕ░║Õ»Ėõ╝Ėń╝®ÕŖ©ńö╗µĢłµ×£ | ||
| <scale android:interpolator= ŌĆ£@android:anim/accelerate_decelerate_interpolatorŌĆØ android:fromXScale=ŌĆØ0.0ŌĆ│ android:toXScale=ŌĆØ1.4ŌĆ│ android:fromYScale=ŌĆØ0.0ŌĆ│ android:toYScale=ŌĆØ1.4ŌĆ│ android:pivotX=ŌĆØ50%ŌĆØ android:pivotY=ŌĆØ50%ŌĆØ android:fillAfter=ŌĆØfalseŌĆØ android:startOffset=ŌĆ£700ŌĆØ android:duration=ŌĆØ700ŌĆ│ android:repeatCount=ŌĆØ10ŌĆ│ /> |
|||
| fromXScale[float] fromYScale[float] | õĖ║ÕŖ©ńö╗ĶĄĘÕ¦ŗµŚČ’╝īXŃĆüYÕØɵĀćõĖŖńÜäõ╝Ėń╝®Õ░║Õ»Ė | 0.0ĶĪ©ńż║µöČń╝®Õł░µ▓Īµ£ē 1.0ĶĪ©ńż║µŁŻÕĖĖµŚĀõ╝Ėń╝® ÕĆ╝Õ░Åõ║Ä1.0ĶĪ©ńż║µöČń╝® ÕĆ╝Õż¦õ║Ä1.0ĶĪ©ńż║µöŠÕż¦ |
|
| toXScale [float] toYScale[float] |
õĖ║ÕŖ©ńö╗ń╗ōµØ¤µŚČ’╝īXŃĆüYÕØɵĀćõĖŖńÜäõ╝Ėń╝®Õ░║Õ»Ė | ||
| pivotX[float] pivotY[float] |
õĖ║ÕŖ©ńö╗ńøĖÕ»╣õ║Äńē®õ╗ČńÜäXŃĆüYÕØɵĀćńÜäÕ╝ĆÕ¦ŗõĮŹńĮ« | Õ▒׵ƦÕĆ╝Ķ»┤µśÄ’╝Üõ╗Ä0%-100%õĖŁÕÅ¢ÕĆ╝’╝ī50%õĖ║ńē®õ╗ČńÜäXµł¢Yµ¢╣ÕÉæÕØɵĀćõĖŖńÜäõĖŁńé╣õĮŹńĮ« | |
| ┬Ā | ┬Ā | ┬Ā | ┬Ā |
|
ĶĪ©Õøø |
|||
| translate | ńö╗ķØóĶĮ¼µŹóõĮŹńĮ«ń¦╗ÕŖ©ÕŖ©ńö╗µĢłµ×£ | ||
| <translate android:fromXDelta=ŌĆØ30ŌĆ│ android:toXDelta=ŌĆØ-80ŌĆ│ android:fromYDelta=ŌĆØ30ŌĆ│ android:toYDelta=ŌĆØ300ŌĆ│ android:duration=ŌĆØ2000ŌĆ│ /> |
|||
| fromXDelta toXDelta |
õĖ║ÕŖ©ńö╗ŃĆüń╗ōµØ¤ĶĄĘÕ¦ŗµŚČ XÕØɵĀćõĖŖńÜäõĮŹńĮ« | ┬Ā | |
| fromYDelta toYDelta |
õĖ║ÕŖ©ńö╗ŃĆüń╗ōµØ¤ĶĄĘÕ¦ŗµŚČ YÕØɵĀćõĖŖńÜäõĮŹńĮ« | ┬Ā | |
| ┬Ā | ┬Ā | ┬Ā | ┬Ā |
|
ĶĪ©õ║ö |
||
| rotate | ńö╗ķØóĶĮ¼ń¦╗µŚŗĶĮ¼ÕŖ©ńö╗µĢłµ×£ | |
| <rotate android:interpolator=ŌĆØ@android:anim/accelerate_decelerate_interpolatorŌĆØ android:fromDegrees=ŌĆØ0ŌĆ│ android:toDegrees=ŌĆØ+350ŌĆ│ android:pivotX=ŌĆØ50%ŌĆØ android:pivotY=ŌĆØ50%ŌĆØ android:duration=ŌĆØ3000ŌĆ│ /> |
||
| fromDegrees | õĖ║ÕŖ©ńö╗ĶĄĘÕ¦ŗµŚČńē®õ╗ČńÜäĶ¦ÆÕ║” | Ķ»┤µśÄ ÕĮōĶ¦ÆÕ║”õĖ║Ķ┤¤µĢ░ŌĆöŌĆöĶĪ©ńż║ķĆåµŚČķÆłµŚŗĶĮ¼ ÕĮōĶ¦ÆÕ║”õĖ║µŁŻµĢ░ŌĆöŌĆöĶĪ©ńż║ķĪ║µŚČķÆłµŚŗĶĮ¼ (Ķ┤¤µĢ░fromŌĆöŌĆötoµŁŻµĢ░:ķĪ║µŚČķÆłµŚŗĶĮ¼) (Ķ┤¤µĢ░fromŌĆöŌĆötoĶ┤¤µĢ░:ķĆåµŚČķÆłµŚŗĶĮ¼) (µŁŻµĢ░fromŌĆöŌĆötoµŁŻµĢ░:ķĪ║µŚČķÆłµŚŗĶĮ¼) (µŁŻµĢ░fromŌĆöŌĆötoĶ┤¤µĢ░:ķĆåµŚČķÆłµŚŗĶĮ¼) |
| toDegrees | Õ▒׵ƦõĖ║ÕŖ©ńö╗ń╗ōµØ¤µŚČńē®õ╗ȵŚŗĶĮ¼ńÜäĶ¦ÆÕ║” ÕÅ»õ╗źÕż¦õ║Ä360Õ║” | |
| pivotX pivotY |
õĖ║ÕŖ©ńö╗ńøĖÕ»╣õ║Äńē®õ╗ČńÜäXŃĆüYÕØɵĀćńÜäÕ╝ĆÕ¦ŗõĮŹ | Ķ»┤µśÄ’╝Üõ╗źõĖŖõĖżõĖ¬Õ▒׵ƦÕĆ╝ õ╗Ä0%-100%õĖŁÕÅ¢ÕĆ╝ 50%õĖ║ńē®õ╗ČńÜäXµł¢Yµ¢╣ÕÉæÕØɵĀćõĖŖńÜäõĖŁńé╣õĮŹńĮ« |
õĖŗķØóń╗ÖÕć║õĖĆõĖ¬Õ«īµĢ┤ńÜäXMLÕ«Üõ╣ē’╝łSDKµÅÉõŠø’╝ē
<set android:shareInterpolator="false" xmlns:android="http://schemas.android.com/apk/res/android"> <scale android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:fromXScale="1.0" android:toXScale="1.4" android:fromYScale="1.0" android:toYScale="0.6" android:pivotX="50%" android:pivotY="50%" android:fillAfter="false" android:duration="700" /> <set android:interpolator="@android:anim/decelerate_interpolator"> <scale android:fromXScale="1.4" android:toXScale="0.0" android:fromYScale="0.6" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" android:fillBefore="false" /> <rotate android:fromDegrees="0" android:toDegrees="-45" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:startOffset="700" android:duration="400" /> </set> </set>
Tween AnimationÕ”éõĮĢõĮ┐ńö©
õĮ┐ńö©AnimationUtilsń▒╗ńÜäķØÖµĆüµ¢╣µ│ĢloadAnimation()µØźÕŖĀĶĮĮXMLõĖŁńÜäÕŖ©ńö╗XMLµ¢ćõ╗Č
//main.xmlõĖŁńÜäImageView ImageView spaceshipImage = (ImageView) findViewById(R.id.spaceshipImage); //ÕŖĀĶĮĮÕŖ©ńö╗ Animation hyperspaceJumpAnimation =AnimationUtils.loadAnimation(this, R.anim.hyperspace_jump); //õĮ┐ńö©ImageViewµśŠńż║ÕŖ©ńö╗ spaceshipImage.startAnimation(hyperspaceJumpAnimation);
Õ”éõĮĢÕ£©Javaõ╗ŻńĀüõĖŁÕ«Üõ╣ēÕŖ©ńö╗
//Õ£©õ╗ŻńĀüõĖŁÕ«Üõ╣ē ÕŖ©ńö╗Õ«×õŠŗÕ»╣Ķ▒Ī private Animation myAnimation_Alpha; private Animation myAnimation_Scale; private Animation myAnimation_Translate; private Animation myAnimation_Rotate; //µĀ╣µŹ«ÕÉäĶć¬ńÜäµ×äķĆĀµ¢╣µ│ĢµØźÕłØÕ¦ŗÕī¢õĖĆõĖ¬Õ«×õŠŗÕ»╣Ķ▒Ī myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f); myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f); myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f, Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
interpolatorńÜäĶ¦ŻķćŖ
interpolatorÕ«Üõ╣ēõĖĆõĖ¬ÕŖ©ńö╗ńÜäÕÅśÕī¢ńÄć’╝łthe rate of change’╝ēŃĆéĶ┐ÖõĮ┐ÕŠŚÕ¤║µ£¼ńÜäÕŖ©ńö╗µĢłµ×£(alpha, scale, translate, rotate’╝ēÕŠŚõ╗źÕŖĀķƤ’╝īÕćÅķƤ’╝īķćŹÕżŹńŁēŃĆé
┬Ā
┬Ā
| AccelerateDecelerateInterpolator | Õ£©ÕŖ©ńö╗Õ╝ĆÕ¦ŗõĖÄõ╗ŗń╗ŹńÜäÕ£░µ¢╣ķƤńÄćµö╣ÕÅśµ»öĶŠāµģó’╝īÕ£©õĖŁķŚ┤ńÜ䵌ČÕĆÖÕŖĀķƤ |
| AccelerateInterpolator | Õ£©ÕŖ©ńö╗Õ╝ĆÕ¦ŗńÜäÕ£░µ¢╣ķƤńÄćµö╣ÕÅśµ»öĶŠāµģó’╝īńäČÕÉÄÕ╝ĆÕ¦ŗÕŖĀķƤ |
| CycleInterpolator | ÕŖ©ńö╗ÕŠ¬ńÄ»µÆŁµöŠńē╣Õ«ÜńÜäµ¼ĪµĢ░’╝īķƤńÄćµö╣ÕÅśµ▓┐ńØƵŁŻÕ╝”µø▓ń║┐ |
| DecelerateInterpolator | Õ£©ÕŖ©ńö╗Õ╝ĆÕ¦ŗńÜäÕ£░µ¢╣ķƤńÄćµö╣ÕÅśµ»öĶŠāµģó’╝īńäČÕÉÄÕ╝ĆÕ¦ŗÕćÅķƤ |
| LinearInterpolator | Õ£©ÕŖ©ńö╗ńÜäõ╗źÕØćÕīĆńÜäķƤńÄćµö╣ÕÅś |
┬Ā
┬Ā
Frame Animation
Frame Animationµś»ķĪ║Õ║ÅµÆŁµöŠõ║ŗÕģłÕüÜÕźĮńÜäÕøŠÕāÅ’╝īĶʤńöĄÕĮ▒ń▒╗õ╝╝ŃĆéõĖŹÕÉīõ║Äanimation package’╝ī Android SDKµÅÉõŠøõ║åÕÅ”Õż¢õĖĆõĖ¬ń▒╗AnimationDrawableµØźÕ«Üõ╣ēŃĆüõĮ┐ńö©Frame AnimationŃĆé
Frame AnimationÕÅ»õ╗źÕ£©XML ResourceÕ«Üõ╣ē’╝łĶ┐śµś»ÕŁśµöŠÕł░res\animµ¢ćõ╗ČÕż╣õĖŗ’╝ē’╝īõ╣¤ÕÅ»õ╗źõĮ┐ńö©AnimationDrawableõĖŁńÜäAPIÕ«Üõ╣ēŃĆéńö▒õ║ÄTween AnimationõĖÄFrame Animationµ£ēńØĆÕŠłÕż¦ńÜäõĖŹÕÉī’╝īÕøĀµŁżXMLÕ«Üõ╣ēńÜäµĀ╝Õ╝Åõ╣¤Õ«īÕģ©õĖŹõĖƵĀĘ’╝īÕģȵĀ╝Õ╝ŵś»’╝Üķ”¢Õģłµś»animation-listµĀ╣ĶŖéńé╣’╝īanimation-listµĀ╣ĶŖéńé╣õĖŁÕīģÕÉ½ÕżÜõĖ¬itemÕŁÉĶŖéńé╣’╝īµ»ÅõĖ¬itemĶŖéńé╣Õ«Üõ╣ēõĖĆÕĖ¦ÕŖ©ńö╗’╝īÕĮōÕēŹÕĖ¦ńÜädrawableĶĄäµ║ÉÕÆīÕĮōÕēŹÕĖ¦µīüń╗ŁńÜ䵌ČķŚ┤ŃĆéõĖŗķØóÕ»╣ĶŖéńé╣ńÜäÕģāń┤ĀÕŖĀõ╗źĶ»┤µśÄ’╝Ü┬Ā
| XMLÕ▒׵Ʀ | Ķ»┤µśÄ |
| drawable | ÕĮōÕēŹÕĖ¦Õ╝Ģńö©ńÜädrawableĶĄäµ║É |
| duration | ÕĮōÕēŹÕĖ¦µśŠńż║ńÜ䵌ČķŚ┤’╝łµ»½ń¦ÆõĖ║ÕŹĢõĮŹ’╝ē |
| oneshot | Õ”éµ×£õĖ║true’╝īĶĪ©ńż║ÕŖ©ńö╗ÕŬµÆŁµöŠõĖƵ¼ĪÕü£µŁóÕ£©µ£ĆÕÉÄõĖĆÕĖ¦õĖŖ’╝īÕ”éµ×£Ķ«ŠńĮ«õĖ║falseĶĪ©ńż║ÕŖ©ńö╗ÕŠ¬ńÄ»µÆŁµöŠŃĆé |
| variablePadding | If true, allows the drawableŌĆÖs padding to change based on the current state that is selected. |
| visible | Ķ¦äÕ«ÜdrawableńÜäÕłØÕ¦ŗÕÅ»Ķ¦üµĆ¦’╝īķ╗śĶ«żõĖ║flase’╝ø |
┬Ā
┬Ā
õĖŗķØóÕ░▒ń╗ÖõĖ¬ÕģĘõĮōńÜäXMLõŠŗÕŁÉ’╝īµØźÕ«Üõ╣ēõĖĆÕĖ¦õĖĆÕĖ¦ńÜäÕŖ©ńö╗’╝Ü
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" ┬Ā┬Ā┬Ā android:oneshot="true"> ┬Ā┬Ā┬Ā <item android:drawable="@drawable/rocket_thrust1" android:duration="200" /> ┬Ā┬Ā┬Ā <item android:drawable="@drawable/rocket_thrust2" android:duration="200" /> ┬Ā┬Ā┬Ā <item android:drawable="@drawable/rocket_thrust3" android:duration="200" /> </animation-list>
õĖŖķØóńÜäXMLÕ░▒Õ«Üõ╣ēõ║åõĖĆõĖ¬Frame Animation’╝īÕģČÕīģÕɽ3ÕĖ¦ÕŖ©ńö╗’╝ī3ÕĖ¦ÕŖ©ńö╗õĖŁÕłåÕł½Õ║öńö©õ║ådrawableõĖŁńÜä3Õ╝ĀÕøŠńēć’╝Ürocket_thrust1’╝īrocket_thrust2’╝īrocket_thrust3’╝īµ»ÅÕĖ¦ÕŖ©ńö╗µīüń╗Ł200µ»½ń¦ÆŃĆé
ńäČÕÉĵłæõ╗¼Õ░åõ╗źõĖŖXMLõ┐ØÕŁśÕ£©res/anim/µ¢ćõ╗ČÕż╣õĖŗ’╝īÕæĮÕÉŹõĖ║rocket_thrust.xml’╝īµśŠńż║ÕŖ©ńö╗ńÜäõ╗ŻńĀü’╝Ü
AnimationDrawable rocketAnimation; public void onCreate(Bundle savedInstanceState) { ┬Ā super.onCreate(savedInstanceState); ┬Ā setContentView(R.layout.main); ┬Ā ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image); ┬Ā rocketImage.setBackgroundResource(R.anim.rocket_thrust); ┬Ā rocketAnimation = (AnimationDrawable) rocketImage.getBackground(); } public boolean onTouchEvent(MotionEvent event) { ┬Ā if (event.getAction() == MotionEvent.ACTION_DOWN) { ┬Ā┬Ā┬Ā rocketAnimation.start(); ┬Ā┬Ā┬Ā return true; ┬Ā } ┬Ā return super.onTouchEvent(event); }
┬Ā
õ╗ŻńĀüĶ┐ÉĶĪīńÜäń╗ōµ×£:3Õ╝ĀÕøŠńēćµīēńģ¦ķĪ║Õ║ÅńÜäµÆŁµöŠõĖƵ¼Ī.
µ£ēõĖĆńé╣ķ£ĆĶ”üÕ╝║Ķ░āńÜ䵜»’╝ÜÕÉ»ÕŖ©Frame AnimationÕŖ©ńö╗ńÜäõ╗ŻńĀürocketAnimation.start();õĖŹĶāĮÕ£©OnCreate()õĖŁ’╝īÕøĀõĖ║Õ£©OnCreate()õĖŁAnimationDrawableĶ┐śµ▓Īµ£ēÕ«īÕģ©ńÜäõĖÄImageViewń╗æÕ«Ü’╝īÕ£©OnCreate()õĖŁÕÉ»ÕŖ©ÕŖ©ńö╗’╝īÕ░▒ÕŬĶāĮń£ŗÕł░ń¼¼õĖĆÕ╝ĀÕøŠńēćŃĆéĶ┐ÖķćīÕ«×Õ£©µŗ¢µø│õ║ŗõ╗ČõĖŁÕ«×ńÄ░ńÜäŃĆé
õĖŗķØó’╝īķśģĶ»╗Android SDKõĖŁÕ»╣AnimationDrawableńÜäõ╗ŗń╗Ź’╝īµ£ēõĖ¬ń«ĆÕŹĢńÜäõ║åĶ¦Ż’╝Ü
┬Ā
┬Ā
|
AnimationDrawable |
|
| ĶÄĘÕÅ¢ŃĆüĶ«ŠńĮ«ÕŖ©ńö╗ńÜäÕ▒׵Ʀ | ┬Ā |
| int getDuration() | ĶÄĘÕÅ¢ÕŖ©ńö╗ńÜ䵌ČķĢ┐ |
| int getNumberOfFrames() | ĶÄĘÕÅ¢ÕŖ©ńö╗ńÜäÕĖ¦µĢ░ |
| boolean isOneShot()
┬Ā Void setOneShot(boolean oneshot) |
ĶÄĘÕÅ¢oneshotÕ▒׵Ʀ Ķ«ŠńĮ«oneshotÕ▒׵Ʀ |
| void inflate(Resurce r,XmlPullParser p, AttributeSet attrs) |
┬Ā |
| Õó×ÕŖĀŃĆüĶÄĘÕÅ¢ÕĖ¦ÕŖ©ńö╗ | |
| Drawable getFrame(int index) | ĶÄĘÕÅ¢µ¤ÉÕĖ¦ńÜäDrawableĶĄäµ║É |
| void addFrame(Drawable frame,int duration) | õĖ║ÕĮōÕēŹÕŖ©ńö╗Õó×ÕŖĀÕĖ¦’╝łĶĄäµ║É’╝īµīüń╗ŁµŚČķĢ┐’╝ē |
| ÕŖ©ńö╗µÄ¦ÕłČ | |
| void start() | Õ╝ĆÕ¦ŗÕŖ©ńö╗ |
| void run() | Õż¢ńĢīõĖŹĶāĮńø┤µÄźµÄēĶ░āńö©’╝īõĮ┐ńö©start()µø┐õ╗Ż |
| boolean┬Ā isRunning() | ÕĮōÕēŹÕŖ©ńö╗µś»Õɔգ©Ķ┐ÉĶĪī |
| void stop() | Õü£µŁóÕĮōÕēŹÕŖ©ńö╗ |
┬Ā
µ£¼µ¢ćÕÅéĶĆā’╝ÜAndroid SDK
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā moandroid.com
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā eoeandroid.com
õĮ£ĶĆģ’╝ÜFeisky
Õć║Õżä’╝Ühttp://www.cnblogs.com/feisky/
- 2011-05-10 21:05
- µĄÅĶ¦ł 1337
- Ķ»äĶ«║(0)
- Õłåń▒╗:ń¦╗ÕŖ©Õ╝ĆÕÅæ
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
androidµŻĆµĄŗÕĮōÕēŹńĮæń╗£µś»ÕÉ”ÕÅ»ńö©
2012-05-28 20:43 1146Õ£©androidń©ŗÕ║ÅõĖŁĶ┐ÉĶĪīń¼¼õĖƵŁźÕ░▒µś»µŻĆµĄŗÕĮōÕēŹµ£ēµŚĀÕÅ»ńö©ńĮæń╗£ Õ”é ... -
javaķØóĶ»Ģõ╣ŗµŖĮĶ▒Īń▒╗ÕÆīµÄźÕÅŻń¤źĶ»åńé╣
2012-05-27 18:13 8491.abstract class Õ£© Java Ķ»ŁĶ© ... -
ńé╣Õć╗õĖżµ¼ĪbackķĆĆÕć║ń©ŗÕ║Å
2012-04-17 22:48 984private long exitTime = 0; ... -
ŃĆÉĶĮ¼ŃĆæńł▒õĖŖAndroidŌĆ£9Õ”╣ŌĆØ
2012-01-17 17:38 836ÕēŹÕćĀÕż®ńŠżµłÉÕæśĶ«©Ķ«║Ķ┐ćÕģ│õ║Ä9patchńÜäÕĘźÕģĘŃĆɵłæµ»öĶŠāÕ¢£µ¼óÕ¢ŖÕ«ā9Õ”╣ÕŁÉ ... -
ŃĆÉĶĮ¼ŃĆæandroid service ÕŁ”õ╣Ā(õĖŗ)
2012-01-13 22:43 763ķĆÜÕĖĖµ»ÅõĖ¬Õ║öńö©ń©ŗÕ║ÅķāĮÕ£©Õ«āĶć¬ÕĘ▒ńÜäĶ┐øń©ŗÕåģĶ┐ÉĶĪī’╝īõĮåµ£ēµŚČķ£ĆĶ”üÕ£©Ķ┐øń©ŗķŚ┤õ╝ĀķĆÆ ... -
ŃĆÉĶĮ¼ŃĆæandroid service ÕŁ”õ╣Ā(õĖŖ)
2012-01-13 22:31 739Serviceµś»android ń│╗ń╗¤õĖŁńÜäõĖĆń¦Źń╗äõ╗Č’╝īÕ«āĶʤActi ... -
ndroid õĮ┐ńö©õ╗ŻńĀüµēōÕ╝ƵĄÅĶ¦łÕÖ©,µēōńöĄĶ»Ø’╝īÕ╝ĆÕ£░ÕøŠ
2011-11-03 13:37 8871’╝īĶ░āńö©webµĄÅĶ¦łÕÖ© Uri myBlogUri = Uri. ... -
java.lang.OutOfMemoryError: bitmap size exceeds VM budgetĶ¦ŻÕå│µ¢╣µ│Ģ
2011-11-03 10:57 1120µ£ĆĶ┐æÕ£©ÕüÜńöĄõ┐ĪńÜäõĖĆõĖ¬Ķ¦åķóæÕ£░ÕøŠķĪ╣ńø«µŚČ’╝īķ£ĆĶ”üĶÄĘÕÅ¢ńĮæń╗£ÕøŠńēćķóäĶ¦ł’╝īńö©Õł░ÕøŠ ... -
ŃĆÉĶĮ¼ŃĆæAndroidõĖŁńÜä.9.pngÕøŠÕĮóńÜäµ£║ÕłČÕÅŖÕłČõĮ£ÕÆīõĮ┐ńö©µ¢╣µ│Ģ
2011-10-25 10:31 1725ĶĮ¼Ķć│’╝Ühttp://blog.sina.com.cn/s/bl ... -
MIUIńø┤ÕłĘµŁŻńĪ«Õ╝ĆÕÉ»A2SD+ńÜäµ¢╣µ│Ģ(htcń│╗)
2011-10-21 18:32 1172ń¼¼õĖƵŁź’╝ÜÕ£©RecoveryķćīÕ»╣ SDÕŹĪĶ┐øĶĪīÕłåÕī║ : ÕłåÕī║ÕÉÄ ... -
Ķć¬Õ«Üõ╣ēAndroid µĀćķóśµĀÅTitleBarÕĖāÕ▒Ć
2011-10-21 18:09 3585Ķć¬Õ«Üõ╣ēAndroid µĀćķóśµĀÅTitleBarÕĖāÕ▒Ć µ¢╣µ│ĢõĖĆŃĆü ... -
Android ÕÄ╗µÄētitle barńÜä3õĖ¬µ¢╣µ│Ģ
2011-09-26 14:44 166491. Javaõ╗ŻńĀüÕ«×ńÄ░ @Override public v ... -
AndroidÕ╣│ÕÅ░µśŠńż║ÕŹĢõĮŹpxÕÆīdipõ╗źÕÅŖspńÜäÕī║Õł½
2011-06-08 15:55 879ÕŠłÕżÜńĮæÕÅŗÕÅ»ĶāĮÕÅæńÄ░Õ£©AndroidńÜälayoutµ¢ćõ╗ČõĖŁlayou ... -
ŃĆÉĶĮ¼ŃĆæń”üµŁóandroidµ©¬Õ▒ÅÕÆīń½¢Õ▒ÅńÜäÕłćµŹó
2011-06-01 15:42 1653Õ£©µ¤Éõ║øÕ£║ÕÉłÕÅ»ĶāĮķ£ĆĶ”üń”üµŁóµ©¬Õ▒ÅÕÆīń½¢Õ▒ÅÕłćµŹó’╝īÕ«×ńÄ░Ķ┐ÖõĖ¬Ķ”üµ▒éÕŠłń«ĆÕŹĢ’╝īÕŬĶ”ü ... -
ŃĆÉĶĮ¼ŃĆæÕŖ©ńö╗ńÜäÕ«×ńÄ░Animation
2011-05-10 20:59 0Õģ│õ║ÄÕŖ©ńö╗ńÜäÕ«×ńÄ░’╝īAndroid ... -
ŃĆÉĶĮ¼ŃĆæTextViewÕ”éõĮĢķ½śõ║«µśŠńż║µ¢ćµ£¼
2011-05-09 16:25 956ĶĮ¼Ķ欒╝Ühttp://dev.10086.cn/blog/?ui ... -
ŃĆÉĶĮ¼ŃĆæandroid ÕøŠńēćĶć¬ÕŖ©ÕłćµŹó
2011-05-01 22:33 1387ÕøŠńēćĶć¬ÕŖ©ÕłćµŹó res/drawable/update.xml ... -
ŃĆÉĶĮ¼ŃĆæPendingIntentÕÆīIntentńÜäÕī║Õł½
2011-04-27 13:54 768Notification n = new Notificati ... -
ŃĆÉĶĮ¼ŃĆæ AutoCompleteTextViewÕÆīMultiAutoCompleteTextViewńÜäÕī║Õł½
2011-04-26 10:28 1242┬Ā androidµÅÉõŠøõ║åĶć¬ÕŖ©µÅÉńż║ÕŖ¤ĶāĮńÜätextview’╝īµīēńģ¦Ķć¬ ...






ńøĖÕģ│µÄ©ĶŹÉ
Ķ┐ÖõĖżń¦Źµ¢╣µ│ĢÕÉäµ£ēõ╝śÕŖ┐’╝īÕÅ»õ╗źµĀ╣µŹ«ķĪ╣ńø«ķ£Ćµ▒éńüĄµ┤╗ķĆēµŗ®ŃĆé ķ”¢Õģł’╝īµłæõ╗¼µØźń£ŗJavaÕ«×ńÄ░µ¢╣Õ╝ÅŃĆéÕ£©JavaõĖŁ’╝īĶĪźķŚ┤ÕŖ©ńö╗õĖ╗Ķ”üķĆÜĶ┐ć`Animation`ń▒╗ÕÅŖÕģČÕŁÉń▒╗µØźÕ«×ńÄ░ŃĆé`Animation`ń▒╗µś»µēƵ£ēÕŖ©ńö╗ńÜäÕ¤║ńĪĆ’╝īÕ«āÕ«Üõ╣ēõ║åÕŖ©ńö╗ńÜäÕ¤║µ£¼Õ▒׵Ʀ’╝īÕ”éµīüń╗ŁµŚČķŚ┤ŃĆü...
`Animation`µ£ēõĖżń¦ŹõĖ╗Ķ”üń▒╗Õ×ŗ’╝ÜĶĪźķŚ┤ÕŖ©ńö╗’╝łTween Animation’╝ēÕÆīÕĖ¦ÕŖ©ńö╗’╝łFrame Animation’╝ēŃĆéĶĪźķŚ┤ÕŖ©ńö╗õĖ╗Ķ”üńö©õ║ĵö╣ÕÅśÕ»╣Ķ▒ĪńÜäõĮŹńĮ«ŃĆüÕż¦Õ░ÅŃĆüµŚŗĶĮ¼ńŁēÕ▒׵Ʀ’╝īĶĆīÕĖ¦ÕŖ©ńö╗ÕłÖµś»µÆŁµöŠõĖĆń│╗ÕłŚķØÖµĆüÕøŠÕāÅµØźÕłøÕ╗║Ķ┐×ń╗ŁńÜäĶ¦åĶ¦ēµĢłµ×£ŃĆé õ║īŃĆüĶć¬Õ«Üõ╣ē...
ķ”¢Õģł’╝īĶ”üÕ«×ńÄ░Ķ┐ÖµĀĘńÜäÕŖ©ńö╗’╝īµłæõ╗¼ķ£ĆĶ”üõ║åĶ¦ŻAndroidõĖŁńÜäõĖżń¦ŹõĖ╗Ķ”üÕŖ©ńö╗ń▒╗Õ×ŗ’╝ÜĶĪźķŚ┤ÕŖ©ńö╗’╝łTween Animation’╝ēÕÆīÕĖ¦ÕŖ©ńö╗’╝łFrame Animation’╝ēŃĆéńö▒õ║Ä"Õ£åÕĮóÕŠ¬ńÄ»µŚŗĶĮ¼"µČēÕÅŖÕł░ńē®õĮōÕ£©ĶĘ»ÕŠäõĖŖńÜäĶ┐ÉÕŖ©’╝īµłæõ╗¼ķĆÜÕĖĖõ╝ÜõĮ┐ńö©ĶĪźķŚ┤ÕŖ©ńö╗õĖŁńÜ䵌ŗĶĮ¼ÕŖ©ńö╗...
Androidµö»µīüõĖżń¦ŹõĖ╗Ķ”üńÜäÕŖ©ńö╗ń▒╗Õ×ŗ’╝ÜÕ▒׵ƦÕŖ©ńö╗’╝łProperty Animation’╝ēÕÆīĶ¦åÕøŠÕŖ©ńö╗’╝łView Animation’╝ēŃĆéÕ▒׵ƦÕŖ©ńö╗Õ£©API 11ÕÅŖõ╗źõĖŖńēłµ£¼Õ╝ĢÕģź’╝īµÅÉõŠøõ║åµø┤Õ╝║Õż¦ńÜäÕŖ¤ĶāĮ’╝īÕ”é3DµĢłµ×£ŃĆüÕ«×µŚČµø┤µ¢░ÕÆīÕŖ©ńö╗õ║żõ║ÆŃĆéĶ¦åÕøŠÕŖ©ńö╗ÕłÖńøĖÕ»╣ń«ĆÕŹĢ’╝īķĆéńö©õ║Ä...
TweenÕŖ©ńö╗’╝īÕÅłń¦░õĖ║ĶĪźķŚ┤ÕŖ©ńö╗’╝īµś»AndroidµÅÉõŠøńÜäõĖżń¦ŹÕ¤║µ£¼ÕŖ©ńö╗ń▒╗Õ×ŗõ╣ŗõĖĆ’╝łÕÅ”õĖĆń¦Źµś»ÕĖ¦ÕŖ©ńö╗’╝ēŃĆéµ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©TweenÕŖ©ńö╗’╝īÕīģµŗ¼ÕģČÕĤńÉåŃĆüÕ«×ńÄ░µ¢╣Õ╝Åõ╗źÕÅŖÕ”éõĮĢÕ£©Õ«×ķÖģķĪ╣ńø«õĖŁÕ║öńö©ŃĆé TweenÕŖ©ńö╗ńÜäµĀĖÕ┐āµ”éÕ┐Ąµś»ķĆÜĶ┐ćÕ£©õĖƵ«ĄµŚČķŚ┤Õåģµö╣ÕÅśõĖĆõĖ¬...
AndroidÕŖ©ńö╗µ©ĪÕ╝ÅÕłåõĖ║õĖżń¦Ź’╝Ü 1. **Tweened Animation’╝łµĖÉÕÅśÕŖ©ńö╗’╝ē**’╝ÜĶ┐Öń▒╗ÕŖ©ńö╗õĖŹµČēÕÅŖĶ¦åÕøŠÕĖ¦ńÜäµø┤µ¢░’╝īĶĆīµś»ķĆÜĶ┐ćµö╣ÕÅśĶ¦åÕøŠńÜäńŖȵĆü’╝łÕ”éõĮŹńĮ«ŃĆüÕ░║Õ»ĖŃĆüķĆŵśÄÕ║”ńŁē’╝ēµØźĶŠŠÕł░ÕŖ©ńö╗µĢłµ×£ŃĆéÕÅ»õ╗źķĆÜĶ┐ćõ╗źõĖŗµ¢╣Õ╝ÅÕ«×ńÄ░’╝Ü - **XML**’╝ÜķĆÜĶ┐ćÕ£©...
µ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Õøøń¦ŹõĖ╗Ķ”üńÜäµĖÉÕÅśÕŖ©ńö╗’╝ÜAlpha’╝łķĆŵśÄÕ║”’╝ēŃĆüScale’╝łń╝®µöŠ’╝ēŃĆüTranslate’╝łÕ╣│ń¦╗’╝ēÕÆīRotate’╝łµŚŗĶĮ¼’╝ē’╝īõ╗źÕÅŖÕ”éõĮĢķĆÜĶ┐ćJavaõ╗ŻńĀüÕÆīXMLõĖżń¦Źµ¢╣Õ╝ÅµØźÕ«×ńÄ░Ķ┐Öõ║øÕŖ©ńö╗ŃĆé 1. **AlphaµĖÉÕÅśÕŖ©ńö╗**’╝Ü AlphaÕŖ©ńö╗õĖ╗Ķ”üńö©õ║ĵö╣ÕÅś...
ÕĖāÕ▒ĆÕŖ©ńö╗õĖ╗Ķ”üÕłåõĖ║õĖżń¦Źń▒╗Õ×ŗ’╝ÜĶ┐øÕģźÕŖ©ńö╗ÕÆīķĆĆÕć║ÕŖ©ńö╗ŃĆéĶ┐øÕģźÕŖ©ńö╗µś»µīćĶ¦åÕøŠķ”¢µ¼ĪÕć║ńÄ░Õ£©Õ▒ÅÕ╣ĢõĖŖńÜäÕŖ©ńö╗’╝īĶĆīķĆĆÕć║ÕŖ©ńö╗ÕłÖµś»Ķ¦åÕøŠõ╗ÄÕ▒ÅÕ╣ĢõĖŖµČłÕż▒µŚČńÜäÕŖ©ńö╗ŃĆéAndroid SDKµÅÉõŠøõ║åÕåģńĮ«ńÜäÕĖāÕ▒ĆÕŖ©ńö╗ĶĄäµ║É’╝īÕÉīµŚČõ╣¤µö»µīüÕ╝ĆÕÅæĶĆģĶć¬Õ«Üõ╣ēÕŖ©ńö╗ŃĆé 1. õĮ┐ńö©...
`animation`Õ▒׵ƦµÄźÕÅŚÕżÜõĖ¬ÕĆ╝’╝īÕ”éÕŖ©ńö╗ÕÉŹń¦░ŃĆüµīüń╗ŁµŚČķŚ┤ŃĆüÕ╗ČĶ┐¤ŃĆüÕĪ½Õģģµ©ĪÕ╝ÅńŁēŃĆéõŠŗÕ”é’╝Ü ```css .like-button { animation: like-animation 0.5s ease-in-out forwards; } ``` Ķ┐Öķćī’╝ī`.like-button`µś»ńé╣ĶĄ×µīēķÆ«ńÜäń▒╗ÕÉŹ...
Ķ┐ÖõĖ¬ķĪ╣ńø«ÕīģÕɽõ║åõĖżń¦ŹńóÄń║Ėµ£║µ©ĪÕ╝Å’╝Üń║ĖµØĪµ©ĪÕ╝ÅÕÆīń║Ėńē浩ĪÕ╝Å’╝īõĖ║ńö©µłĘµÅÉõŠøõ║åõĖ░Õ»īńÜäĶ¦åĶ¦ēÕÅŹķ”łŃĆé ķ”¢Õģł’╝īµłæõ╗¼µØźń£ŗõĖĆõĖŗŌĆ£SwiftÕ╝ĆÕÅæ-ÕŖ©ńö╗Õ║ōŌĆØĶ┐ÖõĖ¬µĀćńŁŠŃĆéĶ┐ÖĶĪ©µśÄĶ»źķĪ╣ńø«µś»Õ¤║õ║ÄSwiftµ×äÕ╗║ńÜäõĖĆõĖ¬ÕŖ©ńö╗Õ║ō’╝īÕ╝ĆÕÅæĶĆģÕÅ»õ╗źÕ░åÕģČķøåµłÉÕł░Ķć¬ÕĘ▒ńÜäiOSŃĆü...
4. **repeatMode**’╝ÜķćŹÕżŹµ©ĪÕ╝Å’╝īÕ«Üõ╣ēõ║åÕŖ©ńö╗Õ£©ĶŠŠÕł░ń╗łńé╣ÕÉÄÕ”éõĮĢĶ┐öÕø×ĶĄĘńé╣’╝īµ£ēõĖżń¦Źµ©ĪÕ╝Å’╝ÜRESTART’╝łķ揵¢░Õ╝ĆÕ¦ŗ’╝ēÕÆīREVERSE’╝łÕÅŹÕÉæµÆŁµöŠ’╝ēŃĆé **õĮ┐ńö©µ¢╣µ│Ģ** 1. **ÕŖĀĶĮĮÕŖ©ńö╗**’╝ÜķĆÜĶ┐ć`AnimationUtils.loadAnimation()`µ¢╣µ│Ģõ╗ÄXML...
Õ£©µÅÅĶ┐░õĖŁµÅÉÕł░ńÜä"gifÕ▒Ģńż║Õ£©ÕŹÜÕ«óķćī"’╝īÕÅ»ĶāĮµś»õĖ║õ║åµø┤ńø┤Ķ¦éÕ£░µ╝öńż║Ķ┐ÖõĖżń¦Źµ©ĪÕ╝ÅńÜäµĢłµ×£’╝īķĆÜĶ┐ćÕŖ©µĆüÕøŠńÜäÕĮóÕ╝ÅÕÉæĶ»╗ĶĆģÕ▒Ģńż║ÕģČÕĘźõĮ£ÕĤńÉåÕÆīõ║żõ║ÆĶ┐ćń©ŗŃĆéÕŹÜÕ«óķōŠµÄź’╝łhttps://mp.csdn.net/console/editor/html/104573891’╝ēÕÅ»ĶāĮµÅÉõŠøõ║åµø┤Ķ»”ń╗åńÜä...
Õ£©Android SDKõĖŁ’╝īµÅÉõŠøõ║åõĖżń¦ŹõĖ╗Ķ”üńÜäÕŖ©ńö╗ń▒╗Õ×ŗ’╝ÜĶĪźķŚ┤ÕŖ©ńö╗’╝łTween Animation’╝ēÕÆīÕĖ¦ÕŖ©ńö╗’╝łFrame Animation’╝ēŃĆéĶ┐Öķćīµłæõ╗¼Õģ│µ│©ńÜ䵜»ĶĪźķŚ┤ÕŖ©ńö╗’╝īńē╣Õł½µś»` RotateAnimation `ń▒╗’╝īÕ«āµś»Õ«×ńÄ░ń┐╗ĶĮ¼µĢłµ×£ńÜäõĖ╗Ķ”üÕĘźÕģĘŃĆé 1. **ÕłøÕ╗║ ...
Õ£©AndroidÕ╝ĆÕÅæõĖŁ’╝īÕŖ©ńö╗...Õ£©µÅÉõŠøńÜä`MyAnimation`µ¢ćõ╗ČõĖŁ’╝īÕÅ»ĶāĮÕīģÕɽõ║åÕ«×ńÄ░Ķ┐ÖõĖżń¦ŹÕŖ©ńö╗ńÜäńż║õŠŗõ╗ŻńĀüÕÆīĶĄäµ║ÉŃĆéķĆÜĶ┐ćÕŁ”õ╣ĀÕÆīńÉåĶ¦ŻĶ┐Öõ║øńż║õŠŗ’╝īÕ╝ĆÕÅæĶĆģĶāĮÕż¤µø┤ÕźĮÕ£░µÄīµÅĪAndroidõĖŁńÜäÕŖ©ńö╗µ£║ÕłČ’╝īõ╗ÄĶĆīµÅÉÕŹćÕ║öńö©ń©ŗÕ║ÅńÜäĶ¦åĶ¦ēÕÉĖÕ╝ĢÕŖøÕÆīńö©µłĘõĮōķ¬īŃĆé
Androidµö»µīüõĖżń¦Źń▒╗Õ×ŗńÜäÕŖ©ńö╗’╝ÜÕ▒׵ƦÕŖ©ńö╗’╝łProperty Animation’╝ēÕÆīĶ¦åÕøŠÕŖ©ńö╗’╝łView Animation’╝ēŃĆéÕ▒׵ƦÕŖ©ńö╗µś»Android 3.0’╝łAPI level 11’╝ēÕ╝ĢÕģźńÜäµ¢░ńē╣µĆ¦’╝īÕ«āÕÅ»õ╗źµö╣ÕÅśÕ»╣Ķ▒ĪńÜäõ╗╗µäÅÕ▒׵ƦÕ╣ČķÜÅńØƵŚČķŚ┤µÄ©ń¦╗µø┤µ¢░Ķ┐Öõ║øÕ▒׵ƦŃĆéĶ¦åÕøŠÕŖ©ńö╗ÕłÖ...
ķÖżõ║åõĖŖĶ┐░õĖżń¦ŹµāģÕåĄ’╝īõĮĀĶ┐śÕÅ»õ╗źÕ£©Ķć¬Õ«Üõ╣ēńÜäÕ«╣ÕÖ©µÄ¦ÕłČÕÖ©’╝łÕ”éTabBarControllerµł¢SplitViewController’╝ēõĖŁÕ«×ńÄ░Ķć¬Õ«Üõ╣ēĶĮ¼Õ£║ŃĆéĶ┐ÖķĆÜÕĖĖµČēÕÅŖķćŹÕåÖ`transitionFromViewController(_:to:animated:completion:)`ÕÆī`...
µ£¼µ¢ćÕ░åµĘ▒ÕģźµÄóĶ«©Õ”éõĮĢõĮ┐ńö©`Animation`ń▒╗õĖŁńÜä`Camera`µØźµ×äÕ╗║õĖĆń¦Źõ╝¬3DÕŖ©ńö╗µĢłµ×£’╝īÕģĘõĮōµś»µ░┤Õ╣│ń┐╗ĶĮ¼ÕÆīń┐╗ķĪĄµĢłµ×£ŃĆéĶ┐Öń¦ŹµŖƵ£»ÕÅ»õ╗źÕ║öńö©õ║ÄÕÉäń¦ŹÕ£║µÖ»’╝īÕ”éńöĄÕŁÉõ╣”Õ║öńö©ńÜäń┐╗ķĪĄµĢłµ×£µł¢ĶĆģÕŹĪńēćÕ╝ÅUIńÜäń┐╗ĶĮ¼Õ▒Ģńż║ŃĆé ķ”¢Õģł’╝īµłæõ╗¼ķ£ĆĶ”üńÉåĶ¦Ż`...
Õ£©AndroidõĖŁ’╝īµ£ēõĖżń¦ŹõĖ╗Ķ”üńÜäÕŖ©ńö╗ń▒╗Õ×ŗ’╝ÜÕ▒׵ƦÕŖ©ńö╗’╝łProperty Animation’╝ēÕÆīĶ¦åÕøŠÕŖ©ńö╗’╝łView Animation’╝ēŃĆéõĖżńÉāµŚŗĶĮ¼ÕŖ©ńö╗ÕÅ»ĶāĮÕ¤║õ║ÄĶ┐ÖõĖżń¦Źń▒╗Õ×ŗńÜäÕģČõĖŁõ╣ŗõĖĆ’╝īµł¢ĶĆģµś»Õ«āõ╗¼ńÜäń╗ōÕÉłŃĆéÕ▒׵ƦÕŖ©ńö╗ń│╗ń╗¤µś»Android 3.0’╝łAPIń║¦Õł½11’╝ēÕ╝ĢÕģźńÜä...
AndroidÕŖ©ńö╗õĖ╗Ķ”üÕīģµŗ¼õĖżń¦Źń▒╗Õ×ŗ’╝ÜÕ▒׵ƦÕŖ©ńö╗’╝łProperty Animation’╝ēÕÆīĶ¦åÕøŠÕŖ©ńö╗’╝łView Animation’╝ēŃĆéÕ▒׵ƦÕŖ©ńö╗ń│╗ń╗¤µś»Õ£©Android 3.0’╝łAPIń║¦Õł½11’╝ēÕ╝ĢÕģźńÜä’╝īÕ«āÕģüĶ«ĖÕ╝ĆÕÅæĶĆģÕ»╣Õ»╣Ķ▒ĪńÜäõ╗╗µäÅÕ▒׵ƦĶ┐øĶĪīÕŖ©ńö╗ÕżäńÉå’╝īĶĆīõĖŹõ╗ģõ╗ģµś»Ķ¦åÕøŠÕ▒éµ¼ĪŃĆé...
AndroidµÅÉõŠøõ║åõĖżń¦ŹõĖ╗Ķ”üńÜäÕŖ©ńö╗µ£║ÕłČ’╝ÜÕ▒׵ƦÕŖ©ńö╗’╝łProperty Animation’╝ēÕÆīĶ¦åÕøŠÕŖ©ńö╗’╝łView Animation’╝ēŃĆéĶ¦åÕøŠÕŖ©ńö╗Õ£©API 11õ╣ŗÕēŹµś»õĖ╗Ķ”üńÜäÕŖ©ńö╗µ¢╣Õ╝Å’╝īÕ«āõĖŹµö╣ÕÅśĶ¦åÕøŠńÜäÕ«×ķÖģõĮŹńĮ«’╝īÕŬÕĮ▒ÕōŹÕ▒ÅÕ╣ĢµśŠńż║ŃĆéĶĆīÕ▒׵ƦÕŖ©ńö╗Õ£©API 11ÕÅŖµø┤ķ½śńēłµ£¼...