就像正規運 算式(Regular Expression)的Pattern match一般,jQuery使用了CSS(Cascading Style Sheet)、XPath(XML Path Language)與自訂等三大類的選擇器(Selector)當做$( )函數的參數,讓我們由複雜多樣的DOM結構裡,快速的找出符合樣式的要素。
使用選擇器的三個基本格式是:
|
序
|
格式
|
範例
|
說明
|
|
1
|
$("HTML標籤")
|
$("div")
|
傳回表示所有div要素的jQuery物件
|
|
2
|
$("#要素的ID")
|
$("#linksLeft")
|
傳回表示<div id="linksLeft">要素的jQuery物件
|
|
3
|
$(".要素的類別")
|
$(".blogname")
|
傳回<div class="blogname">要素的jQuery物件
|
CSS選擇器
更完整的CSS Selector如下表:
|
樣 式
|
說明
|
範例
|
|
*
|
萬用選擇器(Universal selector);表示所有的要素
|
$("*")
|
|
E
|
Type selectors;選取指定的要素類型
|
$("div") 選取所有的div要素
|
|
E > F
|
Child selectors;選取E的子要素F
|
$("div > li") 選取div要素裡的子要素li
|
|
E F
|
Descendant selectors;選取E的後代要素F,子代、孫代、...
|
$("div li")
|
|
E + F
|
套用緊鄰在E之後的要素F
|
範例在表格下面
|
|
E:first-child
|
E是第一個子要素;這個表示方法似乎不是很直覺,容易被理解成是E的第一個子要素,但其實是:E是其父要素的第一個子要 素
|
$(".blogbody:first-child") 找到首頁第一篇文章
|
|
E:last-child
|
E是其父要素的最後一個子要素
|
$(".blogbody:last-child") 找到首頁最後一篇文章
|
|
E:nth-child(n)
|
E是其父要素的第n個子要素
|
$(".blogbody:nth-child(2)") 找到首頁第3篇文章(由0起算)
|
|
E:only-child
|
E是唯一的子要素
|
$(".blogname:only-child")
|
|
E:empty
|
E沒有任何的子要素
|
$("div:empty")
|
|
E:enabled
|
生效的要素E
|
HTML標籤沒有被加上disabled
|
|
E:disabled
|
失效的要素E
|
HTML標籤被加上disabled
|
|
E:checked
|
被勾選的要素E
|
HTML標籤被加上chedked
|
|
E:selected
|
被選取的要素E
|
HTML標籤被加上selected
|
|
E:not(s)
|
不屬於s的要素E
|
$(".blogbody:not(blogbody_even)
|
|
E[@attr]
|
有指定屬性的要素E
|
$("a[@href]) 找出所有的<a href="...">")
|
|
E[@attr=value]
|
屬性的值完全相同的要素E
|
$("h3[@class=hdr]")
|
|
E[@attr^=value]
|
屬性的值以value開頭的要素E
|
$("a[@href^=http://blog.xuite.net]")
|
|
E[@attr$=value]
|
屬性的值以value結尾的要素E
|
$("a[@href$=.pdf]")
|
|
E[@attr*=value]
|
屬性的值含有value的要素E
|
$("a[@href*=xuite.net]")
|
|
E[@attr1=value1]
[@attr2=value2
|
選取條件同時成立的要素E
|
|
h2 + * { color:green } /*所有緊隨 h2 的要素内的文字皆為紅色 */
h1 + p { border-top: 3px solid #f60; }
<h1>標題</h1>
<p>段落 A</p>
<p>段落 B</p>
<p>段落 C</p>
自訂的選擇器
|
樣 式
|
說明
|
範例
|
|
:even
|
要素的偶數項
|
$("tbody tr:even").addClass("even")
|
|
:odd
|
要素的奇數項
|
$("tbody tr:odd").addClass("odd")
|
|
:eq(N)
|
第N項的要素
|
$("div.blogbody:eq(0)") 選第一篇文章
|
|
:gt(N)
|
大於第N項的要素
|
$("div.blogbody:gt(3)") 選第五篇(由0起算)~第十篇的文章(假設首頁只有十篇)
|
|
:lt(N)
|
小於第N項的要素
|
$("div.blogbody:lt(3)") 選第一篇至第三篇文章
|
|
:first
|
等於:eq(0),第一個要素
|
$("div.blogbody:first') 選第一篇文章
|
|
:last
|
最後的要素
|
$("div.blogbody:last") 第十篇文章
|
|
:parent
|
選取自己是父代的要素
|
$("div.blogbody:parent") 有子要素的文章會被選取
|
|
:contains("text")
|
選取含有指定文字的要素
|
$("div.title:contains('jQuery')") 找出有jQuery字串的標題
|
|
:visible
|
有呈現出的要素
|
|
|
:hidden
|
隱藏了的要素
|
|
表單的選擇器
|
樣 式
|
說明
|
範例
|
|
:input
|
選取所有的輸入要素,包含input、select、textara、 button等
|
$("#form1 :input")
|
|
:text
|
選取<input type="text">的要素
|
|
|
:password
|
選取<input type="password">的要素
|
|
|
:radio
|
選取<input type="radio">的要素
|
|
|
:checkbox
|
選取<input type="checkbox">的要素
|
|
|
:submit
|
選取<input type="submit">的要素
|
|
|
:image
|
選取<input type="image">的要素
|
|
|
:reset
|
選取<input type="reset">的要素
|
|
|
:button
|
選取<input type="button">的要素
|
|
|
:reset
|
選取<input type="reset">的要素
|
|
|
:file
|
選取<input type="file">的要素
|
|
表單和選擇器之間至少要空一格,如: $("#fom1 :button")會生效,$("#form1:button")則無法運作
參考:http://docs.jquery.com/DOM/Traversing/Selectors#CSS_Selectors
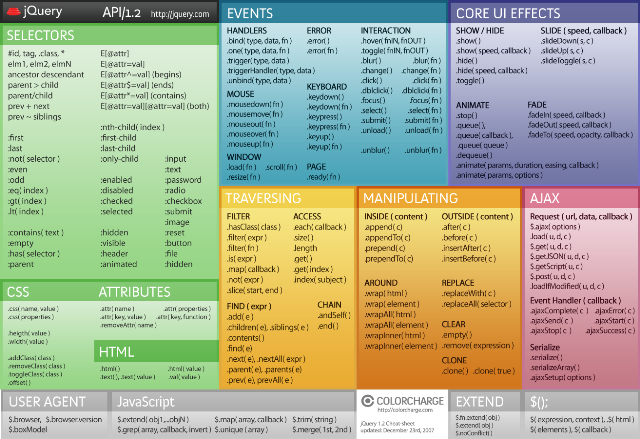
JQuery Cheat Sheet:JQuery速查手冊 [offered by http://colorcharge.com/jquery/]

点击这里下载供打印版版图档:
分享到:











相关推荐
1. **选择器**:包括基础选择器(如元素选择器、类选择器、ID选择器)、层次选择器(如后代选择器、子选择器、相邻兄弟选择器、后续兄弟选择器)以及新的伪类和伪元素(例如`:hover`、`:active`、`:focus`、`:nth-...
基于jQuery的H5移动端选择器是为适应移动设备特性和用户体验需求而设计的组件。这些组件通常包括日期选择器、级联选择器和自定义HTML选择器,它们能够提高移动应用的交互性和可操作性。 日期选择器是网页应用中常见...
### jQuery 1.2 Cheat Sheet知识点详解 #### 核心(Core) **$() The jQuery Function:** - **jQuery(expr, context):** 该方法...通过这份速查手册,用户能够快速掌握 jQuery 的主要功能,并将其应用到实际开发中。
《jQuery 1.7.2 中文手册》是前端开发者必备的参考资料,它详细阐述了jQuery库在1.7.2版本中的各项功能和用法。jQuery是一个强大的JavaScript库,它的核心理念是“Write Less, Do More”,通过简洁的API接口,让...
**jQuery 1.4.1 速查表与jQuery API** jQuery 是一款高效、简洁的JavaScript库,它极大地简化了JavaScript编程,特别是DOM操作、事件处理、动画制作以及Ajax交互。jQuery 1.4.1 是该库的一个早期版本,尽管现在已经...
1. **选择器(Selectors)**:jQuery 提供了丰富的CSS选择器,如`$("#id")`选择ID为id的元素,`$(".class")`选择类名为class的所有元素,`$("tag")`选择所有特定的HTML标签。这使得查找和操作DOM元素变得非常简单。 ...
选择器(Selectors)** jQuery 的选择器基于CSS,允许开发者快速定位到页面上的元素。例如,`$("#id")` 用于选取ID为"id"的元素,`$(".class")` 则选取所有class为"class"的元素。 **2. DOM操作(DOM Manipulation...
**一、选择器(Selectors)** jQuery的选择器是其强大之处之一,它极大地简化了DOM元素的选取。例如,`$("#id")`用于选取ID为"id"的元素,`$(".class")`用于选取所有class为"class"的元素,而`$("tag")`则选取所有...
其中,选择器(Selectors)是jQuery的核心功能之一,它允许开发者以CSS样式的方式选取网页中的元素,极大地提高了代码的可读性和效率。在jQuery-Selectors-源码.zip中,我们可以深入学习jQuery选择器的实现原理。 1...
### CSS选择器速查表 #### 1. 基础选择器 - **通配符选择器** (`*`) - 应用于页面中的所有元素。 - **类型选择器** (`E`) - 匹配文档中所有的`E`元素,例如`p`、`div`等。 - **类选择器** (`.classname`) - 匹配...
### jQuery Selectors Refcard #### 什么是 jQuery 选择器? jQuery 选择器是 jQuery 库中最核心的功能之一,它利用 CSS 熟悉的语法帮助网页开发者...理解和熟练掌握 jQuery 选择器对于提高前端开发效率至关重要。
《Jquery 1.4 速查手册》深入解析 一、核心概念(Core) Jquery 1.4作为JavaScript库的最新版本,在核心概念上进行了优化与增强,使其在网页开发中的性能更加强大。核心功能包括了选择器、DOM操作、事件处理以及AJAX...
1. **选择器(Selectors)**:jQuery的选择器基于CSS,允许开发者快速地定位DOM元素。如`$("#id")`选取ID为`id`的元素,`$(".class")`选取所有class为`class`的元素,`$("tag")`选取所有`tag`标签的元素。 2. **DOM...
在JavaScript的世界里,jQuery是一个非常流行且...在jQuerySelectors压缩包中,你将会找到这些选择器的实例代码,通过实际运行和调试,你将更深入地理解它们的工作原理和应用场景。动手实践,是掌握这些知识点的关键。
1. **选择器(Selectors)**:jQuery提供了丰富的CSS选择器,如ID选择器(#id)、类选择器(.class)、元素选择器(tagname)等,让开发者能够快速地选取页面上的元素。 2. **DOM操作(DOM Manipulation)**:jQuery提供...
**jQuery 1.5 API 中文速查手册** jQuery 是一个高效、简洁且易用的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画制作和Ajax交互。jQuery 1.5版本发布于2011年,带来了许多增强和改进,包括对Promise...
**jQuery1.4.1中文速查参考** jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画制作以及Ajax交互。在jQuery1.4.1版本中,这个库提供了丰富的功能和优化,使得网页开发更加...
- CSS 选择器:jQuery 兼容大部分 CSS 选择器,如 `id`、`class`、`tag`,以及更复杂的选择器如 `nth-child` 和 `attribute selectors`。 - jQuery 特有选择器:如 `$(":input")` 选择所有表单元素,`$(":visible...
1. **选择器(Selectors)**:jQuery 提供了一系列强大的CSS选择器,如$("#id")用于选取ID为指定值的元素,$(".class")用于选取所有类名为指定值的元素,以及$("[attribute=value]")用于选取具有特定属性和值的元素...