@author YHC
首先介绍一下,主要的作用,用作网页中的提示,例如新手入门的导航,看下图你就明白了,当然这个插件在提示上功能非常丰富;

下面主要介绍下载地址,以及入门的一个最小的 例子:
qTip2官网下载地址
qTip2官网推荐下载地址
由于现在的官网现在不能下载,它推荐了我们的下载地址去下载:

打开后你会看见一下的页面:

下载之后解压,找到下图中的文件:

以上压缩文件全路径:Craga89-qTip2-50bf02d.zip\Craga89-qTip2-50bf02d\dist
以下就是一个最简单的例子:
注意:这个是需要jQuery的他是基于jQuery的插件:jQuery是必须的;

运行之后,你就能看见,我上面的效果了;
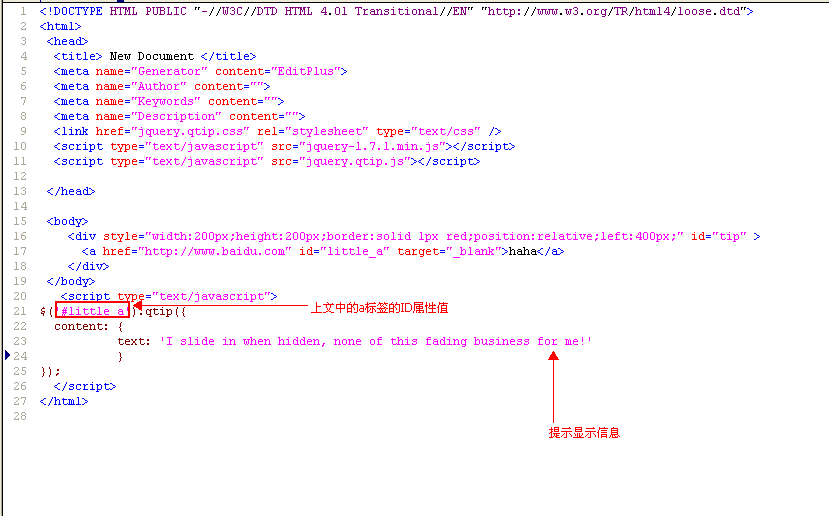
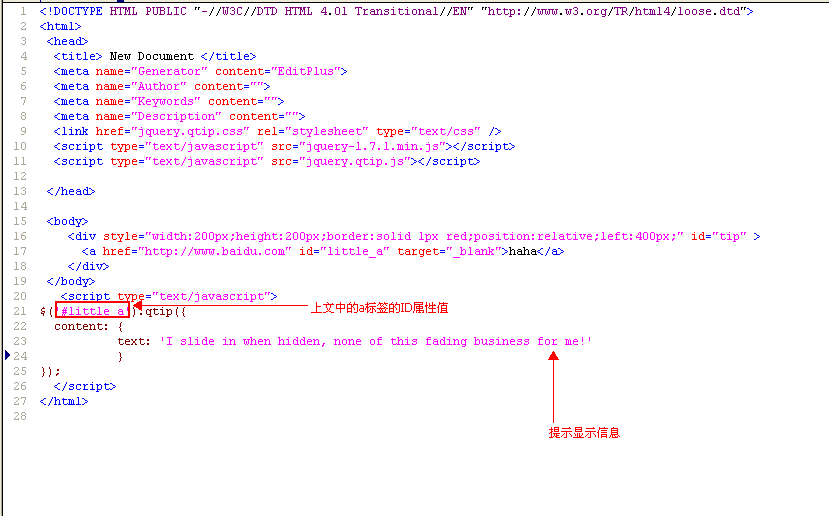
以下是代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<link href="jquery.qtip.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="jquery.qtip.js"></script>
</head>
<body>
<div style="width:200px;height:200px;border:solid 1px red;position:relative;left:400px;" id="tip" >
<a href="http://www.baidu.com" id="little_a" target="_blank">haha</a>
</div>
</body>
<script type="text/javascript">
$('#little_a').qtip({
content: {
text: 'I slide in when hidden, none of this fading business for me!'
}
});
</script>
</html>
@author YHC
关于它的中文API
qTip Style
qTip Hide
qTip Show
qTip Position
qTip Content
qTip Core
All
分享到:















相关推荐
**jQuery QTip插件详解** **一、QTip简介** jQuery QTip是一款强大的前端提示插件,它基于jQuery库,提供了丰富的自定义选项和样式控制,可以创建各种类型的提示信息,如信息气泡、提示框、工具提示等。QTip不仅...
qTip2是一款强大的jQuery插件,专用于创建优雅、可定制的提示信息。这款插件在Web开发中广泛使用,因为它提供了丰富的功能和高度的灵活性,使得开发者能够轻松地为网页元素添加各种提示效果,包括普通的提示、工具...
**jQuery qTip插件详解** 在网页开发中,我们经常需要为用户提供一些额外的信息提示,例如鼠标悬停在某个元素上时显示详细说明或者错误提示。jQuery qTip是一款功能强大的浮动提示窗口插件,它提供了丰富的自定义...
qTip2是一个强大的jQuery插件,专用于创建功能丰富的提示信息和弹出窗口。这个插件以其灵活性、可定制性和美观的设计而闻名,是qTip系列的第二代产品,相较于第一版进行了全面的升级和改进。qTip2的出现使得在网页...
首先,确保引入了jQuery库和jQuery.qTip插件的JavaScript文件。在示例代码中,可以看到引用了`jquery-1.6.4.min.js`和`jquery.qtip-1.0.0-rc3.min.js`。 接下来,通过jQuery的选择器选取需要添加提示信息的元素,并...
【标题】"前端项目-qtip2.zip"是一个包含前端开发中的qTip2插件的压缩文件,这个插件是第二代高级提示工具,专为jQuery框架设计。在本篇文章中,我们将深入探讨qTip2的功能、用法以及如何在实际项目中应用。 【描述...
**QTip2** 是一个基于 **JavaScript** 的 jQuery 插件,专用于创建高质量的工具提示(tooltip)效果。这个插件遵循 **MIT** 授权协议,意味着它可以在商业项目中自由使用,同时也允许修改和分发源代码。QTip2 设计为...
本教程将详细讲解如何利用jQuery的提示信息插件(tooltip)来实现图片多点鼠标滑过时的信息提示效果。这个压缩包包含了一个使用须知的文本文件以及一个可能为示例代码或资源的文件。 首先,我们需要理解jQuery ...
这可能是qTip插件的一个定制版本,可能包含了一些额外的功能或主题。qTip本身是一个强大的jQuery提示库,允许开发者创建交互式的提示,支持Ajax加载内容、多媒体集成和自定义样式。这个定制版本可能有独特的特性或...
10. **提示类插件**:如Tooltipster、qTip2等,它们提供了比浏览器默认提示更丰富的提示信息,支持自定义样式、内容和位置,能够与其它jQuery组件无缝集成。 这些jQuery插件极大地丰富了前端开发者的工具箱,提高了...
至于"jQuery代码"和"jQuery插件",在实际项目中,我们可能会引用已经封装好的jQuery插件来实现这种效果,例如`qTip`、`tooltipster`等。这些插件提供了丰富的选项和自定义功能,可以快速构建各种类型的提示框和...
2. **丰富的组件**:jQuery UI 提供的组件可以弥补Bootstrap在某些功能上的不足,如日历、拖放等,增强用户体验。 3. **响应式设计**:Bootstrap的响应式布局与jQuery UI的组件相结合,确保在不同设备和屏幕尺寸上都...
qTip插件的核心特性包括: 1. **灵活性**:qTip允许开发者自定义提示的样式、内容和位置,以适应各种设计需求。你可以设置提示框的颜色、字体、大小、边框、阴影等样式属性,也可以添加HTML内容,甚至嵌入图片和...