小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
canvas元素是Html5相对于之前的Html的一个新增特性,本部分的博客文章就将研究这个组件的应用,尤其是在网页游戏开发上的应用。
canvas组件和之前的table和div等组件类似,都是不需要任何外部插件就可以运行的。只需使用html并且使用2D渲染上下文API(2DrendercontextAPI)类似于我们j2me开发中的Grapics和android中的canvas画笔,只要得到这个上下文就可以调用它自带的方法来绘制。
我们可以通过如下的方法定义一个canvas:
<canvasid="canvas"width="400"height="400"></canvas>
Canvas的是作为2D渲染上下文的一个包装器,2D渲染上下文是基于canvas画布的“画笔”。它采用平面的笛卡尔坐标系统,左上角为原点(0,0)。向右移动,x的坐标值会增加,向下移动时,y值会增加,这点很像我们的j2me的画布。
好了,在介绍了一些基本概念以后,我将构建第一个Html5Canvas,首先效果图如下

很简单的一个例子,就是画一个矩形,下面来看代码:

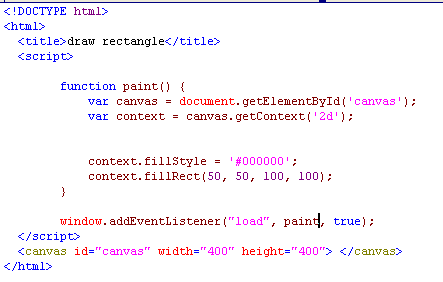
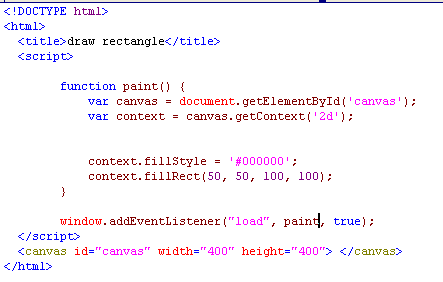
其中canvas的标签处就是定义一个canvas画布,但是并没有作任何的处理,标签script的部分是js的代码部分,其中如下的部分是获得渲染上下文:
varcanvas=document.getElementById('canvas');
varcontext=canvas.getContext('2d');
首先获得canvas元素,然后获得2d渲染得上下文。
如下的代码是画矩形部分:
context.fillStyle='#000000';
context.fillRect(50,50,100,100);
首先设置颜色,然后画,四个参数分别是起点的横纵坐标和宽高
如有错误,希望大家多多指正
下一篇继续研究2D渲染上下文API
分享到:











相关推荐
在QML中,Canvas是一个强大的组件,用于在用户界面上进行低级的图形绘制。它提供了JavaScript API,允许开发者直接在2D画布上绘制图形,包括但不限于矩形、圆形以及其他几何形状。QML(Qt Meta Language)是Qt框架的...
"canvas-draw-panel-master.zip" 文件是一个包含HTML5画板功能的项目,用户可以通过这个画板进行绘画操作,如画矩形、圆形以及使用橡皮擦功能。下面将详细阐述HTML5画布和如何实现这些功能。 首先,HTML5的 `...
HTML5 Canvas是Web开发中的一个关键技术,它提供了一个在网页上绘制图形的API,使得开发者可以直接在浏览器中创建丰富的交互式2D图形、动画以及游戏。"HTML5 Canvas核心技术—图形、动画与游戏开发"这本书深入浅出地...
HTML5 Canvas是Web开发中的一个强大工具,它允许开发者在网页上进行动态图形绘制,创造出丰富的交互式用户体验。这篇“HTML5 Canvas学习笔记(5)游戏得分动画”着重讲解了如何利用Canvas技术来实现游戏中的得分动画...
【标题】"html5-canvas-3d-earth-rotate.zip" 涉及的主要知识点是HTML5中的Canvas API以及3D地球旋转效果的实现。HTML5 Canvas是一个强大的绘图工具,允许开发者在网页上进行动态图形绘制,为网页带来了丰富的交互性...
在HTML5中,`<canvas>`元素是一个用于通过JavaScript在网页上绘制图形的容器。通过`canvas`元素,我们可以绘制各种图形和图像,包括矩形、圆形、渐变、图案以及复杂的数据可视化等。本文的学习笔记重点讲述了`canvas...
HTML5 Canvas Border Pixel Progressbar是一种使用HTML5 Canvas API创建的进度条效果,它将边界像素化,以展示进度。...对于想要深入学习HTML5 Canvas和JavaScript前端开发的开发者来说,这是一个很好的实践项目。
这个"html5-canvas-520-love-cartoon-codes(jb51.net).rar"压缩包可能包含了一个使用HTML5 Canvas技术制作的520(我爱你)爱情卡通代码示例。520在中国网络文化中常被用来表达“我爱你”,因为它在中文发音中与...
HTML5 Canvas核心技术源码技术代码、图形、动画与游戏开发。 Canvas开发、入门学习Canvas技术代码。 HTML5 Canvas核心技术源码技术代码、图形、动画与游戏开发。 Canvas开发、入门学习Canvas技术代码。 HTML5 Canvas...
在这个“HTML5 Canvas画印章”的主题中,我们将深入探讨如何利用Canvas API来创建一个逼真的电子印章。 Canvas API是HTML5的一个核心特性,它通过JavaScript提供了一组用于在网页上绘制2D图形的函数。这些函数包括...
这个"html5-canvas-3d-line-avatar.zip"压缩包显然包含了一个使用HTML5 Canvas实现3D线框头像的示例项目。在这个项目中,我们将探讨HTML5 Canvas的基础知识、3D渲染的基本原理以及如何利用JavaScript来创建动态的3D...
HTML5的Canvas是一个强大的绘图工具,允许开发者在网页上进行动态图形绘制。在这个场景中,我们关注的是如何利用Canvas来根据鼠标的移动实时绘制矩形。这涉及到几个关键的知识点,包括Canvas的基本使用、鼠标事件...
HTML5 Canvas是Web开发中的一个强大工具,它允许开发者在网页上直接绘制图形,从而创建出丰富的交互式用户体验。这个“html5 canvas模仿flash的简单动画banner Demo”就是利用Canvas API来实现类似Flash的动态广告...
首先,canvas是HTML5中的一个核心元素,它提供了一种在网页上进行2D绘图的方法。通过JavaScript,开发者可以控制canvas的每一个像素,实现动态和交互式的图形渲染。在canvas画板工具中,canvas元素作为绘图区域,...
HTML5的Canvas元素为网页带来了强大的图形绘制能力,而Literally Canvas则是一个优秀的基于Canvas的开源画图插件,它提供了一套完整的画图工具,使得用户可以在网页上进行自由的绘图操作。在本文中,我们将深入探讨...
这篇“HTML5 Canvas学习笔记(1)处理鼠标事件”着重讲解了如何利用Canvas API来监听和响应鼠标的点击、移动等事件。 Canvas API提供了几个关键的方法来处理鼠标事件,包括`addEventListener`用于绑定事件处理函数,`...
总之,"HTML5 canvas仿屏保动态管道"是一个展示canvas强大图形处理能力的示例,通过JavaScript编程实现了动态视觉效果,为网页带来了互动性和趣味性。通过学习和理解这个项目,开发者可以进一步提升在canvas上的图形...
HTML5 Canvas核心技术 图形、动画与游戏开发
html2canvas是一个JavaScript库,它的主要功能是允许在浏览器环境中将HTML元素转化为Canvas图像,进而可以进行保存或者进一步的图像处理。这个库在前端开发中广泛应用,特别是在需要将网页内容截图分享、屏幕快照或...